Resumo da IA
Visão geral
Você gostaria de personalizar o campo Authorize.net? Você pode alterar facilmente a aparência desse campo. Por exemplo, vamos estilizar o campo de cartão de crédito para que fique em uma única linha. Para fazer isso, precisaremos usar um pouco de CSS para que cada campo seja exibido em linha.
Configuração
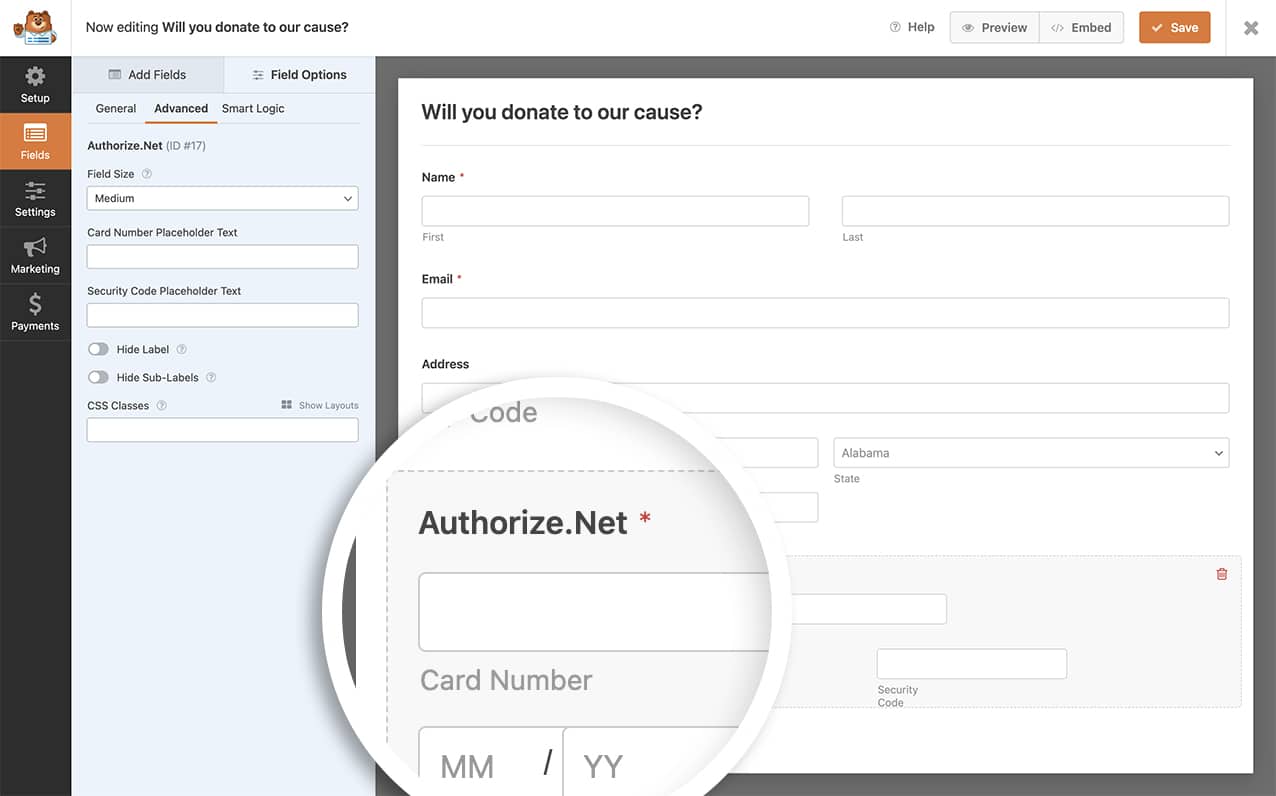
Primeiro, você precisará criar um formulário e adicionar o campo Authorize.net ao formulário.
Se precisar de ajuda para criar um formulário do Authorize.net, consulte esta documentação.

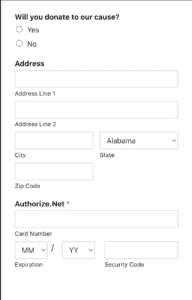
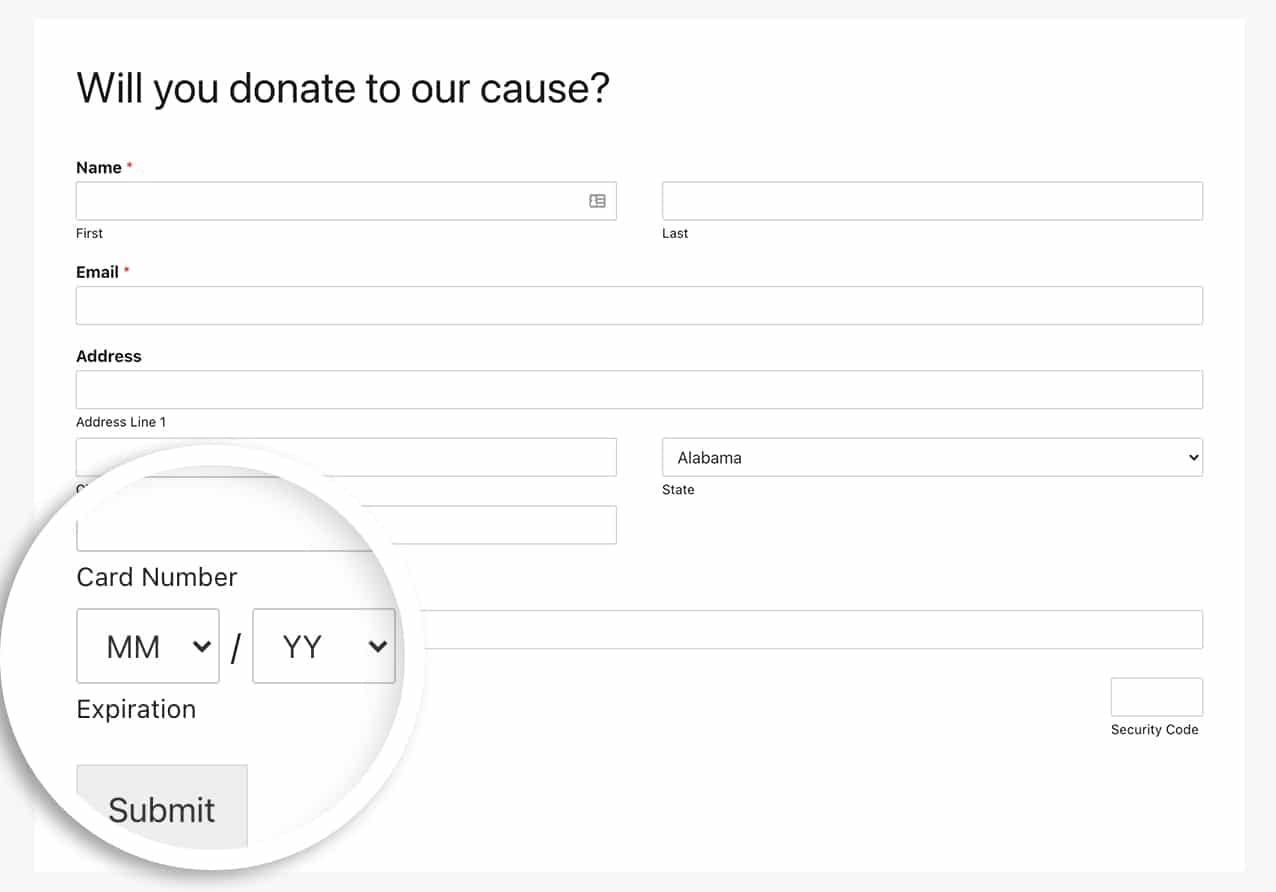
Os campos Número do cartão, Data de validade e Código de segurança têm um estilo padrão que define o Número do cartão em uma linha e o restante cairá na linha seguinte.

Adição do CSS para personalizar o campo Authorize.net
Agora é hora de adicionar o CSS para que possamos ter todos os três campos em uma única linha.
Se precisar de ajuda para adicionar CSS ao seu site, consulte este tutorial.
.wpforms-field-authorize_net .wpforms-field-row {
float: left !important;
width: 45% !important;
}
.wpforms-field-authorize_net .wpforms-field-row:nth-of-type(2) {
margin-left: 3%;
}
.wpforms-field-authorize_net-expiration {
width: 50% !important;
float: left !important;
max-width: 50% !important;
}
.wpforms-field-authorize_net-expiration div {
max-width: 40% !important;
float: left !important;
width: 40% !important;
}
.wpforms-field-authorize_net-expiration span {
float: left !important;
display: inline-block;
width: 8% !important;
max-width: 8% !important;
margin: 0 5% 0 5% !important;
}
.wpforms-field-authorize_net-code {
float: right !important;
max-width: 45% !important;
}
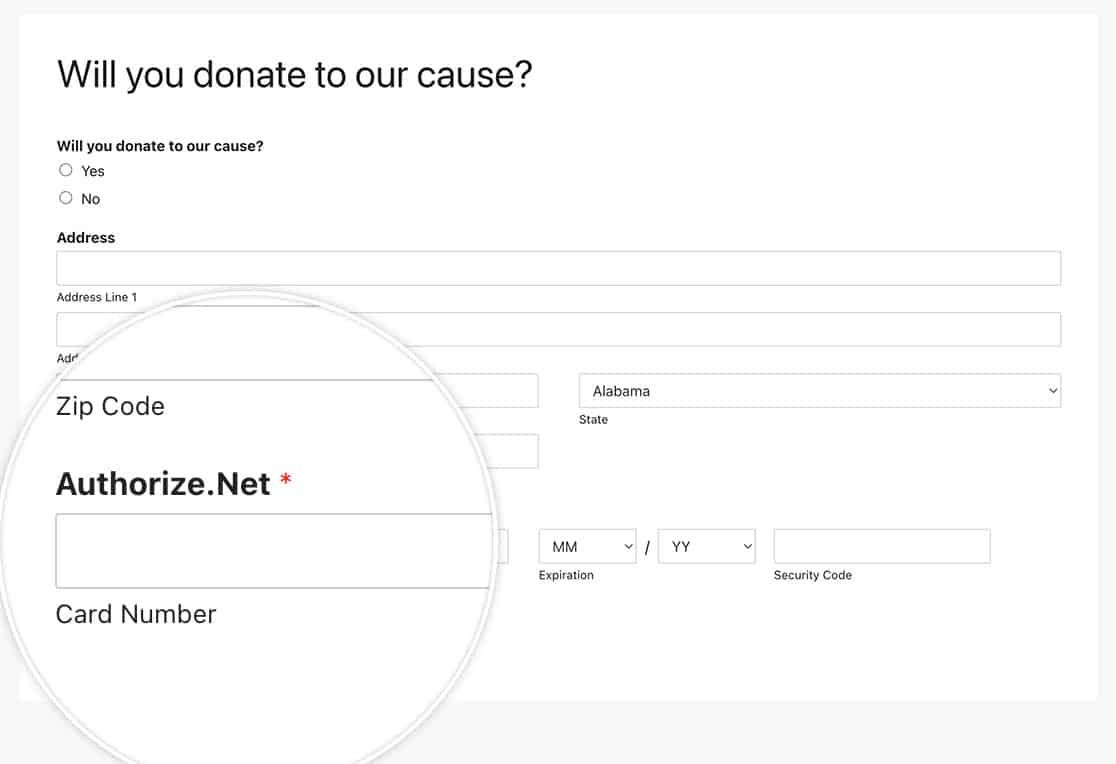
O CSS acima estilizaria todos os campos de cartão de crédito do Authorize.net da mesma forma.
Com esse CSS, personalizamos o campo Authorize.net para ter todos os campos em uma única linha.

E isso é tudo o que você precisa para personalizar o campo de formulário do Authorize.net. Você também gostaria de enviar o endereço com o pagamento do Authorize.net? Confira nosso tutorial sobre Como enviar um endereço para o Authorize.net Payments.
PERGUNTAS FREQUENTES
P: Como posso voltar a usar linhas simples em dispositivos móveis?
R: Em telas menores, você desejará que todos os seus campos sejam empilhados em linhas, portanto, para neutralizar o CSS mencionado neste artigo, para dispositivos móveis, talvez seja necessário adicionar também esse CSS.
@media (max-width: 600px) {
.wpforms-field-authorize_net .wpforms-field-row {
float: none !important;
width: 100% !important;
}
.wpforms-field-authorize_net .wpforms-field-row:nth-of-type(2) {
margin-left: 0;
}
}