Resumo da IA
Gostaria de enfileirar sua própria folha de estilo para o complemento Conversational Forms? Você pode adicionar seu próprio CSS usando qualquer um desses métodos deste tutorial, mas você sabia que também pode usar um filtro para enfileirar uma folha de estilo dedicada para seus formulários de conversação. Esse método pode facilitar muito a organização e, neste tutorial, mostraremos como enfileirar uma folha de estilo dedicada para esses formulários.
Criando seu formulário de conversação
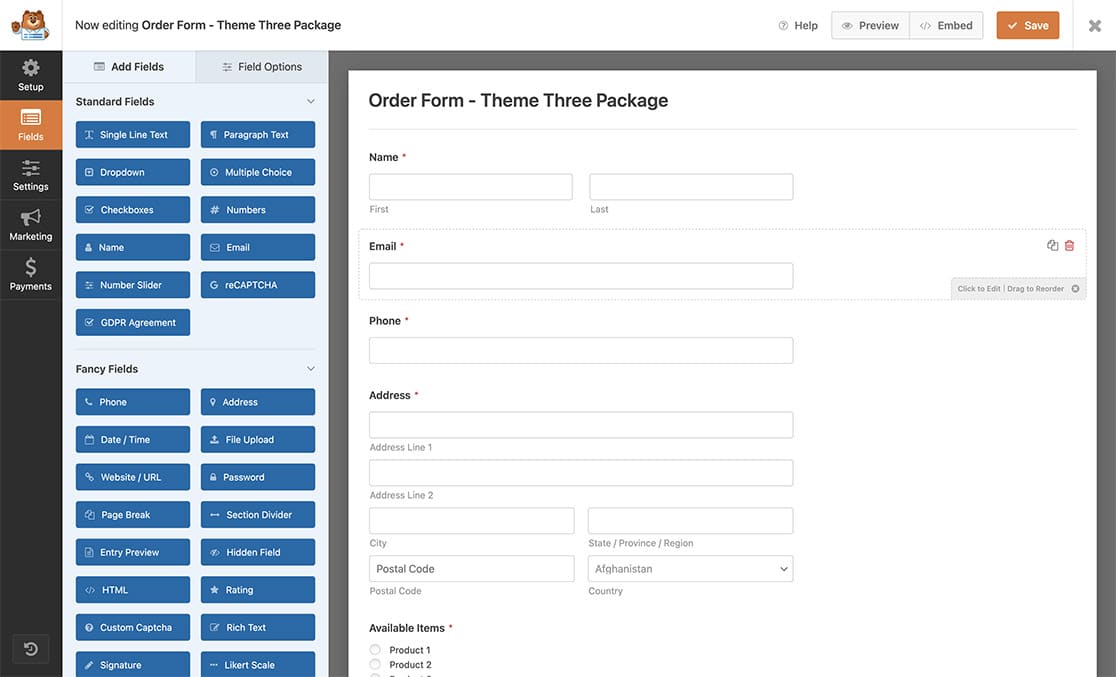
Primeiro, você precisará criar um formulário de conversação e adicionar seus campos a ele. Se precisar de ajuda para fazer isso, consulte esta documentação.

Personalização do formulário de conversação
Depois de criar seu formulário de conversação, para os fins deste tutorial, vamos adicionar algum texto ao campo Message (Mensagem ) na guia Conversational Form (Formulário de conversação ). Essa é uma mensagem que seus visitantes verão assim que o formulário for carregado.
Você pode adicionar o que precisar, mas estamos adicionando um texto, um link e uma lista não ordenada com o seguinte.
<p>You are about to complete an order form for theme package 3.</p>
<p>To review the terms and condition, <a href="#">please click here</a>.</p>
<p>Which includes, but not limited to the following:</p>
<ul>
<li>Theme 1</li>
<li>Theme 2</li>
<li>Theme 3</li>
<li>Free Plugin 1</li>
<li>Free Plugin 2</li>
<li>Free Plugin 3</li>
</ul>
Enfileirando uma folha de estilo para formulários de conversação
Antes de podermos enfileirar nossa própria folha de estilo para formulários de conversação, precisamos primeiro adicionar esse trecho de código que permitirá isso.
Se precisar de ajuda para adicionar código ao seu site, consulte este tutorial.
/**
* Enqueue your own stylesheet for conversational forms
*
* @link https://wpforms.com/developers/how-to-enqueue-a-stylesheet-for-conversational-forms/
*/
function wpfdev_convoform_custom_css() {
wp_enqueue_style( 'style', get_stylesheet_directory_uri().'/name-of-your-css-file.css' );
}
add_action( 'wpforms_conversational_forms_enqueue_styles', 'wpfdev_convoform_custom_css', 10 );
Criar e carregar a folha de estilo no diretório do tema
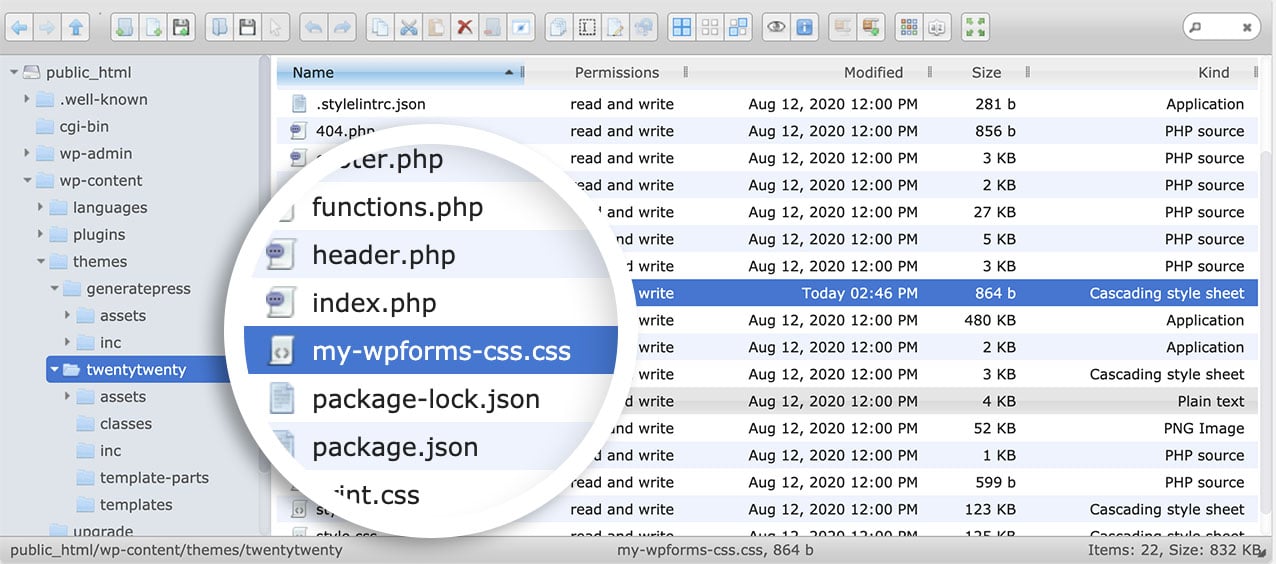
Depois que o código for adicionado, você precisará criar o arquivo CSS.
Aqui estão alguns estilos CSS básicos que usamos para este tutorial
.wpforms-title {
color: #e27730!important;
font-size: 36px !important;
}
.wpforms-description {
line-height: 1.6em;
text-align: left;
white-space: normal !important;
max-width: 90%;
font-size: 18px !important;
margin: 0 auto;
}
.wpforms-description a {
color: #e27730;
text-decoration: none;
}
.wpforms-description a:hover {
color: #c45e1b;
}
.wpforms-description ul li {
list-style: circle !important;
list-style-position: inside !important;
font-size: 16px;
}
button.wpforms-conversational-btn-start.wpforms-conversational-btn {
background-color: #e27730 !important;
color: rgba(255,255,255,1) !important;
}
button.wpforms-conversational-btn-start.wpforms-conversational-btn:hover {
background-color: #c45e1b !important;
}
.wpforms-conversational-form-btn-desc {
display: none !important;
}
Essas são apenas algumas regras CSS de estilo padrão para links e listas não ordenadas. Também estilizamos o título do formulário de conversação e removemos o texto que você normalmente vê ao lado do botão Iniciar.
Depois de criar as regras de CSS, é hora de fazer o upload usando FTP ou um plug-in do tipo FTP, fazendo o upload no diretório do tema. Para fazer o upload usando FTP, você pode seguir este tutorial.
Em nosso tutorial, usamos um plug-in do WordPress mencionado neste tutorial para ter acesso ao nosso servidor.

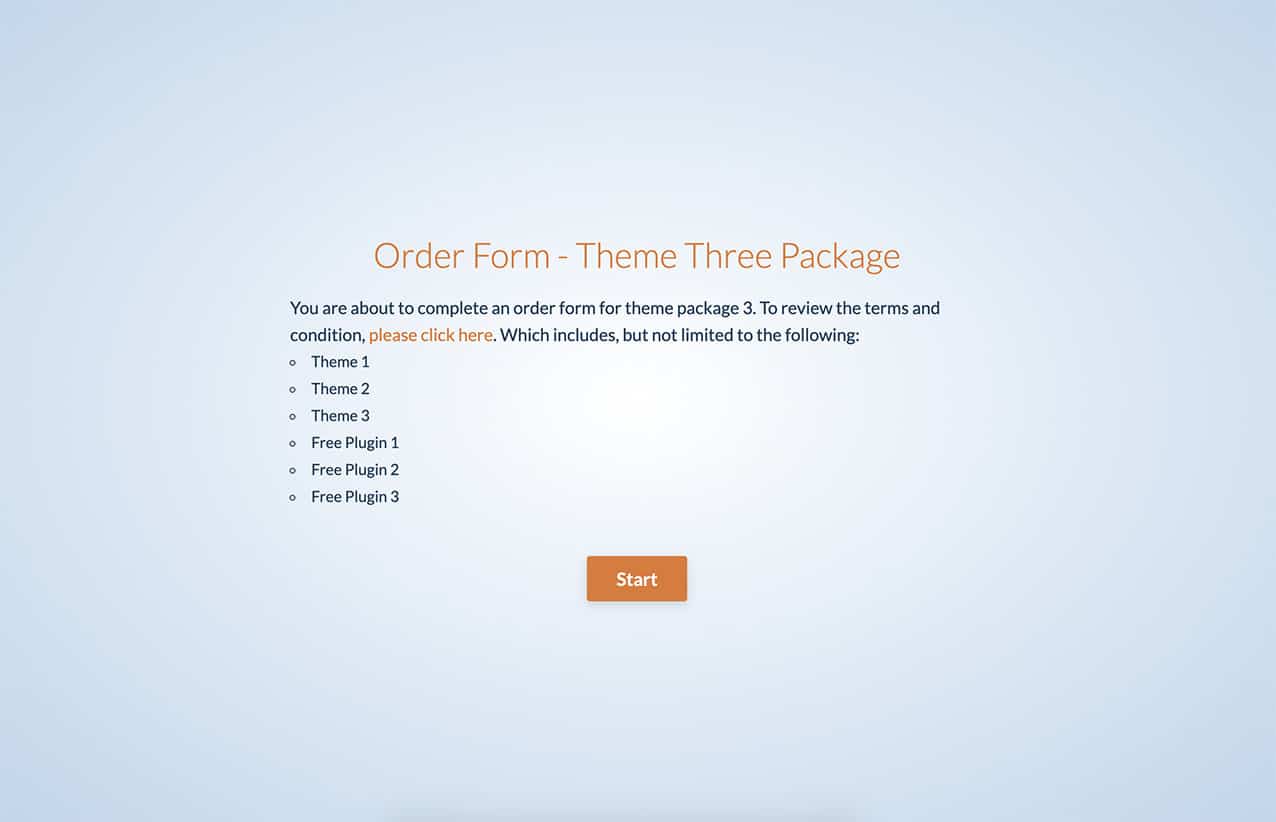
Visualização do formulário de conversação
Agora, quando os visitantes visualizarem a página, eles verão os novos estilos adicionados apenas pelo enfileiramento de nossa folha de estilo exclusiva.

E isso é tudo o que você precisa para enfileirar uma folha de estilo específica para o complemento Conversational Forms. Gostaria de vincular o logotipo que aparece em seus formulários de conversação? Dê uma olhada em nossa documentação sobre Como vincular o logotipo do seu formulário de conversação.
Ação de referência
wpforms_conversational_forms_enqueue_styles
PERGUNTAS FREQUENTES
P: Posso usar isso também para o complemento Form Pages?
R: Para ter uma fila de espera exclusiva para o complemento Form Pages, use esse trecho de código. Você pode ler mais sobre essa ação revisando esta documentação.
/**
* Enqueue your own stylesheet for the Form Pages addon
*
* @link https://wpforms.com/developers/wpforms_form_pages_enqueue_styles/
*/
function wpfdev_formpages_custom_css() {
wp_enqueue_style( 'style', get_stylesheet_directory_uri().'/name-of-your-css-file.css' );
}
add_action( 'wpforms_form_pages_enqueue_styles', 'wpfdev_formpages_custom_css', 10 );
