Resumo da IA
Gostaria de saber como adicionar imagens de fundo aos seus formulários? É fácil estilizar o seu formulário com uma imagem ou gradiente de cor como pano de fundo utilizando CSS!
Este tutorial mostra-lhe como adicionar uma imagem de fundo ao seu formulário.
Neste artigo

Nota: Os passos deste tutorial requerem a adição de uma classe CSS ao seu site. Se preferir uma abordagem mais direta que não envolva a adição de CSS personalizado, consulte o nosso tutorial sobre a utilização de temas de formulários para saber como.
1. Seleção de uma imagem de fundo
Para começar, tem de escolher uma imagem para utilizar como fundo do seu formulário. Pode utilizar qualquer imagem da sua biblioteca multimédia ou de qualquer lugar na Internet a que o seu site possa aceder.
Considerações a fazer
Para uma legibilidade máxima, assegure um contraste suficiente entre a imagem de fundo e qualquer texto ou campo no seu formulário.
Por exemplo, evite utilizar texto claro sobre um fundo claro. Em vez disso, utilize texto mais escuro em fundos mais claros e texto mais claro em fundos escuros.
2. Seleção de um formulário
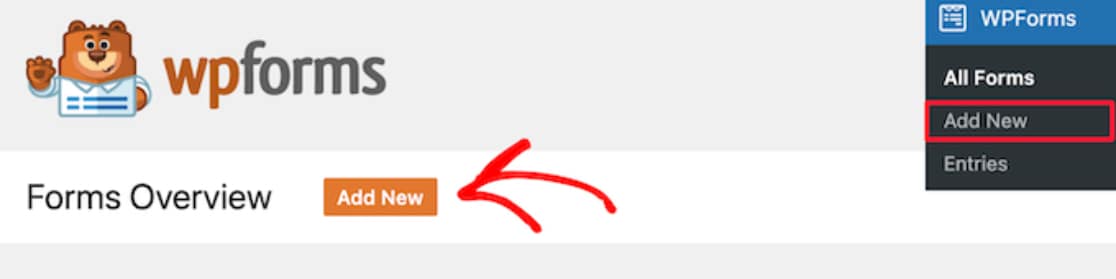
Em seguida, escolha o formulário que deseja personalizar. Se ainda precisar de criar um formulário, adicione um novo clicando em WPForms " Adicionar novo.

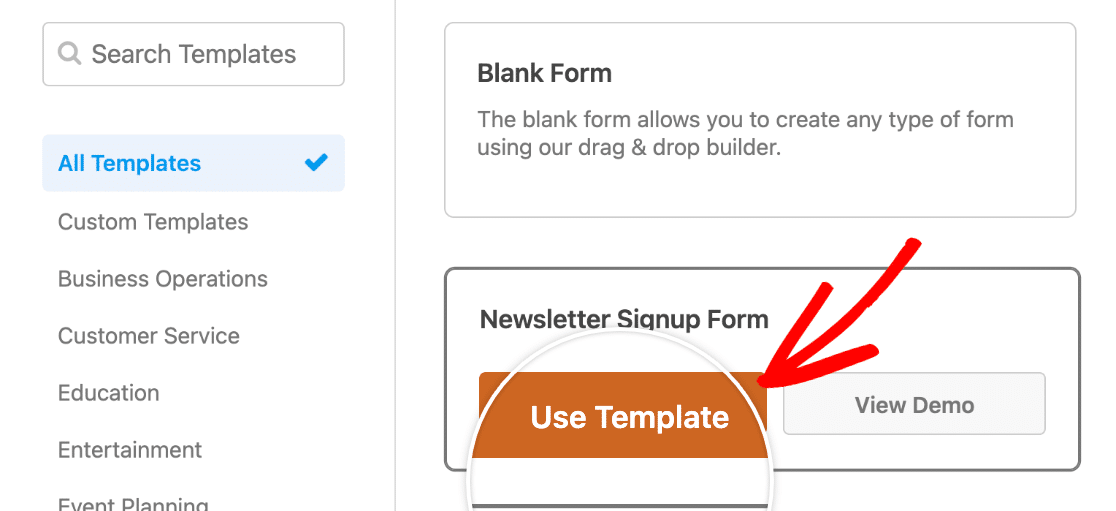
Para começar, pode escolher um dos muitos modelos de formulário disponíveis.

Se nenhuma das predefinições se adequar aos seus requisitos, pode escolher um modelo semelhante e personalizá-lo no Form Builder.
3. Adicionar uma imagem de fundo ao seu formulário
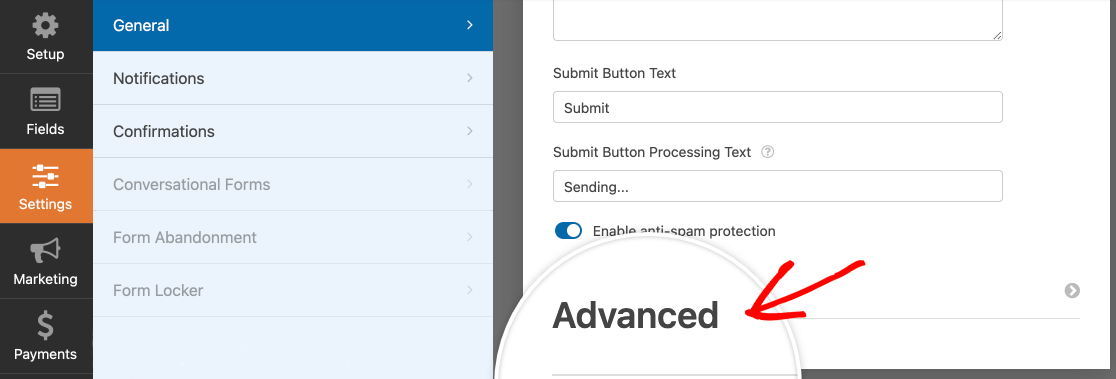
No Criador de formulários, aceda a Definições " Geral " Avançadas.

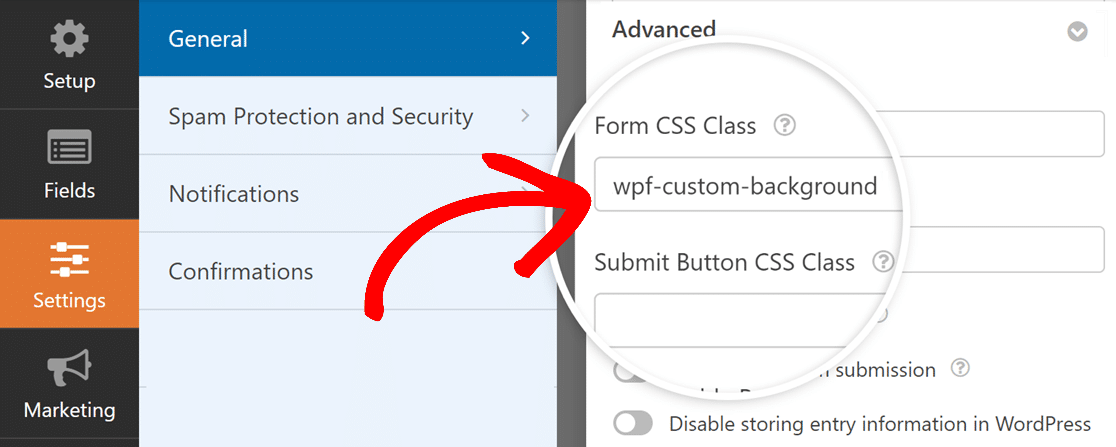
A partir daqui, introduza um nome de classe em Classe CSS do formulário. Pode utilizar qualquer nome para a sua turma, mas recomendamos que acrescente wpf- como prefixo. Isto ajuda a evitar conflitos entre o seu código CSS personalizado e quaisquer temas ou plug-ins no seu site.
Nota: Para evitar quaisquer problemas, certifique-se de que começa o nome da classe com uma letra. Além disso, lembre-se de que os nomes de classe em CSS diferenciam maiúsculas de minúsculas. Para obter mais informações, consulte nosso guia introdutório de estilo e os tutoriais sobre como adicionar classes ao WPForms.

Utilizar uma imagem existente
Se pretender utilizar uma imagem da sua biblioteca multimédia, precisará do URL completo da imagem. Para o obter, primeiro, aceda a Media " Biblioteca no painel de administração do WordPress.

A partir daqui, clique na imagem que pretende utilizar.

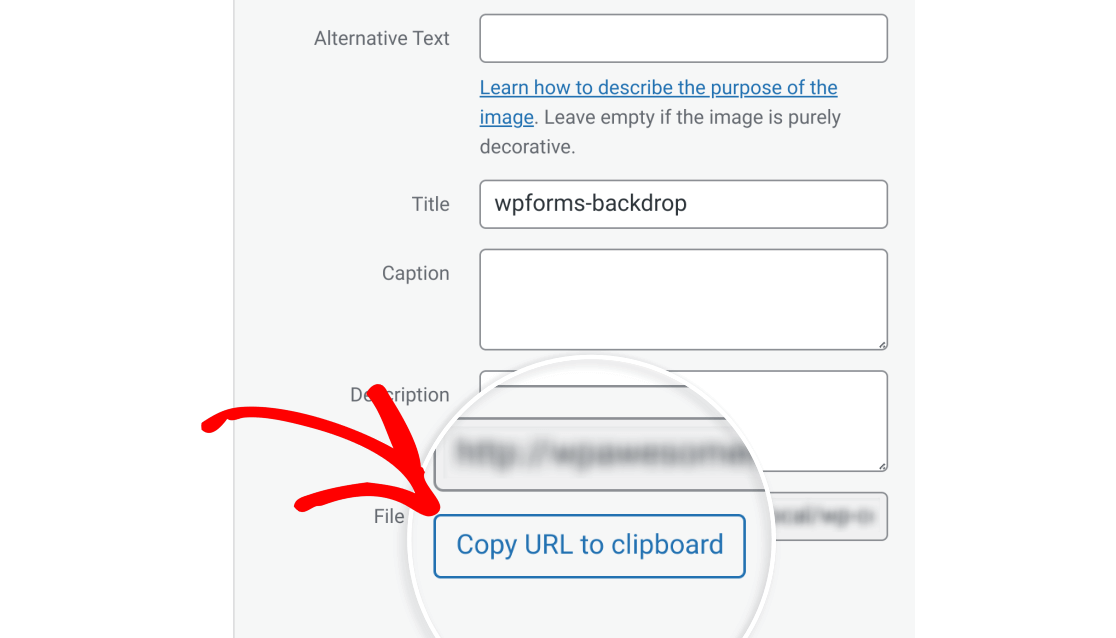
Na caixa de diálogo que se abre, clique em Copiar URL para a área de transferência.

Isto irá copiar o URL da imagem para a área de transferência.
Nota: Para imagens de outras fontes na Internet, copie o URL clicando com o botão direito do rato na imagem e clicando em Copiar endereço da imagem.
O texto do menu que vê pode ser ligeiramente diferente, dependendo do seu navegador de eleição. No entanto, terá a mesma função que clicar em Copiar URL para a área de transferência na biblioteca multimédia.
Depois de fazer isso, volte ao painel de administração do WordPress e vá para Aparência " Personalizar e, em seguida, escolha CSS adicional.

Em seguida, crie uma classe personalizada com a propriedade background-imagee cole o URL que copiou anteriormente.
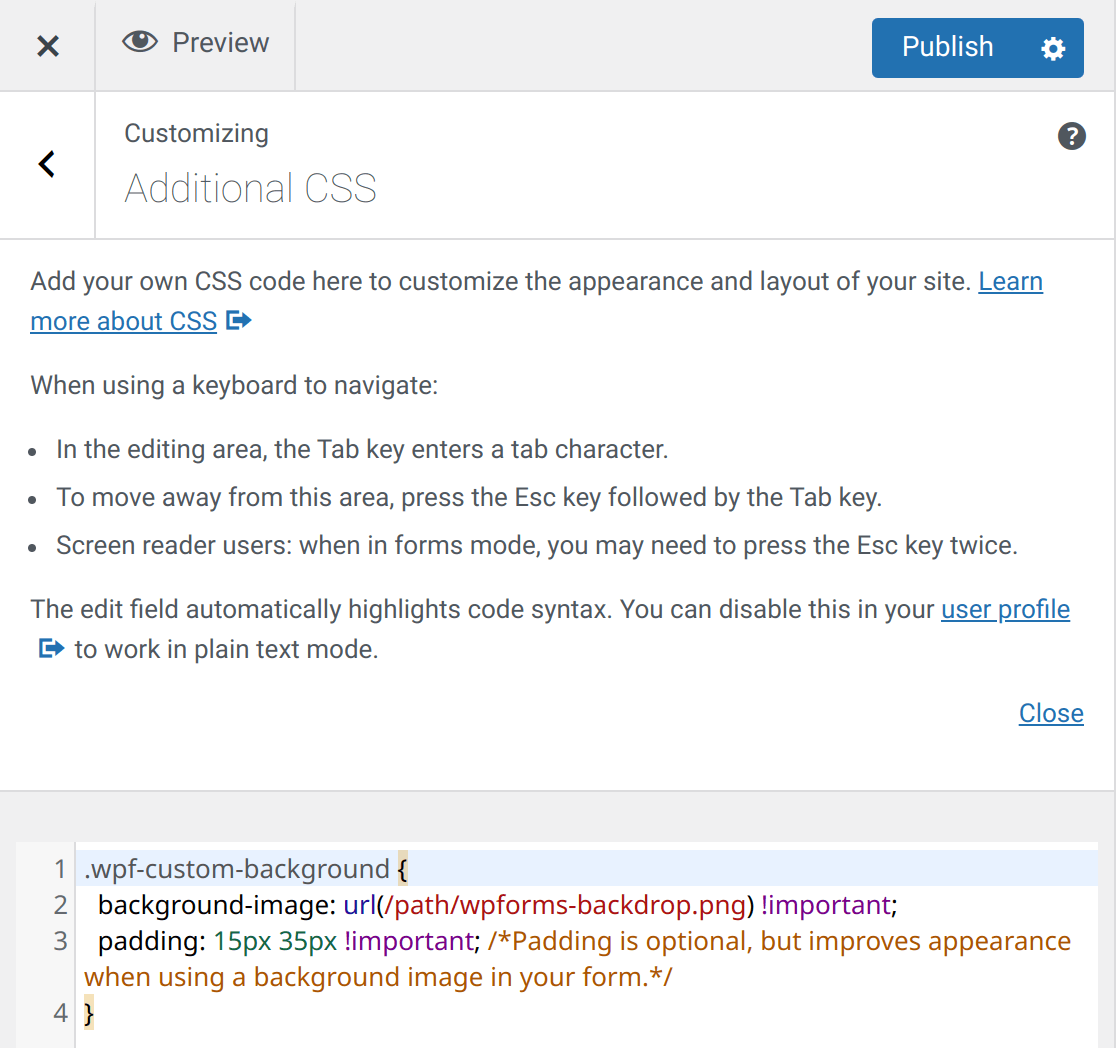
Escrevemos abaixo um exemplo de uma classe deste tipo. Lembre-se de substituir /path/wpforms-backdrop.png com o URL real da sua imagem.
As suas definições devem ser mais ou menos assim.

Quando tiver a certeza de que o seu código está correto, clique em Publicar para guardar as alterações.

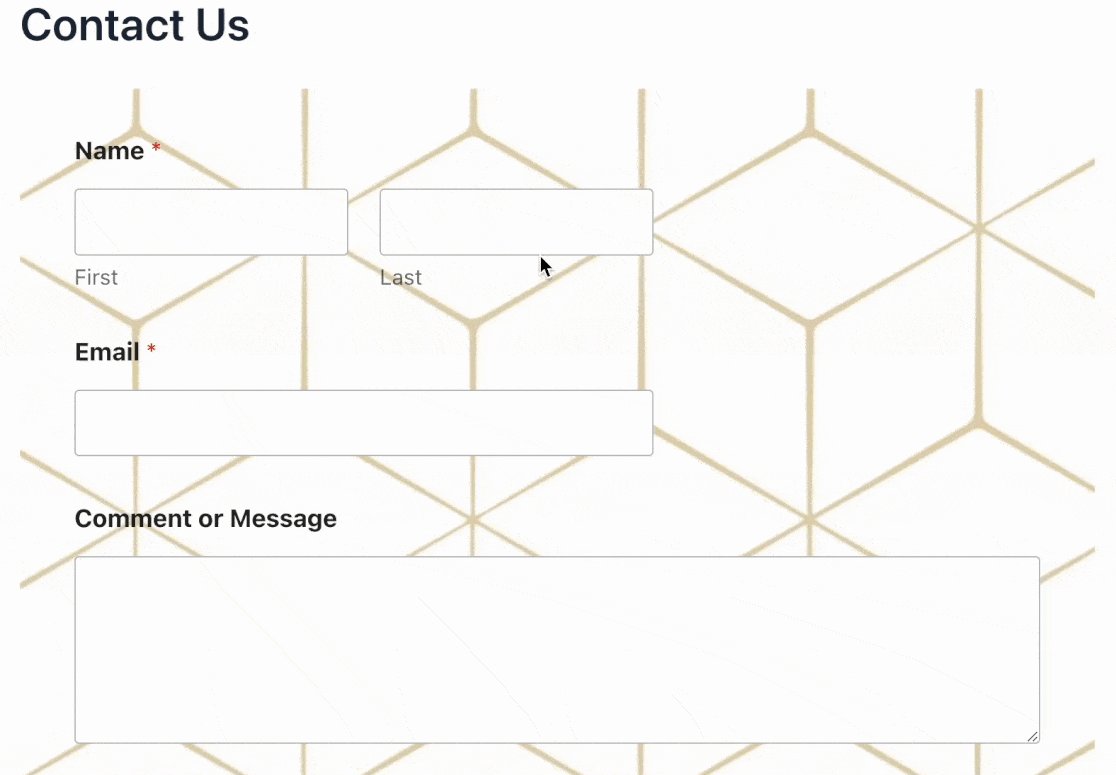
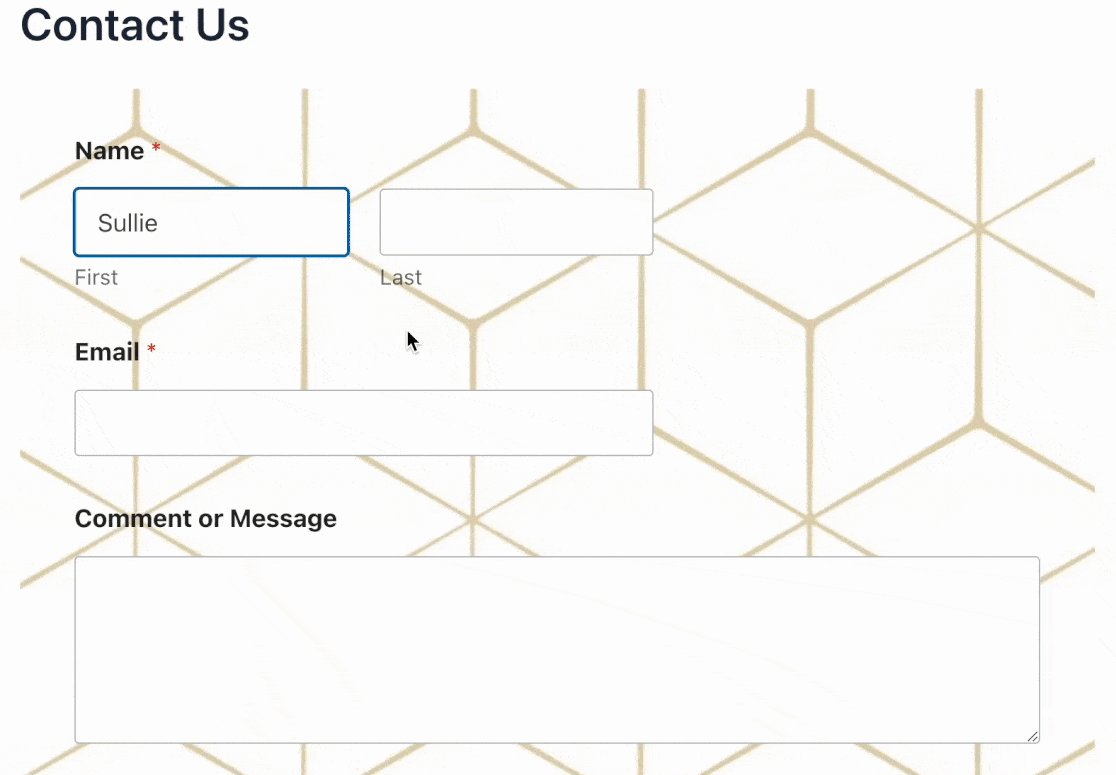
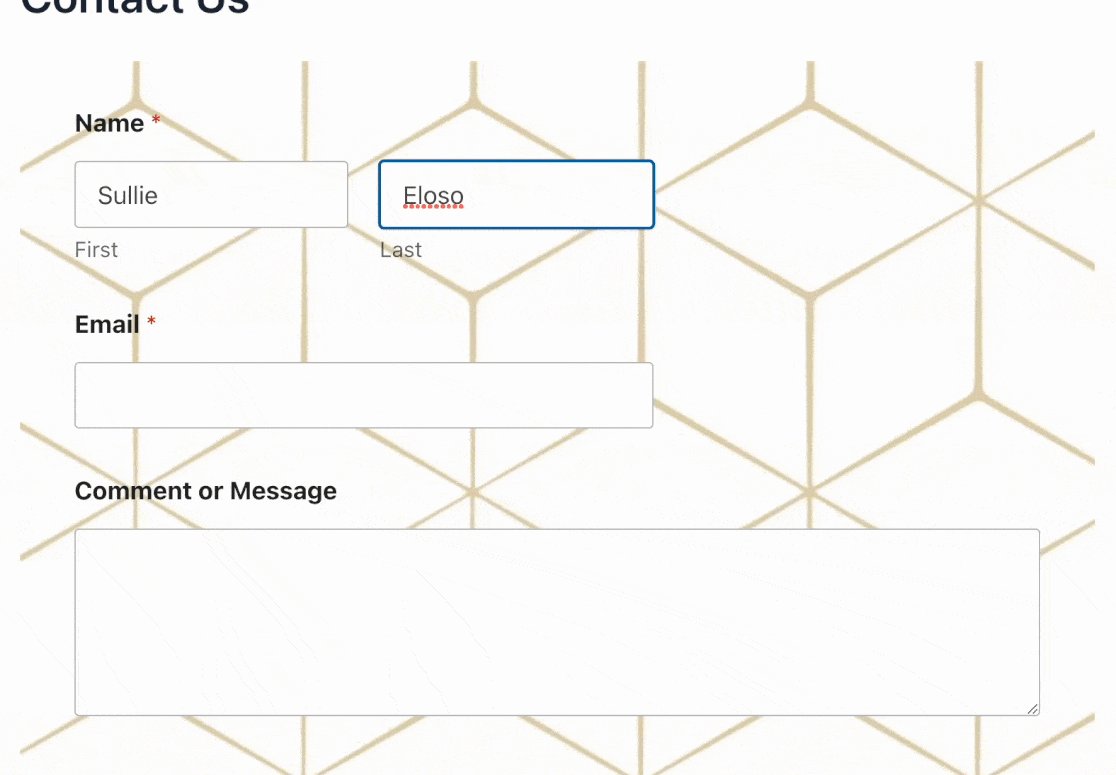
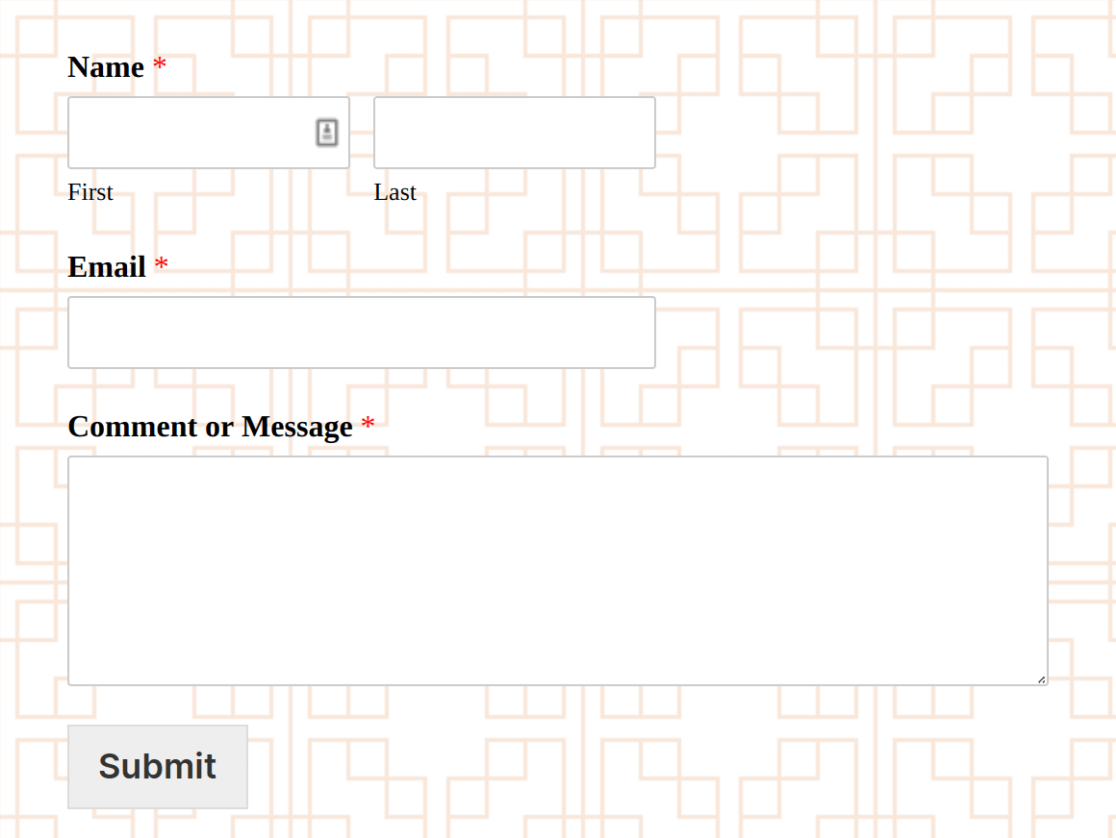
Se não existirem erros no seu código, o seu formulário terá agora uma imagem de fundo. Aqui está um exemplo de formulário que utiliza o código acima:

Utilizar um gradiente como imagem de fundo
Com CSS, os gradientes de cor podem ser utilizados como imagens, e esta solução também funciona com os seus formulários. Os gradientes são amplamente personalizáveis e podem utilizar qualquer número de cores.
Uma vez que os gradientes são gerados automaticamente, não precisa de uma imagem de origem da sua biblioteca multimédia ou de qualquer outro lugar na Internet. Isto proporciona a vantagem de uma maior velocidade e exclusividade. Também não tem de se preocupar com o desaparecimento da imagem de origem.
Existem três tipos de gradientes disponíveis em CSS:
conic-gradient()linear-gradient()radial-gradient()
Nota: Se quiser saber mais sobre a utilização de gradientes em CSS, recomendamos a leitura desta página na Mozilla Developer Network.
Neste exemplo, vamos mostrar-lhe como utilizar um gradiente linear simples como pano de fundo para o seu formulário. Basta escrever a sua classe como fez anteriormente, mas em vez de utilizar um URL, utilizaremos a função CSS linear-gradient().
Para ver como isto funciona, consulte o exemplo de código abaixo:
.wpf-custom-background {
background-image: linear-gradient(#0299ed, #FFFFFF) !important;
/*Padding isn't necessary, but highly recommended*/
padding: 15px 35px !important;
}
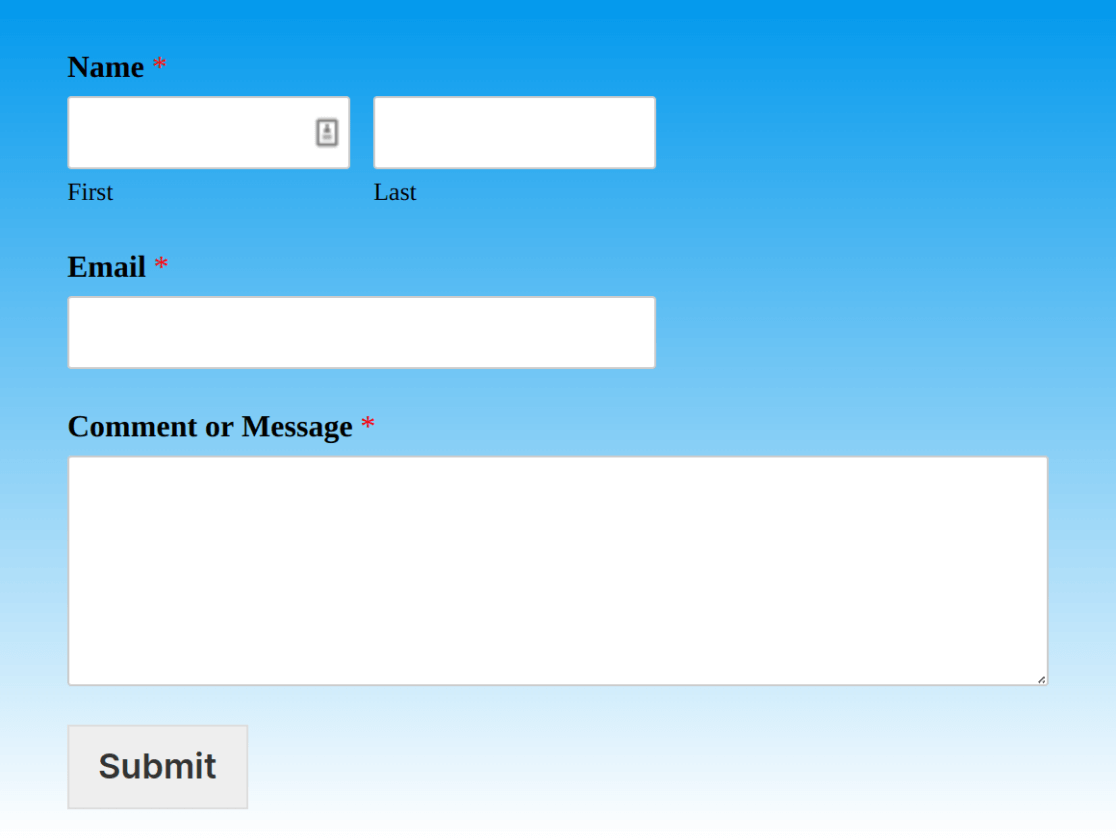
Isto produzirá um gradiente suave de azul para branco como imagem de fundo do seu formulário:

Nota: Se preferir utilizar uma solução sem código para gerar os seus gradientes, pode utilizar recursos online, como o CSS Gradient (cssgradient.io).
Perguntas mais frequentes
Abaixo, respondemos a algumas das principais perguntas sobre como adicionar uma imagem de fundo aos formulários.
Como é que adiciono uma imagem de fundo aos meus formulários que utilizam o complemento Conversational Forms?
Se adicionar uma imagem de fundo utilizando o método descrito acima, esta não se aplicará ao formulário. Isto deve-se ao facto de os formulários de conversação utilizarem uma opção de estilo diferente.
Para adicionar uma imagem de fundo a um formulário que utiliza o Suplemento de formulários de conversação, terá de utilizar o #wpforms-conversational-form-page seletor CSS. Aqui está um exemplo de código. Certifique-se de que substitui o caminho no url() com a imagem real que pretende utilizar.
#wpforms-conversational-form-page {
background-image: url(/path/wpforms-backdrop.png) !important;
background-position: center; /* Center the image */
background-repeat: no-repeat; /* Do not repeat the image */
background-size: cover;
}
É só isso! Agora você sabe como adicionar uma imagem de fundo aos seus formulários no WPForms.
A seguir, gostaria de saber como estilizar os seus formulários sem utilizar código? Confira nosso guia para personalizar WPForms com CSS Hero.
