AIサマリー
Webhook で位置情報を送信したいですか?ジオロケーションデータはウェブフックのペイロードに追加することで、フォーム送信に関する場所固有の情報を提供することができます。
このチュートリアルでは、PHPスニペットを使ってWebhookにジオロケーションデータを含める手順を説明します。
始める前に、WPFormsがあなたのWordPressウェブサイトにインストールされ、有効化されていること、そしてライセンスが確認されていることを確認してください。
フォームの作成
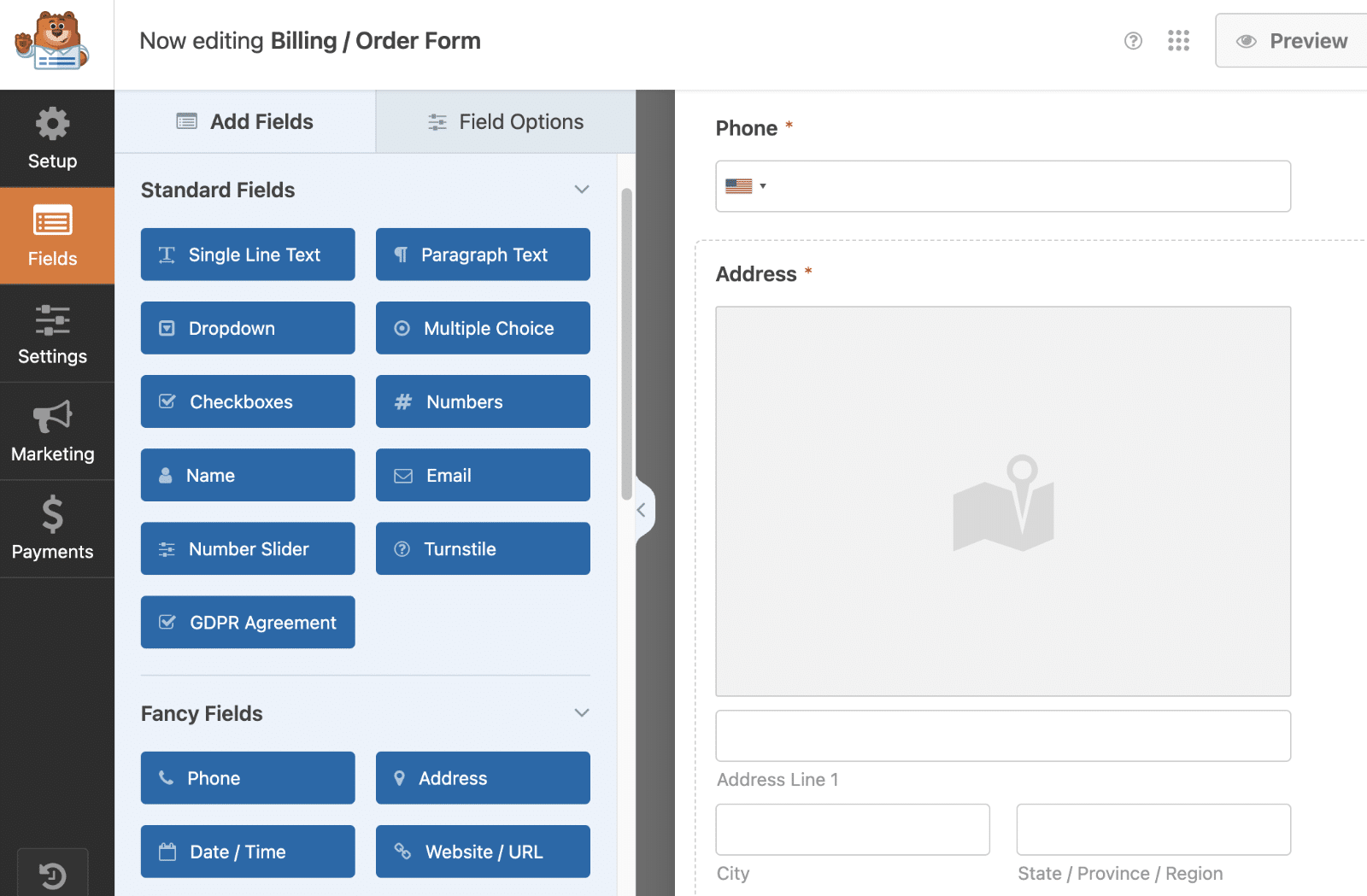
まず、フォームビルダーにアクセスするために、フォームを作成するか、既存のフォームを編集する必要があります。フォームビルダーで住所フィールドを追加し、ジオロケーションを有効にします。ジオロケーションを有効にしてフォームを作成する際にヘルプが必要な場合は、こちらのドキュメントを参照してください。

ウェブフックの設定
Geolocation アドオンを設定し、フォームで使用した後は、フォームのウェブフックを設定する必要があります。
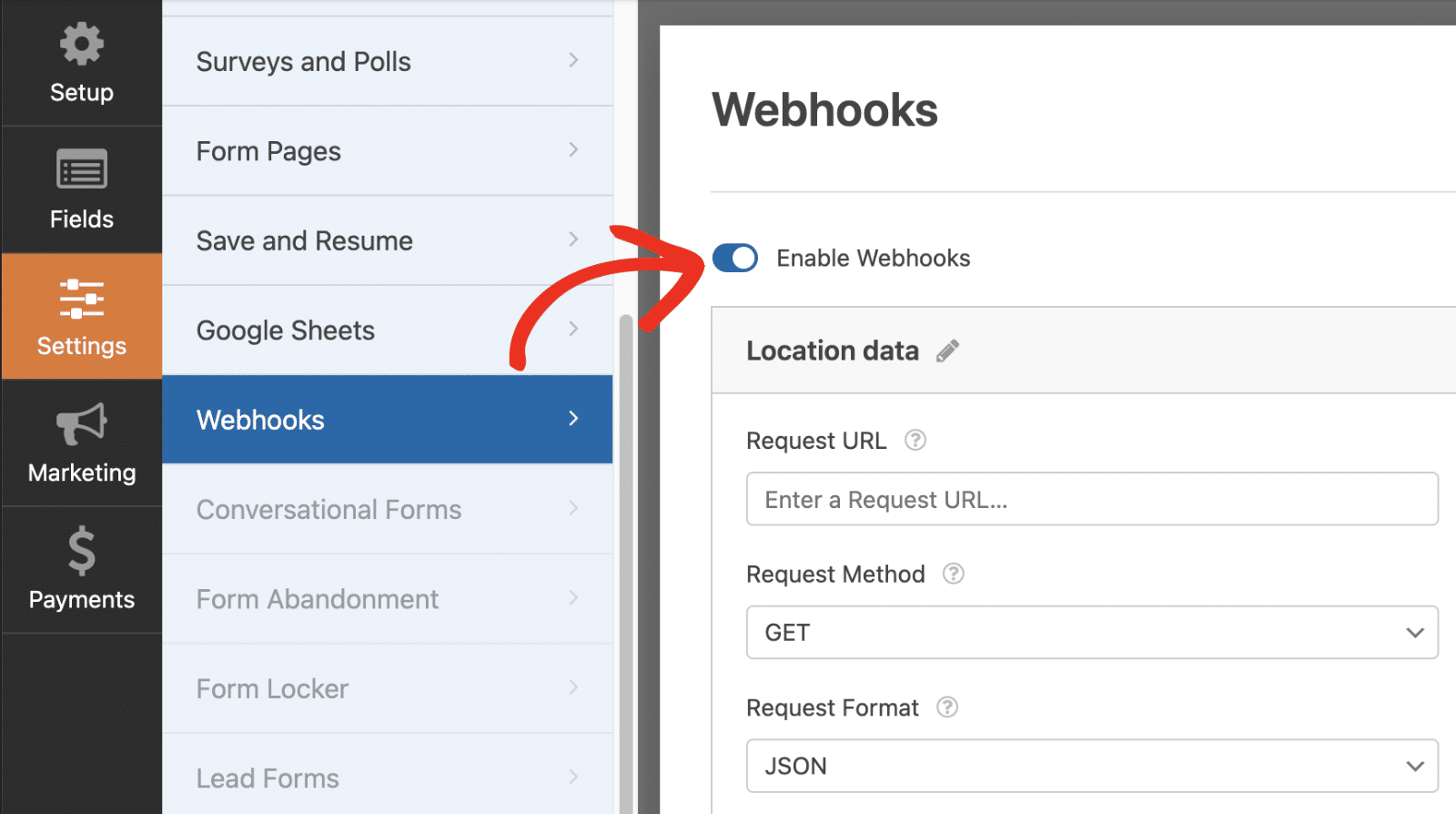
フォームビルダーで、Settings " Webhooks に移動します。ここで、Webhooks を有効にするオプションをオンにします。

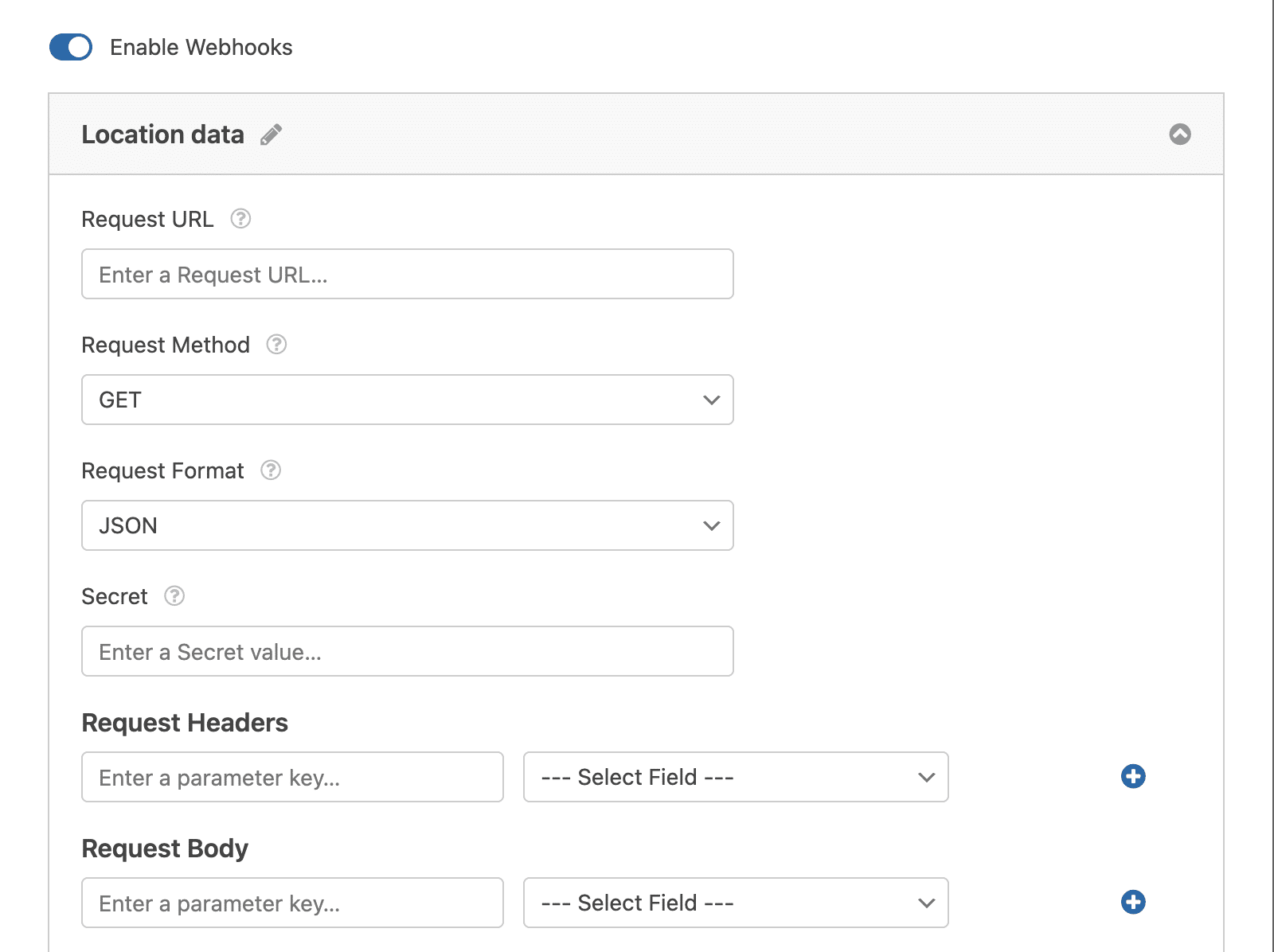
次に、リクエストURLフィールドにWebhookのURLを入力します。リクエストボディセクションでは、フォームから関連するフィールドをマッピングするなど、Webhook経由で送信する情報を定義する必要があります。

注:WPFormsのWebhooksアドオンの設定と使用方法の詳細については、Webhooksアドオンのチュートリアルを参照してください。
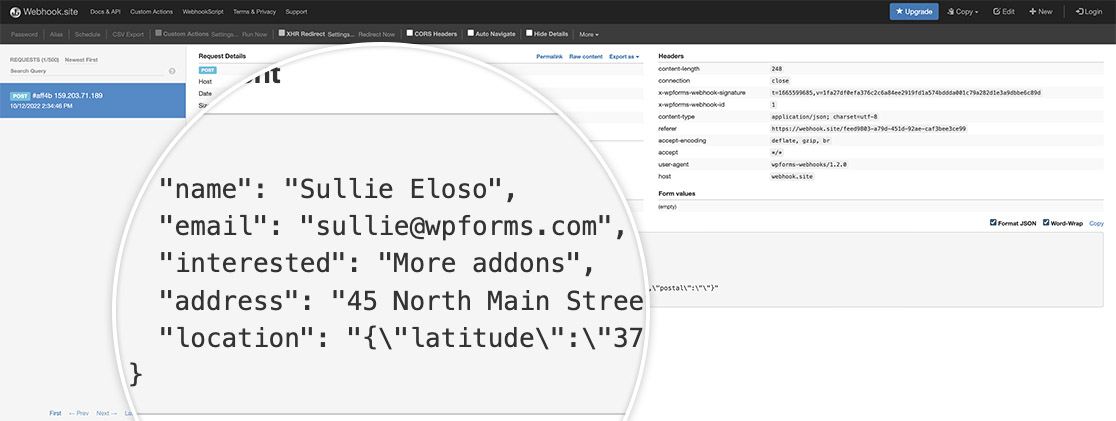
このチュートリアルでは、Webhook.siteを使用して、情報が Webhook を通して送信されていることをテストします。Webhook を設定するときは、投稿先の外部ソースに Webhook URL を使用し、変数を割り当てます。
Webhook の受信を受け付ける外部ソースごとに、情報を送信するための変数の設定方法が異なる可能性があることを覚えておくことが重要です。フォームビルダーで代入している変数名と一致していることを確認するために、そのソース内で変数を手動で作成する必要がないことを確認するために、その外部ソースを調査する必要があります。
スニペットの追加
いよいよスニペットを追加します。スニペットを追加する方法や場所については、こちらのチュートリアルをご覧ください。
このスニペットでは、entry_idという変数を webhook に追加し、フォームが送信されたときに WPForms から作成されるこの ID 番号を代入します。フォーム ID 番号がどこにあるかわからない場合は、こちらのチュートリアルをご覧ください。
ウェブフックから送信された情報を見ると、マッピングされたフィールド名だけでなく、場所も表示されていることに気づくだろう。

これだけで、Webhookを使って位置情報を送信することができます。
次に、チェックボックス、ドロップダウン、複数選択肢のフィールド値も送信したいですか?webhooks を使ってフィールドの値を送信する方法については、チュートリアルをご覧ください。
