Resumo da IA
Introdução
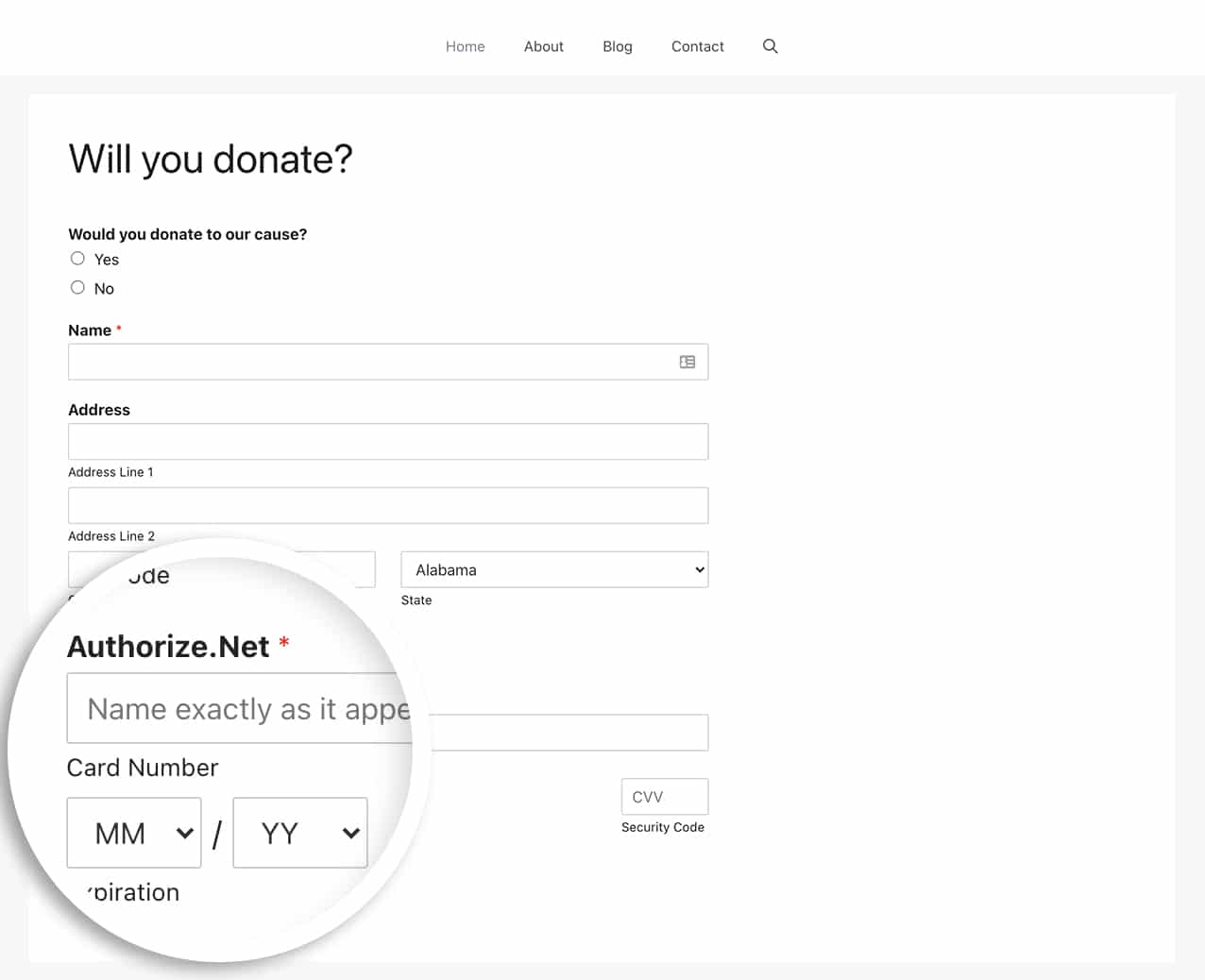
Gostaria de personalizar o espaço reservado do Authorize.net que você vê no campo Número do cartão de crédito? Usando CSS, você pode facilmente estilizar não apenas o campo de número, mas também o campo de código de segurança. Neste tutorial, mostraremos a você o CSS necessário para estilizar esses dois campos.
Por padrão, o campo em que você insere seu cartão de crédito é estilizado com alguns estilos padrão.

Criando o formulário
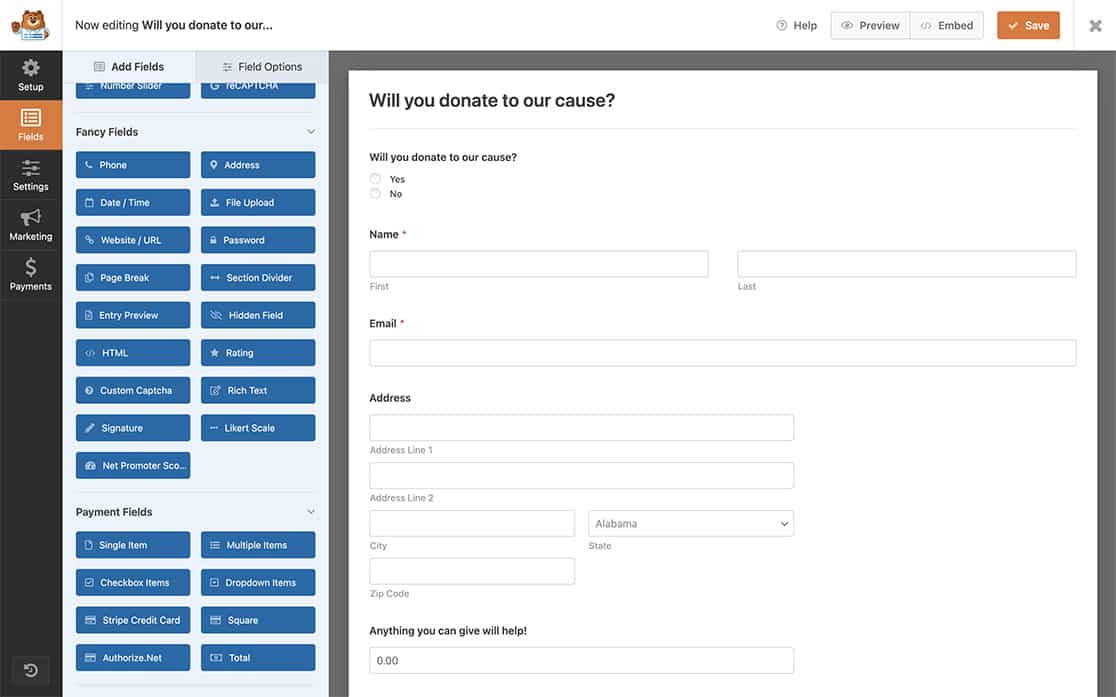
Primeiro, começaremos criando um formulário de doação simples e adicionando o campo de cartão de crédito Authorize.net. Se precisar de ajuda para criar esse tipo de formulário, consulte esta documentação.

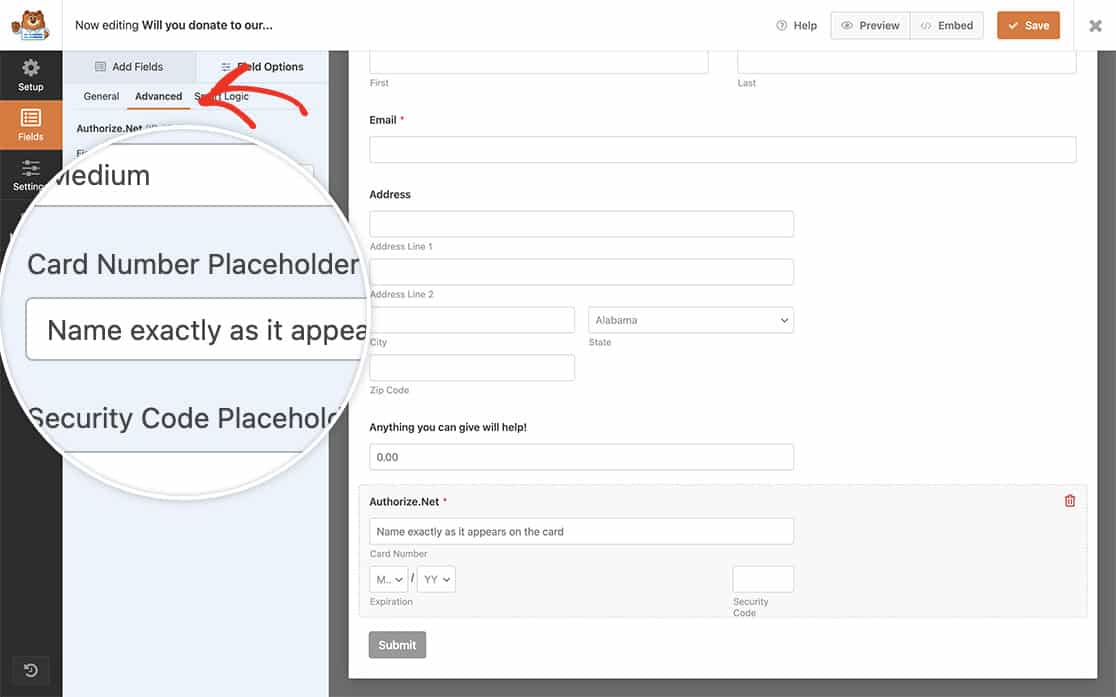
Depois de adicionar o campo de formulário do Authorize.net, navegue até as Opções de campo e clique na guia Avançado. A partir daí, você pode adicionar o texto do espaço reservado.

Adição do CSS
Agora é hora de adicionar o CSS ao seu site.
Se precisar de ajuda para adicionar CSS ao seu site, consulte este tutorial.
input.wpforms-field-authorize_net-cardnumber::-webkit-input-placeholder,
input.wpforms-field-authorize_net-cardcvc::-webkit-input-placeholder {
/* Chrome/Opera/Safari */
color: #333333;
font-weight: 500;
font-family: "Roboto";
font-size: 18px;
background-color: #f6f6f6;
}
input.wpforms-field-authorize_net-cardnumber::-webkit-input-placeholder,
input.wpforms-field-authorize_net-cardcvc::-webkit-input-placeholder {
/* Firefox 19+ */
color: #333333;
font-weight: 500;
font-family: "Roboto";
font-size: 18px;
background-color: #f6f6f6;
}
input.wpforms-field-authorize_net-cardnumber::-webkit-input-placeholder,
input.wpforms-field-authorize_net-cardcvc::-webkit-input-placeholder {
/* IE 10+ */
color: #333333;
font-weight: 500;
font-family: "Roboto";
font-size: 18px;
background-color: #f6f6f6;
}
input.wpforms-field-authorize_net-cardnumber::-webkit-input-placeholder,
input.wpforms-field-authorize_net-cardcvc::-webkit-input-placeholder {
/* Firefox 18- */
color: #333333;
font-weight: 500;
font-family: "Roboto";
font-size: 18px;
background-color: #f6f6f6;
}
O nome da classe CSS input.wpforms-field-authorize_net-cardnumber estilizará somente o campo Número do cartão, enquanto o nome da classe input.wpforms-field-authorize_net-cardcvc estilizará somente o campo Código de segurança.
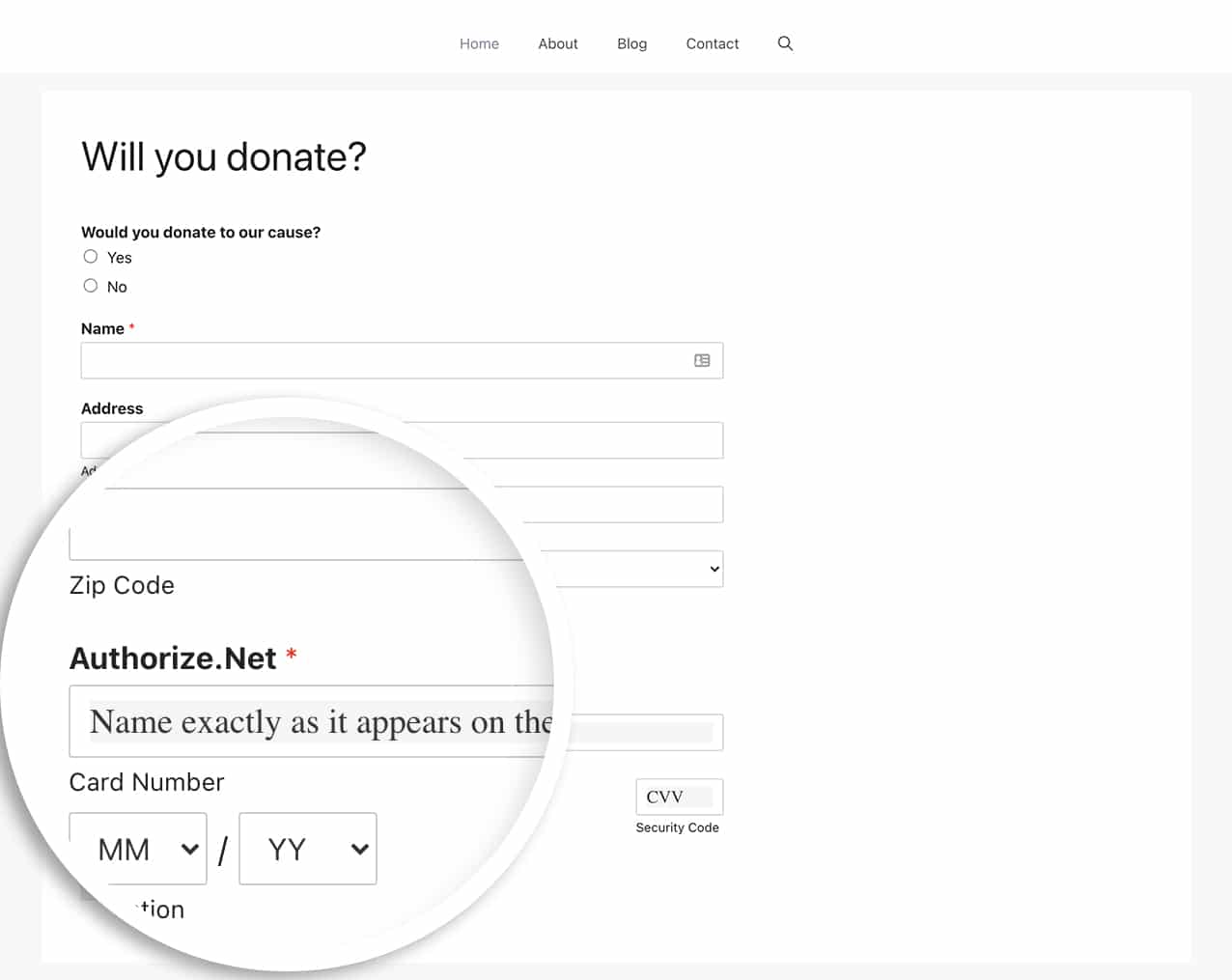
O CSS acima estilizará todos os campos de número de cartão e código de segurança do Authorize.net em todos os formulários.

E isso é tudo o que você precisa para personalizar os campos de espaço reservado do Authorize.net. Gostaria de enviar também um número de fatura? Dê uma olhada neste artigo sobre Como enviar um número de fatura para o Authorize.net Payments.
