Resumo da IA
Gostaria de adicionar um vídeo envolvente acima do seu formulário? Quer esteja usando um formulário incorporado padrão ou utilizando os addons Conversational Form e Form Pages, você pode adicionar facilmente uma mensagem de vídeo usando um simples trecho de código.
Este guia mostrará a você como implementar esse recurso.
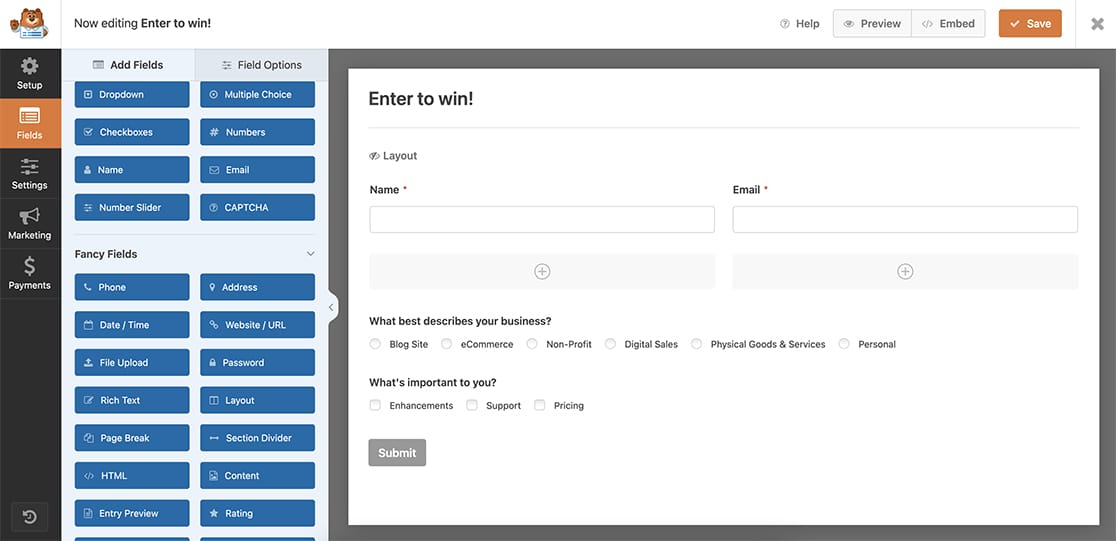
Configuração de seu formulário
Primeiro, crie seu formulário e adicione os campos desejados. Se precisar de ajuda para criar um formulário, consulte nosso guia sobre como criar seu primeiro formulário.

Adicionando seu vídeo
Para adicionar um vídeo acima do formulário, você precisará adicionar este código ao seu site. Se não tiver certeza de como adicionar código personalizado, consulte nosso guia sobre como adicionar trechos de código JavaScript ou CSS.
Lembre-se de substituir 999 pelo ID do formulário. Se precisar de ajuda para encontrar o ID do formulário, consulte nosso guia sobre como encontrar IDs de formulários e campos.
Estilizando seu vídeo
Para garantir que o vídeo se encaixe corretamente no contêiner do formulário, você pode adicionar este CSS opcional. Se precisar de ajuda para adicionar CSS personalizado, consulte nosso guia sobre como adicionar CSS personalizado ao seu site.
iframe {
width: 100%;
min-height: 400px;
}

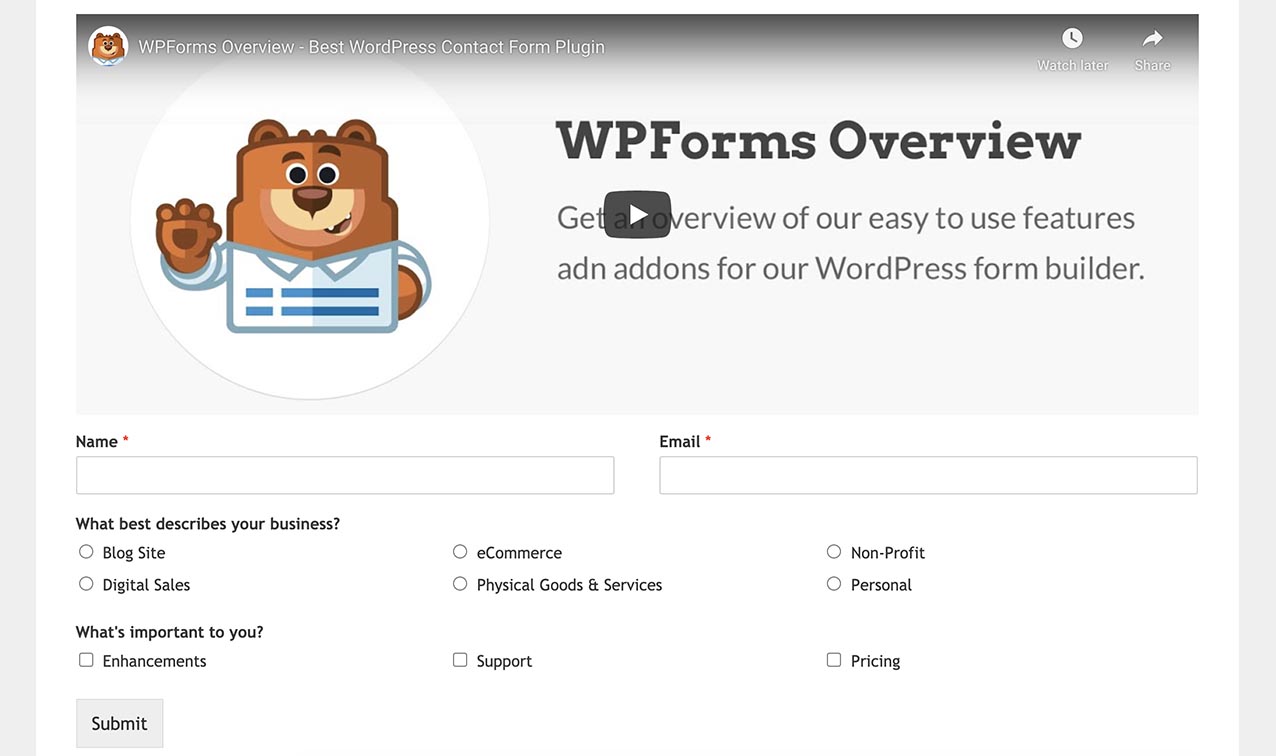
O vídeo será exibido:
- Formulários incorporados acima do padrão
- Links em páginas de formulários
- Nas páginas do Formulário de Conversação
- Com dimensionamento responsivo graças ao CSS
E é isso! Você adicionou com êxito um vídeo ao seu formulário. Em seguida, gostaria de alterar também o título da guia do navegador? Confira nosso tutorial sobre como alterar o título da página na guia do navegador para obter detalhes.
