AIサマリー
複数のカラムにフィールドを表示してフォームを凝縮したいですか?WPFormsはフォームを半分、3分の1、あるいはもっと複雑なレイアウトに簡単に分割できます。
このチュートリアルでは、マルチカラムレイアウト設定を使用してフォームを最適に表示する方法を紹介します。
注:高度なフォームレイアウトを作成するための、よりシンプルでドラッグ&ドロップのアプローチとして、レイアウトフィールドを使用することをお勧めします。ただし、このチュートリアルで扱うレイアウト CSS クラスは引き続きサポートされています。
使い始める前に、まずあなたのWordPressサイトにWPFormsがインストールされ、有効化されていること、そしてライセンスが確認されていることを確認する必要があります。その後、フォームビルダーにアクセスするために新しいフォームを作成するか、既存のフォームを編集することができます。
ビジュアルレイアウトで複数カラムのフォームを作成する
WPFormsにはコードなしで複数のカラムを作成できるビジュアルレイアウトツールが含まれています。
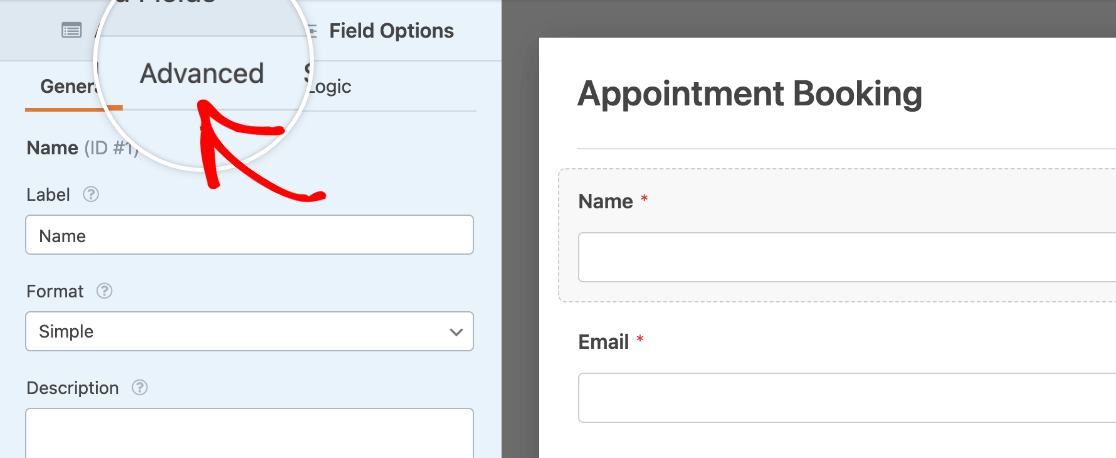
このツールにアクセスするには、ビルダー内の任意のフィールドをクリックして、そのフィールド・オプション・パネルを開く。そしてAdvanced タブをクリックしてください。

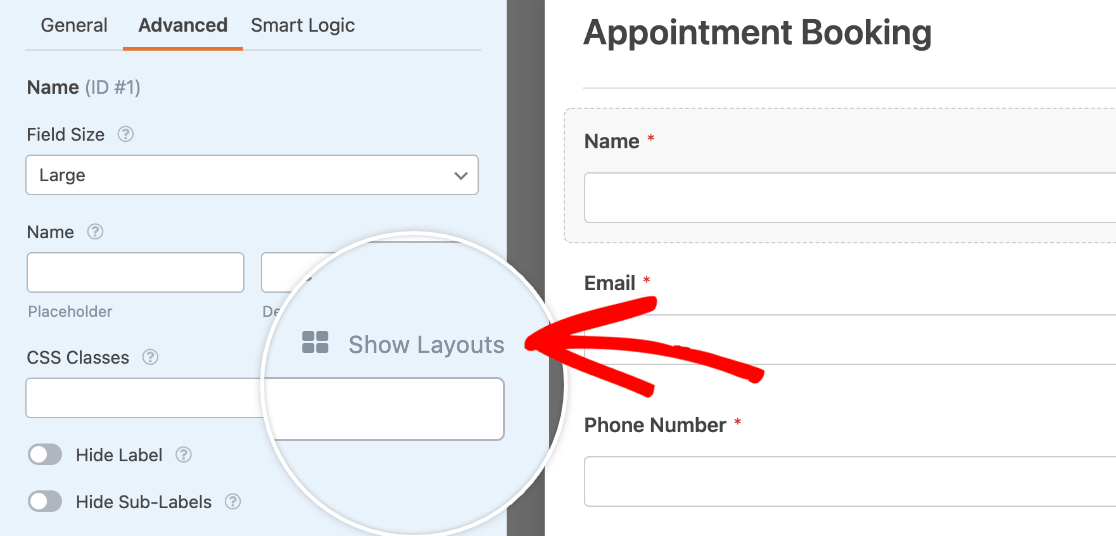
CSS Classes オプションの隣にあるShow Layoutsをクリックしてビジュアルレイアウトツールを開きます。

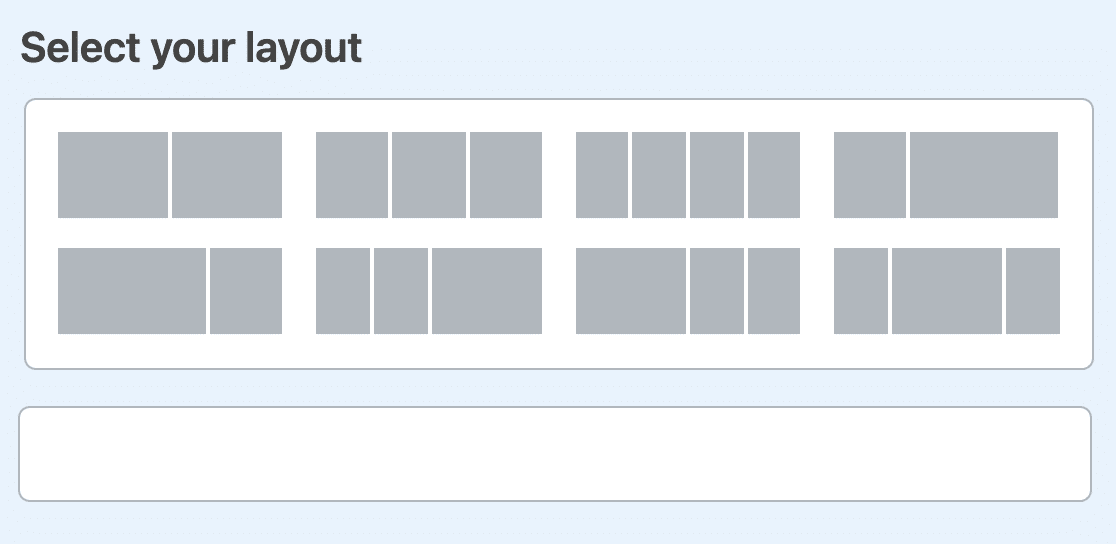
これで、フォームで使用できるいくつかの既成レイアウトオプションが表示されます。

注: レイアウトを表示オプションはWPForms Liteユーザのみ利用可能です。WPForms Proプラグインを使用している場合は、マルチカラムフォームフィールドを作成するためにレイアウトフィールドを使用する必要があります。
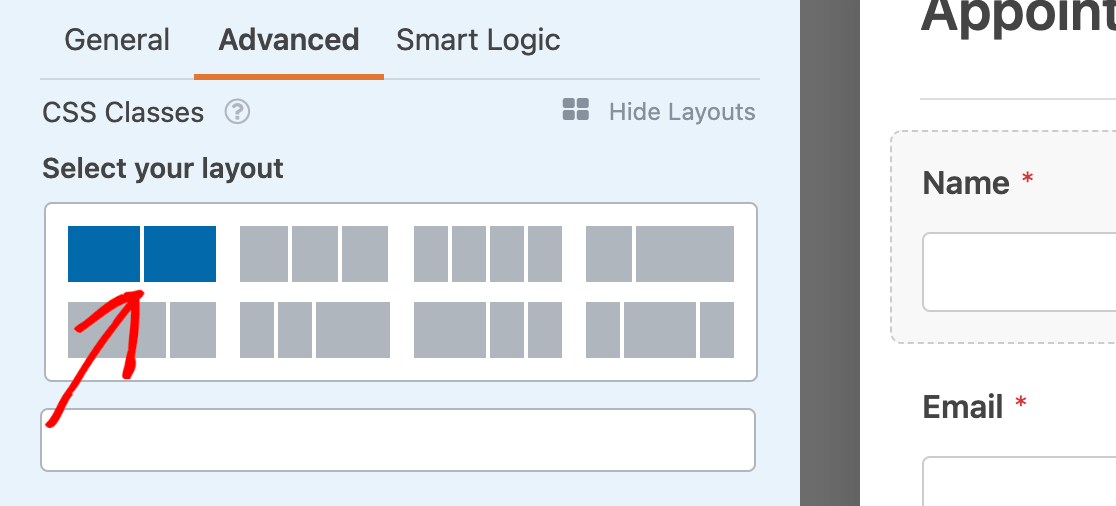
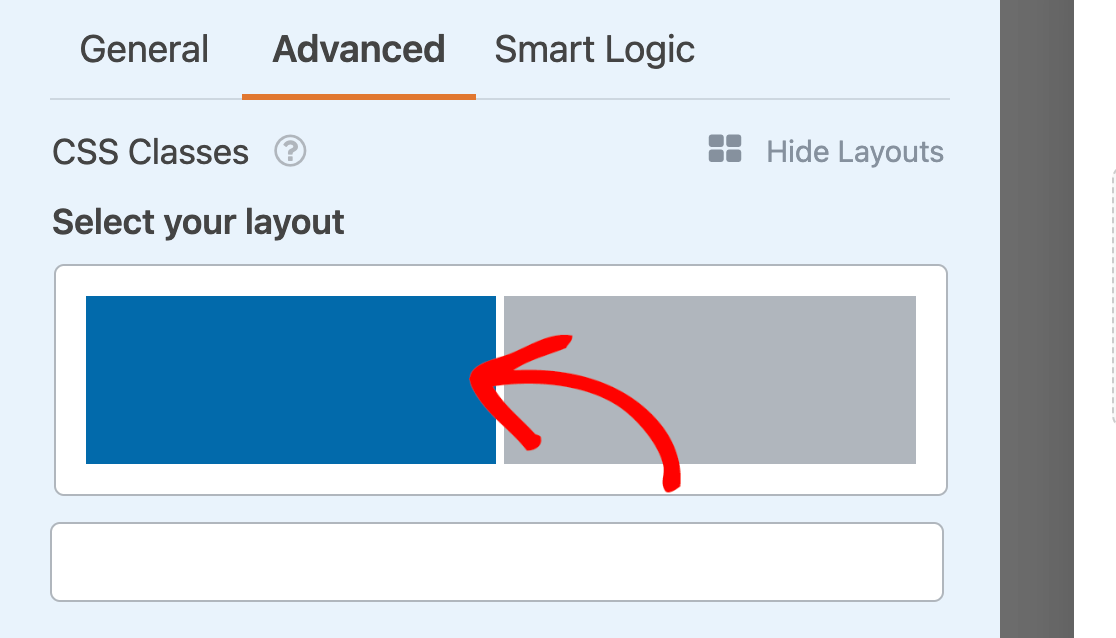
この例では、NameフィールドとEmailフィールドを隣り合わせに表示し、それぞれがフォームの幅の半分を占めるようにします。このレイアウトを作成するには、均等な大きさのボックスを2つ表示するオプションを選択します。

このレイアウトを選択したら、特定のフィールドをどのカラムに表示するかを選択する必要があります。Nameフィールドはフォームの最初にあるので、左カラムに表示させたい。

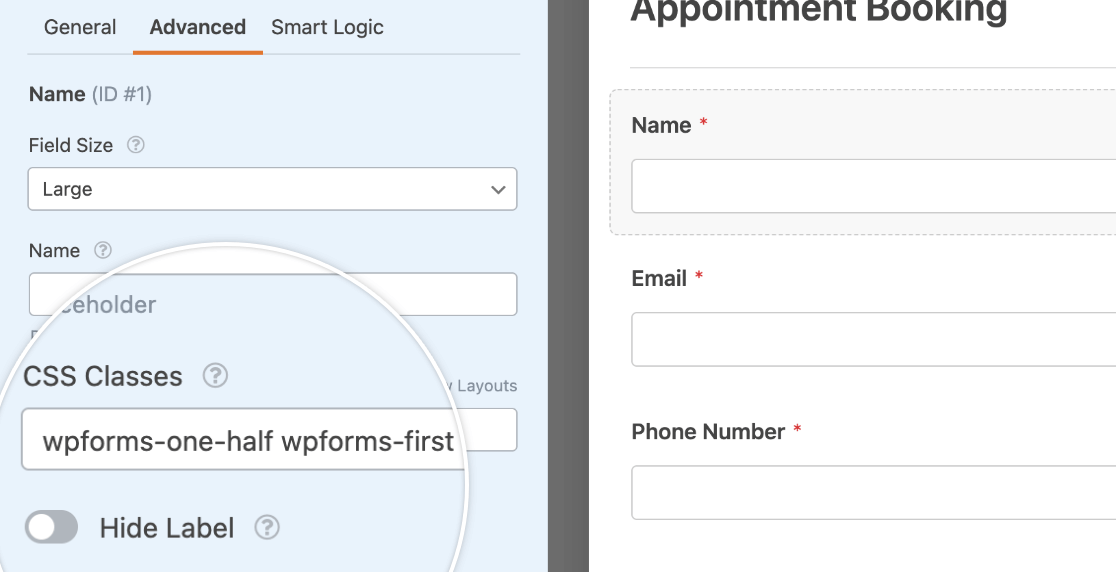
ビジュアルレイアウトツールでカラムをクリックすると、対応するクラスがフィールドのCSSクラス設定に自動的に追加されます。フィールドの wpforms-one-half クラスは、フィールドが利用可能な幅の半分を占めるように指示します。 wpforms-first クラスは、新しい行を開始する必要があることをフィールドに伝える。

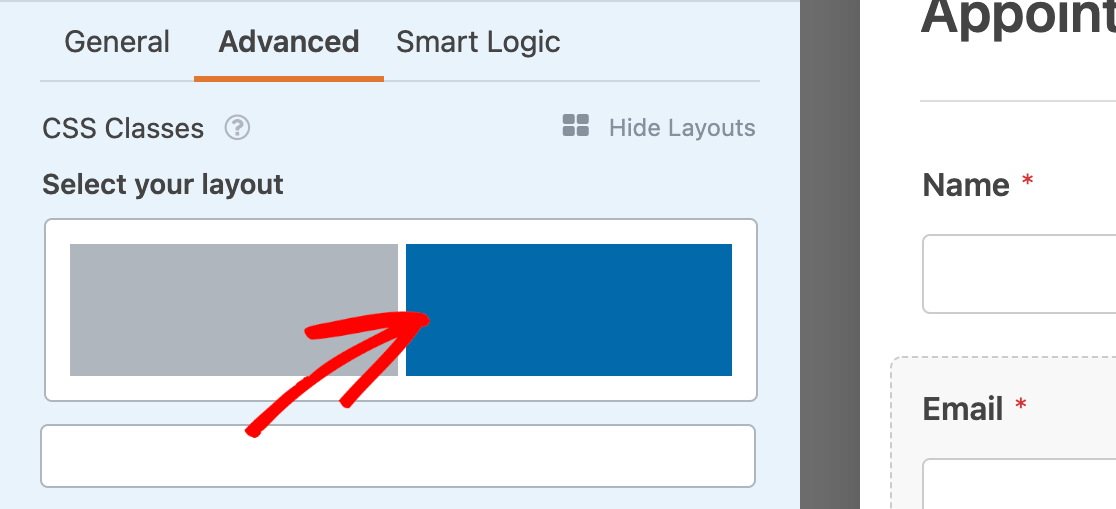
次に、Emailフィールドにも同じ作業を行う必要があります。ただし、右カラムに配置します。

レイアウトにフィールドを追加し終わったら、フォームビルダーで変更を保存してください。
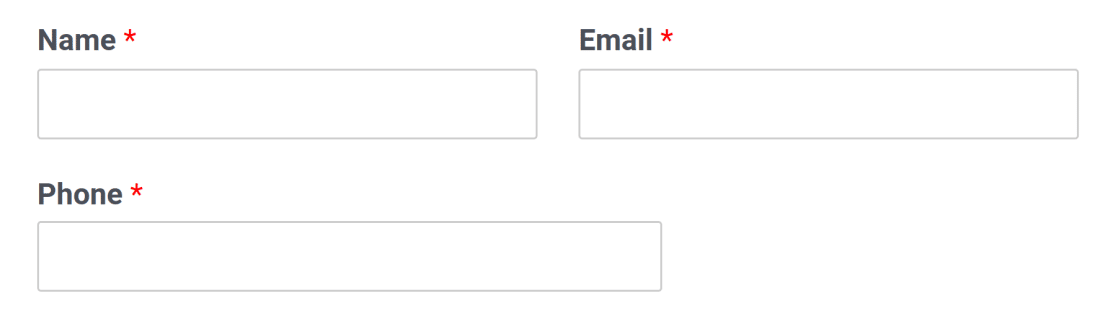
マルチカラムレイアウトの例をサイトのフロントエンドで見てみましょう:

マルチカラムCSSクラスを手動で追加する
ビジュアルレイアウトツールを使いたくない場合は、フィールドオプションパネルのアドバンスタブの該当フィールドにCSSクラスを手動で入力することができます。
マルチカラム・レイアウトで使用可能なCSSクラスは以下の通りです:
- wpforms-one-half
- wpforms-one-third
- wpforms-one-fourth
- wpforms-one-fifth
- wpforms-one-sixth
- wpforms-3分の2
- wpforms-two-fourths
- wpforms-5分の2
- wpforms-two-sixths
- 4分の3
- 5分の3
- wpforms-three-sixths
- 5分の4
- wpforms-6分の4
- wpforms-6分の5
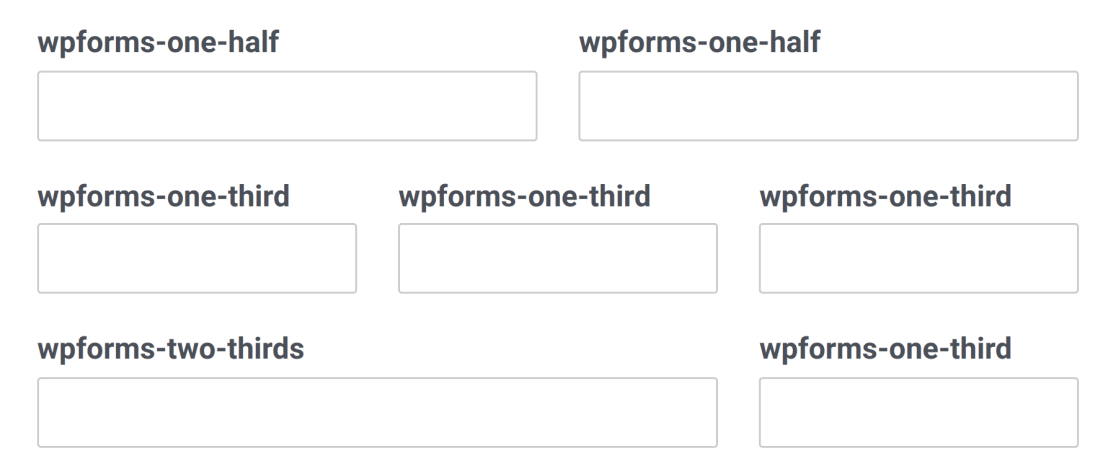
下の画像は、3つの異なる一般的なマルチカラム・レイアウトを示しています。ラベルは、上記のリストからどのCSSクラスが使用されたかを示しています。

注: 上の画像の各行の最初のフィールドにも wpforms-first クラスである。
注: 上の画像の各行の最初のフィールドにも wpforms-first クラスである。
マルチカラムレイアウトを使用する際の注意事項
カラム・クラスを使う場合、いくつか注意すべき点がある:
- カラムはフォームビルダーでは適用されません。カラムはサイトのフロントエンドでフォームを表示するときにのみ表示されます。フォームを公開する前に必ずテストを行い、レイアウトに問題がないことを確認してください。
- 各行の最初のフィールドは
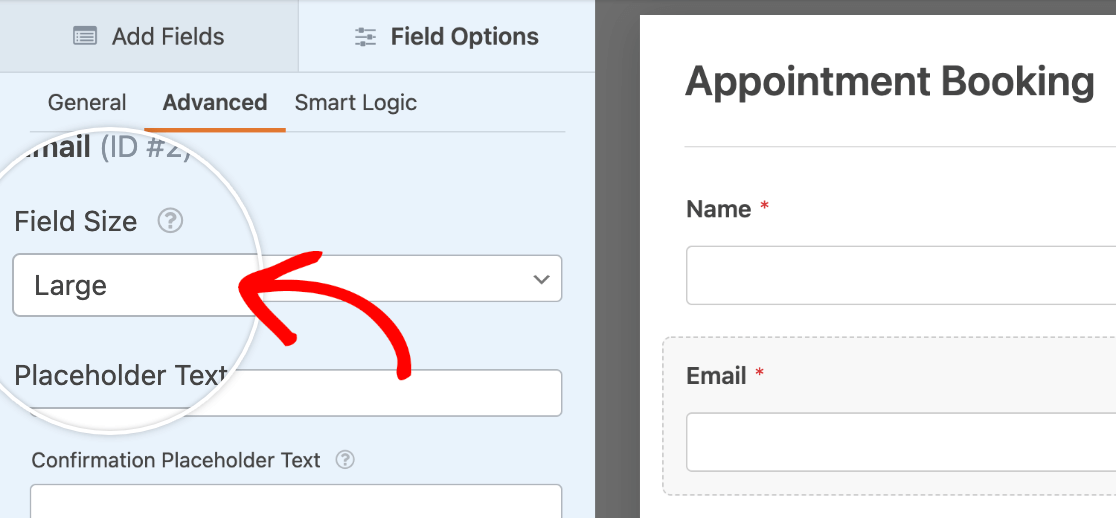
wpforms-firstクラスを追加します。これはプラグインに最初の項目であることを伝え、フォーム内の以前のカラムをリセットします。 - ほとんどの場合、カラム・クラスを使用する場合、フィールド・サイズ(フィールド・オプション・パネルのAdvancedタブにもある)をLargeに設定する必要があります。これにより、フィールドはその列の利用可能なスペースをすべて埋めることができ、隣接するフィールドに対して左右の間隔を均等に保つことができます。

- マルチカラムレイアウトの場合 条件付きフィールド条件付きで表示されるフィールドは左寄せになります。これらのフィールドを好みのレイアウトに合わせるには、次のCSSスニペットを使用します:
注:WPFormsでのCSSの使い方に慣れていない場合は、初心者向けのCSSガイドと WPFormsでのカスタムクラスの使用に関するドキュメントをご覧ください。
よくある質問
これらは、マルチカラムフォームレイアウトの作成に関するよくある質問に対する回答です。
フォームのプレビュー時にマルチカラムレイアウトが機能しないのはなぜですか?
WPForms の設定で Modern Markup が有効になっていると、フロントエンドでフォームを表示したときにマルチカラムの CSS クラスが機能しません。この問題を解決するには、Modern Markup を無効にする必要があります。
注意:Modern Markup を無効にすると、ブロックエディタでフォームのスタイルを設定できなくなります。ブロックエディタでフォームのスタイルを設定したい場合は、レイアウトフィールドを使用して複数カラムのフォームフィールドを作成することをお勧めします。
このためには、WPForms " Settingsに 行き、Generalタブを選択します。

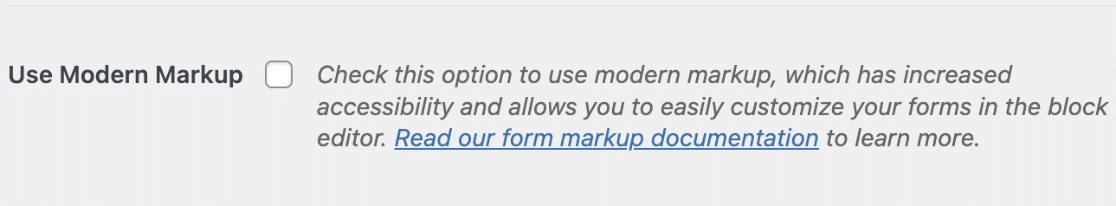
その後、下にスクロールし、Use Modern Markupオプションのチェックを外す。

変更が終わったら必ず保存してください。
注意: Modern Markupの設定が見つからない場合は、フィルタを追加してWPFormsにこのオプションを表示させる必要があります。詳細はフォームスタイルガイドを参照してください。
以上です!マルチカラムレイアウトでフォームを最適化できるようになりました。
次に、フォームをモバイルデバイスでも見栄えよく表示したいとお考えですか?フォームをマルチカラムレイアウトに設定し、モバイルではフィールドをシングルカラムに表示することで、どのデバイスでも使いやすいフォームにすることができます。

