AI Zusammenfassung
Möchten Sie Dateien aus Ihren WordPress-Formularen automatisch an Dropbox senden? Mit dem WPForms Dropbox Addon können Sie nahtlos Dateien aus Ihren Formularen direkt in Ihr Dropbox-Konto hochladen, ohne auf Drittanbieterdienste angewiesen zu sein.
Dieses Tutorial zeigt Ihnen, wie Sie das Dropbox-Addon mit WPForms installieren und einrichten können.
Anforderungen:
- Sie benötigen die Pro-Lizenzstufe, um auf das Dropbox-Addon zuzugreifen
- Vergewissern Sie sich, dass Sie die neueste Version von WPForms installiert haben, um die erforderliche Mindestversion für das Dropbox-Addon zu erfüllen
Bevor Sie loslegen, müssen Sie WPForms auf Ihrer WordPress-Website installieren und aktivieren. Außerdem müssen Sie sich für ein Dropbox-Konto anmelden, falls Sie noch keins haben.
Installieren und Konfigurieren des Dropbox-Addons
Sobald das WPForms-Plugin installiert und Ihre Lizenz verifiziert ist, können Sie das Dropbox-Addon schnell installieren und aktivieren.
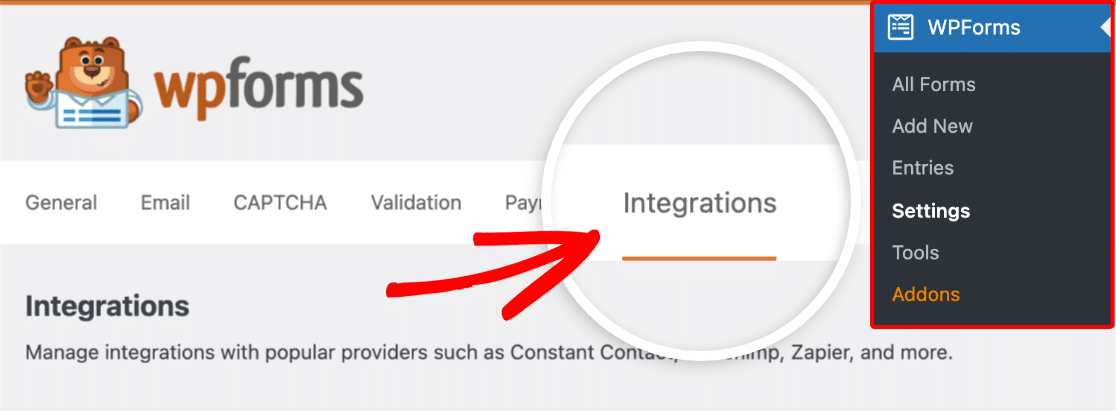
Der nächste Schritt ist die Integration von WPForms mit Ihrem Dropbox-Konto. Um dies vom WordPress-Dashboard aus zu tun, müssen Sie zu WPForms " Einstellungen gehen und auf die Registerkarte " Integrationen " klicken.

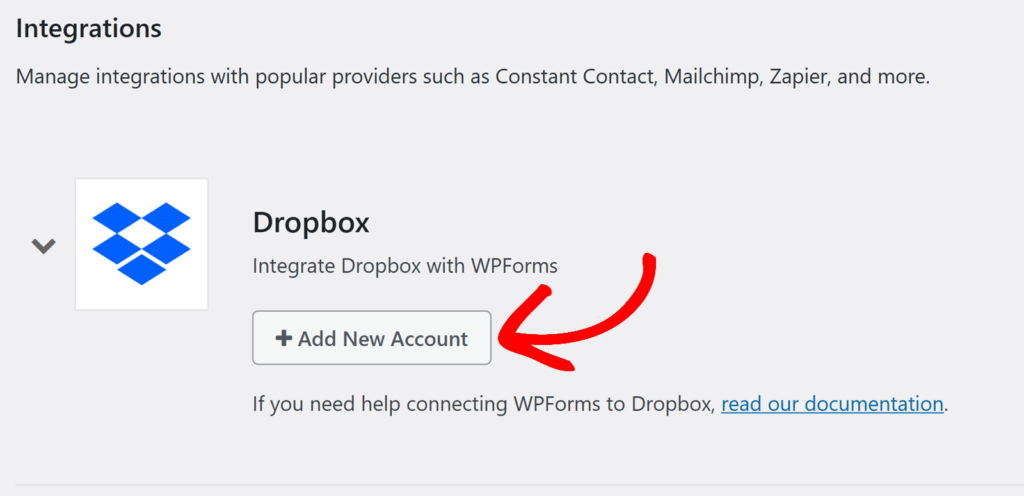
Klicken Sie dann auf die Option Dropbox , um die Einstellungen zu erweitern. Klicken Sie hier auf die Schaltfläche Neues Konto hinzufügen.

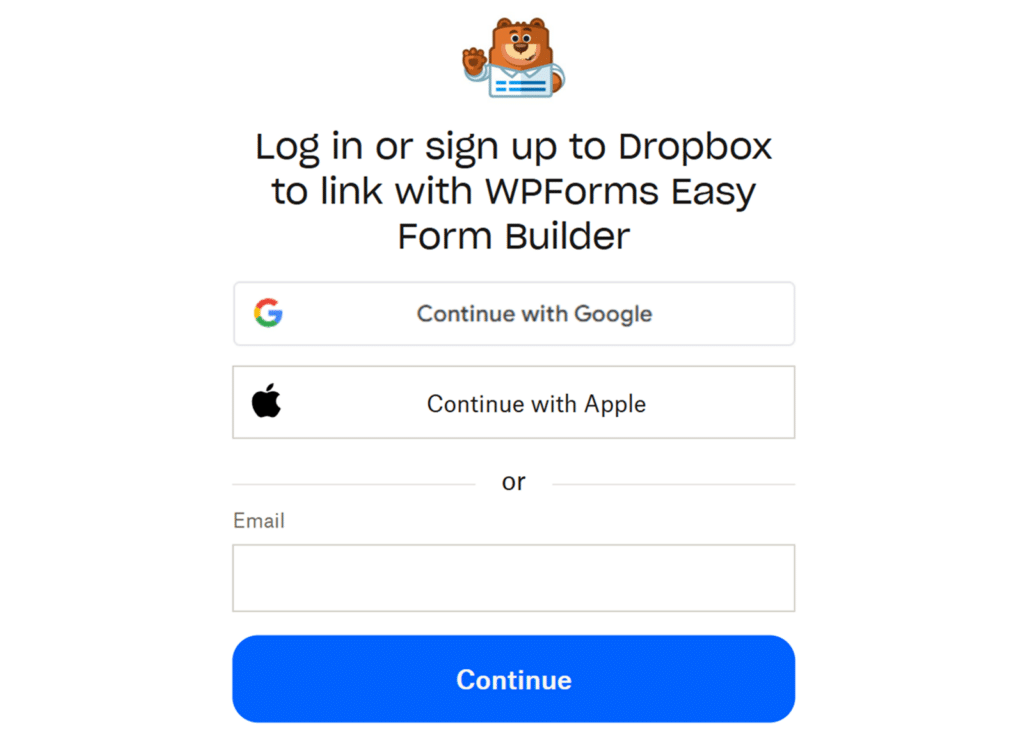
Daraufhin wird ein Anmeldebildschirm für Dropbox geöffnet. Sie können sich entweder mit Ihrer E-Mail-Adresse anmelden, indem Sie diese eingeben und auf "Weiter" klicken, oder Sie wählen "Mit Google fortfahren" oder "Mit Apple fortfahren", um sich über diese Konten anzumelden.

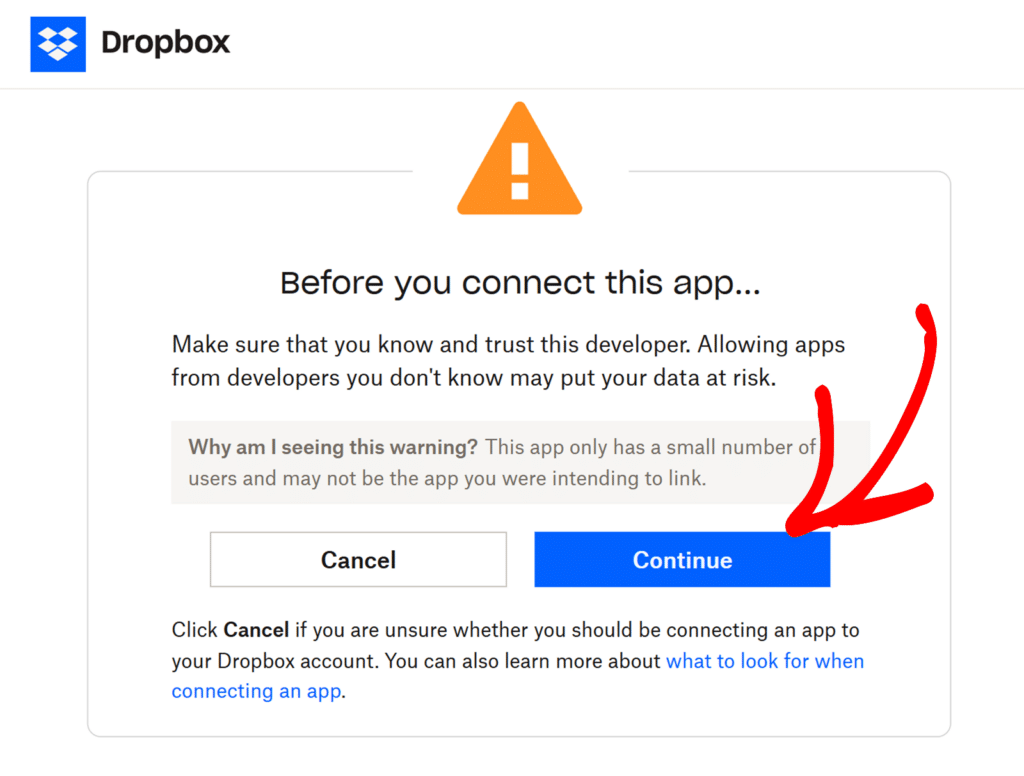
Nach der Anmeldung sehen Sie einen Sicherheitshinweis von Dropbox. Klicken Sie auf Weiter , um mit der Verbindung von WPForms fortzufahren.

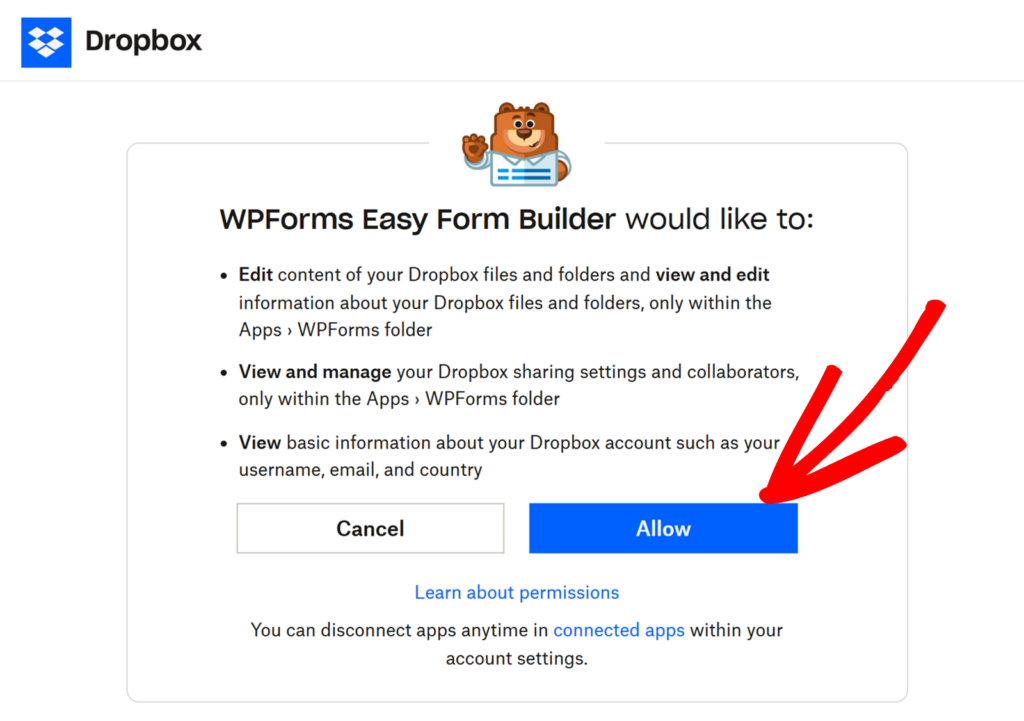
Klicken Sie anschließend auf Zulassen , um WPForms Zugriff auf Ihr Dropbox-Konto zu gewähren.

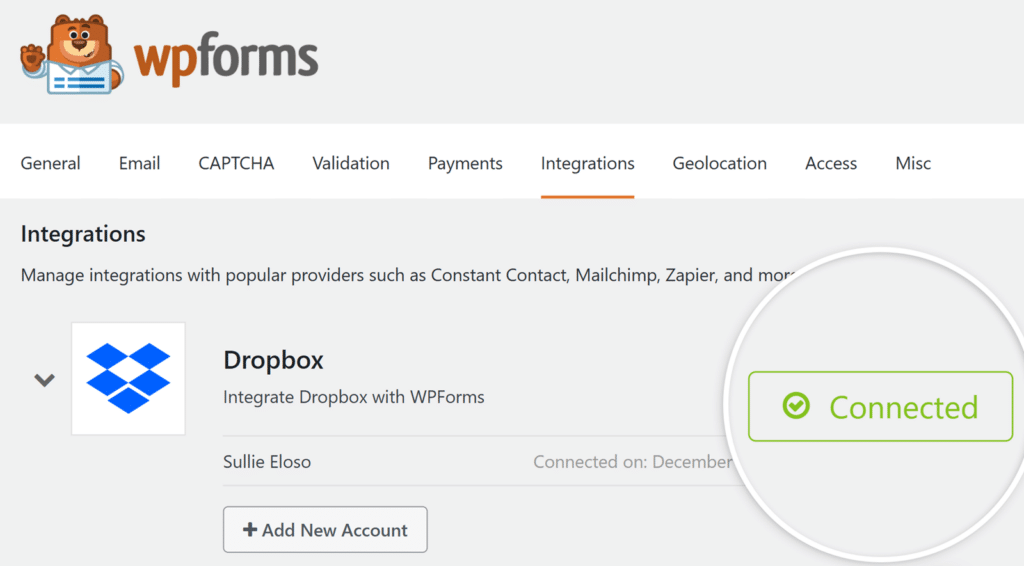
Nachdem Sie die Erlaubnis erteilt haben, werden Sie zu WPForms " Einstellungen " Integrationen zurückgeleitet, wo Sie den grünen Status Verbunden zusammen mit Ihren Verbindungsdetails sehen sollten.

Hinzufügen einer Dropbox-Integration zu Ihrem Formular
Nachdem Sie WPForms erfolgreich mit Ihrem Dropbox-Konto verbunden haben, ist es nun an der Zeit, eine Dropbox-Integration zu Ihrem Formular hinzuzufügen. Dazu müssen Sie ein neues Formular erstellen oder ein bestehendes Formular bearbeiten, um den Formularersteller zu öffnen.
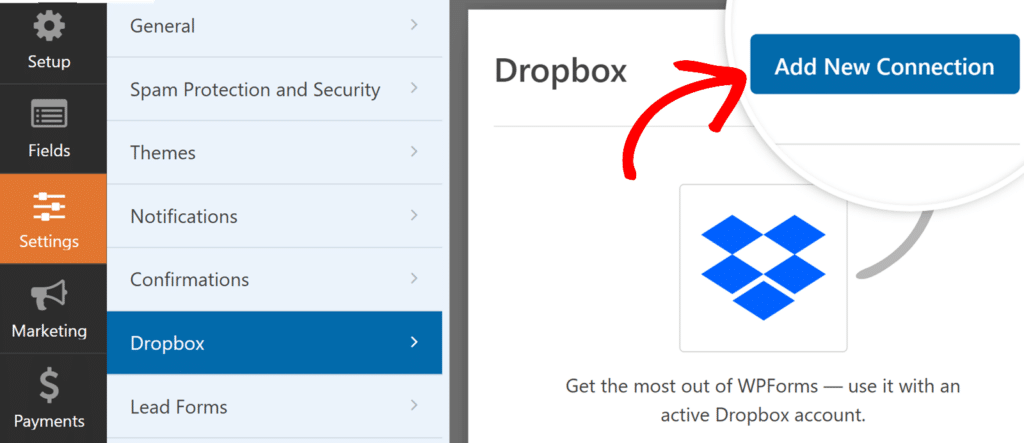
Sobald Sie den Formularersteller aufgerufen haben, gehen Sie zu Einstellungen " Dropbox und klicken Sie auf die Schaltfläche Neue Verbindung hinzufügen.

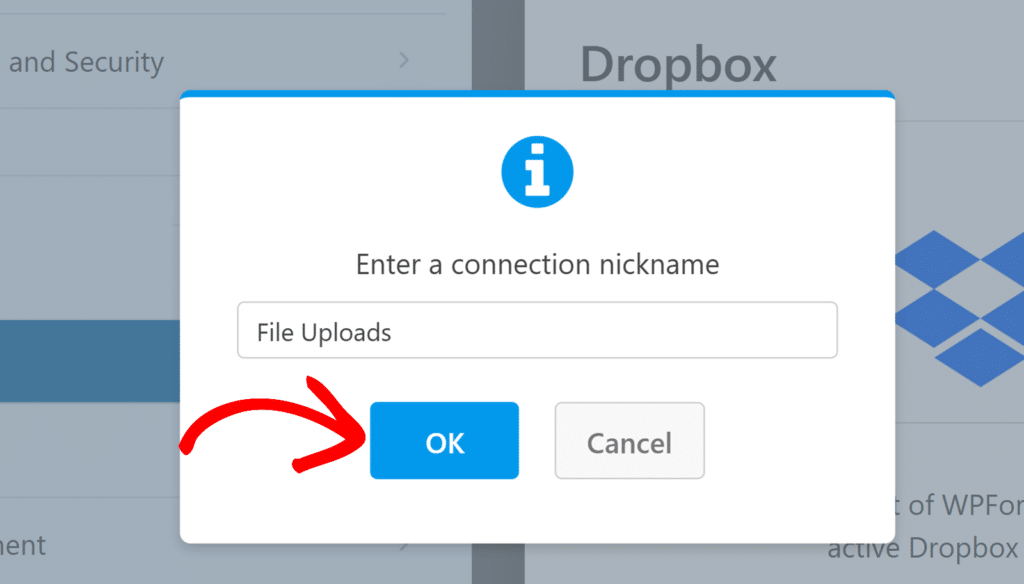
Als Nächstes wird ein Overlay angezeigt, in das Sie einen Verbindungs-Nickname eingeben können. Sie können einen beliebigen Spitznamen verwenden, da dieser für Ihre Benutzer nicht sichtbar ist. Sobald Sie einen Spitznamen hinzugefügt haben, klicken Sie auf die Schaltfläche OK .

Nachdem Sie einen Verbindungs-Nickname hinzugefügt haben, werden weitere Einstellungen angezeigt.
Konfigurieren der Verbindungseinstellungen
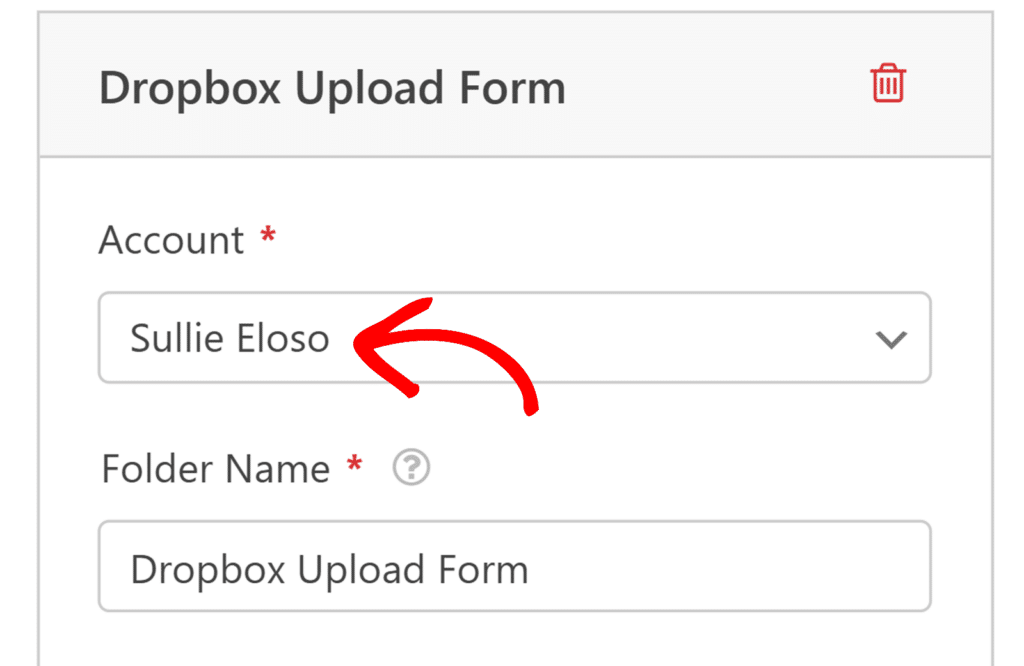
Wählen Sie zunächst in der Dropdown-Liste Konto das Dropbox-Konto aus, das Sie im ersten Schritt verbunden haben.

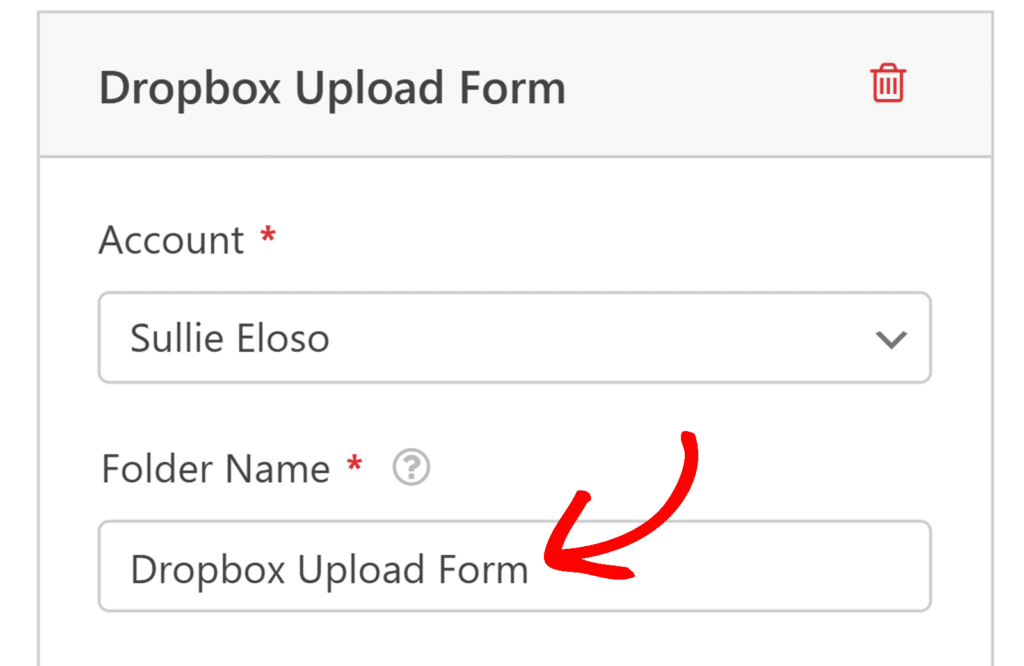
Geben Sie als Nächstes einen Ordnernamen ein, in dem Ihre Formulardateien gespeichert werden sollen. Standardmäßig wird dieses Feld mit dem Namen Ihres Formulars vorausgefüllt, aber Sie können es nach Belieben ändern.
Wenn Dateien hochgeladen werden, erstellt WPForms automatisch diesen Ordner innerhalb Apps/WPForms Verzeichnis in Ihrem Dropbox-Konto.

Zuordnung von Dateiupload-Feldern zu Dropbox
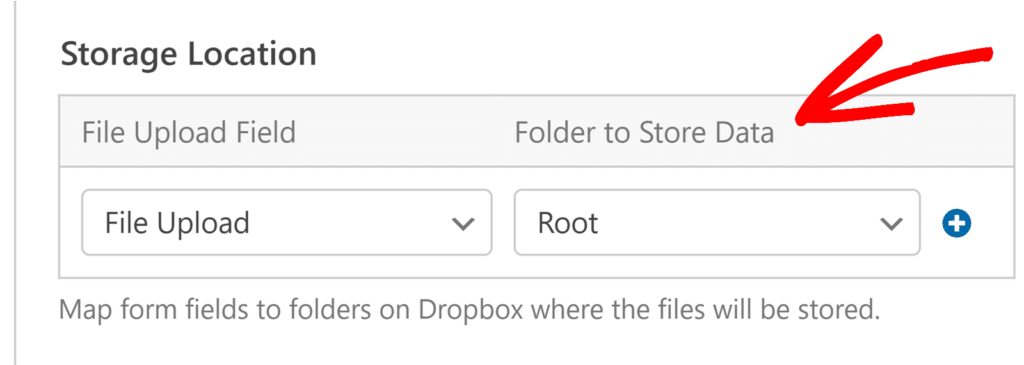
Nachdem Sie die Grundeinstellungen konfiguriert haben, müssen Sie festlegen, wo Ihre Dateien in Dropbox gespeichert werden sollen. In diesem Abschnitt finden Sie zwei wichtige Optionen:
- Datei-Upload-Feld: Wählen Sie ein Datei-Upload-Feld aus Ihrem Formular, dessen Dateien Sie in Dropbox speichern möchten. In der Dropdown-Liste werden alle Dateiupload-Felder aus Ihrem Formular angezeigt, so dass Sie jedes Feld einem bestimmten Dropbox-Speicherort zuordnen können.
- Ordner zum Speichern von Daten: Wählen Sie den Ordner innerhalb Ihres Dropbox-Kontos aus, in dem die Dateien aus dem ausgewählten Dateiupload-Feld gespeichert werden sollen. Diese Dropdown-Liste zeigt Root (d. h. direkt in dem Ordner, den Sie in Name des Ordners Feld) und alle vorhandenen Unterordner innerhalb der
'Apps/WPForms/[Folder Name]'Verzeichnis.

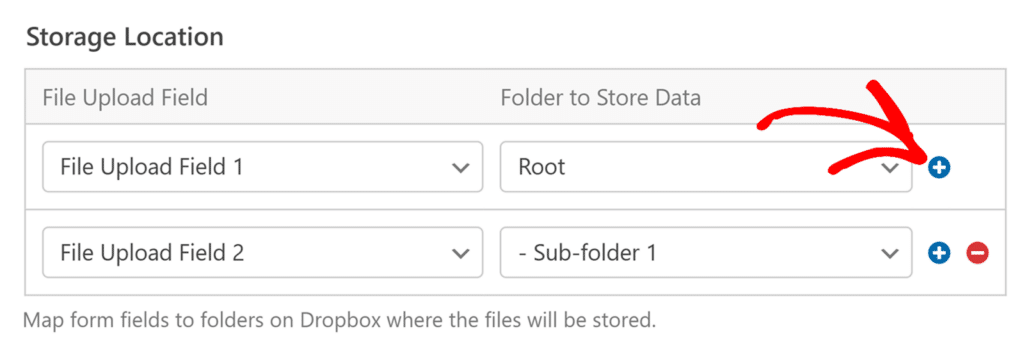
Sie können mehrere Dateiupload-Felder verschiedenen Dropbox-Unterordnern zuordnen, indem Sie auf die blaue Plus-Schaltfläche (+) klicken. Dies ist besonders nützlich, wenn Sie verschiedene Arten von Uploads in separaten Ordnern organisieren möchten.

Aktivieren der bedingten Logik (optional)
Mit der bedingten Logik können Sie bestimmte Aspekte Ihres Formulars je nach Auswahl oder Eingabe des Benutzers automatisch ändern.
Als Beispiel zeigen wir Ihnen, wie Sie bedingte Logik verwenden, um Dateien nur dann an Dropbox zu senden, wenn ein Benutzer eine bestimmte Option in Ihrem Formular auswählt.
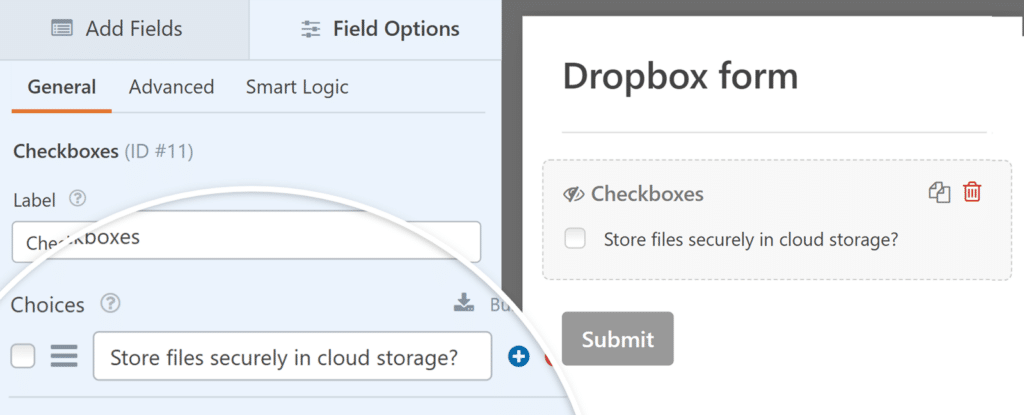
Um dies einzurichten, müssen Sie zunächst ein Kontrollkästchenfeld zu Ihrem Formular hinzufügen. In unserem Beispiel fügen wir eine einzige Auswahlmöglichkeit hinzu und beschriften sie mit "Dateien sicher im Cloud-Speicher speichern?

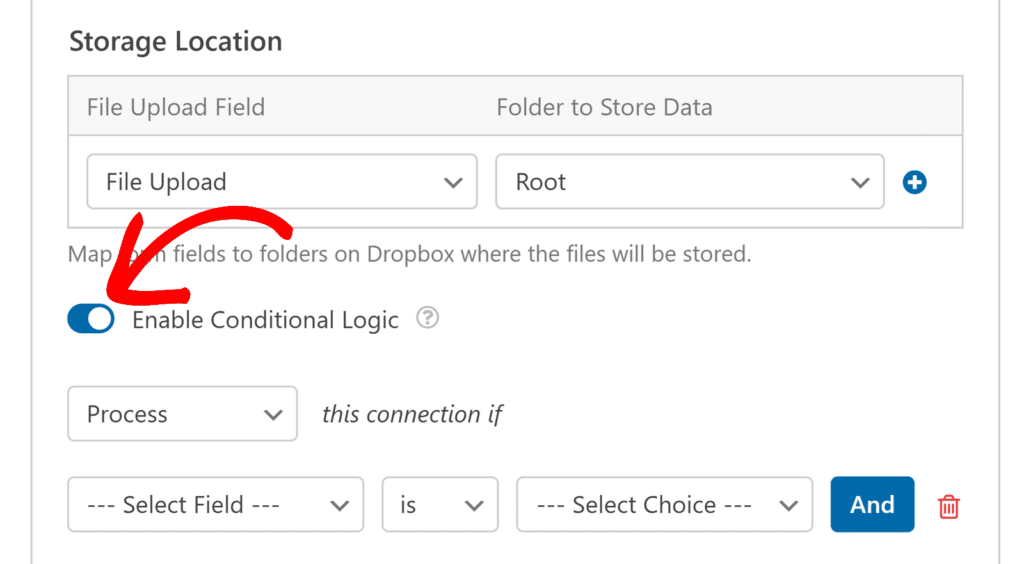
Gehen Sie dann im Formularersteller zu Einstellungen " Dropbox und aktivieren Sie die Option Bedingte Logik aktivieren.

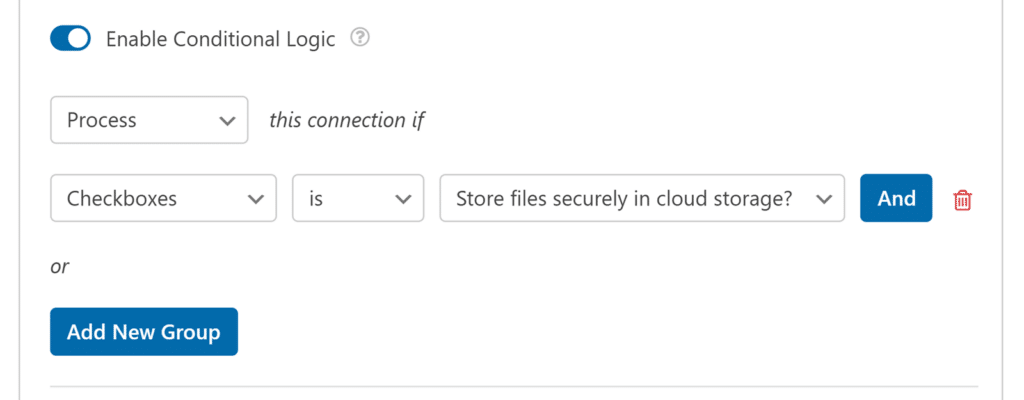
Daraufhin werden mehrere zusätzliche Optionen angezeigt. Dann müssen Sie die Dropdowns verwenden, die erscheinen, um Ihre bedingte Logikregel einzurichten. In unserem Beispiel lautet die Regel Verarbeite diese Verbindung, wenn Dateien sicher im Cloud-Speicher speichern? aktiviert ist.

Abschließend sollten Sie alle Änderungen speichern und Ihr Formular testen, bevor Sie es auf Ihrer Website anzeigen.
Lokalen Dateispeicher verwalten
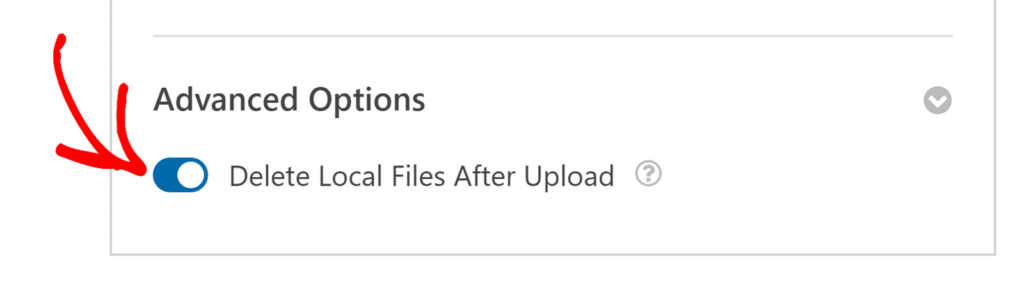
Nachdem Sie Ihre Dropbox-Verbindung konfiguriert haben, können Sie festlegen, wie Ihre hochgeladenen Dateien gespeichert werden. Gehen Sie dazu auf Einstellungen " Dropbox und scrollen Sie nach unten zum Abschnitt Erweitert.
Von dort aus können Sie diese Einstellung mit der Option Lokale Dateien nach dem Upload löschen aktivieren.

Wenn diese Option deaktiviert ist, werden die über Ihr Formular hochgeladenen Dateien sowohl auf Ihrer WordPress-Website als auch in Ihrem Dropbox-Konto gespeichert.
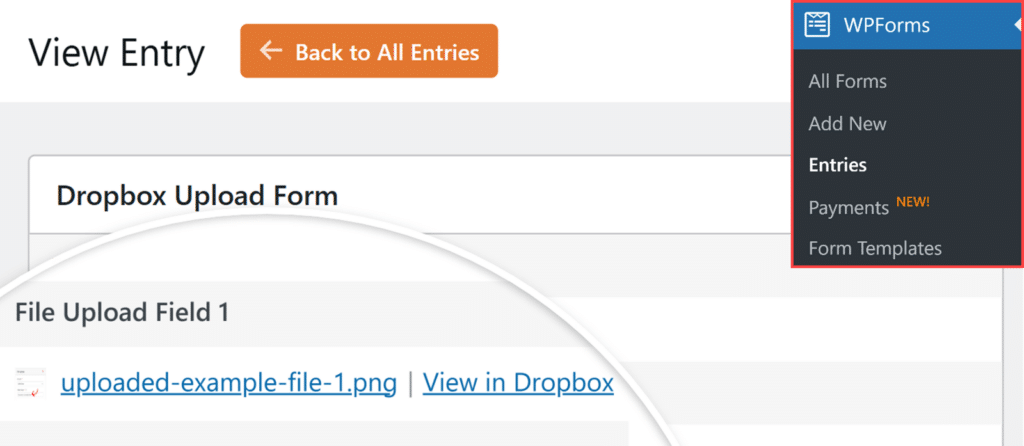
Sie können auf diese Dateien über WPForms " Entries zugreifen. Dort haben Sie die Möglichkeit, sie direkt auf Ihrer WordPress-Website anzuzeigen oder über den Link View in Dropbox auf sie in Ihrem Dropbox-Konto zuzugreifen.

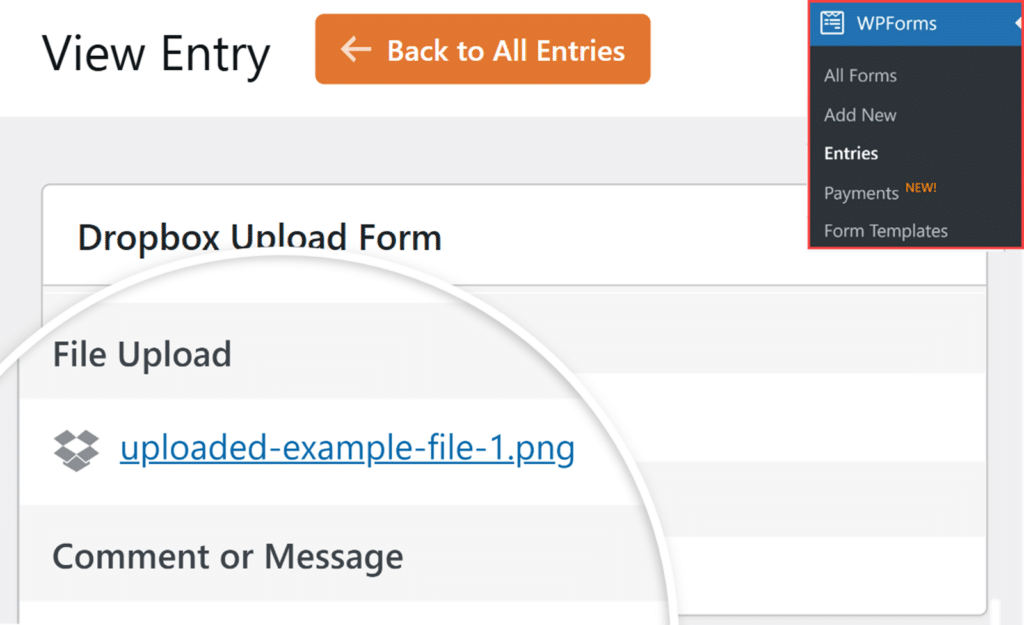
Wenn Sie die Option Lokale Dateien nach dem Upload löschen aktivieren, werden die Dateien automatisch aus dem Speicher Ihrer WordPress-Website entfernt, sobald sie erfolgreich in Dropbox hochgeladen wurden, und sind nur noch in Ihrem Dropbox-Konto vorhanden.
In diesem Fall aktualisiert WPForms automatisch Dateilinks in Formulareinträgen und E-Mail-Benachrichtigungen, um auf die Dateien in Ihrem Dropbox-Konto zu verweisen.

Häufig gestellte Fragen
Im Folgenden haben wir einige der häufigsten Fragen zur Integration von Dropbox mit WPForms beantwortet.
Kann ich Unterordner für die Organisation meiner Dateien in Dropbox erstellen?
Ja, Sie können Unterordner erstellen, um Ihre Dateien innerhalb des Apps/WPForms/[Folder Name] Verzeichnis in Ihrem Dropbox-Konto.
Um Unterordner zu erstellen, gehen Sie zu Ihrem Dropbox-Konto und navigieren Sie zum Ordner Apps/WPForms Ordner. Suchen Sie innerhalb dieses Ordners den Ordner, den Sie im Abschnitt Name des Ordners Feld in den WPForms Dropbox-Einstellungen. Erstellen Sie innerhalb dieses Ordners neue Unterordner, die Ihrer gewünschten Organisationsstruktur entsprechen, und speichern Sie das Formular.
Die neu erstellten Unterordner werden dann als Optionen in der Dropdown-Liste Ordner zum Speichern von Daten angezeigt, so dass Sie auswählen können, wo die Dateien aus jedem Dateiupload-Feld in Ihrem Formular gespeichert werden sollen.
Warum kann ich meine Unterordner in der Dropdown-Liste "Ordner zum Speichern von Daten" nicht sehen?
Wenn Sie gerade neue Unterordner in Ihrer Dropbox erstellt oder einen neuen Ordnernamen in das Feld Ordnername eingegeben haben, müssen Sie Ihre Formulareinstellungen speichern, um die aktualisierte Ordnerstruktur in der Dropdown-Liste Ordner zum Speichern von Daten anzuzeigen.
Kann ich mehrere Dateien in verschiedene Ordner in Dropbox hochladen?
Ja, Sie können verschiedene Dateiupload-Felder verschiedenen Dropbox-Ordnern zuordnen. Klicken Sie einfach auf die Plus-Schaltfläche (+) im Abschnitt Speicherort, um eine weitere Zuordnung hinzuzufügen, und wählen Sie dann das entsprechende Dateiupload-Feld und den Zielordner für jedes Feld.
Was passiert mit Dateiverknüpfungen in Formulareinträgen und E-Mail-Benachrichtigungen, wenn lokale Dateien gelöscht werden?
Wenn die Option Lokale Dateien nach dem Hochladen löschen aktiviert ist, aktualisiert WPForms automatisch Dateilinks in Formulareinträgen und E-Mail-Benachrichtigungen, um auf die Dateien in Ihrem Dropbox-Konto zu verweisen, so dass sie zugänglich bleiben, auch wenn lokale Dateien gelöscht werden.
Das war's! Jetzt wissen Sie, wie Sie das Dropbox-Addon mit WPForms einrichten und verwenden können.
Möchten Sie mehr über die Handhabung von Dateien in WPForms erfahren? Vergewissern Sie sich, dass Sie in unserem Leitfaden zur Verwendung des Datei-Upload-Feldes alle Details finden.
