Resumo da IA
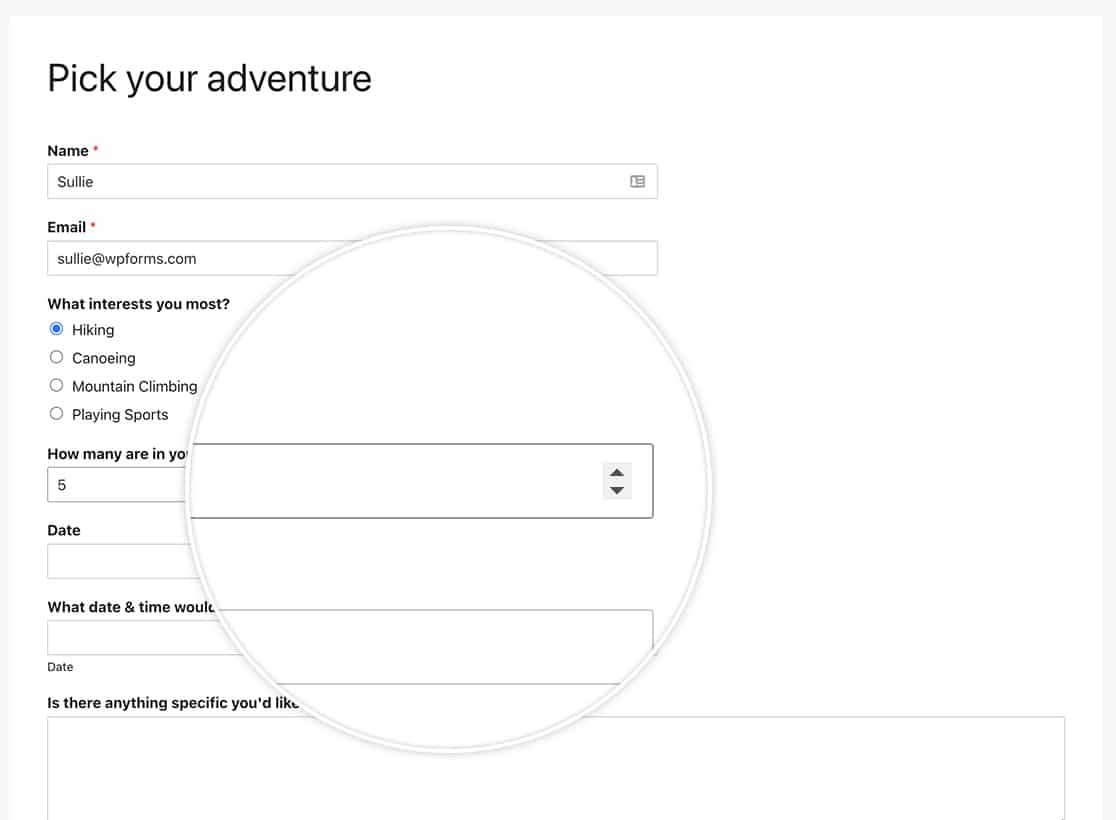
Você tem interesse em remover as teclas de seta padrão que aparecem no campo Números no WPForms? É comum que navegadores como Chrome, Safari e Firefox apliquem seu próprio estilo padrão aos campos de formulário, incluindo a exibição de teclas de seta nos campos Números. Se você quiser remover essas setas, podemos orientá-lo durante o processo.

Com apenas um pouco de CSS, você pode alterar sem esforço a aparência do campo do formulário. Neste tutorial, forneceremos a você o CSS necessário para eliminar as setas do campo.
Remoção das setas no campo Números
Para remover esse estilo, precisaremos copiar e colar o CSS personalizado em nosso site.
Se precisar de ajuda sobre como e onde adicionar seu CSS personalizado, consulte este tutorial.
Para um formulário específico
Esse CSS será aplicado somente aos campos do formulário Número no formulário específico ID 612. Você precisará atualizar esse ID antes de usar esse CSS.
Se precisar de ajuda para encontrar o ID do formulário, consulte este tutorial.
form#wpforms-form-612 input[type="number"]::-webkit-outer-spin-button, form#wpforms-form-612 input[type="number"]::-webkit-inner-spin-button {
-webkit-appearance: none;
margin: 0;
}
form#wpforms-form-612 input[type="number"] {
-moz-appearance: textfield;
}
Para todos os formulários
Se você quiser apenas remover as setas de todos os seus formulários, use este CSS.
input[type="number"]::-webkit-outer-spin-button, input[type="number"]::-webkit-inner-spin-button {
-webkit-appearance: none !important;
margin: 0 !important;
}
input[type="number"] {
-moz-appearance: textfield !important;
}
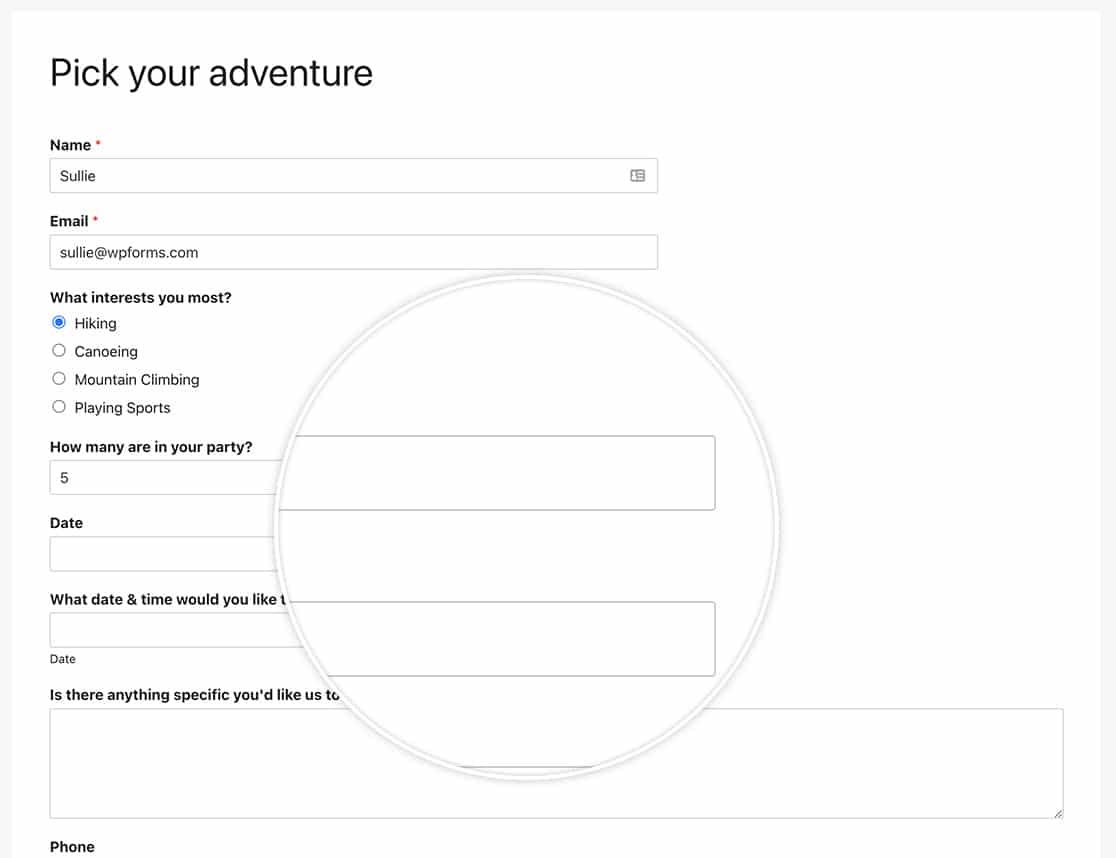
Esse CSS não altera a funcionalidade do campo de formulário. Somente números são aceitos no campo de formulário Numbers, mas depois de adicionar o CSS, você não verá mais as setas no campo.

E isso é tudo o que você precisa para remover as setas para cima e para baixo no campo Números. Você gostaria de estilizar outros campos de formulário também? Confira nosso artigo sobre Como adicionar estilo a campos baseados em texto.
