Resumo da IA
Você gostaria de fornecer uma altura flexível para um campo de texto de parágrafo ao usá-lo em um campo de layout? Se você adicionar o campo de texto de parágrafo a um campo de layout, ele usará a altura padrão do campo. No entanto, você pode usar um snippet de CSS personalizado para personalizar o campo Texto de parágrafo de modo que ele se ajuste automaticamente para corresponder à altura do campo de layout.
Neste tutorial, compartilharemos o snippet que ajustará facilmente a altura do campo de formulário Texto do parágrafo para aumentar a altura do campo Layout.
Criando seu formulário
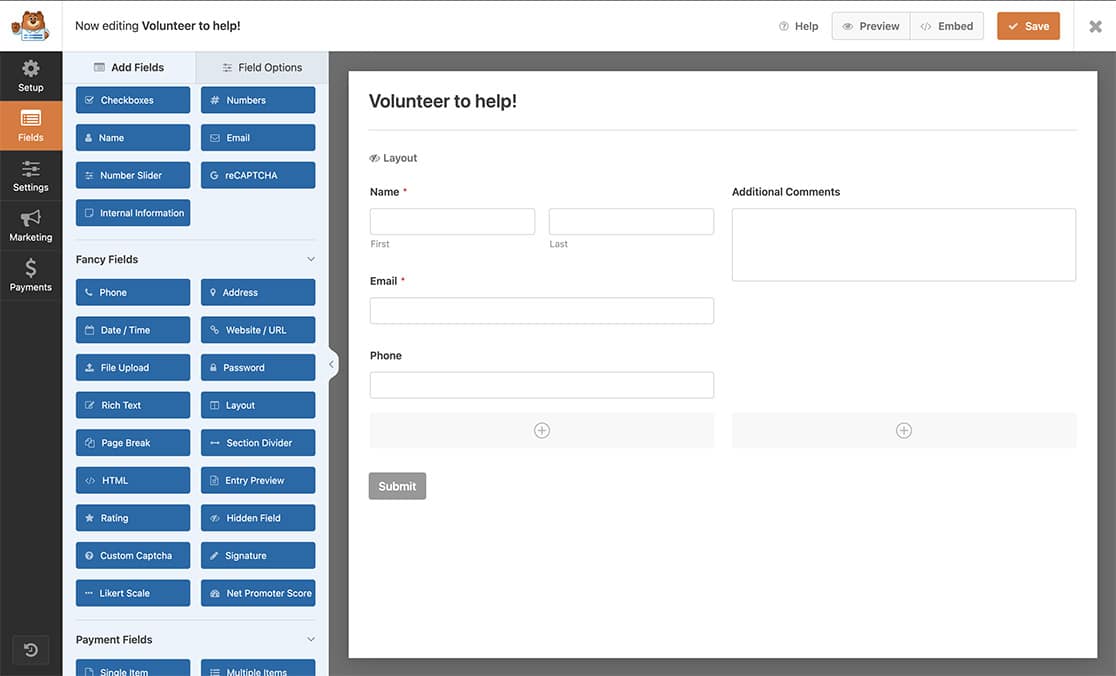
Comece criando um novo formulário ou editando um já existente para acessar o construtor de formulários. No construtor de formulários, certifique-se de incluir o campo Layout em seu formulário e adicione todos os campos necessários a ele.

Observe que, neste tutorial, todos os nossos campos, com exceção de um, estão na coluna da esquerda, e o campo de formulário Paragraph Text está na coluna da direita.
Adicionando o snippet
Agora, é hora de adicionar o snippet ao seu site. Vá em frente, copie e cole o snippet de código abaixo em seu site. Se precisar de ajuda sobre onde e como adicionar snippets ao seu site, consulte este tutorial.
/**
* Add a flexible height to the Paragraph Text field when using with the Layout field
*
* @link https://wpforms.com/developers/how-to-provide-a-flexible-height-to-the-layout-field/
*/
function wpf_fit_textarea_to_column_css() {
// Field ID of the Paragraph Text form field.
$field_id = 3;
echo "
<style>
.wpforms-layout-column .wpforms-field-textarea[data-field-id=\"{$field_id}\"] {
height: 100%;
}
.wpforms-layout-column .wpforms-field-textarea[data-field-id=\"{$field_id}\"] > textarea {
height: calc( 100% - 24px ) !important;
}
</style>
";
}
add_action( 'wp_head', 'wpf_fit_textarea_to_column_css', 10 );
Observação: No snippet acima, nosso campo de formulário Paragraph Text tem o ID 3, que referenciamos no snippet. Você precisará atualizar esse ID para que corresponda ao ID de seu próprio campo. Se precisar de ajuda para encontrar o ID do campo, consulte este tutorial.
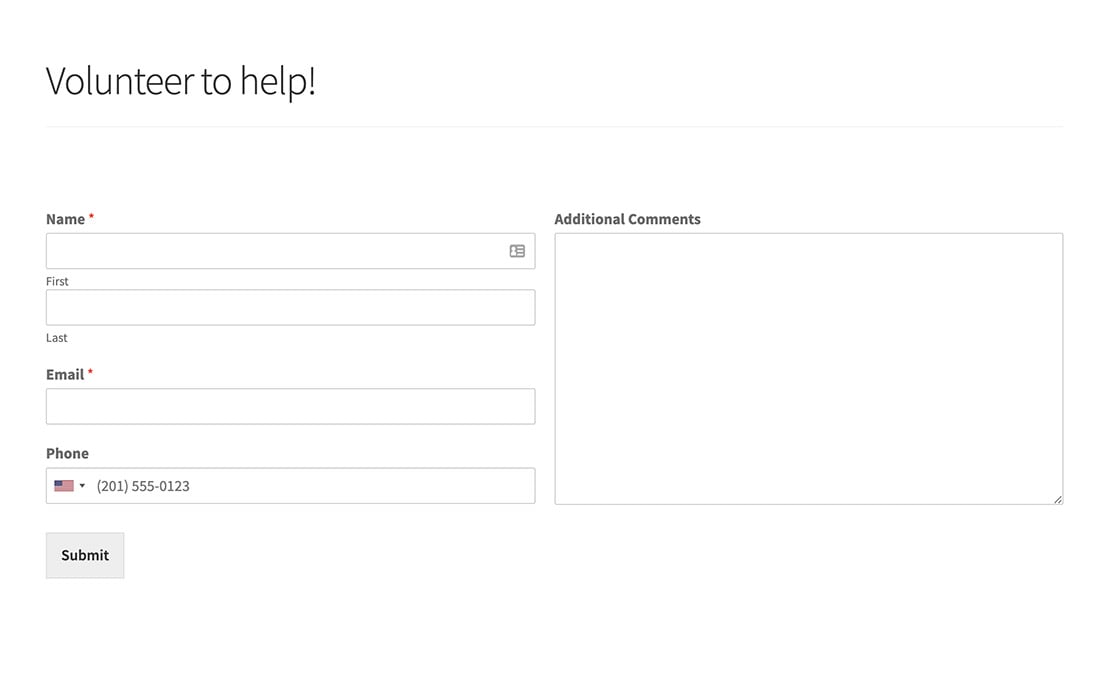
Agora, quando o formulário for carregado, você verá que o campo Texto do parágrafo tem uma altura flexível que aumentará ou diminuirá à medida que os campos forem adicionados e removidos.

Perguntas frequentes
Abaixo, respondemos a algumas das principais perguntas que recebemos sobre a personalização do campo Texto do parágrafo no campo Layout.
Como posso direcionar um único formulário?
Se quiser usar esse snippet apenas em um único formulário, use o snippet abaixo.
/**
* Add a flexible height to the Paragraph Text field when using with the Layout field
*
* @link https://wpforms.com/developers/how-to-provide-a-flexible-height-to-the-layout-field/
*/
function wpf_fit_textarea_to_column_css() {
// Field ID of the Paragraph Text form field.
$field_id = 19;
echo "
<style>
form#wpforms-form-3503 .wpforms-layout-column .wpforms-field-textarea[data-field-id=\"{$field_id}\"] {
height: 100%;
}
form#wpforms-form-3503 .wpforms-layout-column .wpforms-field-textarea[data-field-id=\"{$field_id}\"] > textarea {
height: calc( 100% - 24px ) !important;
}
</style>
";
}
add_action( 'wp_head', 'wpf_fit_textarea_to_column_css', 10 );
O snippet abaixo tem como alvo o formulário com um ID de 3503. Você precisará substituir esse ID pelo ID do formulário que deseja personalizar. Se precisar de ajuda para encontrar o ID do formulário, consulte este tutorial.
É isso aí! Agora você aprendeu a personalizar a altura do campo Paragraph Text quando usado no campo Layout.
Em seguida, você gostaria de impedir que seu formulário seja enviado se o campo contiver palavrões? Confira nosso tutorial sobre como bloquear envios de formulários que contenham palavrões.
Relacionado
Referência da ação: wp_head
