Resumo da IA
Introdução
Gostaria de adicionar uma opção Select All ao seu campo de formulário Checkbox? Em alguns formulários, pode haver várias opções para os visitantes escolherem e você só quer oferecer uma opção fácil para permitir que o usuário selecione todas as opções rapidamente.
Por padrão, ao usar o campo de formulário Checkbox, você pode selecionar quantas opções quiser. Mas você precisa selecioná-las manualmente. Oferecer a opção de selecionar em massa todas as opções em sua caixa de seleção pode economizar tempo no preenchimento do formulário.
Neste tutorial, mostraremos como é fácil implementar isso usando um pequeno trecho de código.
Criando o formulário
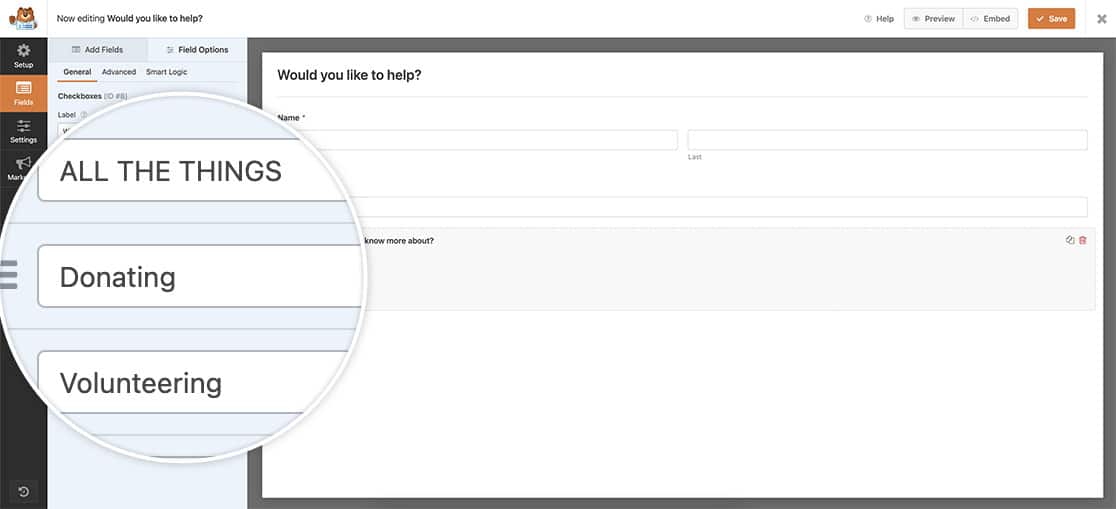
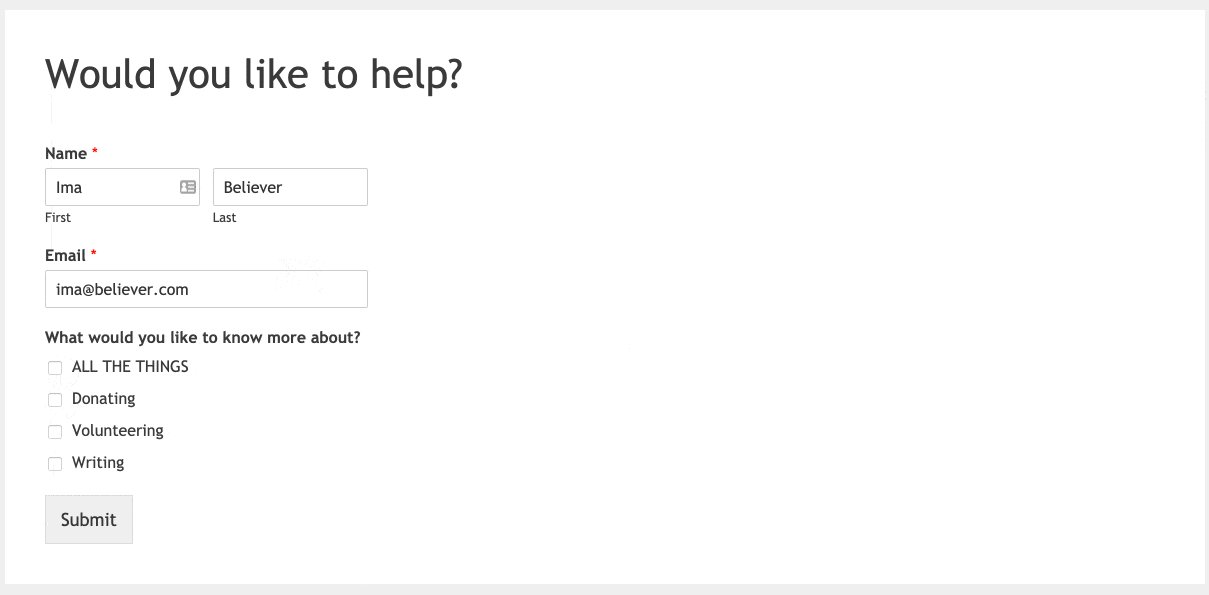
Primeiro, você precisará criar um novo formulário e, em seguida, adicionar o campo de formulário Checkbox ao seu formulário com todas as suas opções. Se precisar de ajuda para criar seu formulário, consulte esta documentação.
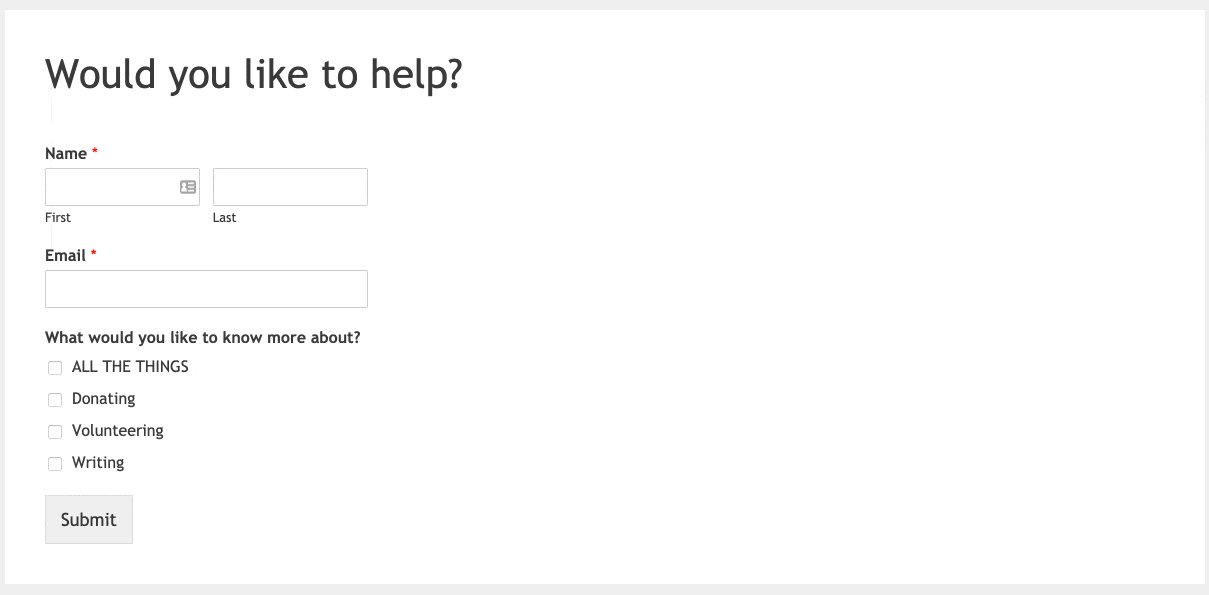
Para este tutorial, estamos colocando a primeira opção de caixa de seleção de ALL THE THINGS na parte superior do formulário.

Adição do snippet para a opção selecionar tudo
Agora é hora de adicionar o snippet ao seu site que selecionará todas as opções de caixa de seleção quando uma determinada opção for clicada.
Se precisar de ajuda para adicionar snippets ao seu site, consulte este tutorial.
/**
* Add a select all option to the checkbox
*
* @link https://wpforms.com/developers/how-to-add-a-select-all-option-to-a-checkbox-form-field/
*/
function wpf_dev_select_all() {
?>
<script type="text/javascript">
// Look for the form ID (-3535-), field ID (_8), and the first option inside the checkbox (_1)
// Find these ids by viewing this tutorial https://wpforms.com/developers/how-to-locate-form-id-and-field-id/
jQuery( "#wpforms-3535-field_8_1" ).change(function(){
var $this = jQuery(this),
$list = $this.closest( 'ul' );
if ( $this.is( ':checked' ) ) {
$list.find( 'li' ).addClass( 'wpforms-selected' );
$list.find( 'input' ).prop( 'checked', true );
} else {
$list.find( 'li' ).removeClass( 'wpforms-selected' );
$list.find( 'input' ).prop( 'checked', false );
}
});
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_select_all', 10 );
No trecho de código acima, você notará a linha #wpforms-3535-field_8_1. Essa linha representa não apenas os IDs do formulário e do campo, mas também a opção que representa nosso select all.
Vamos decompor essa linha de código para mostrar a você o que cada número representa.
- #wpforms-3535. O 3535 representa nosso ID de formulário.
- -field_8. O 8 representa nosso ID de campo.
- _1. O número final é o local em que a opção Select All aparece em nossa lista. Se você a adicionou como a primeira opção, ela sempre será 1. Se você adicionou 20 opções à sua caixa de seleção e fez da opção Select All a última opção, esse número será 20.
Se precisar de ajuda para localizar o ID do formulário ou do campo, consulte este tutorial.
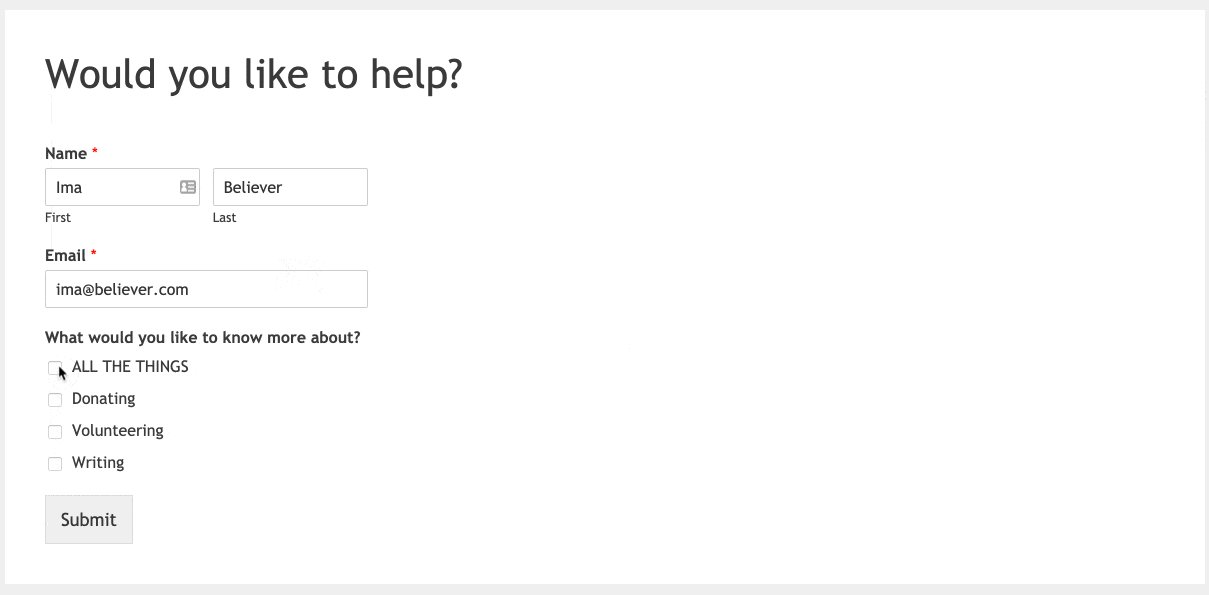
Agora seus visitantes têm uma maneira fácil de selecionar todas as opções em seu formulário.

Se eles quiserem redefinir as opções da caixa de seleção, basta clicar na seleção novamente para desmarcá-la.
Gostaria de usar imagens em suas opções de caixa de seleção? Dê uma olhada em nosso tutorial sobre Como aplicar imagens a rótulos de caixa de seleção usando CSS.
Relacionado
Referência da ação: wpforms_wp_footer_end
PERGUNTAS FREQUENTES
P: Posso usar esse script ao usar Image Choices para meu campo Checkbox?
R: Sem dúvida! Isso funcionará tanto para campos de formulário de caixa de seleção com imagem quanto sem imagem.
P: Como posso excluir a opção selecionar tudo das notificações de formulário?
R: Para excluir a opção selecionar tudo, você precisará adicionar um trecho de código adicional.
/**
* Exclude select all option from the email notifications
*
* @link https://wpforms.com/developers/how-to-add-a-select-all-option-to-a-checkbox-form-field/
*/
function wpf_dev_process_filter( $fields, $entry, $form_data ) {
// Only run on my form with ID = 3535
if( $form_data[ 'id' ] != 3535 ) {
return $fields;
}
// Enter the text for the select all option
$select_all_option = 'ALL THE THINGS';
// Enter the field ID for the checkbox with the select all option
$checkboxes_field_id = 8;
if( strpos( $fields[ $checkboxes_field_id ][ 'value' ], $select_all_option ) !== false ){
$fields[ $checkboxes_field_id ][ 'value' ] = str_replace( $select_all_option, '', $fields[ $checkboxes_field_id ][ 'value' ] );
$fields[ $checkboxes_field_id] [ 'value_raw' ] = str_replace( $select_all_option, '', $fields[ $checkboxes_field_id] [ 'value_raw' ] );
}
return $fields;
}
add_filter( 'wpforms_process_filter', 'wpf_dev_process_filter', 10, 3 );
Como nos outros snippets, você precisará se lembrar de alterar o texto ALL THE THINGS para que corresponda ao texto que você definiu para a opção selecionar tudo. E o $checkboxes_field_id é o ID do campo usado para a caixa de seleção. Se precisar de ajuda para encontrar o ID do campo, consulte este tutorial.
