AIサマリー
マルチカラムのフォームレイアウトを、モバイル表示時にシングルカラムに変換したいですか?マルチカラムは大きな画面でも見栄えがしますが、小さな画面ではシングルカラムのフォームレイアウトに変更することで、プロフェッショナルで使いやすいフォームになります。
このチュートリアルでは、モバイルデバイスでサイトを訪れたユーザーのために、マルチカラムレイアウトをシングルカラムのみにする方法を紹介します。
注:ユーザーの画面サイズに自動的に調整される高度なフォームレイアウトを構築するための、よりシンプルでドラッグ&ドロップのアプローチとして、レイアウトフィールドを使用することをお勧めします。ただし、このチュートリアルで扱うレイアウト CSS クラスは引き続きサポートされています。
使い始める前に、まずあなたのWordPressサイトにWPFormsがインストールされ、有効化されていること、そしてライセンスが確認されていることを確認する必要があります。その後、フォームビルダーにアクセスするために新しいフォームを作成するか、既存のフォームを編集することができます。
複数カラムのフォームレイアウトを作成する
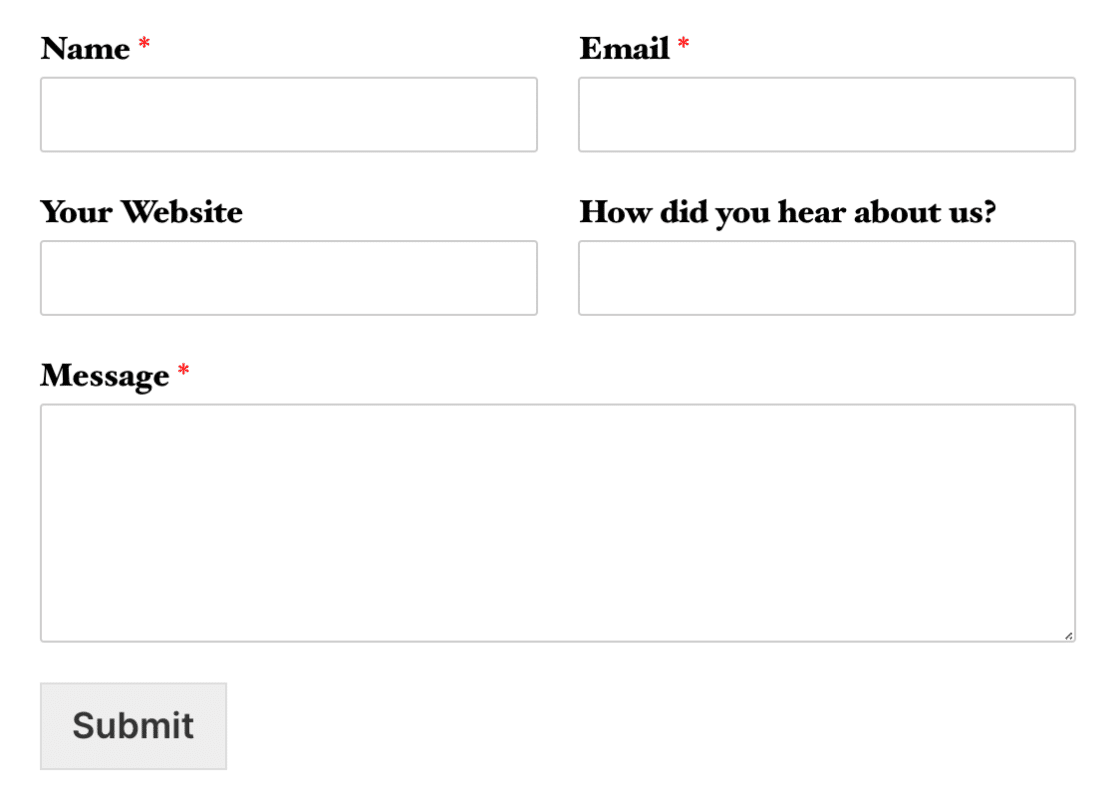
WPFormsを使えば、以下のことが簡単にできます。 複数の列を持つフォームを作成する。 この例では、以下のCSSクラスを使って2カラムのレイアウトを作成してみましょう: wpforms-one-half.マルチカラム・フォームがどのように見えるかの例です。

注: 上の画像の各行の最初のフィールドにも wpforms-first クラス wpforms-one-half wpforms-first.このクラスは、新しい行を開始する必要があることをフィールドに伝えます。
2カラムのフォームレイアウトを作成した後、モバイルデバイスでサイトを訪れたユーザーに対してのみ、フォームフィールドが1カラムで表示されるようにしたい。
モバイルでフィールドを1列に表示する
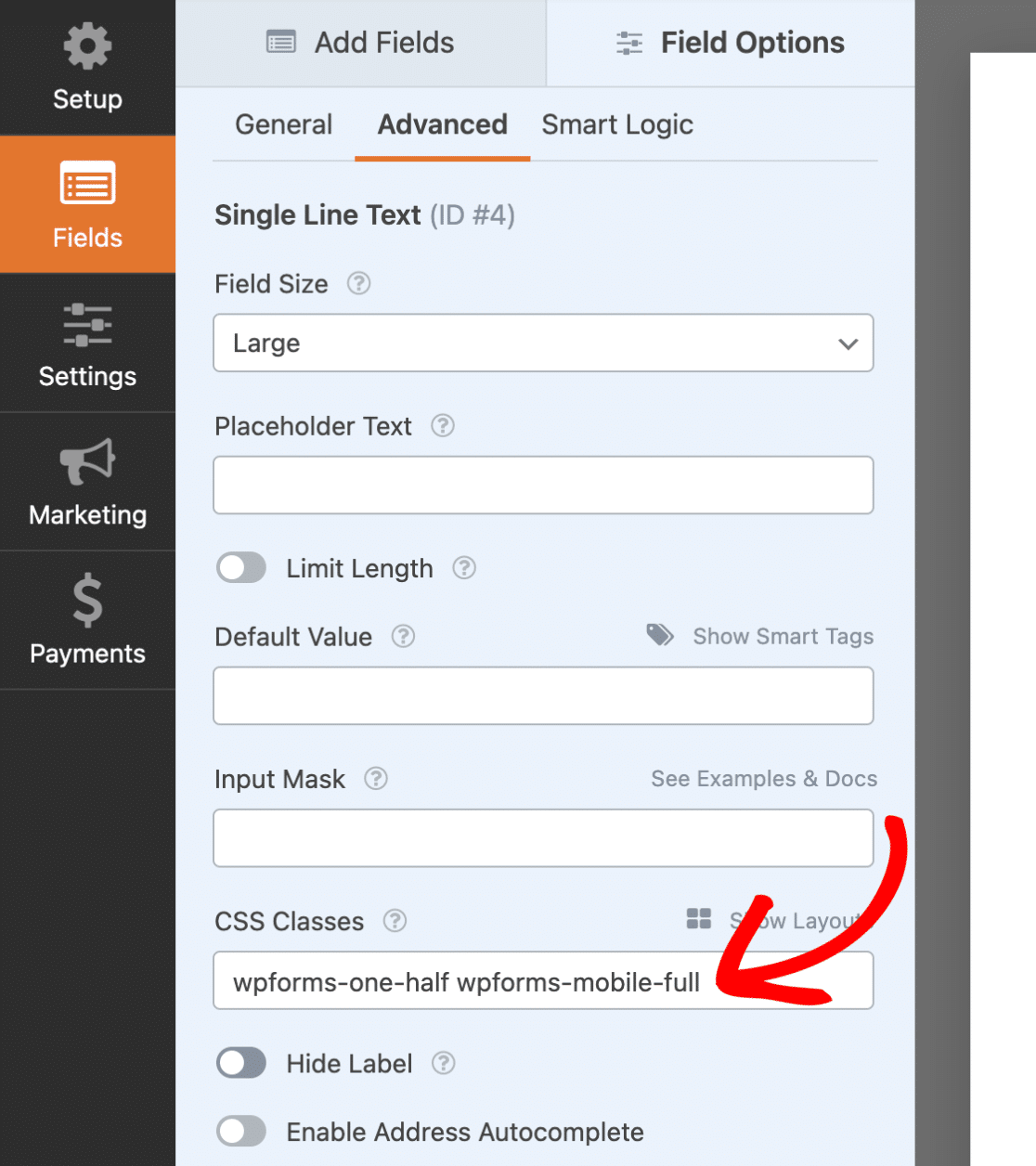
モバイルでフィールドを1列に表示するには、プリセットのCSSクラスを使用する必要があります。フォームビルダーで、フィールドをクリックして フィールド・オプション.そして 上級 セクションに wpforms-mobile-full クラスを CSSクラス フィールドにいる。

最後に、フォームの他のフィールドにも同じことを行い、変更を保持するために「保存」ボタンをクリックすることを忘れない。
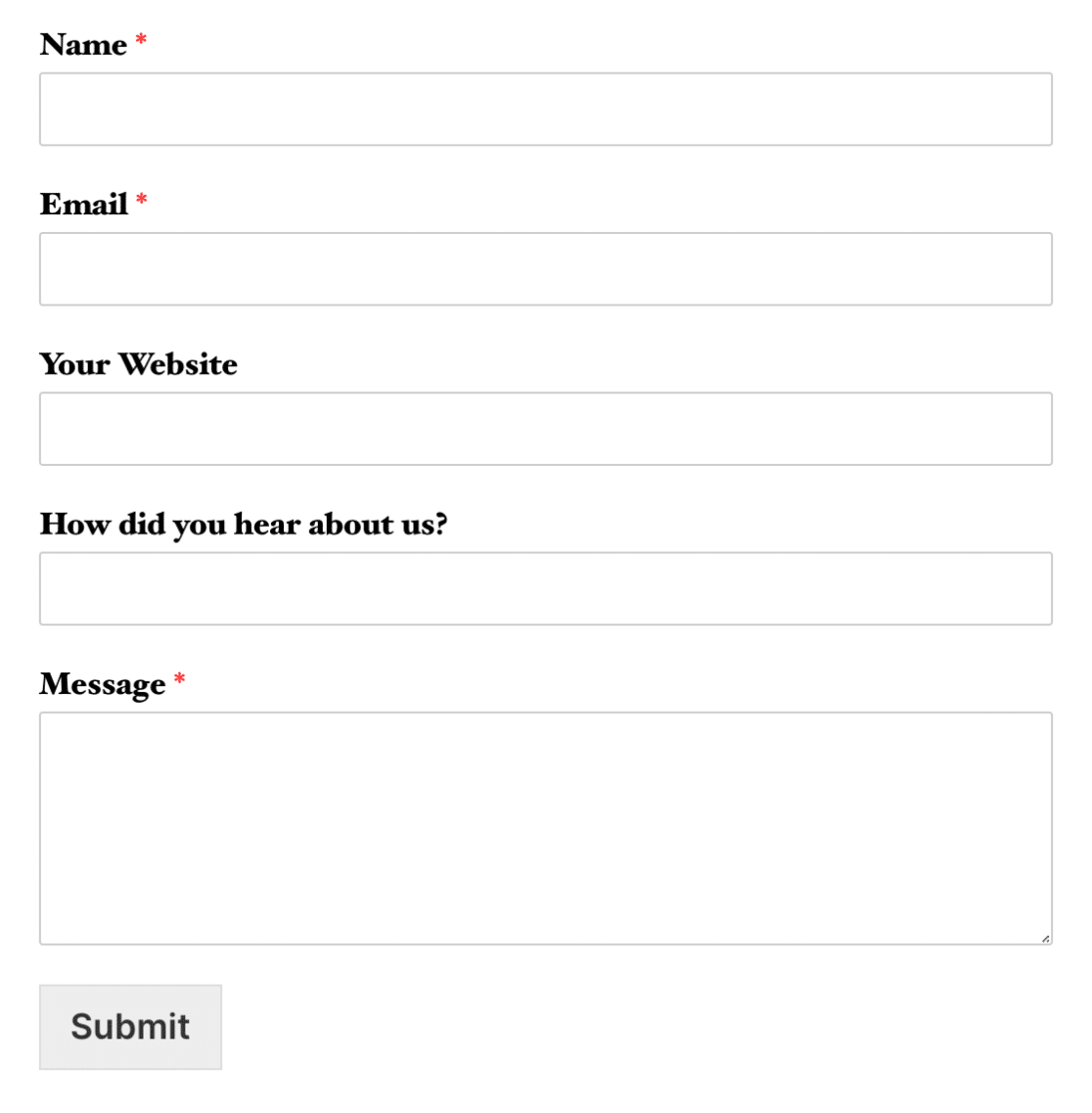
これで、モバイル訪問者に対しては、複数カラムのフォームレイアウトが1カラムとして表示されるようになります。以下はモバイルデバイスでフォームがどのように表示されるかの例です:

これだけです!これで、モバイルデバイス上で複数カラムレイアウトから1カラムレイアウトに変更するフォームを作成できるようになりました。
次に、フォームの外観をさらにカスタマイズしたいですか?フォームにカスタム CSS を追加するチュートリアルをご覧ください。
