Resumo da IA
Você gostaria de limitar o intervalo permitido no campo Numbers com o WPForms? Há várias maneiras de definir valores mínimos e máximos para entradas numéricas.
Este tutorial mostrará os métodos disponíveis para implementar limites de intervalo em seus formulários.
Configuração do formulário
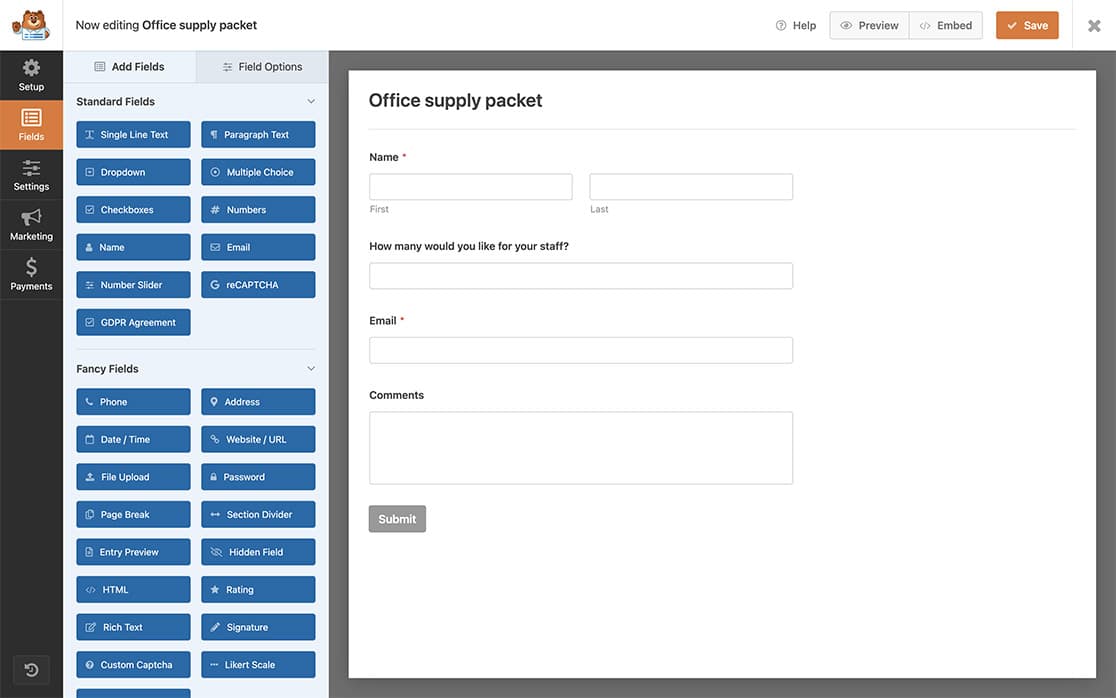
Vamos começar criando nosso formulário e incorporando o campo Numbers a ele. Se precisar de alguma orientação para criar seu formulário, consulte esta documentação para obter instruções passo a passo.

Configuração de limites básicos de intervalo
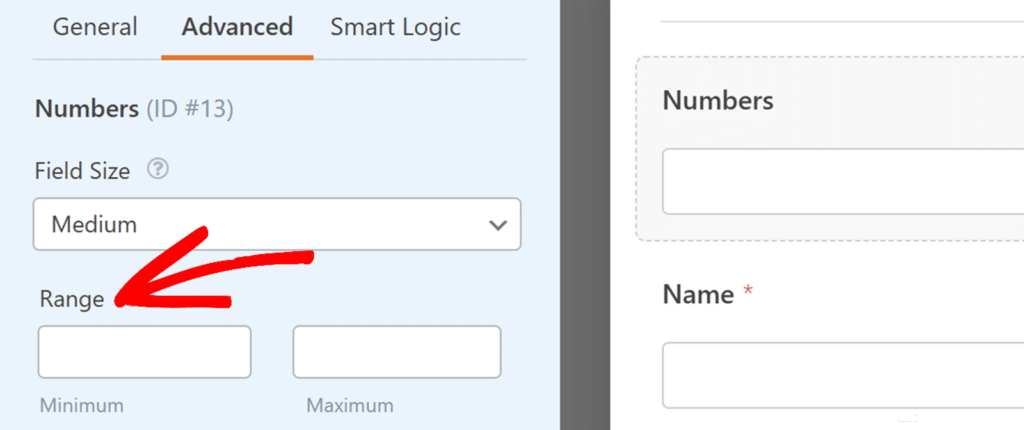
O campo Numbers (Números) inclui controles de intervalo no painel Field Options (Opções de campo). Basta inserir os valores mínimo e máximo nos campos Range para restringir a entrada do usuário.

Para obter mais detalhes sobre os recursos do campo Numbers, consulte nosso guia sobre como usar o campo Numbers.
Implementação de controles avançados de intervalo
Para requisitos especializados, como a imposição de números pares ou mensagens de validação personalizadas, é possível usar JavaScript para implementar controles de intervalo personalizados. Se você precisar de orientação sobre como adicionar trechos de código, consulte este guia sobre como adicionar código personalizado no WordPress.
Adição da classe CSS
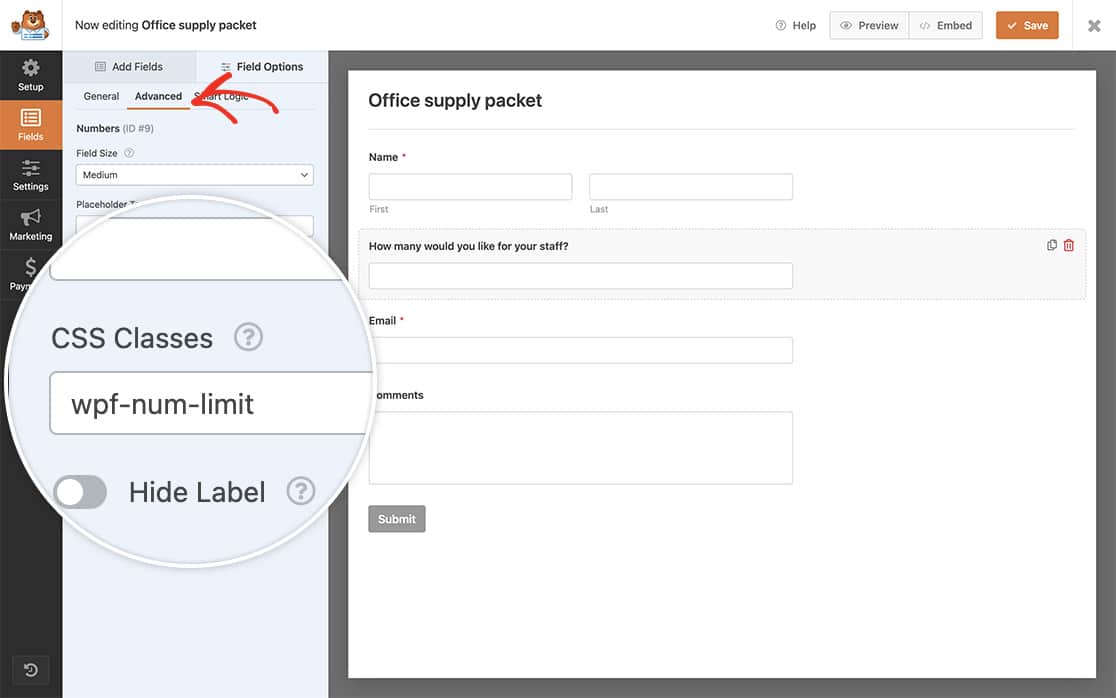
Primeiro, vamos adicionar uma classe CSS ao campo para garantir que, sempre que houver um Números com essa classe específica, esse snippet seria acionado. Para adicionar uma classe CSS a um campo, abra o construtor de formulários, clique no botão Números para abrir o Opções de campo painel. Em seguida, clique em Avançado e no Classes CSS, adicionar wpf-num-limit .

Adição do snippet de código
Agora, vamos integrar o snippet.
Esse snippet específico impõe um valor mínimo de 5 e um valor máximo de 20 para qualquer Números com uma classe CSS denominada wpf-num-limit.
/**
* Limit number range allowed for a Numbers field
* Apply the class "wpf-num-limit" to the field to enable.
*
* @link https://wpforms.com/developers/how-to-limit-range-allowed-in-numbers-field/
*/
function wpf_dev_num_limit() {
?>
<script type="text/javascript">
jQuery(function(){
// Enter 5 minimum (5) and maximum (20) amount for the number field
jQuery( '.wpf-num-limit input' ).attr({ 'min':5, 'max':20 } );
});
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_num_limit', 30 );
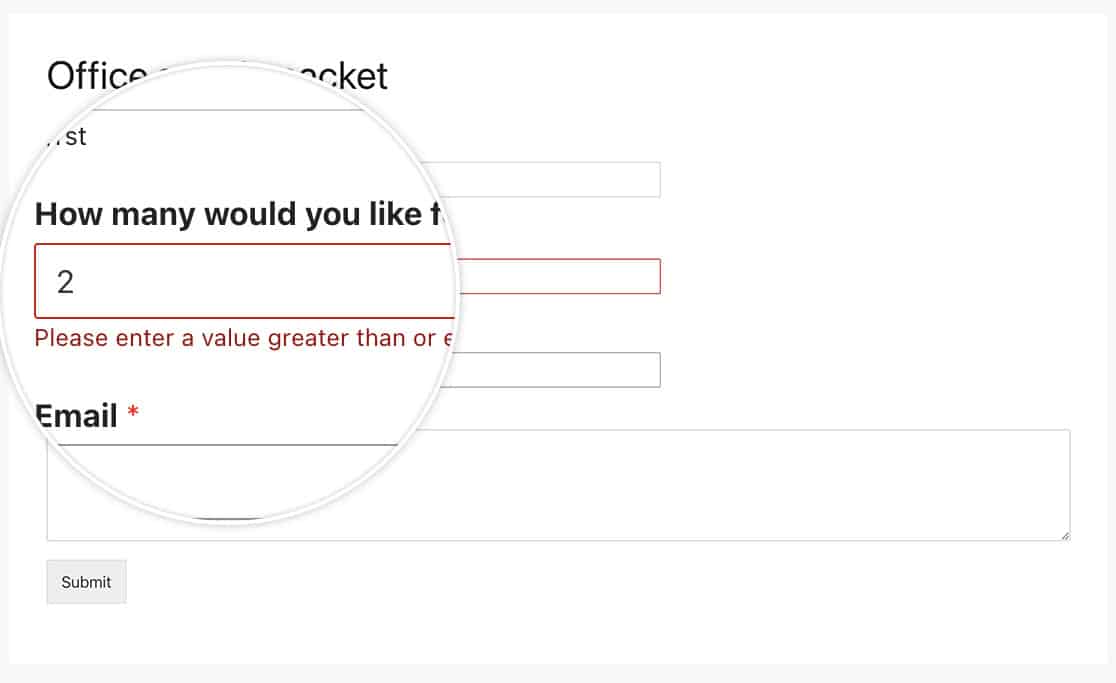
Depois de salvar o formulário, os usuários encontrarão um erro de validação se tentarem inserir um número que esteja fora do intervalo definido no código.

Limitação apenas de números pares
Para adicionar um valor de etapa para impor a seleção somente de números pares, use o seguinte trecho de código:
/**
* Limit number range in multiples of 2
* Apply the class "wpf-num-limit" to the field to enable.
*
* @link https://wpforms.com/developers/how-to-limit-range-allowed-in-numbers-field/
*/
function wpf_dev_num_limit() {
?>
<script type="text/javascript">
jQuery(function(){
// Minimum accepted number is 20
// Maximum accepted number is 40
// Only accept multiples of 2
jQuery( '.wpf-num-limit input' ).attr( { 'min':20, 'max':40, 'step': 2 } );
});
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_num_limit', 30 );
Trabalho com vários formulários
Use o seguinte snippet ao usar diferentes classes CSS para definir intervalos exclusivos para diferentes formulários:
Neste exemplo, estamos usando o wpf-num-limit-max-under-twenty e o wpf-num-limit-max-under-fifty.
/**
* Two different CSS classes in the same function
* Apply the class "wpf-num-limit" to the field to enable.
*
* @link https://wpforms.com/developers/how-to-limit-range-allowed-in-numbers-field/
*/
function wpf_dev_num_limit() {
?>
<script type="text/javascript">
jQuery(function(){
// Minimum set to 0, maximum set to 20
jQuery( '.wpf-num-limit-max-under-twenty input' ).attr({ 'min':0, 'max':20 });
// Minimum set to 21, maximum set to 50
jQuery( '.wpf-num-limit-max-under-fifty input' ).attr({ 'min':21, 'max':50 });
});
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_num_limit', 30 );
Personalização da mensagem de erro
Use o seguinte trecho de código para alterar a mensagem de erro padrão que aparece quando os usuários inserem números inválidos.
/**
* Limit number range allowed for a Numbers field
* Apply the class "wpf-num-limit" to the field to enable.
*
* @link https://wpforms.com/developers/how-to-limit-range-allowed-in-numbers-field/
*/
function wpf_dev_num_limit() {
?>
<script type="text/javascript">
jQuery(function(){
// Minimum 5, maximum 20
jQuery( '.wpf-num-limit input' ).attr({ 'min':5, 'max':20 } ); // Define number limits
});
// Message to be displayed if the min and or max is not met
jQuery.extend(jQuery.validator.messages, {
max: jQuery.validator.format( "We apologize, there can only be a max allowance of {0}." ),
min: jQuery.validator.format( "We apologize, there needs to be a minimum allowance of {0}." )
});
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_num_limit', 30 );
Isso conclui o processo! Você definiu com êxito os valores mínimo e máximo permitidos para o seu campo Números. Se quiser personalizar o indicador de campo obrigatório, você pode explorar nosso artigo sobre Como alterar o indicador de campo obrigatório para obter mais detalhes.
