Riepilogo AI
Desiderate richiedere un formato specifico per un campo del modulo? Le maschere di input personalizzate consentono di impostare regole per i valori che gli utenti possono inserire in un campo. Questo può essere utile per i numeri di telefono internazionali, i codici postali e altro ancora.
Questa esercitazione mostra come creare e aggiungere una maschera di input personalizzata a un campo del modulo.

Prima di iniziare, assicuratevi che WPForms sia installato e attivato sul vostro sito WordPress. Quindi create un nuovo modulo o modificatene uno esistente.
Aggiunta di una maschera di input personalizzata
È possibile aggiungere una maschera di immissione personalizzata a qualsiasi campo Testo a riga singola. Dopo aver aggiunto questo tipo di campo al modulo, fare clic su di esso per aprire il pannello Opzioni campo.
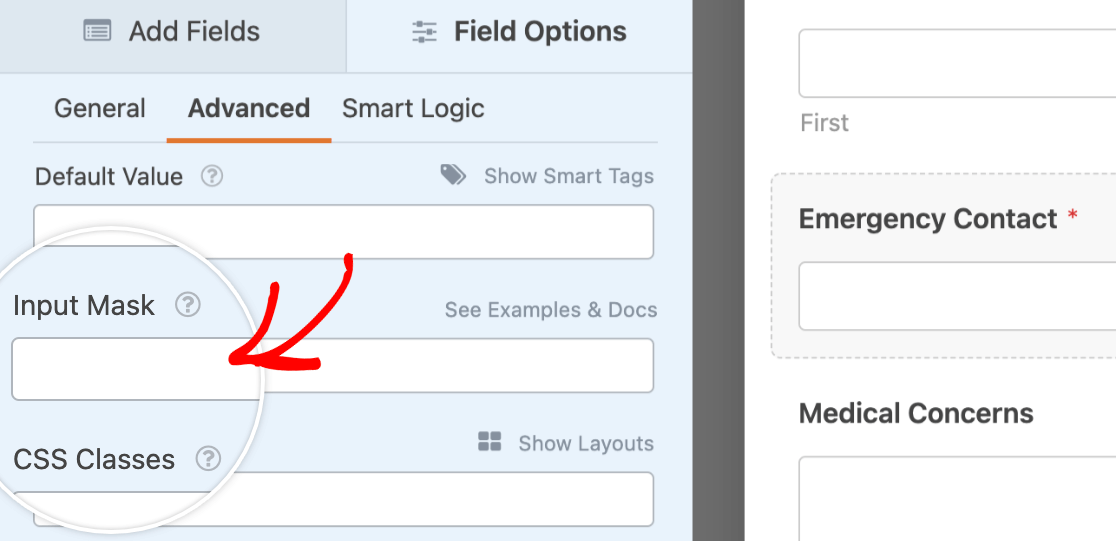
Nelle opzioni del campo, è necessario fare clic sulla scheda Avanzate. A questo punto è possibile aggiungere la regola al campo Maschera di input.

Maschere di input di base
Per creare le regole di una maschera di immissione personalizzata, è necessario utilizzare un insieme specifico di caratteri speciali.
9: Numerico (0-9)a: Alfabetico (a-z o A-Z)A: Alfabetico maiuscolo (A-Z)*: Alfanumerico (0-9, a-z, o A-Z)&: Alfanumerico maiuscolo (0-9 o A-Z)
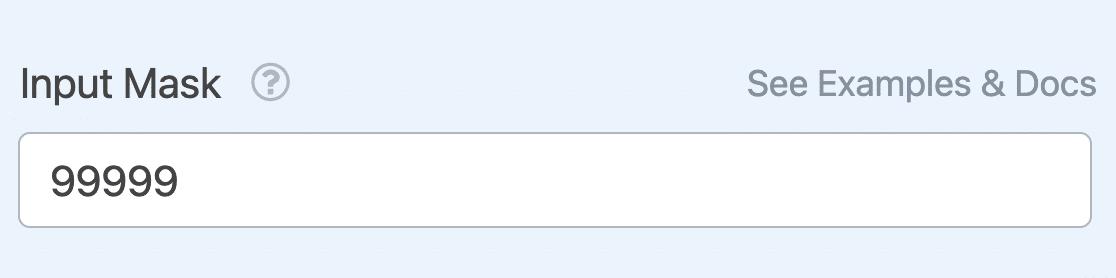
Ad esempio, se si desidera richiedere un numero di 5 cifre, si deve inserire 5 9nel campo Maschera di input.

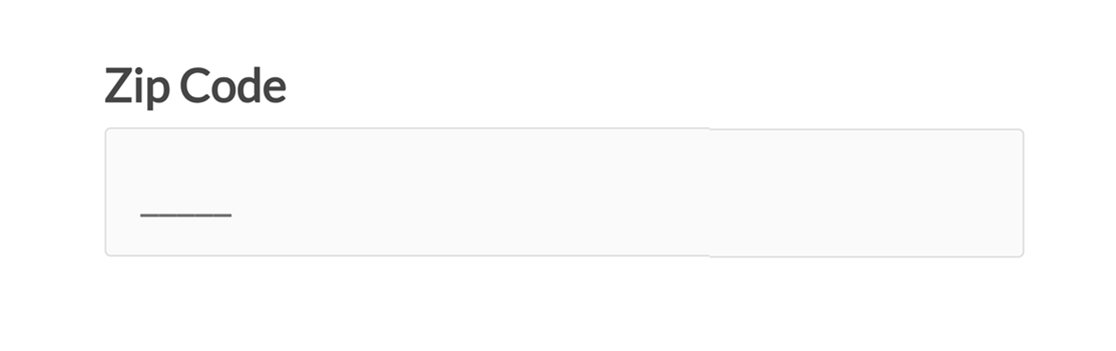
Quando gli utenti fanno clic su questo campo del modulo nel frontend, vedranno un trattino basso o uno "spazio vuoto" per ogni carattere richiesto, in modo da guidare l'inserimento. Inoltre, poiché abbiamo usato il metodo 9 la maschera di input accetta solo valori numerici (non lettere o altri caratteri).

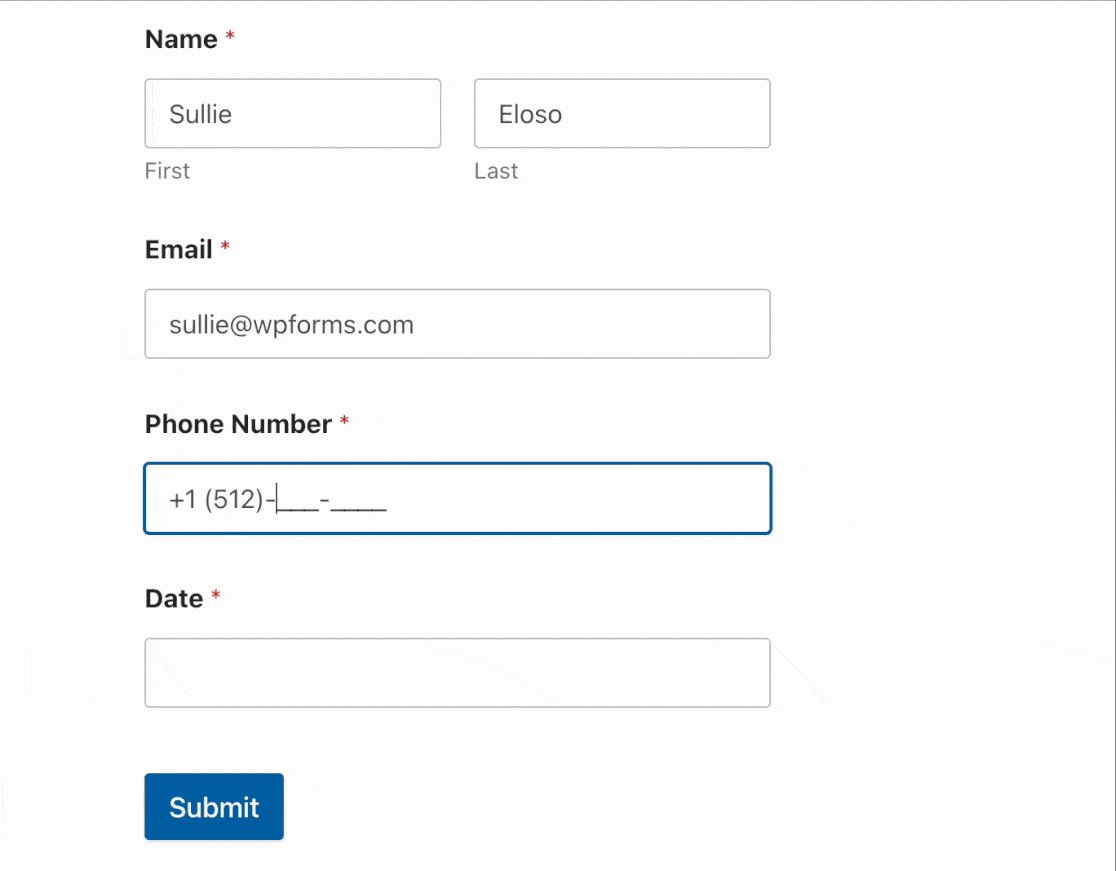
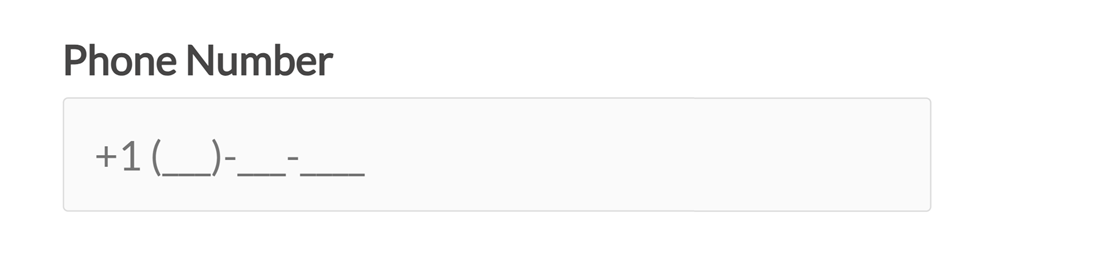
È possibile includere nella maschera di input anche simboli come trattini (-) o parentesi. Ad esempio, si può utilizzare la seguente maschera di input per richiedere un formato di numero di telefono con il prefisso degli Stati Uniti:
+1 (999)-999-9999
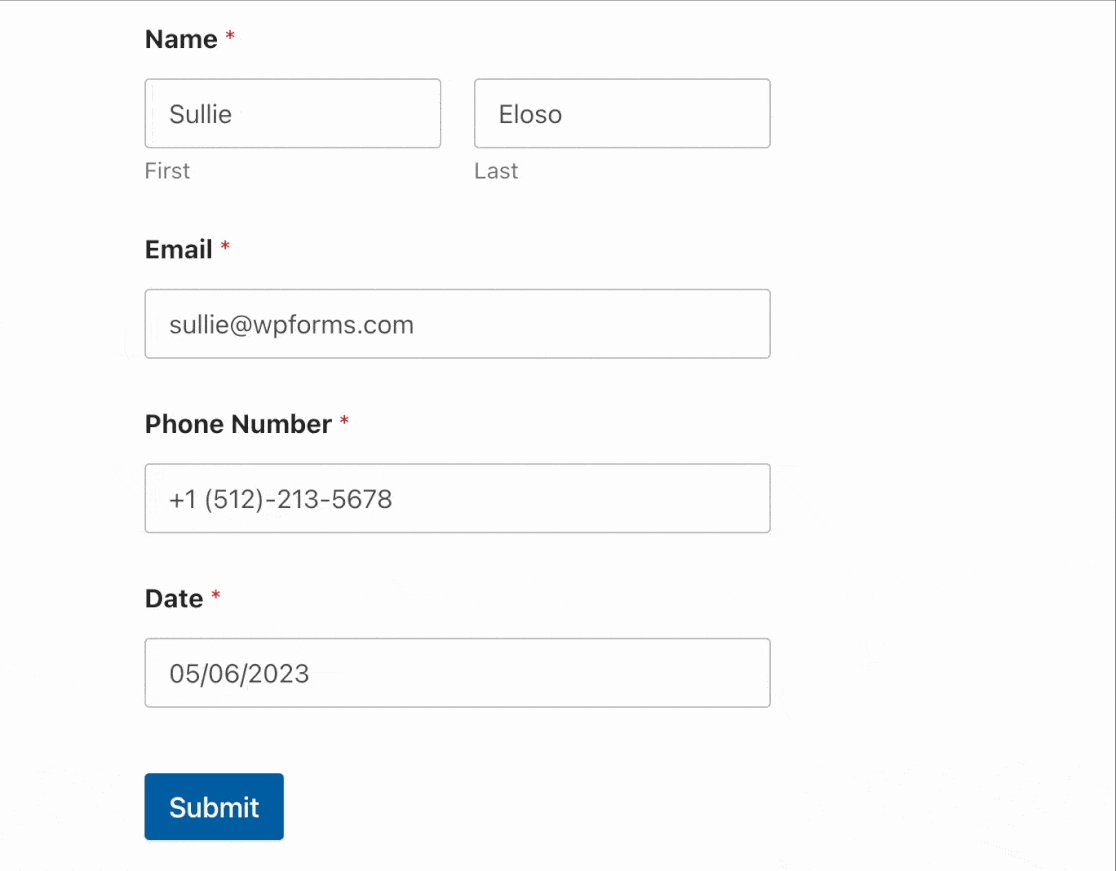
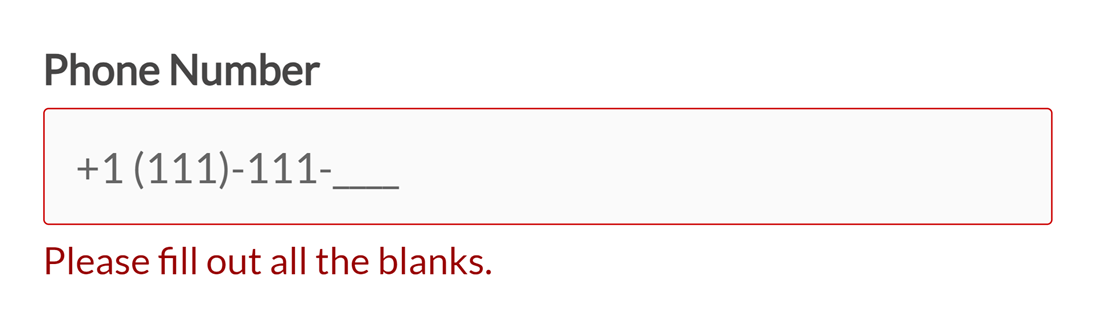
Quando un utente fa clic all'interno di questo campo, vedrà degli spazi vuoti al posto del campo 9s. Il +1, le parentesi e i trattini vengono inseriti automaticamente nel campo, per cui l'utente deve compilare solo i numeri.

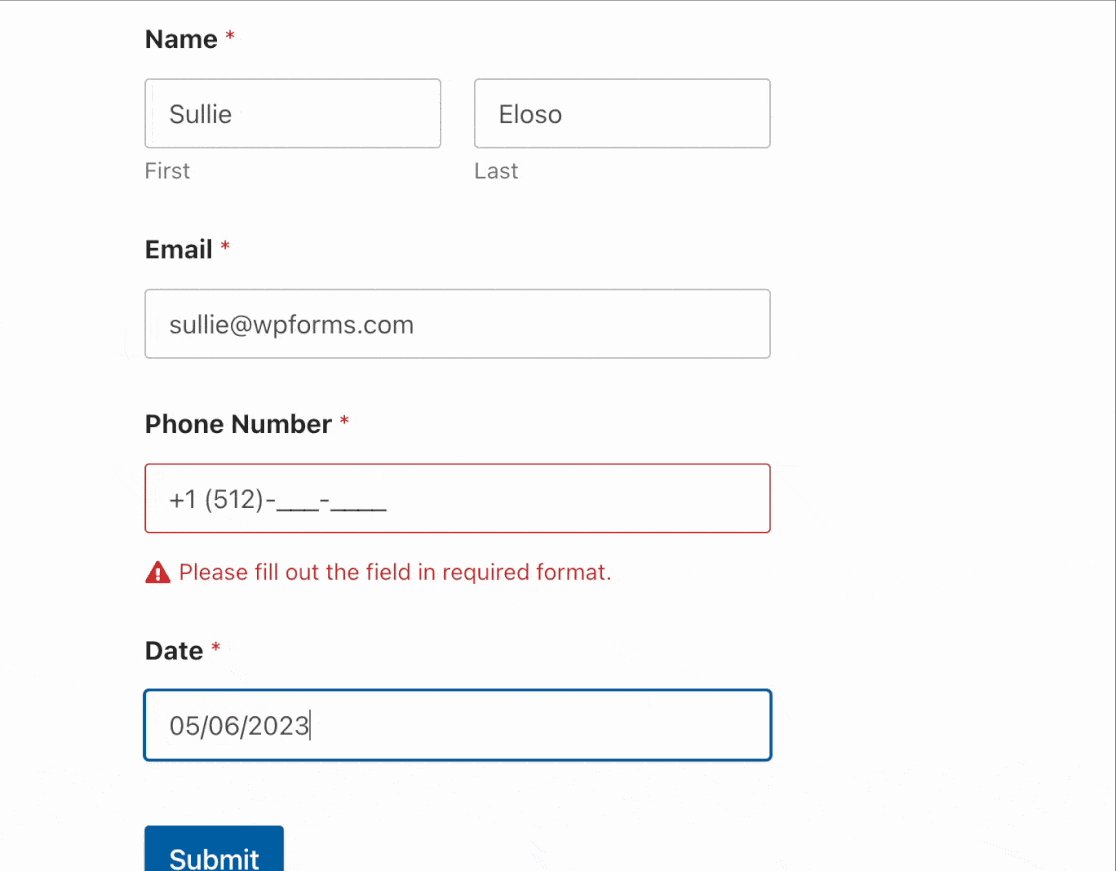
È importante notare che gli utenti non possono inviare un modulo se hanno riempito solo parzialmente una maschera di input. Devono inserire il numero e il tipo di caratteri richiesti dalla maschera di input o vedranno un messaggio di convalida che recita: "Si prega di riempire tutti gli spazi vuoti".

Nota: si desidera modificare il messaggio di convalida che gli utenti vedranno se non completano una maschera di input? Vedere il nostro tutorial sulla personalizzazione dei messaggi di convalida.
Tuttavia, l'aggiunta di una maschera di input a un campo non rende il campo obbligatorio. Gli utenti possono comunque inviare il modulo se la maschera di input in un campo non obbligatorio è completamente vuota.
Aggiunta di caratteri opzionali alle maschere di input
A volte è necessario richiedere un formato specifico per un campo, ma anche consentire un numero flessibile di caratteri. Ad esempio, in molti Paesi i numeri di telefono di regioni diverse possono contenere un numero diverso di cifre.
Inserire i caratteri opzionali all'interno di parentesi quadre come segue:
99 9999-9999[9]
Poiché l'ultima cifra è facoltativa, questa maschera di input accetterebbe 10 cifre, come ad esempio 98 7654-3210, o 11 cifre, come ad esempio 98 7654-32109.
Ulteriori esempi di caratteri opzionali nelle maschere di input
Username con 6-8 lettere (prima lettera maiuscola, le altre minuscole)
- Maschera:
Aaaaa[a][a] - Esempio di input: Sullie o Sulliewp
Codice postale statunitense con +4 opzionale:
- Maschera:
99999[-9999] - Esempio di ingresso: 98765 o 98765-4321
Nota: gli utenti devono comunque riempire tutti gli spazi vuoti per i caratteri opzionali nelle maschere di input. Ad esempio, gli utenti non possono inserire "33409-40" nella maschera di immissione del codice postale +4 e inviare il modulo.
Per creare maschere di immissione con intervalli flessibili di caratteri opzionali, vedere le opzioni avanzate della maschera di immissione riportate di seguito.
Esclusione dei caratteri speciali della maschera
A causa dei caratteri speciali che le maschere di input utilizzano per creare i formati richiesti, alcune lettere, numeri e simboli possono apparire come spazi vuoti quando non sono previsti.
Per evitare di convertire i caratteri speciali della maschera di input in spazi vuoti sul frontend, è sufficiente aggiungere due backslash (\) davanti al carattere.
A titolo di esempio, creiamo una maschera di input per un URL di Instagram.
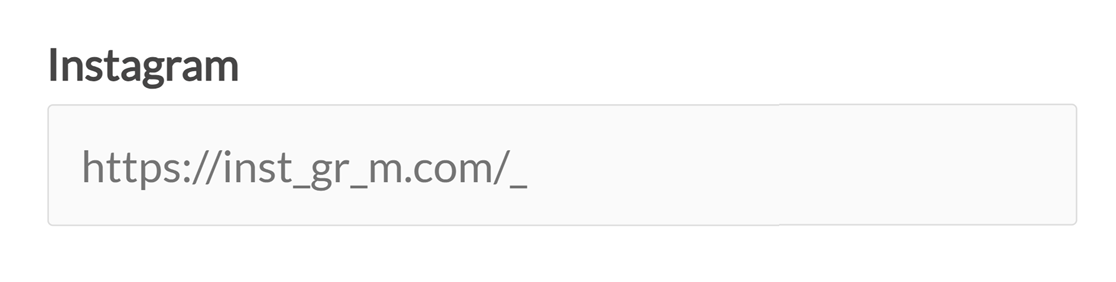
Se si inserisce la maschera di input come https://instagram.com/*{1,30}, tutti i a saranno convertiti in spazi vuoti che gli utenti dovranno riempire nel frontend.

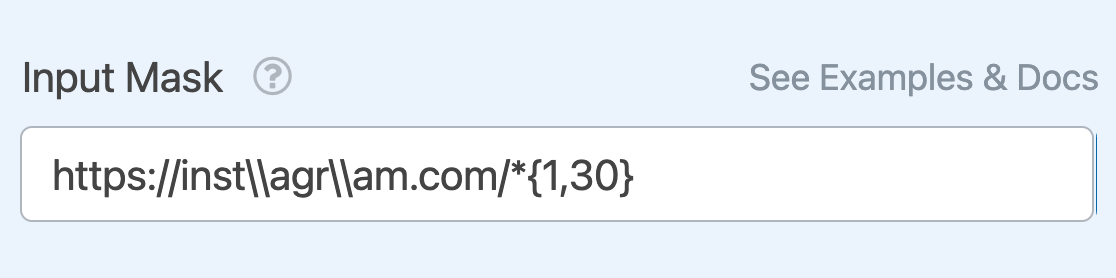
Per risolvere questo problema, è sufficiente aggiungere un doppio backslash davanti a qualsiasi elemento di tipo a che non si vuole convertire in uno spazio vuoto. Quindi, per questo esempio, si inserisce la maschera di input come https://inst\\agr\\am.com/*{1,30} nelle opzioni del campo.

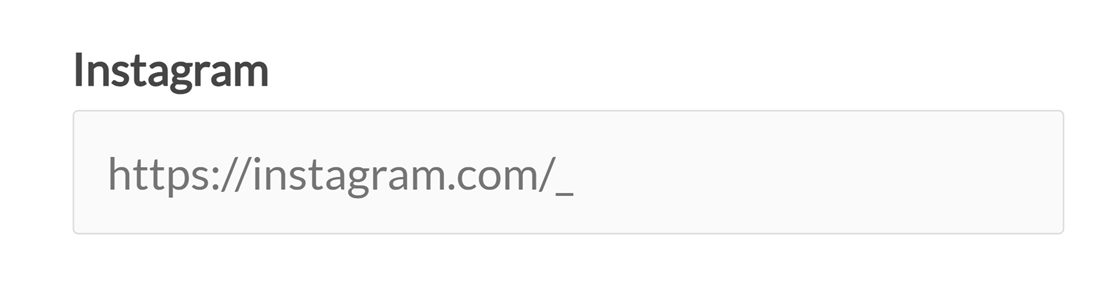
Ora, quando si visualizza questo campo all'interno del modulo incorporato, gli spazi vuoti appariranno solo dove previsto.

Ulteriori esempi di escape di caratteri speciali nelle maschere di input
SKU del prodotto (2 9 seguiti da altri 3 numeri o lettere maiuscole)
- Maschera:
\\9\\9-&&& - Esempio di ingresso: 99-654 o 99-BC8
Indirizzo Gmail
- Maschera:
*{1,50}@gm\\ail.com - Esempio di ingresso: [email protected]
Maschere di input avanzate
Se si desidera un controllo ancora maggiore sulle maschere di input del modulo, è possibile utilizzare anche le opzioni di formattazione avanzata. Esse funzionano in combinazione con tutti i caratteri speciali di maschera descritti in precedenza.
Caratteri ripetuti
È possibile utilizzare uno qualsiasi dei caratteri speciali davanti a {n} (dove n è un valore numerico) per richiedere un carattere di ripetizione.
Esempi di maschere di input con caratteri ripetuti
Codice postale USA con +4 opzionale
- Maschera:
9{5}[-9{4}] - Esempio di ingressi: 33409 o 33409-4053
Numero d'ordine a 12 caratteri con numeri e lettere maiuscole
- Maschera:
&{12} - Esempio di ingressi: 29X483HK8192 o 10G7382ZR638
Intervalli flessibili di caratteri
È possibile utilizzare uno qualsiasi dei caratteri speciali davanti a {n,m} (dove n e m rappresentano valori numerici) per consentire agli utenti di inserire un intervallo di caratteri.
Esempi di maschere di ingresso con intervalli flessibili
URL di Facebook (5-50 caratteri):
- Maschera:
https://f\\acebook.com/*****[*{0,45}] - Esempio di ingressi: https://facebook.com/wpforms o https://facebook.com/monsterinsights
Twitter Handle (consente 4-15 numeri, lettere maiuscole o minuscole)
- Maschera:
@****[*{0,11}] - Esempio di input: @easywpforms o @WPBeginner
Email per un dominio specifico (consente 1-51 caratteri):
- Maschera:
*[*{0,50}]@mysite.com - Esempio di input: [email protected] o [email protected]
SKU prodotto con 8-11 caratteri (sono ammessi numeri o lettere maiuscole):
- Maschera:
&{4}-&{4}[&{0,3}] - Esempio di ingresso: A987-BC65 o A987-BC65D43
Mascheramento per più valori di ingresso possibili
Un'altra possibilità è quella di creare una maschera di input che accetti più valori di input possibili. A tale scopo, inserire una barra rovesciata seguita dai valori consentiti tra parentesi separate da barre verticali, come in \(x|y).
Nota: Questa opzione di mascheramento avanzato non funziona con i caratteri speciali elencati all'inizio di questo post. x e y devono essere numeri o lettere specifiche che gli utenti devono includere nei loro input.
Esempi di maschere che consentono più ingressi possibili
Numero di telefono con codice paese per gli Stati Uniti (+1), l'Australia (+61) o il Messico (+52)
- Maschera:
+\(1|61|52) 9999999999 - Esempi di ingressi: +1 2127893920 o +52 3307490285
Numero di conto in TN o KY
- Maschera:
\(TN|KY)9{10} - Esempi di ingressi: TN3756284765 o KY2975387529
Maschere data/ora
È inoltre possibile utilizzare maschere di immissione personalizzate per richiedere un formato specifico di data o ora.
Nota: se si desidera fornire un calendario con datario o opzioni a discesa per la data o l'ora, il campo Data/ora sarà probabilmente più adatto di una maschera di input personalizzata.
Per impostare una maschera di input per la data o per l'ora, è necessario iniziare con date: seguito dal formato che si desidera richiedere.
Maschere di data
Utilizzando le opzioni riportate di seguito, è possibile creare maschere di immissione della data personalizzate in base alle proprie esigenze.
d: Giorno del mese come cifre; nessuno zero iniziale per i giorni a una cifra.dd: Giorno del mese come cifre; zero iniziale per i giorni a una cifra.m: Mese come cifre; nessuno zero iniziale per i mesi a una cifra.mm: Mese come cifre; zero iniziale per i mesi a una cifra.yy: Anno come ultime 2 cifre; zero iniziale per gli anni inferiori a 10.yyyy: Anno a 4 cifre
A titolo di esempio, date:dd/mm/yyyy richiederà una data come 12/08/2021. Quando un utente visita il modulo e passa sopra il campo, vedrà i segnaposto per il formato richiesto.

Maschere del tempo
Utilizzando le opzioni riportate di seguito, è possibile creare maschere di inserimento orario personalizzate in base alle proprie esigenze.
Nota: Ricordarsi di aggiungere date: prima della maschera di immissione del tempo.
h: Ore; nessuno zero iniziale per le ore a una cifra (orologio a 12 ore).hh: Ore; zero iniziale per le ore a una cifra (orologio a 12 ore).H: Ore; nessuno zero iniziale per le ore a una cifra (orologio a 24 ore).HH: Ore; zero iniziale per le ore a una cifra (orologio a 24 ore).M: Minuti; senza zero iniziale per i minuti a una cifra. M maiuscola per evitare conflitti con i mesi.MM: Minuti; zero iniziale per i minuti a una cifra. MM maiuscolo per evitare conflitti con i mesi.s: Secondi; nessuno zero iniziale per i secondi a una cifra.ss: Secondi; zero iniziale per i secondi a una cifra.l: Millisecondi. 3 cifre.L: Millisecondi. 2 cifre.t: Stringa di marcatori temporali minuscola, a un solo carattere: a o p.tt: Stringa di marcatori temporali a due caratteri: am o pm.T: Stringa di marcatori temporali a carattere singolo: A o P.TT: Stringa di marcatori temporali a due caratteri: AM o PM.
A titolo di esempio, date:h:MM permetterà agli utenti di inserire un orario, ad esempio 8:30. Nel frontend, gli utenti vedranno i segnaposto nel campo quando ci passeranno sopra.

Uso degli alias per aggiungere maschere di input
È possibile inserire un alias nel campo Maschera di input nelle opzioni avanzate del campo per utilizzare una maschera di input preconfezionata.
Gli alias della maschera di input disponibili in WPForms includono:
alias:numeric: Consente di inserire qualsiasi valore numerico.alias:currency: Consente di immettere valori numerici nel formato 0,00.
Nota: alias:currency formatta solo i campi di testo a riga singola. Per modificare il formato della valuta utilizzato nei campi di pagamento (come i decimali o i separatori), consultare il nostro documento per sviluppatori: Come creare un nuovo simbolo di valuta per WPForms.
alias:decimal: Consente di inserire qualsiasi valore numerico con o senza decimali.alias:integer: Consente di inserire qualsiasi valore numerico intero.alias:percentage: Consente di inserire qualsiasi numero da 1 a 100 come percentuale.alias:url: Aggiunge una maschera di input per un URL che inizia conhttp://.alias:email: Aggiunge una maschera di input per un indirizzo e-mail.

Nota: Tenere presente che alias:email e alias:URL non controllano che gli utenti abbiano inserito un formato di indirizzo e-mail o web valido. Se si desidera convalidare l'inserimento di queste informazioni da parte degli utenti, si può utilizzare l'opzione Email e Sito web / URL al posto dei campi.
Domande frequenti
Qui discuteremo alcune delle domande più comuni che riceviamo sulle maschere di input in WPForms.
L'uso di Limita lunghezza con una maschera di input limita l'immissione di caratteri nei campi di testo a riga singola?
Sì. Quando si aggiungono limiti di caratteri e maschere di immissione nei campi di testo a riga singola, il limite conta tutto, compresi i simboli come i trattini, come parte del limite. Per assicurarsi che gli utenti possano inserire le informazioni senza problemi, regolate il limite di caratteri per includere questi simboli extra.
Per ulteriori informazioni sulla regolazione dei limiti di caratteri, consultare la nostra guida sulla limitazione dei limiti di caratteri e parole.
Perché i caratteri speciali sfuggiti vengono eliminati dal campo della maschera di input?
Per impostazione predefinita, WordPress elimina i backslash quando vengono elaborati i dati del modulo. Se si esegue l'escape di caratteri speciali della maschera (come ad esempio \9 o \*) e si nota che scompaiono, si possono conservare abilitando lo slashing dei dati del modulo.
A tal fine, aggiungere la seguente riga al file wp-config.php subito prima della riga che dice /* That's all, stop editing! */:
define( 'WPFORMS_ENABLE_FORM_DATA_SLASHING', true );
In questo modo, i backslash verranno mantenuti e le maschere di input funzioneranno correttamente. Se non si è sicuri di come modificare il file wp-config.php si consiglia di consultare la guida di WPBeginner su modificare il file wp-config.php in WordPress.
Ecco fatto! Ora è possibile creare maschere di input personalizzate per richiedere formati specifici nei campi dei moduli.
Poi, volete rendere i vostri moduli più compatti? Consultate il nostro tutorial sull'uso dei layout a più colonne per imparare a disporre i campi in righe nel vostro modulo.
