Resumo da IA
Pronto para melhorar o design geral dos seus formulários sem escrever qualquer CSS personalizado? O recurso de temas de formulário no WPForms fornece designs prontos que você pode aplicar facilmente ao seu formulário.
Este tutorial explica como utilizar a funcionalidade de temas de formulários no WPForms.
Antes de começar, certifique-se de que o WPForms está instalado e ativado no seu site WordPress.
Acesso a temas de formulários
Para aceder à funcionalidade de temas de formulários no WPForms, terá primeiro de criar um novo formulário ou editar um existente para aceder ao construtor de formulários.
Também pode utilizar um dos nossos modelos de formulário para começar facilmente. Depois de selecionar um modelo, poderá adicionar novos campos ou editar os campos existentes no modelo selecionado.
Quando terminar de personalizar as opções e definições dos campos do seu formulário, certifique-se de que guarda as alterações e incorpora o formulário numa página ou num post do seu site.
Personalização de temas de formulários
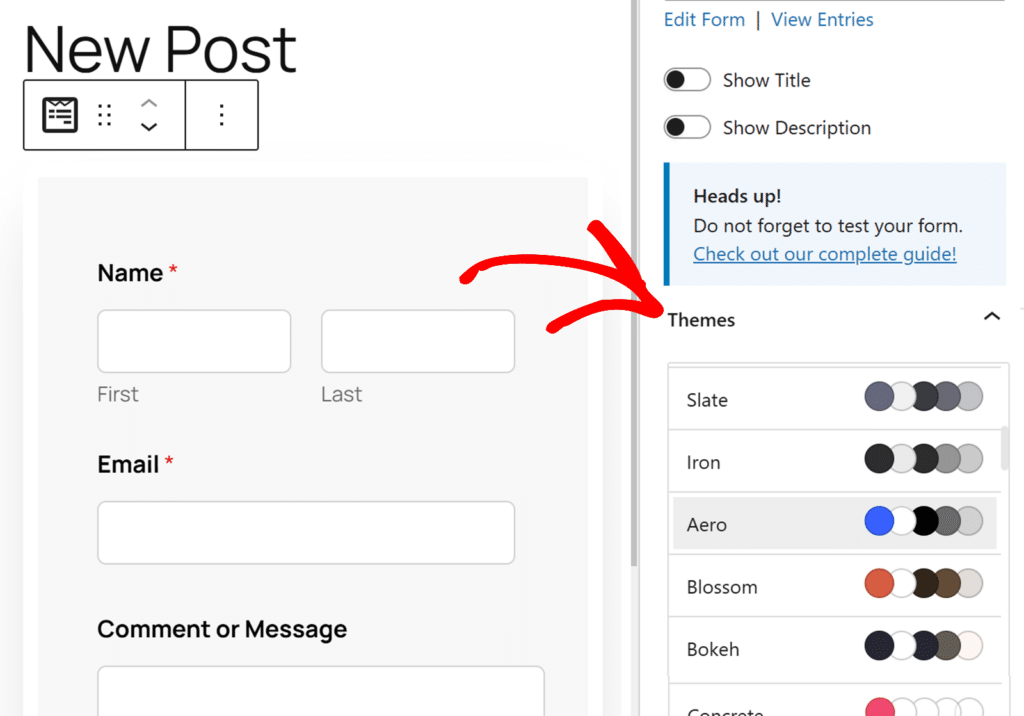
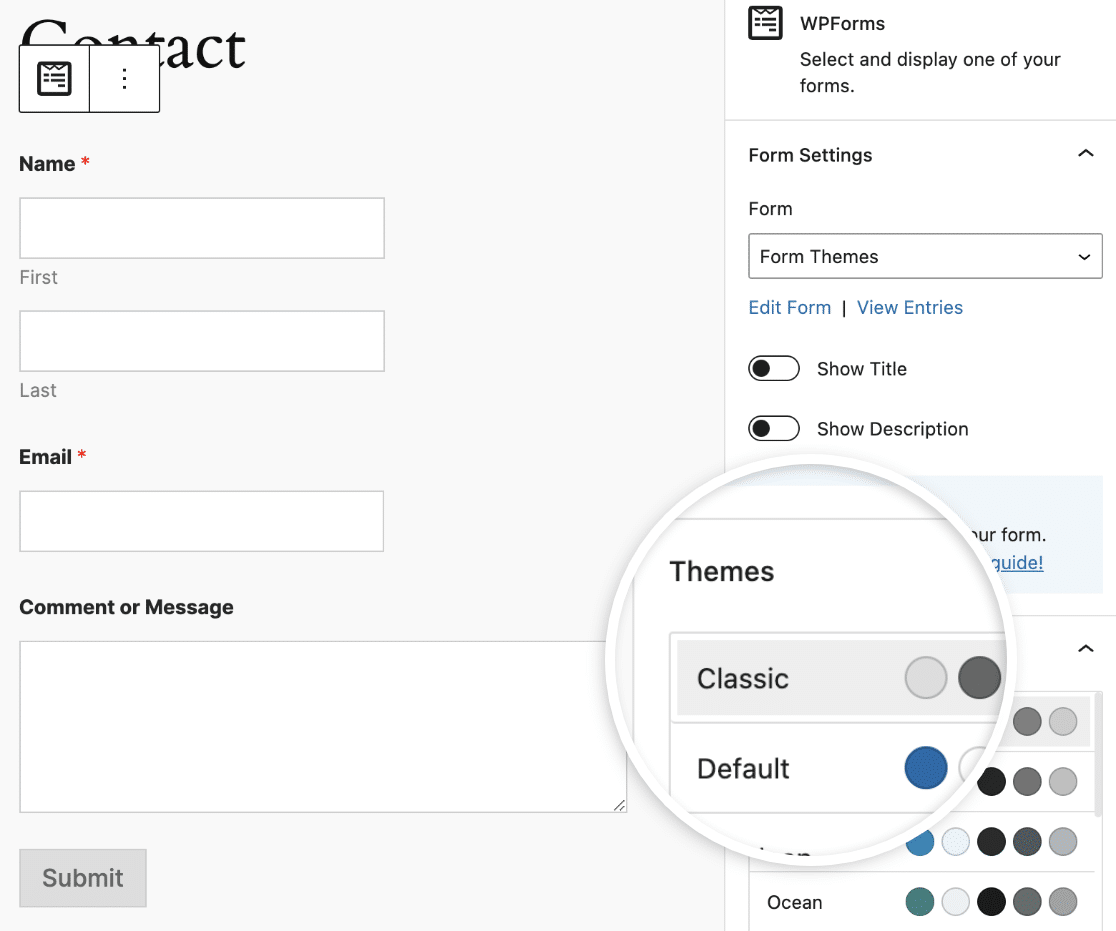
No editor de blocos, você verá opções para estilizar e personalizar seus formulários do WordPress. A secção Temas inclui todos os estilos de temas disponíveis que a WPForms fornece.

Nas próximas seções, mostraremos alguns dos temas de formulários que o WPForms fornece imediatamente. Isso lhe dará uma visão geral de como eles ficarão quando aplicados no seu site.
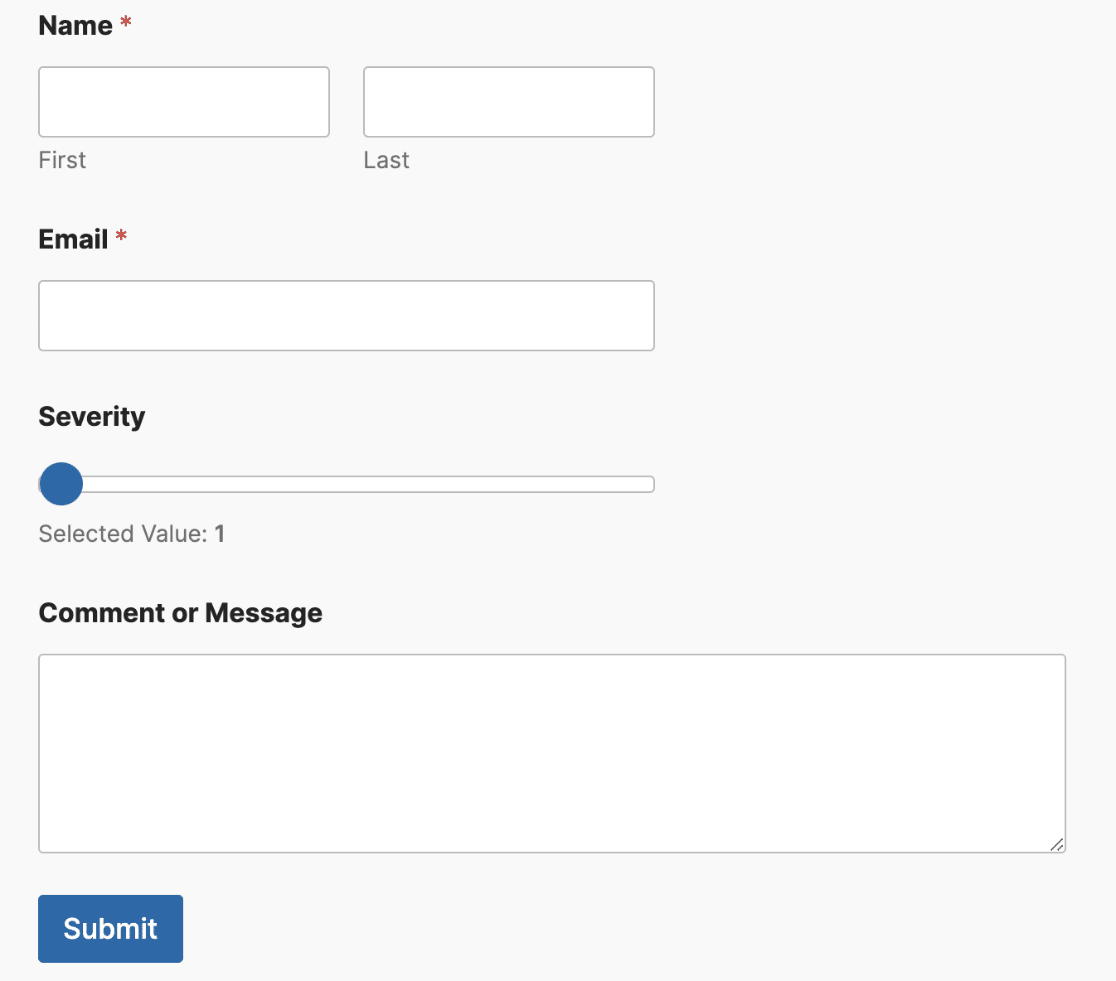
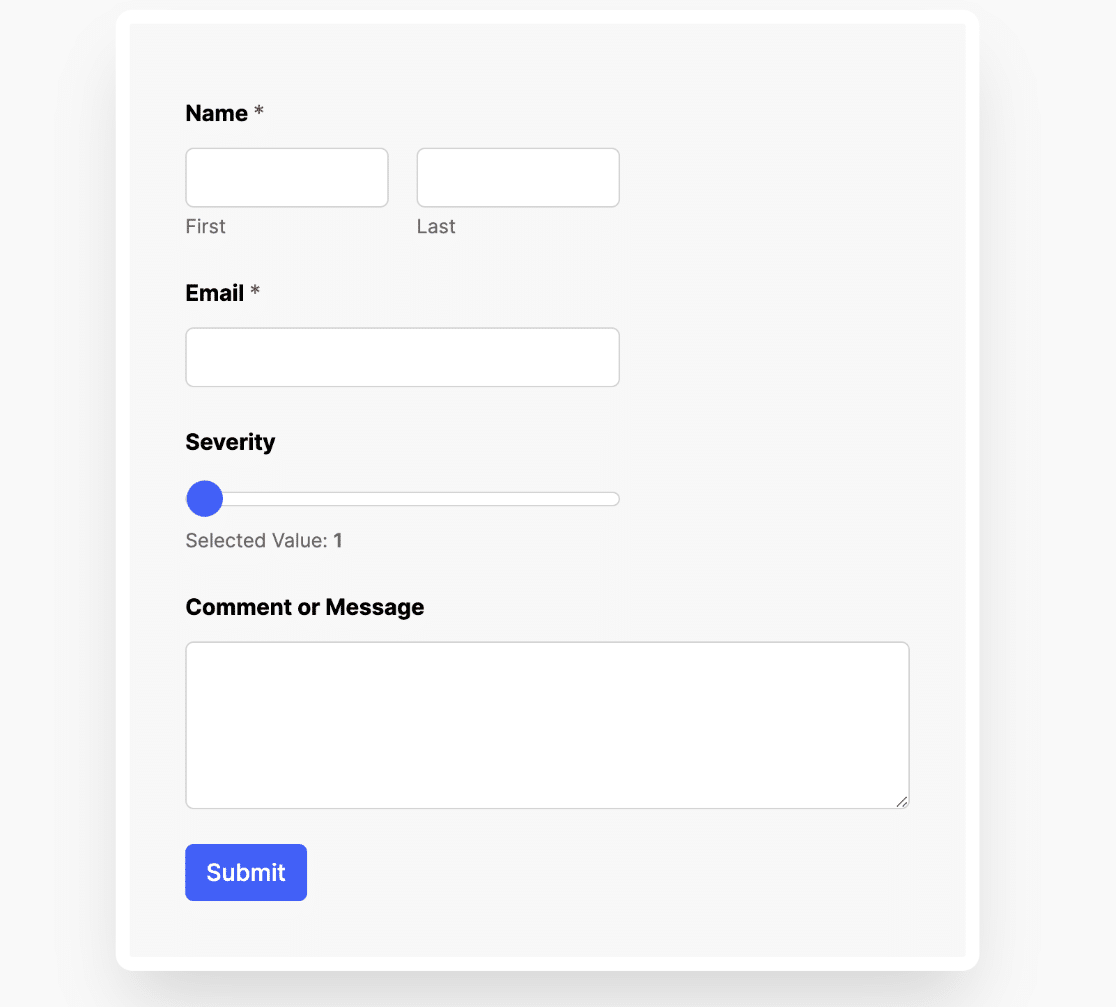
Moderno (Predefinição)
Este é o tema aplicado a todos os formulários do seu site por defeito. Utiliza uma cor de destaque azul para elementos como o botão de submissão e a barra de progresso.

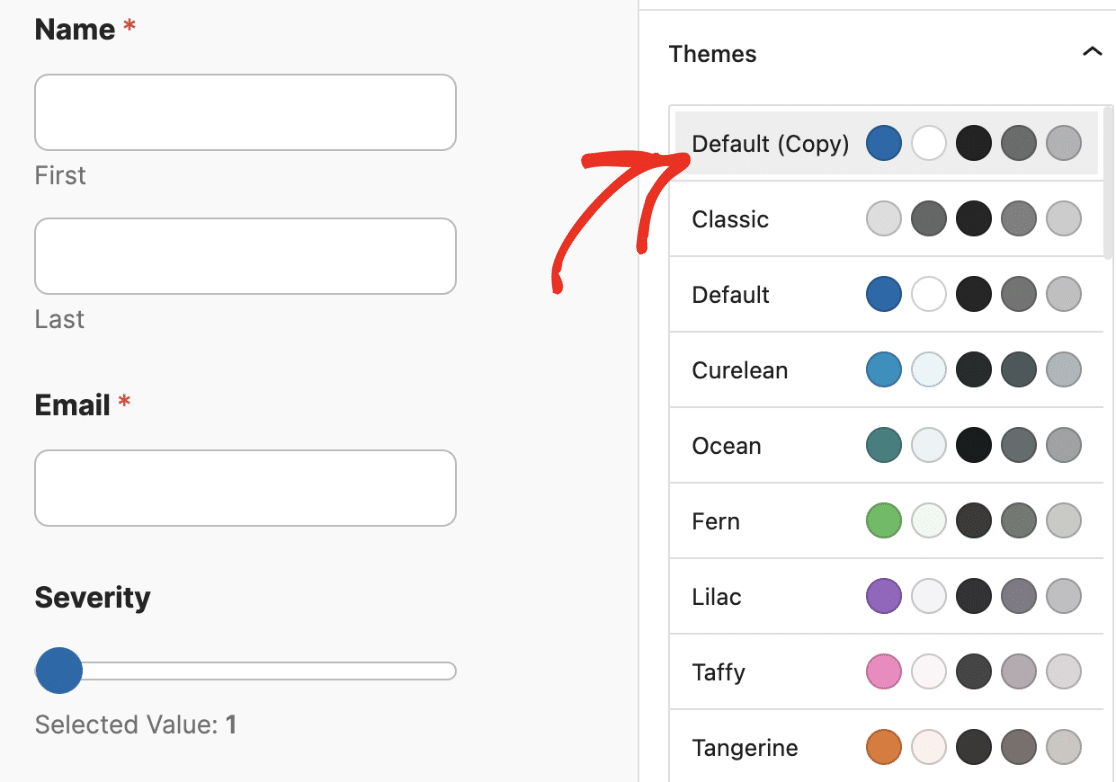
Depois de selecionar um tema, pode atualizar os estilos do tema de forma semelhante à que faria ao estilizar o seu formulário no editor de blocos.
Quando actualiza qualquer um dos temas, é criada uma cópia do tema original com os novos estilos que adicionou. Este novo tema terá (Copy) anexado ao nome do tema. No nosso exemplo, o nome é Default (Copy).

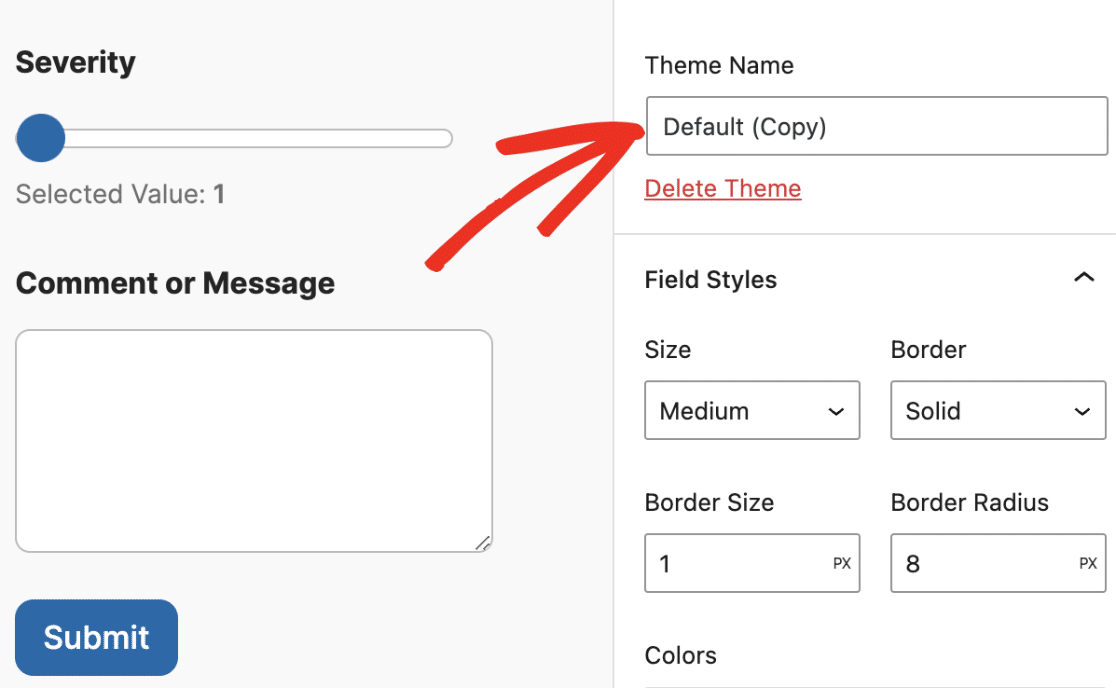
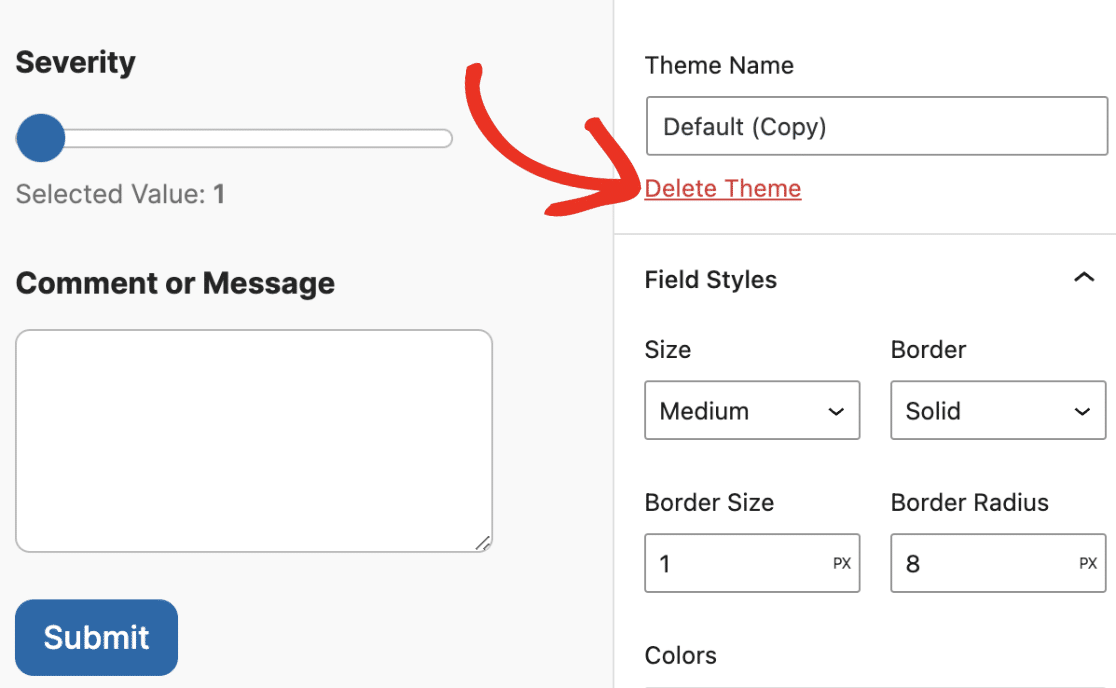
É possível mudar o nome do tema personalizado actualizando o texto no campo Nome do tema.

Abaixo do campo Nome do tema, encontra-se a ligação Eliminar tema. Esta ligação é útil se pretender eliminar temas de formulários personalizados no seu sítio.

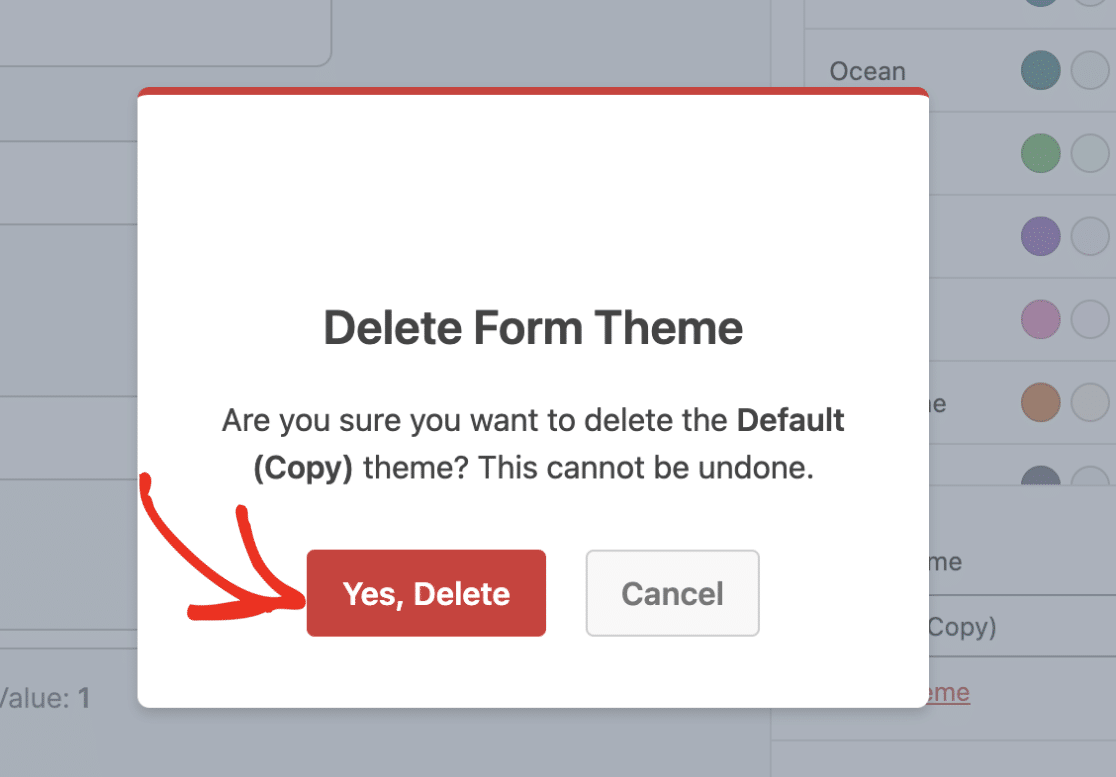
Quando clicar nele, aparecerá uma sobreposição a pedir-lhe para confirmar se pretende ou não prosseguir com a ação de eliminação. Basta clicar no botão Sim, eliminar para prosseguir.

Clássico
O estilo de tema clássico utiliza um CSS mínimo com uma cor de destaque cinzenta para o botão de envio.

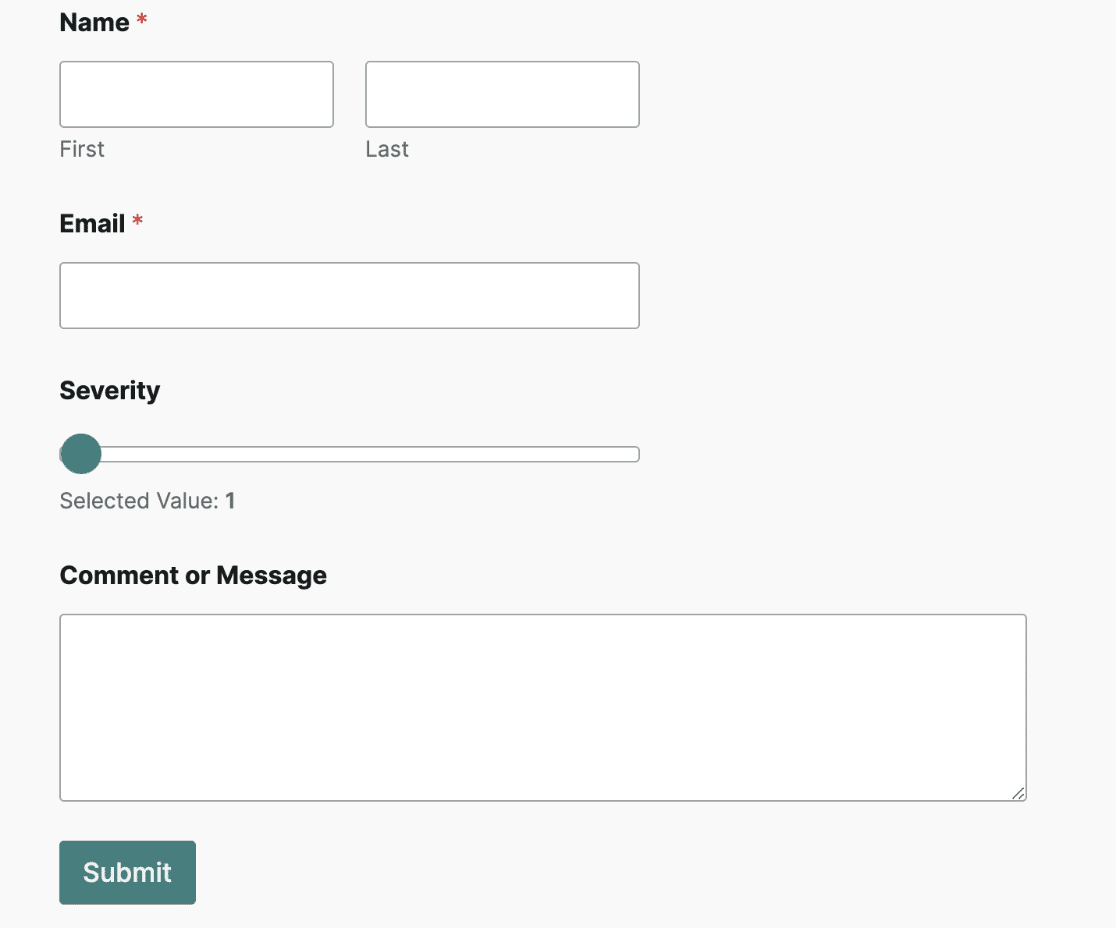
Oceano
O tema do formulário oceânico é semelhante ao estilo Moderno com uma cor de realce azul-petróleo escura para os elementos do formulário, como botões e barras deslizantes de números.

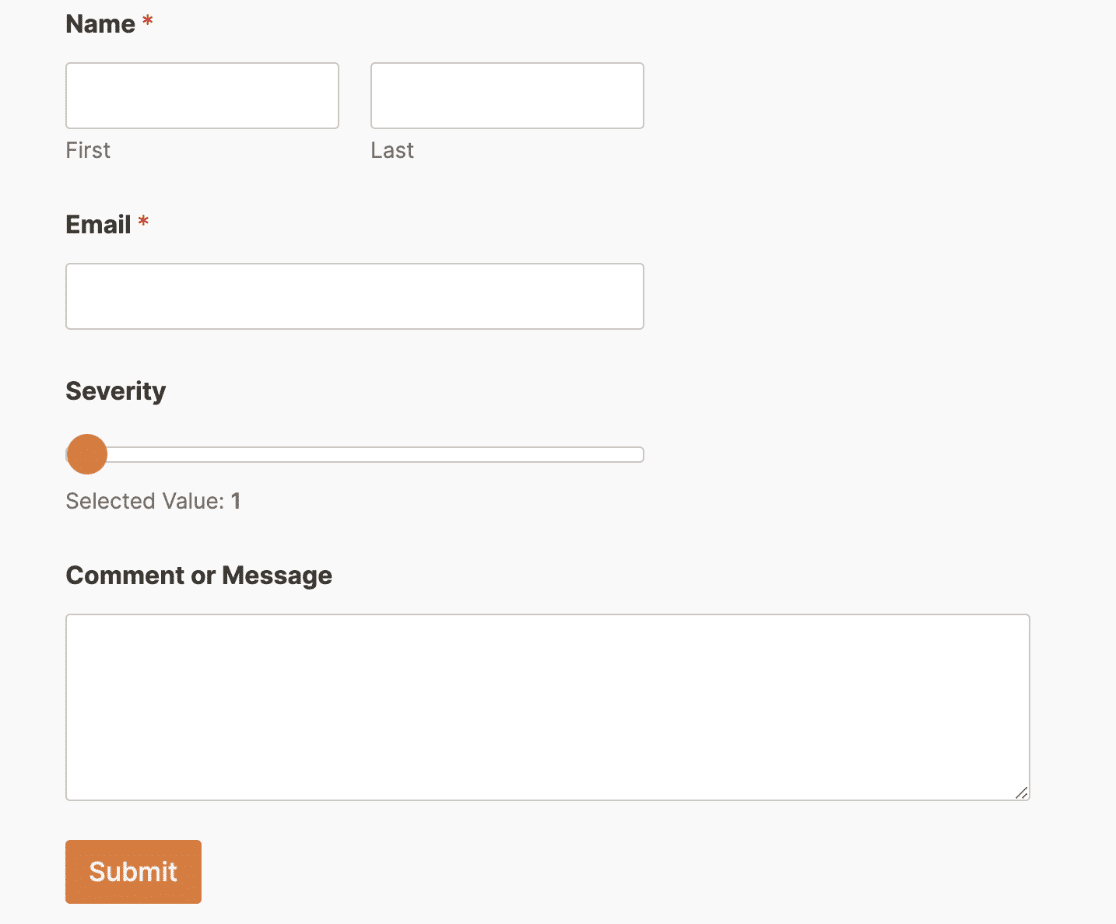
Tangerina
O estilo Tangerina utiliza opções de estilo semelhantes para os campos. No entanto, aplica uma cor de realce laranja aos elementos do formulário, como botões, barras de progresso, barras deslizantes de números, etc.

Aero
O design Aero aplica uma cor de fundo cinzenta clara ao contentor do formulário com uma cor de destaque azul. Também tem uma sombra de caixa aplicada ao contentor. Isto confere ao formulário um aspeto moderno e elevado.

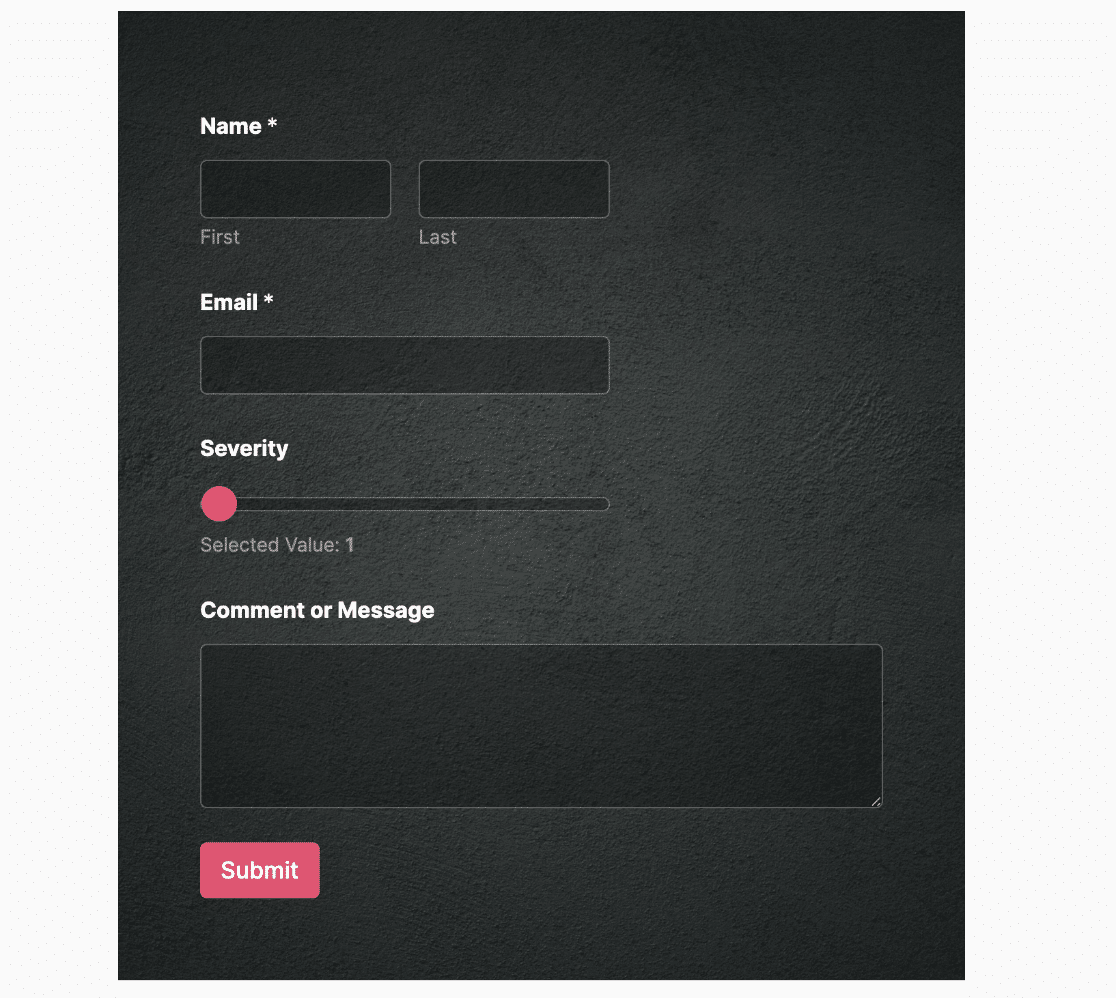
Betão
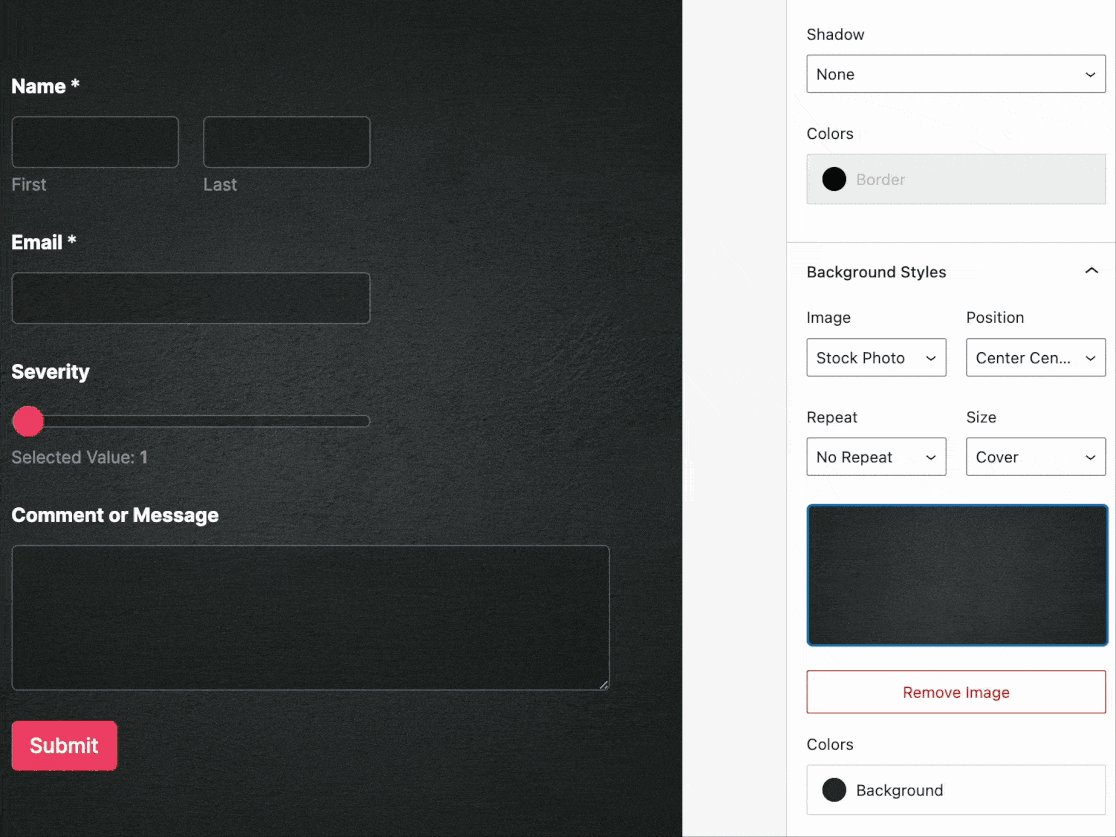
O estilo Concreto utiliza uma cor de realce cor-de-rosa para os elementos do formulário, como botões, paginação e barras deslizantes de números. Também adiciona uma imagem de fundo em betão escuro ao contentor do formulário.

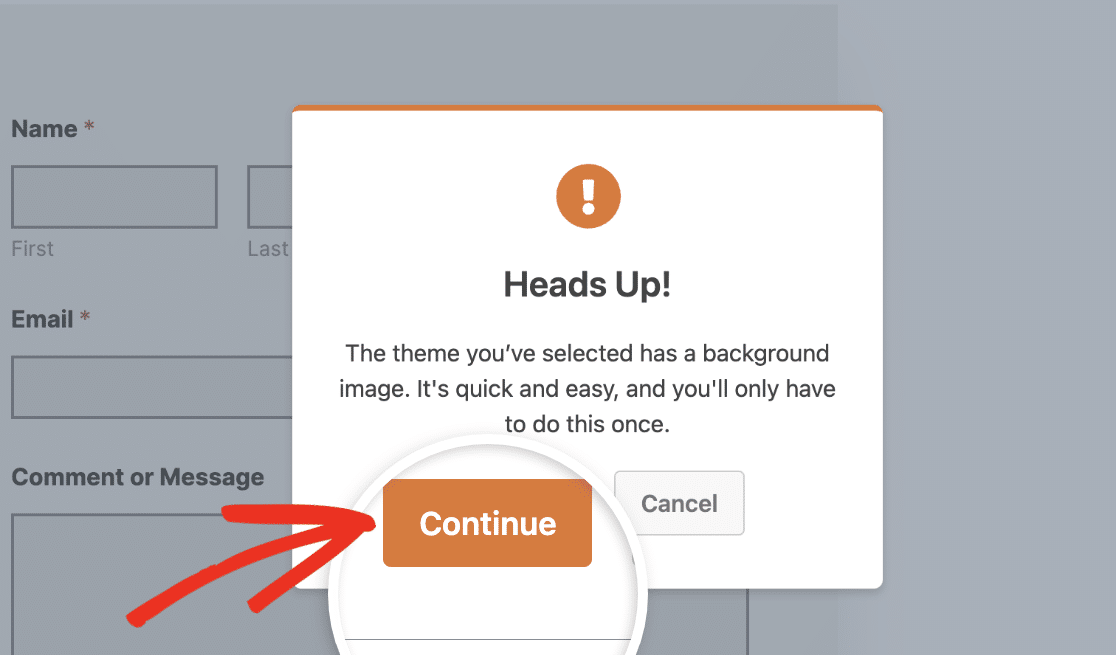
A primeira vez que selecionar um tema que exija uma imagem de fundo, terá de transferir a imagem antes de os estilos serem aplicados. Será apresentada uma sobreposição a solicitar a transferência da imagem. Clique em Continuar para descarregar e importar a imagem.

Nota: O descarregamento da imagem de fundo de um tema também descarregará todas as imagens de stock que outro tema requer. Assim, não será necessário repetir o processo se selecionar um tema com uma imagem de fundo diferente.
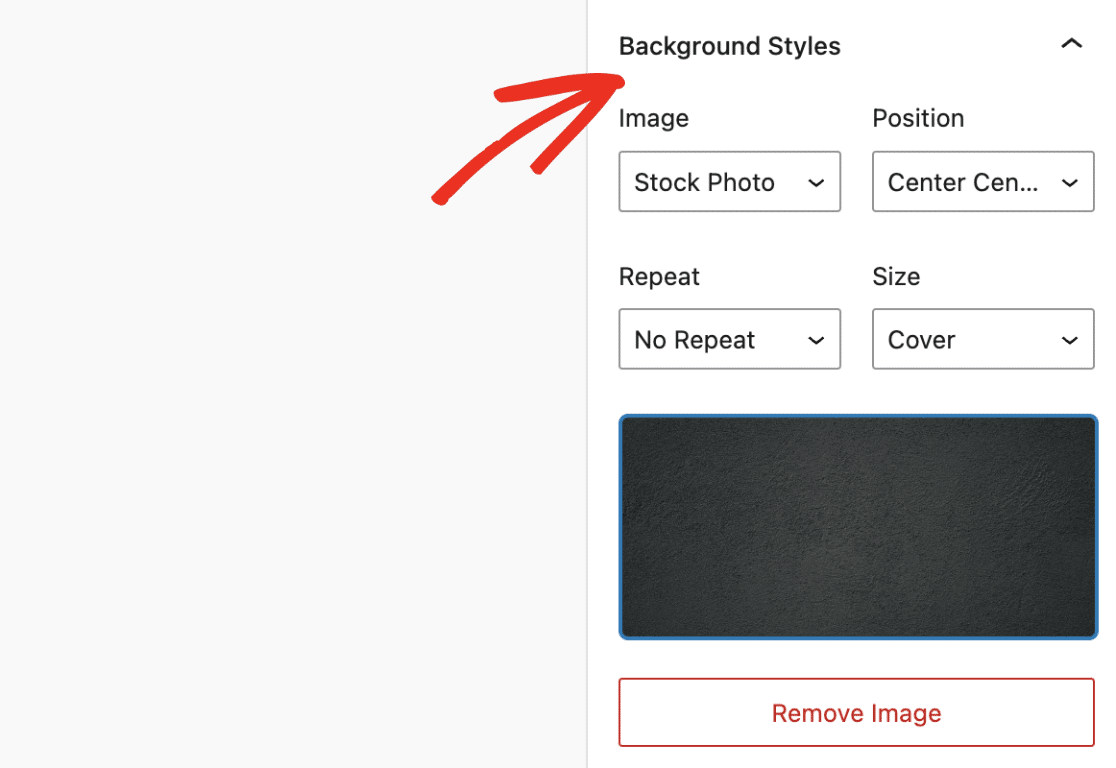
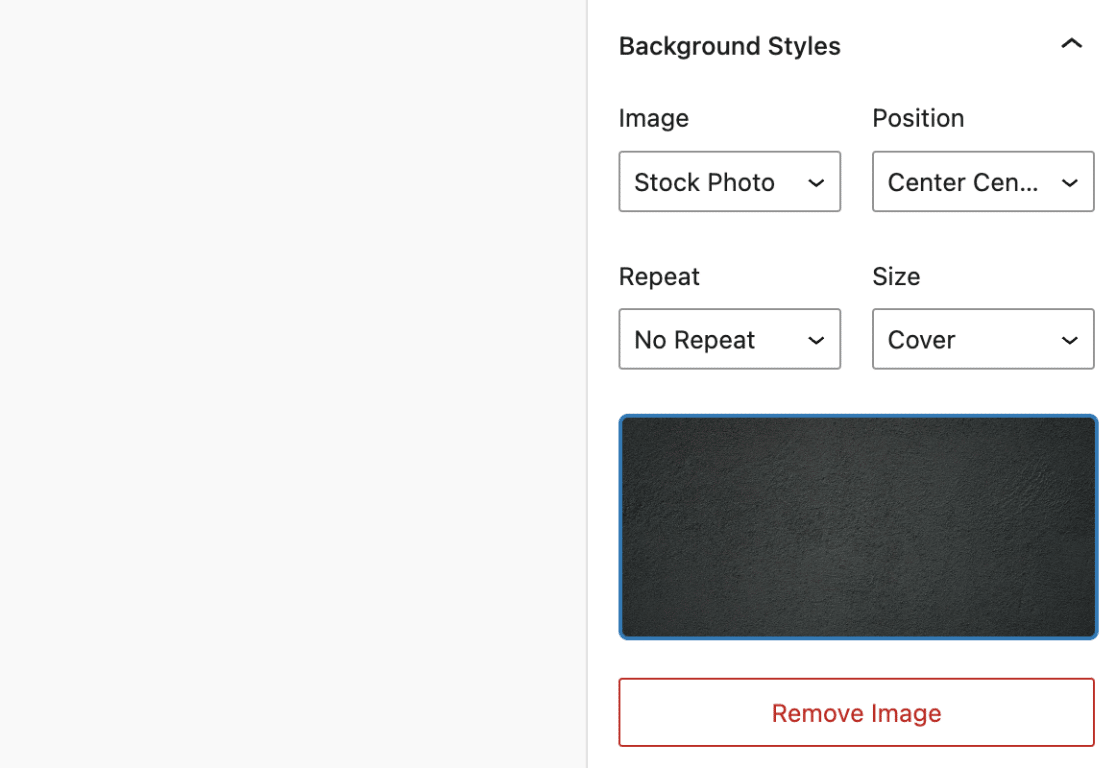
Se desejar, pode atualizar a imagem de fundo na secção Estilos de fundo.

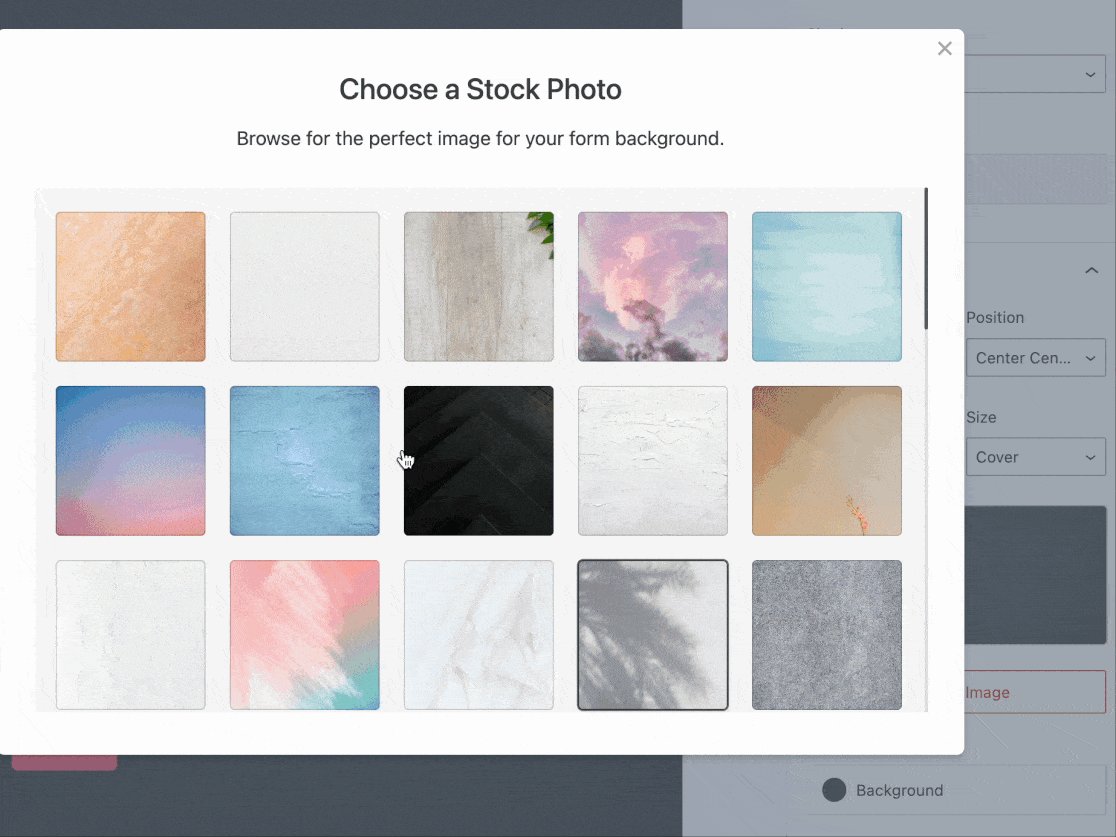
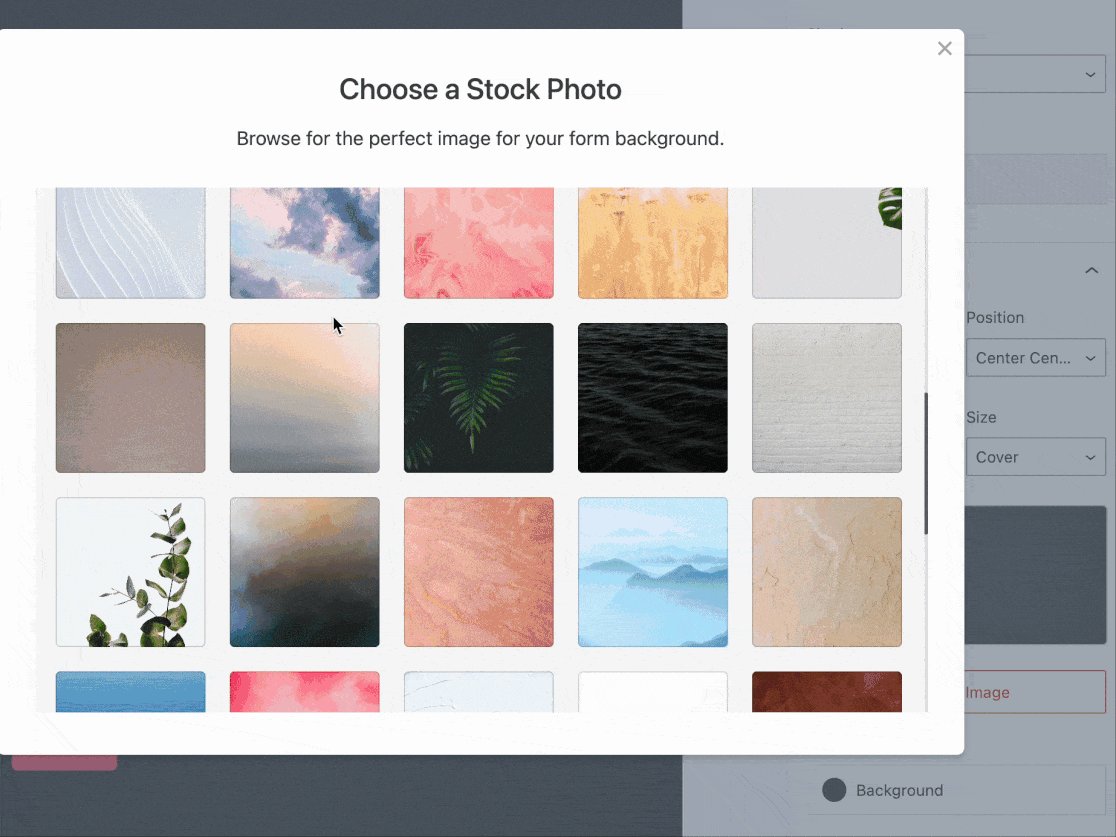
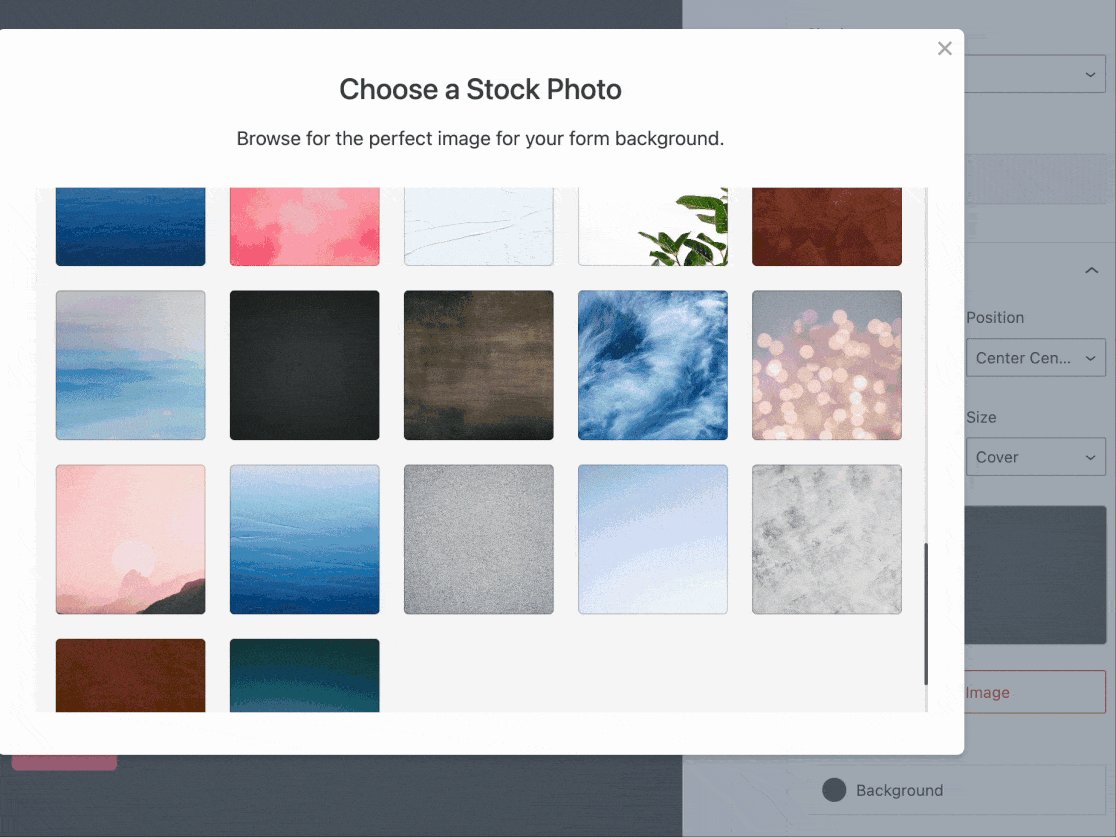
Pode escolher entre a biblioteca multimédia do seu site ou fotografias de arquivo como fonte de imagem. Se selecionar a opção Fotografia de arquivo, poderá escolher entre as imagens de arquivo disponíveis, clicando na imagem existente.

A secção Estilos de fundo também contém opções para personalizar o tamanho, a posição e a repetição da imagem.

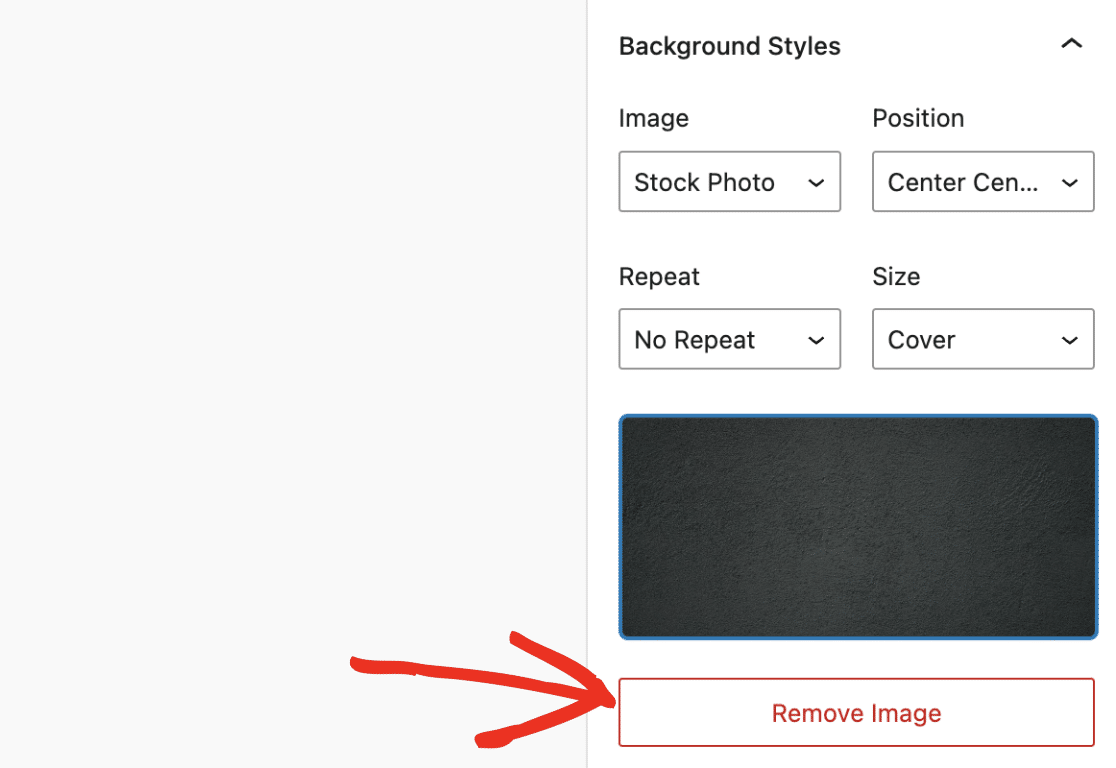
Se pretender remover a imagem de fundo, clique no botão Remover imagem.

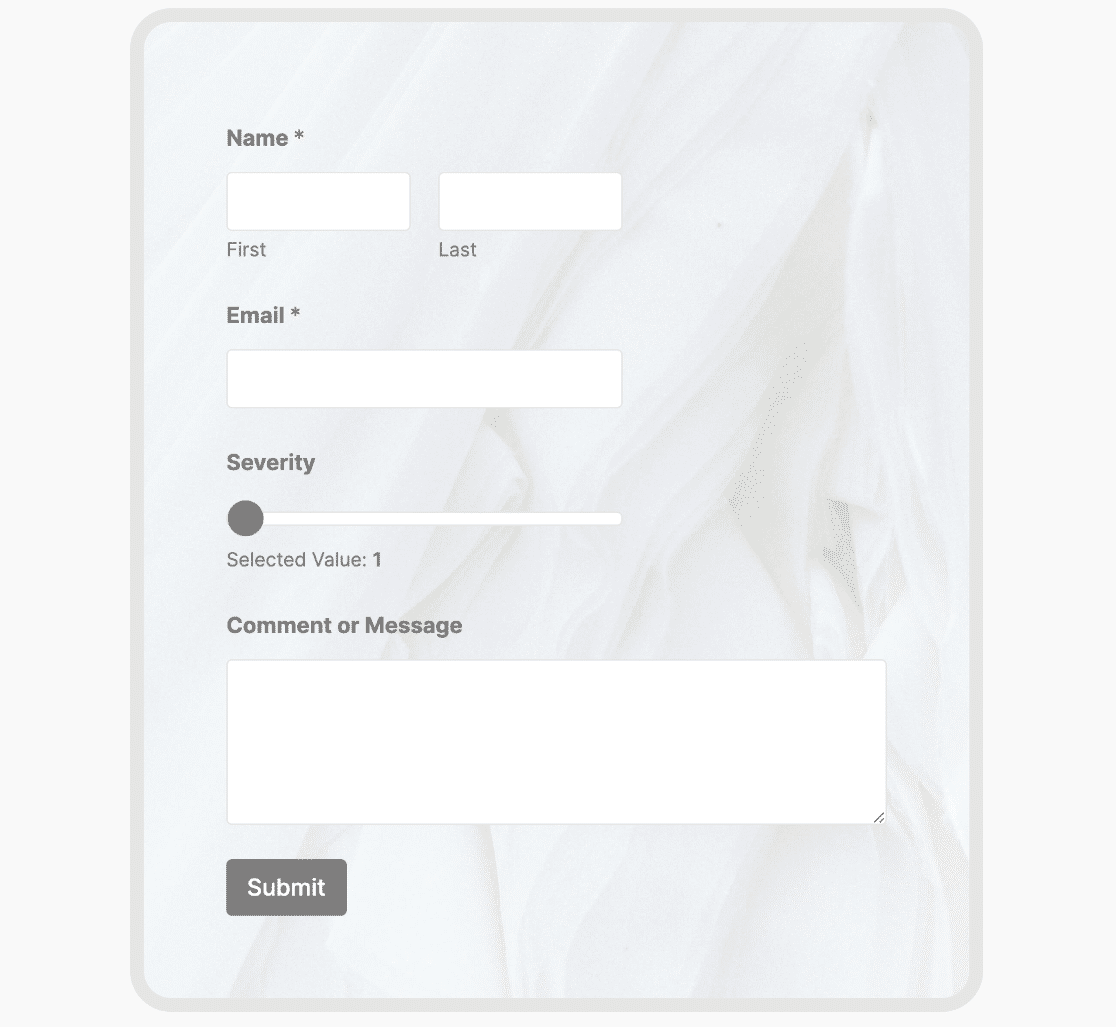
Elegância
O estilo de tema Elegance aplica um raio de borda à volta do contentor do formulário. Também utiliza uma imagem de fundo para o widget do contentor do formulário. Dando-lhe um aspeto apelativo e moderno.

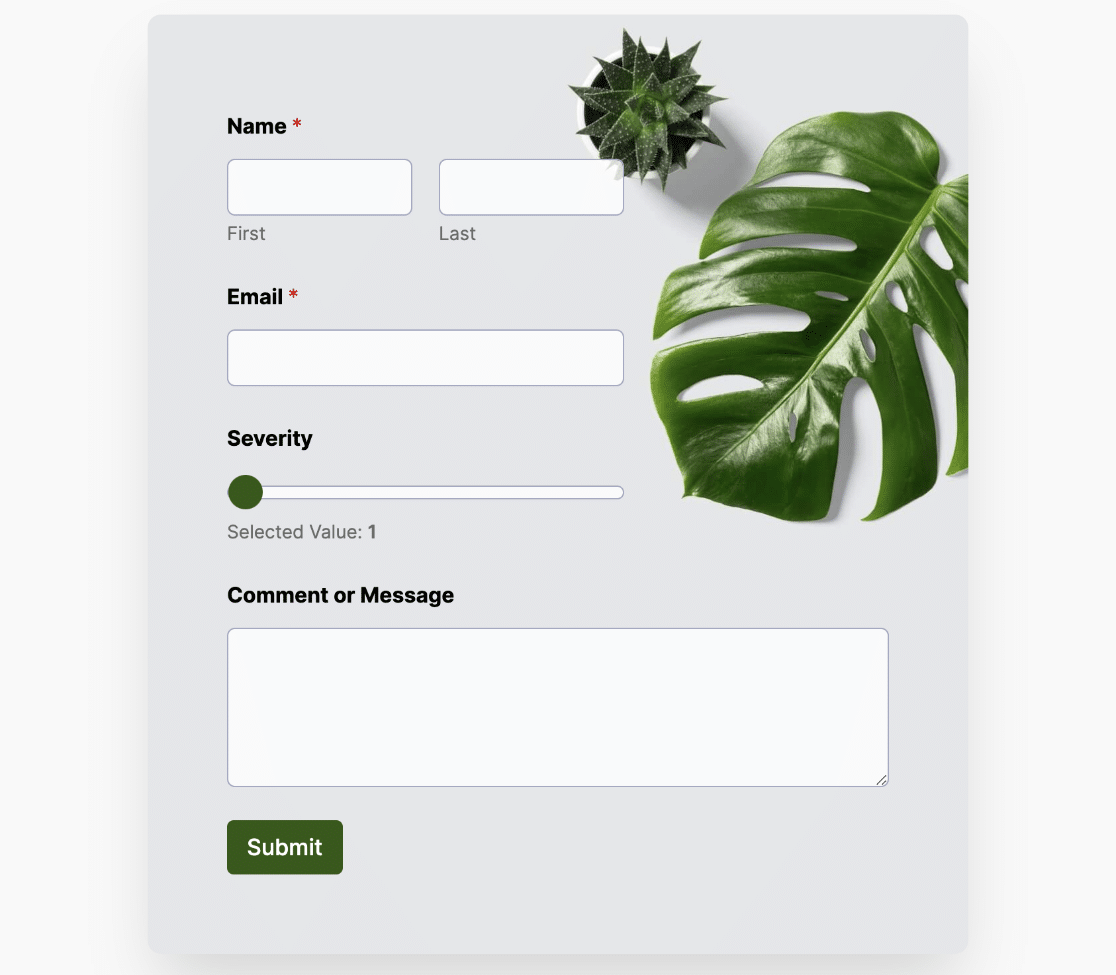
Fresco
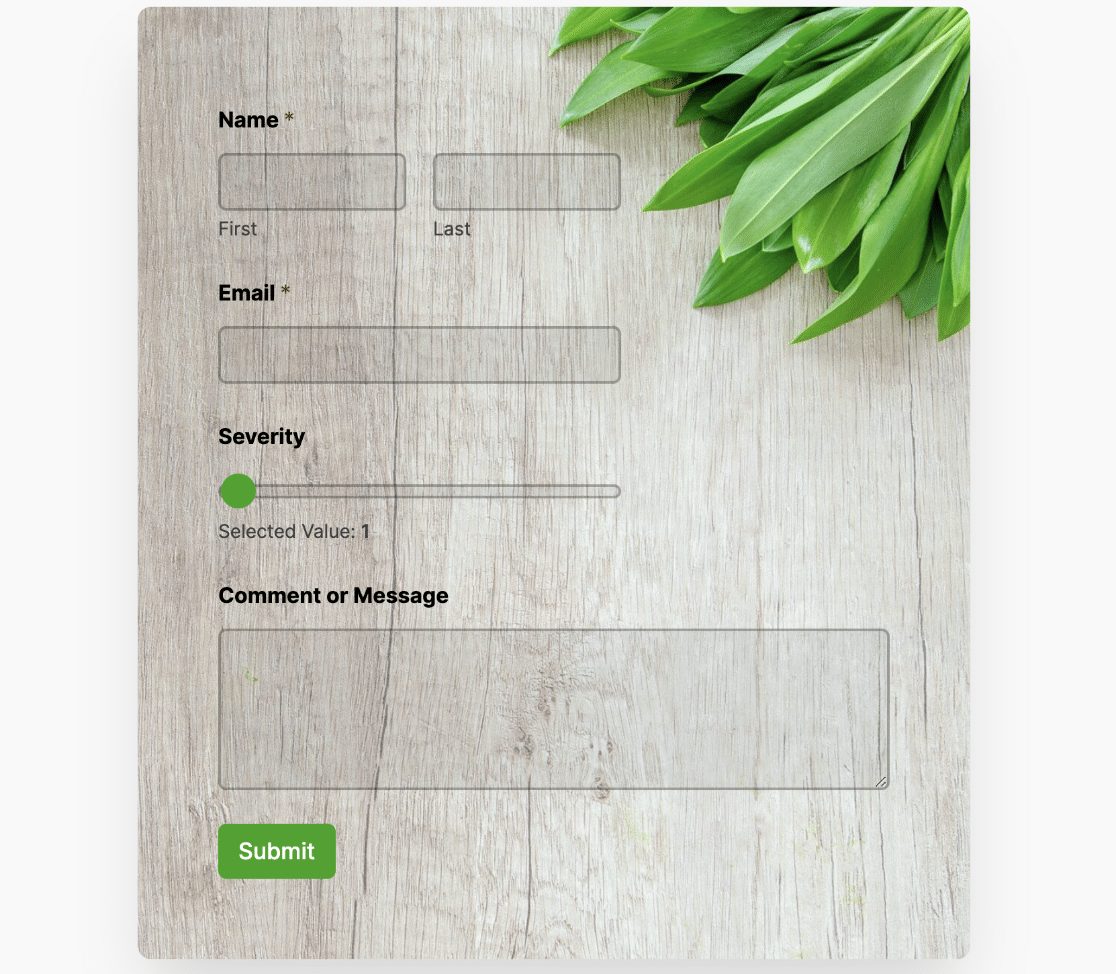
O estilo de tema Fresh adiciona uma imagem de fundo com folhas verdes frescas. Também utiliza o verde como cor de destaque para elementos de formulário, como botões.

Sombrio
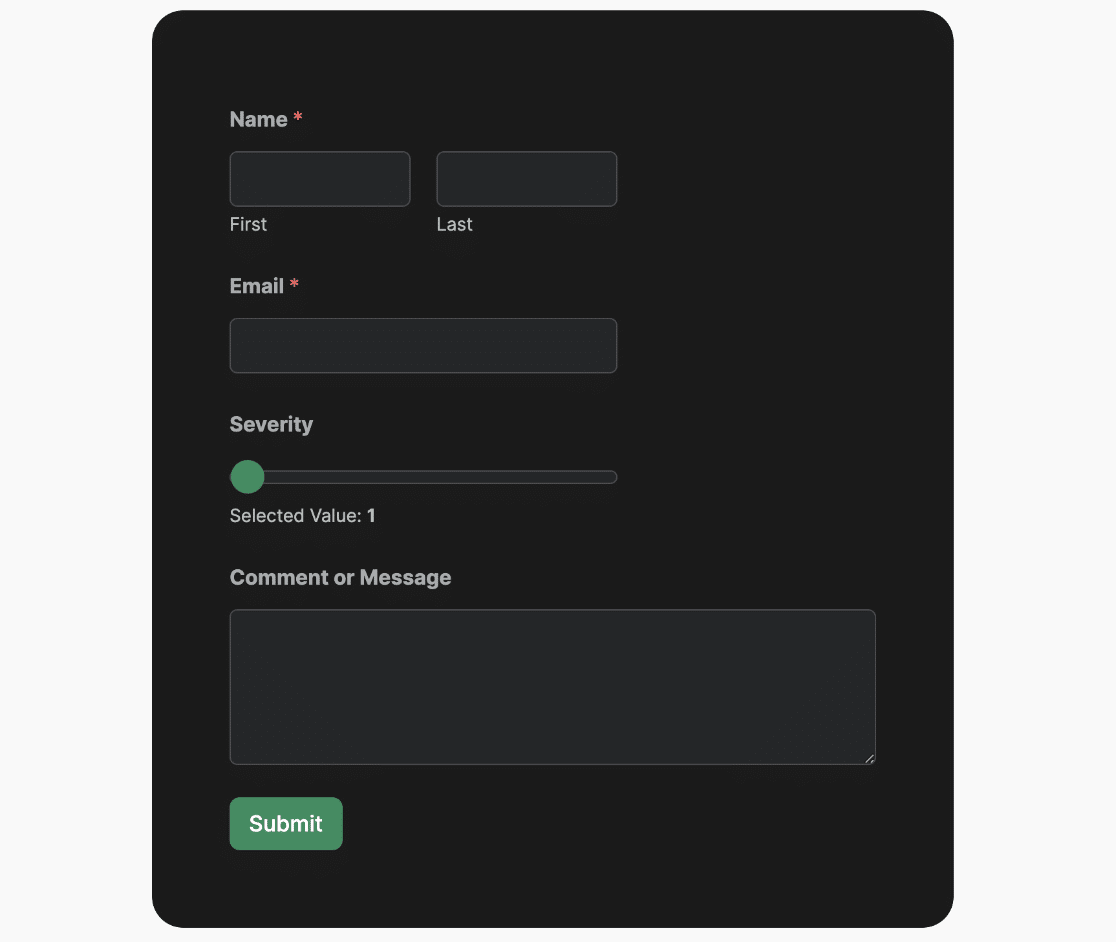
Este estilo de tema de formulário funciona como um tema de modo escuro com um fundo escuro à volta do contentor do formulário. Utiliza uma cor de destaque verde para os elementos do formulário, como botões e campos do cursor numérico.

Corredor
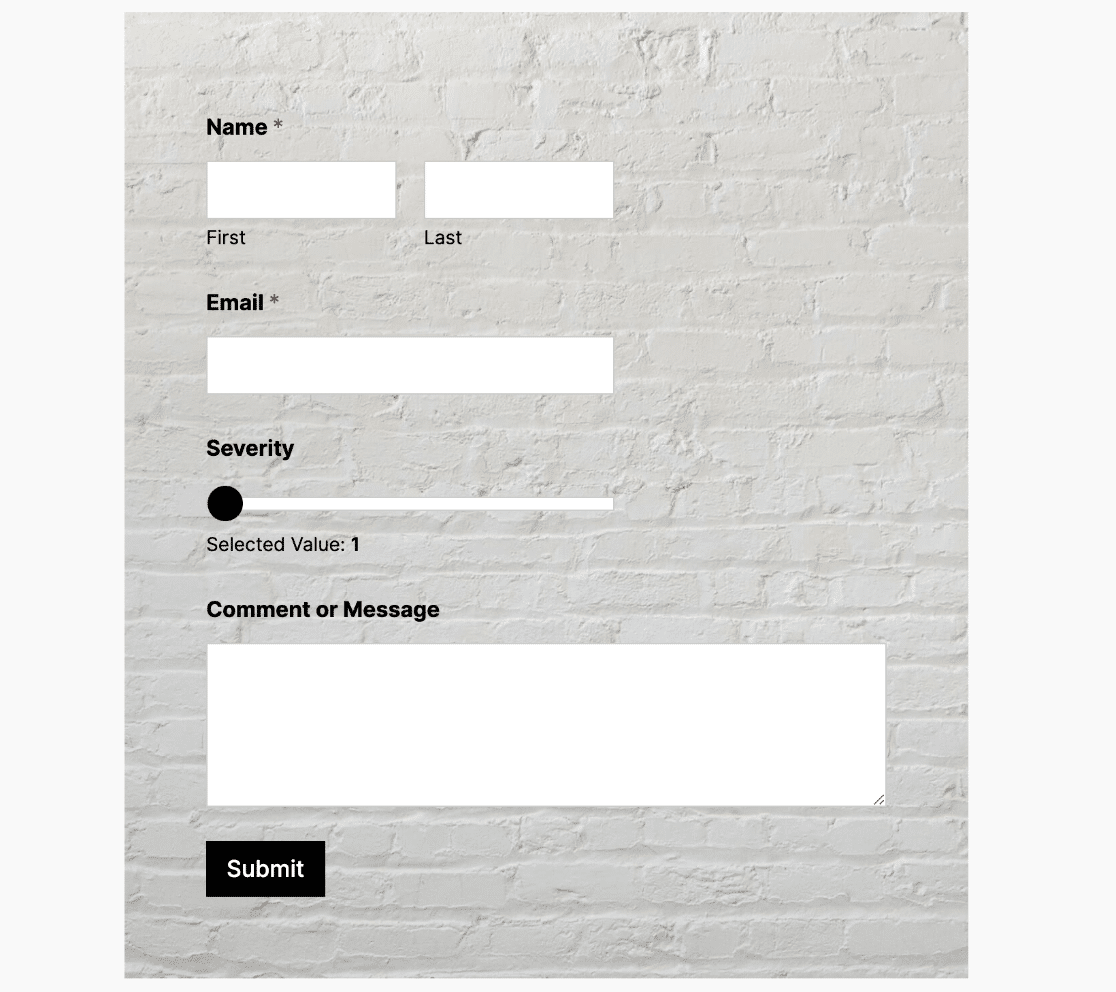
O tema Hallway utiliza uma cor de destaque escura para os elementos do formulário, como botões, cursores de números, etc. Aplica também uma imagem de fundo ao contentor do formulário.

Lush
Este tema de formulário aplica sombras de caixa e cantos arredondados ao contentor do formulário. Também utiliza uma imagem de stock como fundo do widget do contentor.

Monstera
O tema Monstera utiliza um design moderno com uma cor de destaque verde e cantos arredondados para o contentor do formulário. Também aplica uma imagem de stock com bom aspeto como fundo do contentor do formulário.

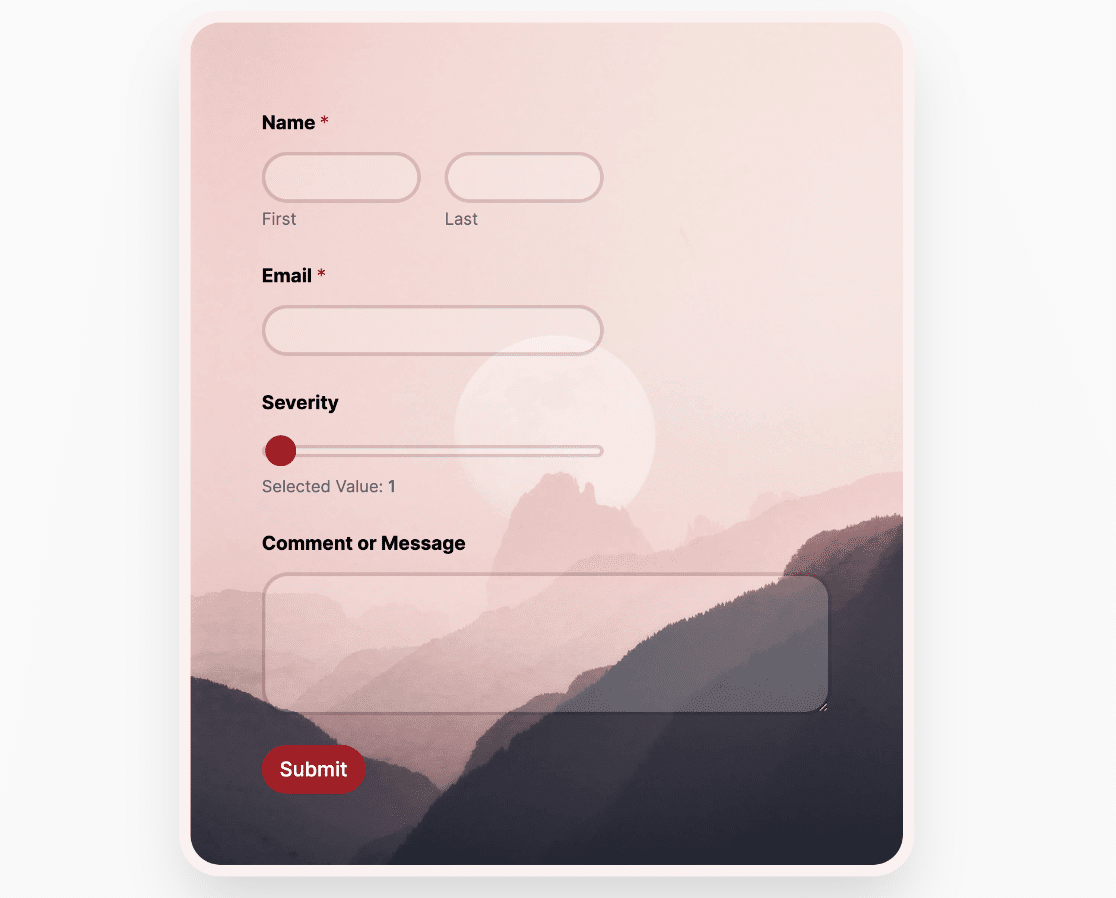
Gama
Este tema de formulário utiliza um design moderno com uma imagem do pôr do sol como fundo. Também aplica estilos como limites, raio do limite e sombras de caixa ao contentor do formulário.

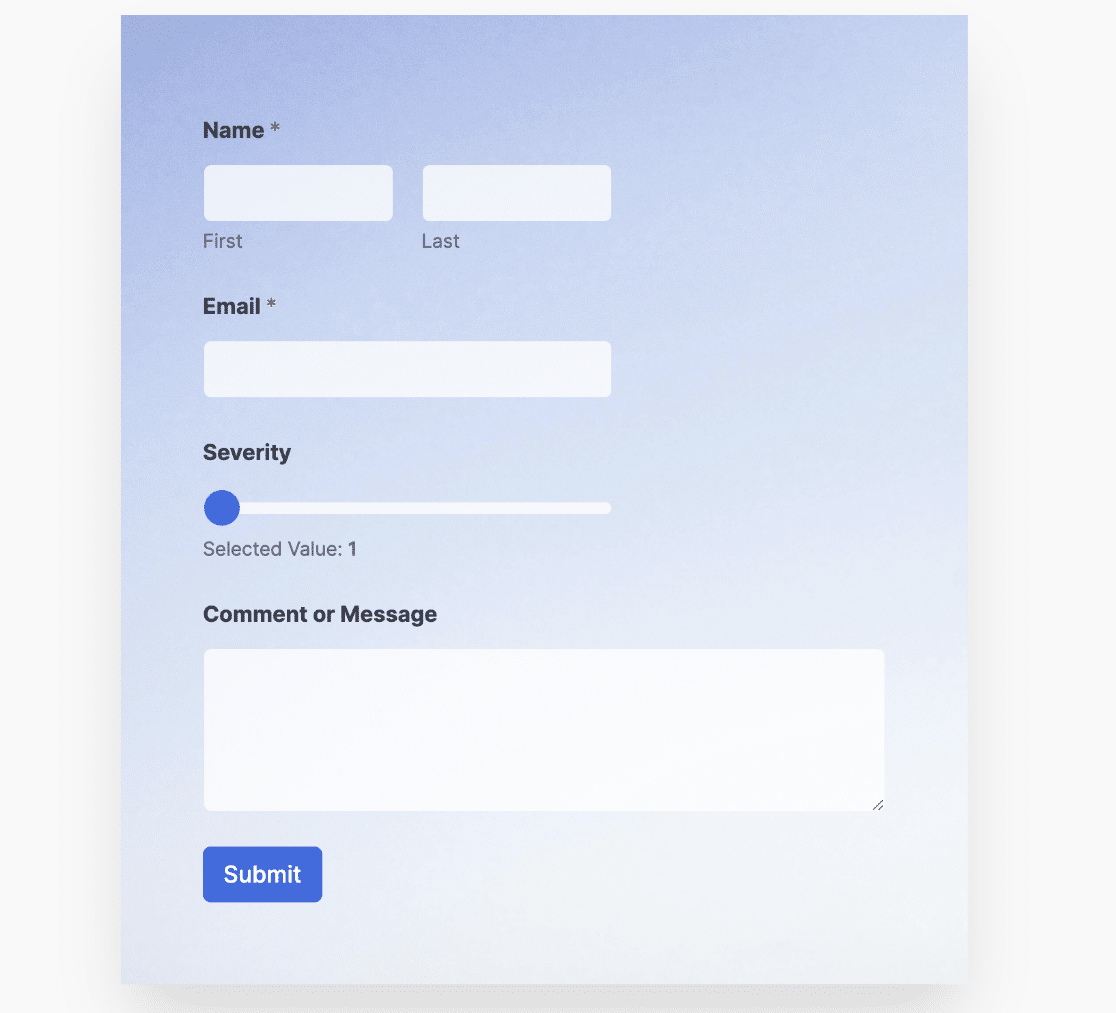
primavera
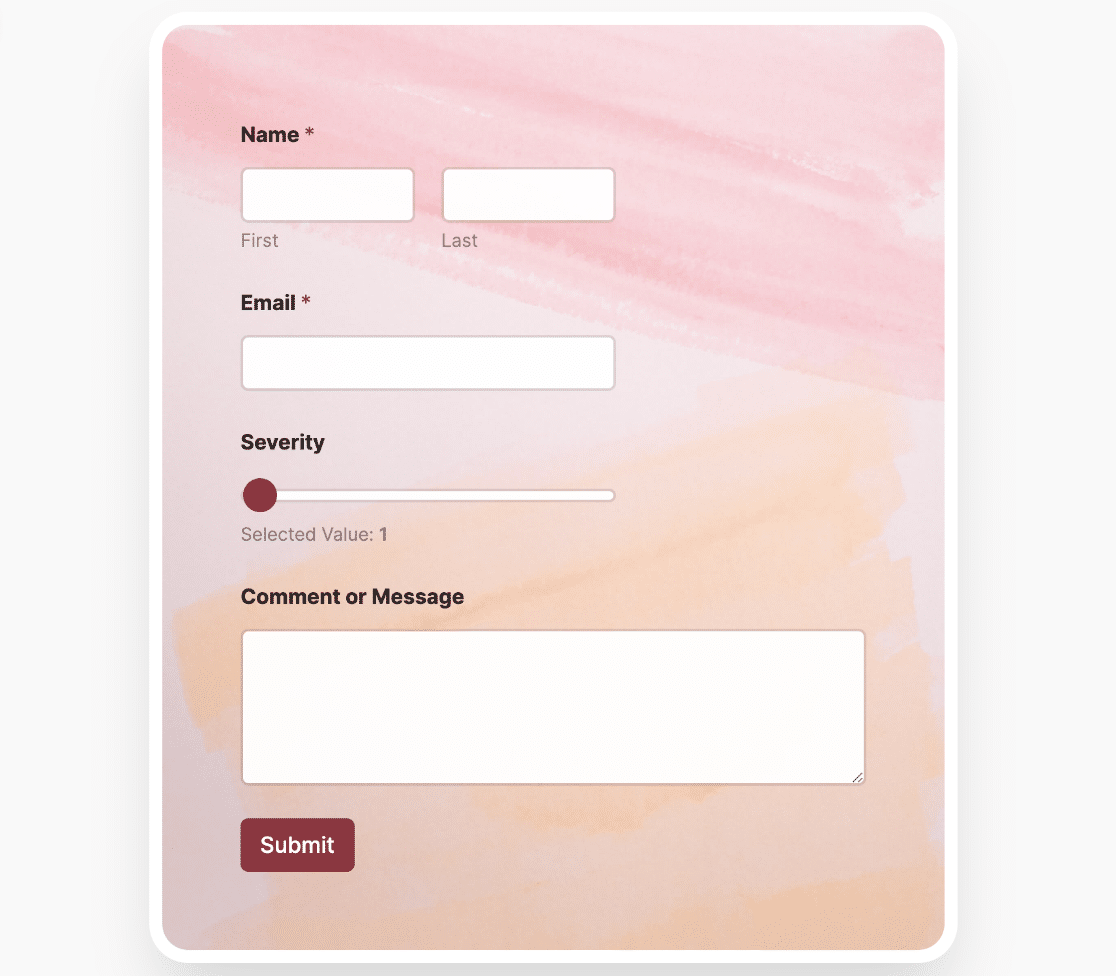
O tema do formulário primavera adiciona sombra de caixa ao contentor do formulário e utiliza uma imagem de stock gradiente como fundo. Utiliza também uma cor de destaque azul para elementos do formulário, como o botão de submissão.

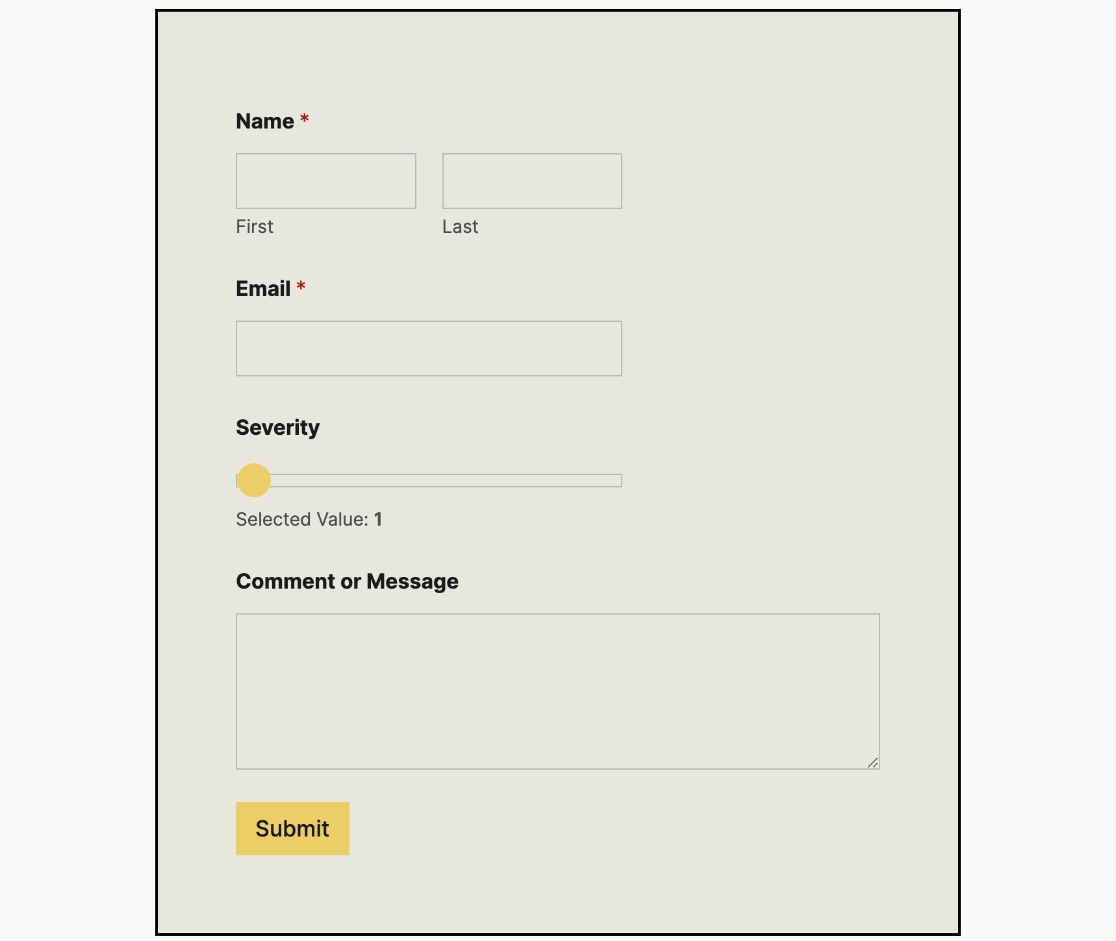
Vintage
Este tema de formulário tem um aspeto vintage. Utiliza uma cor de fundo personalizada para o contentor do formulário e uma cor de realce amarela para os elementos do formulário.

Depois de escolher um tema para o seu formulário, terá de publicar a página ou guardá-la como rascunho para guardar as alterações.

Uma vez concluído, pode incorporar o formulário em qualquer parte do seu site e este manterá os estilos que configurou na secção Temas.
Perguntas mais frequentes
Estas são as respostas para algumas das principais perguntas que vemos sobre o uso de temas de formulários no WPForms.
Posso aplicar estilos de tema de formulário a modelos de formulário?
Sem dúvida. Depois de selecionar o modelo de formulário que pretende utilizar, incorpore-o numa página com o editor de blocos ativado. No editor de blocos, poderá escolher entre os estilos de tema disponíveis para criar o modelo de formulário. Consulte a secção Personalizar temas de formulários para obter mais detalhes.
É isso aí! Agora você aprendeu como acessar e usar temas de formulários no WPForms.
A seguir, gostaria de saber como aceitar pagamentos através dos seus formulários WordPress? O nosso tutorial sobre como criar um formulário de pagamento cobre todas as etapas em pormenor.
