Resumo da IA
Introdução
Gostaria de vincular o logotipo do Form Pages do seu formulário à sua página inicial? Neste tutorial, criaremos um formulário usando o complemento WPForms Form Pages, carregaremos um logotipo para o formulário e adicionaremos um snippet que vinculará esse logotipo à nossa página inicial usando um pequeno trecho de código.
Criando seu formulário
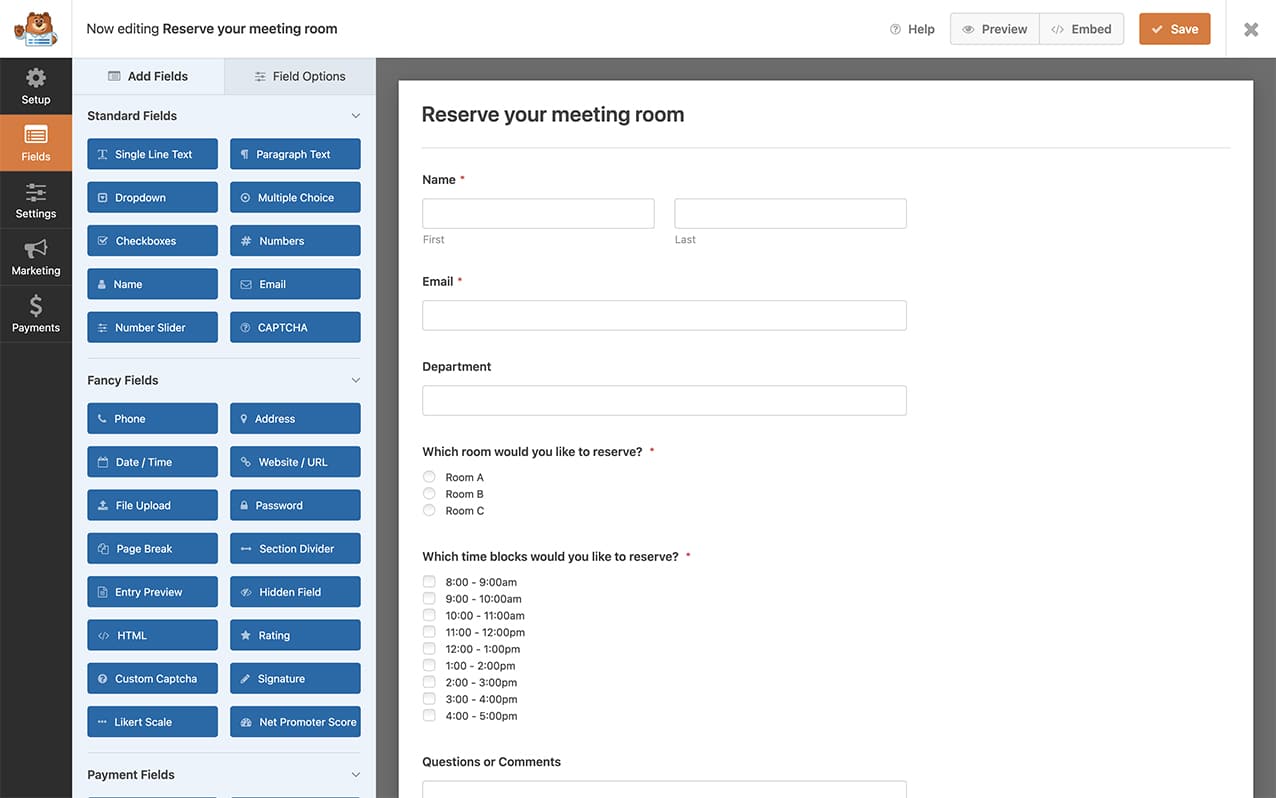
Primeiro, precisamos criar um novo formulário e adicionar nossos campos a esse formulário. Para fins deste tutorial, vamos criar apenas um formulário de reserva com alguns campos básicos.

Ativação de páginas de formulário
Em seguida, você precisará habilitar o formulário para usar o Form Pages. Para obter ajuda com isso, consulte esta documentação.
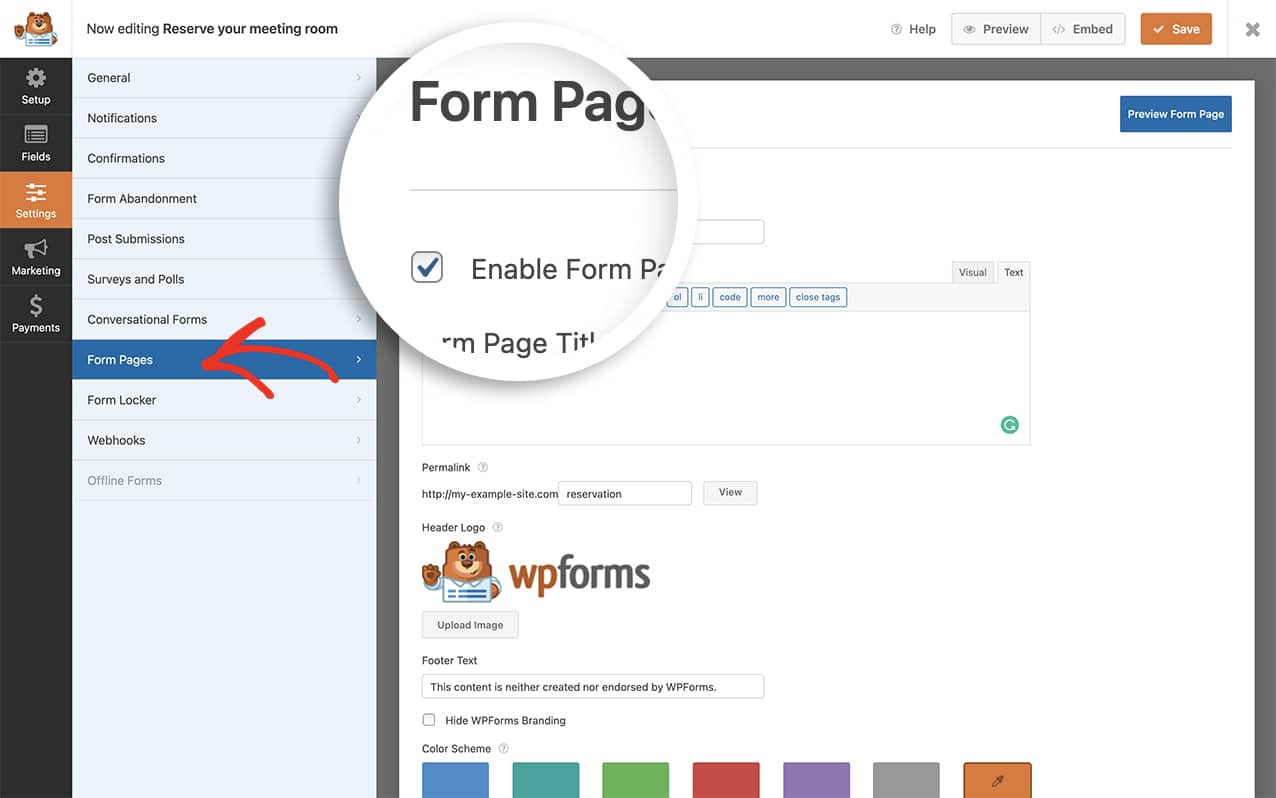
Dentro do construtor de formulários, basta clicar em Settings (Configurações ) e, em seguida, em Form Pages (Páginas de formulário ) para ativar isso em seu formulário.

Carregamento de seu logotipo
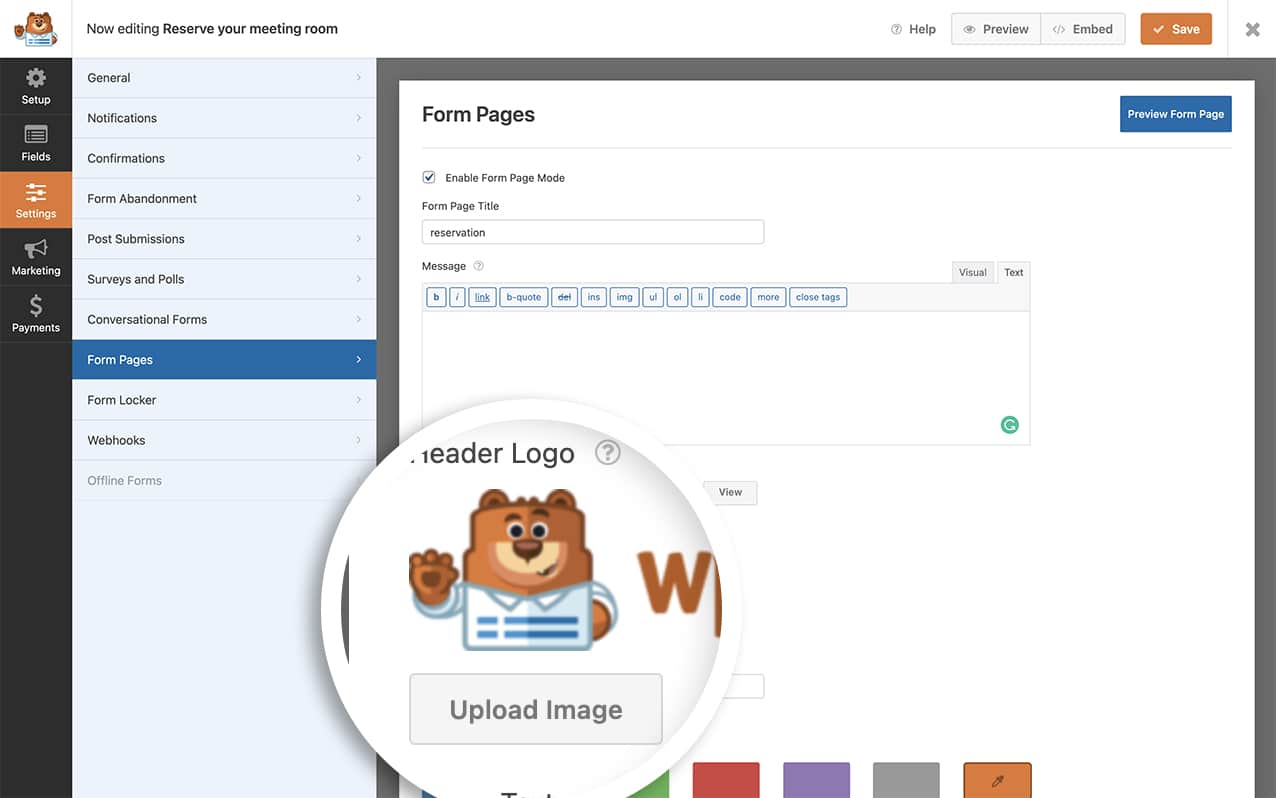
Na guia Form Pages (Páginas de formulário), clique em Upload Image (Carregar imagem ) e carregue seu logotipo. Quando terminar, clique em Save (Salvar ) para salvar as alterações.

Por padrão, essa imagem não tem link para nada. Na próxima etapa, adicionaremos um snippet de código que vinculará essa imagem à página inicial.
Adição do snippet para vincular o logotipo do formulário
Agora é hora de adicionar um snippet ao seu site que transformará a imagem do logotipo em um link. Se precisar de ajuda para adicionar snippets ao seu site, consulte este tutorial.
/**
* Link your form logo on form pages.
*
* @link https://wpforms.com/developers/how-to-link-your-form-pages-form-logo/
*/
function wpf_dev_form_pages_add_link() {
?>
<script type="text/javascript">
jQuery( function( $ ) {
// Could be removed if changes are needed in all form pages on the site.
var formID = 375;// ID of form page form to which apply changes.
if ( $( '#wpforms-' + formID ).length === 0 ) {
return;
}
// Detect Form Page image.
var $logo = $( '#wpforms-form-page-page' ).find( '.wpforms-custom-logo img' );
if ( $logo.length > 0 ) {
$logo.wrap($( '<a>',{
href: '/' // "/" could be changed to any link.
}));
}
} );
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_form_pages_add_link', 30 );
No snippet acima, var formID = 375 é o número de ID do formulário. Isso precisará ser alterado para corresponder ao ID do seu formulário. Se precisar de ajuda para localizar o ID do formulário, consulte este tutorial.
É claro que você não precisa vincular a imagem à sua página inicial; você pode vincular essa imagem a qualquer URL que desejar. Para alterar o link, basta substituir esta linha de código href: '/' // "/" pode ser alterado para qualquer link. para este href: 'http://google.com' // "/" pode ser alterado para qualquer link...
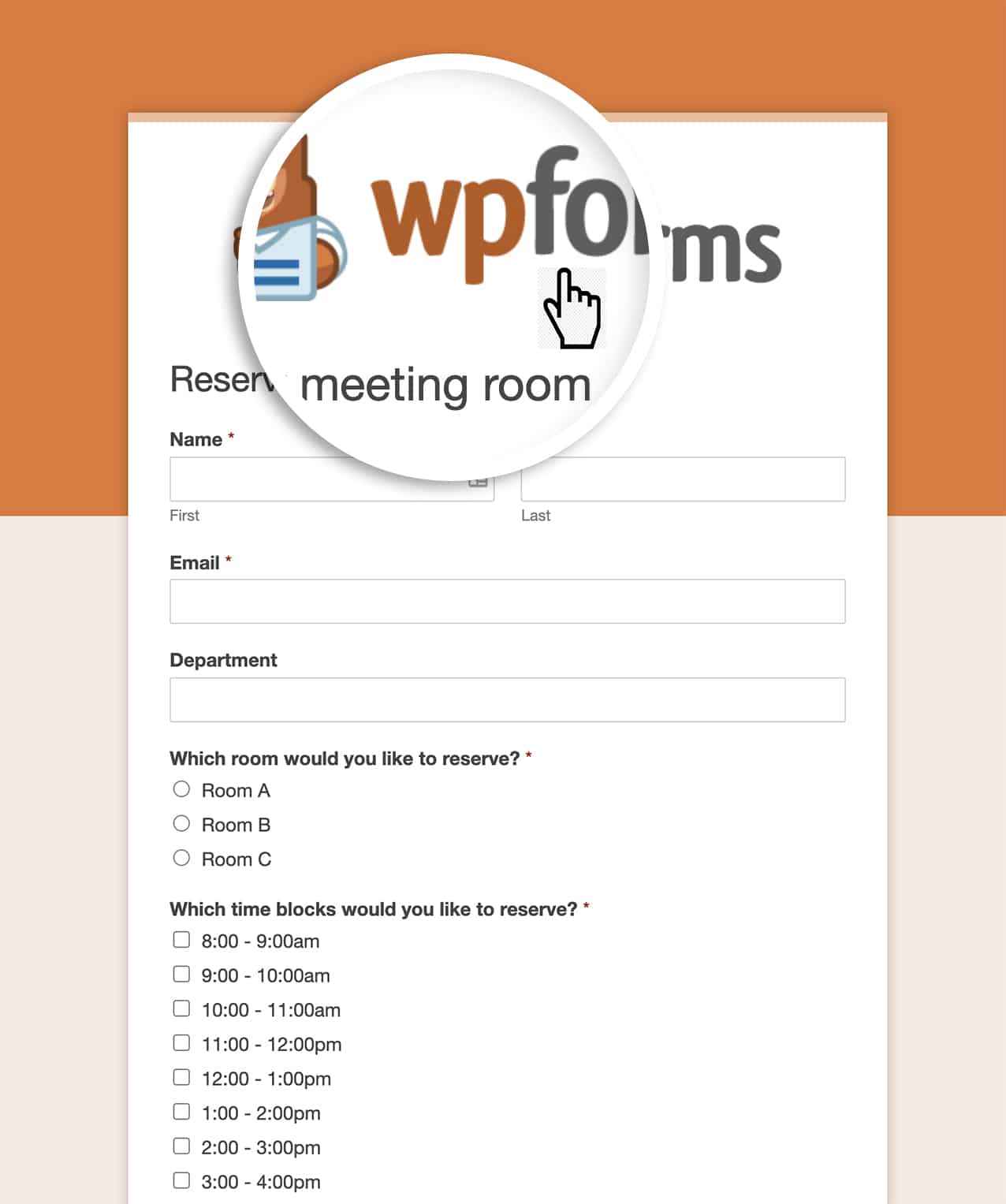
Agora, quando você visualizar o formulário e passar o mouse sobre a imagem do logotipo, verá o ponteiro para clicar na imagem.

E isso é tudo o que você precisa para vincular o logotipo do formulário em suas páginas de formulário. Você gostaria de fazer o mesmo com o complemento Conversational Forms? Dê uma olhada em nosso tutorial sobre Como vincular o logotipo do formulário de conversação.
Relacionado
Referência da ação: wpforms_wp_footer_end
