Resumo da IA
Introdução
Você está usando o campo Layout e gostaria de alterar a ordem de tabulação? Por padrão, a sequência de tabulação desse campo passa por todos os campos do lado esquerdo antes de passar para os do lado direito. Em apenas algumas etapas simples, demonstraremos como personalizar a ordem das guias sem esforço usando um snippet de JavaScript. Vamos começar!
Criando o formulário
Para começar, criaremos um novo formulário usando o campo Layout. Se precisar de ajuda com isso, consulte esta documentação útil.
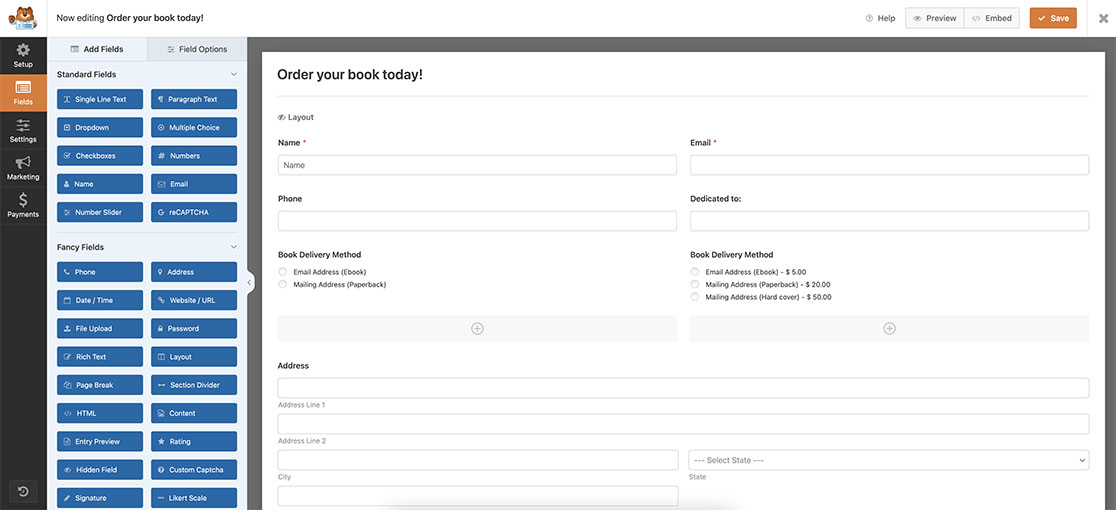
Para fins desta documentação, adicionamos o nome, o e-mail, o telefone e alguns outros campos dentro do nosso campo Layout.

Adicionando o snippet
Depois que o formulário for criado, você precisará adicionar esse snippet ao seu site.
Se precisar de ajuda para saber como e onde adicionar snippets ao seu site, acesse este tutorial.
/**
* Change tab order inside layout field
*
* @link https://wpforms.com/developers/how-to-change-the-tab-order-inside-the-layout-field/
*/
function wpf_dev_change_layout_field_tab_order( ) {
?>
<script type="text/javascript">
jQuery(function($){
// form ID 2771 and field ID 10 - name field
document.getElementById("wpforms-2771-field_10").tabIndex = 1;
// form ID 2771 and field ID 27 - email field
document.getElementById("wpforms-2771-field_27").tabIndex = 2;
// form ID 2771 and field ID 26 - phone field
document.getElementById("wpforms-2771-field_26").tabIndex = 3;
// form ID 2771 and field ID 43 - dedicated to field
document.getElementById("wpforms-2771-field_43").tabIndex = 4;
// form ID 2771 and field ID 30 - book delivery left field
document.getElementById("wpforms-2771-field_30").tabIndex = 5;
// form ID 2771 and field ID 36 - book delivery right field
document.getElementById("wpforms-2771-field_36").tabIndex = 6;
});
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_change_layout_field_tab_order', 30 );
Esse snippet localizará cada elemento do formulário pelo número de ID e atribuirá um tabIndex para que, ao percorrer o formulário, ele apareça na ordem que você definiu no snippet.
Você precisará atualizar cada ID de campo e tabIndex para cada campo em seu formulário. Para encontrar o ID do campo, Leia esta documentação.
E isso é tudo o que você precisa para definir a ordem de tabulação dos campos dentro do campo Layout. Gostaria de poder ocultar um campo de layout até que uma determinada pergunta em seu formulário seja respondida? Dê uma olhada em nosso tutorial sobre Como mostrar ou ocultar um campo de layout.
Relacionado
Referência da ação: wpforms_wp_footer_end
