Resumo da IA
Introdução
Tem interesse em adicionar folhas de outono caindo à sua mensagem de confirmação quando um formulário é enviado? Podemos orientá-lo durante o processo neste tutorial!
Em um tutorial anterior, demonstramos como adicionar confetes e fogos de artifício que caem quando o formulário é enviado. Este tutorial segue uma abordagem semelhante com algumas etapas adicionais.
Criando o formulário
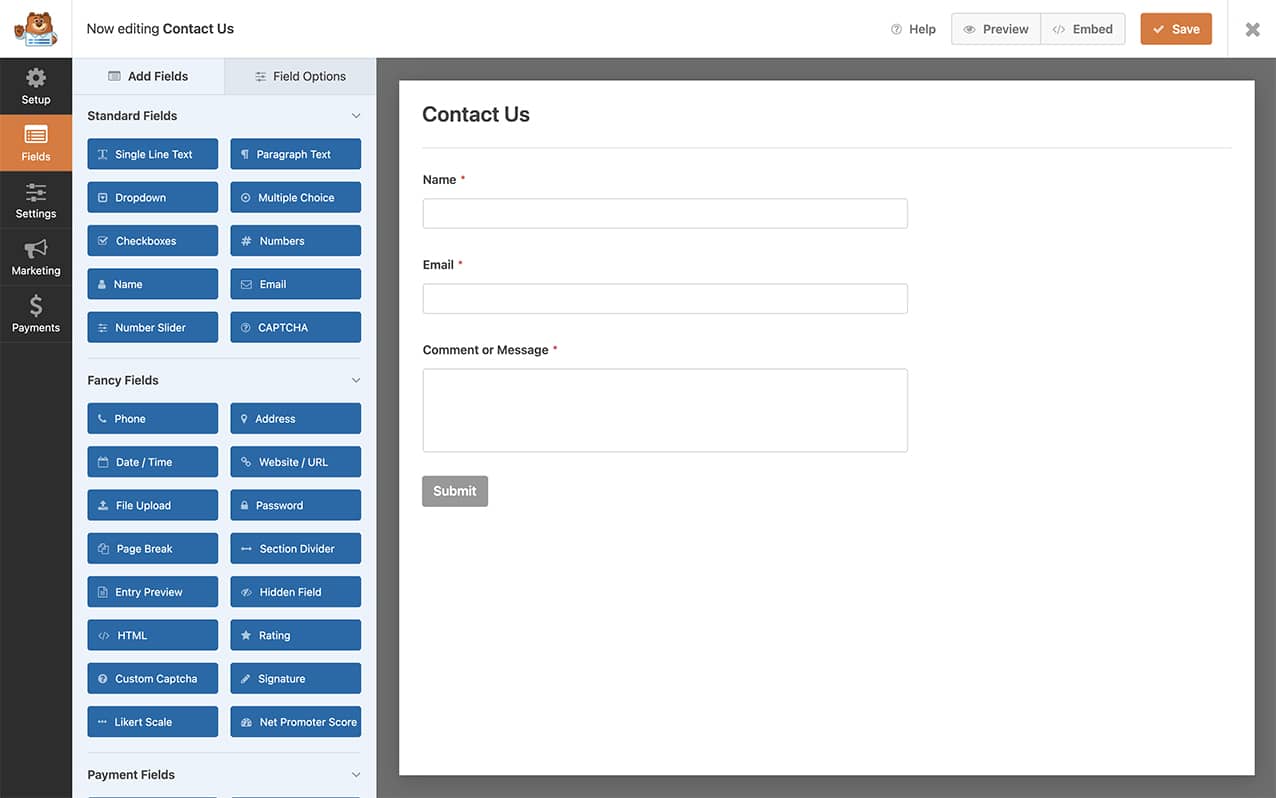
Para começar, crie um novo formulário e adicione os campos desejados. Se precisar de ajuda com essa etapa, consulte esta documentação.

Configuração das definições de confirmação
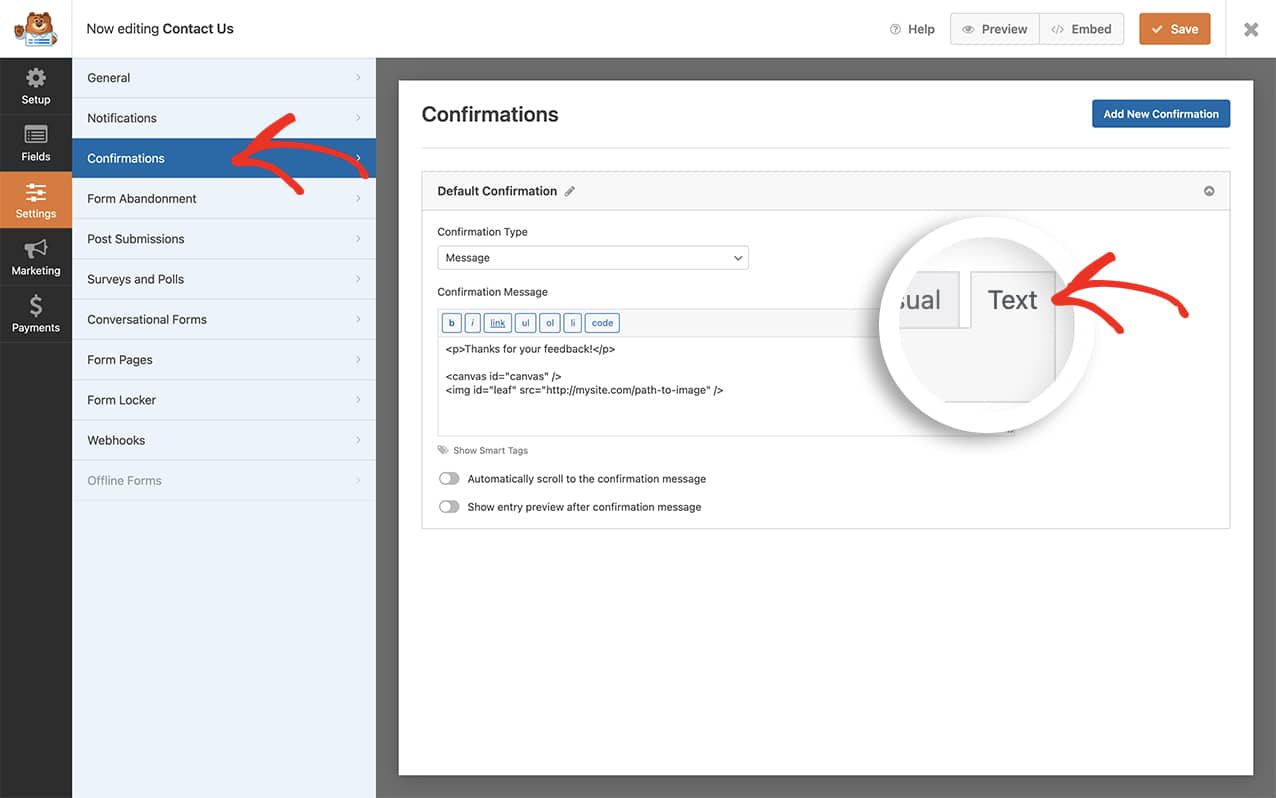
Para obter a animação das folhas de outono caindo, precisamos fazer algumas alterações em nossa mensagem de confirmação. Para fazer isso, clique em Settings (Configurações ) e selecione Confirmations (Confirmações). Depois disso, clique na guia Text (Texto), pois a próxima etapa será adicionar alguns elementos HTML à mensagem de confirmação.

Adicionar HTML à sua mensagem de confirmação
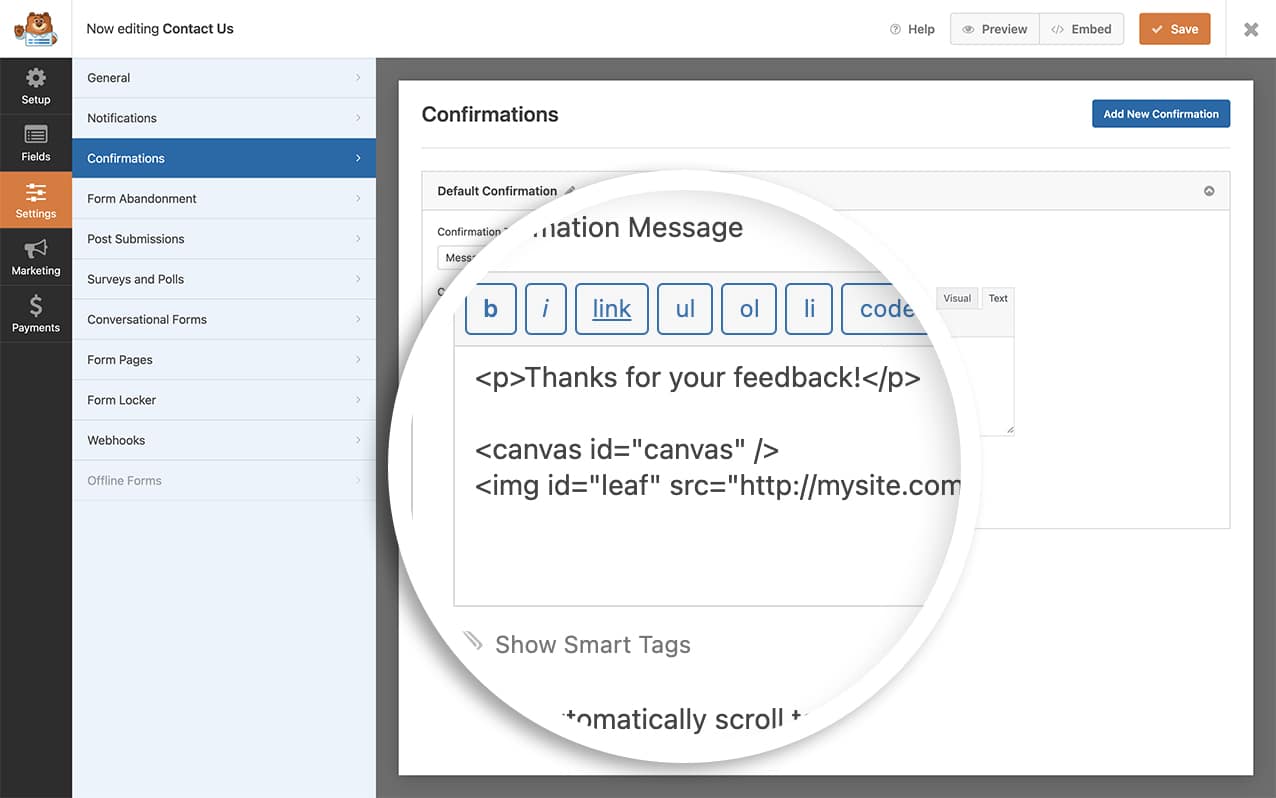
Agora que você está preparado para incluir HTML em sua mensagem de confirmação, basta copiar e colar o código a seguir na caixa de mensagem:
<p>Thanks for your feedback!</p> <canvas id="canvas" /> <img id="leaf" src="http://mysite.com/path-to-image" />

Para o nosso tutorial, estamos usando uma única folha que cairá continuamente em áreas aleatórias do nosso tela área. ![]()
Você precisará alterar a origem da imagem para que corresponda ao local onde você carregou a folha.
Adição do snippet de folhas de outono caindo
Agora é hora de adicionar o código que começará a reunir tudo isso. Se precisar de ajuda para adicionar trechos de código ao seu site, consulte este tutorial.
/**
* Add falling autumn leaves to the canvas element on the confirmation message
*
* @link https://wpforms.com/developers/how-to-add-falling-autumn-leaves-to-your-confirmation-message/
*
*/
function wpf_falling_autumn_leaves_animation() {
?>
<script type="text/javascript">
let canvas = document.querySelector('canvas');
let ctx = canvas.getContext('2d');
canvas.width = document.body.clientWidth;
canvas.height = document.body.clientHeight;
let width = canvas.width;
let height = canvas.height;
let centerX = canvas.width / 2;
let centerY = canvas.height / 2;
let leaf = document.querySelector('#leaf');
let leafs = [];
let count = 200;
for (let i = 0; i < count; i++) {
let angle = 15 + Math.random() * 30
let dir = [-1,1][Math.floor(Math.random() * 2)];
leafs.push({
x: Math.random() * width,
y: Math.random() * height,
w: 30,
h: 30 * (leaf.height / leaf.width),
v: 20 / angle,
a: angle,
d: dir,
anim: true
});
}
function update(dt) {
for (let i = 0; i < leafs.length; i++) {
if (leafs[i].anim) {
leafs[i].y += leafs[i].v;
if (leafs[i].y > height) {
leafs[i].y = -120;
leafs[i].x = Math.random() * width;
}
}
}
}
function draw(dt) {
requestAnimationFrame(draw);
update(dt);
ctx.clearRect(0, 0, width, height);
for (let i = 0; i < leafs.length; i++) {
ctx.save();
if (leafs[i].anim) {
ctx.translate(leafs[i].x, leafs[i].y);
ctx.rotate(
leafs[i].d * Math.sin(dt * 0.002 * i * 0.01) * (leafs[i].a) * Math.PI / 180
);
}
ctx.globalAlpha = Math.max(0, leafs[i].y * 0.1);
ctx.drawImage(leaf, -leafs[i].w / 2, 70, leafs[i].w, leafs[i].h);
ctx.restore();
}
}
draw();
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_falling_autumn_leaves_animation', 1);
A configuração essencial a ser observada no trecho acima é let count = 200;. Essa configuração determina a quantidade de folhas de outono caindo exibidas na tela. Se você aumentar esse número, mais folhas aparecerão, enquanto que se você diminuí-lo, haverá menos folhas.
Adicionando seu CSS
Para este tutorial, adicionaremos uma única regra CSS à nossa tela.
Dependendo do seu site, pode ser necessário mais CSS. Se precisar de ajuda ou tiver mais dúvidas, você sempre poderá participar de nossa comunidade no Facebook para fazer perguntas ou obter assistência.
canvas {
display: block;
position: absolute !important;
top: 0;
left: 0;
}
Se precisar de ajuda sobre onde ou como adicionar seu CSS, consulte este tutorial.
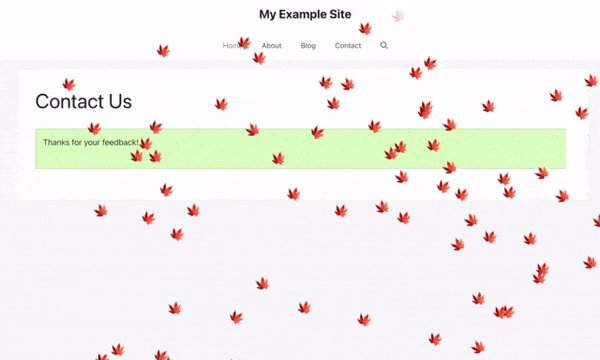
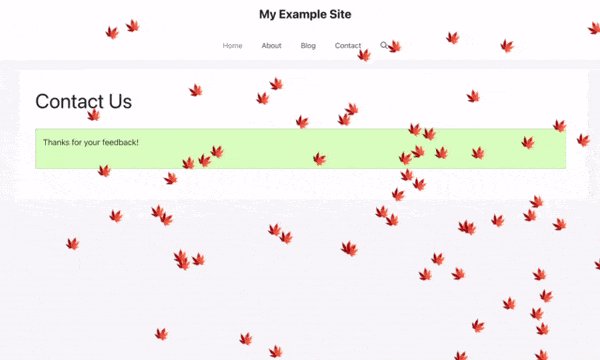
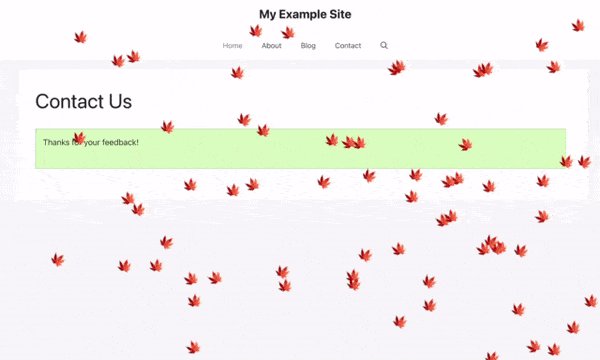
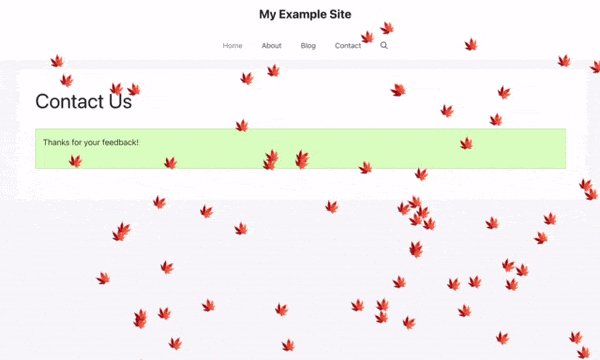
Quando todas essas etapas forem concluídas e o usuário preencher o formulário, ele verá folhas de outono caindo logo acima da mensagem de confirmação.

E é isso! Se você ainda não viu nosso tutorial sobre como adicionar confete à sua mensagem de confirmação, não deixe de conferir o tutorial sobre Como adicionar animação de confete à mensagem de confirmação.
Relacionado
Referência da ação: wpforms_wp_footer_end
