Resumo da IA
Visão geral
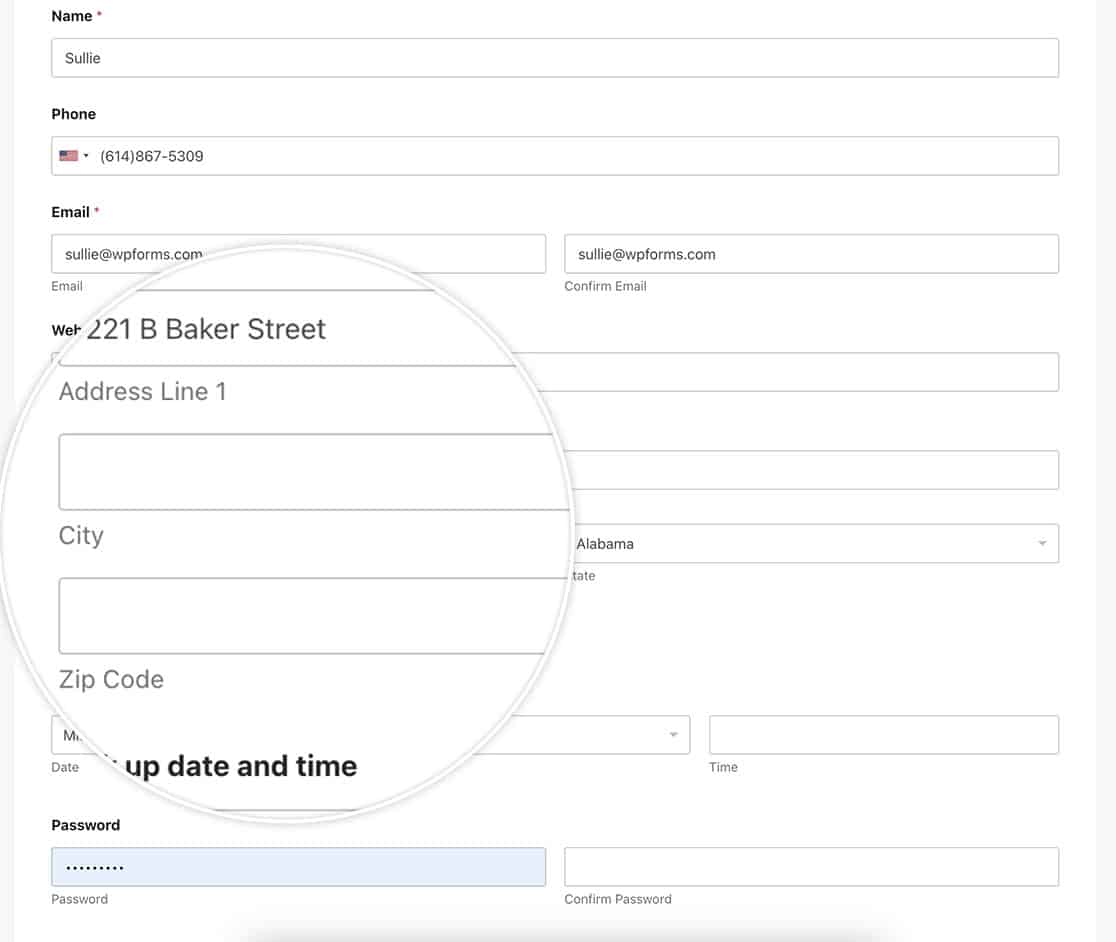
Você gostaria de posicionar os subtítulos acima dos campos de formulário com o WPForms? Por padrão, os subtítulos de todos os campos aparecerão abaixo do próprio campo.

Entretanto, com o uso de CSS, essa posição pode ser facilmente alterada. Estamos aqui para orientá-lo no processo usando um toque de magia do CSS. Vamos nos aprofundar e fazer isso acontecer!
Adição do CSS
Para posicionar os subtítulos acima dos campos de formulário, adicione este CSS ao seu site.
Se precisar de ajuda para saber como e onde adicionar CSS ao seu site, dê uma olhada neste tutorial.
/**
* Position sub-labels above form fields
* @link https://wpforms.com/developers/how-to-position-sub-labels-above-form-fields/
*/
/* Address field */
.wpforms-field-address .wpforms-field-row > div,
/* Time field */
.wpforms-field-date-time .wpforms-field-row > div,
/* Date field (date picker) */
.wpforms-field-date-time .wpforms-field-row > .wpforms-date-type-datepicker > div,
/* Date field (date dropdown) */
.wpforms-field-date-time .wpforms-field-row > .wpforms-date-type-dropdown > div,
/* Password with confirmation enabled */
.wpforms-field-password .wpforms-field-row > div,
/* Email with confirmation enabled */
.wpforms-field-email .wpforms-field-row > div {
display: flex;
flex-wrap: wrap;
}
/* Address field */
.wpforms-field-address .wpforms-field-row > div input,
.wpforms-field-address .wpforms-field-row > div select,
/* Time field */
.wpforms-field-date-time .wpforms-field-row > div input,
/* Date field (date picker) */
.wpforms-field-date-time .wpforms-field-row > .wpforms-date-type-datepicker > div,
/* Date field (date dropdown) */
.wpforms-field-date-time .wpforms-field-row > .wpforms-date-type-dropdown > div,
/* Password with confirmation enabled */
.wpforms-field-password .wpforms-field-row > div input,
/* Email with confirmation enabled */
.wpforms-field-email .wpforms-field-row > div input {
order: 2;
margin-top: 5px;
}
/* Skip Validation errors */
.wpforms-field-address.wpforms-has-error em {
width: 100%;
order: 4;
}
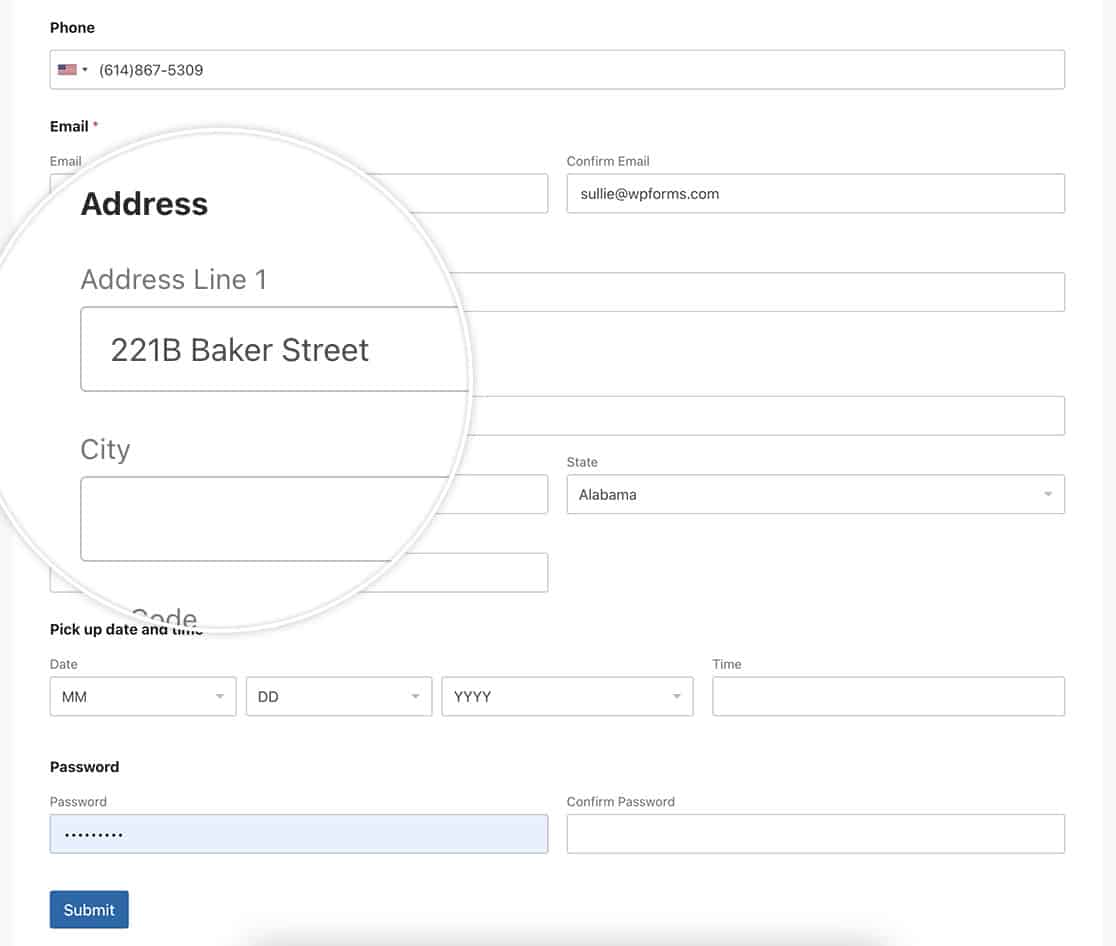
Com esse CSS, cada subrótulo aparecerá acima do campo do formulário.

E isso é tudo o que você precisa! Gostaria de personalizar o campo File Upload usando CSS? Dê uma olhada em nosso tutorial sobre Como alterar o estilo do botão File Upload.
