Resumo da IA
Visão geral
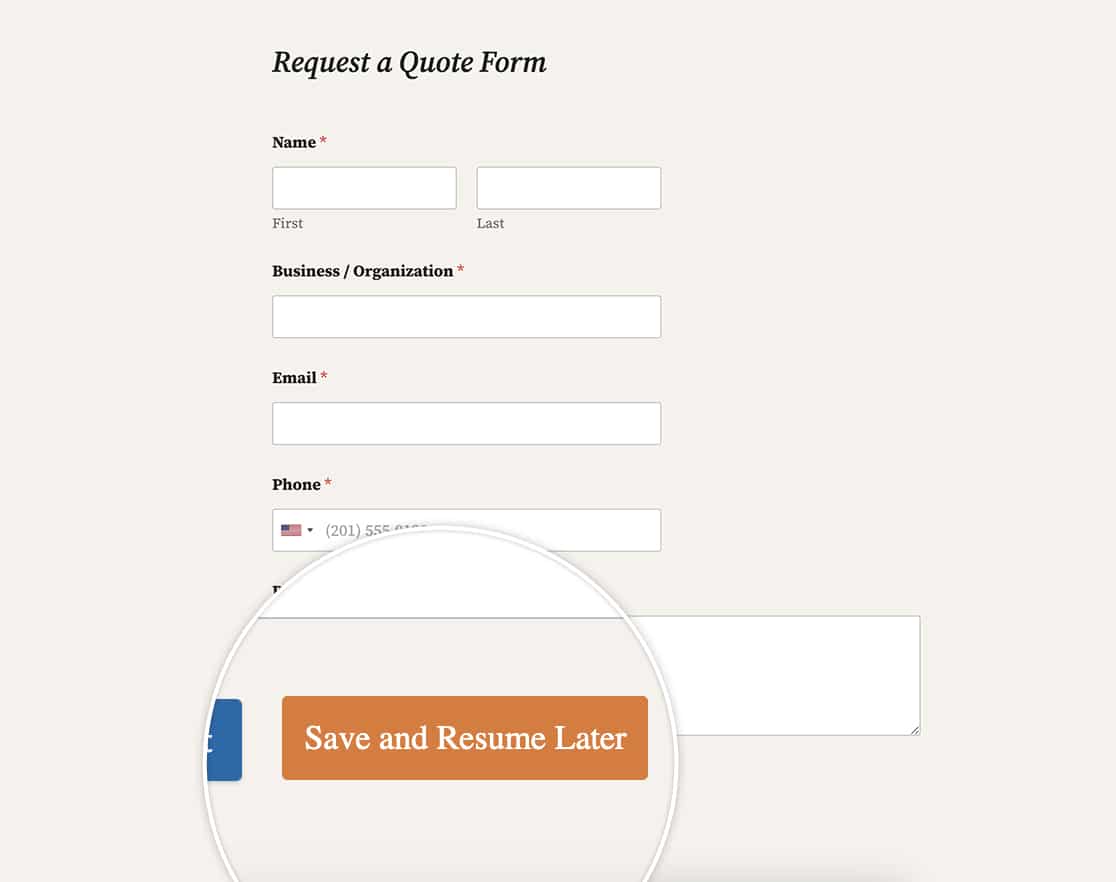
Gostaria de personalizar o link salvar e retomar? Usando um pequeno snippet de CSS, você pode converter facilmente o link de texto que aparece quando o complemento Save and Resume está ativado para aparecer como um botão. Vamos começar!
Adição do snippet de CSS
Para fins desta documentação, vamos presumir que você já criou o formulário e ativou o complemento Save and Resume.
No entanto, se precisar de ajuda para ativar esse complemento em seu formulário, consulte este guia útil.
Depois que o formulário for criado e o complemento estiver ativado, basta adicionar esse CSS ao seu site e personalizar as cores, a família da fonte, o tamanho da fonte etc., como desejar.
Se precisar de ajuda sobre como e onde adicionar trechos de CSS ao seu site, consulte este tutorial.
Estilo para todas as formas
a.wpforms-save-resume-button {
padding: 10px;
text-decoration: none !important;
background-color: #e27730;
border-radius: 3px;
color: #ffffff !important;
font-family: 'Roboto' !important;
font-size: 17px !important;
border: 1px solid #e27730;
transition: all 0.3s ease-out;
}
a.wpforms-save-resume-button:hover {
color: #e27730 !important;
background-color: #ffffff;
}
Estilo para formulários específicos
Se você quiser aplicar essa alteração somente a um formulário específico, use este CSS.
form#wpforms-form-999 a.wpforms-save-resume-button {
padding: 10px;
text-decoration: none !important;
background-color: #e27730;
border-radius: 3px;
color: #ffffff !important;
font-family: 'Roboto' !important;
font-size: 17px !important;
border: 1px solid #e27730;
transition: all 0.3s ease-out;
}
form#wpforms-form-999 a.wpforms-save-resume-button:hover {
color: #e27730 !important;
background-color: #ffffff;
}
Observe que você precisará atualizar o ID do formulário em seu CSS de 999 para corresponder ao seu próprio ID do formulário. Se precisar de ajuda para encontrar o ID do formulário, consulte este guia útil.
E agora, quando você visualiza o formulário, pode ver imediatamente a diferença!

Você também gostaria de personalizar a linha de assunto do e-mail desse addon quando as notificações forem enviadas? Dê uma olhada em nosso tutorial sobre Como alterar o assunto do e-mail nas notificações de e-mail de salvar e retomar.
