AIサマリー
はじめに
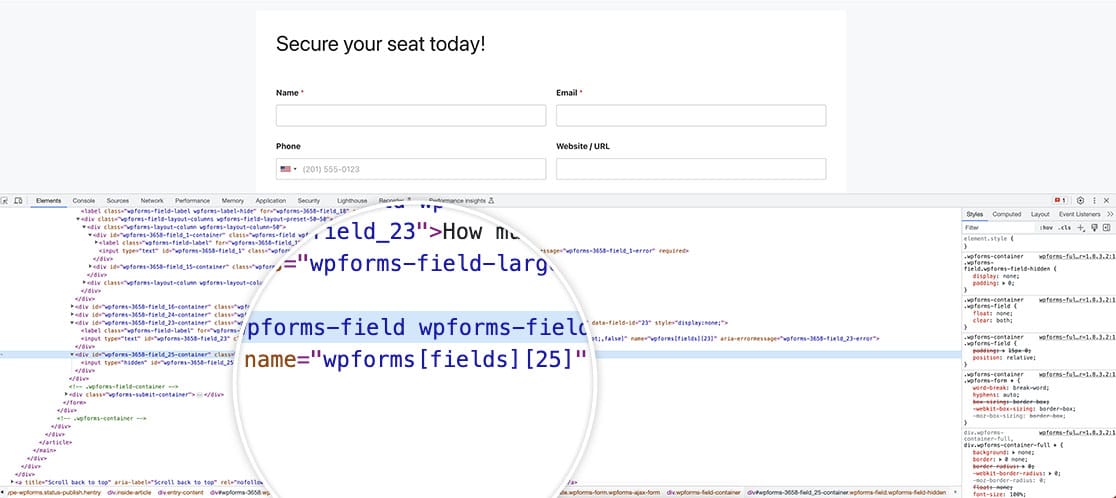
フォームの hidden フィールドの name 属性を変更する必要がありますか?デフォルトでは、WPFormsはフォームの各フィールドに次のような標準フォーマットを使用する名前を割り当てます。 wpforms[fields][1].これにより、フォーム内の各フィールドは、フォーム内の特定のフィールドIDに固有なままになります。
例えば、このフォームでは 隠しフィールド とデフォルトの 名称 割り当てられている wpforms[fields][25].

JavaScriptやCSSを使って特定のフィールドをターゲットにできるように、この名前を変更する必要がある場合は、小さなPHPフィルターで簡単に変更できます!
フォームの作成
まずはフォームを作成し、フィールドを追加します。フォームの作成方法についてヘルプが必要な場合は、こちらのドキュメントをご覧ください。
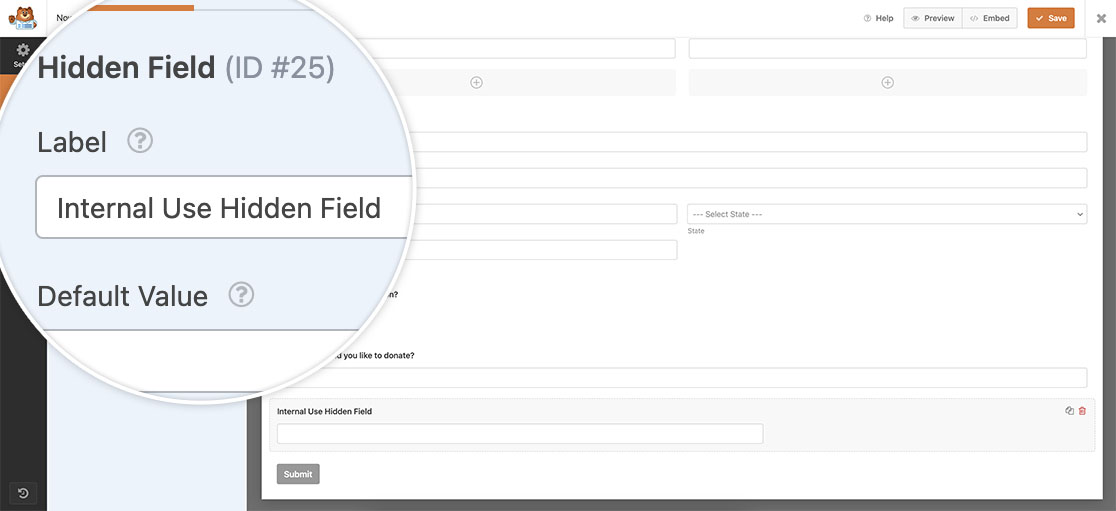
このドキュメントの目的では、隠しフィールドの名前を変更したいので、内部使用のためにこれらのフィールドの1つをフォームに追加します。

スニペットの追加
いよいよスニペットをサイトに追加します。スニペットをサイトに追加する方法と場所についてサポートが必要な場合は、こちらの便利なガイドをご覧ください。
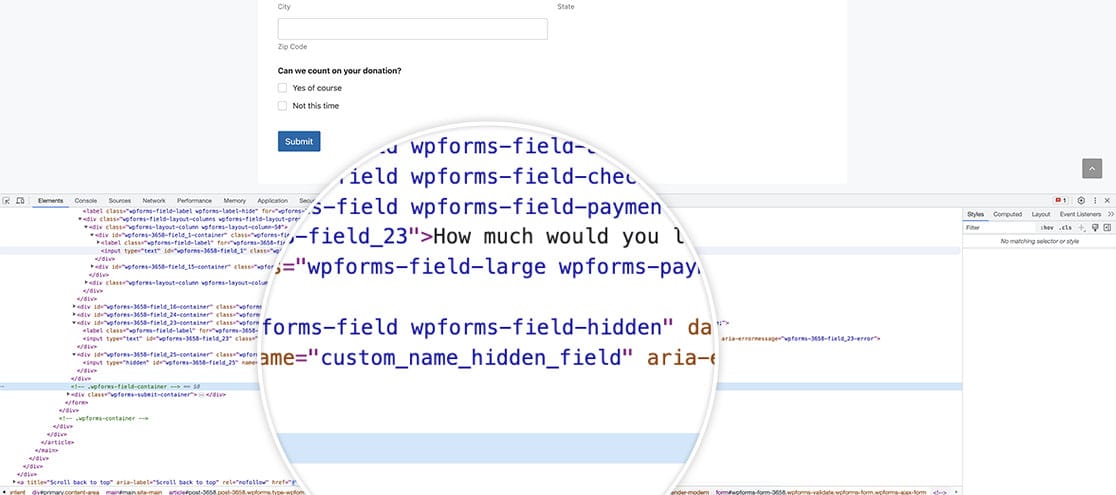
このスニペットでは、すべての 隠しフィールド フォーム内 1000 を更新する。 名称 属性は custom_name_hidden_field.
このフォームIDを自分のフォームIDに合わせて更新する必要がありますが、完全に削除して、すべてのフォームのこれらのタイプのフィールドすべてに適用させることもできます。
これで、ページ上のマークアップを検査すると name が変わった。

以上で、この属性の変更は完了です。パスワードフィールドのサブラベルも変更したいですか?パスワードフィールドのサブラベルを変更する方法のチュートリアルをご覧ください。
関連
フィルタ参照:wpforms_field_properties
よくあるご質問
Q: 他のフィールドタイプにも使えますか?
A: はい。 name 属性で指定します。WPForms はデフォルトの構造 (wpforms[fields][{$field_id}]など) を使用してバリデーションと投稿を行います。これを上書きすると、バリデーションに失敗したり data-server-error.
代わりに、カスタム data-* 属性があります。例えば
function wpf_field_properties_email( $properties, $field, $form_data ) {
// Optional: Limit to a specific form ID
if ( absint( $form_data[ 'id' ] ) !== 1000) {
return $properties;
}
// Add a custom data attribute instead of modifying the name
$properties['inputs']['primary']['attr']['data-custom-name'] = 'custom_name_email_field';
return $properties;
}
add_filter( 'wpforms_field_properties_email', 'wpf_field_properties_email', 10, 3 );
