Riepilogo AI
State utilizzando Google AMP sul vostro sito per accelerare i tempi di caricamento delle pagine sui dispositivi mobili? È possibile impostare AMP, o Accelerated Mobile Pages, per aiutare il sito a caricarsi più velocemente sui dispositivi mobili. Tuttavia, può anche impedire il corretto funzionamento di alcune funzionalità del sito.
Questo tutorial vi mostrerà come utilizzare WPForms con AMP sul vostro sito WordPress.
Requisiti: La compatibilità con Google AMP è disponibile solo per WPForms Lite. Inoltre, affinché WPForms funzioni con Google AMP, il vostro sito deve avere un certificato SSL installato e deve essere caricato su HTTPS. Se non siete sicuri di come migrare a HTTPS, consultate il tutorial di WPBeginner su questo processo.
Che cos'è Google AMP?
Google AMP, o Accelerated Mobile Pages, è un'iniziativa open-source con l'obiettivo di rendere più veloce il caricamento dei contenuti web per gli utenti mobili.
Tuttavia, per ottenere questi miglioramenti nella velocità di caricamento, AMP impedisce il caricamento di molte risorse. Di conseguenza, alcune funzionalità non funzioneranno come previsto sulle pagine AMP.
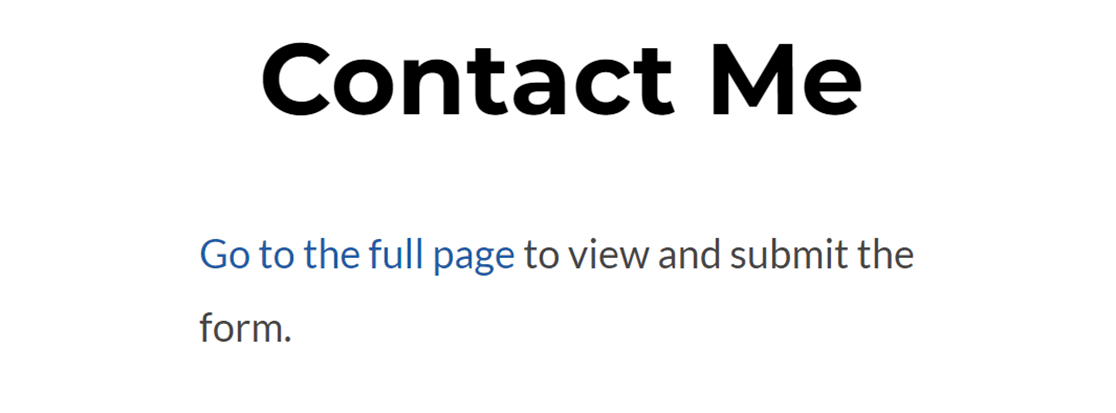
Ad esempio, per impostazione predefinita, WPForms rileva automaticamente se i moduli vengono caricati su una pagina AMP. Se viene rilevata una pagina AMP, l'utente vedrà un link per caricare la versione completa (non AMP) della pagina.

Per questo motivo WPForms include una compatibilità speciale specifica per Google AMP.
Aggiunta della compatibilità AMP a WPForms
Nota: il campo Number Slider e il campo Modern Style Dropdown non sono supportati quando si utilizza AMP. Si consiglia di utilizzare invece i campi Discesa in stile classico e Numeri se si desidera abilitare AMP per il proprio sito WordPress.
Per iniziare, è necessario installare e attivare il plugin ufficiale di Google AMP per WordPress. Per maggiori dettagli su come installare un plugin, consultare la guida di WPBeginner.
È possibile utilizzare la configurazione guidata del plugin Google AMP per configurare le impostazioni necessarie. Per maggiori dettagli, consultate il tutorial completo di WPBeginner sull'utilizzo di AMP con WordPress.
Non è necessaria alcuna configurazione aggiuntiva per integrare i moduli con il plugin AMP e la compatibilità verrà aggiunta automaticamente a tutti i moduli incorporati.
Utilizzo di reCAPTCHA con WPForms e AMP
Per utilizzare reCAPTCHA in WPForms con AMP, è necessario utilizzare reCAPTCHA v3, l'unica versione di reCAPTCHA supportata da AMP.
Per una guida passo passo all'abilitazione di questa funzione, consultare il nostro tutorial sull'impostazione di reCAPTCHA in WPForms.
Se attualmente si utilizza il reCAPTCHA v2 nei propri moduli, è necessario ripetere il processo di configurazione (compresa la creazione di nuove chiavi) per passare al reCAPTCHA v3.
Se volete che il reCAPTCHA funzioni sulle vostre pagine AMP, dovrete attivarlo nelle impostazioni del reCAPTCHA.
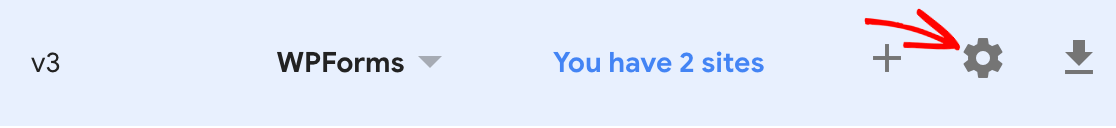
Per farlo, andate nella dashboard di amministrazione di reCAPTCHA e cliccate sull'icona dell'ingranaggio per il reCAPTCHA v3 che avete aggiunto a WPForms.

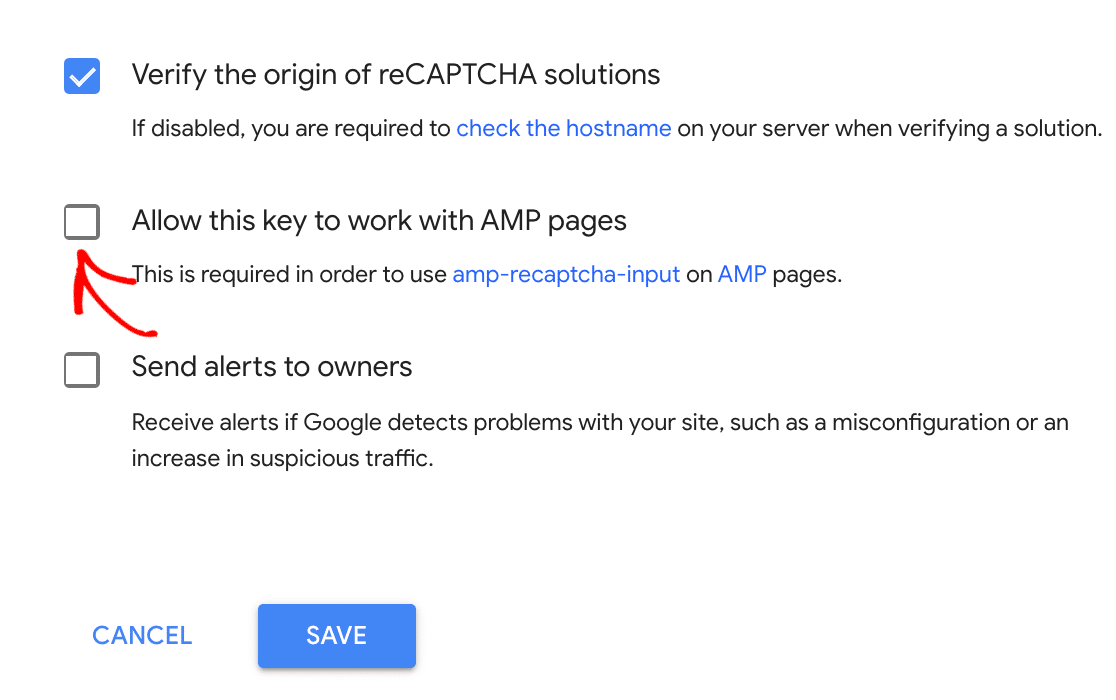
Quindi scorrere fino alla fine della pagina delle impostazioni e selezionare la casella di controllo accanto a Consenti a questa chiave di lavorare con le pagine AMP.

Nota: le impostazioni CAPTCHA sono impostate per default su reCAPTCHA invisibile nelle pagine AMP. Ciò significa che gli utenti non vedranno un badge reCAPTCHA sui moduli incorporati nelle pagine AMP.
Ricordarsi di salvare le impostazioni. A questo punto il badge reCAPTCHA dovrebbe essere visibile sulle vostre pagine AMP.
Infine, assicuratevi di testare i vostri moduli con AMP, in modo da essere sicuri che appaiano e funzionino esattamente come desiderate.
Ecco fatto! Ora potete assicurarvi che gli utenti mobili del vostro sito possano vedere e compilare i vostri moduli con Google AMP.
Poi, volete sapere come raccogliere gli invii dei moduli anche quando non c'è internet? Per saperne di più, consultate il nostro tutorial sull'addon Modalità offline.
