Resumo da IA
Introdução
Gostaria de adicionar uma seleção suspensa vazia aos seus campos de pagamento sem mostrar um preço zero? Ao usar o campo Itens suspensos dos campos de pagamento, a ativação da opção Mostrar preço após rótulos de item exibe automaticamente 0,00 para seleções vazias.
Este guia mostrará como manter uma opção "-Select-" limpa sem a exibição do preço zero.

Entendendo o problema
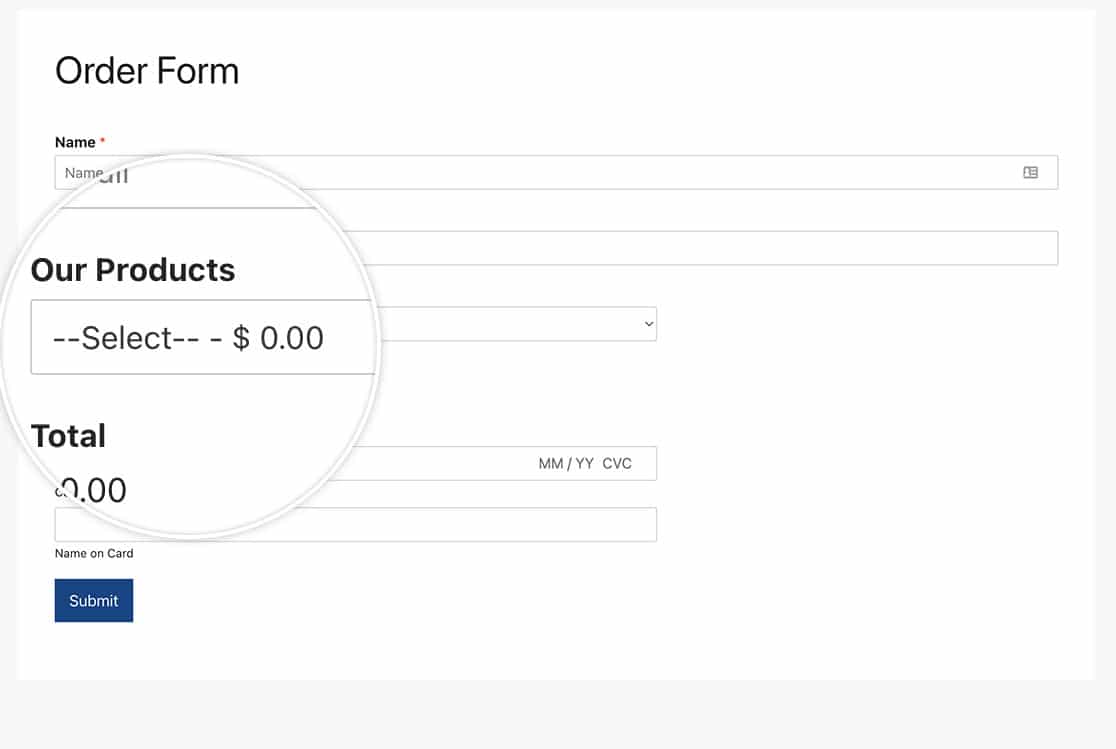
Quando você cria um campo Itens suspensos em seu formulário de pagamento e ativa a opção Mostrar preço após rótulos de itens, qualquer seleção vazia (como -Select-) é automaticamente exibida como -Select- $0,00. Essa pode não ser a apresentação ideal para seus clientes.
O snippet de código neste guia permitirá que você faça isso:
- Mantenha sua seleção vazia na parte superior do menu suspenso
- Remover a exibição do preço "$0.00"
- Manter a exibição de preços para todas as outras opções
Configuração do formulário
Primeiro, crie seu formulário e adicione um campo Dropdown Items da seção Payment Fields (Campos de pagamento).
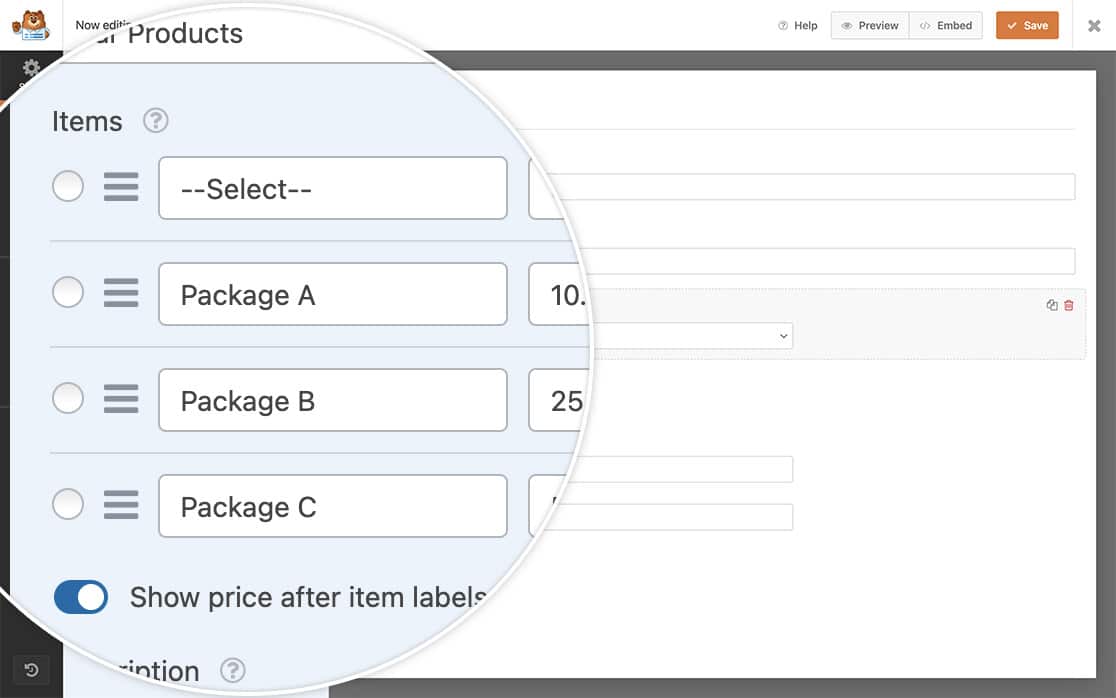
Em seu campo Itens do menu suspenso:
- Adicione suas opções regulares com seus respectivos preços
- Adicione uma opção vazia (como -Select-) na parte superior da lista
- Ative a caixa de seleção Mostrar preço após rótulos de itens nas configurações de campo

Adição do snippet de código
Adicione esse trecho de código ao seu site para remover a exibição de preço da seleção vazia:
Esse código funciona da seguinte forma:
- Encontrar qualquer opção suspensa com um valor de dados de 0,00
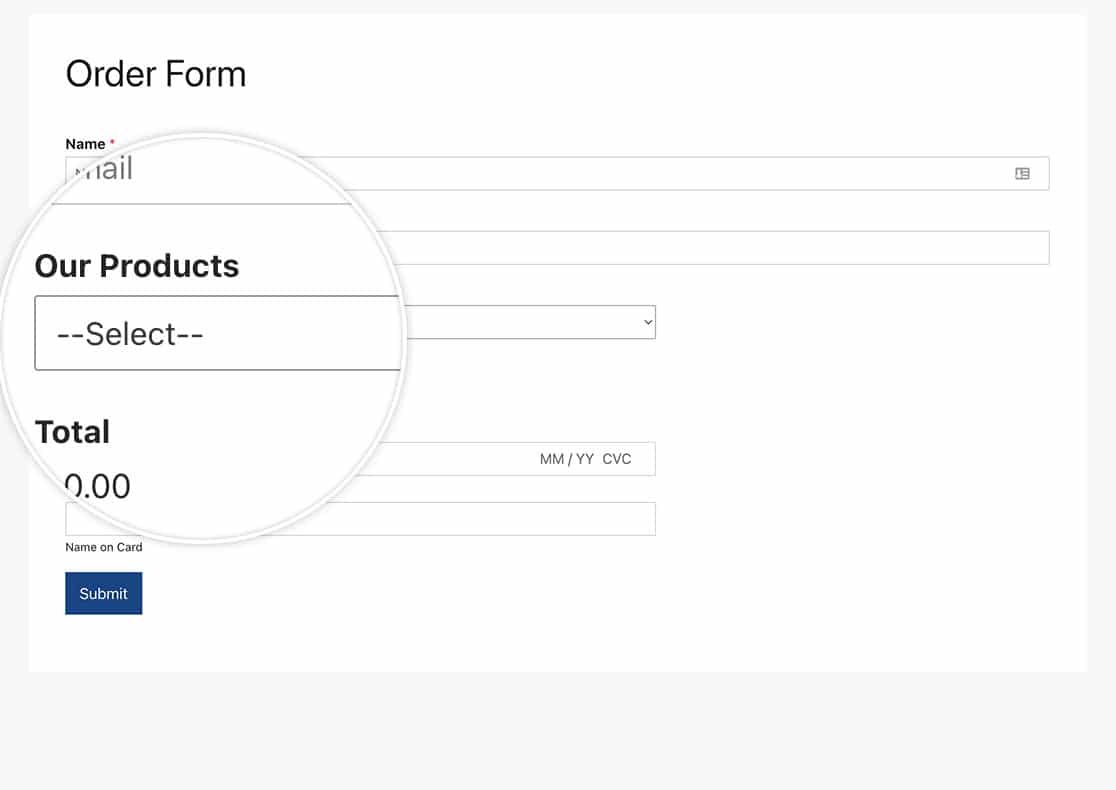
- Substituindo seu conteúdo de texto por -Select-
- Remoção da exibição de preços somente para essa opção

Você pode personalizar o texto "-Select-" modificando a linha 9 do código. Por exemplo, para alterá-lo para "Choose an option" (Escolha uma opção), atualize a linha para:
jQuery('.wpforms-payment-price option[data-amount="0.00"]').text('Choose an option');
E é isso! Em seguida, você gostaria de personalizar ainda mais o campo suspenso em seu formulário? Nosso guia sobre como estilizar o campo suspenso abrange todas as etapas em detalhes.
