Resumo da IA
Visão geral
Deseja desativar o efeito de opacidade durante o envio de formulários? Com um snippet CSS conciso, você pode desativar rapidamente a opacidade que fica aparente quando o formulário está sendo enviado.
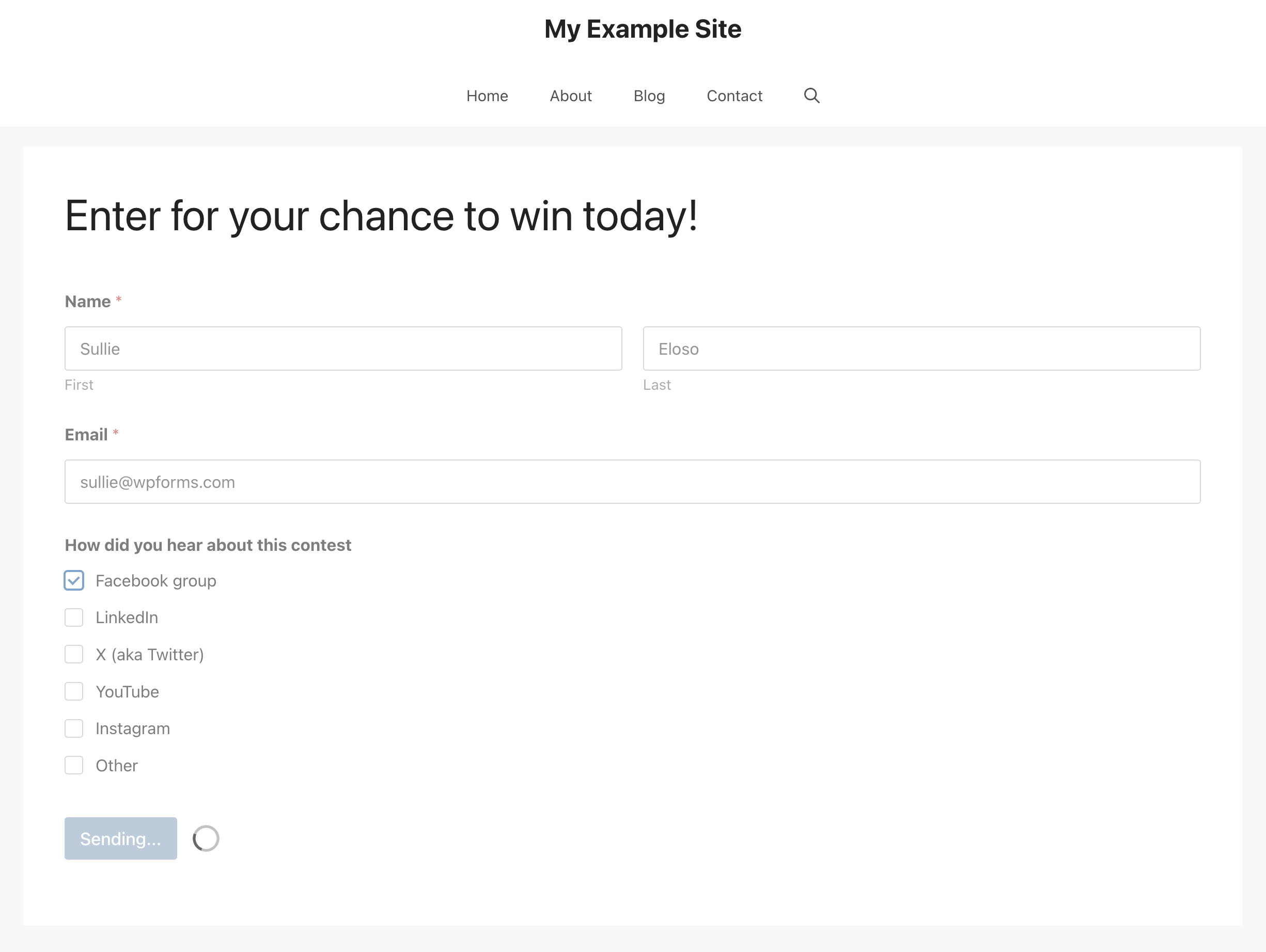
Por padrão, quando você envia um formulário, o formulário e o botão Enviar terão uma leve opacidade.

Este tutorial o guiará pelo processo, facilitando a eliminação da opacidade e aprimorando a experiência do usuário. Vamos prosseguir e tornar seus formulários visualmente mais perfeitos!
Adicionando o snippet
Agora é hora de adicionar o snippet ao seu site. Se precisar de ajuda sobre como adicionar snippets ao seu site, consulte este tutorial.
div.wpforms-container-full, button[id^="wpforms-submit"]
{
opacity:1 !important;
}
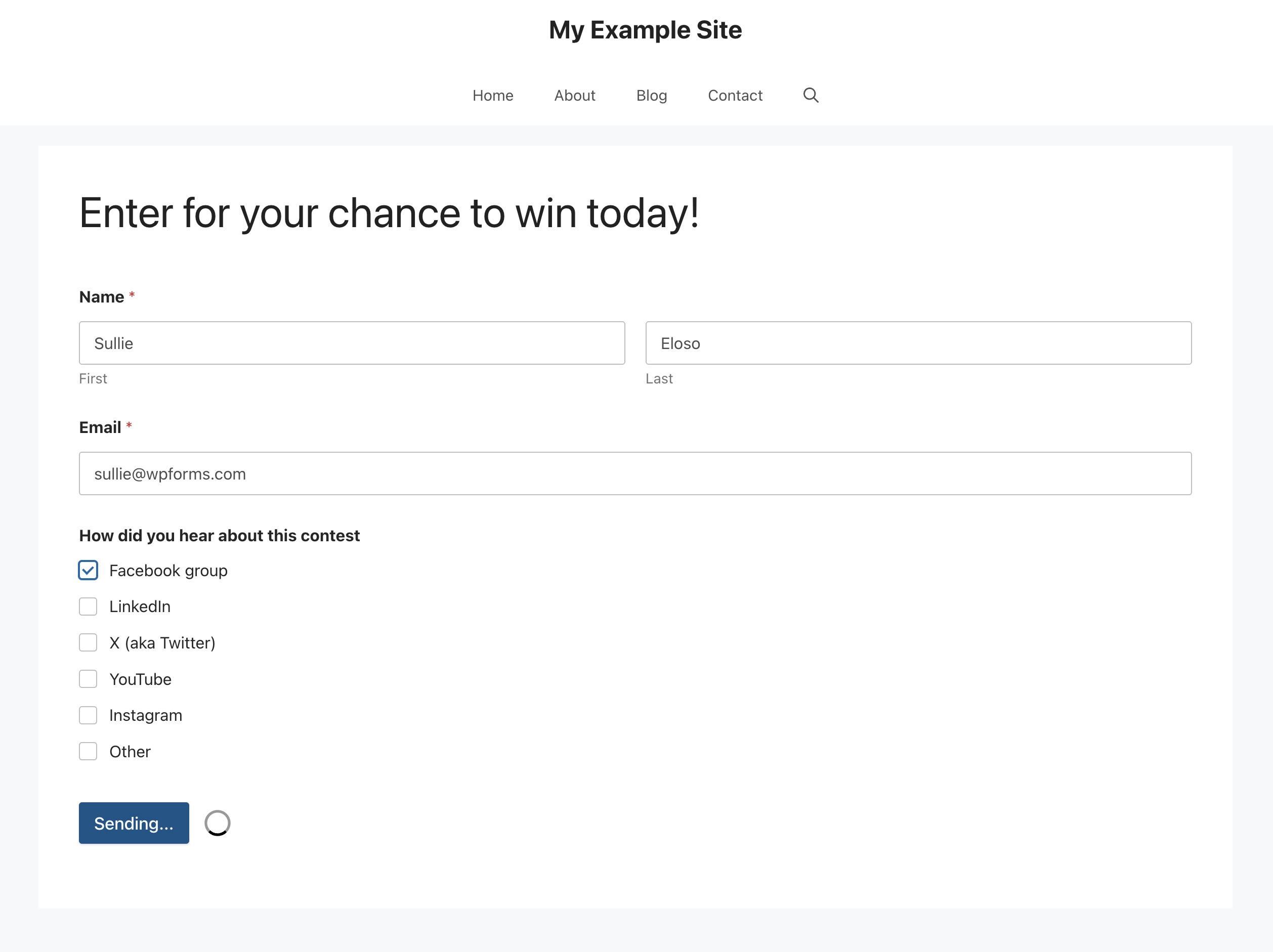
Agora, quando o formulário for enviado, seus visitantes verão que a opacidade foi desativada.

E isso é tudo o que você precisa para desativar a opacidade. Gostaria de adicionar alguns efeitos de animação às quebras de página em seus formulários? Dê uma olhada em nosso tutorial sobre Como adicionar efeitos de animação às transições de quebra de página.
