Resumo da IA
Introdução
Você gostaria de personalizar a posição do pop-up do campo Date Picker usando um simples snippet? Por padrão, o pop-up se ajusta dinamicamente com base no posicionamento do campo e na barra de rolagem da página. Este tutorial o guiará pelo processo, oferecendo instruções passo a passo sobre como definir a posição do pop-up permanentemente usando um snippet.
Criando o formulário
Vamos começar criando nosso formulário e incorporando dois campos de formulário de seleção de data.
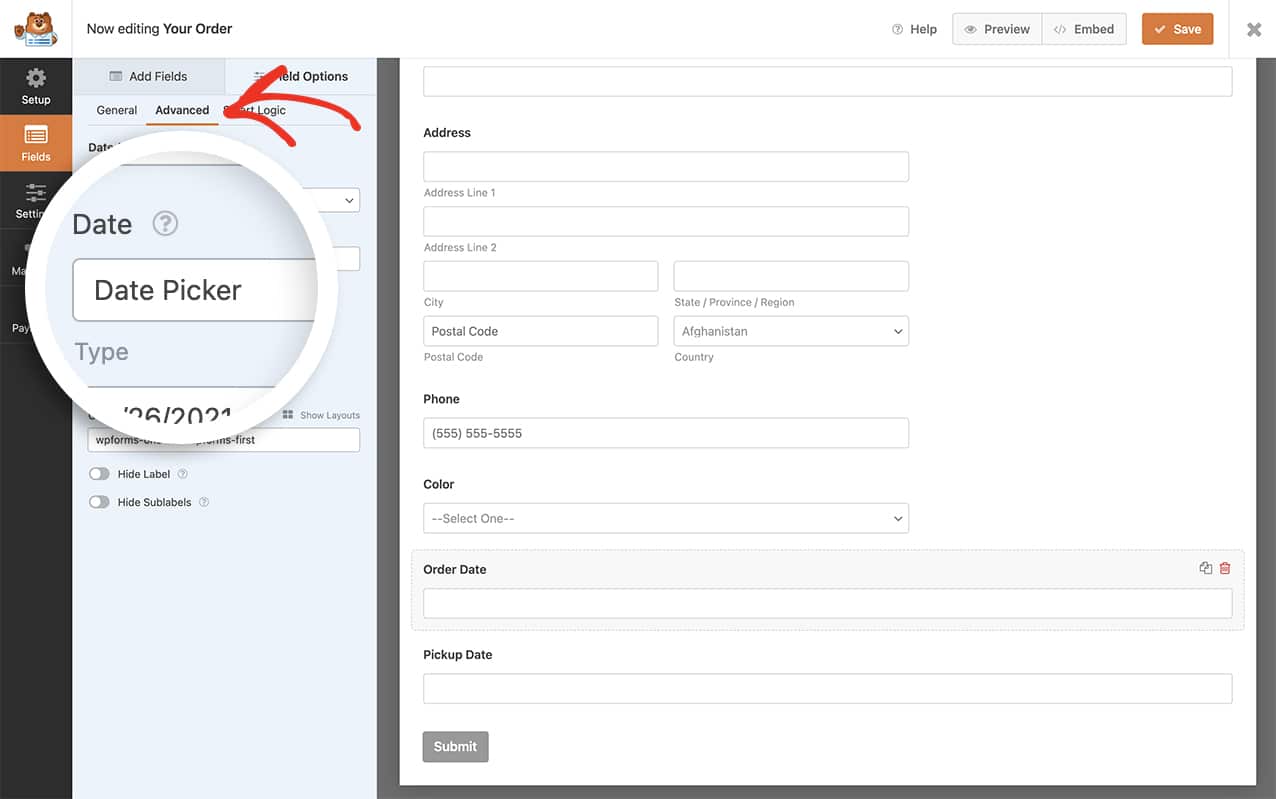
Depois de adicionar os campos do formulário Date, navegue até a guia Advanced (Avançado ) e opte por Date Picker (Selecionador de data ) no menu suspenso Date (Data ).

Se precisar de ajuda para criar seu formulário, consulte esta documentação.
Adicionando o snippet
Em seguida, você precisará adicionar um pequeno trecho de código ao seu site para alterar a posição do pop-up. Se não tiver certeza de como adicionar snippets ao seu site, consulte este tutorial.
Para todos os formulários
Use esse snippet para todos os selecionadores de data do WPForms em seu site.
/**
* Change the position of the date picker popup
*
* @link https://wpforms.com/developers/how-to-change-the-position-of-the-date-picker-popup/
*/
function wpf_move_datepicker_placement() {
?>
<script type="text/javascript">
var d = new Date();
window.wpforms_datepicker = {
// Set the date picker popup to "above" or "below"
position: "above"
}
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_move_datepicker_placement', 10 );
Para um formulário específico
Para direcionar um formulário e um ID de campo específicos, use este snippet.
/**
* Change the position of the date picker popup for a specific form and field ID
*
* @link https://wpforms.com/developers/how-to-change-the-position-of-the-date-picker-popup/
*/
function wpf_move_datepicker_placement() {
?>
<script type="text/javascript">
var d = new Date();
window.wpforms_21_1 = window.wpforms_21_1 || {};
window.wpforms_21_1.datepicker = {
// Set the date picker popup to "above" or "below"
position: "above"
}
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_move_datepicker_placement', 10 );
No snippet acima, estamos direcionando o ID do formulário 21 e, dentro desse formulário, estamos direcionando apenas o ID do campo 1.
Se precisar de ajuda para encontrar seus IDs de formulário e campo, consulte este tutorial.
E isso é tudo o que você precisa para alterar o posicionamento do pop-up do seletor de data. Gostaria de personalizar ainda mais o campo do seletor de data? Dê uma olhada em nosso tutorial sobre Como permitir intervalo de datas ou várias datas no selecionador de datas.
Relacionado
Referência da ação: wpforms_wp_footer_end
