AI Zusammenfassung
Möchten Sie verlangen, dass die Benutzer Ihre Nutzungsbedingungen oder den Haftungsausschluss lesen und akzeptieren, bevor sie ein Formular abschicken dürfen?
In diesem Tutorial zeigen wir Ihnen zwei einfache Möglichkeiten, ein Kontrollkästchen für eine erforderliche Vereinbarung zu erstellen.
Hinzufügen eines Kontrollkästchens für die Servicebedingungen
Um zu beginnen, müssen Sie entweder ein neues Formular erstellen oder ein bestehendes Formular bearbeiten.
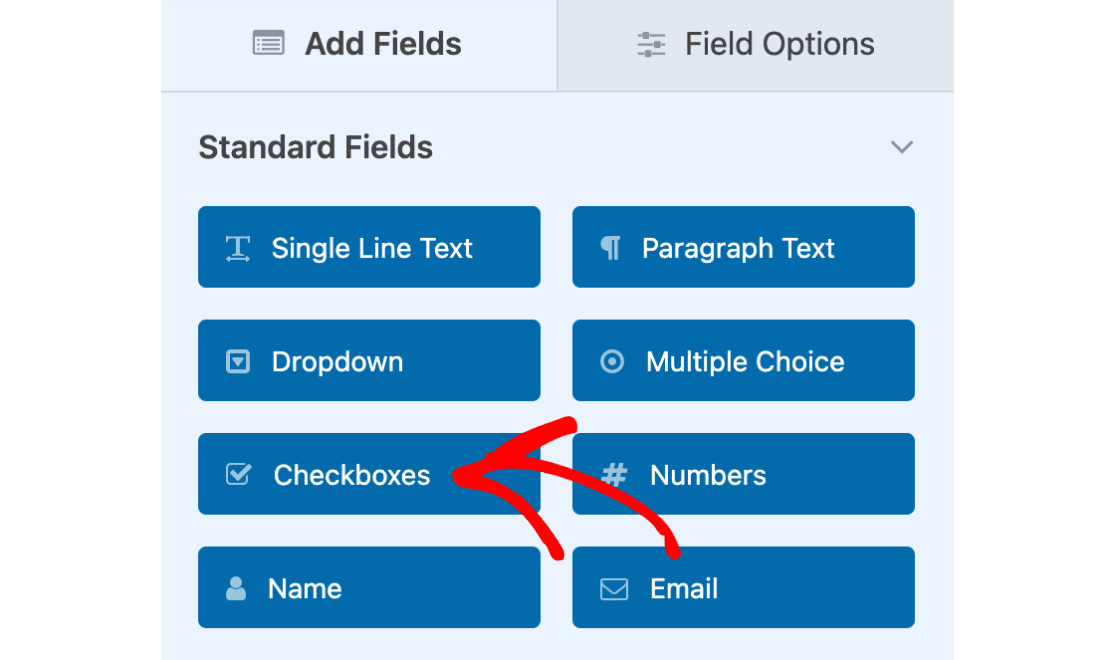
Sobald der Formularersteller geöffnet ist und Sie die gewünschten Felder hinzugefügt haben, fügen wir ein Feld mit Kontrollkästchen hinzu.

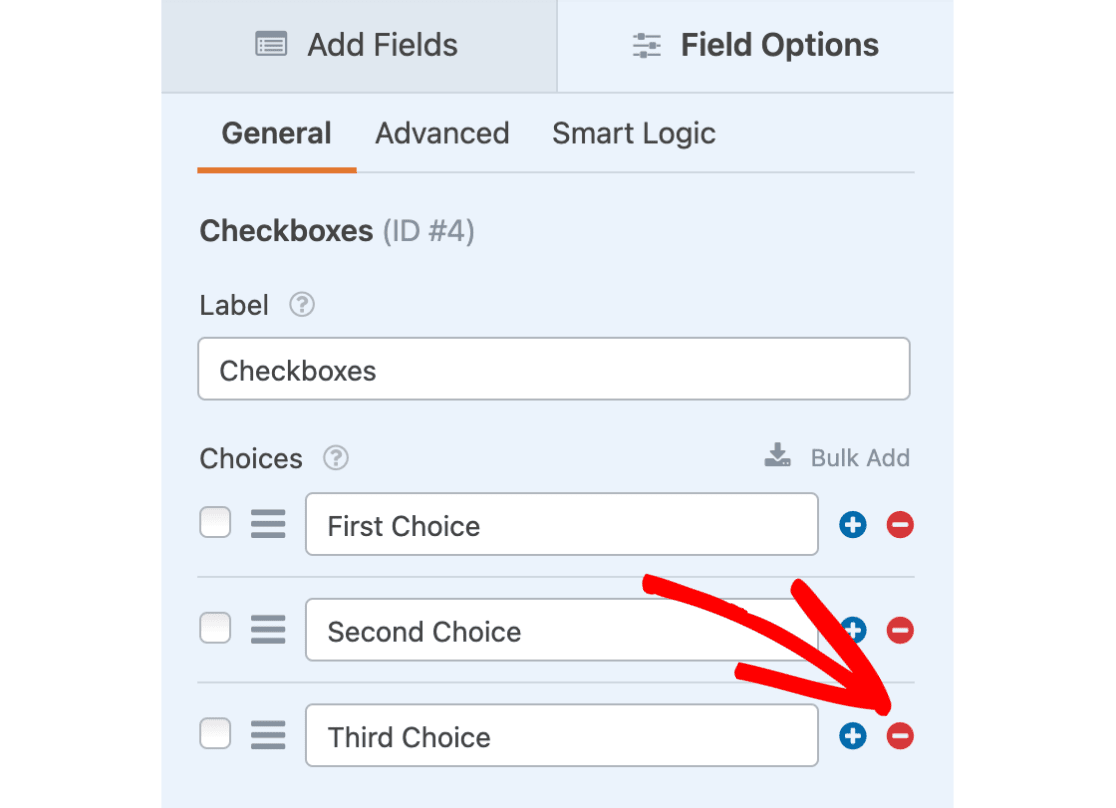
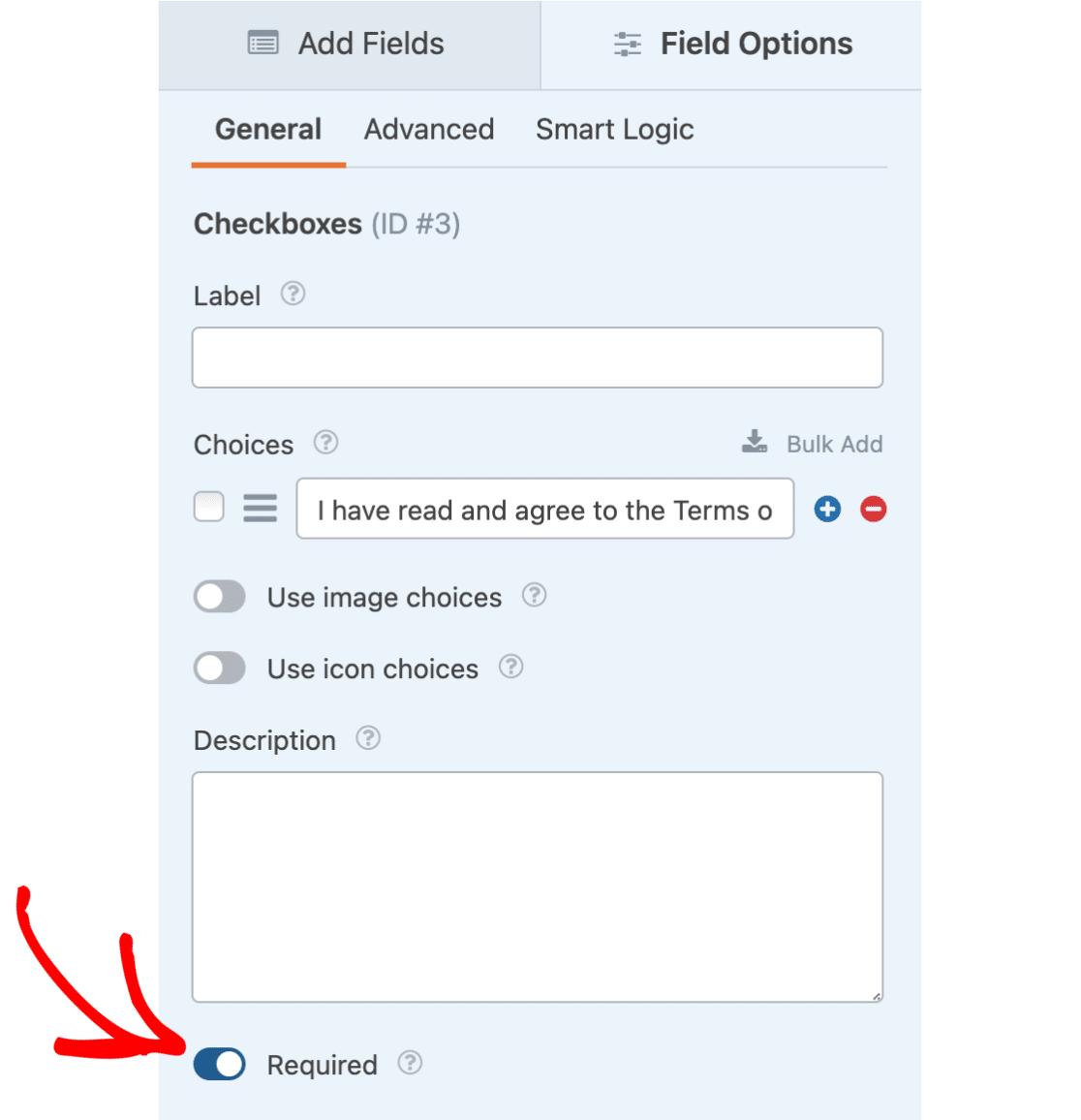
Standardmäßig werden in diesem Feld drei Ankreuzfelder angezeigt. Da wir in unserem Formular nur ein Kontrollkästchen haben wollen, entfernen wir die beiden anderen, indem wir auf das Feld Kontrollkästchen klicken, um den Bildschirm Feldoptionen zu öffnen. Dann müssen wir nur noch auf die Minusschaltflächen (-) rechts neben jeder Auswahlmöglichkeit klicken, die wir entfernen möchten.

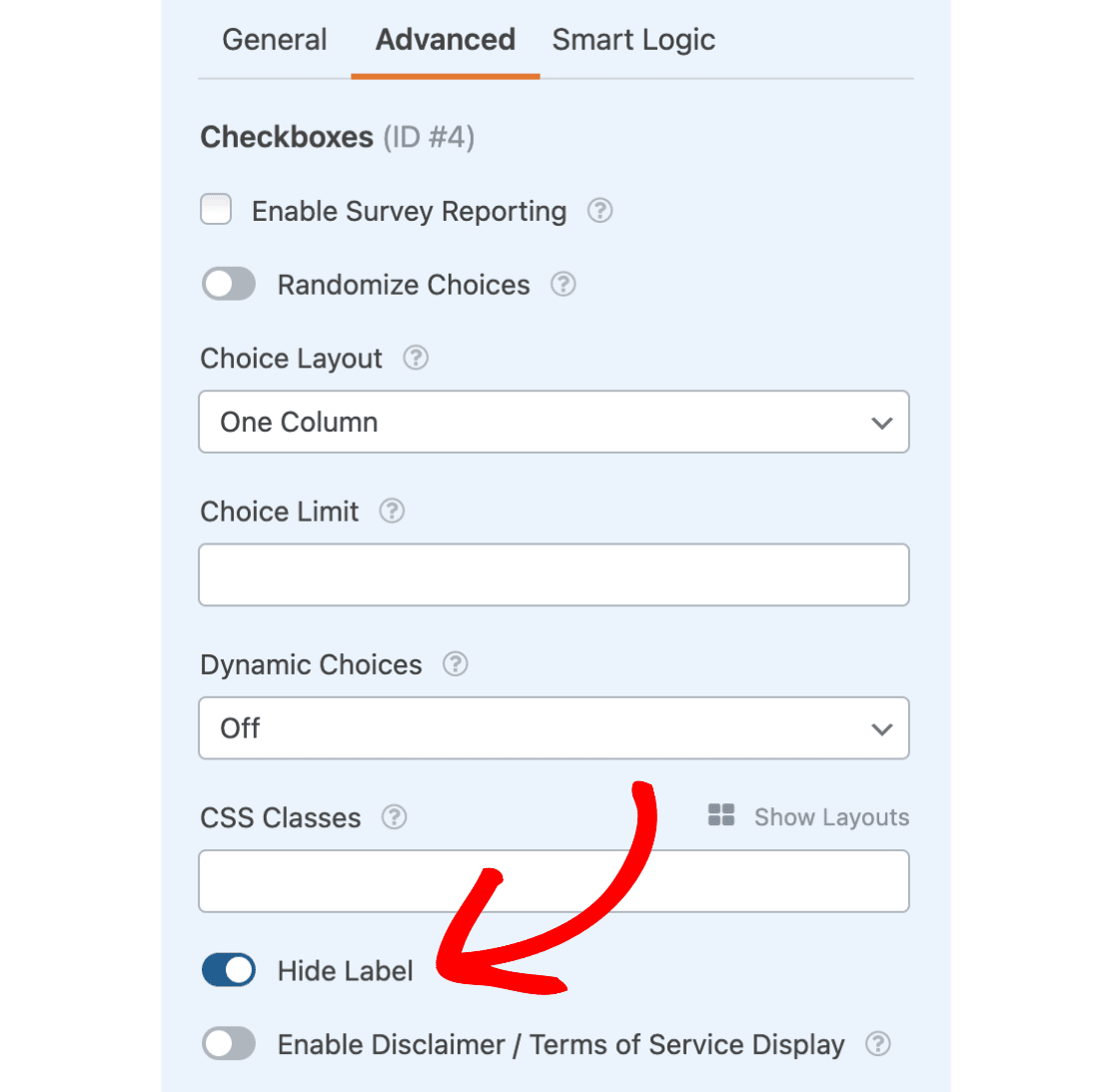
Wir wollen auch die Beschriftung des Feldes Checkboxes ausblenden. Klicken Sie dazu auf die Registerkarte Erweitert und wählen Sie die Option Beschriftung ausblenden.

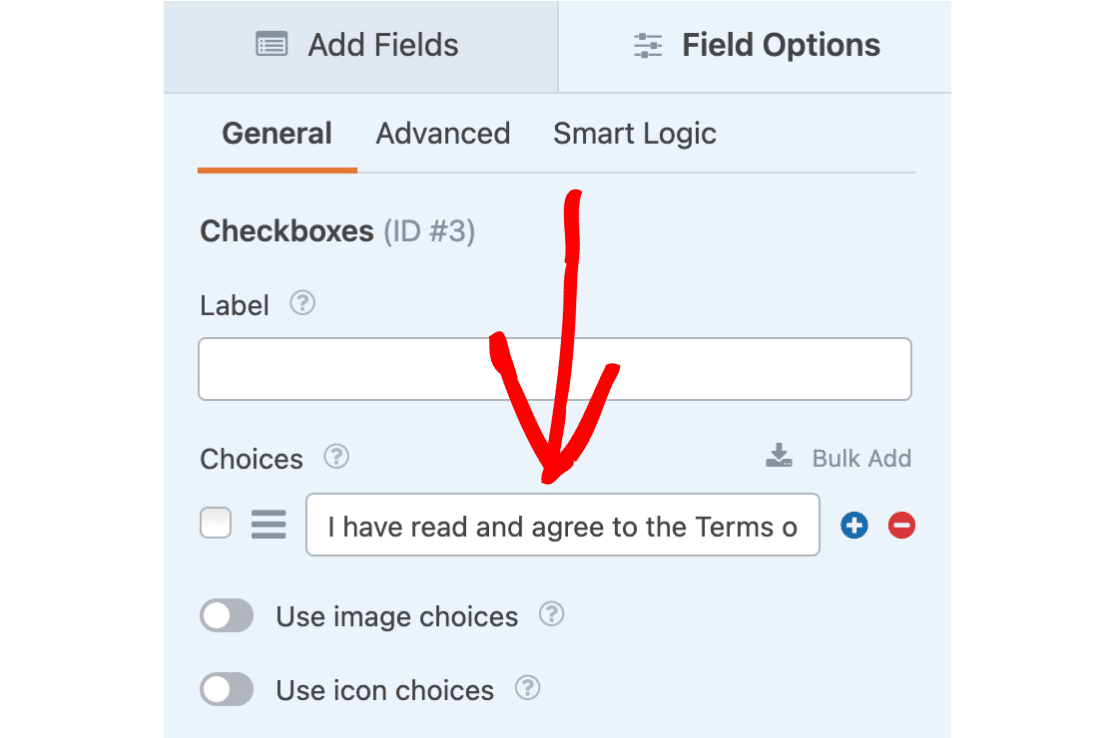
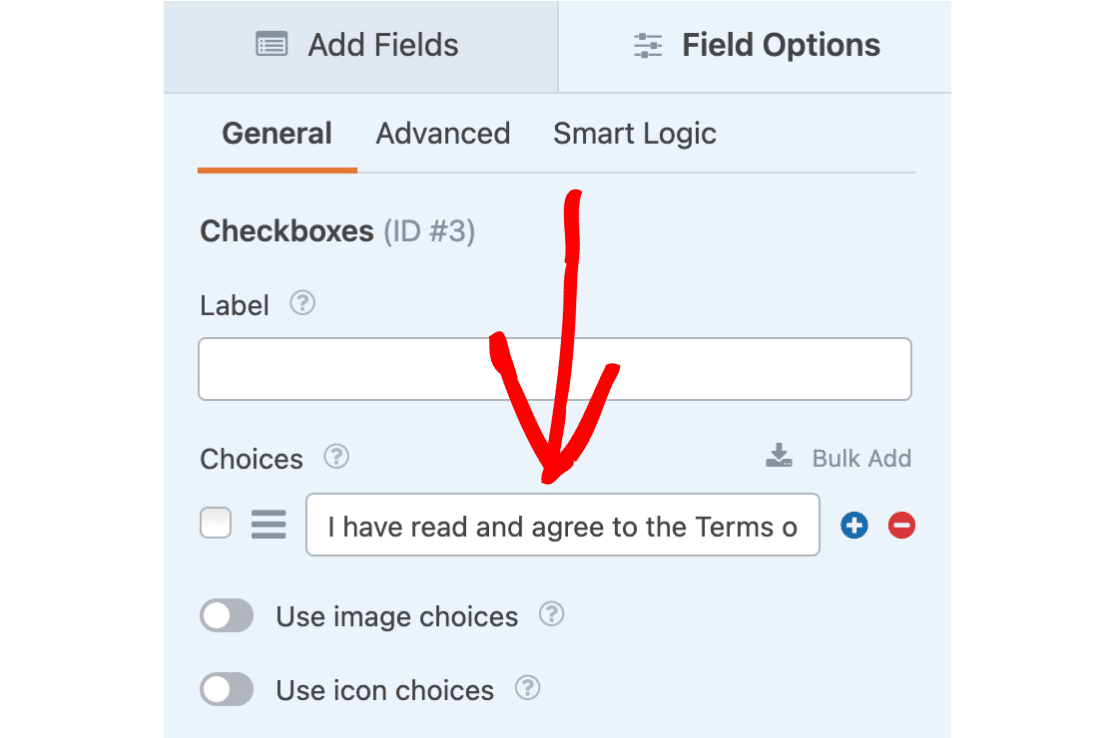
Als Nächstes wollen wir einen beschreibenden Text zu unserer einen Checkbox-Option hinzufügen. In diesem Beispiel verwenden wir den Text "Ich habe die Nutzungsbedingungen gelesen und stimme ihnen zu".

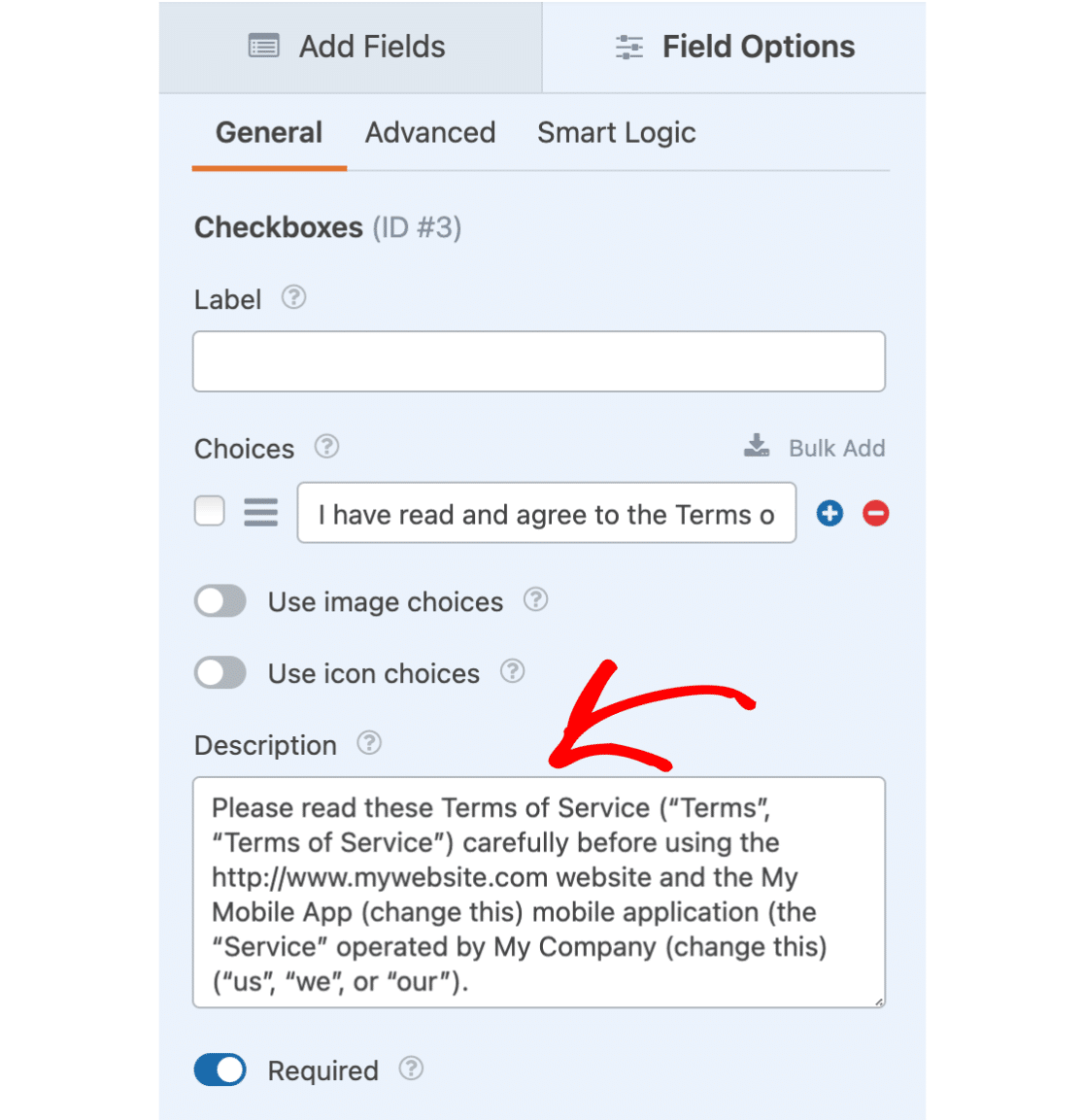
Wir markieren dieses Feld auch als erforderlich, um sicherzustellen, dass unsere Benutzer dieses Feld ankreuzen müssen, bevor sie fortfahren können.

Als Nächstes gehen wir auf zwei verschiedene Möglichkeiten ein, Text zu Ihren Nutzungsbedingungen hinzuzufügen.
Mit der ersten Option wird ein Text erstellt, der beim Anklicken ein Dokument mit den Nutzungsbedingungen herunterlädt. Die zweite Option zeigt Ihnen, wie Sie Ihre Bedingungen/Haftungsausschluss direkt in das Formular einfügen können (kein Download erforderlich), mit einer speziellen Textformatierung.
Hinzufügen eines Links zu einem separaten Dokument mit Nutzungsbedingungen
Jetzt, da wir unser Kontrollkästchen und den Text fertig haben, brauchen wir ein Dokument, mit dem wir unseren Text verknüpfen können. Speichern und schließen Sie Ihr Formular oder öffnen Sie einen neuen Tab, um zu Ihrem WordPress-Dashboard zu gelangen. Klicken Sie auf Medien " Neu hinzufügen, um die Datei mit den Nutzungsbedingungen in Ihre WordPress-Mediathek hochzuladen.
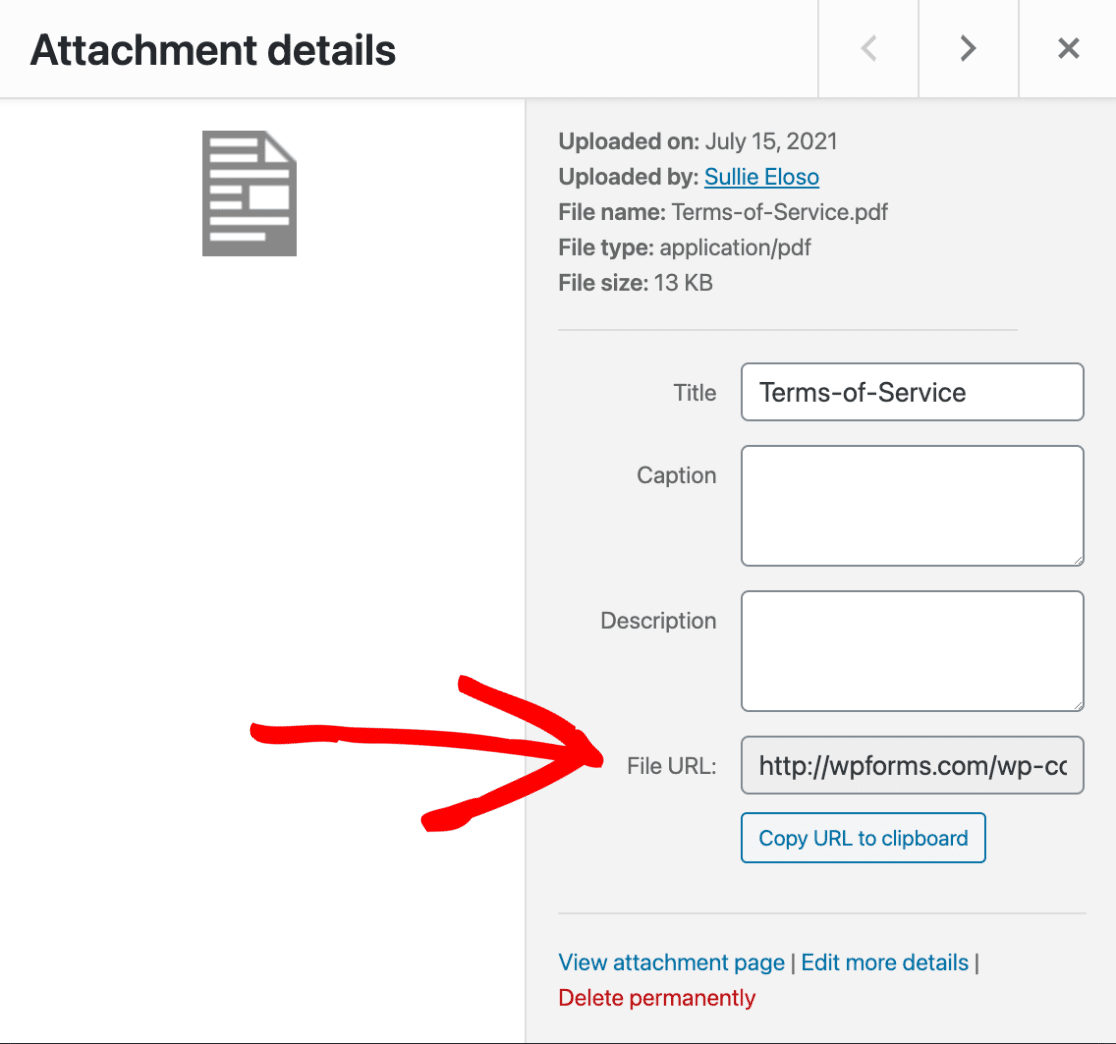
Wenn Sie entweder ein neues Dokument hochladen oder auf bereits hochgeladene Medien klicken, sehen Sie ein Feld für die URL dieses Elements.

Sie müssen diese URL kopieren und zu Ihrem Formularersteller zurückkehren.
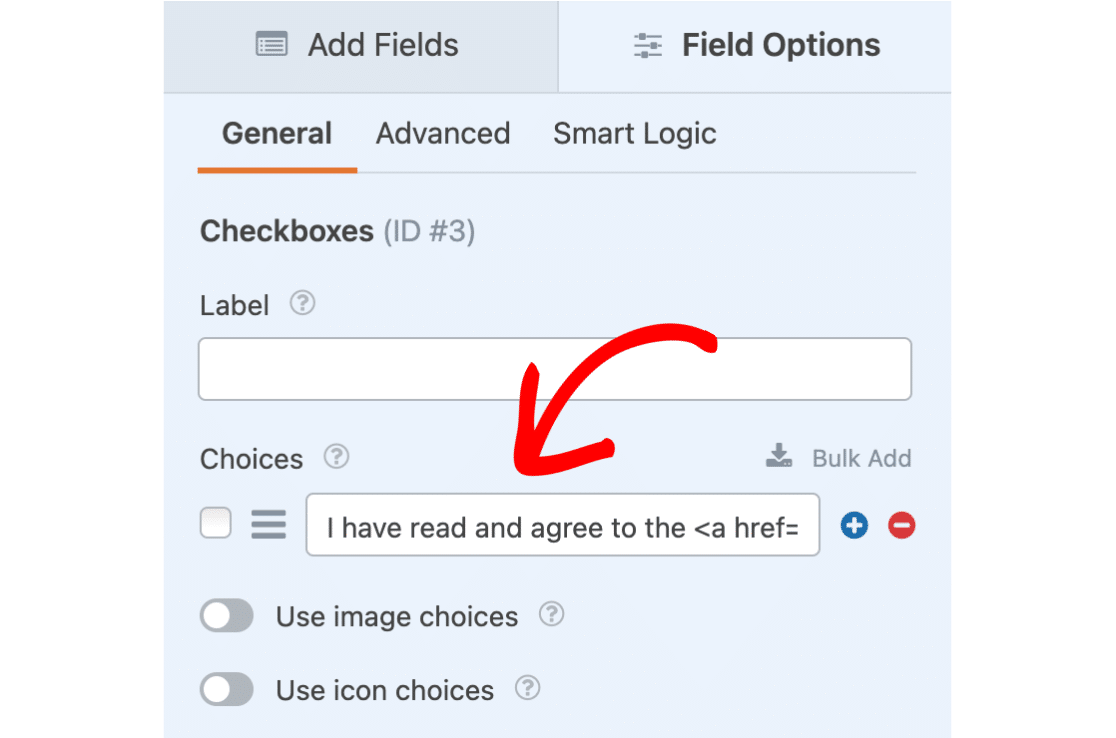
Um einen Link zu diesem Dokument zu erstellen, müssen Sie Ihren Auswahltext so ändern, dass er einige grundlegende HTML-Elemente enthält. In unserem Beispiel werden wir nur die Worte "Terms of Service" verlinken:
I have read and agree to the <a href="https://wpforms.com/wp-content/uploads/2024/07/Terms-of-Service.pdf">Terms of Service</a>
Fügen Sie diesen HTML-Code direkt in das Textfeld "Choices" ein.

Die meisten Browser öffnen diesen Link standardmäßig in demselben Browser-Tab, in dem der Benutzer unser Formular ausfüllt. Um zu erzwingen, dass unsere Allgemeinen Geschäftsbedingungen in einem neuen Browser-Tab oder -Fenster geöffnet werden, fügen wir Folgendes hinzu target="_blank" innerhalb unseres a-Tags.
So wird unser endgültiges HTML aussehen:
I have read and agree to the <a href="https://wpforms.com/wp-content/uploads/2024/07/Terms-of-Service.pdf" target="_blank">Terms of Service</a>
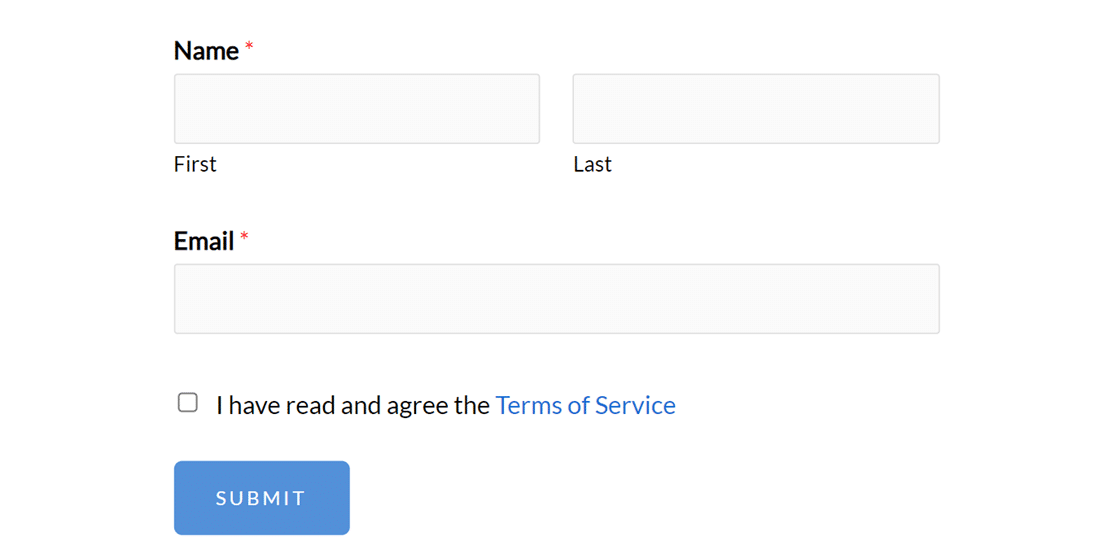
Wenn Sie sich die Formularvorschau auf der rechten Seite des Builders ansehen oder Ihr Formular einbetten und auf dem Frontend betrachten, werden Sie feststellen, dass jeder Text zwischen den HTML-Tags als verlinkter Text angezeigt wird.

Als Nächstes sehen wir uns an, wie Sie den Text Ihrer Nutzungsbedingungen direkt in das Formular einfügen können, anstatt einen Link zu einem separaten Dokument zu erstellen.
Text zu den Nutzungsbedingungen direkt in ein Formular einfügen
Für diese Option ändern wir zunächst den Text des Kontrollkästchens in "Ich habe die unten aufgeführten Nutzungsbedingungen gelesen und stimme ihnen zu".

Dann können Sie Ihre Bedingungen oder Ihren Haftungsausschluss in den Bereich Beschreibung einfügen. Der Bereich "Beschreibung" kann sowohl normalen Text als auch HTML enthalten.

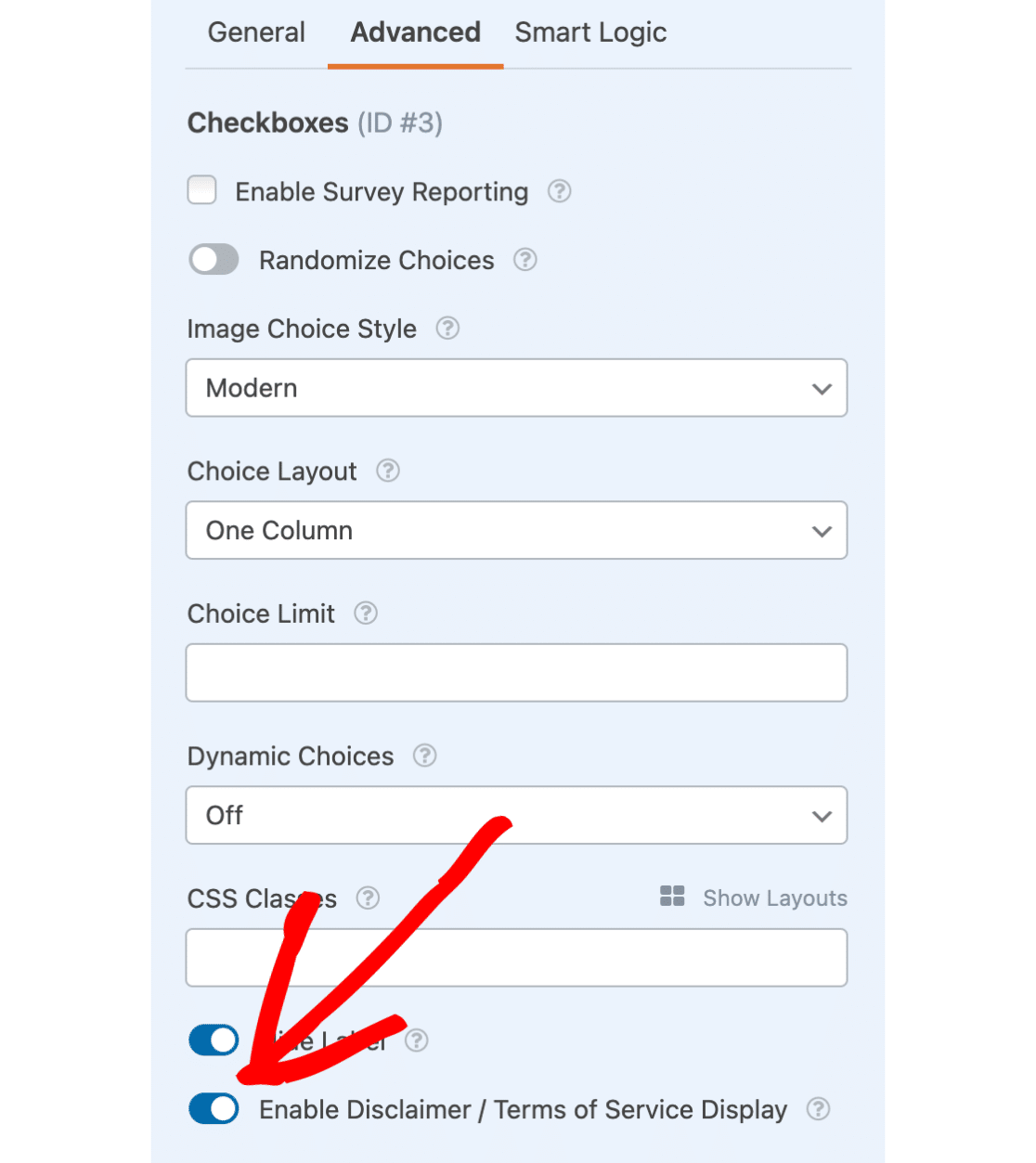
Sobald der Beschreibungstext fertig ist, können wir spezielle Formatierungen hinzufügen. Dazu müssen Sie den Abschnitt " Erweitert" öffnen. Dann können Sie die Option Disclaimer / Nutzungsbedingungen anzeigen aktivieren auswählen.

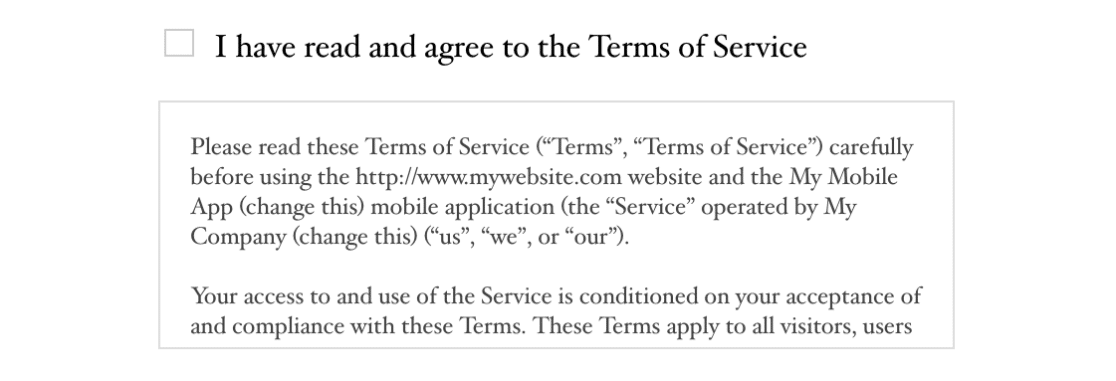
Wenn diese Option aktiviert ist, wird der Beschreibungstext in ein speziell formatiertes Feld mit einer vertikalen Bildlaufleiste eingefügt.

Das war's! Wir hoffen, dass diese Anleitung Ihnen dabei geholfen hat, von den Nutzern zu verlangen, dass sie Ihren Nutzungsbedingungen zustimmen, bevor sie ein Formular absenden.
Möchten Sie als Nächstes Ihre Formular-Benachrichtigungs-E-Mails anpassen? In unserem Tutorial zum Einrichten automatischer Formular-E-Mails finden Sie alle Details dazu.

