Resumo da IA
Introdução
Você gostaria de definir um símbolo de moeda antes de um campo de pagamento de item único? Por padrão, quando você usa esse campo e o Tipo de item é definido como Definido pelo usuário, não há símbolo de moeda a ser exibido.

No entanto, neste tutorial, mostraremos como você pode conseguir isso usando um pequeno script.
Criando seu formulário
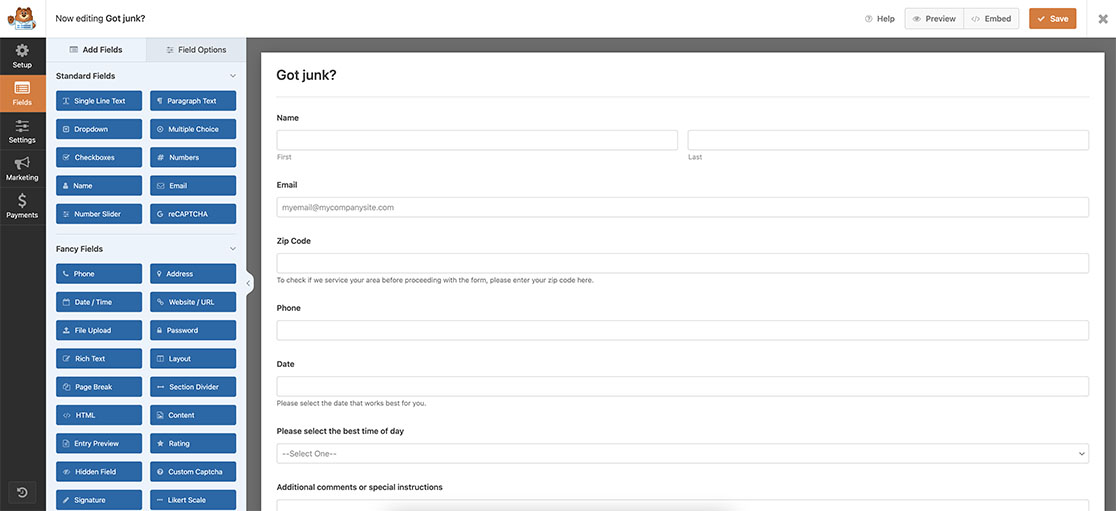
Para começar, crie um novo formulário e adicione seus campos.
Se precisar de ajuda para criar seu formulário, consulte esta documentação útil.

Definição do tipo de item
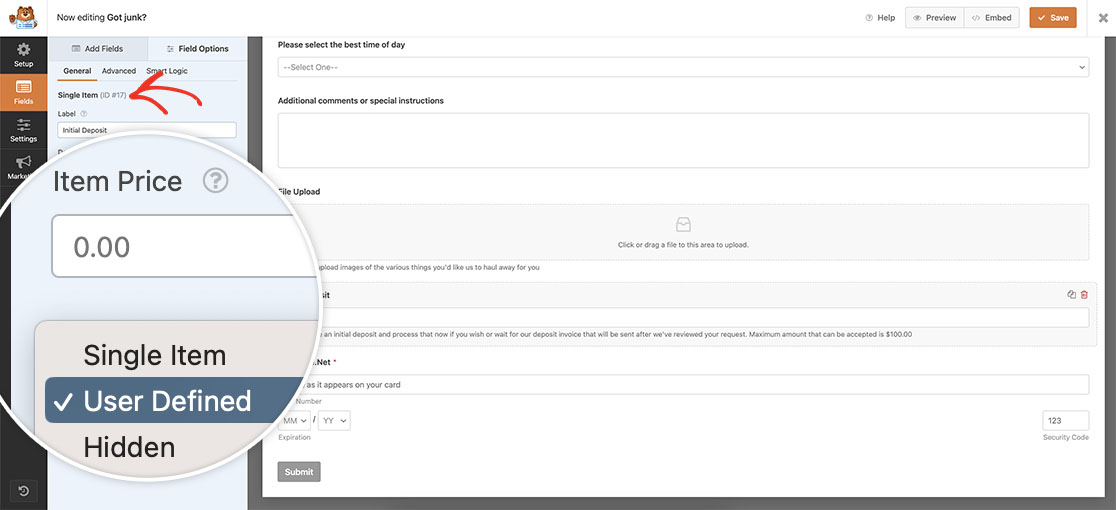
Depois de adicionar os outros campos ao formulário, não se esqueça de adicionar o campo de formulário Single Item encontrado em Payment Fields (Campos de pagamento ) dentro do construtor de formulários. Depois de adicionado, defina o Item Type como User Defined( Tipo de item definido pelo usuário).

Adicionando o snippet
Agora que os campos estão definidos, é hora de adicionar o snippet ao seu site. Para obter ajuda sobre como e onde adicionar snippets ao seu site, consulte este tutorial.
/**
* Set a currency symbol in the Single Item payment field
*
* @link https://wpforms.com/developers/how-to-set-a-currency-symbol-before-a-single-item-field/
*/
function wpf_add_dollar_symbol_to_singleitem() {
?>
<script>
document.addEventListener( 'DOMContentLoaded', function() {
// Look for the form ID 3382 and the field ID 17
var inputElement = document.querySelector( '#wpforms-3382-field_17' );
// Add left padding to create space for the dollar symbol
inputElement.style.paddingLeft = '1em';
// Set background position
inputElement.style.backgroundPosition = 'left center';
// Set background repeat
inputElement.style.backgroundRepeat = 'no-repeat';
// Define the desired padding size
var paddingSize = '5px';
// dollar symbol svg
var backgroundImage = 'url("data:image/svg+xml;charset=utf-8,%3Csvg xmlns=\'http://www.w3.org/2000/svg\' width=\'14\' height=\'14\' viewBox=\'0 0 12 12\'%3E%3Ctext x=\'' + paddingSize + '\' y=\'10\' font-size=\'14\' fill=\'%23000\'%3E%24%3C/text%3E%3C/svg%3E")';
// Set background image with the dollar symbol and padding
inputElement.style.backgroundImage = backgroundImage;
});
</script>
<?php
}
add_action('wpforms_wp_footer_end', 'wpf_add_dollar_symbol_to_singleitem', 30);
Esse script procurará o ID do formulário 3382 e o ID do campo 17 e colocará, além de estilizar, um ícone SVG para o símbolo do dólar ($) no início do campo. Os estilos CSS aplicados nesse script são fáceis de adaptar e alterar de acordo com suas especificações. Para saber mais sobre imagens SVG, consulte a documentação do W3C.
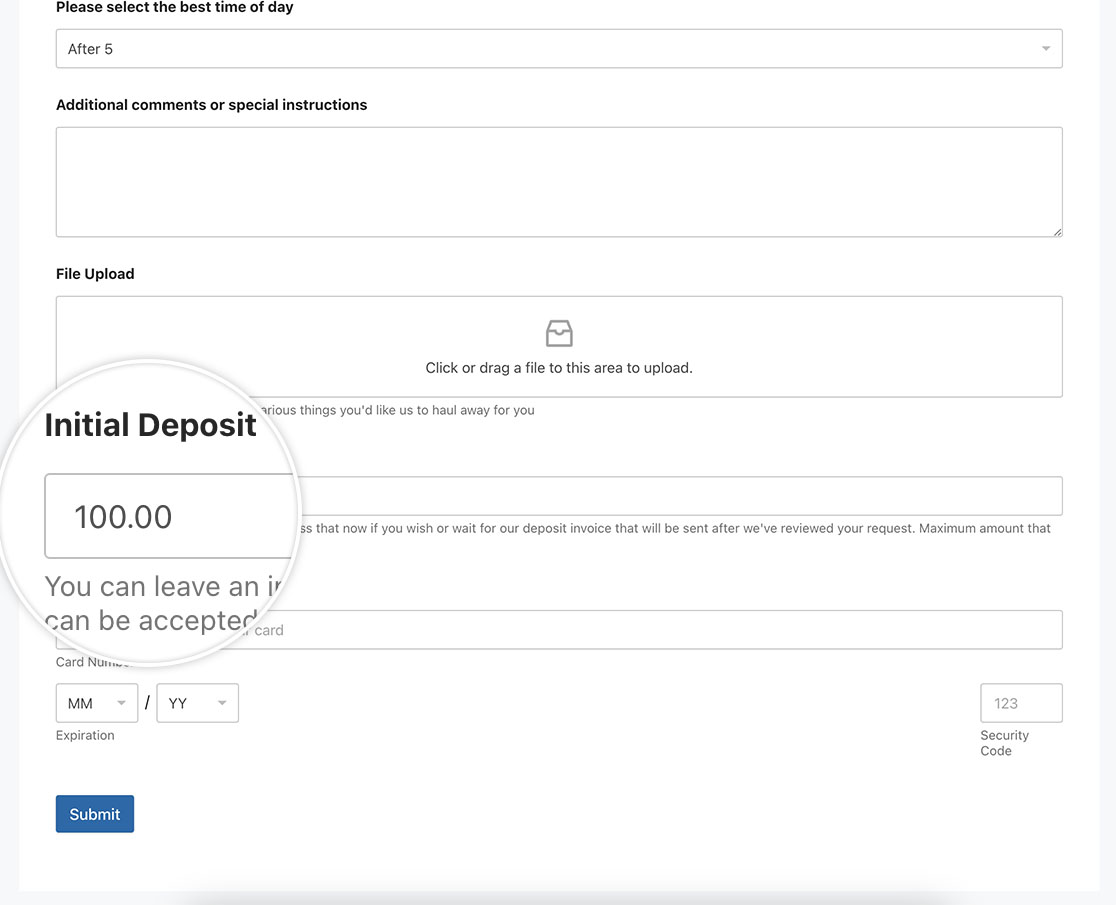
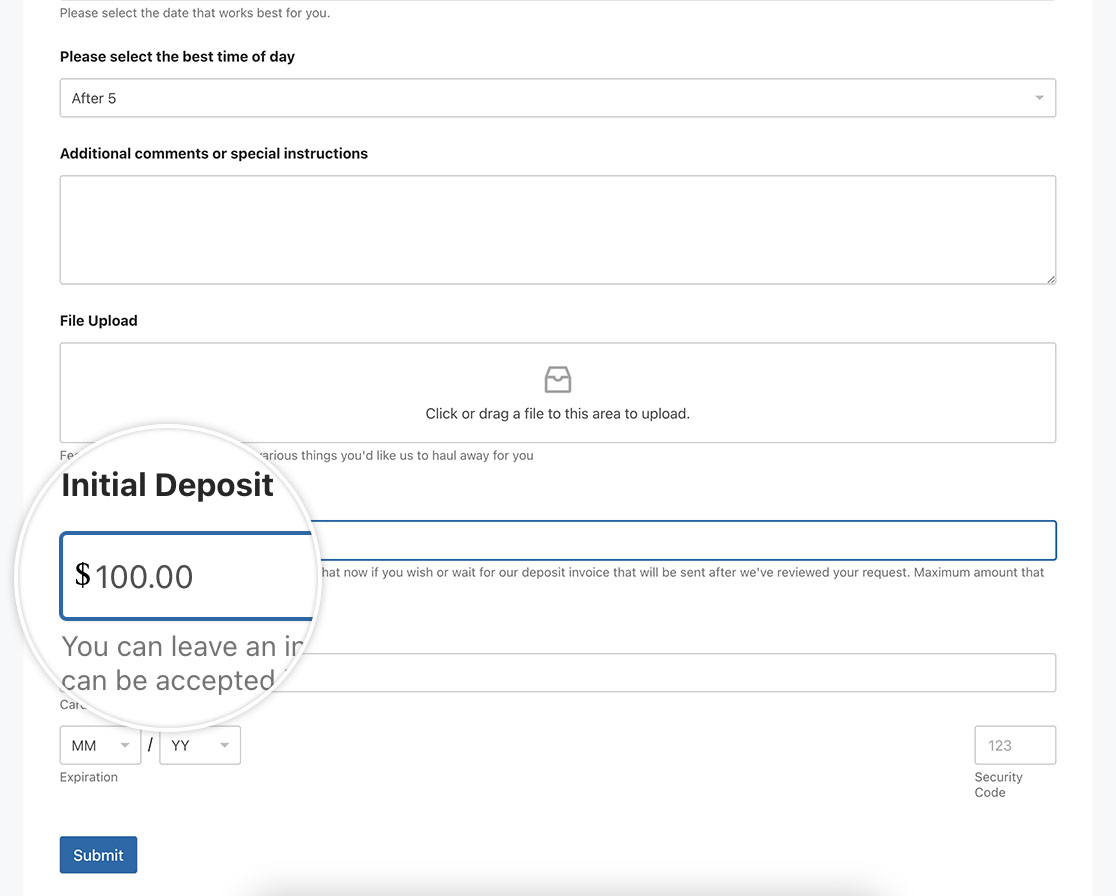
Agora, quando visualizamos o formulário, podemos ver o símbolo da moeda dentro do campo.
No script acima, você precisará atualizar o ID do formulário e do campo para que correspondam aos seus próprios IDs. Se não tiver certeza de onde encontrar esses IDs, consulte este tutorial.

E isso é tudo o que você precisa para definir um símbolo de moeda em um campo de pagamento de item único. Gostaria de definir um valor mínimo em um campo de pagamento de item único? Dê uma olhada no tutorial sobre Como definir o valor mínimo para um campo de preço.
Relacionado
Referência da ação: wpforms_wp_footer_end
