Resumo da IA
Gostaria de exigir um formato específico para um campo de formulário? As máscaras de entrada personalizadas permitem-lhe definir regras para os valores que os utilizadores podem introduzir num campo. Isto pode ser útil para números de telefone internacionais, códigos postais e muito mais.
Este tutorial mostra-lhe como criar e adicionar uma máscara de entrada personalizada a um campo de formulário.

Antes de começar, certifique-se de que o WPForms está instalado e ativado no seu site WordPress. Em seguida, crie um novo formulário ou edite um já existente.
Adicionar uma máscara de entrada personalizada
Pode adicionar uma máscara de entrada personalizada a qualquer campo de Texto de linha única. Depois de ter adicionado este tipo de campo ao formulário, clique nele para abrir o painel Opções de campo.
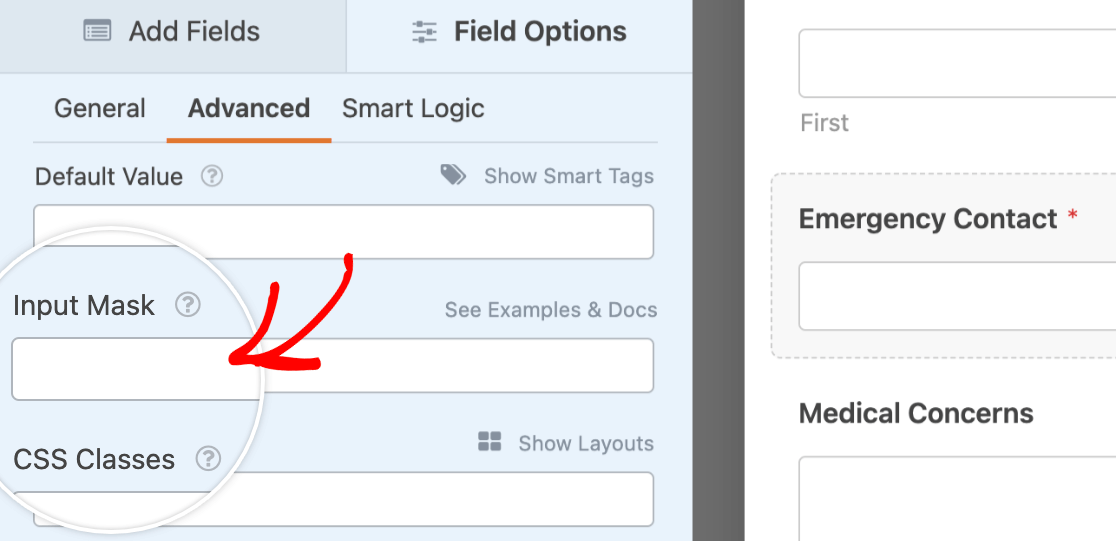
Nas opções de campo, terá de clicar no separador Avançadas. Em seguida, pode adicionar a sua regra ao campo Máscara de entrada.

Máscaras de entrada básicas
Para criar as regras para uma máscara de entrada personalizada, é necessário utilizar um conjunto específico de caracteres especiais.
9: Numérico (0-9)a: Alfabético (a-z ou A-Z)A: Maiúsculas alfabéticas (A-Z)*: Alfanumérico (0-9, a-z, ou A-Z)&: Maiúsculas alfanuméricas (0-9 ou A-Z)
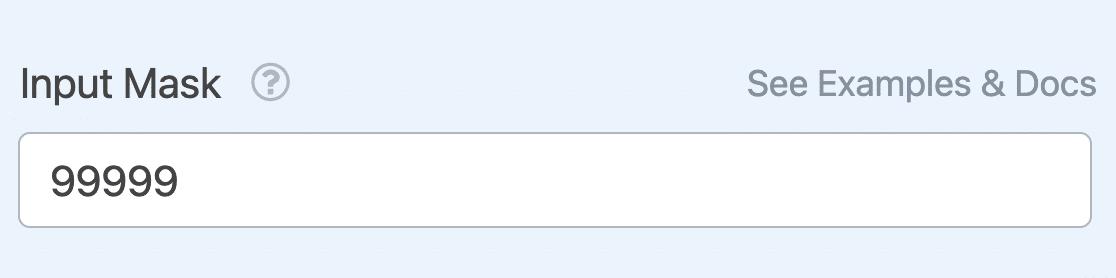
Por exemplo, se quiser pedir um número de 5 dígitos, deve introduzir 5 9s no campo Máscara de entrada.

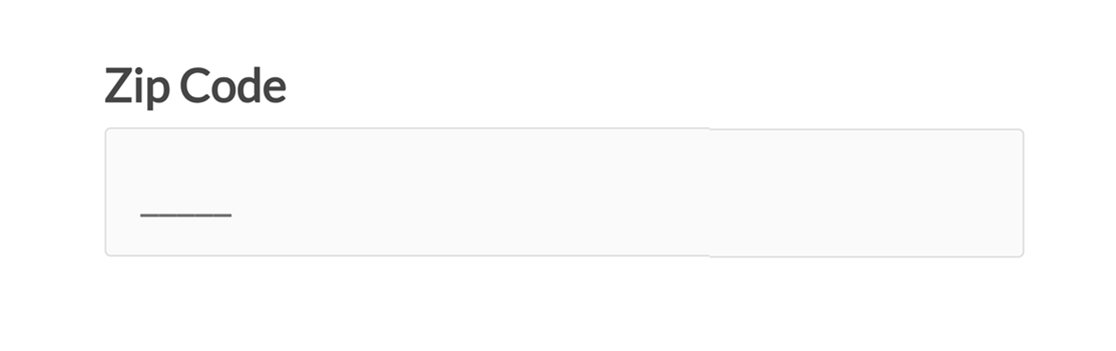
Quando os utilizadores clicam neste campo de formulário no frontend, vêem um sublinhado ou um "espaço em branco" para cada carácter obrigatório para ajudar a orientar a sua introdução. Além disso, como usamos o 9 a máscara de entrada só aceitará valores numéricos (sem letras ou outros caracteres).

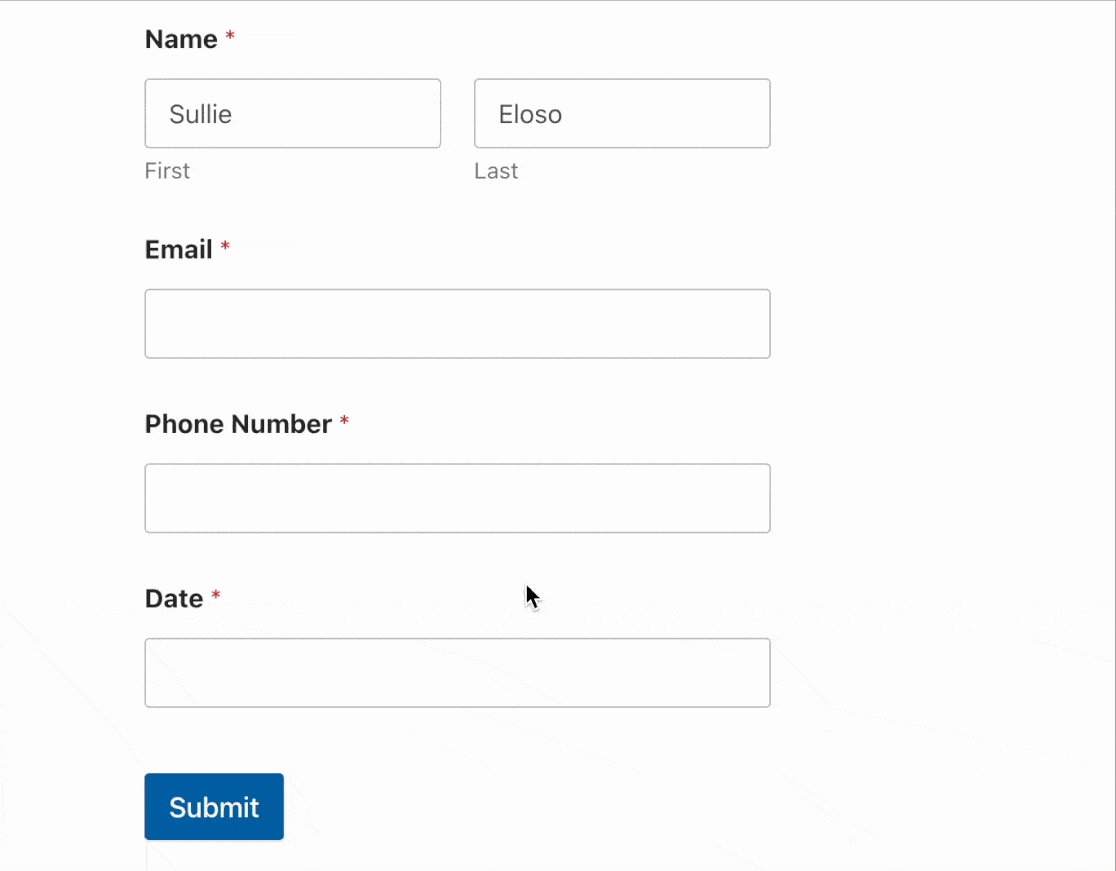
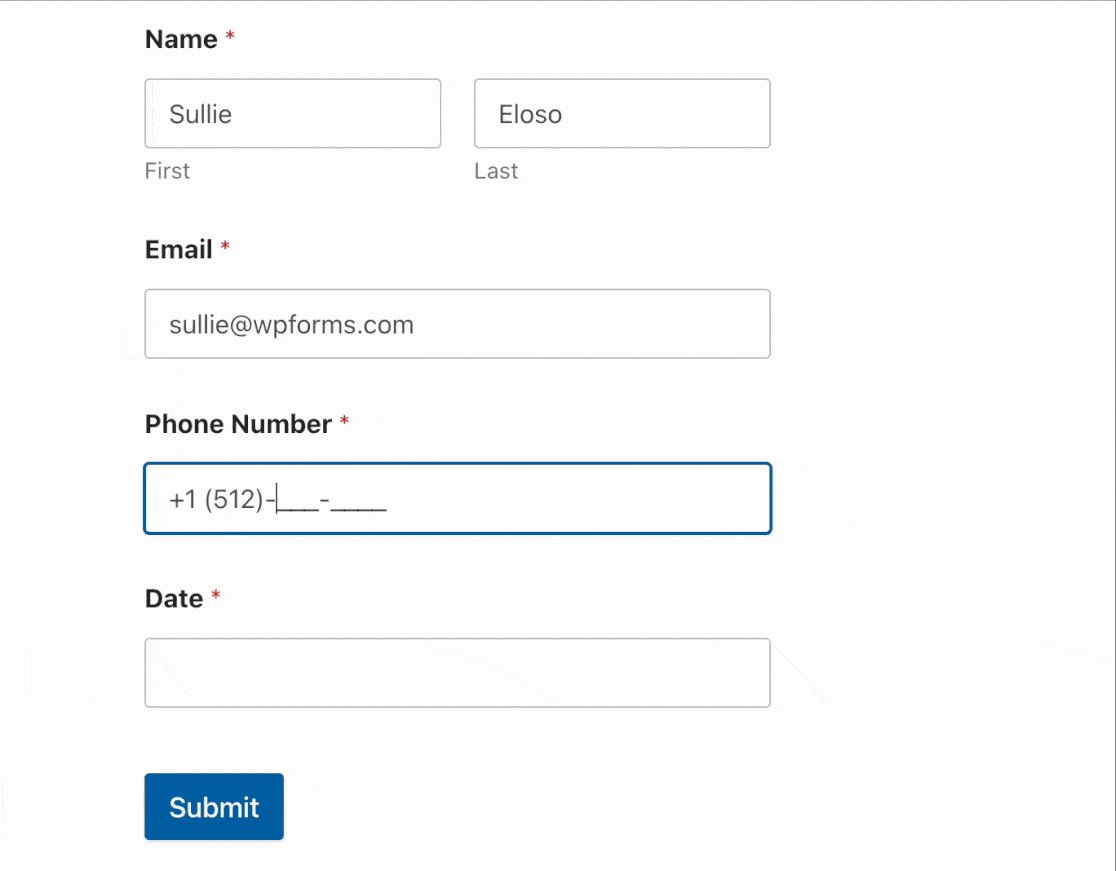
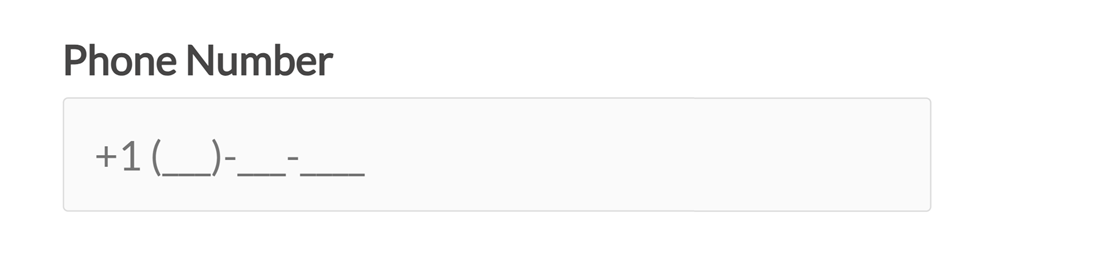
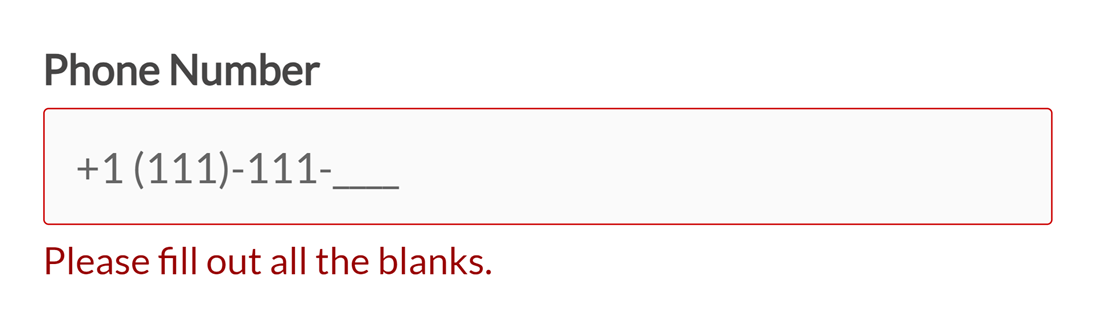
Também pode incluir símbolos como hífenes (-) ou parênteses na sua máscara de entrada. Por exemplo, pode utilizar a seguinte máscara de entrada para exigir um formato de número de telefone com o código de país dos EUA:
+1 (999)-999-9999
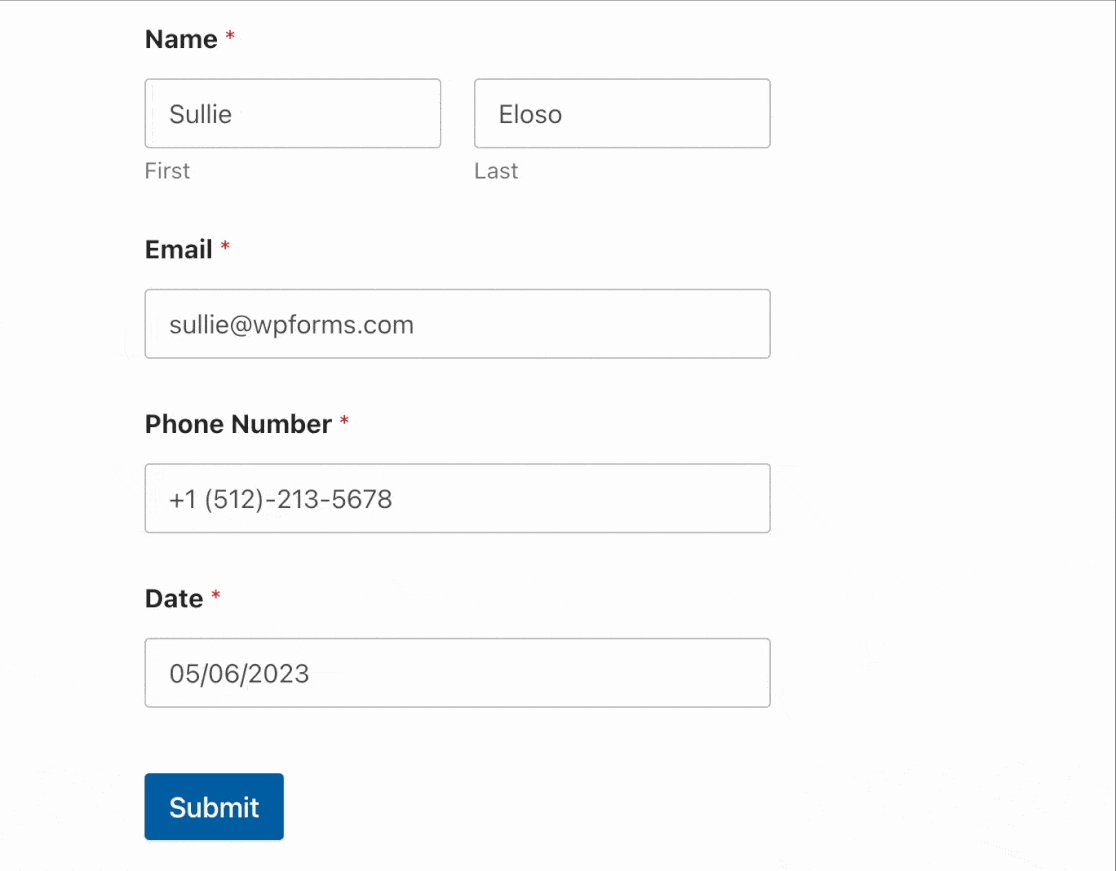
Quando um utilizador clicar neste campo, verá espaços em branco no lugar do 9s. O +1, os parênteses e os hífenes são automaticamente introduzidos no campo, pelo que os utilizadores só têm de preencher os números.

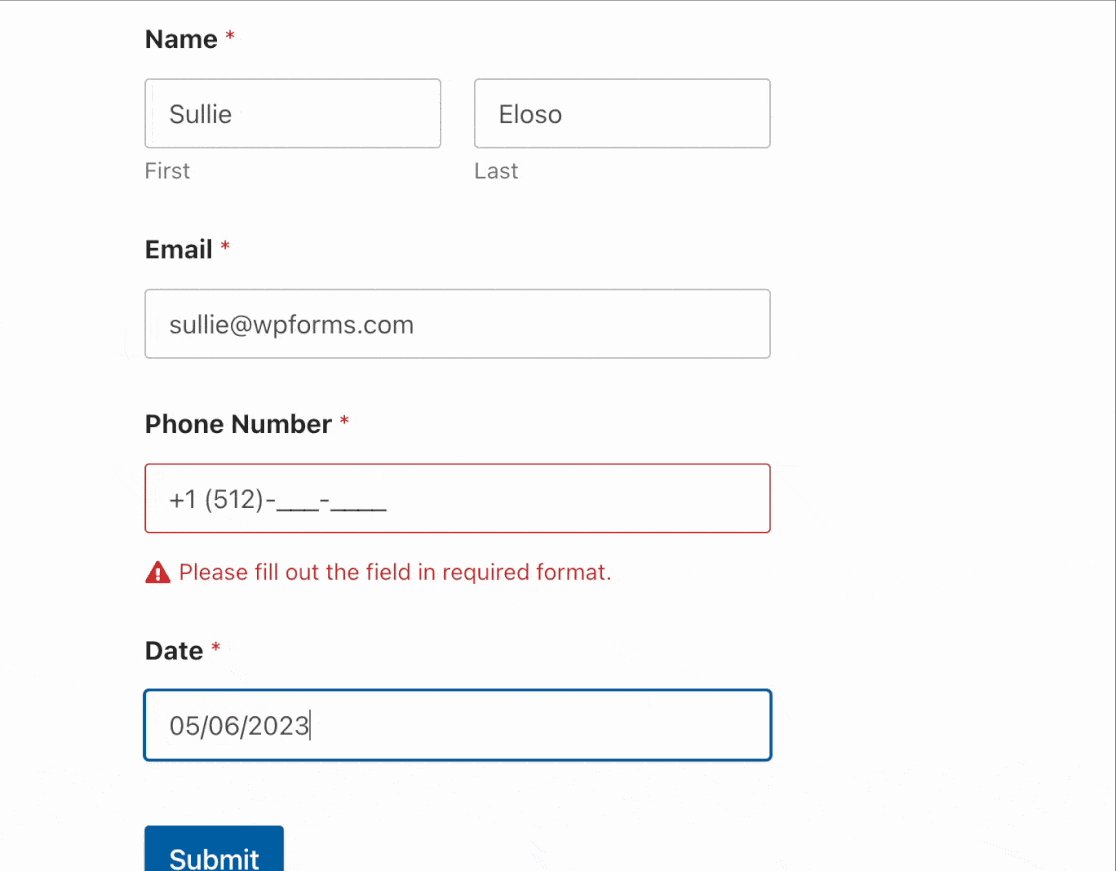
É importante notar que os utilizadores não podem submeter um formulário se só tiverem preenchido parcialmente uma máscara de entrada. Têm de introduzir o número e o tipo de caracteres exigidos pela máscara de introdução de dados ou verão uma mensagem de validação que diz: "Por favor, preencha todos os espaços em branco."

Nota: Pretende alterar a mensagem de validação que os utilizadores verão se não completarem uma máscara de entrada? Consulte o nosso tutorial sobre como personalizar mensagens de validação.
No entanto, adicionar uma máscara de entrada a um campo não torna o campo obrigatório. Os utilizadores podem continuar a submeter o formulário se a máscara de entrada num campo não obrigatório estiver completamente vazia.
Adicionar caracteres opcionais às máscaras de entrada
Por vezes, pode querer exigir um formato específico para um campo, mas também precisa de permitir um número flexível de caracteres. Por exemplo, em muitos países, os números de telefone de diferentes regiões podem conter diferentes números de dígitos.
Coloque quaisquer caracteres opcionais dentro de parênteses rectos, da seguinte forma:
99 9999-9999[9]
Uma vez que o último dígito é opcional, esta máscara de entrada aceitaria 10 dígitos, como por exemplo 98 7654-3210, ou 11 dígitos, como 98 7654-32109.
Exemplos adicionais de caracteres opcionais em máscaras de entrada
Nome de utilizador com 6-8 letras (primeira letra em maiúsculas, as restantes em minúsculas)
- Máscara:
Aaaaa[a][a] - Exemplo de entrada: Sullie ou Sulliewp
Código postal dos EUA com opção +4:
- Máscara:
99999[-9999] - Exemplo de entrada: 98765 ou 98765-4321
Nota: Os utilizadores devem continuar a preencher todos os espaços em branco dos caracteres opcionais nas máscaras de entrada. Por exemplo, os utilizadores não podem introduzir "33409-40" na máscara de introdução do código postal +4 acima e enviar o formulário.
Para criar máscaras de entrada com intervalos flexíveis de caracteres opcionais, consulte as opções avançadas de máscaras de entrada abaixo.
Escapando caracteres especiais de máscara
Devido aos caracteres especiais que as máscaras de entrada utilizam para criar os formatos necessários, há certas letras, números e símbolos que podem aparecer como espaços em branco quando não é essa a intenção.
Para evitar a conversão de qualquer um dos caracteres especiais da máscara de entrada em espaços em branco no frontend, pode simplesmente adicionar duas barras invertidas (\\) à frente do carácter.
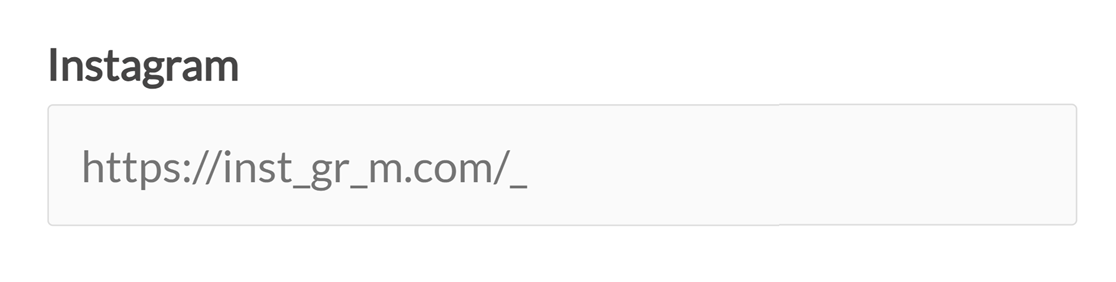
Como exemplo, vamos criar uma máscara de entrada para um URL do Instagram.
Se introduzirmos a máscara de entrada como https://instagram.com/*{1,30}, todos os a serão convertidos em espaços em branco que os utilizadores devem preencher no frontend.

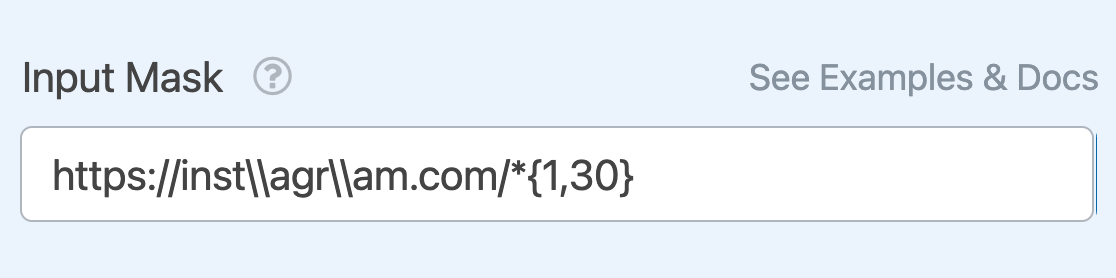
Para corrigir isto, só precisamos de adicionar uma barra invertida dupla à frente de qualquer a que não queremos converter num espaço em branco. Assim, para este exemplo, introduziríamos a máscara de entrada como https://inst\\agr\\am.com/*{1,30} nas opções de campo.

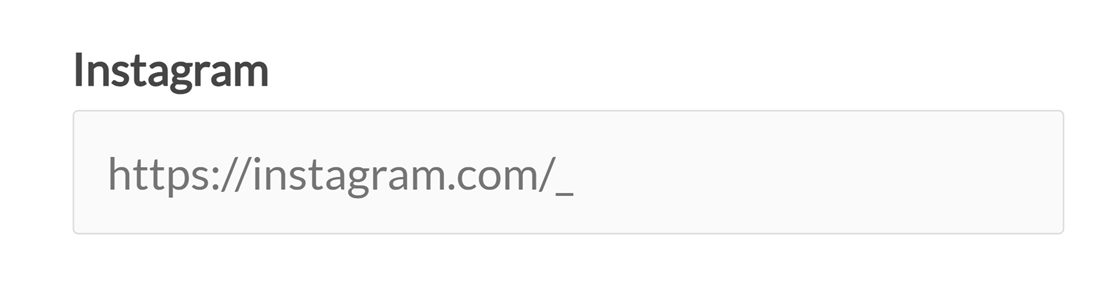
Agora, quando visualizarmos este campo no formulário incorporado, os espaços em branco só aparecerão onde pretendemos.

Exemplos adicionais de caracteres especiais de escape em máscaras de entrada
SKU do produto (2 9s seguidos de 3 números adicionais ou letras maiúsculas)
- Máscara:
\\9\\9-&&& - Exemplo de entrada: 99-654 ou 99-BC8
Endereço do Gmail
- Máscara:
*{1,50}@gm\\ail.com - Exemplo de entrada: [email protected]
Máscaras de entrada avançadas
Se quiser ter ainda mais controlo sobre as máscaras de entrada do formulário, também pode utilizar opções de formatação avançadas. Estas funcionam em combinação com todos os caracteres de máscara especiais descritos acima.
Repetição de caracteres
Pode utilizar qualquer um dos caracteres especiais à frente de {n} (onde n é um valor numérico) para exigir um carácter de repetição.
Exemplos de máscaras de entrada com caracteres repetidos
Código postal dos EUA com +4 opcional
- Máscara:
9{5}[-9{4}] - Exemplo de entradas: 33409 ou 33409-4053
Número de ordem de 12 caracteres com números e letras maiúsculas
- Máscara:
&{12} - Exemplo de entradas: 29X483HK8192 ou 10G7382ZR638
Intervalos flexíveis de caracteres
Pode utilizar qualquer um dos caracteres especiais à frente de {n,m} (onde n e m representam valores numéricos) para permitir que os utilizadores introduzam um intervalo de caracteres.
Exemplos de máscaras de entrada com intervalos flexíveis
URL do Facebook (permite 5-50 caracteres):
- Máscara:
https://f\\acebook.com/*****[*{0,45}] - Exemplo de entradas: https://facebook.com/wpforms ou https://facebook.com/monsterinsights
Nome de utilizador do Twitter (permite 4-15 números, letras maiúsculas ou minúsculas)
- Máscara:
@****[*{0,11}] - Exemplo de entrada: @easywpforms ou @WPBeginner
E-mail para um domínio específico (permite 1-51 caracteres):
- Máscara:
*[*{0,50}]@mysite.com - Exemplo de entrada: [email protected] ou [email protected]
SKU do produto com 8-11 caracteres (permite números ou letras maiúsculas):
- Máscara:
&{4}-&{4}[&{0,3}] - Exemplo de entrada: A987-BC65 ou A987-BC65D43
Mascaramento para vários valores de entrada possíveis
Outra opção é criar uma máscara de entrada que aceite vários valores de entrada possíveis. Para o fazer, introduza uma barra invertida seguida dos valores permitidos entre parênteses separados por barras verticais, como em \(x|y).
Nota: Esta opção de máscara de entrada avançada não funciona com os caracteres especiais indicados no início desta publicação. x e y devem ser números ou letras específicos que pretende que os utilizadores incluam na sua introdução.
Exemplos de máscaras que permitem várias entradas possíveis
Número de telefone com código de país para os EUA (+1), Austrália (+61) ou México (+52)
- Máscara:
+\(1|61|52) 9999999999 - Exemplo de entradas: +1 2127893920 ou +52 3307490285
Número de conta que começa em TN ou KY
- Máscara:
\(TN|KY)9{10} - Exemplo de entradas: TN3756284765 ou KY2975387529
Máscaras de data/hora
Também é possível utilizar máscaras de entrada personalizadas para exigir um formato de data ou hora específico.
Nota: Se pretender fornecer um calendário de seleção de data ou opções pendentes para data ou hora, o campo Data/Hora será provavelmente mais adequado do que uma máscara de entrada personalizada.
Para configurar uma máscara de entrada para data ou hora, é necessário começar com date: seguido do formato que pretende exigir.
Máscaras de data
Utilizando as opções abaixo, pode criar máscaras de introdução de datas personalizadas que se adaptem às suas necessidades.
d: Dia do mês como dígitos; sem zero inicial para dias de um só dígito.dd: Dia do mês como dígitos; zero à esquerda para dias de um só dígito.m: Mês como dígitos; sem zero inicial para meses de um só dígito.mm: Mês em dígitos; zero à esquerda para meses de um só dígito.yy: Ano com os últimos 2 dígitos; zero à esquerda para anos inferiores a 10.yyyy: Ano como 4 dígitos
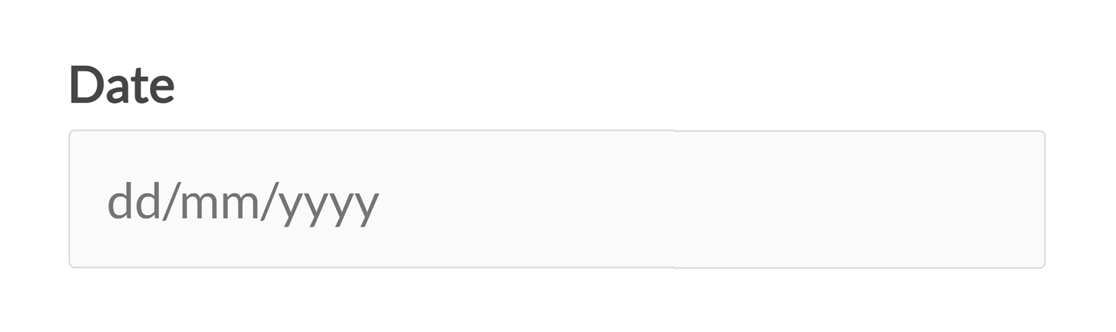
A título de exemplo, date:dd/mm/yyyy exigirá uma data como 12/08/2021. Quando um utilizador visita o seu formulário e passa o cursor sobre o campo, verá marcadores de posição para o formato requerido.

Máscaras de tempo
Utilizando as opções abaixo, pode criar máscaras de introdução de dados de tempos personalizadas que se adaptem às suas necessidades.
Nota: Não se esqueça de acrescentar date: antes da sua máscara de entrada de tempo.
h: Horas; sem zero inicial para horas de um só dígito (relógio de 12 horas).hh: Horas; zero à esquerda para horas de um só dígito (relógio de 12 horas).H: Horas; sem zero inicial para horas de um só dígito (relógio de 24 horas).HH: Horas; zero à esquerda para horas de um só dígito (relógio de 24 horas).M: Minutos; sem zero inicial para minutos de um só dígito. M maiúsculo para evitar conflitos com os meses.MM: Minutos; zero à esquerda para minutos de um só dígito. MM em maiúsculas para evitar conflitos com os meses.s: Segundos; sem zero inicial para segundos de um só dígito.ss: Segundos; zero à esquerda para segundos de um só dígito.l: Milissegundos. 3 dígitos.L: Milissegundos. 2 dígitos.t: Cadeia de caracteres minúsculos de um só carácter do marcador de tempo: a ou p.tt: Cadeia de dois caracteres do marcador de tempo: am ou pm.T: Cadeia de caracteres simples do marcador de tempo: A ou P.TT: Cadeia de dois caracteres do marcador de tempo: AM ou PM.
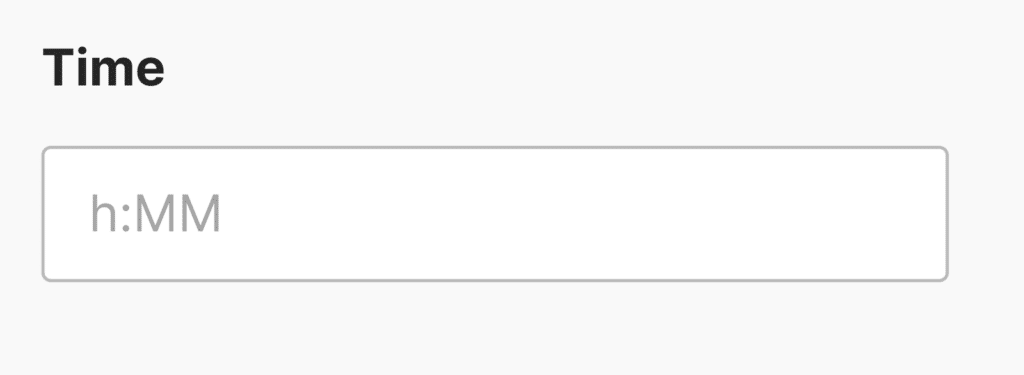
A título de exemplo, date:h:MM permitirá que os utilizadores introduzam uma hora como 8:30. No frontend, os utilizadores vêem marcadores de posição no campo quando passam o cursor sobre ele.

Usando aliases para adicionar máscaras de entrada
Pode introduzir um pseudónimo no campo Máscara de entrada nas opções de campo avançadas para utilizar uma máscara de entrada pré-embalada.
Os aliases de máscara de entrada disponíveis no WPForms incluem:
alias:numeric: Permite aos utilizadores introduzir qualquer valor numérico.alias:currency: Permite aos utilizadores introduzir valores numéricos no formato 0,00.
Nota: alias:currency só formata campos de texto de linha única. Para alterar o formato da moeda utilizado nos campos de pagamento (como decimais ou separadores), consulte o nosso documento para programadores: Como criar um novo símbolo de moeda para WPForms.
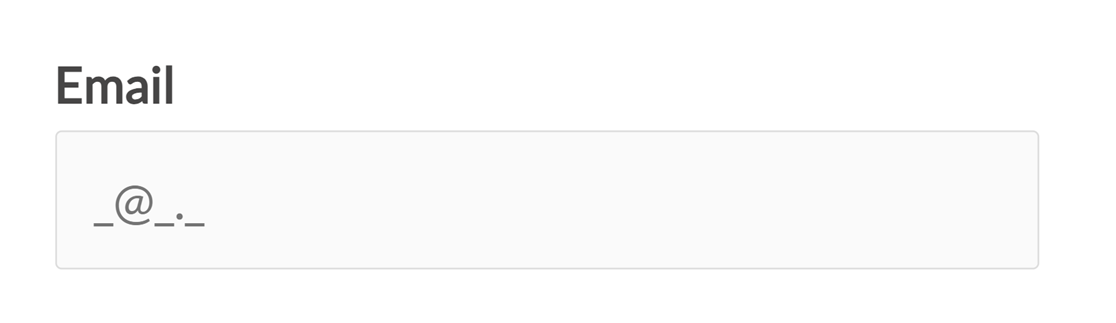
alias:decimal: Permite aos utilizadores introduzir qualquer valor numérico com ou sem decimais.alias:integer: Permite aos utilizadores introduzir qualquer valor numérico inteiro.alias:percentage: Permite aos utilizadores introduzir qualquer número de 1 a 100 como percentagem.alias:url: Adiciona uma máscara de entrada para um URL que começa porhttp://.alias:email: Adiciona uma máscara de entrada para um endereço de correio eletrónico.

Nota: Não esquecer que alias:email e alias:URL não verificam se os utilizadores introduziram um formato de endereço Web ou de correio eletrónico válido. Se pretender validar a introdução destas informações pelos utilizadores, considere a possibilidade de utilizar a função Correio eletrónico e Sítio Web / URL em vez disso.
Perguntas mais frequentes
Aqui, discutiremos algumas das perguntas mais comuns que recebemos sobre máscaras de entrada no WPForms.
A utilização de Limite de comprimento com uma máscara de entrada restringirá a introdução de caracteres em campos de texto de linha única?
Sim. Quando adiciona limites de caracteres e máscaras de introdução em conjunto em campos de texto de linha única, o limite conta tudo, incluindo símbolos como traços, como parte do limite. Para garantir que os utilizadores podem introduzir as suas informações sem problemas, ajuste o limite de caracteres para incluir estes símbolos adicionais.
Para mais informações sobre como ajustar os limites de caracteres, consulte o nosso guia sobre como limitar os limites de caracteres e palavras.
Porque é que os meus caracteres especiais escapados estão a ser retirados do campo de máscara de entrada?
Por defeito, o WordPress retira as barras invertidas quando os dados do formulário são processados. Se estiver a escapar a caracteres de máscara especiais (como \9 ou \*) e reparar que desaparecem, pode preservá-los activando o corte de dados do formulário.
Para o fazer, adicione a seguinte linha ao ficheiro wp-config.php ficheiro, mesmo antes da linha que diz /* That's all, stop editing! */:
define( 'WPFORMS_ENABLE_FORM_DATA_SLASHING', true );
Isto irá garantir que as barras invertidas são mantidas e que as suas máscaras de entrada funcionam corretamente. Se não tiver certeza de como editar o arquivo wp-config.php consulte o guia do WPBeginner sobre editar o ficheiro wp-config.php no WordPress.
É isso mesmo! Agora pode criar máscaras de entrada personalizadas para exigir formatos específicos nos campos dos seus formulários.
A seguir, gostaria de tornar os seus formulários mais compactos? Não deixe de consultar o nosso tutorial sobre a utilização de layouts de várias colunas para saber como organizar os campos em linhas no seu formulário.
