Resumo da IA
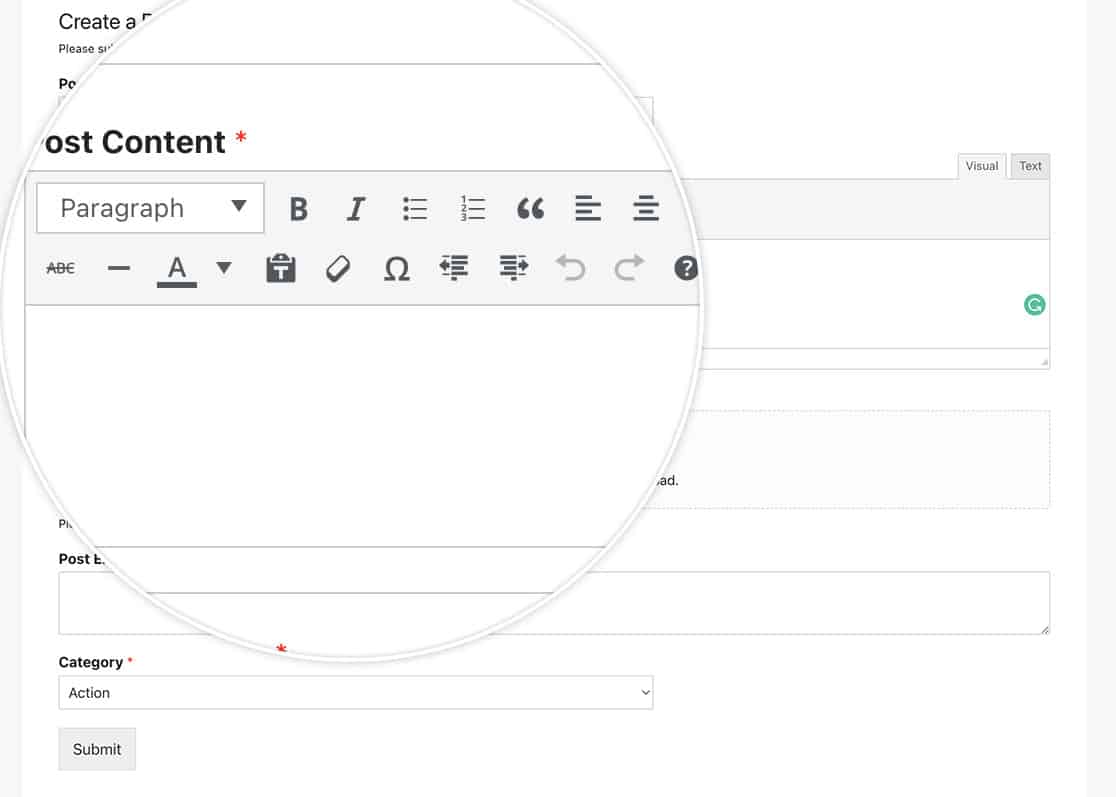
Gostaria de personalizar os ícones de formatação que aparecem em seus campos Rich Text? Por padrão, o WPForms exibe duas barras de ferramentas com opções de formatação padrão.
Este guia mostrará como personalizar essas barras de ferramentas para incluir exatamente as ferramentas de que seus usuários precisam.

Os campos padrão da barra de ferramentas superior são:
- Text Format para marcar o texto como títulos ou parágrafos
- Negrito
- Itálico
- Lista com marcadores
- Lista numerada
- Citação de bloco
- Alinhar à esquerda
- Centro de Alinhamento
- Alinhar à direita
- Inserir/Editar link
- Inserir a tag Leia mais
- Toggle Toolbar (ativar e desativar a barra de ferramentas inferior)
Os campos padrão da barra de ferramentas inferior são:
- Riscado
- Linha horizontal
- Cor do texto
- Colar como texto
- Limpar formatação
- Caráter especial
- Diminuir o recuo
- Aumentar o recuo
- Desfazer
- Refazer
- Lista de atalhos de teclado (uma janela modal será exibida com esses atalhos)
Neste tutorial, mostraremos como usar o PHP para personalizar os ícones que serão exibidos para seus visitantes.
Configuração de seu formulário
Primeiro, crie um formulário e adicione um campo Rich Text. Se precisar de ajuda para criar o formulário, consulte nosso guia sobre como criar seu primeiro formulário.
Personalização dos ícones da barra de ferramentas
Para modificar as opções de formatação disponíveis, você precisará adicionar código PHP ao seu site. Se não tiver certeza de como adicionar código personalizado, consulte nosso guia sobre como adicionar trechos de código ao site do WordPress.
Veja a seguir como personalizar as duas barras de ferramentas:
Para personalizar as barras de ferramentas:
- Para a barra de ferramentas superior: Modifique a matriz na linha 10
- Para a barra de ferramentas inferior: Modifique a matriz na linha 42
- Adicione ou remova botões conforme necessário, mantendo o mesmo formato
Remoção completa das barras de ferramentas
Se quiser remover totalmente as barras de ferramentas de formatação, você pode fazer isso usando CSS. Se precisar de ajuda para adicionar CSS ao seu site, consulte nosso guia sobre como adicionar CSS personalizado ao WordPress.
.wpforms-field .wp-editor-tabs, .wpforms-field .quicktags-toolbar {
display: none !important;
}
Para remover as barras de ferramentas de um formulário específico:
div#qt_wpforms-1000-field_25_toolbar, #wp-wpforms-1000-field_25-editor-tools {
display: none;
}
Substitua 1000 pelo ID do formulário e field_25 pelo ID do campo Rich Text. Se precisar de ajuda para encontrar esses IDs, consulte nosso guia sobre como encontrar IDs de formulários e campos.
E isso é tudo o que você precisa para personalizar o campo de formulário Rich Text! Em seguida, você gostaria de personalizar os ícones ao usar o campo de formulário Rating (Avaliação )? Confira nosso guia sobre como personalizar a aparência dos ícones de classificação para obter mais detalhes.
