Resumo da IA
Gostaria de criar um novo símbolo de moeda para o seu WPForms? O WPForms já oferece diversas moedas para escolher. No entanto, se você quiser adicionar um novo símbolo ou simplesmente mover a posição de um símbolo de moeda já existente, isso é fácil. Este tutorial o guiará pelas etapas para adicionar uma nova moeda ao seu WPForms.
Criação de um novo símbolo de moeda
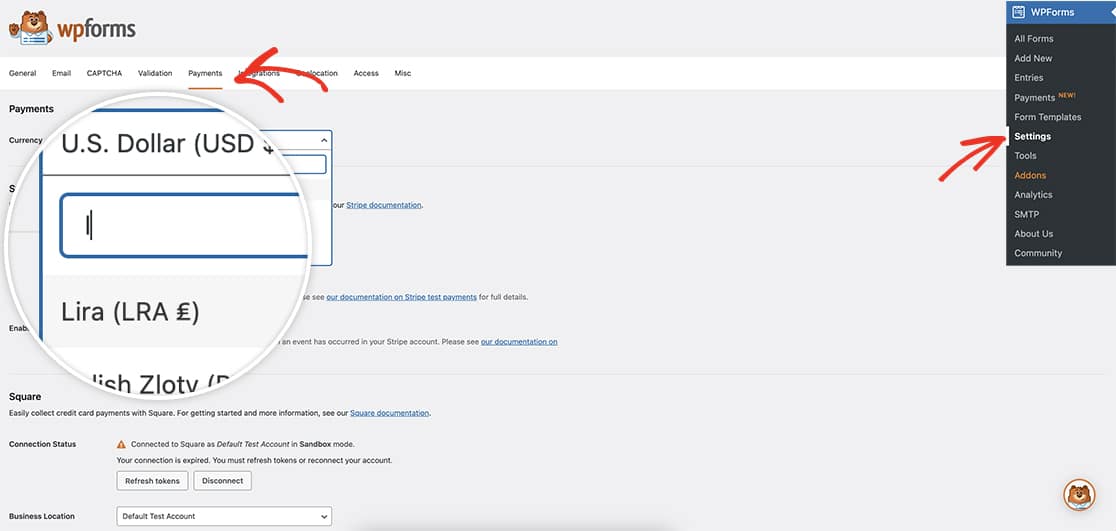
O código abaixo adicionará a moeda Lira como uma opção na guia WPForms " Configurações " Pagamentos. Basta adicionar o trecho de código abaixo ao seu site.
Se precisar de ajuda para adicionar snippets ao seu site, consulte este tutorial.
/**
* Add a new currency symbol
*
* @link https://wpforms.com/developers/how-to-create-a-new-currency-symbol-for-wpforms/
*/
function wpf_dev_currencies( $currencies ) {
$currencies['LRA'] = array(
'name' => esc_html__( 'Lira', 'wpforms' ),
'symbol' => '₤',
'symbol_pos' => 'right', // enter left or right to position the symbol
'thousands_separator' => ',',
'decimal_separator' => '.',
'decimals' => 2,
);
return $currencies;
}
add_filter( 'wpforms_currencies', 'wpf_dev_currencies', 10, 1 );
Depois de adicionar o snippet, você pode ir para WPForms " Configurações " Pagamentos e selecionar sua nova moeda na lista suspensa Moeda.

Mais exemplos
Aqui estão alguns exemplos adicionais.
Euro
/**
* Add a new currency symbol - Euros
*
* @link https://wpforms.com/developers/how-to-create-a-new-currency-symbol-for-wpforms/
*/
function wp_add_currencies( $currencies ) {
$currencies['EUR'] = array(
'name' => esc_html__( 'Euro', 'wpforms' ),
'symbol' => '€',
'symbol_pos' => 'left', // LEFT
'thousands_separator' => '.',
'decimal_separator' => ',',
'decimals' => 2,
);
return $currencies;
}
add_filter( 'wpforms_currencies', 'wp_add_currencies', 10, 1 );
Dólar de Hong Kong
/**
* Add a new currency symbol - Hong Kong Dollar
*
* @link https://wpforms.com/developers/how-to-create-a-new-currency-symbol-for-wpforms/
*/
function wp_add_currencies( $currencies ) {
$currencies['HKD'] = array(
'name' => esc_html__( 'Hong Kong Dollar', 'wpforms' ),
'symbol' => '$',
'symbol_pos' => 'left', // LEFT
'thousands_separator' => ',',
'decimal_separator' => '.',
'decimals' => 2,
);
return $currencies;
}
add_filter( 'wpforms_currencies', 'wp_add_currencies', 10, 1 );
E pronto! Você adicionou uma nova moeda aos seus WPForms. Quer saber como alterar a posição da descrição? Confira nosso tutorial sobre como posicionar a descrição do campo acima do campo do formulário .
Filtro de referência
PERGUNTAS FREQUENTES
P: Como posso mover o símbolo de moeda?
Observe que a personalização do decimals O posicionamento de qualquer moeda poderia quebrar a moeda em qualquer complemento de pagamento do WPForms. O processo de pagamento ignoraria os valores decimais.
R: Neste exemplo, moveremos o símbolo do dólar americano (USD) da esquerda para a direita usando o seguinte snippet.
/**
* Add a new currency symbol
*
* @link https://wpforms.com/developers/how-to-create-a-new-currency-symbol-for-wpforms/
*/
function wpf_dev_currencies( $currencies ) {
$currencies['USD'] = array(
'name' => esc_html__( 'U.S. Dollar', 'wpforms' ),
'symbol' => '$',
'symbol_pos' => 'right', // left or right
'thousands_separator' => ',',
'decimal_separator' => '.',
'decimals' => 2,
);
return $currencies;
}
add_filter( 'wpforms_currencies', 'wpf_dev_currencies', 10, 1 );

Simplesmente adicionando 'symbol_pos' => 'left' ou 'symbol_pos' => 'right', você estará movendo a posição da moeda de um lado para o outro.
P: Como faço para remover o ponto decimal?
A: Atualmente, o 'decimals' => 2, não aceitará um valor zero após o ponto decimal. Isso é necessário para o filtro.
