Riepilogo AI
Siete pronti a migliorare il design complessivo dei vostri moduli senza dover scrivere alcun CSS personalizzato? La funzione temi dei moduli di WPForms fornisce design già pronti che potete facilmente applicare ai vostri moduli.
Questo tutorial spiega come utilizzare i temi dei moduli in WPForms.
Prima di iniziare, assicuratevi che WPForms sia installato e attivato sul vostro sito WordPress.
Accesso ai temi dei moduli
Per accedere ai temi dei moduli in WPForms, è necessario creare un nuovo modulo o modificarne uno esistente per accedere al costruttore di moduli.
È anche possibile utilizzare uno dei nostri modelli di modulo per iniziare facilmente. Dopo aver selezionato un modello, sarà possibile aggiungere nuovi campi o modificare quelli esistenti nel modello selezionato.
Una volta terminata la personalizzazione delle opzioni e delle impostazioni dei campi del modulo, assicuratevi di salvare le modifiche e di incorporare il modulo in una pagina o in un post del vostro sito.
Personalizzazione dei temi dei moduli
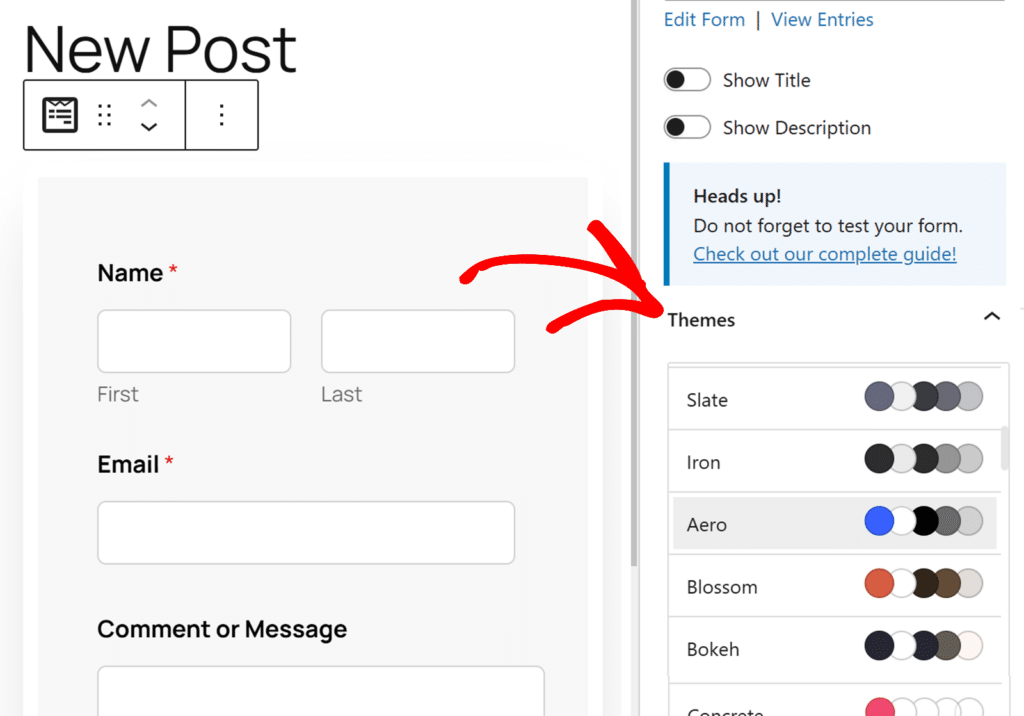
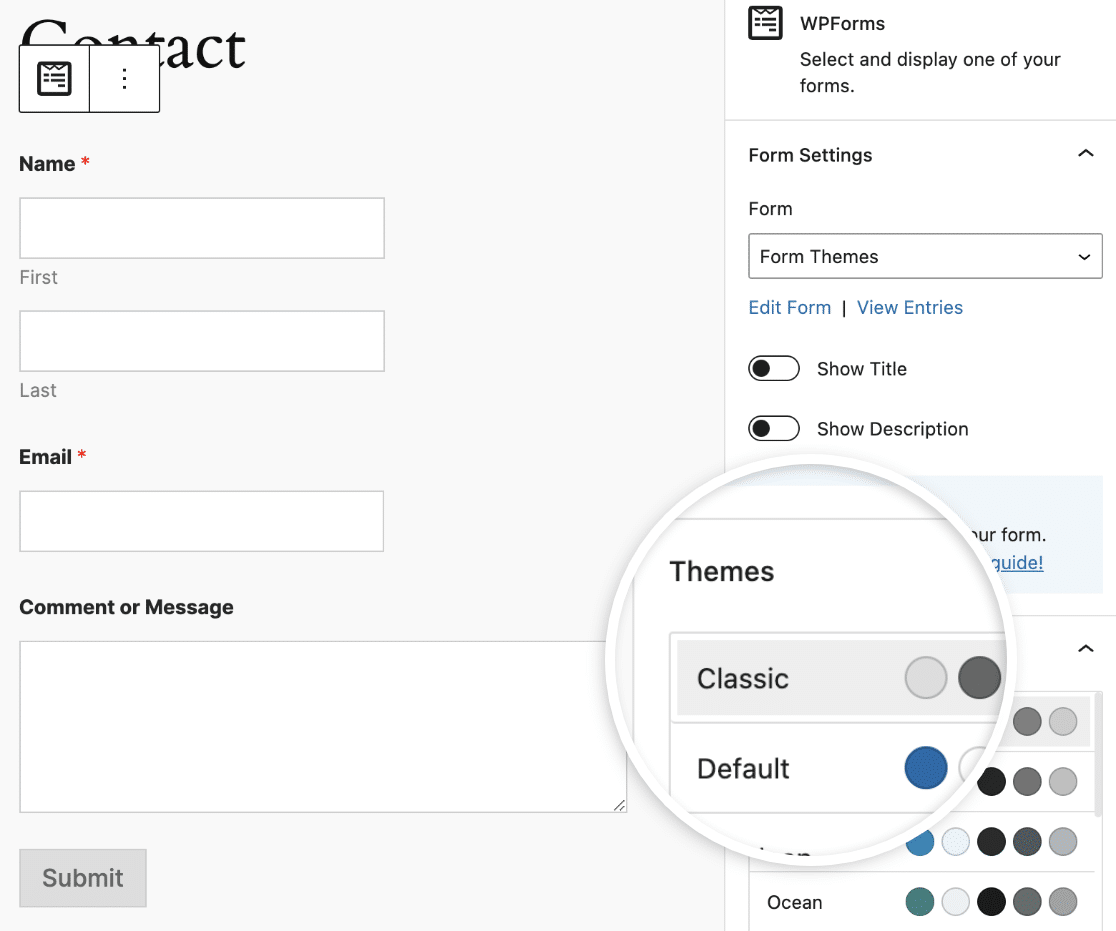
Nell'editor di blocchi, sono presenti opzioni per lo stile e la personalizzazione dei moduli di WordPress. La sezione Temi comprende tutti gli stili di tema disponibili per WPForms.

Nelle prossime sezioni, mostreremo alcuni dei temi dei moduli che WPForms mette a disposizione. Questo vi darà una panoramica di come appariranno una volta applicati al vostro sito.
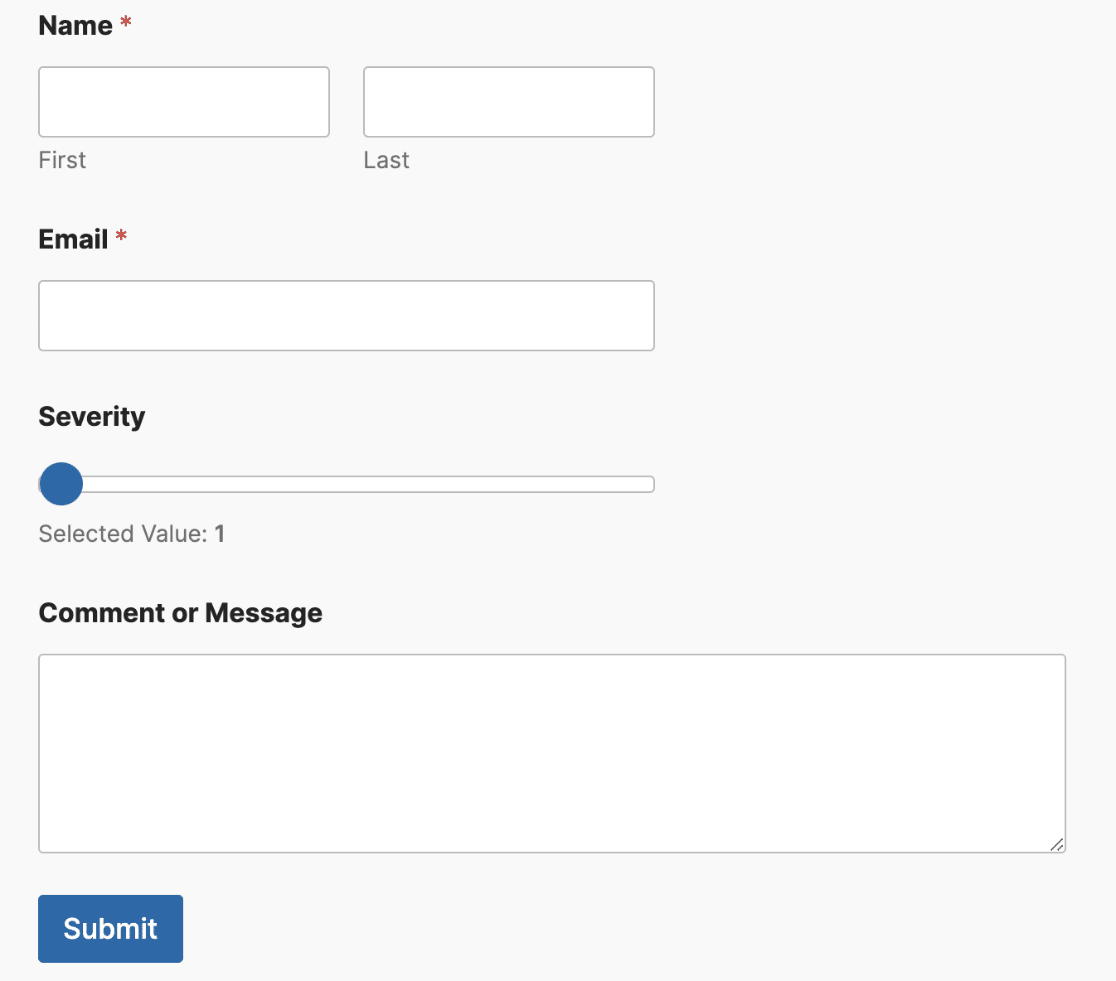
Moderno (predefinito)
Questo è il tema applicato di default a tutti i moduli del sito. Utilizza un colore blu per elementi come il pulsante di invio e la barra di avanzamento.

Dopo aver selezionato un tema, è possibile aggiornare gli stili del tema in modo simile a come si fa per lo stile del modulo nell'editor dei blocchi.
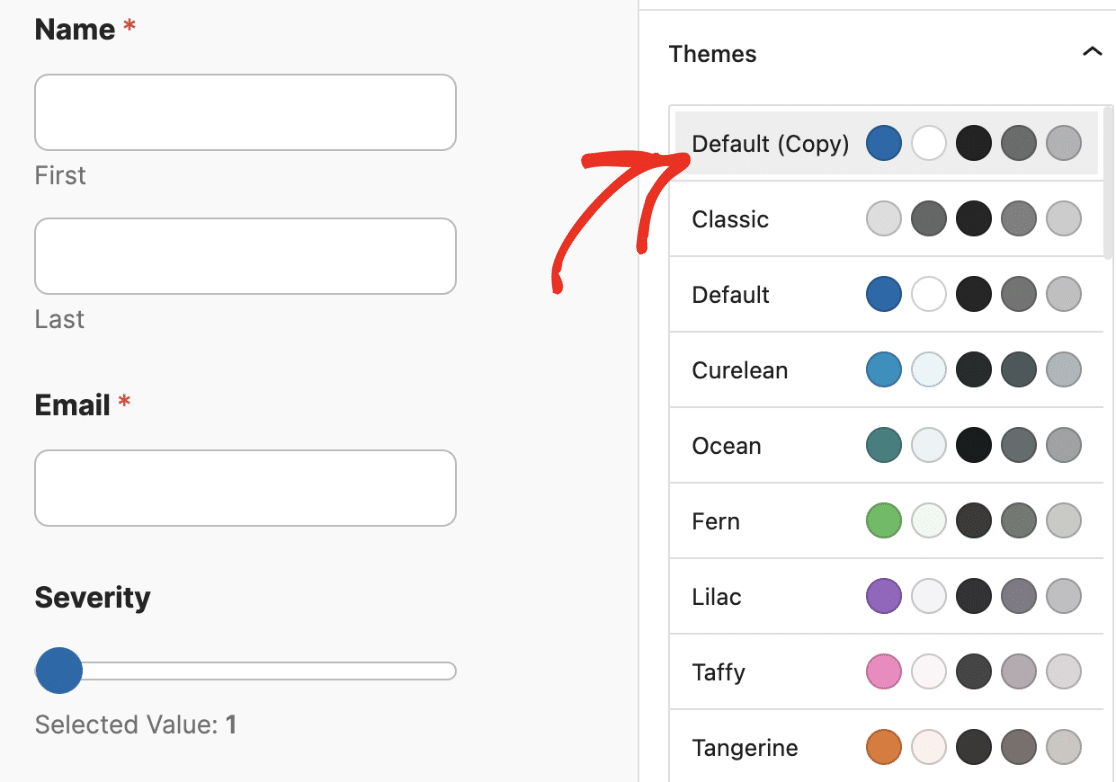
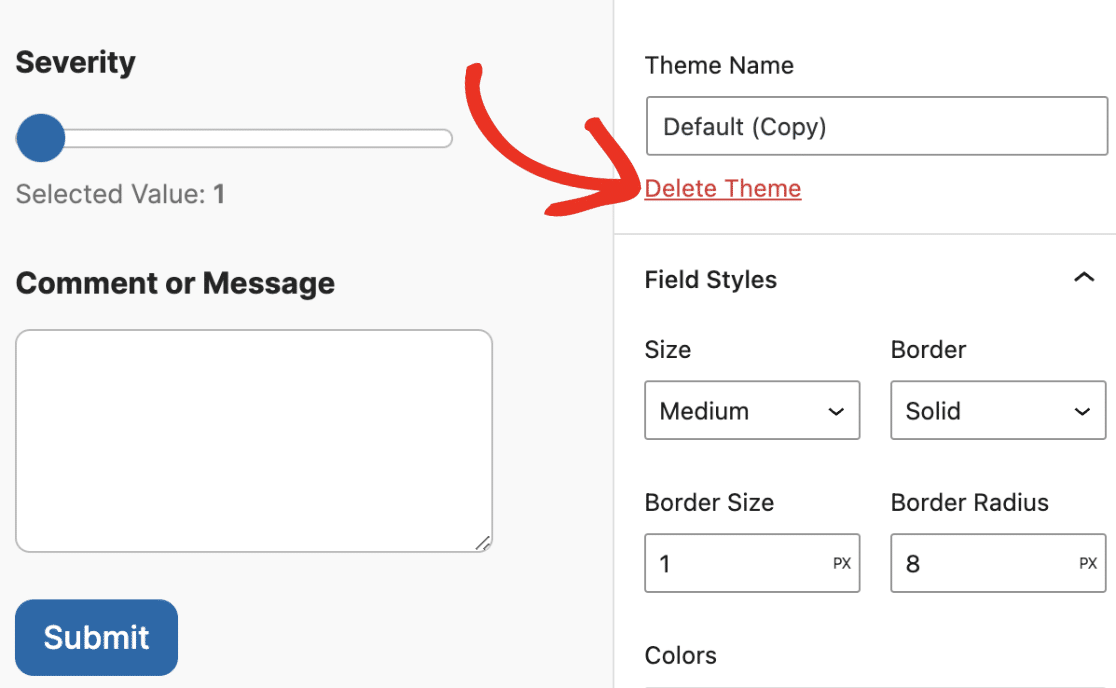
Una volta aggiornato uno dei temi, viene creata una copia del tema originale con i nuovi stili aggiunti. Questo nuovo tema avrà il nome (Copy) aggiunto al nome del tema. Nel nostro esempio, il nome è Default (Copy).

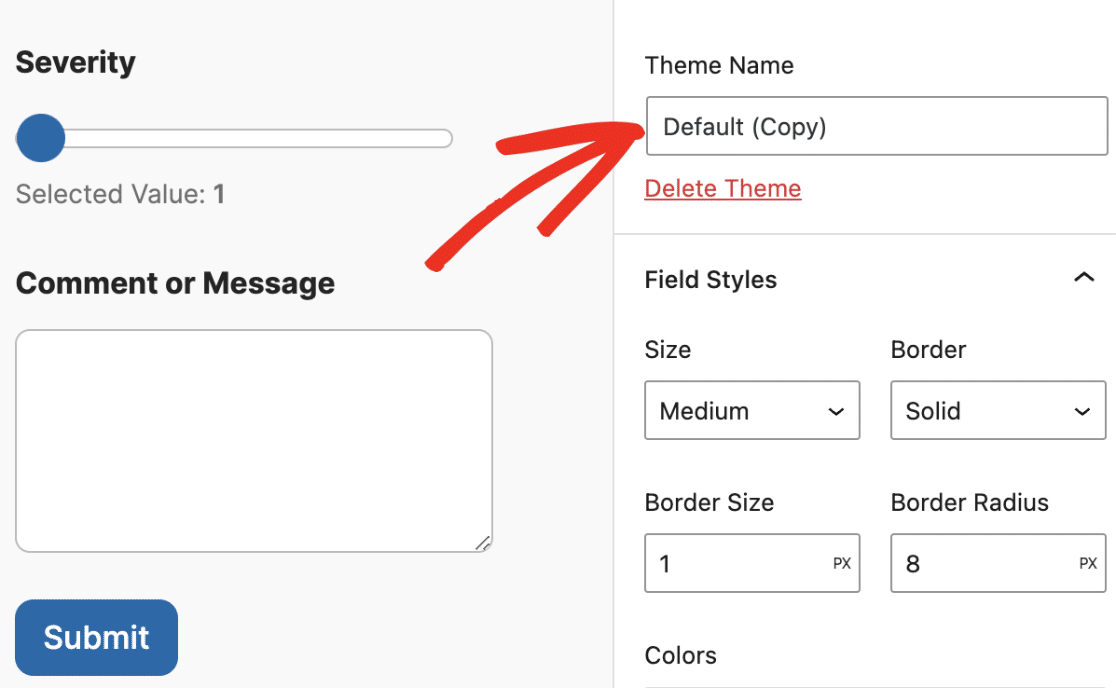
È possibile rinominare il tema personalizzato aggiornando il testo nel campo Nome tema.

Sotto il campo Nome del tema, si trova il link Elimina tema. Questo link è utile se si desidera eliminare i temi dei moduli personalizzati sul proprio sito.

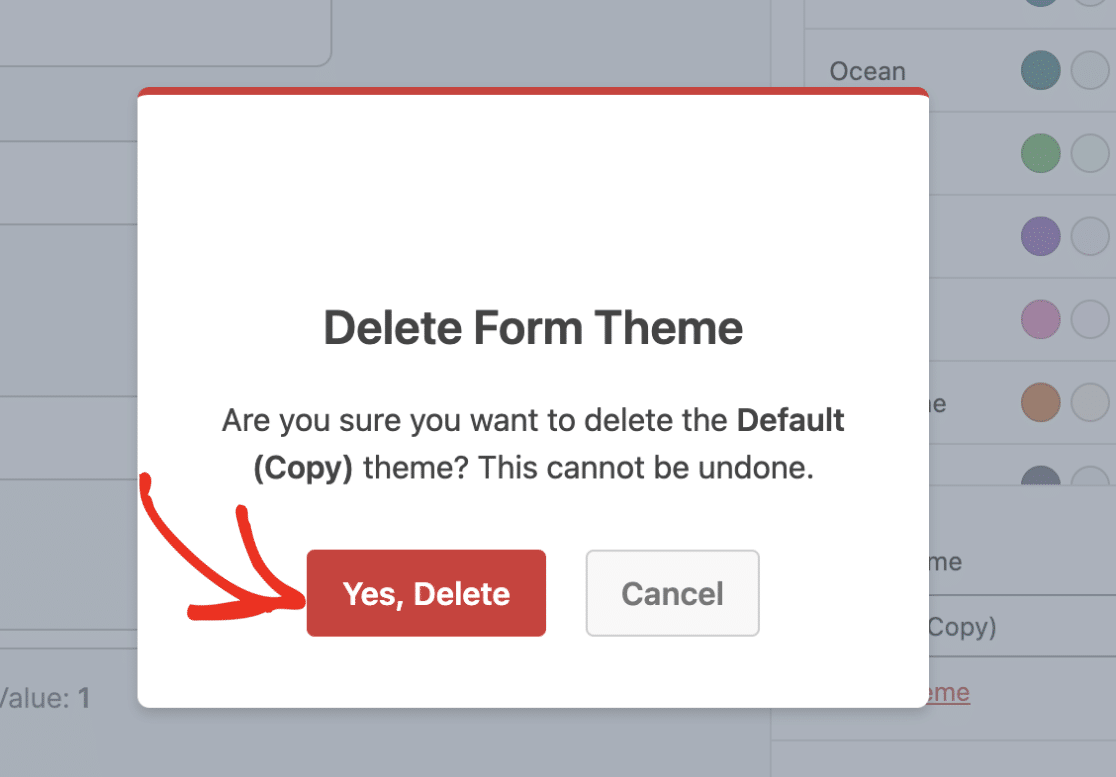
Facendo clic su di esso, apparirà un messaggio in sovrimpressione che chiederà di confermare o meno l'azione di eliminazione. È sufficiente fare clic sul pulsante Sì, Elimina per procedere.

Classico
Lo stile classico del tema utilizza un CSS molto minimale con un colore d'accento grigio per il pulsante di invio.

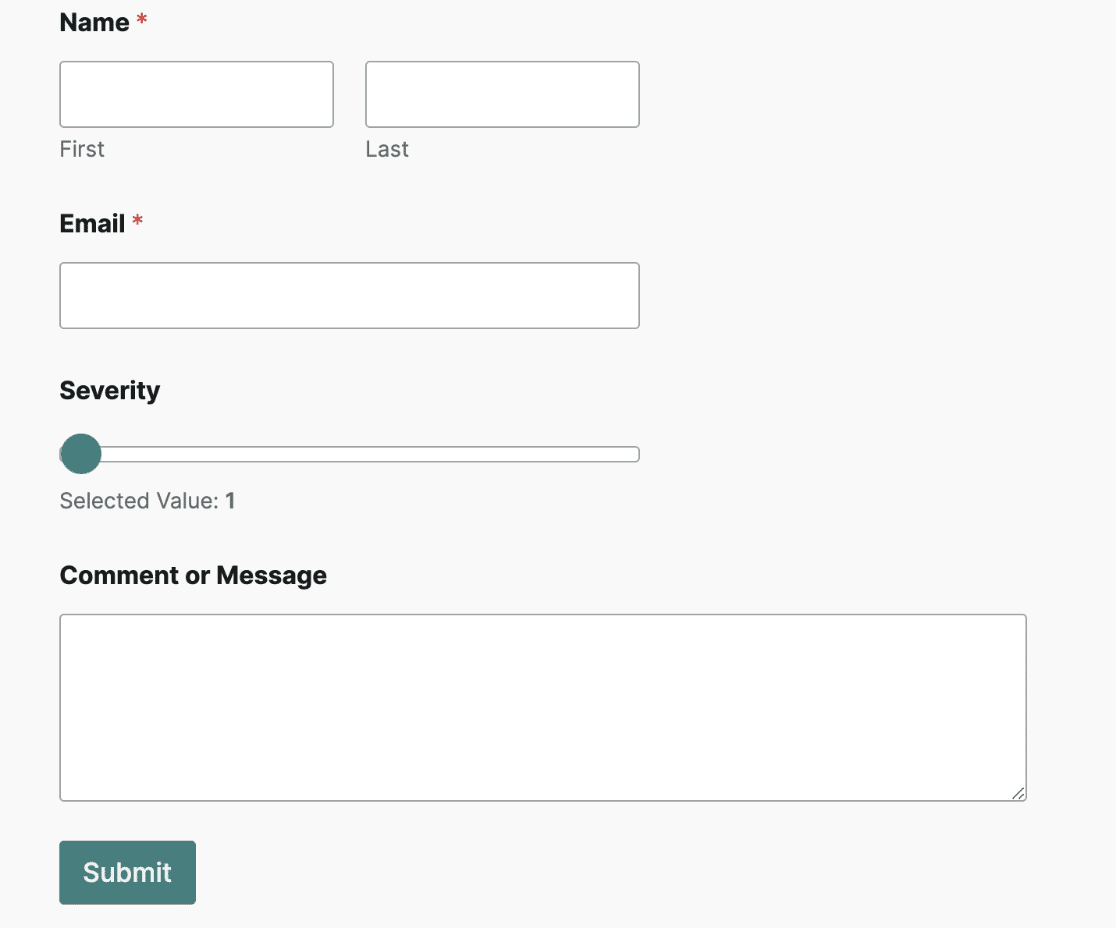
Oceano
Il tema del modulo Oceano è simile allo stile Moderno, con un colore d'accento verde scuro per gli elementi del modulo come i pulsanti e i cursori numerici.

Mandarino
Lo stile Tangerine utilizza opzioni di stile simili per i campi. Tuttavia, applica un colore d'accento arancione agli elementi del modulo, come pulsanti, barre di avanzamento, cursori numerici, ecc.

Aero
Il design Aero applica un colore di sfondo grigio chiaro al contenitore del modulo con un colore d'accento blu. Inoltre, al contenitore viene applicata un'ombra di riquadro. Questo conferisce al modulo un aspetto moderno ed elevato.

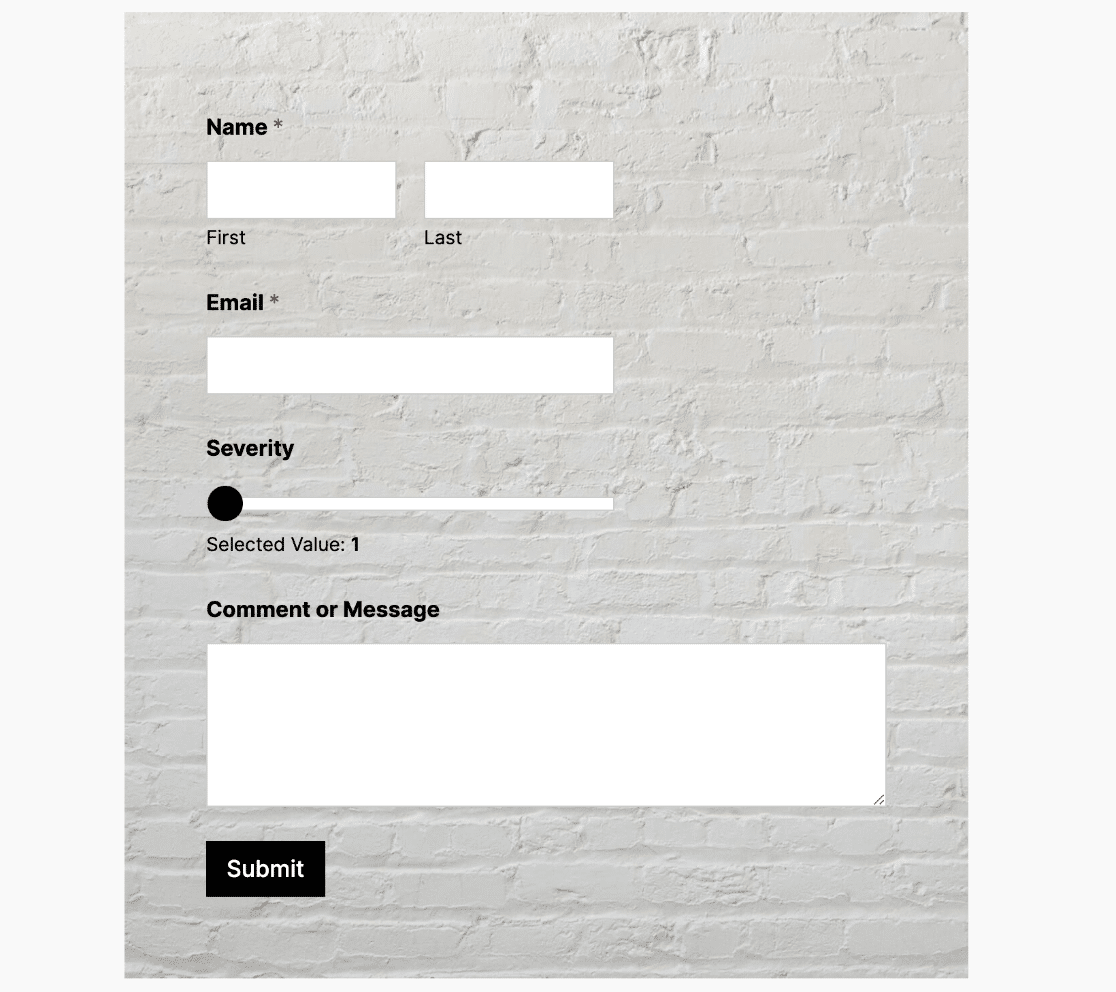
Calcestruzzo
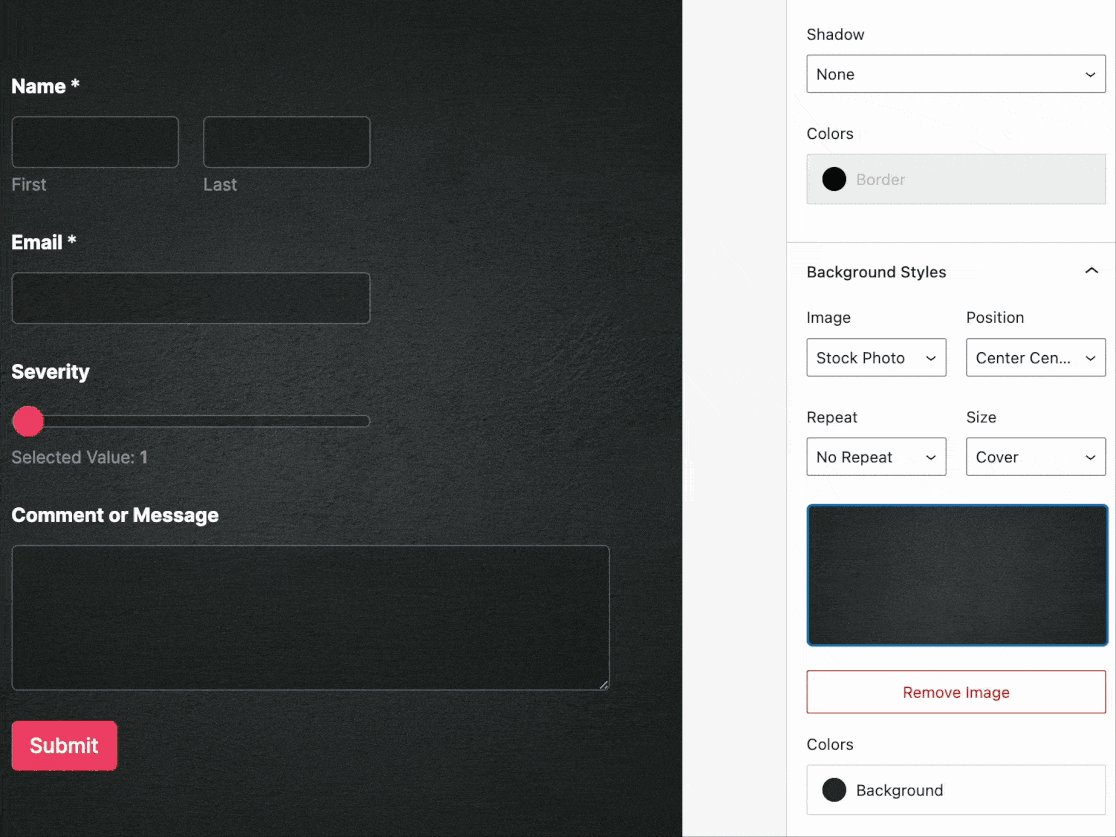
Lo stile Concrete utilizza un colore d'accento rosa per gli elementi del modulo come i pulsanti, la paginazione e i cursori numerici. Aggiunge inoltre un'immagine di sfondo scura di cemento al contenitore del modulo.

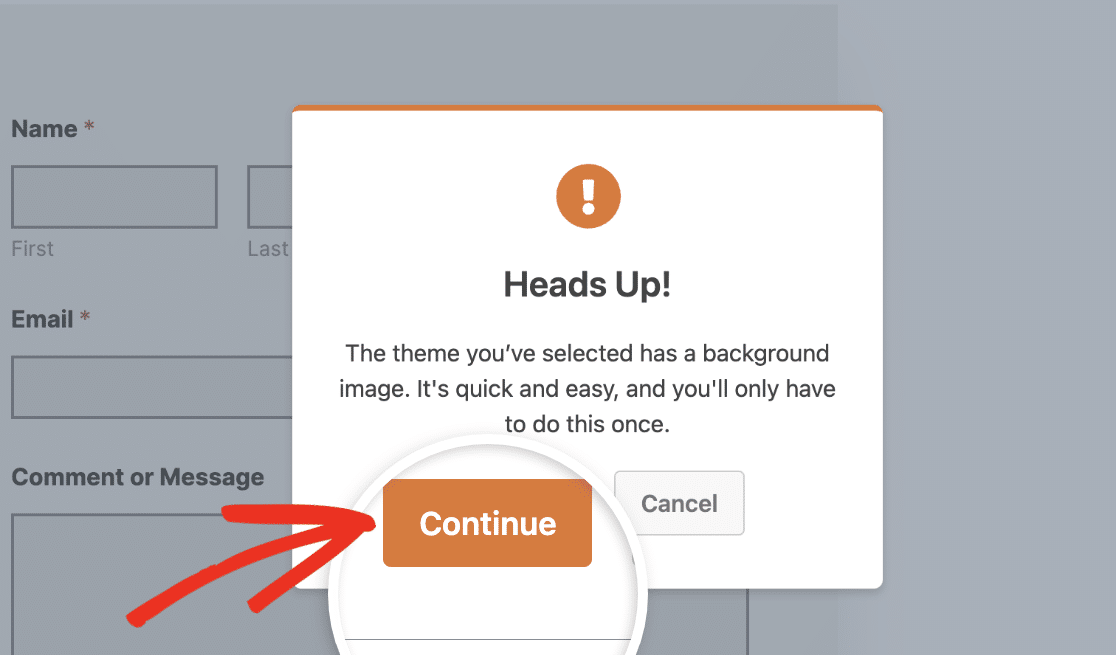
La prima volta che si seleziona un tema che richiede un'immagine di sfondo, è necessario scaricare l'immagine prima che gli stili vengano applicati. Verrà visualizzato un messaggio in sovrimpressione che richiede di scaricare l'immagine. Fare clic su Continua per scaricarla e importarla.

Nota: scaricando l'immagine di sfondo di un tema, si scaricano anche tutte le immagini stock di cui il tema ha bisogno. Non sarà quindi necessario ripetere la procedura se si sceglie un tema con un'immagine di sfondo diversa.
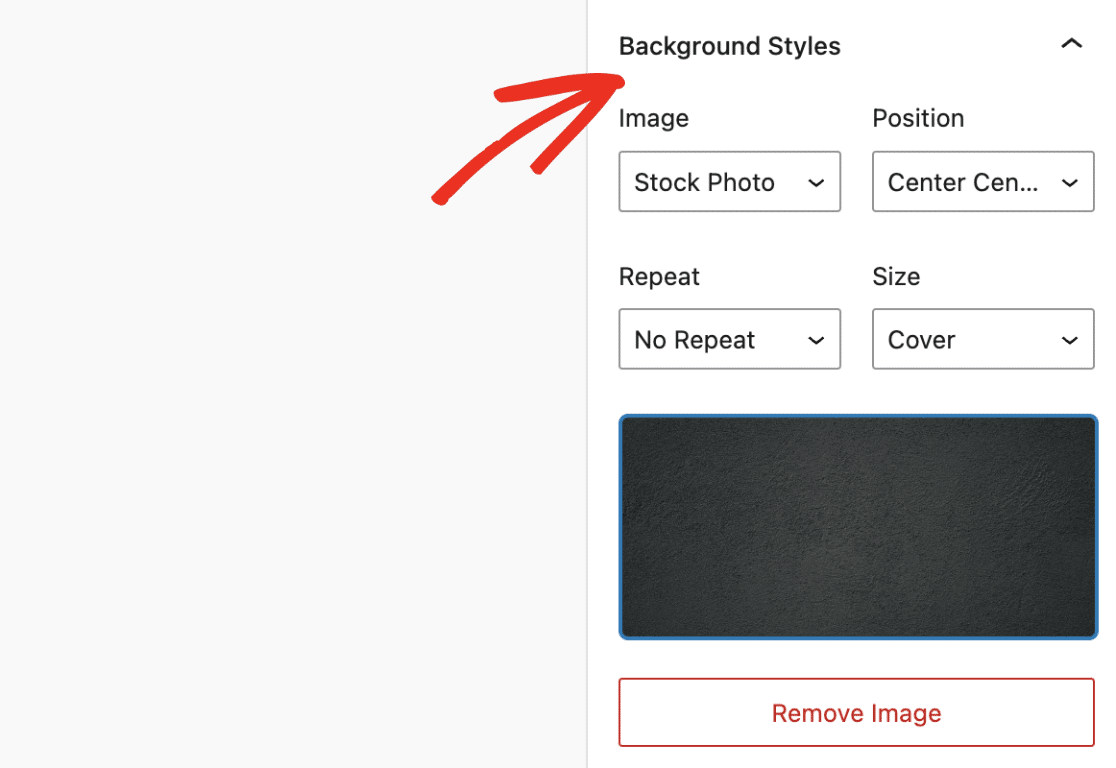
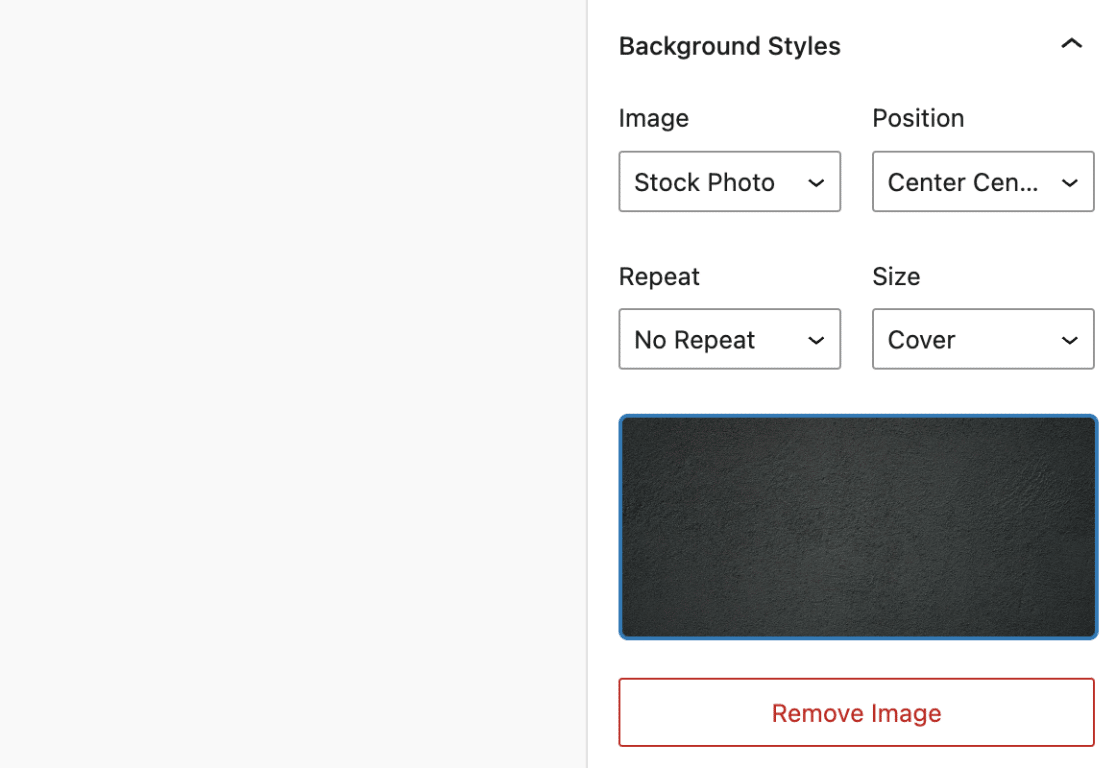
Se lo si desidera, è possibile aggiornare l'immagine di sfondo dalla sezione Stili di sfondo.

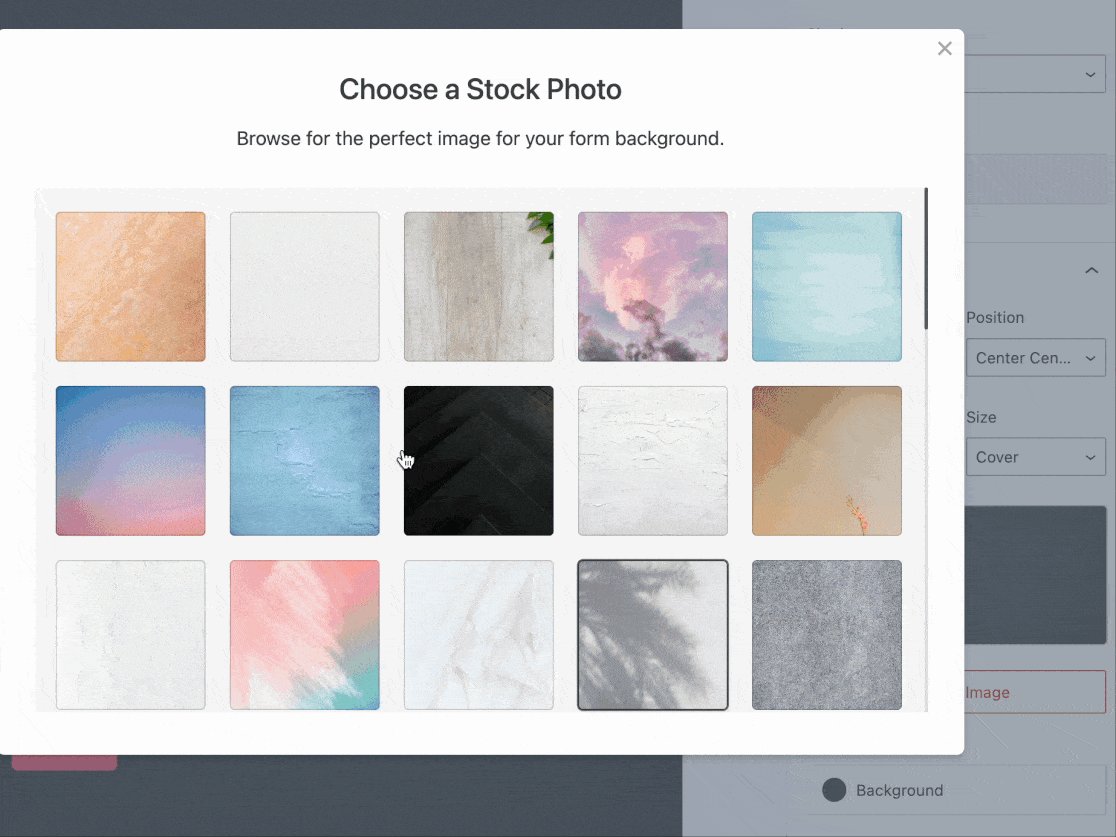
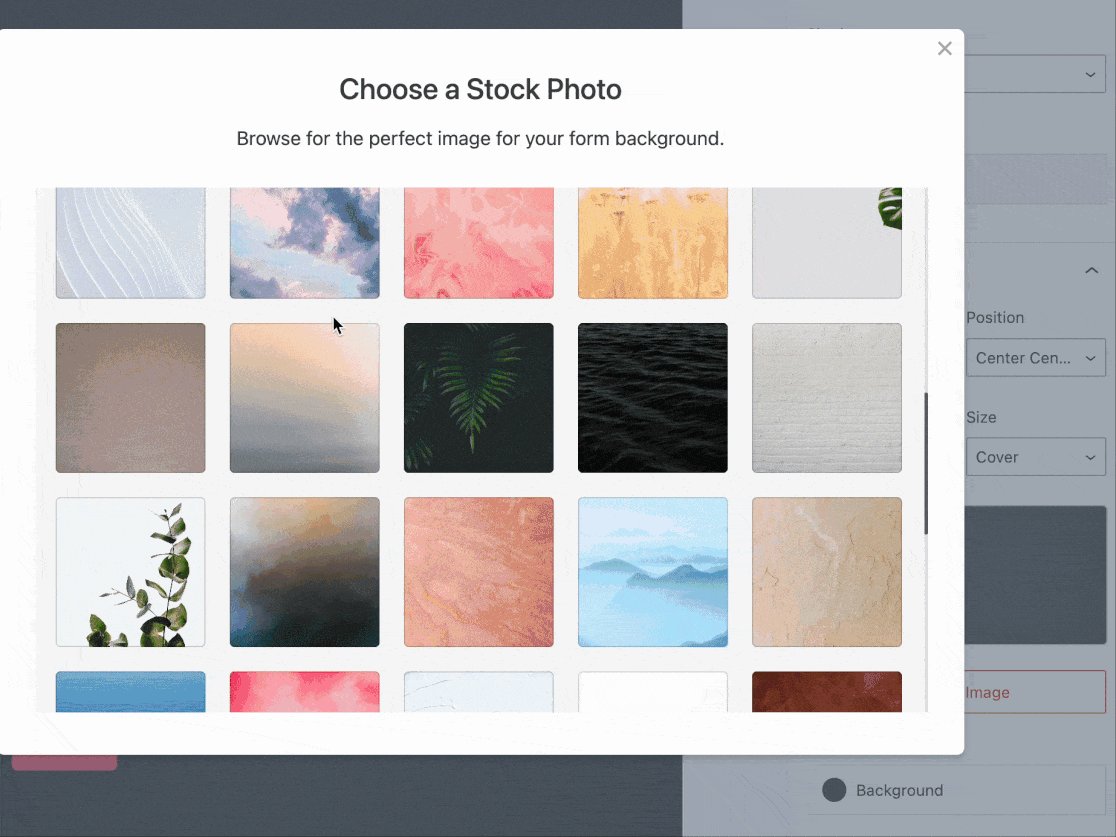
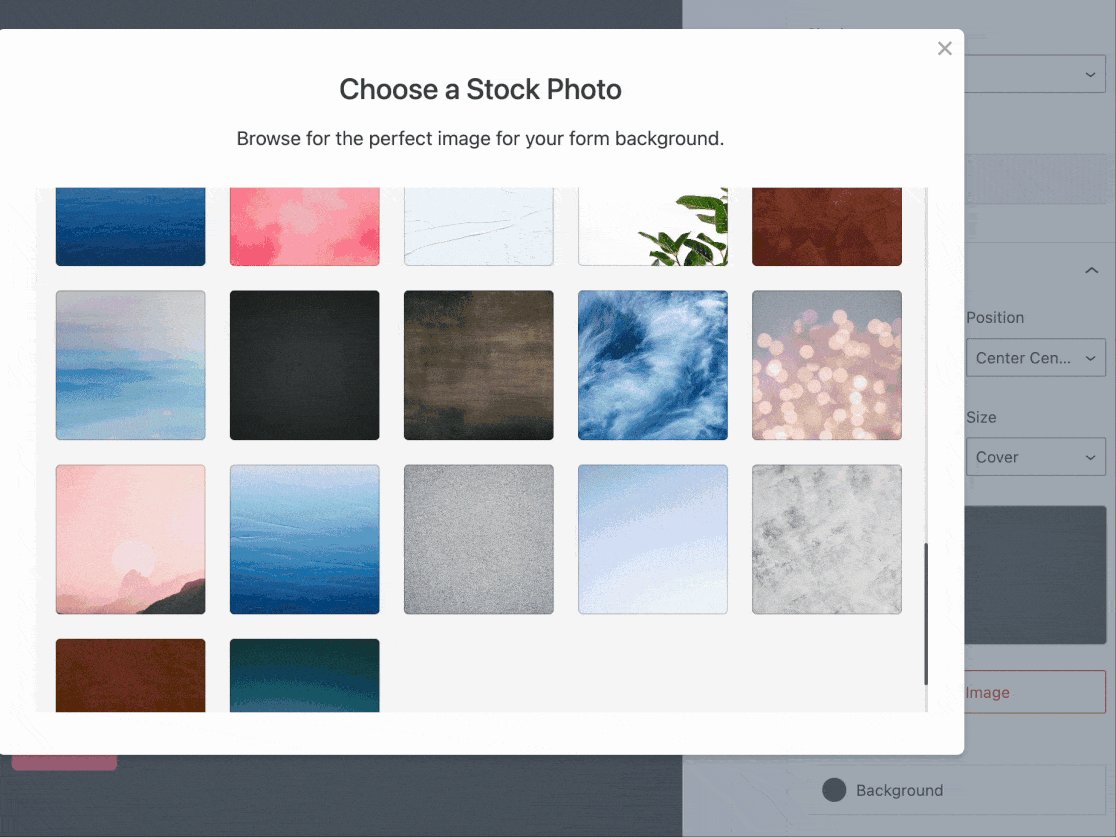
È possibile scegliere tra la libreria multimediale del sito o le foto stock come fonte di immagini. Se si seleziona l'opzione Foto stock, sarà possibile scegliere tra le immagini stock disponibili facendo clic sull'immagine esistente.

La sezione Stili di sfondo contiene anche opzioni per personalizzare le dimensioni, la posizione e la ripetizione dell'immagine.

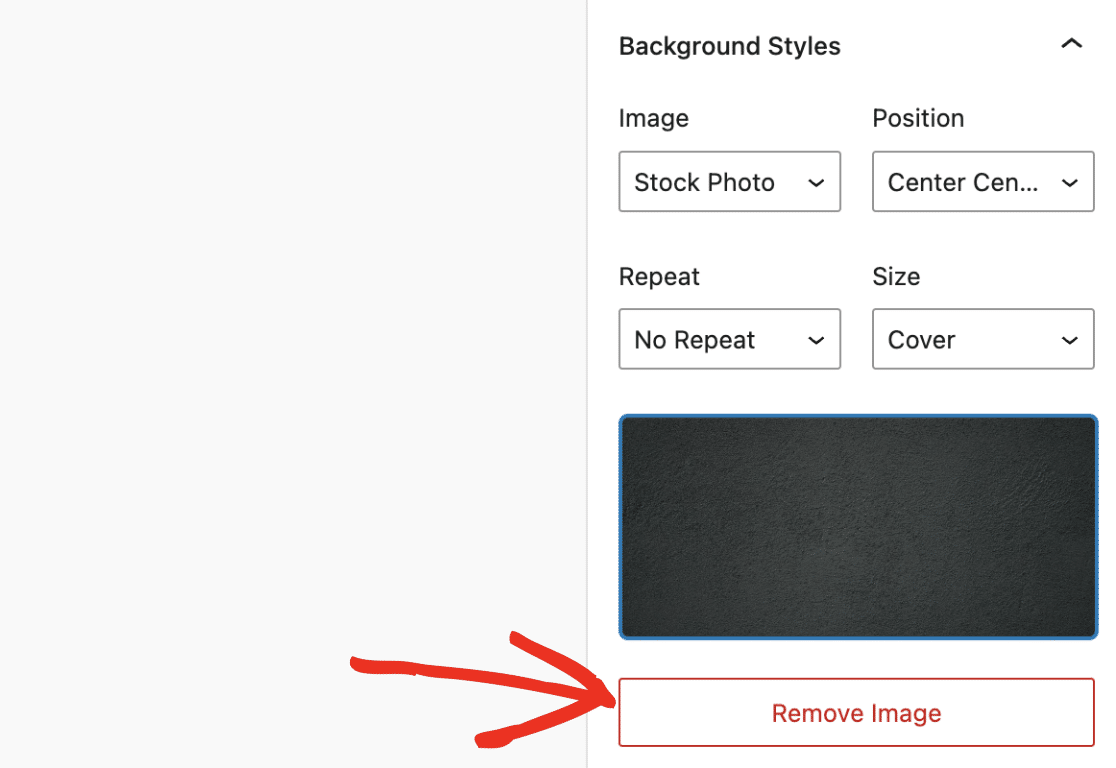
Se si desidera rimuovere l'immagine di sfondo, fare clic sul pulsante Rimuovi immagine.

Eleganza
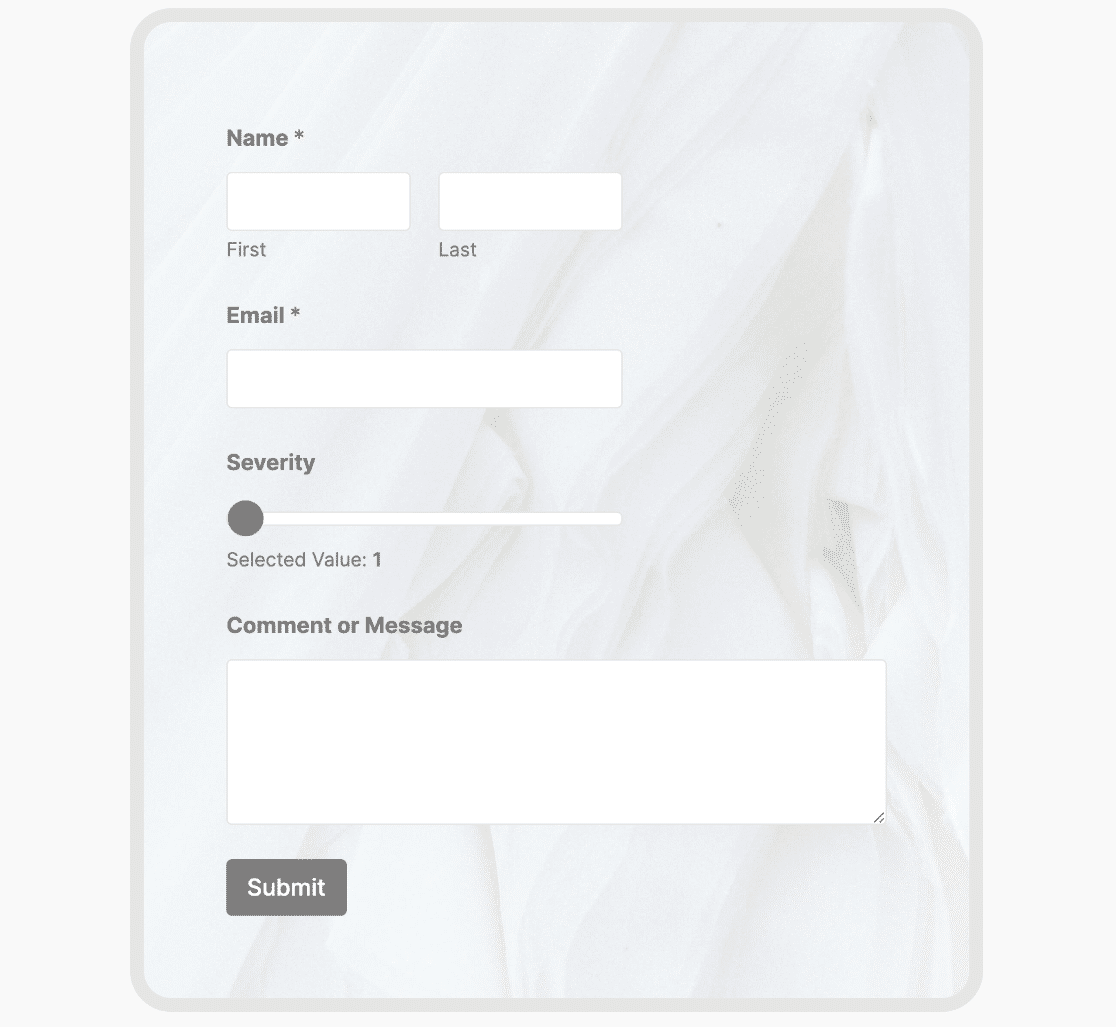
Lo stile del tema Elegance applica un raggio di bordo intorno al contenitore del modulo. Utilizza anche un'immagine di sfondo per il widget contenitore del modulo. Conferisce un aspetto accattivante e moderno.

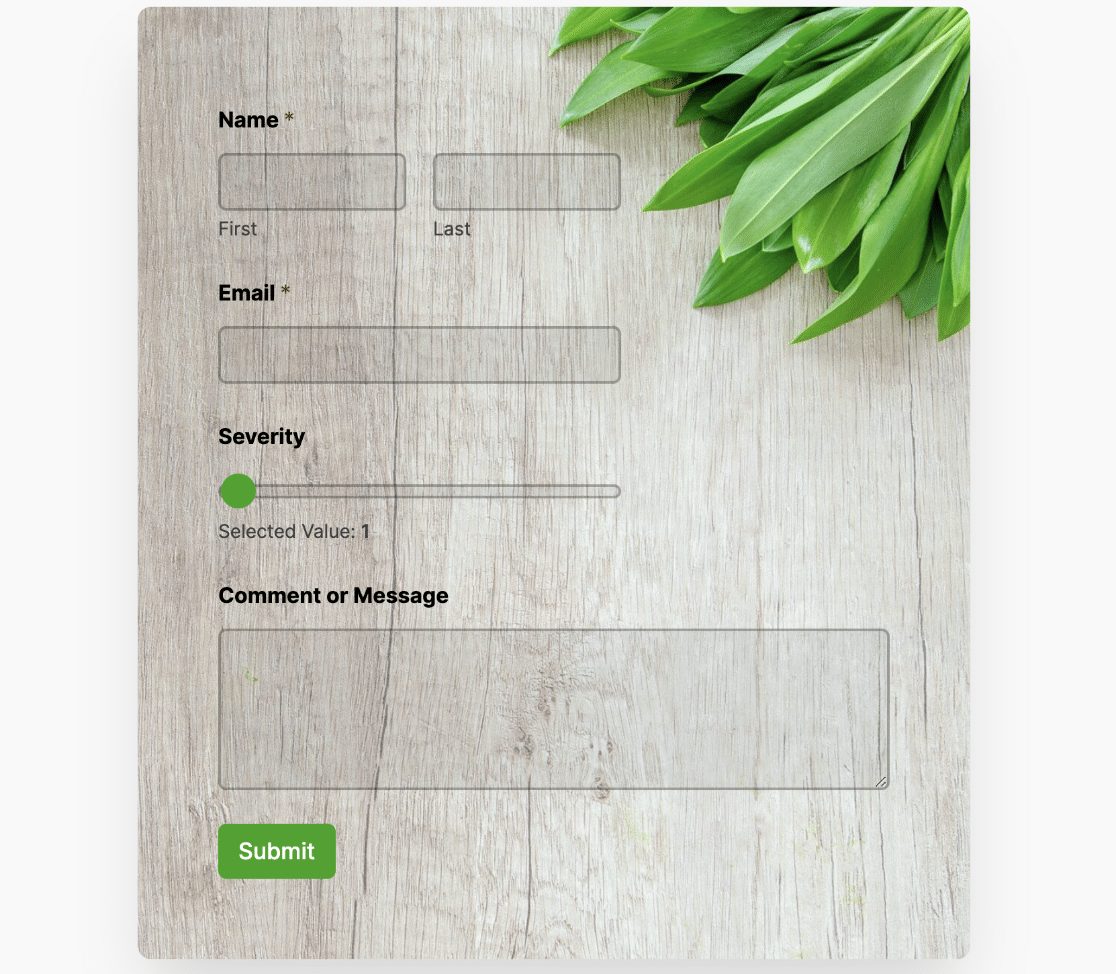
Fresco
Lo stile del tema Fresh aggiunge un'immagine di sfondo con foglie verdi fresche. Inoltre, utilizza il verde come colore d'accento per gli elementi del modulo, come i pulsanti.

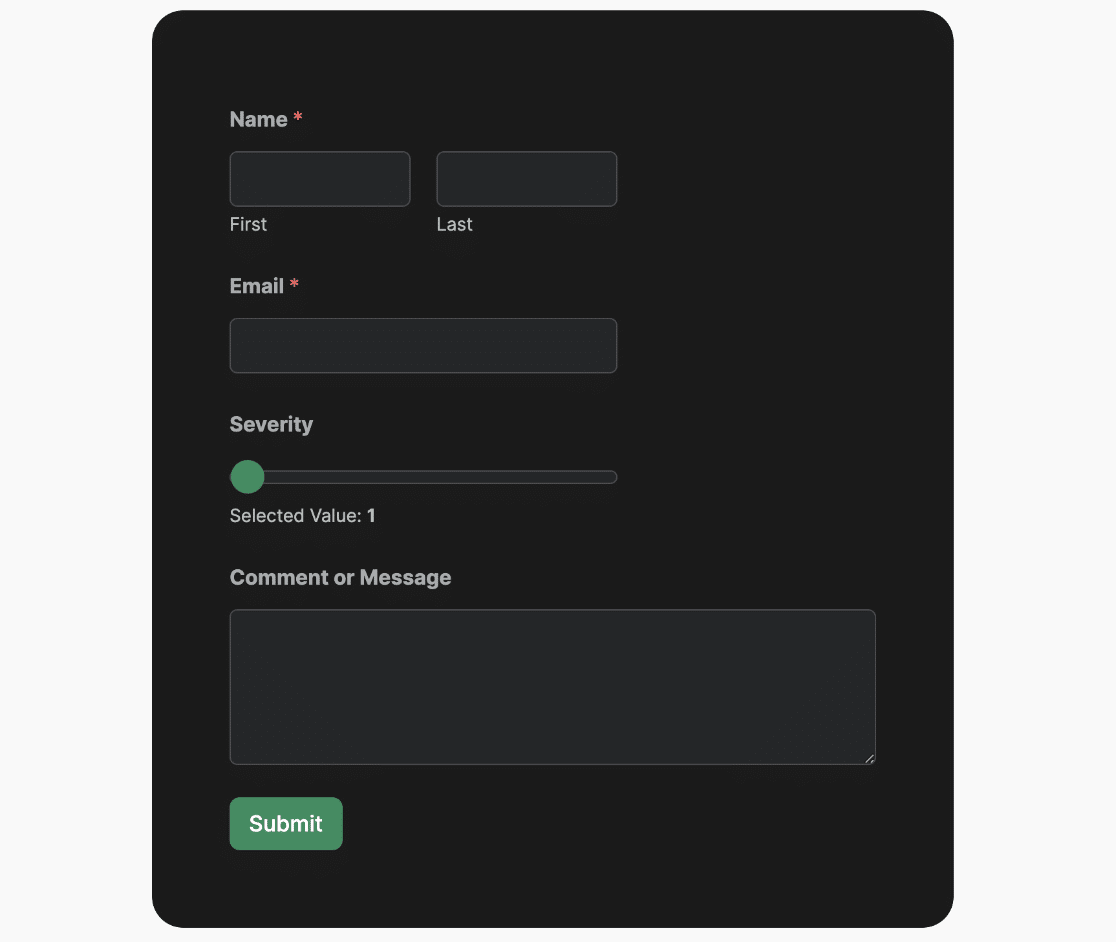
Malinconia
Questo stile di tema del modulo agisce come un tema in modalità scura con uno sfondo scuro intorno al contenitore del modulo. Utilizza un colore d'accento verde per gli elementi del modulo, come i pulsanti e i campi del cursore numerico.

Corridoio
Il tema Hallway utilizza un colore d'accento scuro per gli elementi del modulo, come pulsanti, cursori numerici, ecc. Applica inoltre un'immagine di sfondo al contenitore del modulo.

Lush
Questo tema per moduli applica ombreggiature e angoli arrotondati al contenitore del modulo. Inoltre, utilizza un'immagine stock come sfondo del widget contenitore.

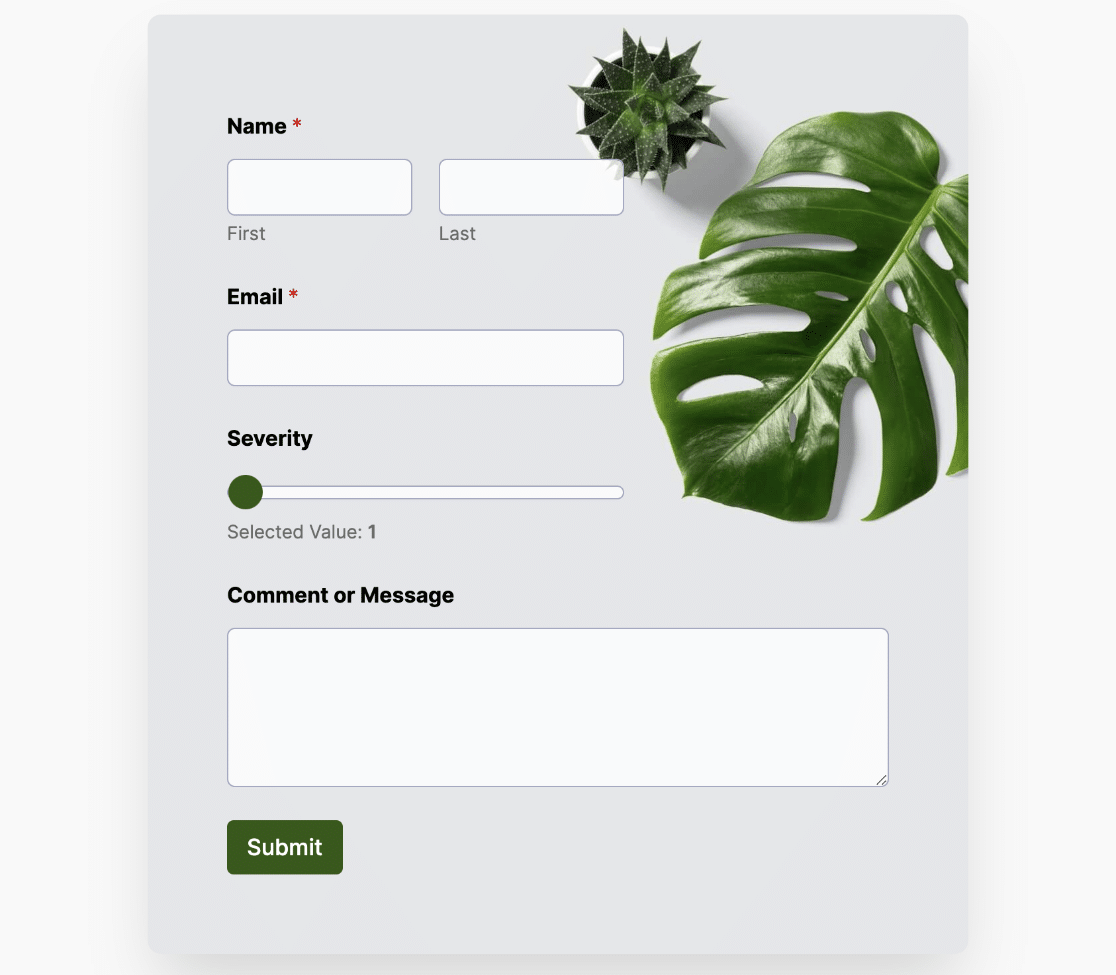
Monstera
Il tema Monstera utilizza un design moderno con un colore d'accento verde e angoli arrotondati per il contenitore del modulo. Inoltre, applica un'immagine stock di bell'aspetto come sfondo del contenitore del modulo.

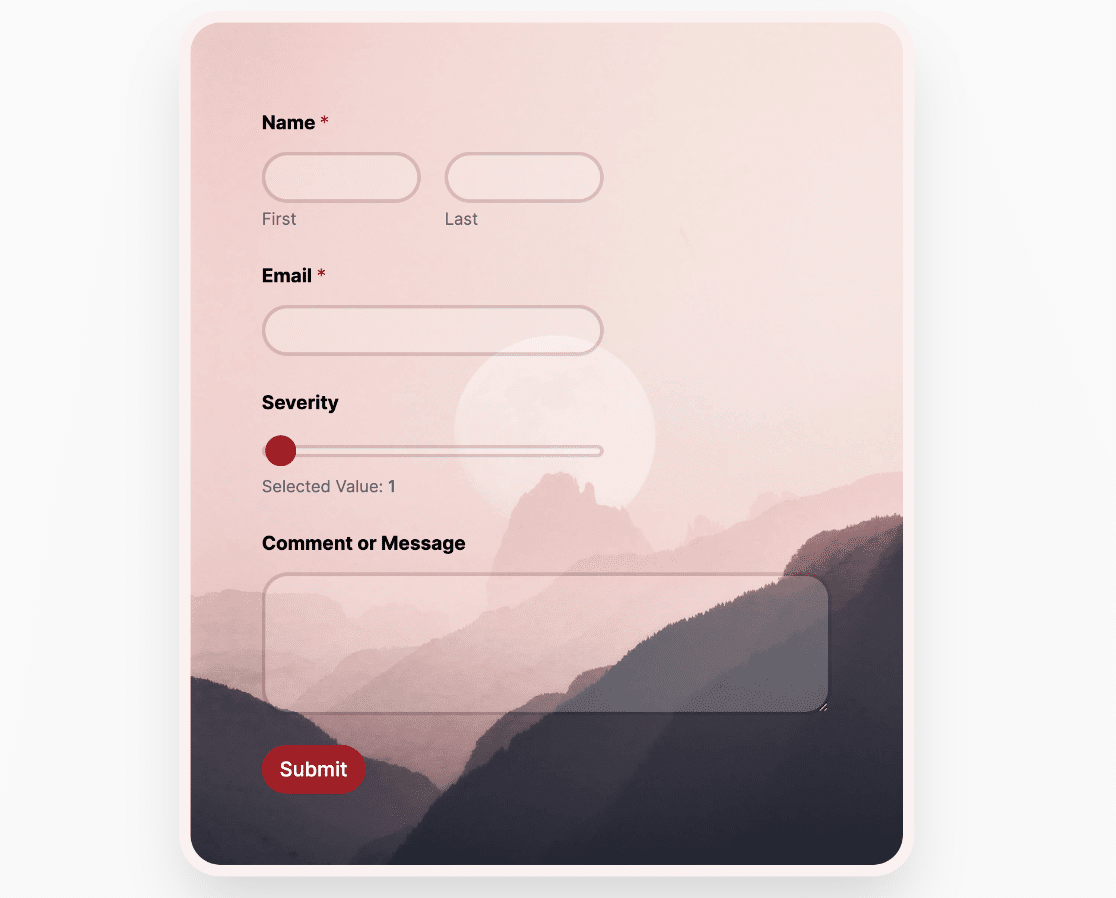
Gamma
Questo tema per moduli utilizza un design moderno con l'immagine di un tramonto come sfondo. Applica anche stili come i bordi, il raggio dei bordi e le ombre dei riquadri al contenitore del modulo.

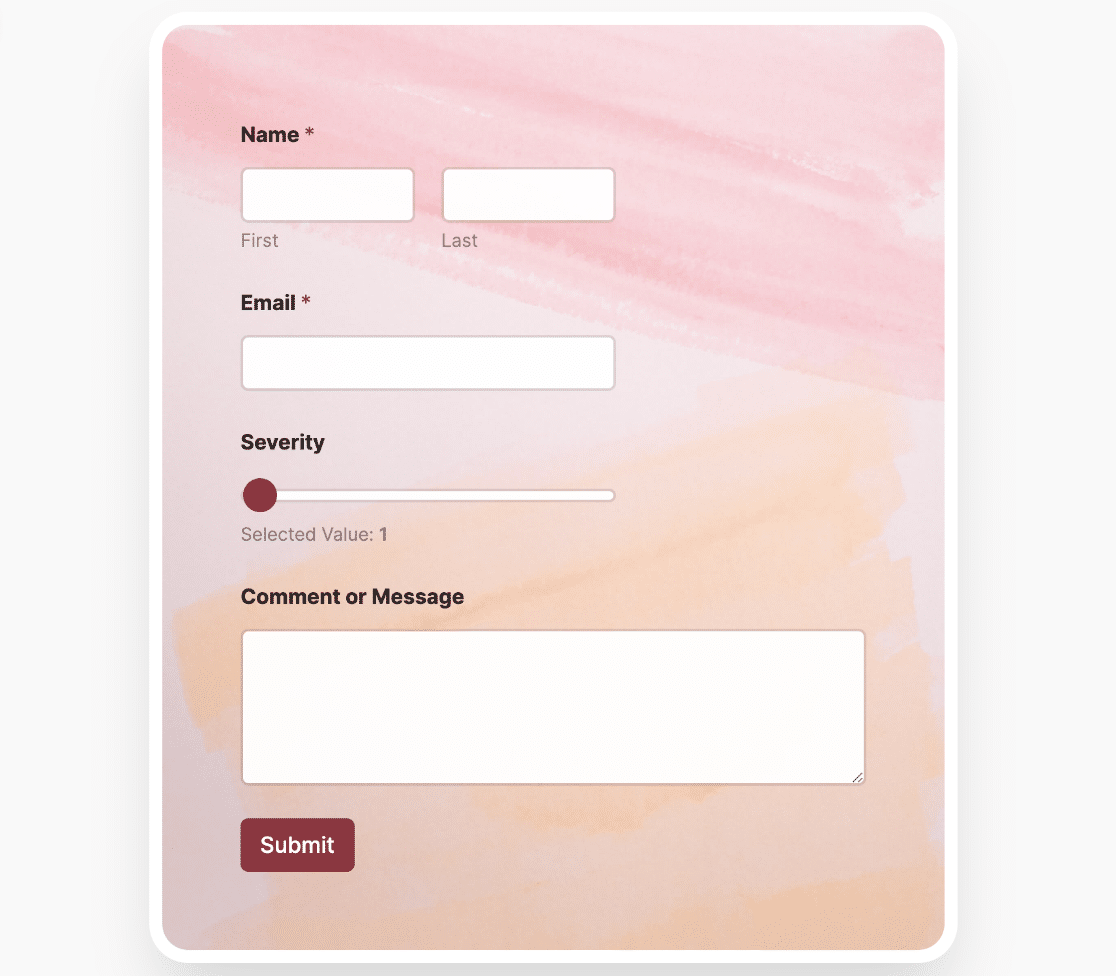
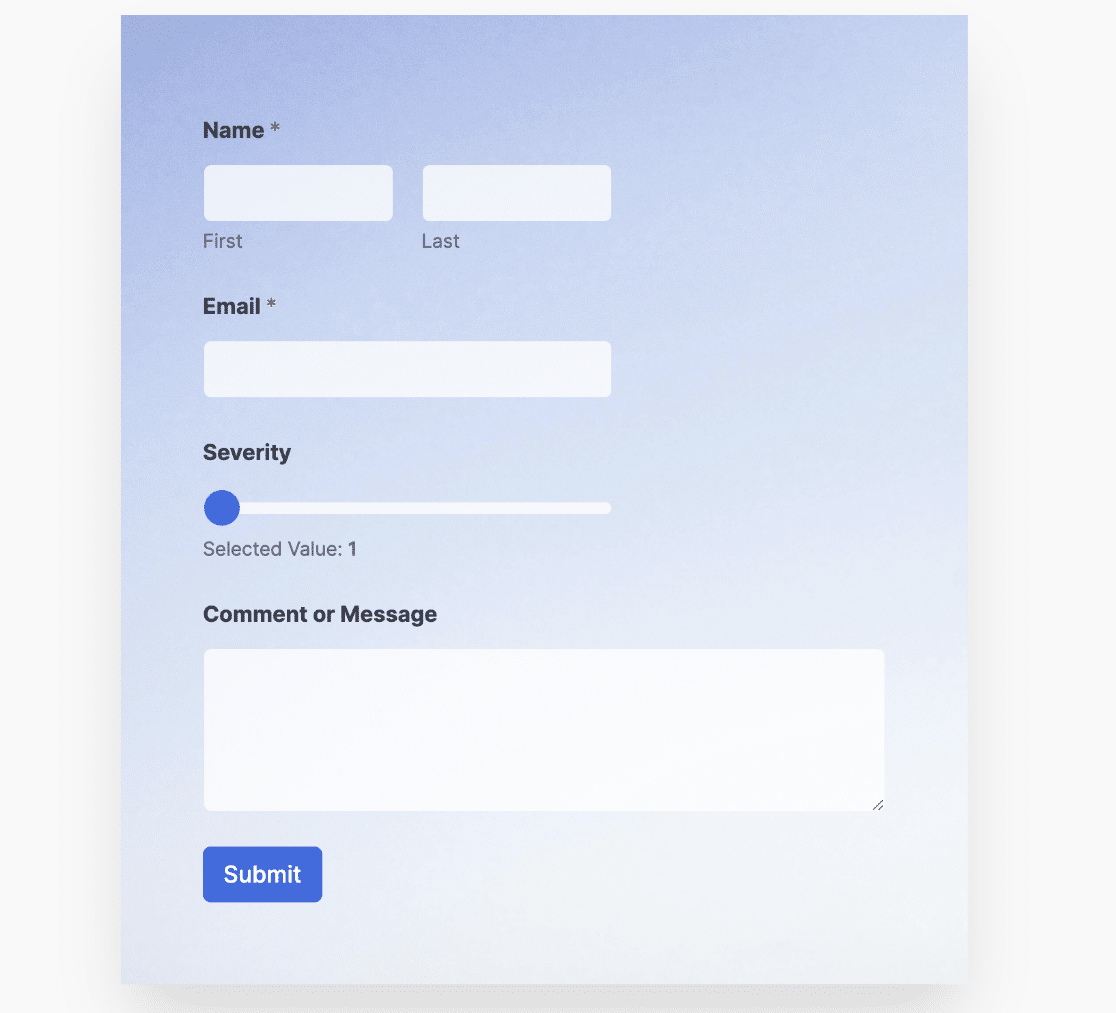
Primavera
Il tema Spring form aggiunge l'ombra del riquadro al contenitore del modulo e utilizza un'immagine stock sfumata come sfondo. Utilizza inoltre un colore d'accento blu per gli elementi del modulo, come il pulsante di invio.

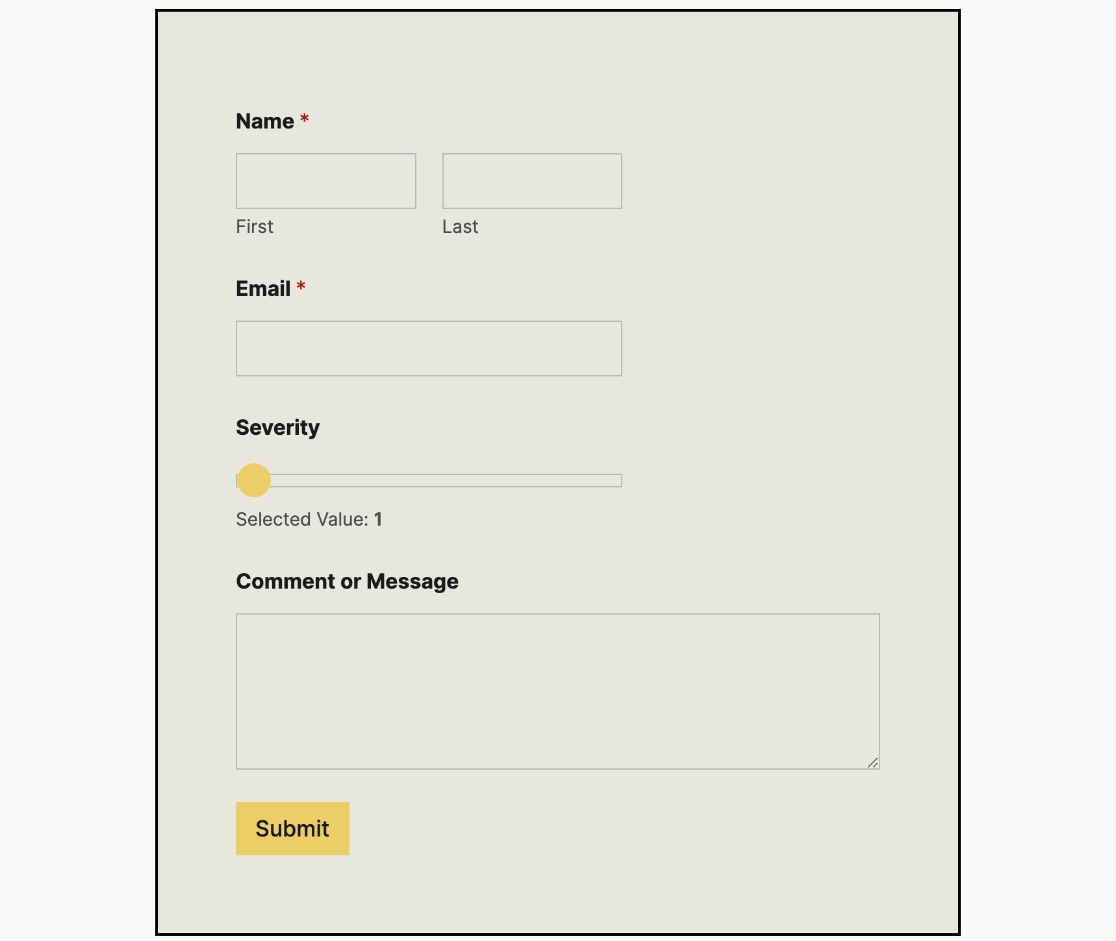
Vintage
Questo tema per moduli ha un aspetto e un'atmosfera vintage. Utilizza un colore di sfondo personalizzato per il contenitore del modulo e un colore d'accento giallo per gli elementi del modulo.

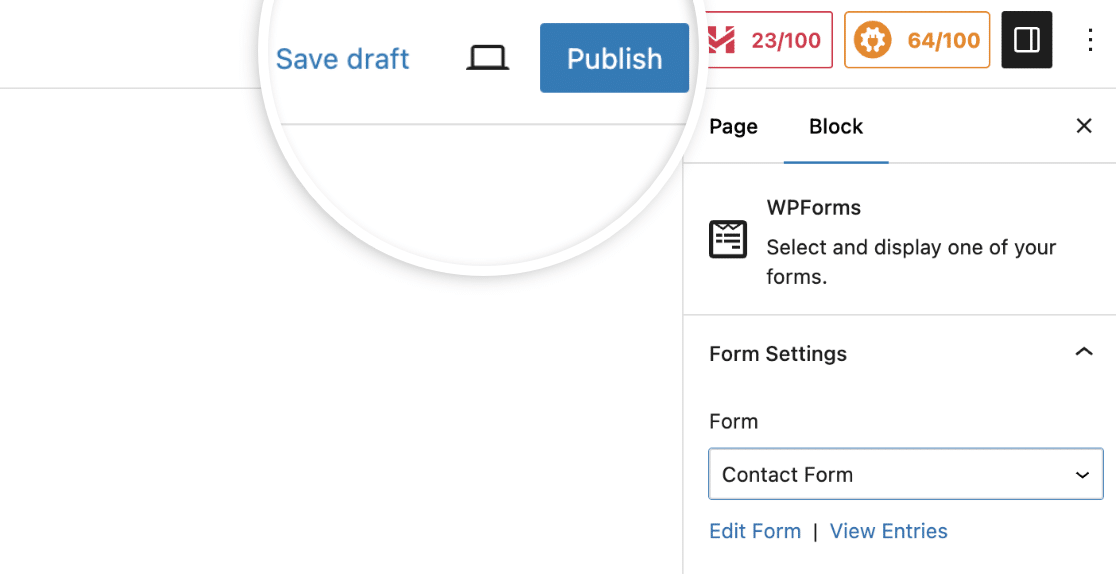
Dopo aver scelto un tema per il modulo, è necessario pubblicare la pagina o salvarla come bozza per salvare le modifiche.

Una volta fatto, si può incorporare il modulo in qualsiasi parte del sito e manterrà gli stili configurati nella sezione Temi.
Domande frequenti
Queste sono le risposte ad alcune delle domande più frequenti sull'uso dei temi dei moduli in WPForms.
Posso applicare gli stili dei temi dei moduli ai modelli dei moduli?
Assolutamente sì. Una volta selezionato il modello di modulo che si desidera utilizzare, procedere all'incorporazione in una pagina con l'editor di blocchi abilitato. Nell'editor di blocchi, si potrà scegliere tra gli stili di tema disponibili per progettare il modello di modulo. Per maggiori dettagli, consultare la sezione Personalizzazione dei temi dei moduli.
Ecco fatto! Avete imparato come accedere e usare i temi dei moduli in WPForms.
Poi, volete imparare ad accettare pagamenti attraverso i vostri moduli WordPress? Il nostro tutorial sulla creazione di un modulo di pagamento illustra tutti i passaggi in dettaglio.
