Resumo da IA
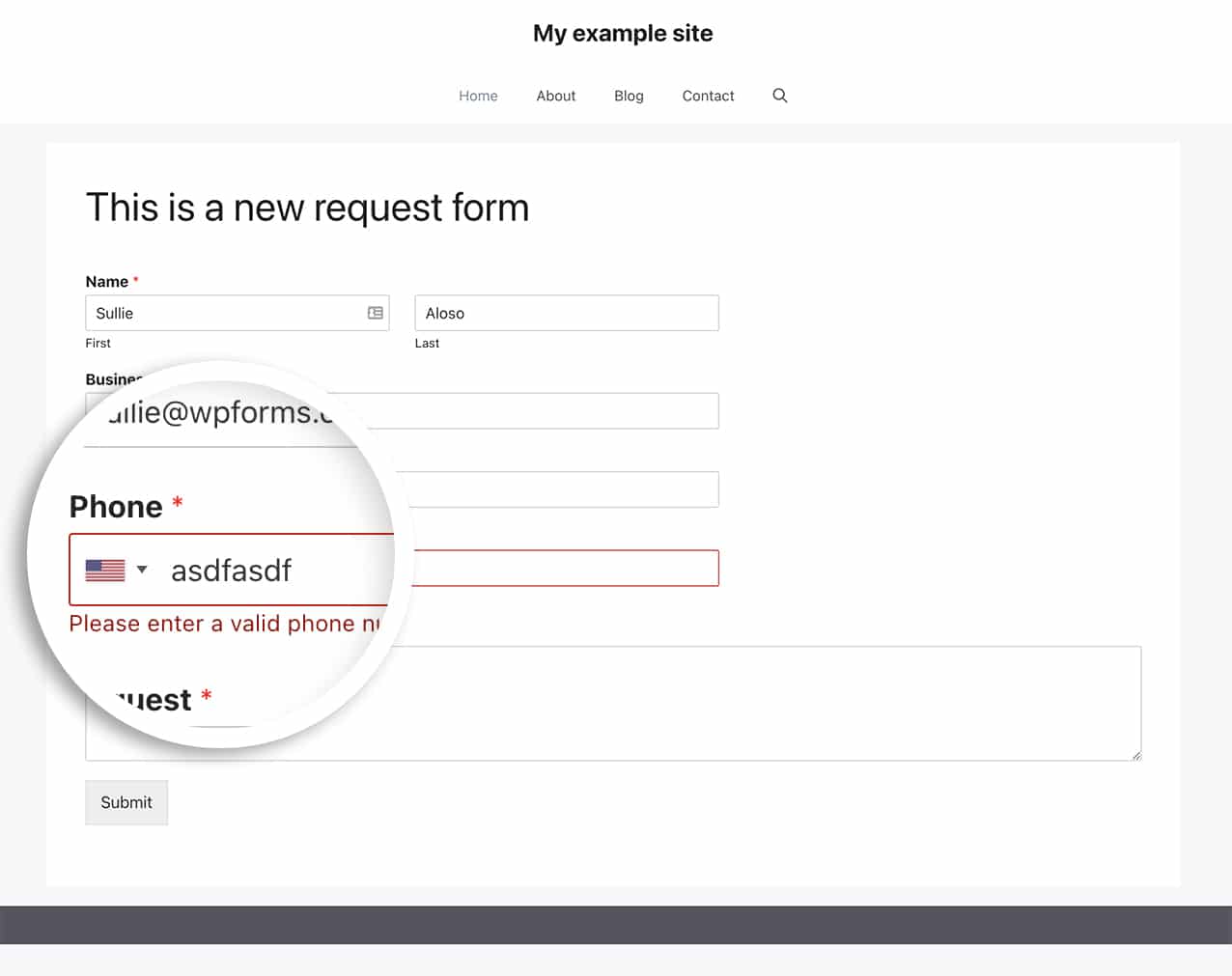
Você gostaria de restringir o campo Phone para aceitar apenas números? Por padrão, os formatos Internacional e Smart phone permitirão que você insira letras, mas falharão na validação quando você sair do campo.

Usando um pequeno trecho de código, você pode facilmente desativar a inserção de qualquer caractere do teclado, a menos que seja um número. Isso significa que, se o usuário tentar digitar qualquer coisa que não seja um número, o texto simplesmente não será inserido, desativando o campo até que um número seja inserido.
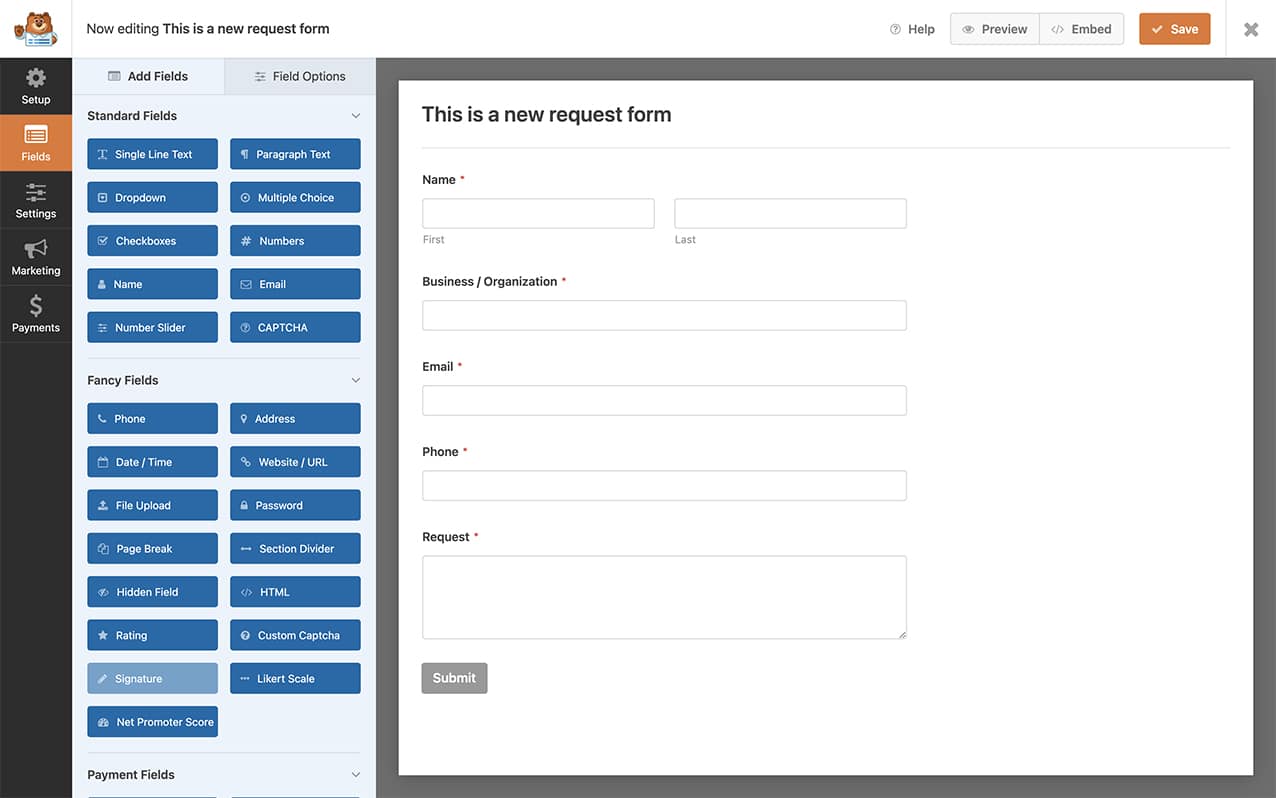
Criando o formulário
Primeiro, você precisará criar um novo formulário e adicionar seus campos. Se precisar de ajuda para criar o formulário, consulte esta documentação.

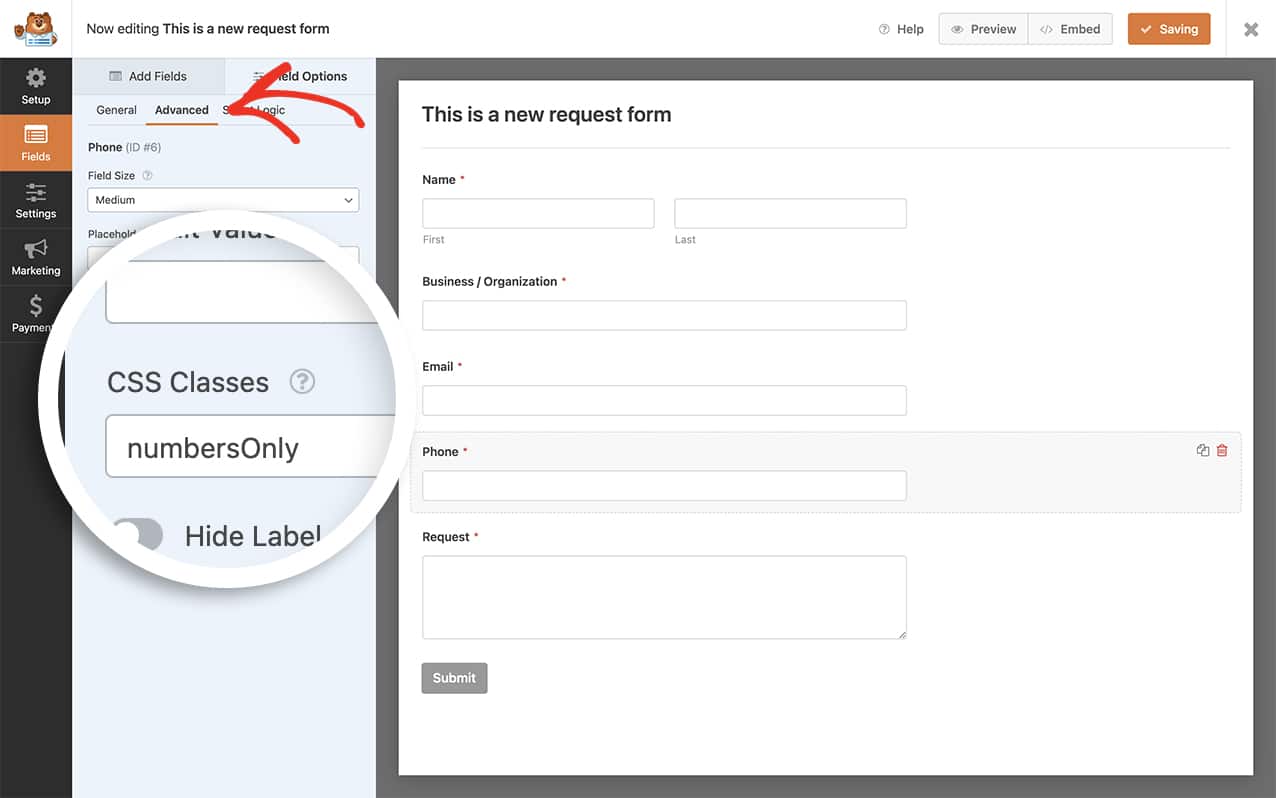
Adição da classe CSS
Em seguida, você precisará adicionar uma classe CSS ao campo de formulário Phone. Sempre que um campo Phone com essa classe for usado, ele aceitará apenas um valor numérico.
Ao adicionar essa classe CSS a qualquer campo de formulário que aceite as classes CSS, você pode restringir esse campo para que aceite apenas números.
Para adicionar uma classe CSS, selecione o campo de formulário Phone que você adicionou ao formulário e, na guia Advanced (Avançado ), adicione numbersOnly (somente números ) às CSS Classes (Classes CSS).

Restringir o campo de telefone somente a números
Agora é hora de adicionar o snippet ao seu site que restringirá o campo para permitir apenas números.
Se precisar de ajuda para adicionar snippets ao seu site, consulte este tutorial.
/**
* Restrict the Phone Field to Only Accept Numbers.
*
* @link https://wpforms.com/developers/how-to-restrict-phone-field-to-only-accept-numbers/
*/
function restrict_letters_in_phone_field( ) {
?>
<script type="text/javascript">
jQuery(document).ready(function () {
jQuery( '.numbersOnly' ).keypress(function (e) {
var charCode = (e.which) ? e.which : event.keyCode
if (String.fromCharCode(charCode).match(/[^0-9]/g))
return false;
});
});
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'restrict_letters_in_phone_field', 30 );
Esse snippet procurará automaticamente qualquer campo de formulário com a classe CSS de numbersOnly e impedirá qualquer coisa, exceto a entrada da tecla 0-9.
E isso é tudo o que você precisa para restringir o campo Phone somente a números! Gostaria de transformar o número de telefone dentro das notificações por e-mail em um link? Dê uma olhada em nosso tutorial sobre Como tornar os números de telefone um link nas notificações por e-mail.
Ação de referência
PERGUNTAS FREQUENTES
P: Como posso limitar o número de dígitos que eles inserem?
R: Os formatos Smart e US para o campo de telefone já terão alguma validação para o número de dígitos inseridos em um número de telefone e falharão no envio do formulário se houver muitos dígitos no campo.
