Resumo da IA
Introdução
Você gostaria de personalizar o campo Data/Hora para o seletor de horário no WPForms? O Time Picker fornece ao usuário uma lista de horários para escolha. Esses horários podem ser alterados para que apenas um intervalo de tempo específico esteja disponível. Você também pode fornecer uma opção integrada no construtor de formulários para limitar determinados horários.
Para saber mais sobre a configuração de um limite único para o seletor de tempo, consulte esta documentação.
Neste tutorial, mostraremos como personalizar o seletor de horário no campo Time para desativar várias vezes usando um pequeno snippet de PHP.
Criando seu formulário
Primeiro, criaremos um novo formulário, adicionaremos nossos campos e adicionaremos um campo de formulário Time.
Se precisar de ajuda para criar seu formulário, consulte esta documentação.
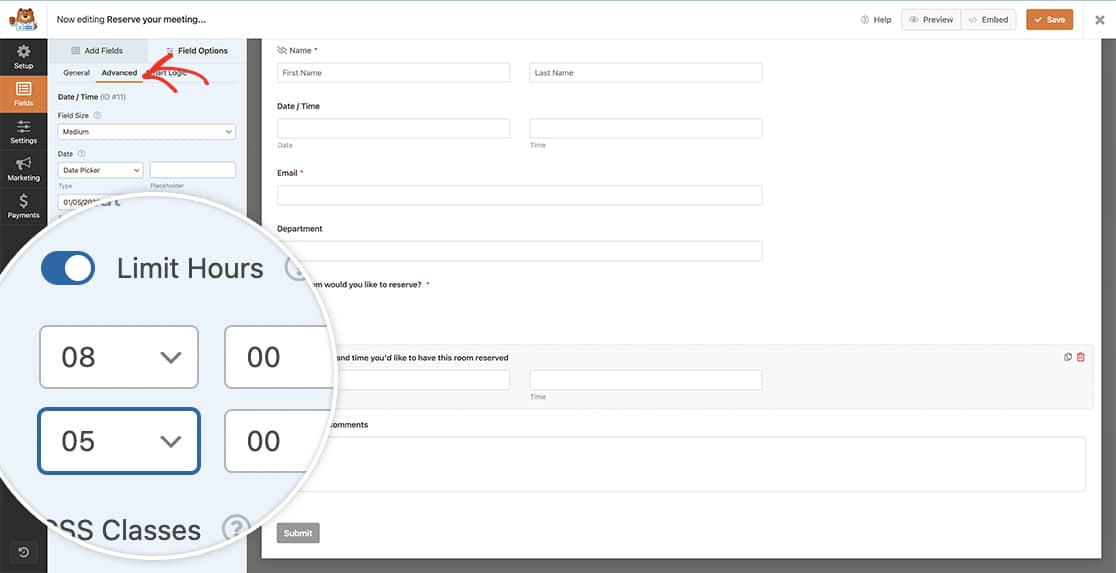
Para o nosso formulário, usaremos as opções da guia Advanced para limitar o horário de abertura e fechamento do escritório das 8h às 17h.

Adicionando o snippet
Em seguida, queremos desativar o horário das 9h às 10h para uma reunião diária de toda a empresa, mas também queremos desativar o horário das 12h às 13h, que também é o horário de almoço. Para fazer isso, precisamos adicionar um snippet ao nosso site.
Há três maneiras diferentes de aplicar isso:
- Todos os time pickers em todo o site
- Todos os seletores de tempo em um formulário específico
- Um seletor de horário específico em um formulário específico.
Escolha o trecho de código que atenda às suas necessidades e copie-o em seu site.
Se precisar de ajuda sobre como adicionar snippets ao seu site, consulte este tutorial .
O seletor de tempo pode ser personalizado ainda mais usando as opções disponíveis na biblioteca jQuery timepicker.
Todos os time pickers em todo o site
As informações abaixo se aplicam a todos os selecionadores de tempo no site.
/**
* Limit the times available in the Date Time field time picker.
*
* @link https://wpforms.com/developers/customize-the-date-time-field-time-picker/
*/
function wpf_dev_limit_time_picker() {
?>
<script type="text/javascript">
window.wpforms_timepicker = {
// Disable lunch time and daily meeting time
disableTimeRanges: [
[ '9am', '10am' ],
[ '12pm', '1pm' ]
]
};
</script>
<?php
}
add_action( 'wpforms_wp_footer', 'wpf_dev_limit_time_picker', 30 );
Todos os seletores de tempo em um formulário específico
As informações abaixo serão aplicadas a todos os selecionadores de tempo dentro do formulário ID 879.
/**
* Limit the times available in the Date Time field time picker.
*
* @link https://wpforms.com/developers/customize-the-date-time-field-time-picker/
*/
function wpf_dev_limit_time_picker() {
?>
<script type="text/javascript">
// Change this _879 to match the form ID you have on your own form
window.wpforms_879 = window.wpforms_879 || {};
window.wpforms_879.timepicker = {
// Disable lunch time and daily meeting time
disableTimeRanges: [
[ '9am', '10am' ],
[ '12pm', '1pm' ]
]
};
</script>
<?php
}
add_action( 'wpforms_wp_footer', 'wpf_dev_limit_time_picker', 30 );
Um seletor de horário específico em um formulário específico
A seguir, será aplicado ao seletor de tempo no campo ID 8 dentro do formulário ID 879.
/**
* Limit the times available in the Date Time field time picker.
*
* @link https://wpforms.com/developers/customize-the-date-time-field-time-picker/
*/
function wpf_dev_limit_time_picker() {
?>
<script type="text/javascript">
// Change this _879_8 to match the form ID and the field ID you have on your own form
window.wpforms_879_8 = window.wpforms_879_8 || {};
window.wpforms_879_8.timepicker = {
forceRoundTime: true,
// Disable lunch time and daily meeting time
disableTimeRanges: [
[ '9am', '10am' ],
[ '12pm', '1pm' ]
]
};
</script>
<?php
}
add_action( 'wpforms_wp_footer', 'wpf_dev_limit_time_picker', 30 );
Se precisar de ajuda para identificar os IDs de formulário ou campo, leia este artigo.

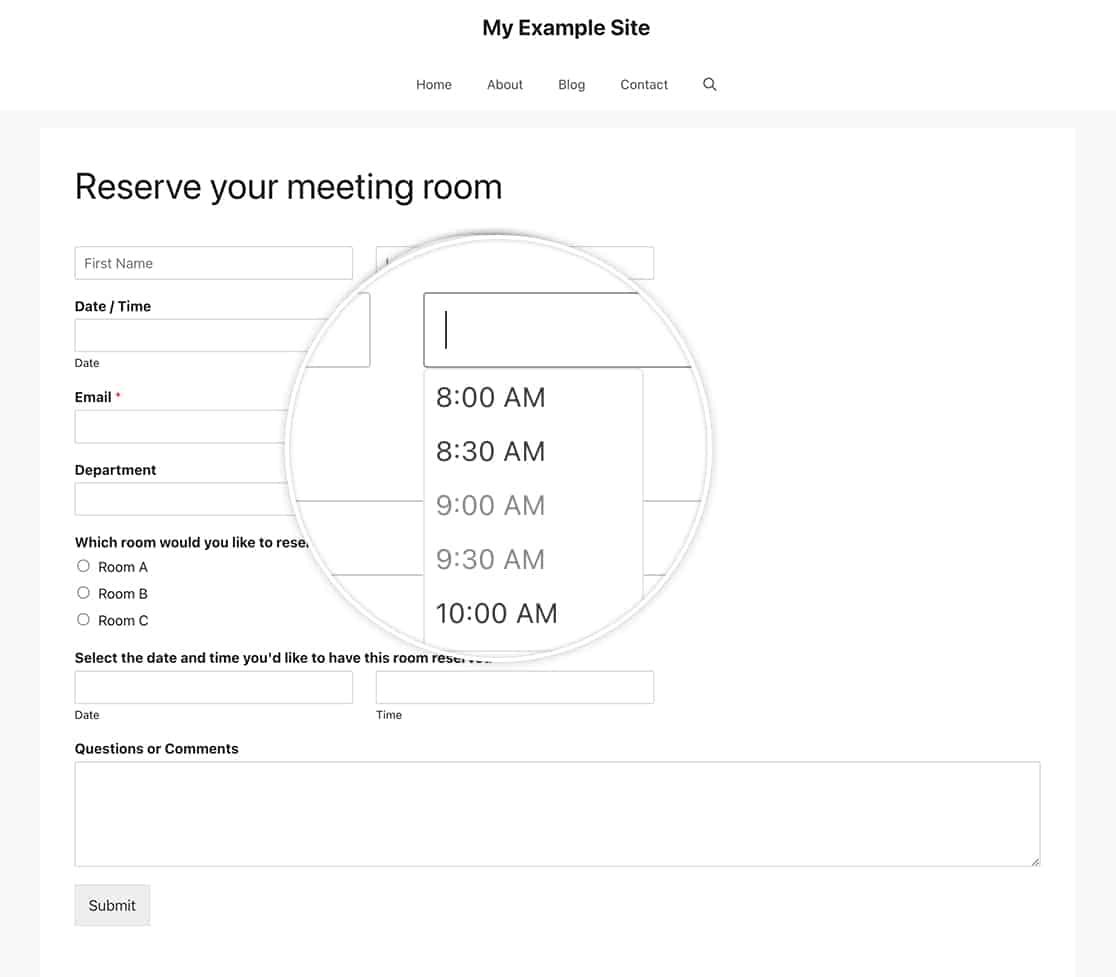
Seus visitantes podem ver os horários que você desativou com o snippet, mas não poderão selecioná-los.
Isso é tudo o que você precisa para personalizar o seletor de hora para o campo Data/Hora no WPForms. Você gostaria de criar formatos adicionais para seu seletor de data? Nosso tutorial, How to Create Additional Formats for the Date Field (Como criar formatos adicionais para o campo de data ), mostrará como você pode usar o PHP para fazer isso.
Relacionado
Referência da ação: wpforms_wp_footer
PERGUNTAS FREQUENTES
P: Também posso usar esse filtro para alterar os intervalos de tempo?
R: Com certeza! Por padrão, o construtor de formulários WPForms lhe dará a opção de definir os intervalos de tempo para 15 minutos, 30 minutos e 1 hora. Para alterar os intervalos de tempo para 5 minutos, você usaria o seguinte código:
/**
* Change the time intervals on the time picker
*
* @link https://wpforms.com/developers/customize-the-date-time-field-time-picker/
*/
function wpf_dev_limit_time_picker() {
?>
<script type="text/javascript">
// Change this _797 to match your own form ID number
window.wpforms_797 = window.wpforms_797 || {};
window.wpforms_797.timepicker = {
// Limit times to every 5 minutes
step: '5'
};
</script>
<?php
}
add_action( 'wpforms_wp_footer', 'wpf_dev_limit_time_picker', 30 );
Lembre-se apenas de alterar o window.wpforms_797 e o step: '5' para corresponder ao seu ID de formulário e ao intervalo de tempo que você deseja usar.
