Resumo da IA
Introdução
Gostaria de alterar o ícone do pré-carregador em seus WPForms? Há um ícone de pré-carregamento padrão usado em todos os WPForms quando a configuração Habilitar envio de formulário AJAX está ativada em seu formulário. Se quiser personalizar esse ícone com o seu próprio, você precisará adicionar um pequeno trecho de PHP para fazer isso. Neste tutorial, mostraremos como fazer isso.
Criando o formulário
Primeiro, começaremos criando nosso formulário e adicionando nossos campos.
![]()
Ativação de AJAX nas configurações do formulário
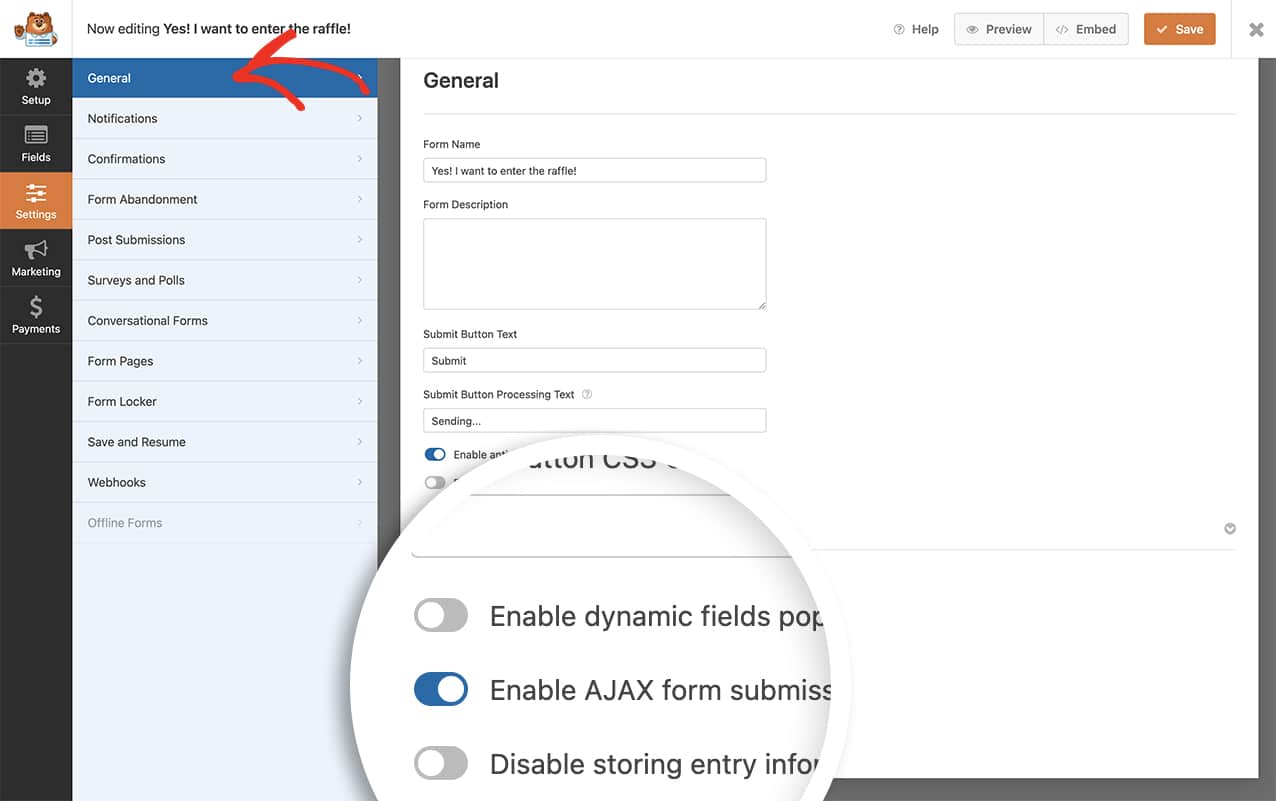
Em seguida, você precisará se certificar de que ativou o AJAX. Para isso, clique em Settings (Configurações ) e, em General ( Geral ), clique em Advanced (Avançado ) para abrir as opções avançadas e ative a opção Enable AJAX form submission (Ativar envio de formulário AJAX ) para ativar o AJAX.

Adicionando o snippet
Em seguida, você precisará copiar e colar esse snippet em seu site. Se precisar de ajuda sobre como adicionar snippets ao seu site, consulte este tutorial
/**
* Change the pre-loader icon
*
* @link https://wpforms.com/developers/how-to-change-the-pre-loader-icon-on-submit/
*/
function custom_wpforms_display_submit_spinner_src( $src, $form_data ) {
// Enter the URL to the loading image in between the single quotes
return 'http://yoursite.com/your-image.svg';
}
add_filter( 'wpforms_display_submit_spinner_src', 'custom_wpforms_display_submit_spinner_src', 10, 2 );
A adição desse snippet alterará o URL de onde se encontra o ícone de carregamento.
![]()
E é isso! Você alterou o ícone com sucesso. Gostaria de saber como posicionar a descrição do campo acima do campo do formulário? Dê uma olhada no artigo sobre Como posicionar a descrição do campo acima do campo do formulário.
Relacionado
Referência do filtro: wpforms_display_submit_spinner_src
