AI Zusammenfassung
Haben Sie Probleme mit WPForms aufgrund der Optimierungseinstellungen von Autoptimize? Viele Website-Besitzer verwenden Optimierungs- und Caching-Plugins, um die Geschwindigkeit ihrer Websites zu erhöhen. Einige Funktionen in diesen Plugins können jedoch dazu führen, dass WPForms-Funktionen nicht richtig funktionieren.
In dieser Anleitung zeigen wir Ihnen, wie Sie die Autoptimize-Einstellungen anpassen können, damit WPForms reibungslos läuft.
Anpassen der Autoptimierungseinstellungen
Im Plugin Autoptimize hat sich herausgestellt, dass die Option Optimize JavaScript Code in vielen Fällen zu Formularproblemen führt.
Wenn Formulare nicht wie erwartet funktionieren, wenn Autoptimize auf Ihrer Website aktiv ist, und Sie ein JavaScript-Problem festgestellt haben, können Sie die folgenden Schritte versuchen:
WPForms Assets ausschließen
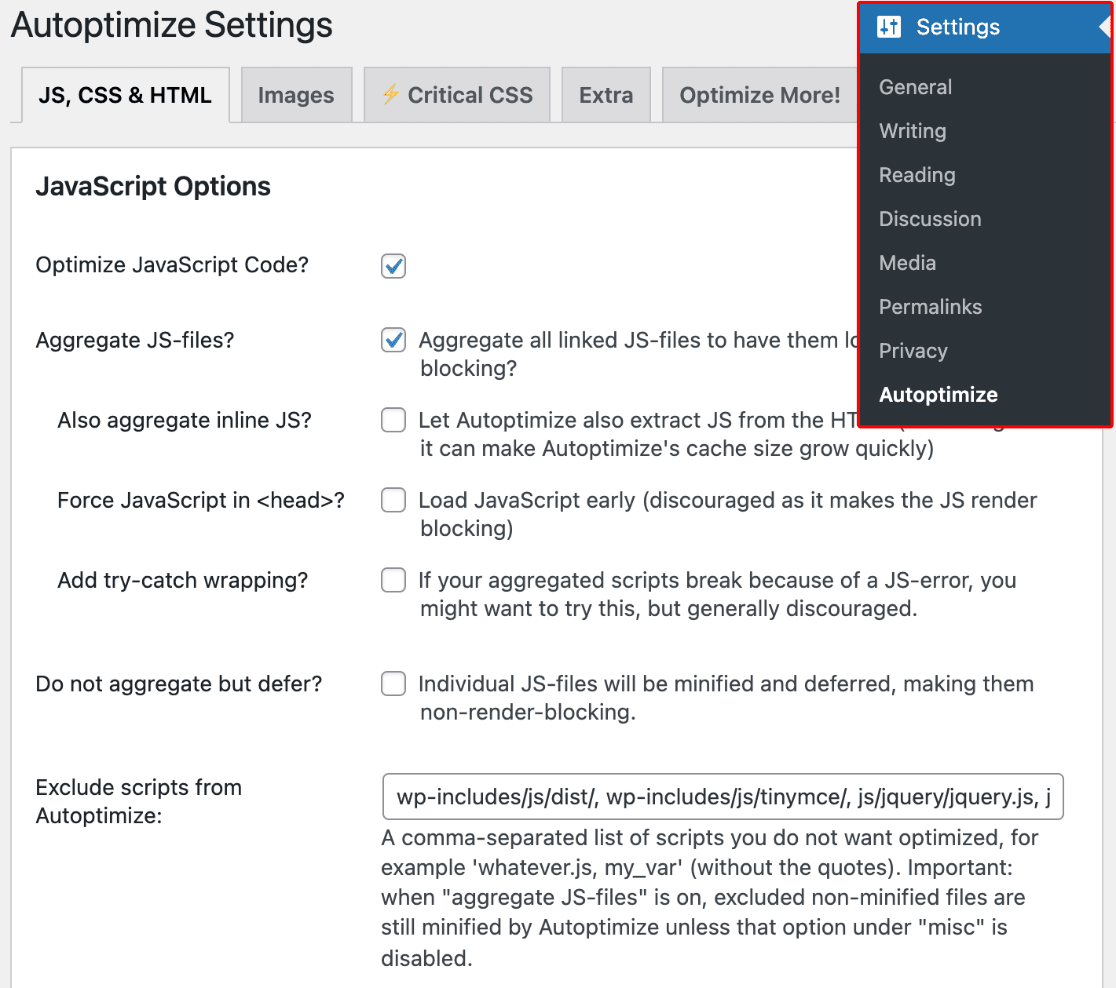
In den Autoptimize-Einstellungen können WPForms-Assets von der JavaScript-Optimierung ausgeschlossen werden. Dazu müssen Sie zunächst zu Einstellungen " Autoptimieren navigieren.

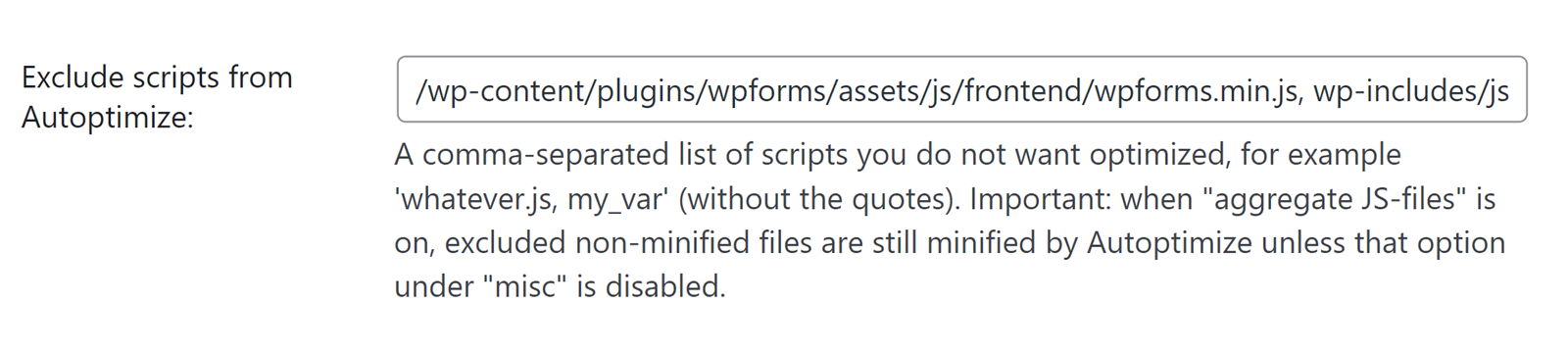
Blättern Sie dann unter der Registerkarte JS, CSS & HTML zum Abschnitt Skripte von der automatischen Optimierung ausschließen. Fügen Sie in diesem Feld das folgende Skript hinzu, um WPForms-Assets auszuschließen:
/wp-content/plugins/wpforms/assets/js/frontend/wpforms.min.js
Hinweis: Standardmäßig fügt Autoptimize automatisch einige ausgeschlossene Skripte in das Feld Skripte von Autoptimize ausschließen ein. Wenn Sie diesem Feld manuell Skripte hinzufügen, müssen Sie die einzelnen Skripte durch ein Komma trennen.

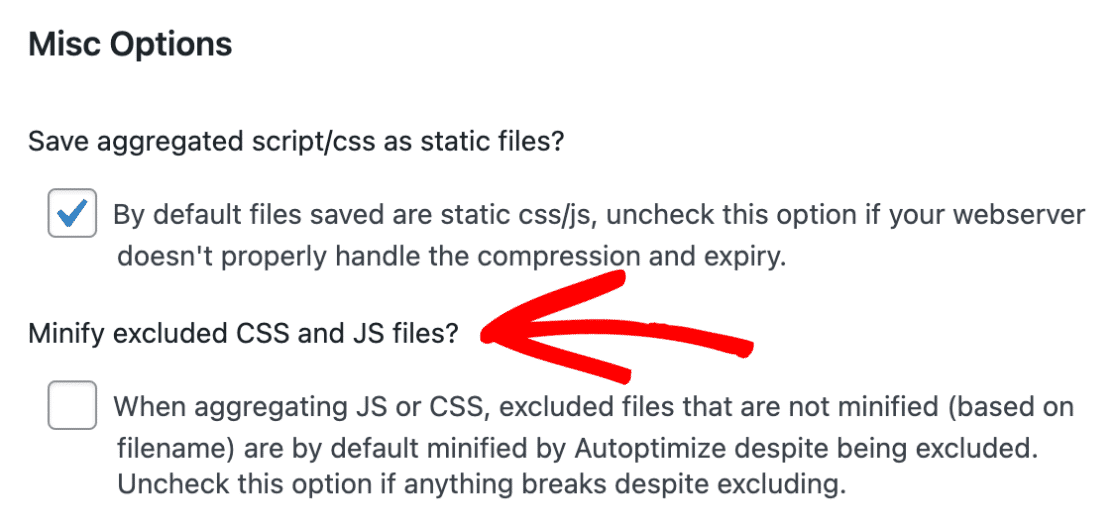
Blättern Sie dann zum Abschnitt Misc Options und deaktivieren Sie das Kontrollkästchen neben der Option Minify excluded CSS and JS files?

Hinweis: Diese Option wird nur angezeigt, wenn die Option JS-Dateien zusammenfassen im Abschnitt JavaScript-Optionen aktiviert wurde.
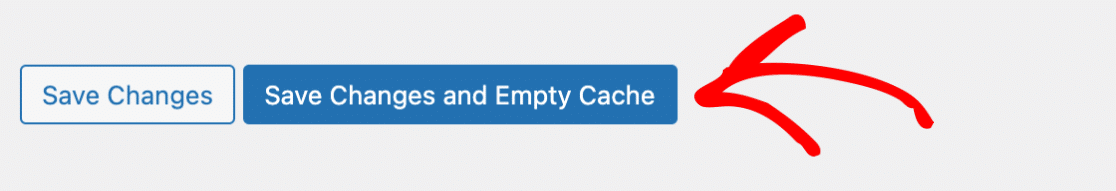
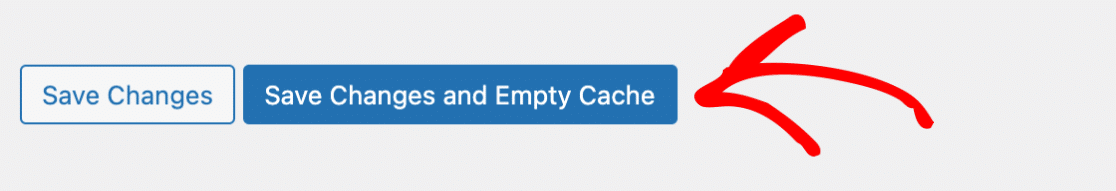
Wenn Sie fertig sind, speichern Sie Ihre Einstellungen, indem Sie auf die Schaltfläche Änderungen speichern und Cache leeren am unteren Rand der Seite klicken.

Deaktivieren der JavaScript-Optimierung
Wenn der Ausschluss von WPForms-Assets das Problem nicht behebt, müssen Sie die Option Optimize JavaScript Code deaktivieren.
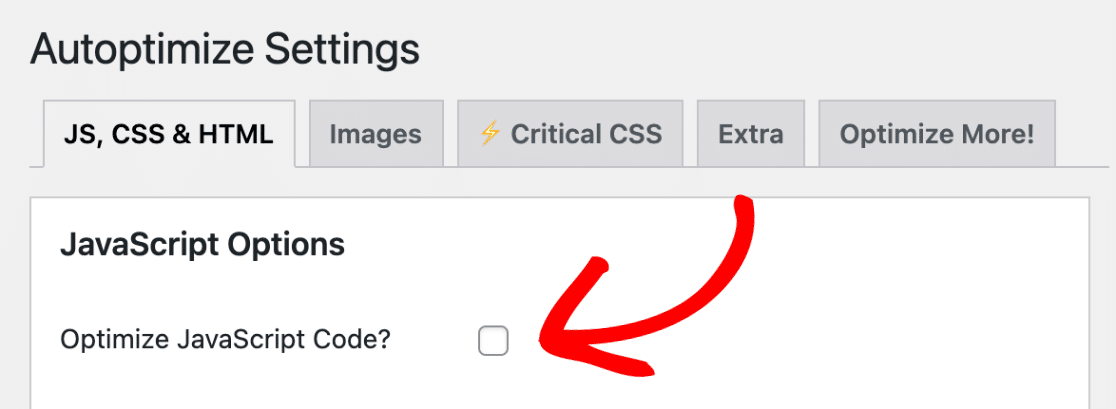
Blättern Sie dazu zum Anfang der Seite JS, CSS & HTML und deaktivieren Sie das Kontrollkästchen neben JavaScript-Code optimieren?

Klicken Sie dann auf die Schaltfläche Änderungen speichern und Cache leeren, um Ihre Einstellungen zu speichern.

Das war's! Jetzt wissen Sie, wie Sie die Autoptimize-Einstellungen anpassen können, um Konflikte mit WPForms zu vermeiden.
Möchten Sie mehr über die Behebung von JavaScript-Fehlern in WPForms erfahren? Schauen Sie sich unseren Leitfaden zur Fehlerbehebung bei JavaScript-Fehlern an, um mehr zu erfahren.
