AIサマリー
フォームを複数ページに分割したいですか?複数ページのフォームを使用すると、長いフォームをさまざまなセクションに分割することができ、フォームを圧迫することなく、ユーザーエクスペリエンスを向上させることができます。
このチュートリアルでは、WPFormsを使って複数ページのフォームを簡単に作成する方法を紹介します。
まず、WPFormsがあなたのサイトにインストールされ、有効になっていることを確認してください。次に、新しいフォームを作成するか、既存のフォームを編集する必要があります。
複数ページのフォームを作成する
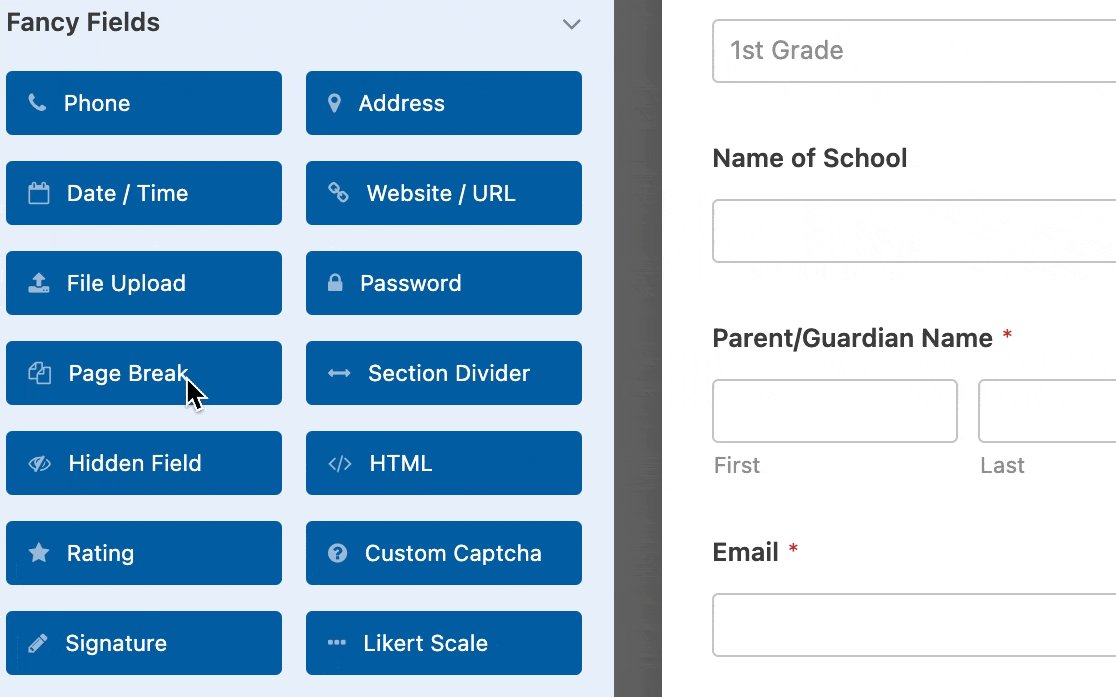
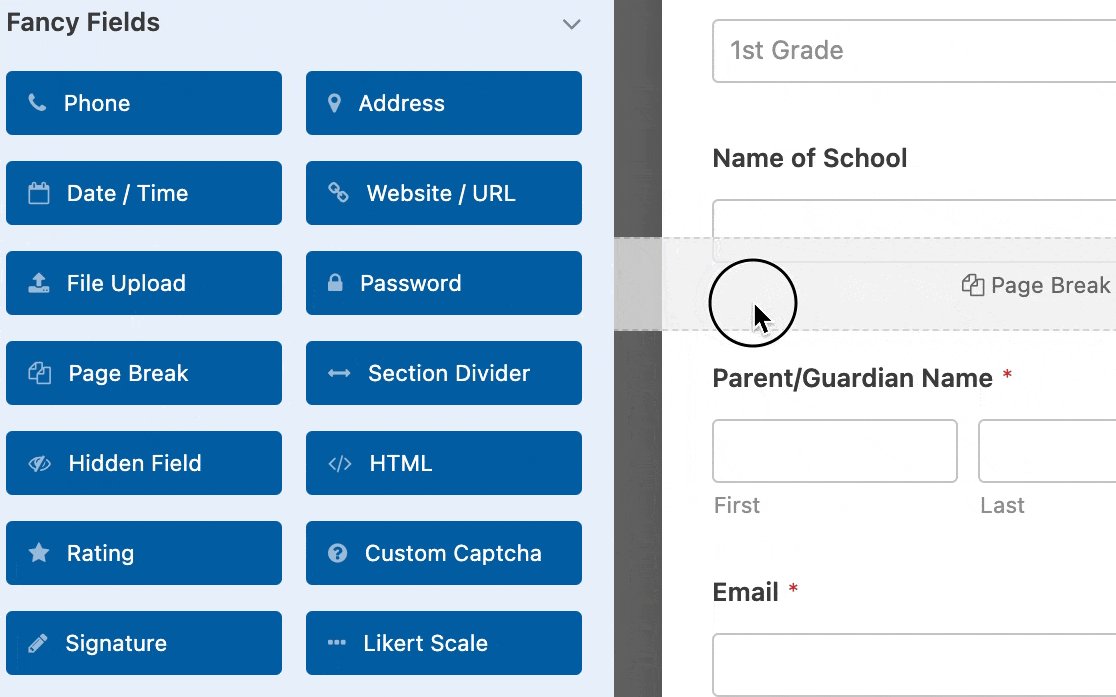
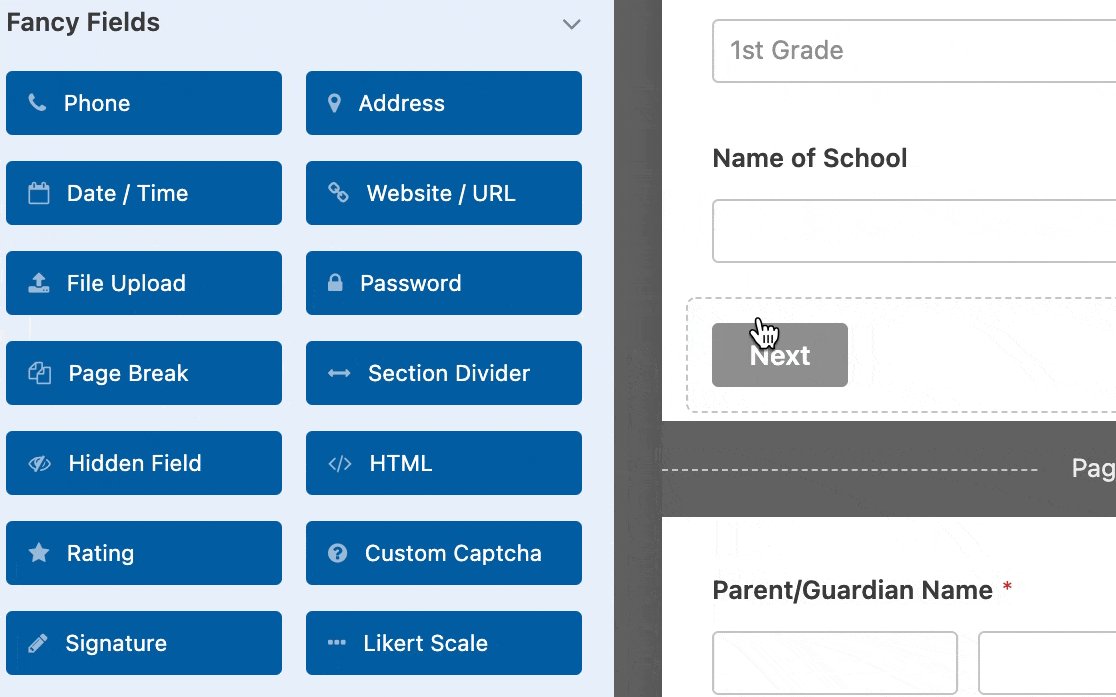
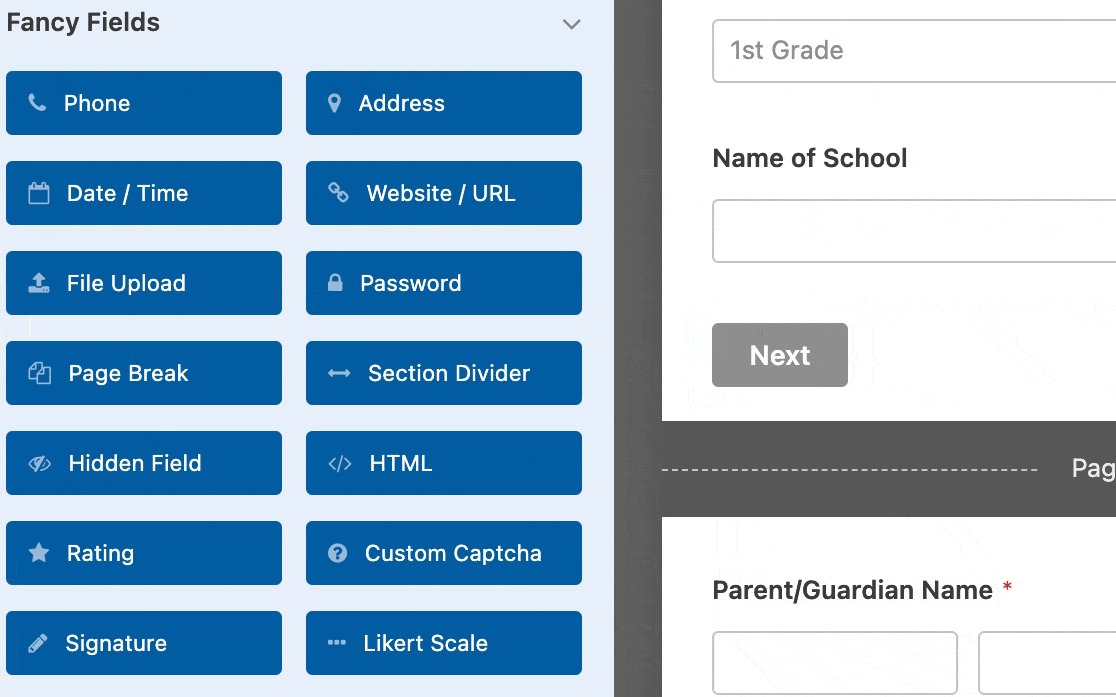
フォームビルダーを開いたら、フォームに入れたいフィールドを追加します。次に、改ページフィールドをプレビューエリアにドラッグし、新しいフォームページを作成したい場所にドロップします。

ページ区切りフィールドを追加するごとにフォームが分割され、必要なだけページを追加することができます。改ページをフォームの別の場所に移動するには、プレビューエリアで改ページをクリックし、好きな場所にドラッグしてください。
フォームページの設定をカスタマイズする
WPFormsには、ページタイトルの追加、プログレスバーのスタイルの選択など、マルチページフォームをカスタマイズする方法がいくつか用意されています。
ページタイトル、ボタンテキスト、前のボタン
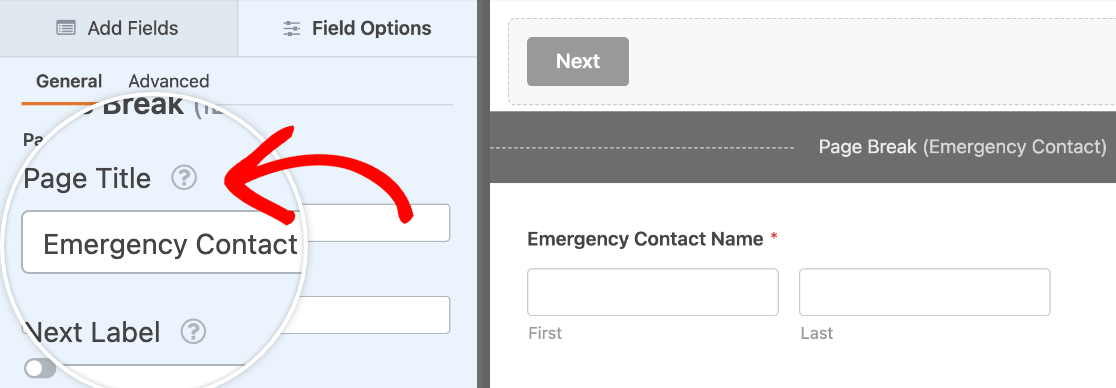
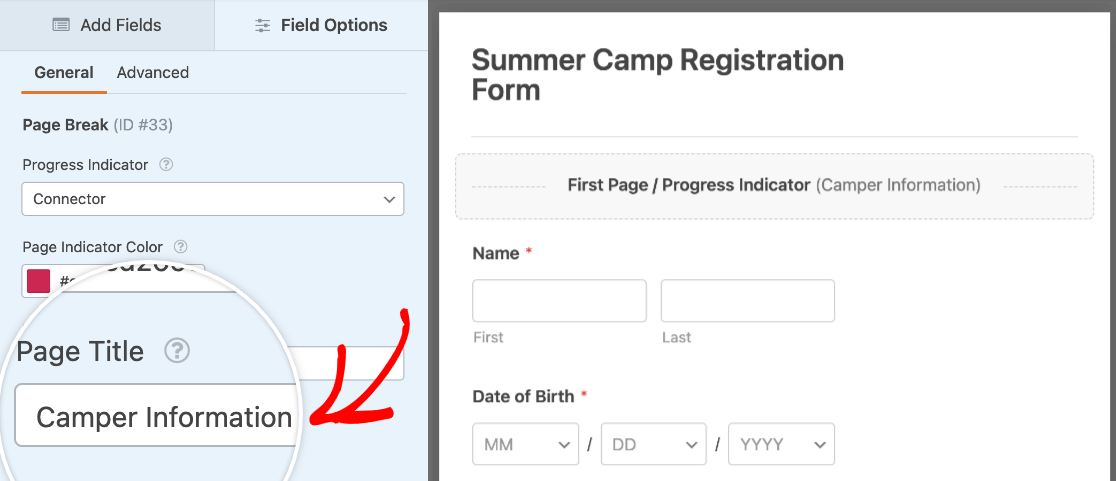
フォームビルダーのプレビューエリアで改ページフィールドをクリックすると、フィールドオプションパネルが開きます。ここからページタイトルを編集できます。

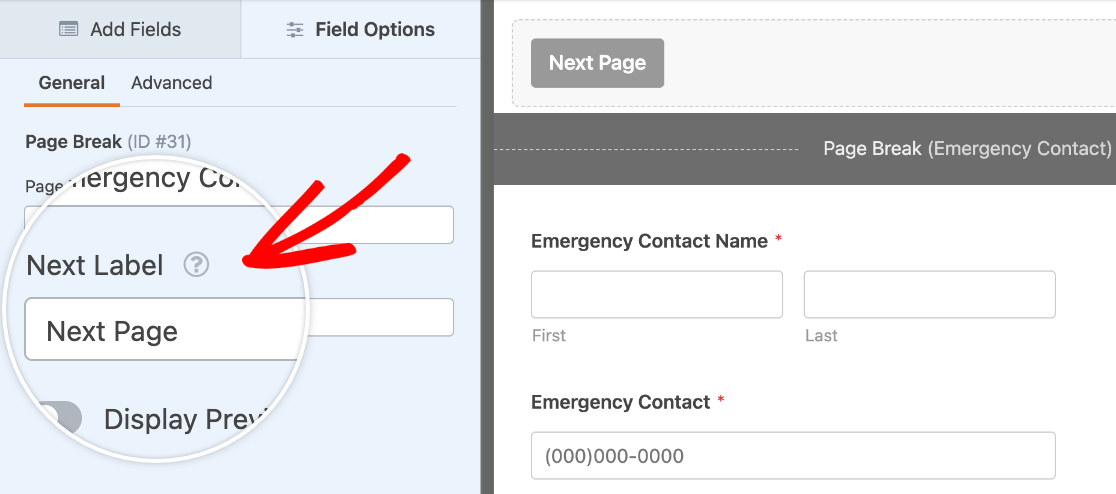
また、Next Label フィールドで、ユーザーがクリックして次のページに移動するボタンのテキストをカスタマイズすることもできます。

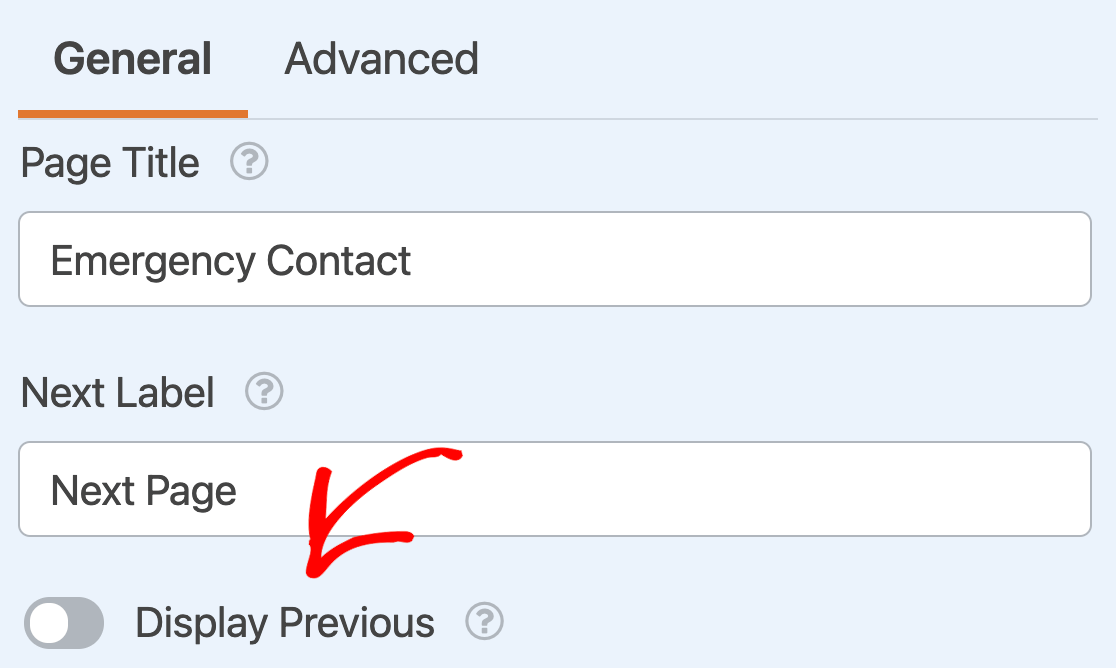
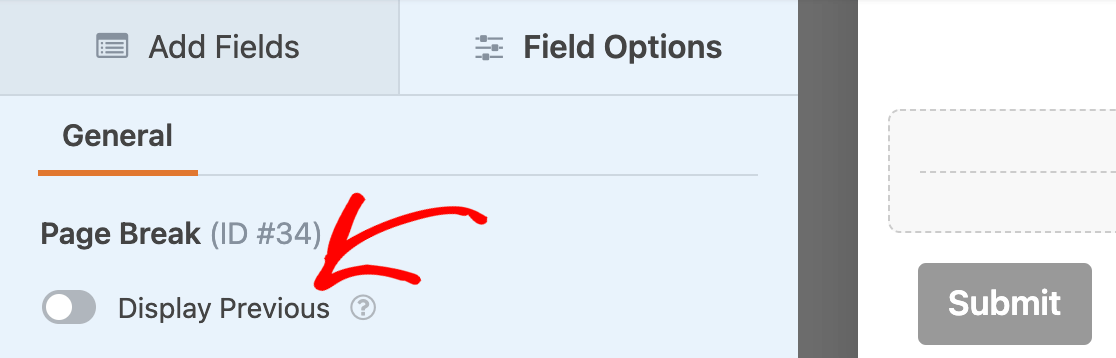
前へ]ボタンも有効にしたい場合は、[前へを表示]オプションに切り替えてください。このナビゲーションボタンは、コンバージョンを最適化するためにデフォルトでは非表示になっていますが、ページごとにユーザーに表示することができます。

注:「前のページを表示」トグルは、フォームに改ページフィールドが複数ある場合にのみ表示されます。フォームの最初の改ページフィールドには表示されません。
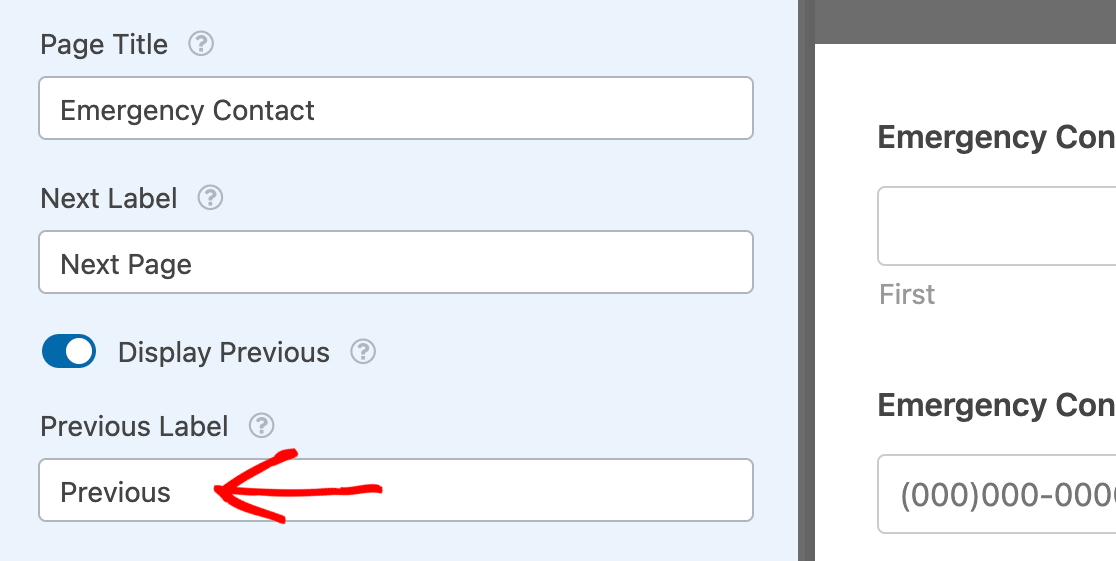
Previousボタンを有効にすると、Previous Labelオプションが表示され、ボタンテキストをカスタマイズできる。

フォームの最終ページに前のボタンを追加する
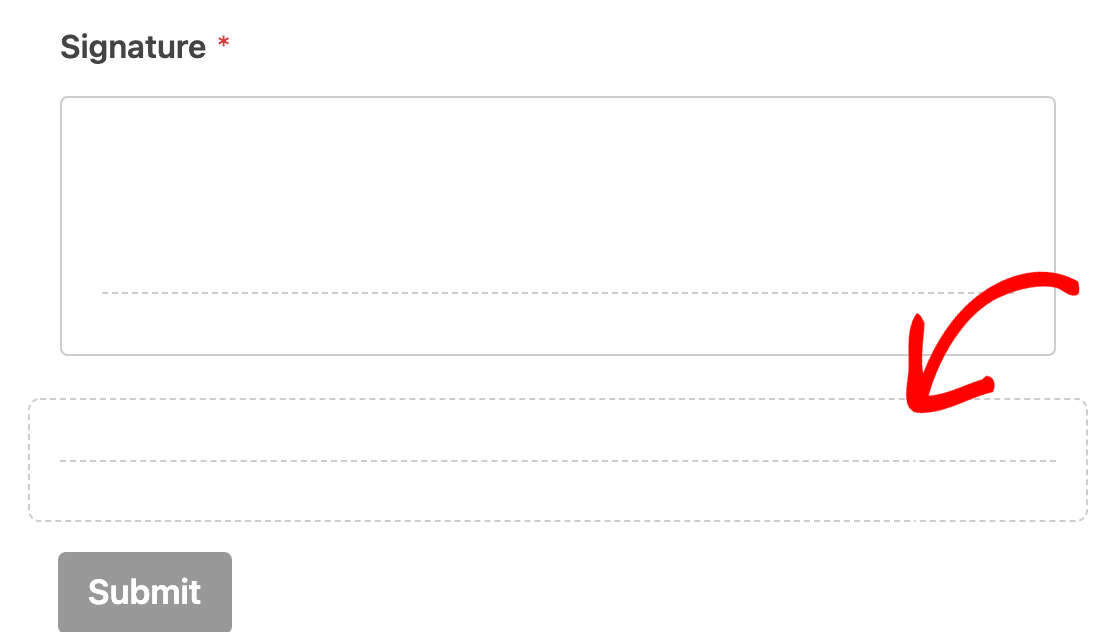
フォームの最終ページに「前へ」ボタンを表示するには、フォームビルダーのプレビューエリアにある最後のフィールドの下にある仕切りをクリックしてください。

これにより、フィールド・オプション・パネルにDisplay Previousトグルが表示される。

これをオンにすると、上記のようにボタンテキストをカスタマイズできます。
最初のページの設定とプログレス・バーのスタイル
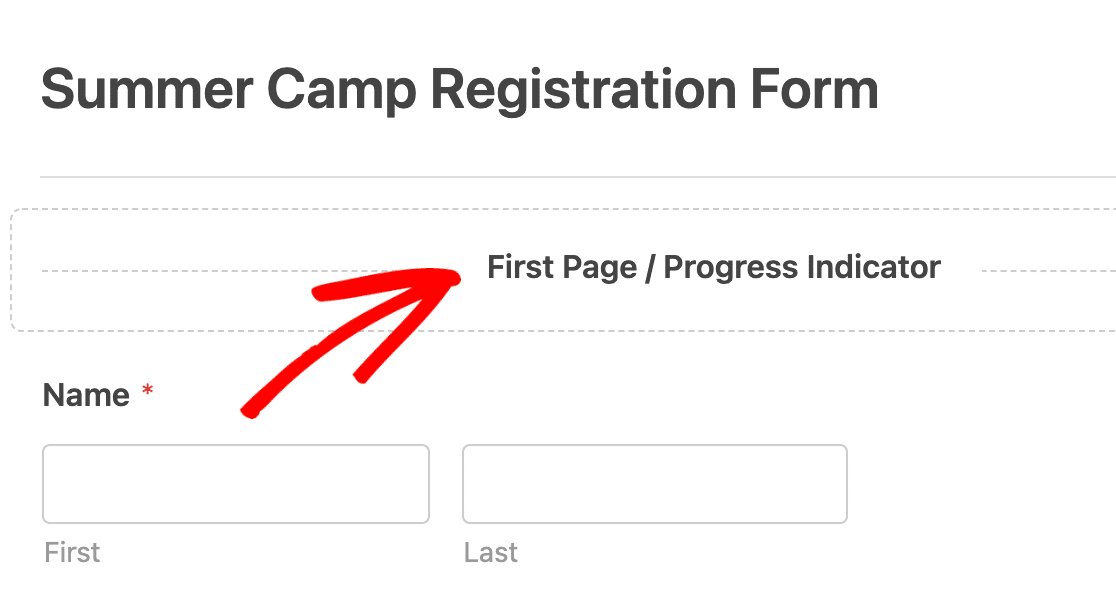
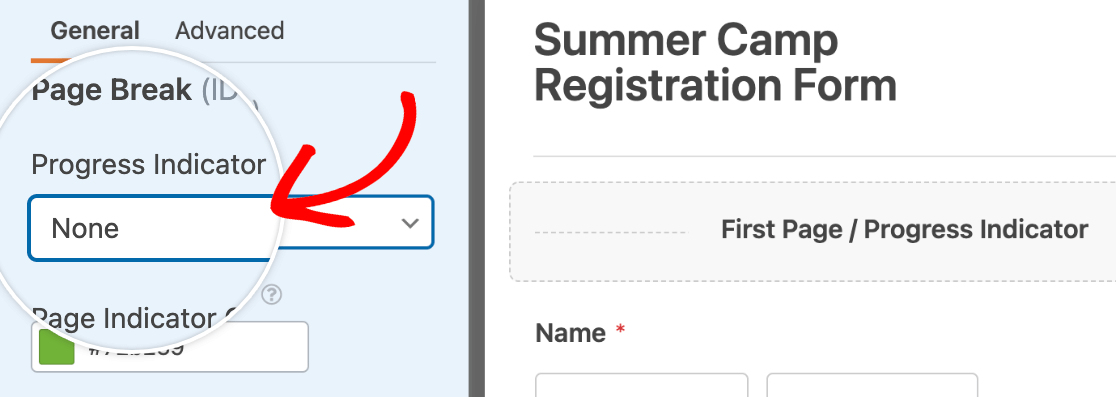
改ページを追加すると、プレビューエリアのフォーム上部に [最初のページ] エリアが表示されます。最初のページ / 進捗インジケータ] をクリックすると、複数ページのフォームに関するその他のオプションにアクセスできます。

まず、プログレスインジケーターをカスタマイズします。この機能は、フォーム内に何ページあり、現在どのページにいるのかをユーザーに表示します。プログレスインジケータのドロップダウンで、「なし」を選択すると、この機能を非表示にすることができます。

または、3つのプログレス・インジケーターのスタイルから選択することもできます:プログレスバー、サークル、コネクタ。
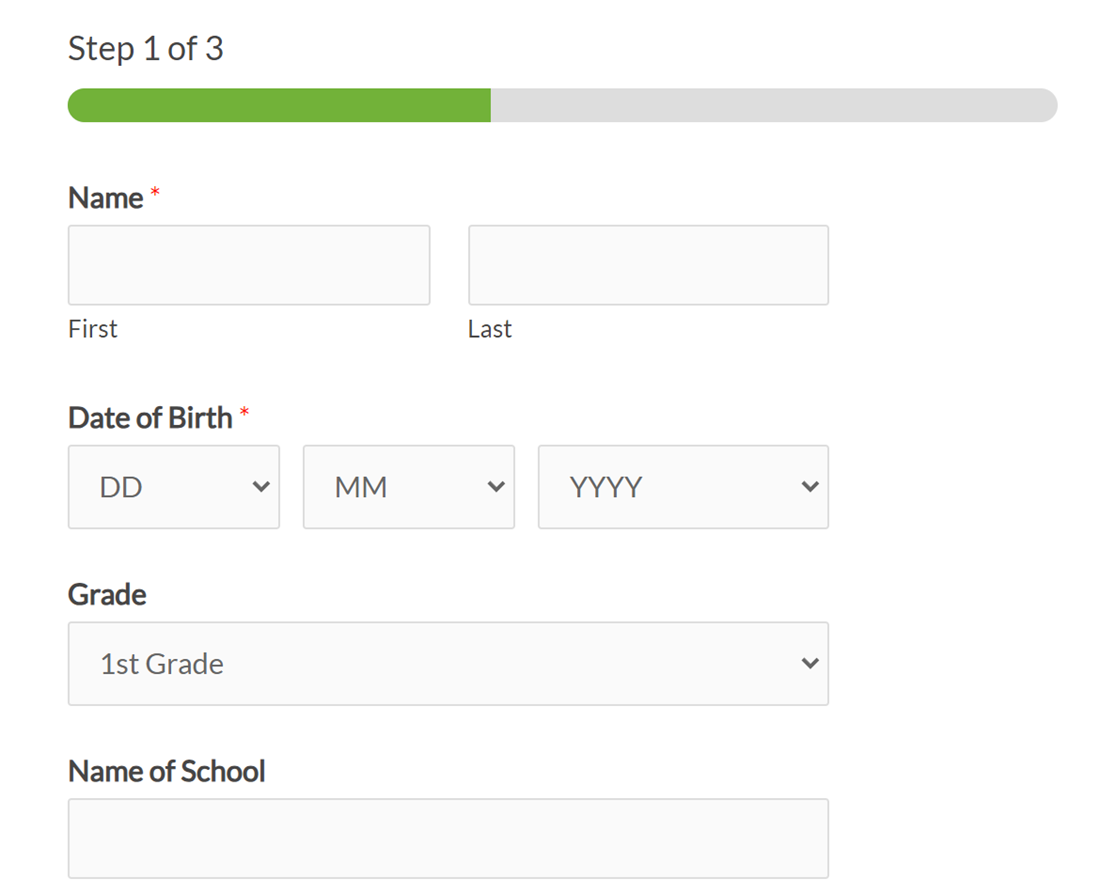
プログレス・バー

プログレスバー形式のライブプレビューです。
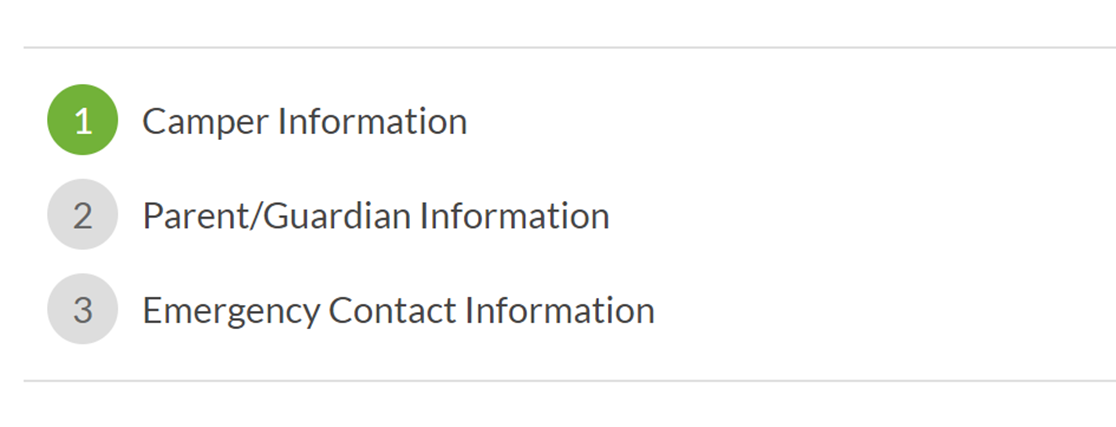
サークル:

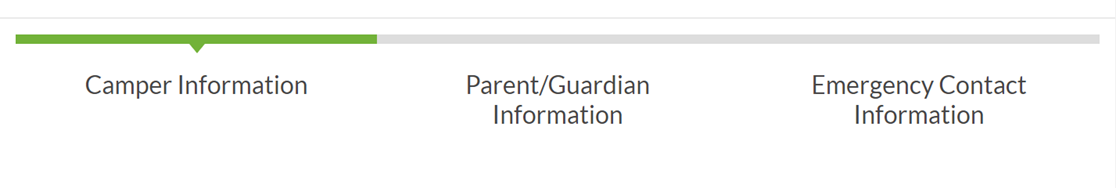
コネクター:

注:Connector の進行状況インジケータは、モバイル デバイスでは正しく表示されない場合があります。モバイルを含むすべてのデバイスでより良い結果を得るには、プログレス バーまたはサークル オプションの使用をお勧めします。
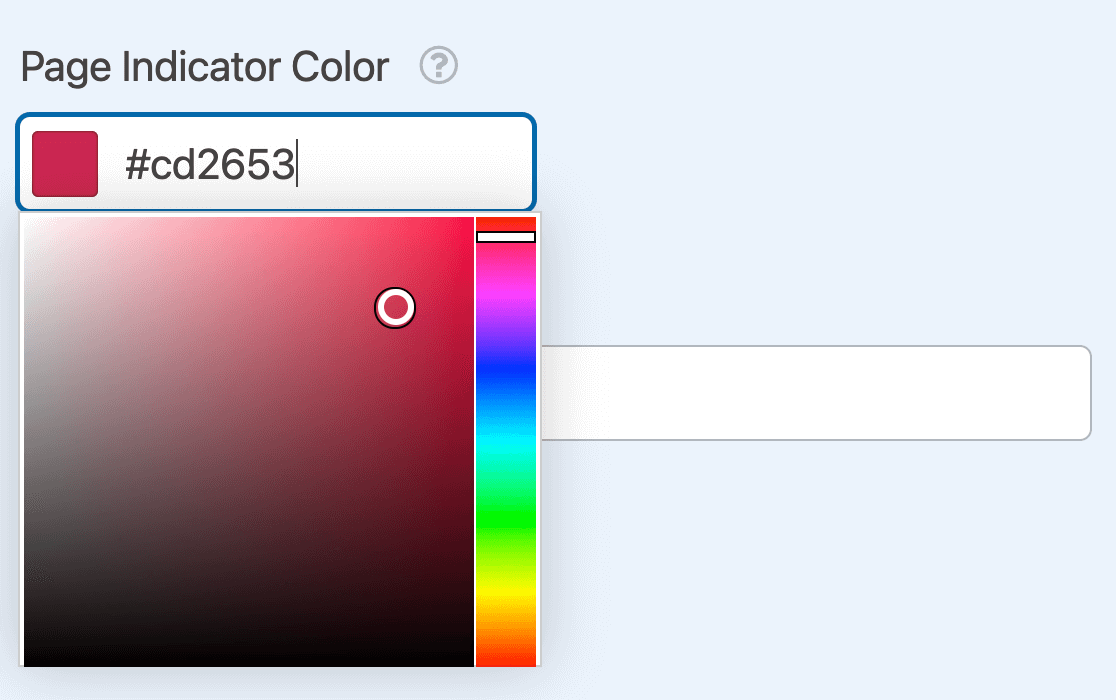
プログレスインジケータの色を選択するには、カラーピッカーを使用するか、使用したい色のHEXコードを入力します。

最後に、フォームの最初のページの名前をページタイトルフィールドに入力します。

改ページ詳細オプション
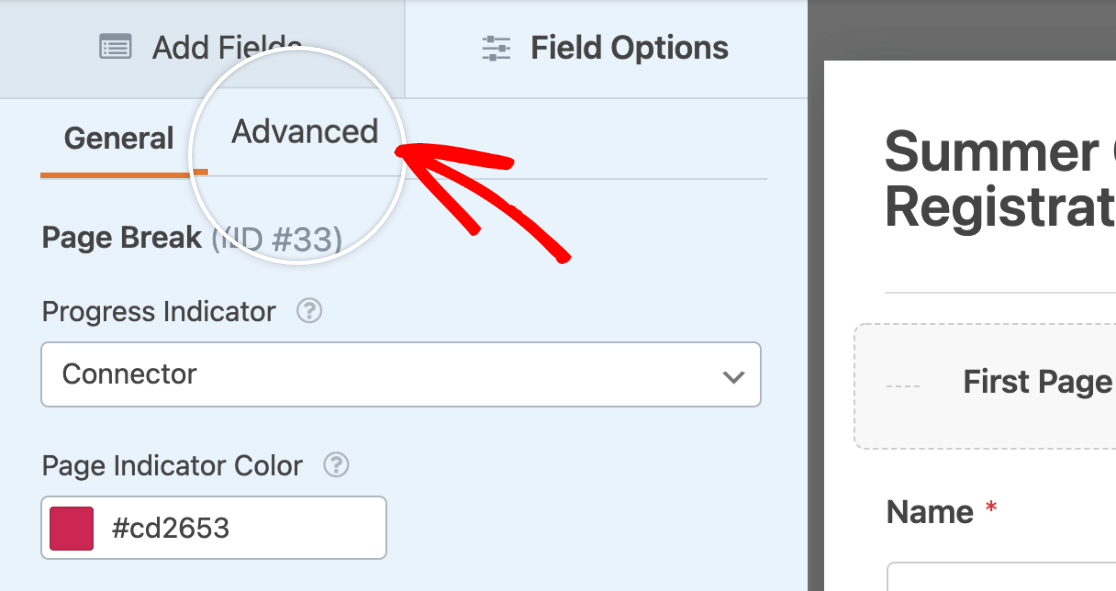
最初のページ」フィールドのオプションで、 「詳細」 タブをクリックすると、さらに改ページの設定をカスタマイズすることができます。

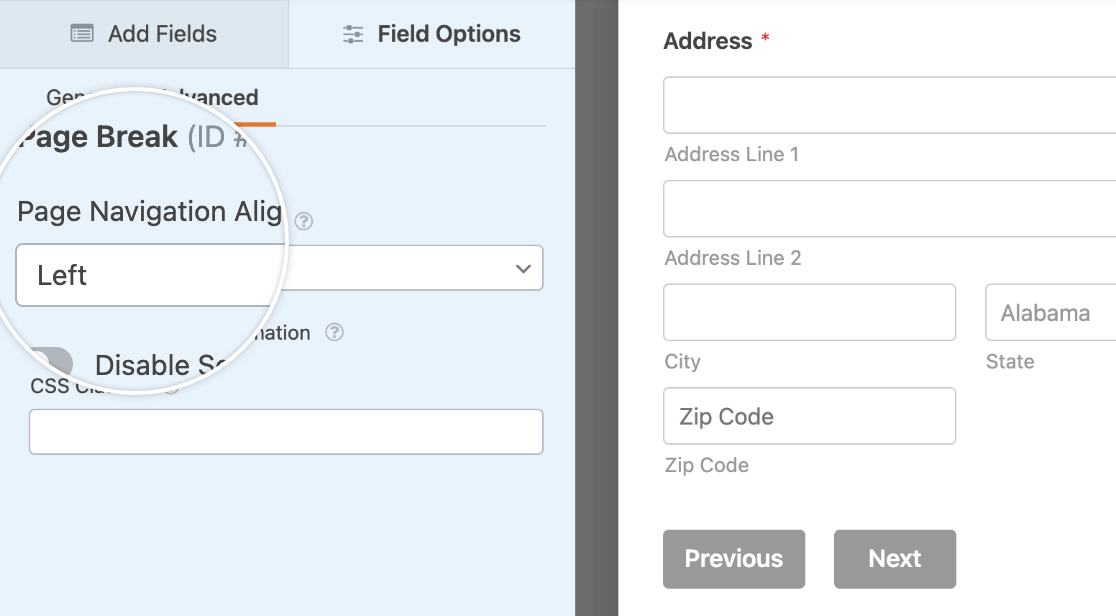
ここには以下の設定があります:
- ページナビゲーションの配置:フォームナビゲーションボタンを配置する場所を選択します(左、右、中央、または分割)。
- スクロールアニメーションを無効にする:ユーザーが「次へ」ボタンをクリックしたときに、自動的にページの一番上までスクロールしないようにします。

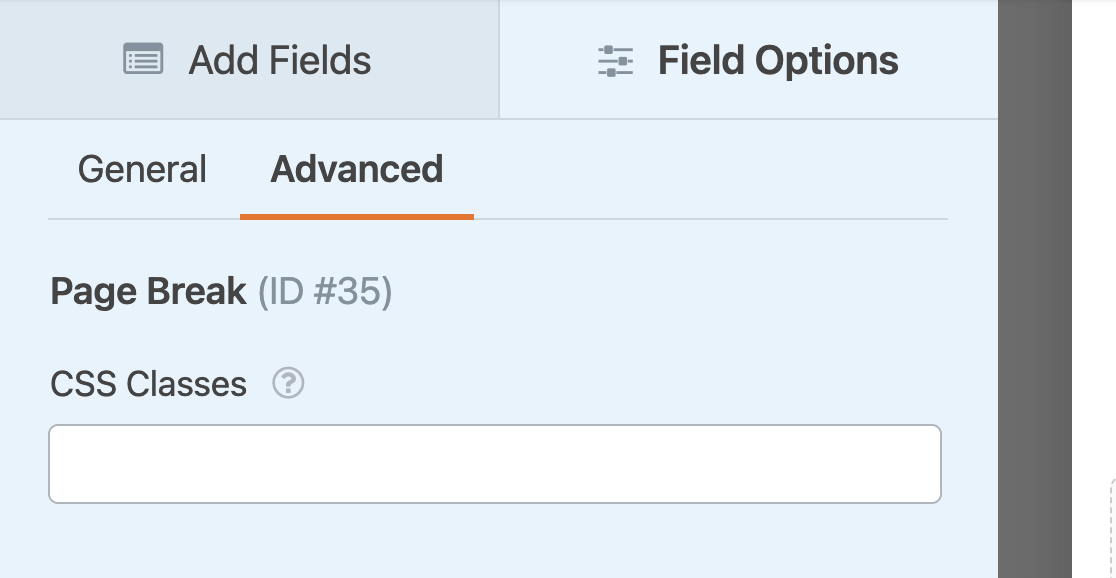
ここにCSSクラスを追加することもできます。このカスタムコードは、フォームの最初の改ページフィールドにのみ適用されます。他の改ページフィールドにCSSクラスを追加するには、プレビューエリアで該当するフィールドをクリックし、フィールドオプションパネルの詳細設定タブを選択します。

よくある質問
以下では、複数ページのフォームに関するよくある質問にお答えします。
複数ページのフォームで空のページをスキップすることはできますか?
はい、複数ページのフォームで空のページをスキップすることができます。その方法については、条件付きロジックを使用して改ページをスキップするガイドをご覧ください。
複数ページのフォームを、選択に基づいて自動的に次のページに進むように設定できますか?
はい、ユーザーが選択したときに自動的に次のページに移動するようにマルチページフォームを設定することができます。詳細な設定方法については、開発者向けドキュメントを参照してください。
改ページフィールドをフォームに追加した後、削除することはできますか?
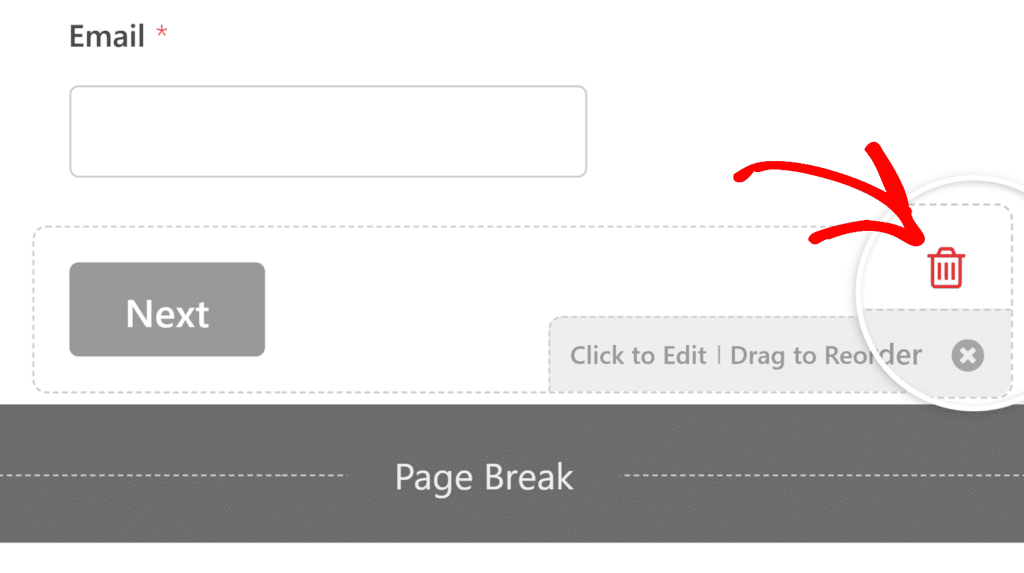
ページ区切りフィールドは削除できますが、削除アイコンの表示位置が他のフィールドと異なります。ほとんどのフォームフィールドはカーソルを合わせると右端にゴミ箱アイコンが表示されますが、改ページフィールドの削除アイコンは次へボタンの隣に表示されます。
改ページフィールドを削除するには、プレビューエリアで改ページフィールドにカーソルを合わせ、「次へ」 ボタンの隣にあるゴミ箱アイコンをクリックします。これで改ページが削除され、ページが統合されます。

以上です!WPFormsで複数ページのフォームを作成できるようになりました。
次に、フォームに余分なテキストや指示を追加する方法を学びたいですか?詳しくは、入力以外のテキストを追加するチュートリアルをご覧ください。

