Riepilogo AI
Volete aggiungere un modulo WordPress al vostro sito web utilizzando Elementor? Potete usare facilmente il widget WPForms Elementor per aggiungere moduli alle vostre pagine e modificarli per ottenere l'aspetto che desiderate. Ancora meglio, potete fare tutto questo direttamente dal costruttore di pagine Elementor.
Questo tutorial mostra come aggiungere WPForms a una pagina Elementor.

Prima di iniziare, assicuratevi di aver installato e attivato il plugin WPForms e di aver verificato la vostra chiave di licenza.
1. Abilitazione del markup moderno
Nota: se avete già abilitato Modern Markup nelle impostazioni di WPForms, potete saltare questa sezione e passare alla sezione Incorporamento del modulo di questa guida.
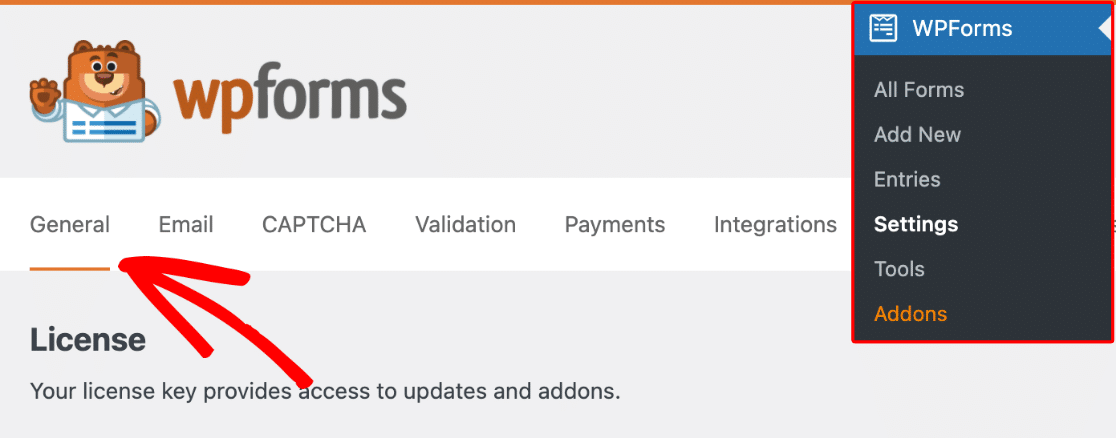
Prima di creare lo stile dei moduli in Elementor, è necessario abilitare il markup moderno in WPForms. Per farlo, andate su WPForms " Impostazioni e selezionate la scheda Generale.

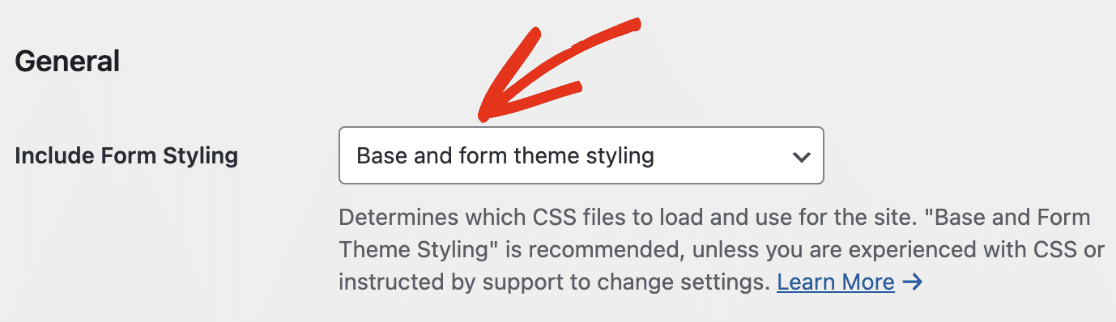
Quindi, scorrere la sezione Generale e assicurarsi che l'opzione Includi stili del modulo sia impostata su Stile base e tema del modulo.

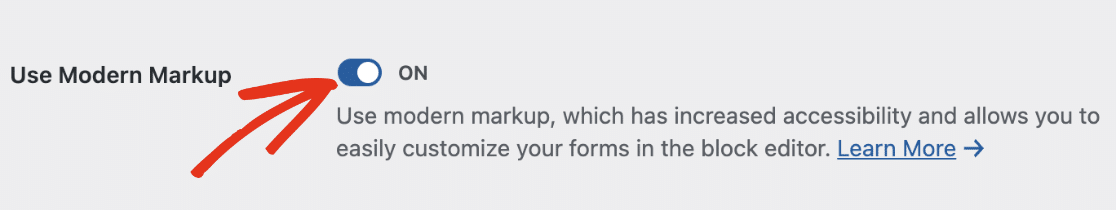
Successivamente, impostare il pulsante Usa markup moderno sulla posizione ON per abilitarlo.

Assicurarsi di salvare le modifiche dopo aver abilitato questa opzione. Una volta abilitato il markup moderno, si è pronti a creare i moduli con Elementor, come descritto nelle sezioni seguenti.
2. Incorporare il modulo
Per prima cosa, è necessario aprire la pagina o il post in cui si desidera incorporare il modulo.
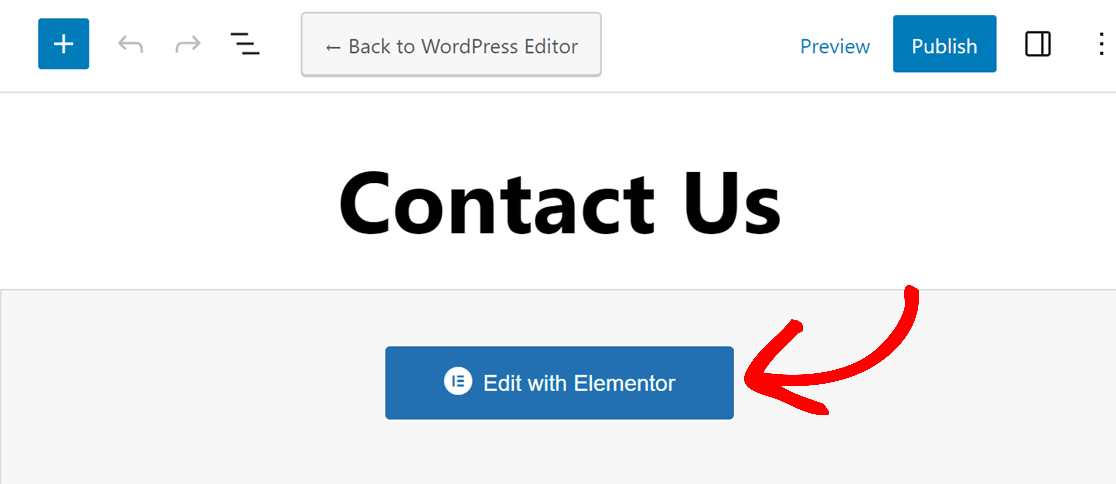
Se non si vede il costruttore di Elementor quando si apre l'editor di pagine o post, fare clic sul pulsante blu Modifica con Elementor.

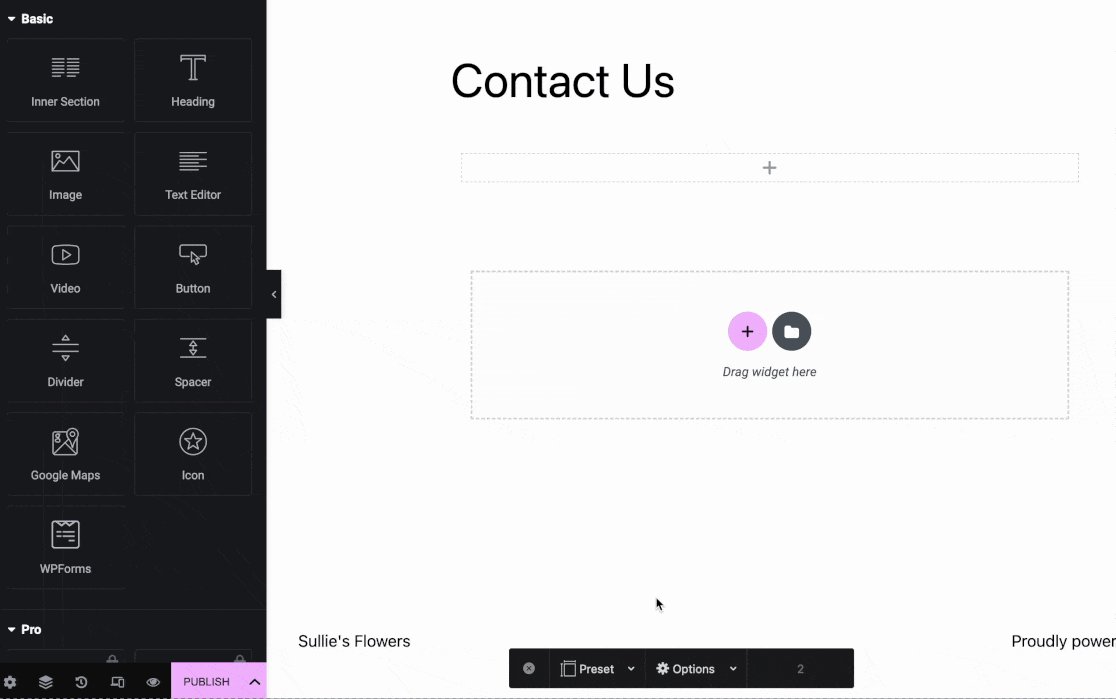
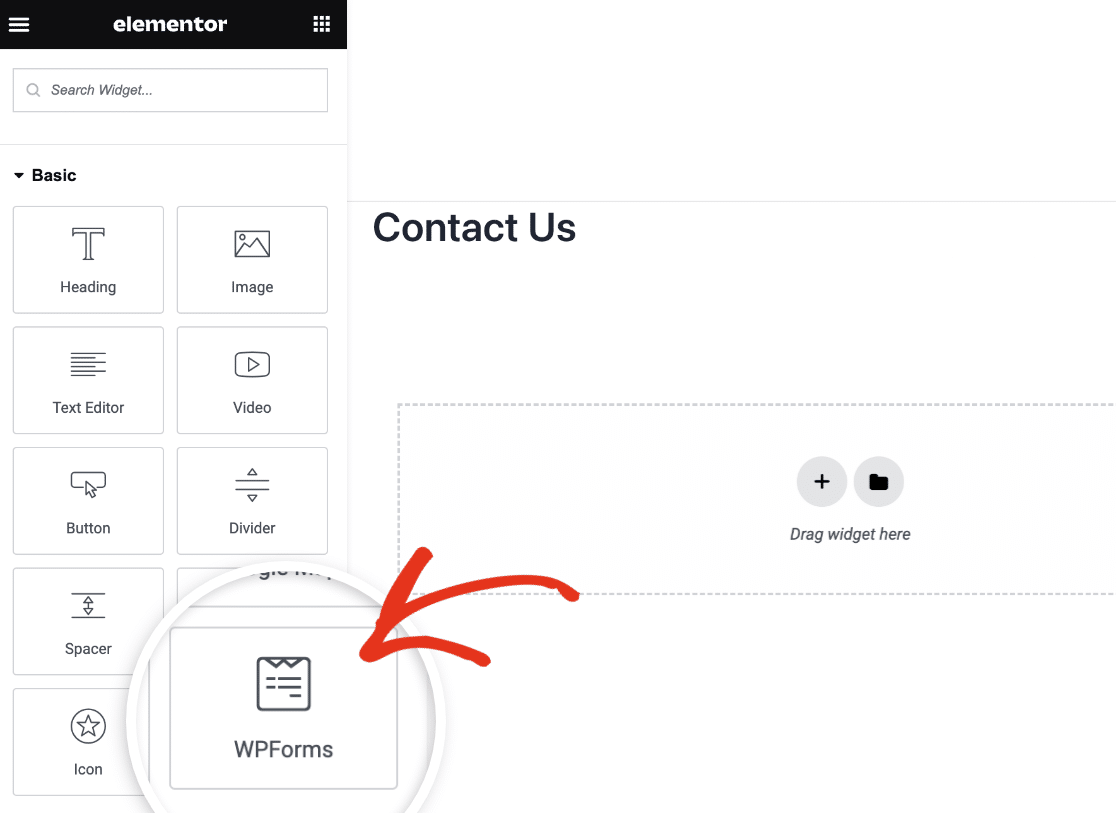
Una volta aperto il costruttore Elementor, guardate nella barra laterale sinistra. Nella sezione dei widget di base, si dovrebbe vedere un widget denominato WPForms.
Trascinate il widget WPForms nell'area widget sul lato destro dello schermo.

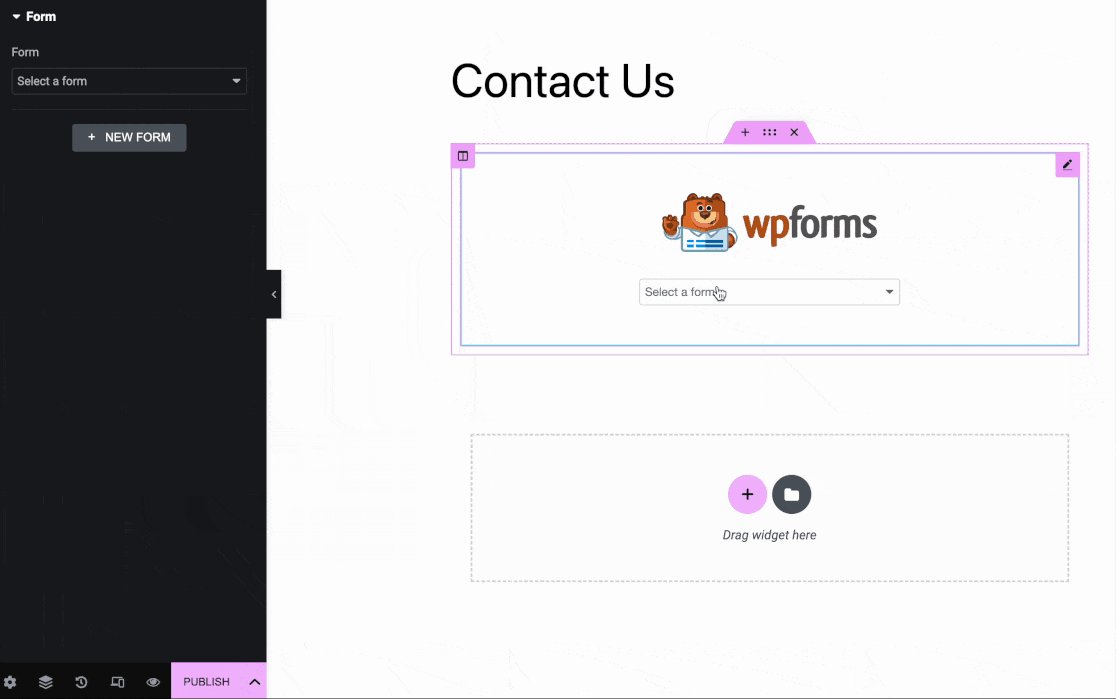
Successivamente, si dovrà scegliere se aggiungere un modulo esistente o crearne uno nuovo in Elementor.
Aggiunta di un modulo esistente
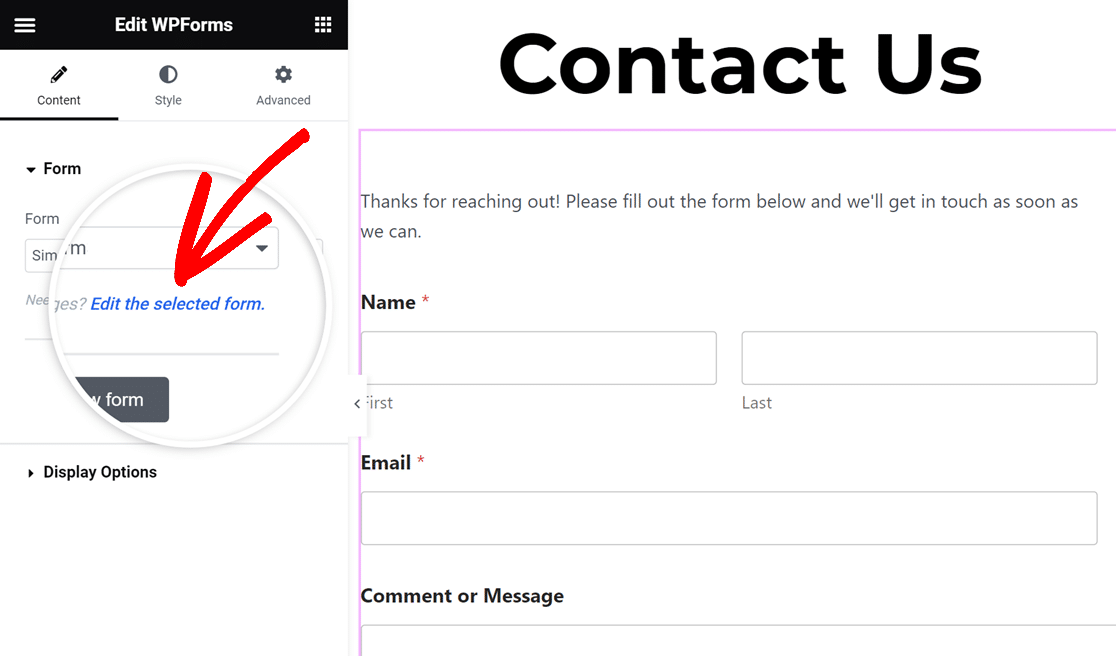
Se si desidera aggiungere un modulo già creato a questa pagina, fare clic sul menu a tendina all'interno del widget WPForms. Verranno visualizzati tutti i moduli creati. Selezionate quello che volete aggiungere alla vostra pagina.

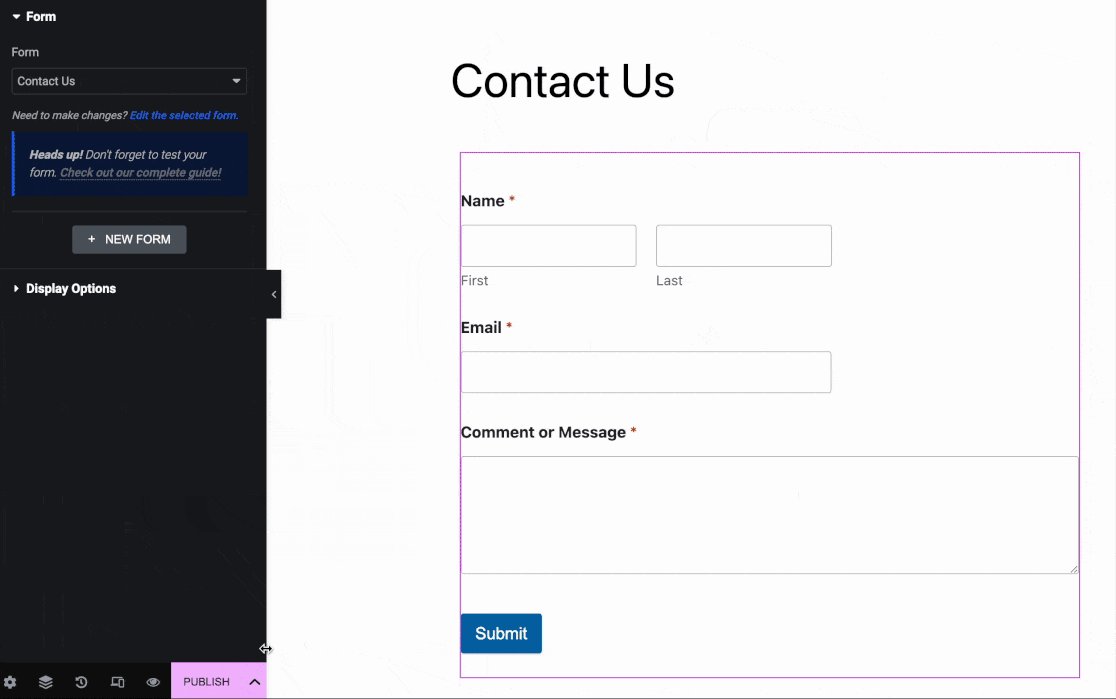
Elementor mostrerà un'anteprima live del modulo così come apparirà sul sito web. Se è necessario apportare modifiche al modulo, fare clic sul link Modifica il modulo selezionato nel pannello a sinistra.

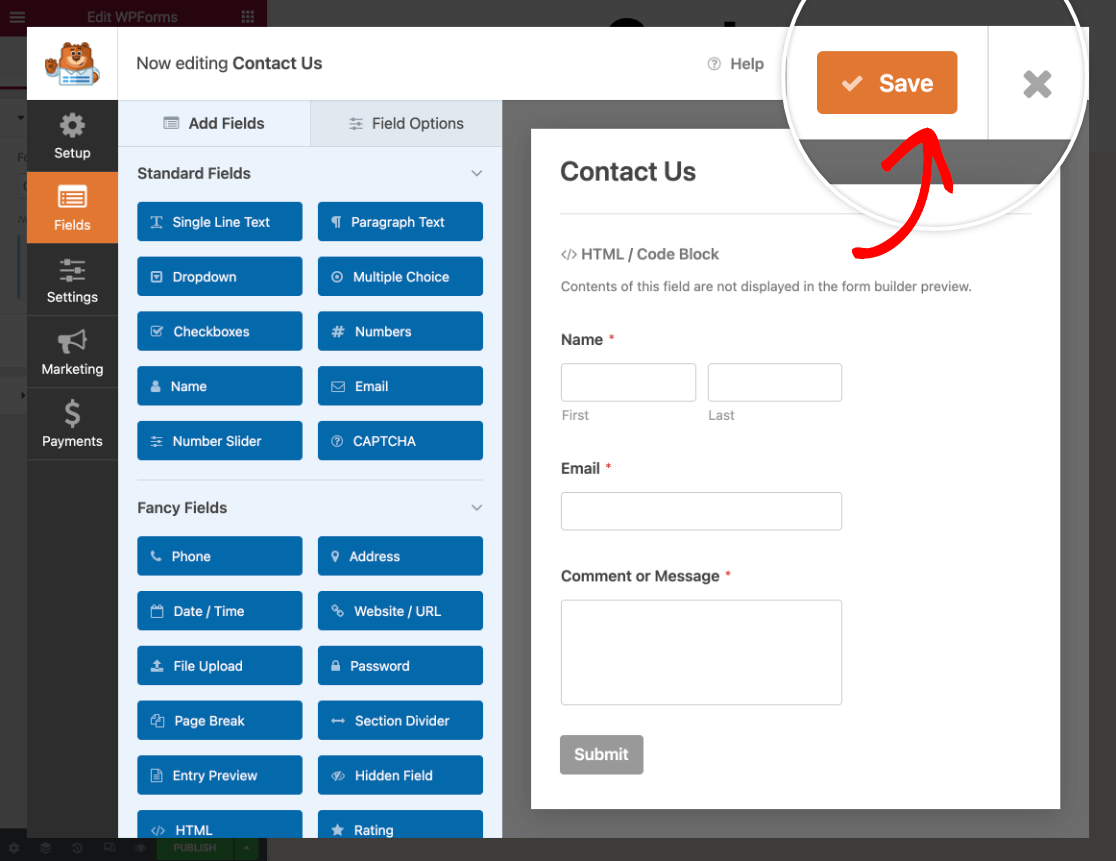
Il costruttore di moduli si aprirà in una finestra a comparsa per consentire di apportare modifiche al modulo. Una volta terminate le modifiche, fare clic su Salva, quindi fare clic sull'icona X nell'angolo in alto a destra per chiudere il costruttore.

Si vedranno immediatamente le modifiche apportate nel costruttore Elementor.
Creazione di un nuovo modulo
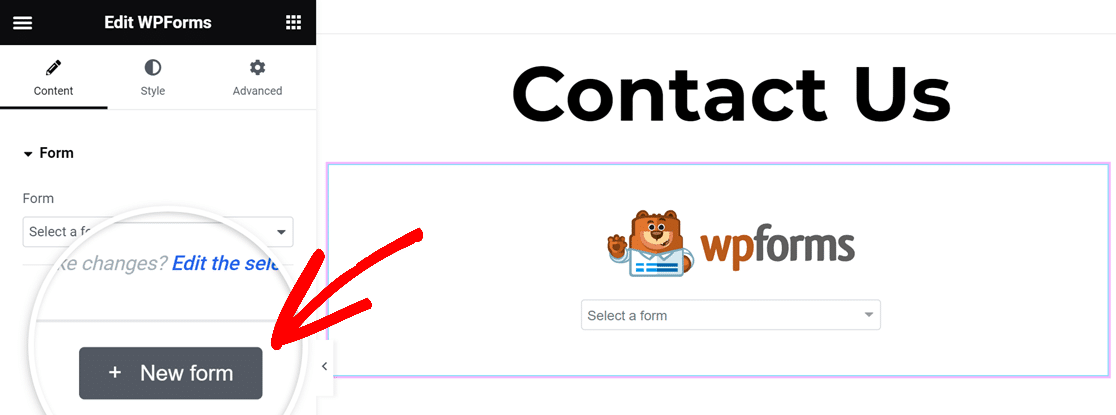
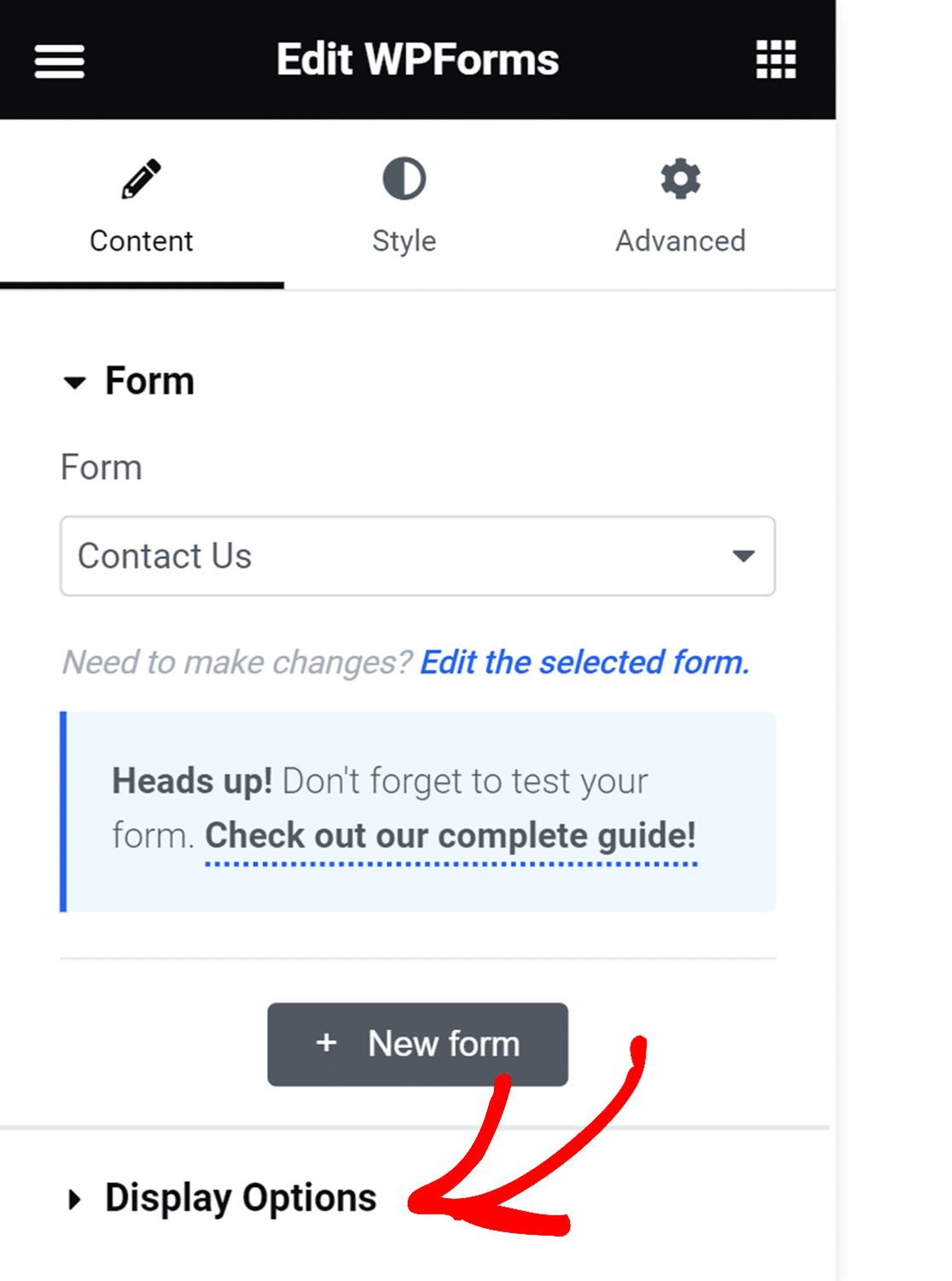
Se non si dispone ancora di moduli o se si desidera crearne uno nuovo per questa pagina, è possibile creare un nuovo modulo senza chiudere il page builder di Elementor. Per farlo, fate clic sul pulsante + Nuovo modulo nel pannello a sinistra.

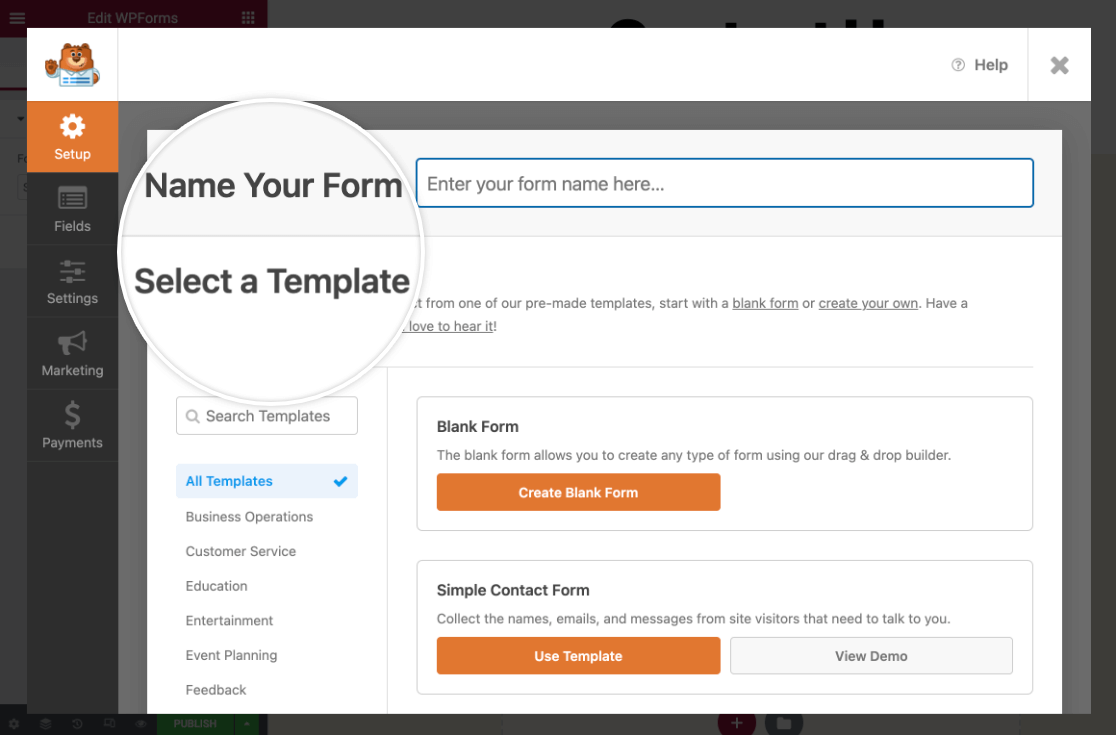
Si aprirà quindi il costruttore di moduli di WPForms e si potrà iniziare a creare il modulo, iniziando con l'aggiunta di un nome e la scelta di un modello.

Nota: se avete bisogno di aiuto per creare il vostro modulo, date un'occhiata alla nostra guida su come creare il vostro primo modulo. Inoltre, date un'occhiata al nostro modello di modulo Elementor multipagina se desiderate utilizzare un modello di modulo precostituito.
Una volta terminata la creazione del modulo, fare clic sul pulsante Salva nell'angolo in alto a destra del costruttore di moduli, quindi fare clic sull'icona X per chiuderlo.
Il nuovo modulo verrà visualizzato nel costruttore di pagine di Elementor. Per apportare ulteriori modifiche, è sufficiente fare clic sul link Modifica il modulo selezionato nel pannello a sinistra.
3. Configurazione delle opzioni di visualizzazione
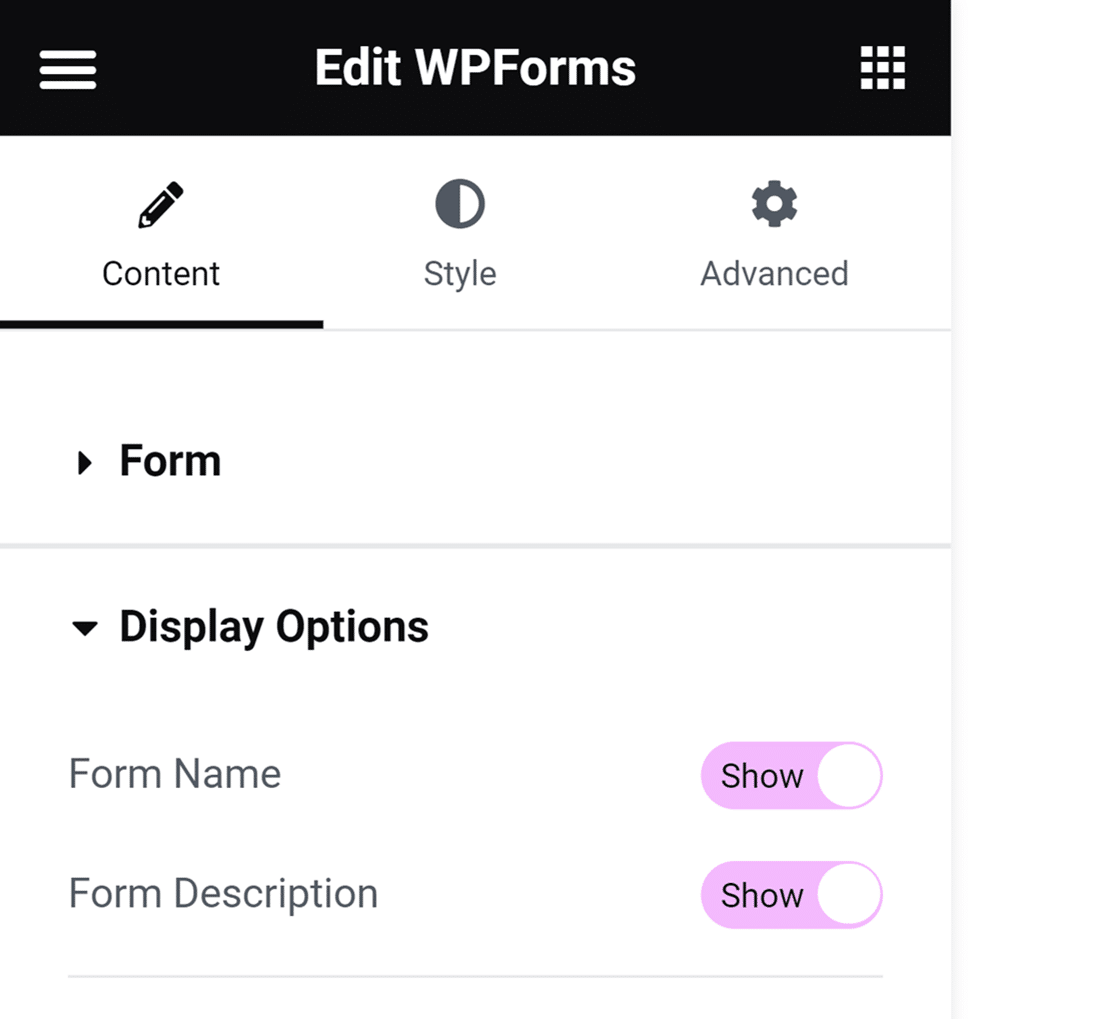
Per mostrare il titolo o la descrizione del modulo nella pagina, fare clic per espandere le Opzioni di visualizzazione del widget WPForms nel pannello a sinistra del costruttore di pagine.

Quindi, modificare le impostazioni per Mostrare il nome del modulo e la descrizione del modulo in base alle proprie preferenze.

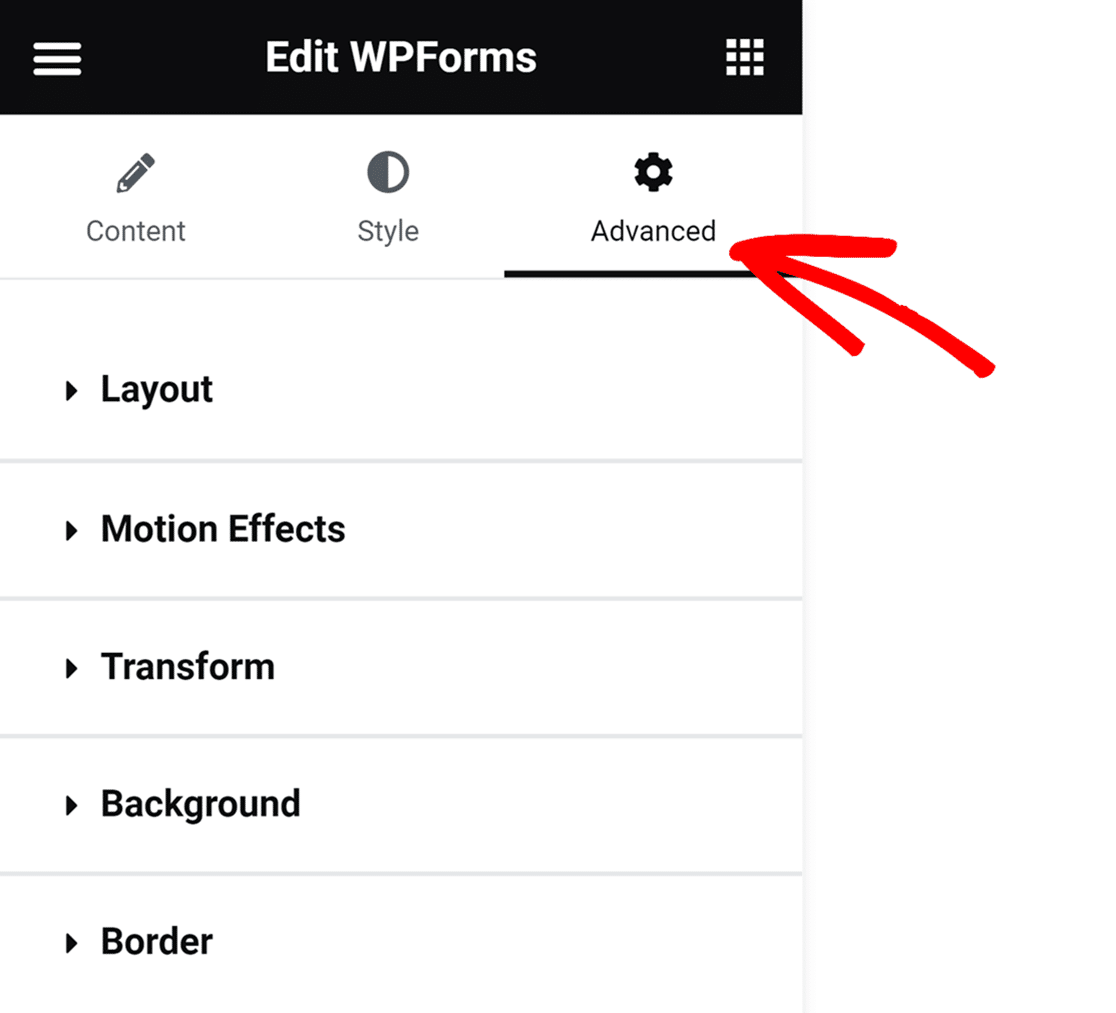
È inoltre possibile modificare l'aspetto del modulo nel frontend nella scheda Advanced del costruttore di Elementor.

Per sapere come utilizzare le impostazioni, consultare la documentazione di Elementor sulle opzioni avanzate dei widget.
4. Personalizzazione del modulo
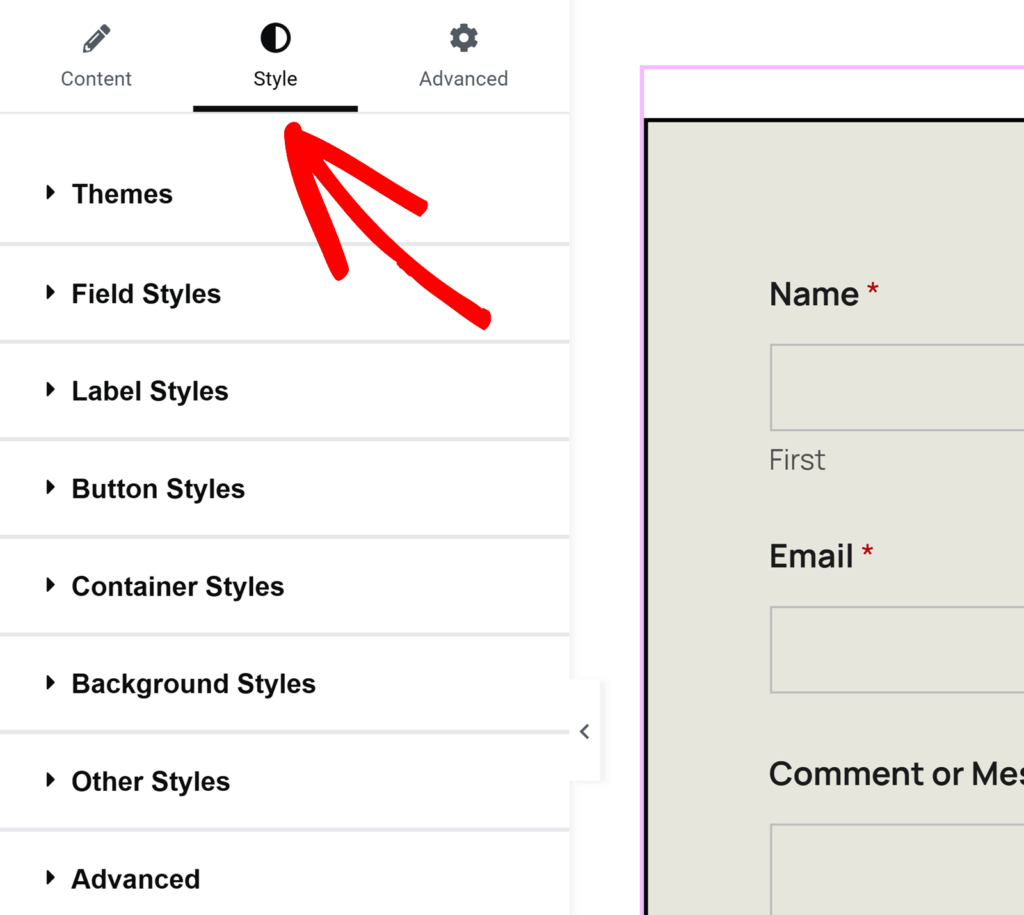
WPForms si integra con Elementor e consente di personalizzare l'aspetto dei moduli. Per iniziare, andate alla scheda Stile dal menu della barra laterale di Elementor.

Nota: se non si vede la scheda Stile nella schermata di Elementor, è necessario verificare che l'opzione Modern Markup sia abilitata sul sito. Per sapere come fare, consultare la sezione Abilitazione del markup moderno all'inizio di questa guida.
La scheda Stile di Elementor consente di regolare lo stile dei campi, delle etichette e dei pulsanti del modulo senza dover avere alcuna conoscenza dei CSS. Nella sezione Avanzate si trova anche un'opzione per copiare queste impostazioni di stile da un modulo all'altro.
Di seguito illustreremo in dettaglio ciascuna di queste opzioni.
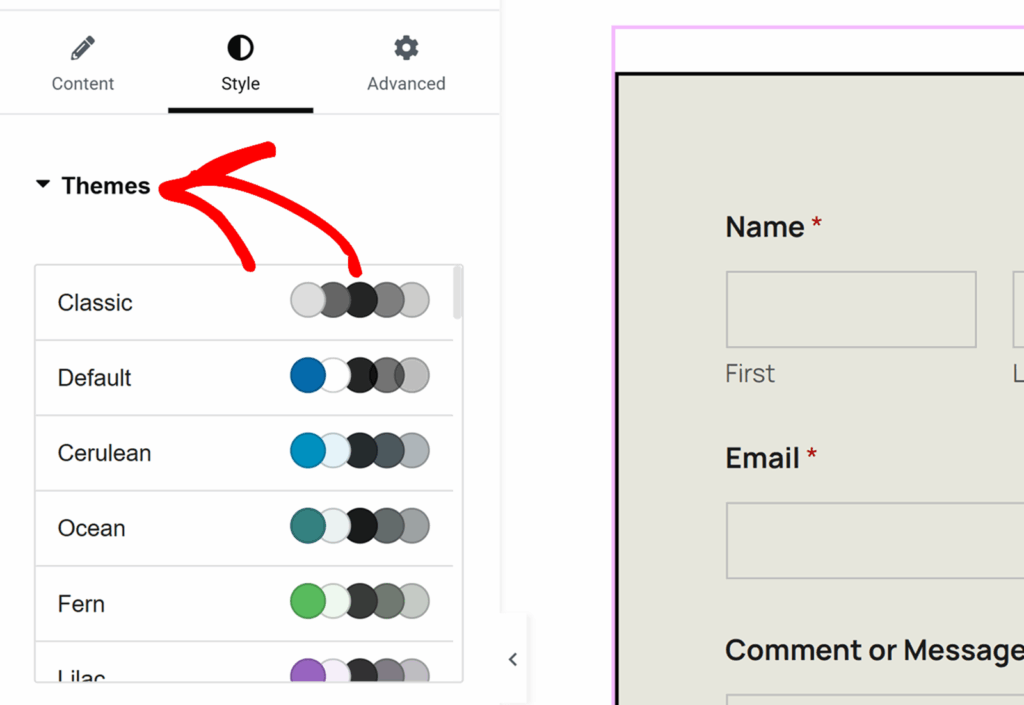
Temi
L'impostazione Temi consente di scegliere un tema di colore predefinito per aggiornare automaticamente lo stile dei campi, delle etichette, dei pulsanti, del contenitore e dello sfondo del modulo.
Per applicarlo, è sufficiente fare clic sul tema preferito e questo regolerà istantaneamente i colori dei campi, delle etichette, dei pulsanti, del contenitore o dello sfondo del modulo.

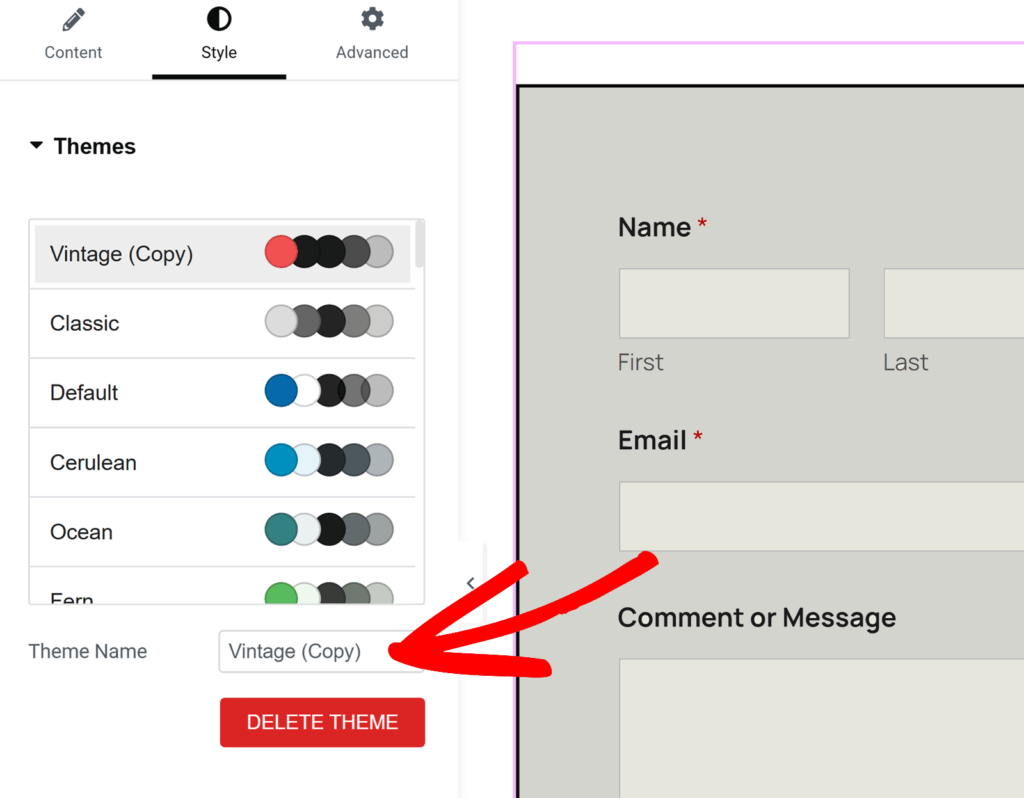
Se si personalizzano le impostazioni individuali dopo aver selezionato un tema, le modifiche verranno salvate come nuovo tema di modulo personalizzato. Questo nuovo tema verrà aggiunto all'elenco dei temi disponibili e potrà essere applicato a qualsiasi modulo, proprio come si farebbe con qualsiasi altro tema di modulo.
È anche possibile rinominare il tema per una più facile identificazione dal campo Nome del tema.

Per eliminare un tema di modulo personalizzato, è sufficiente fare clic sul pulsante CANCELLA TEMA sotto il nome del tema.
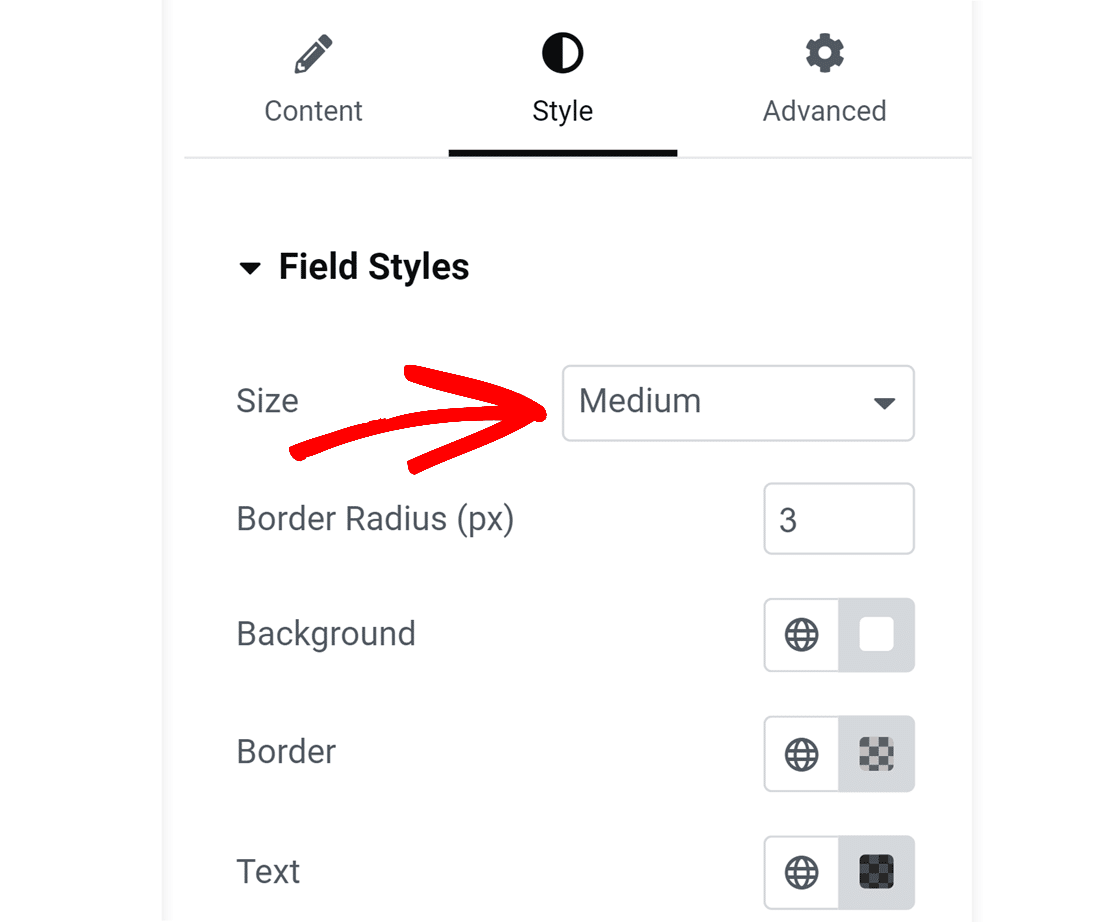
Stili di campo
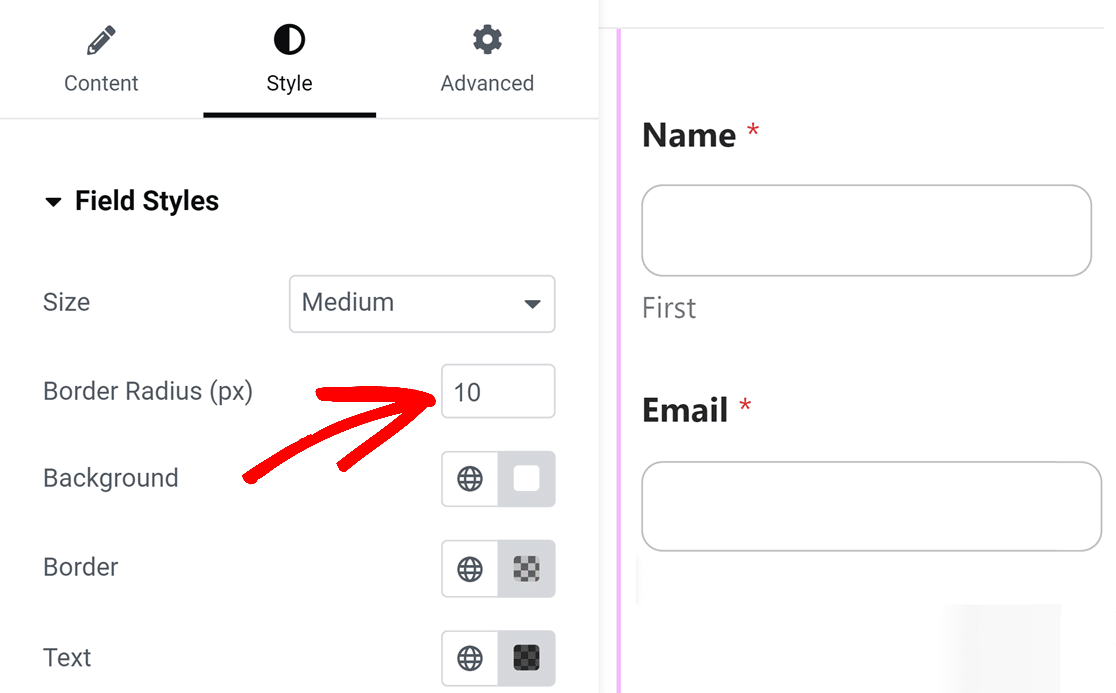
Nell'opzione Stili di campo sono presenti le impostazioni per Dimensioni, Raggio del bordo e opzioni di colore per lo sfondo, il bordo e il testo.
Le impostazioni di Dimensione controllano le dimensioni di ciascun campo del modulo. Le opzioni disponibili sono: Piccolo, Medio e Grande.

Successivamente, si trova l'impostazione Raggio del bordo. Questo parametro modifica la rotondità degli angoli del campo: un numero più alto significa angoli più arrotondati.

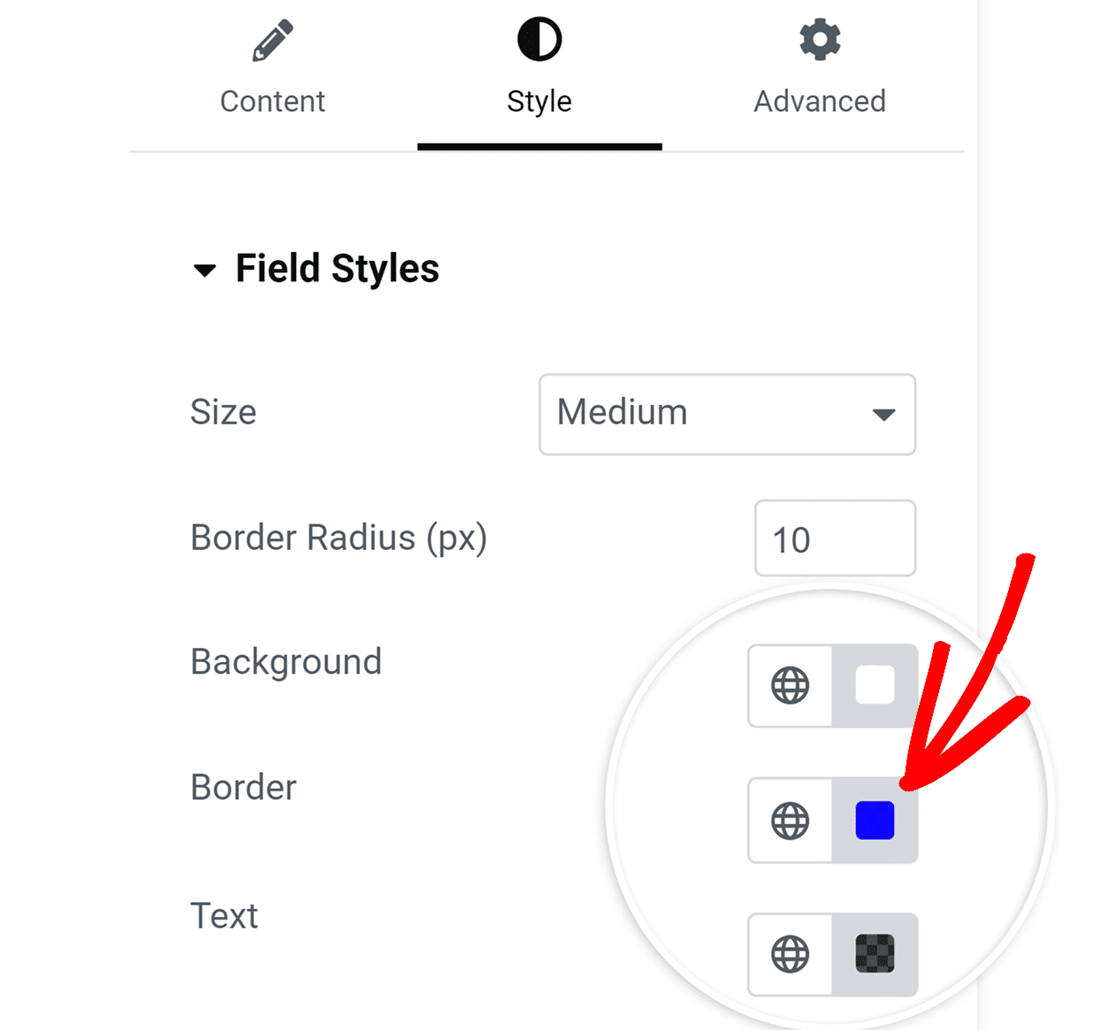
Successivamente, sono disponibili le opzioni per aggiornare i colori di Sfondo, Bordo e Testo dei campi del modulo. Per modificare i colori predefiniti, fare clic sul colore adiacente all'etichetta.

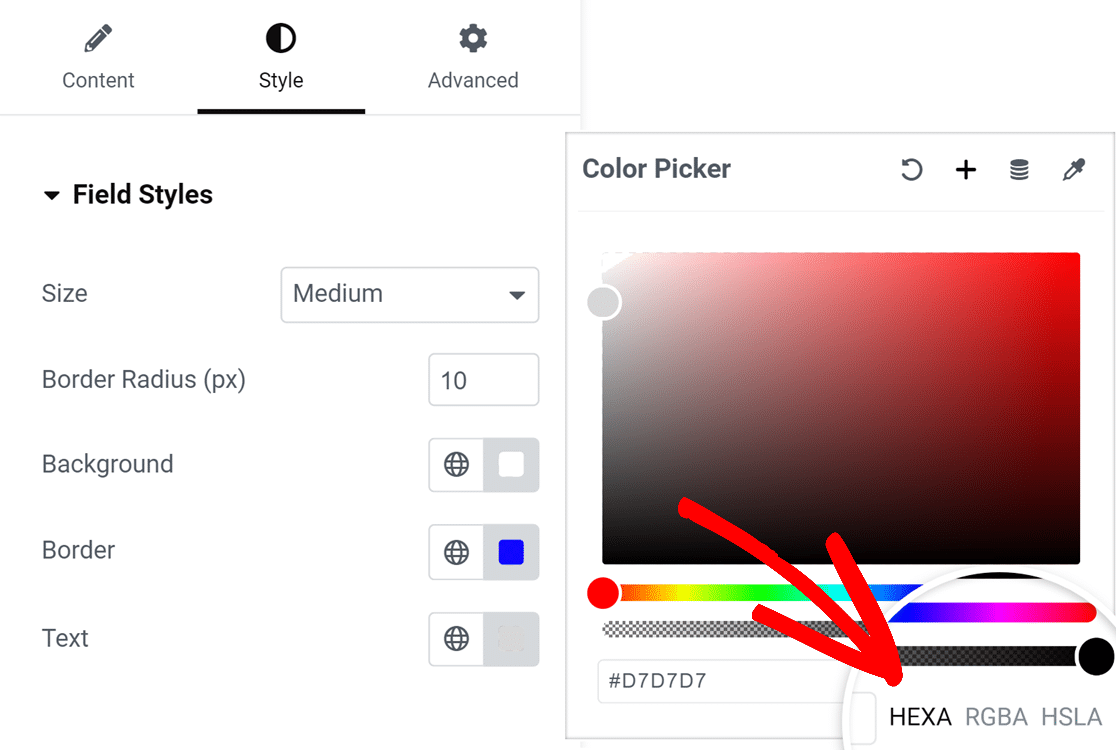
Si apre un selezionatore di colori che consente di selezionare il colore desiderato. Se si dispone di un colore di marca specifico per i moduli, è possibile inserire direttamente il codice del colore nel campo HEXA. Sebbene l'unità HEXA sia quella predefinita, è possibile passare a RGBA o HSLA, a seconda delle necessità.

Stili di etichette
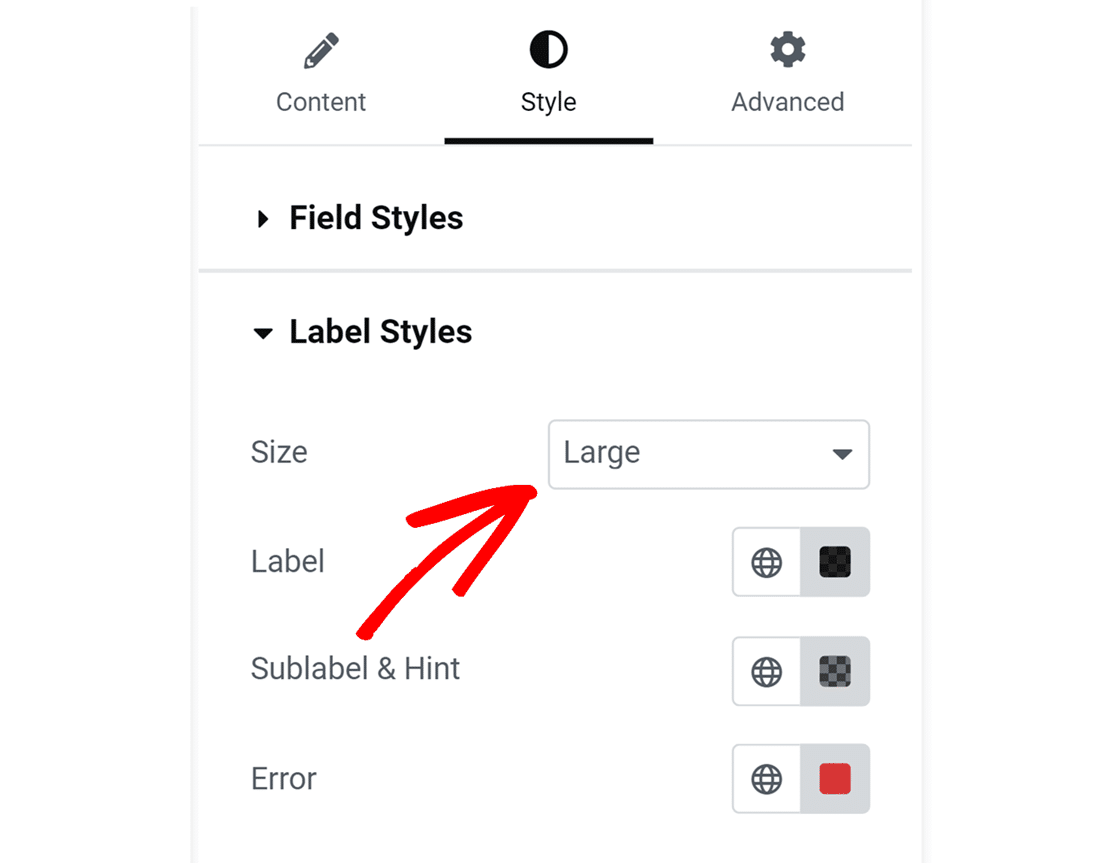
In Stili di etichetta sono disponibili opzioni per regolare le dimensioni e i colori delle etichette del modulo. Dal menu a tendina Dimensione, è possibile scegliere tra Piccola, Media o Grande, a seconda delle preferenze.

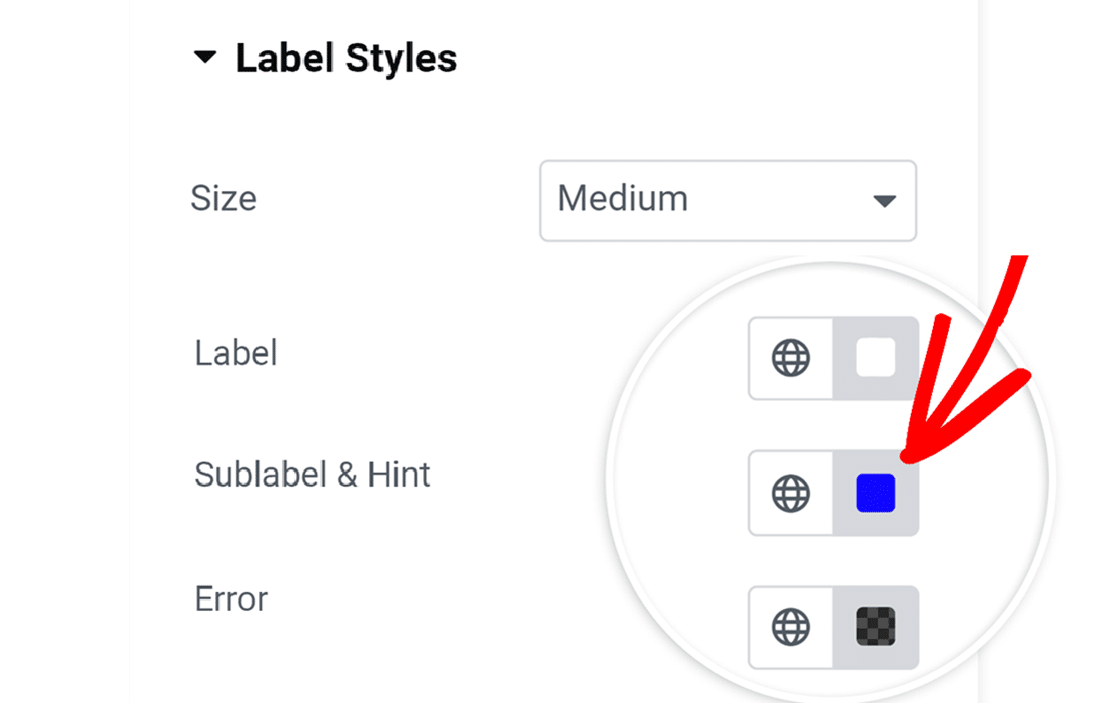
Successivamente, si troveranno le opzioni per aggiornare i colori di Etichetta, Sottoetichetta e Suggerimento e Messaggio di errore dei campi. Di seguito sono illustrate le opzioni di colore disponibili.

- Etichetta: Questa opzione modifica il colore del testo delle etichette.
- Sottoetichetta e suggerimento: questa opzione controlla il colore delle sottoetichette dei campi e dei suggerimenti che appaiono quando WPForms suggerisce i valori agli utenti nel frontend.
- Errore: Il colore dei messaggi di errore che vengono visualizzati se si verifica un errore durante la compilazione del modulo.
Stili di pulsanti
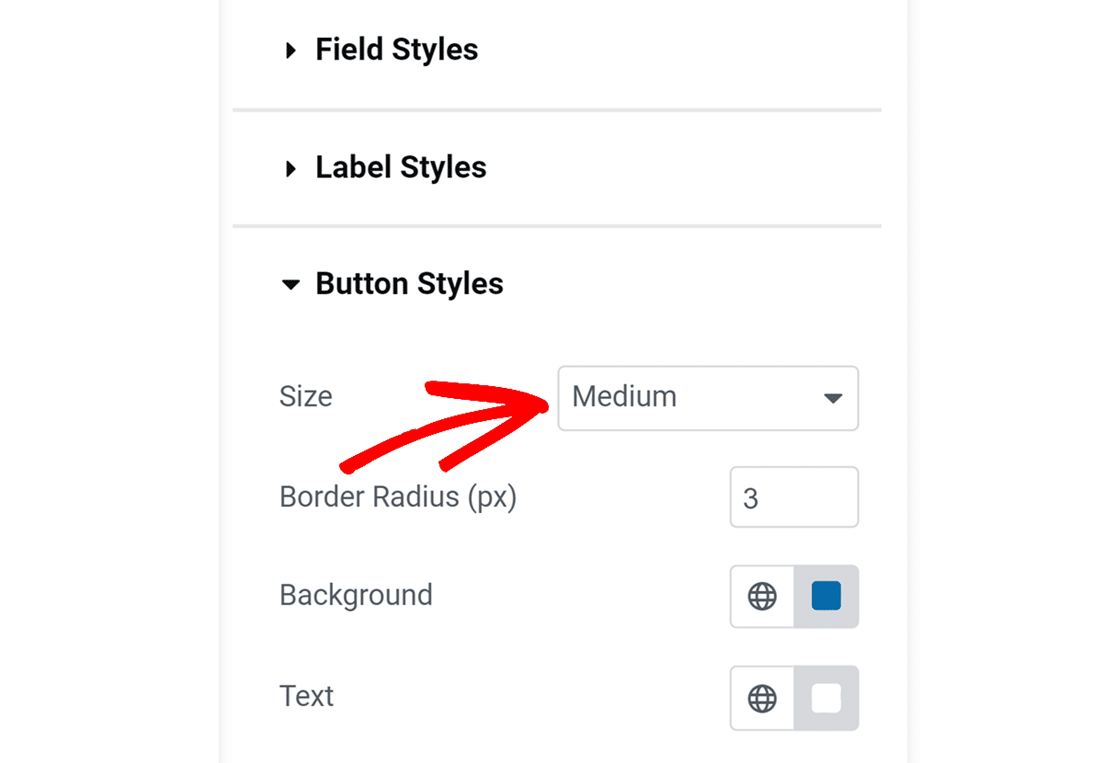
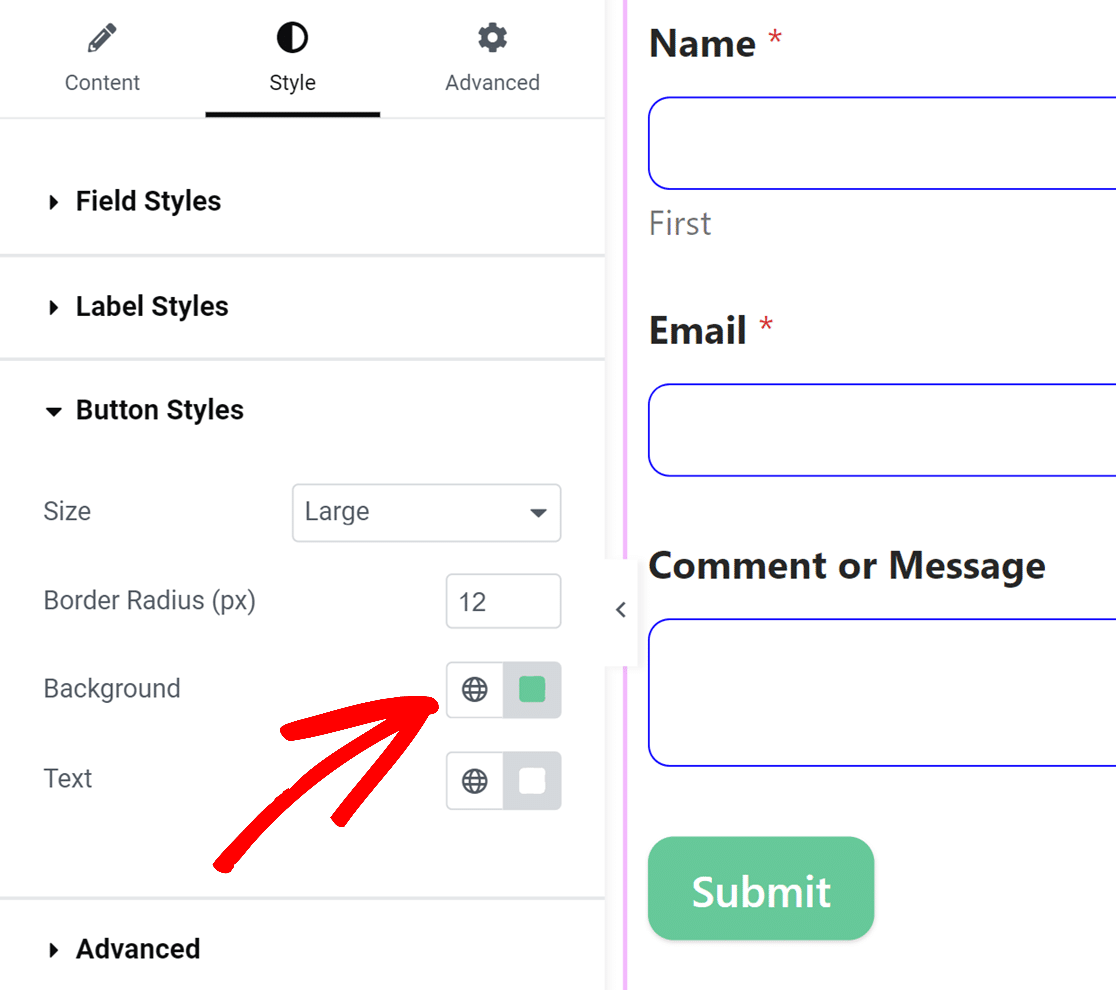
Le impostazioni degli Stili dei pulsanti consentono di personalizzare lo stile dei pulsanti. Per modificare le dimensioni del pulsante, fare clic sul menu a tendina Dimensioni e selezionare l'opzione desiderata.

Per dare al pulsante bordi arrotondati, è sufficiente inserire il valore nel campo Raggio del bordo.

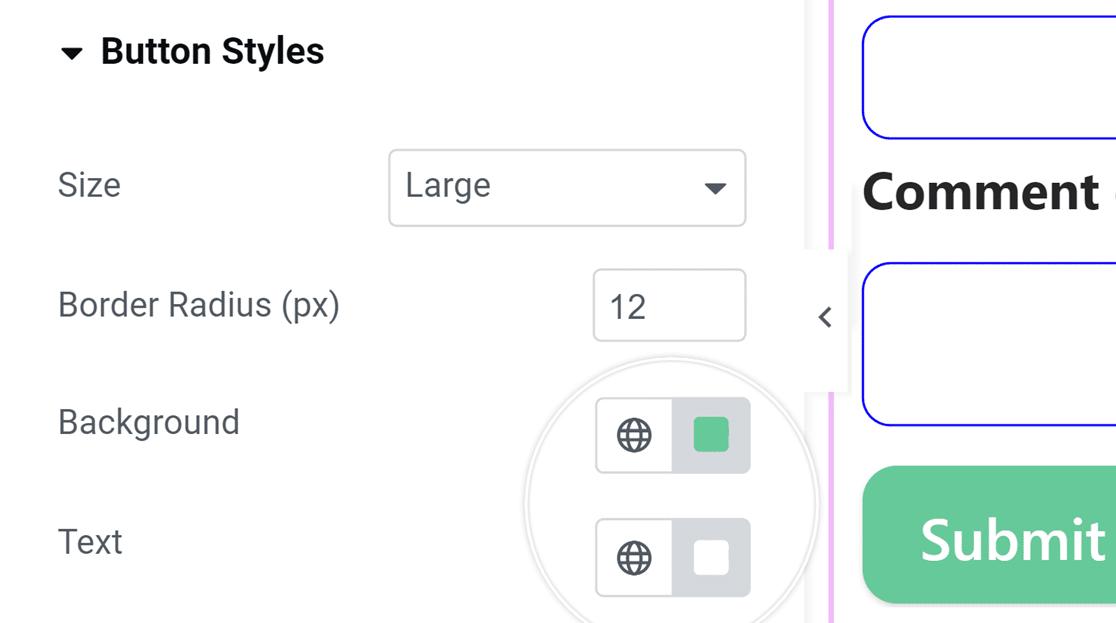
Successivamente, verranno visualizzate le opzioni per aggiornare i colori dello sfondo e del testo del pulsante.

Nota: il colore di sfondo impostato per il pulsante verrà utilizzato anche come colore di accento predefinito. Ciò significa che il colore dello stato di attenzione per i campi, le barre di avanzamento, i pulsanti di opzione e le caselle di controllo utilizzerà il colore di sfondo del pulsante.
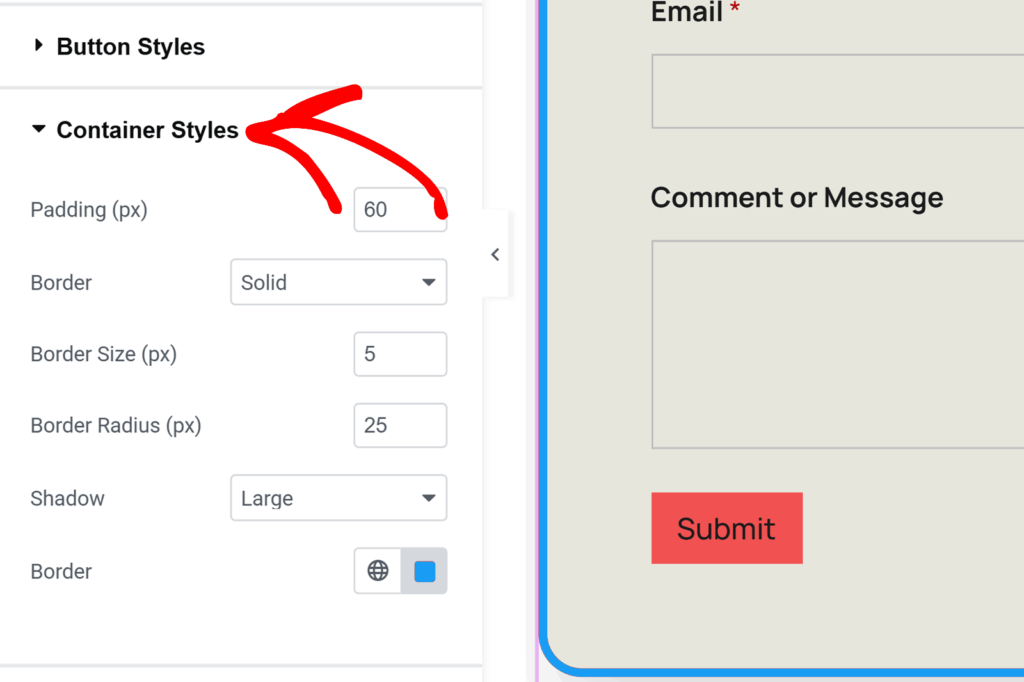
Stili di contenitori
Le impostazioni degli stili del contenitore consentono di personalizzare il padding, lo stile del bordo, la dimensione del bordo, il raggio del bordo, l'ombra e i colori del contenitore del modulo. Di seguito sono descritte in dettaglio le opzioni disponibili per il contenitore.
- Imbottitura: Questa opzione imposta lo spazio all'interno dei bordi del contenitore del modulo. È possibile aumentare o diminuire questo valore per regolare la spaziatura intorno al contenuto del modulo.
- Bordo (stile): Questa impostazione consente di scegliere il contorno del contenitore, con opzioni per un bordo pieno, tratteggiato o punteggiato.
- Dimensione del bordo: Determina lo spessore del bordo del contenitore. L'unità di misura predefinita è pixel (px), ma è possibile selezionare l'unità di misura più adatta alle proprie esigenze di progettazione.
- Raggio del bordo: Regola l'arrotondamento degli angoli del contenitore, aggiungendo un bordo più morbido o più definito all'aspetto del modulo. La misura predefinita è in pixel (px), ma può essere modificata per adattarsi al proprio stile.
- Ombra: scegliete la dimensione dell'effetto ombra per il vostro contenitore per aggiungere profondità al design del modulo, con opzioni che vanno da nessuna a grande.
- Bordo (colore): Aggiornare il colore del bordo del contenitore per allinearlo al tema visivo, migliorando l'estetica complessiva del modulo.

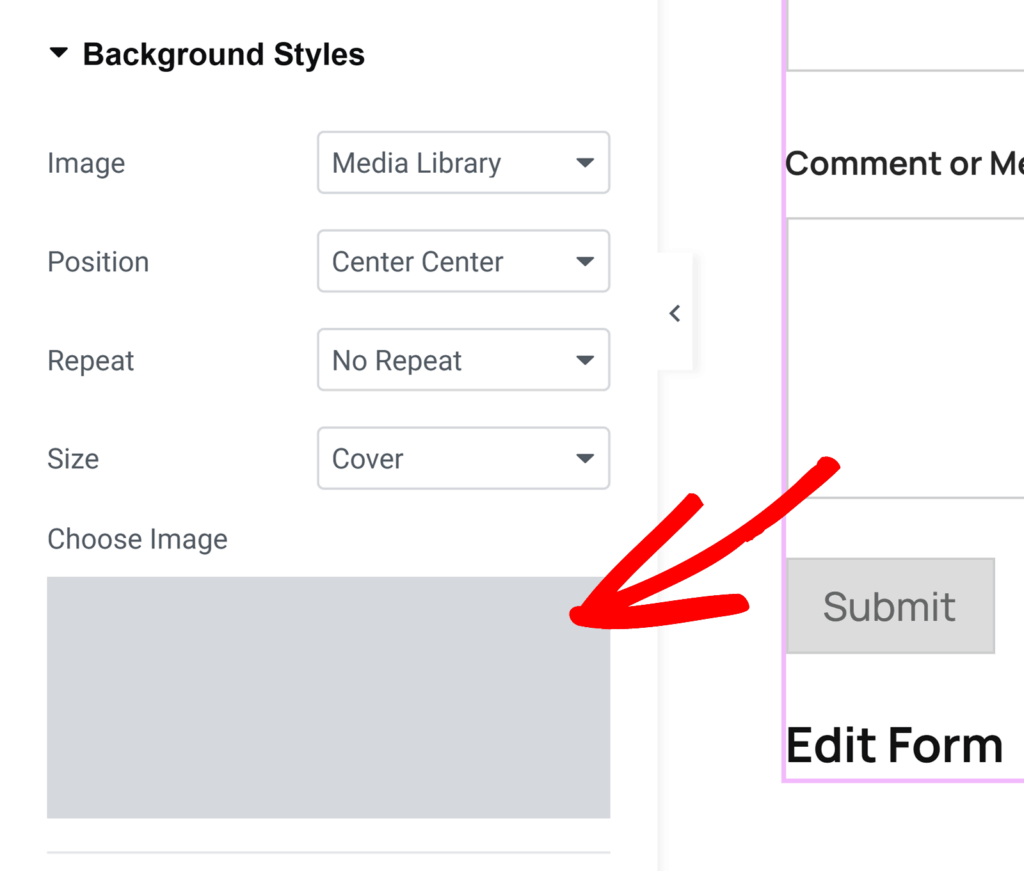
Stili di sfondo
Le impostazioni degli stili di sfondo consentono di controllare l'immagine e il colore di sfondo del modulo.
Per iniziare, selezionare una fonte di immagini dal menu a discesa Immagine. Per le immagini già caricate sul vostro sito web o per caricarne di nuove, selezionate l'opzione Media Library. Per esplorare una selezione più ampia di immagini professionali, selezionare l'opzione Stock Photos .
Dopo aver effettuato la selezione, fare clic sulla sezione Scegli immagine per procedere.

Se si seleziona Libreria multimediale dal menu a tendina Immagine , si aprirà la galleria multimediale del sito web, che consentirà di scegliere un'immagine o di caricarne una nuova. Se si seleziona Stock Photos, verrà presentata una selezione di foto stock tra cui scegliere lo sfondo del modulo.
Una volta selezionata l'immagine, la sezione Stili di sfondo offre ulteriori opzioni di personalizzazione:
- Posizione: Questa impostazione consente di allineare l'immagine di sfondo all'interno del modulo, selezionando opzioni come Centro superiore, Centro inferiore e altre ancora, per ottenere il posizionamento perfetto.
- Ripetizione: scegliere la modalità di ripetizione dell'immagine di sfondo. Le opzioni disponibili sono Nessuna ripetizione per un'immagine singola, Piastrella per ripetere l'immagine sull'intero sfondo, Ripeti orizzontale per ripetere la larghezza e Ripeti verticale per ripetere la lunghezza.
- Dimensione: Regola il modo in cui l'immagine di sfondo si adatta al modulo. Copre assicura che l'immagine copra l'intero sfondo, adattandosi alle dimensioni del modulo. Se si seleziona Dimensioni, è possibile specificare l'esatta larghezza e altezza dell'immagine.
- Colori: Questa opzione consente di selezionare un colore di sfondo, che sarà visibile quando non viene utilizzata alcuna immagine.
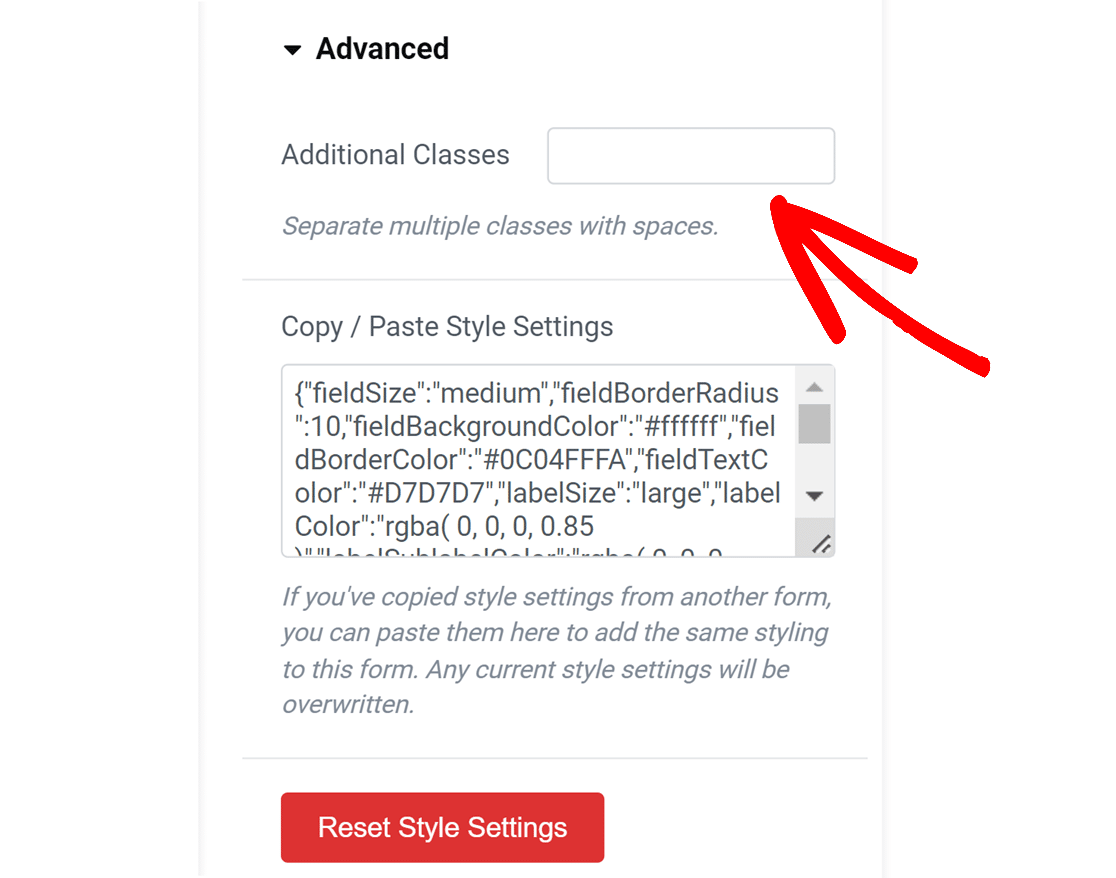
Styling avanzato
In questa sezione è possibile aggiungere qualsiasi classe CSS al modulo digitando il nome della classe nel campo Classi aggiuntive.

Successivamente, sotto la voce Copia / Incolla impostazioni di stile si trova il codice CSS che riflette tutti gli stili aggiunti al modulo.
Questa opzione consente di copiare gli stili da un modulo all'altro.
Se si sono copiate le impostazioni di stile da un altro modulo, è possibile incollarle rapidamente qui. Dopo aver incollato il frammento di codice, il modulo utilizzerà gli stili del modulo precedente.
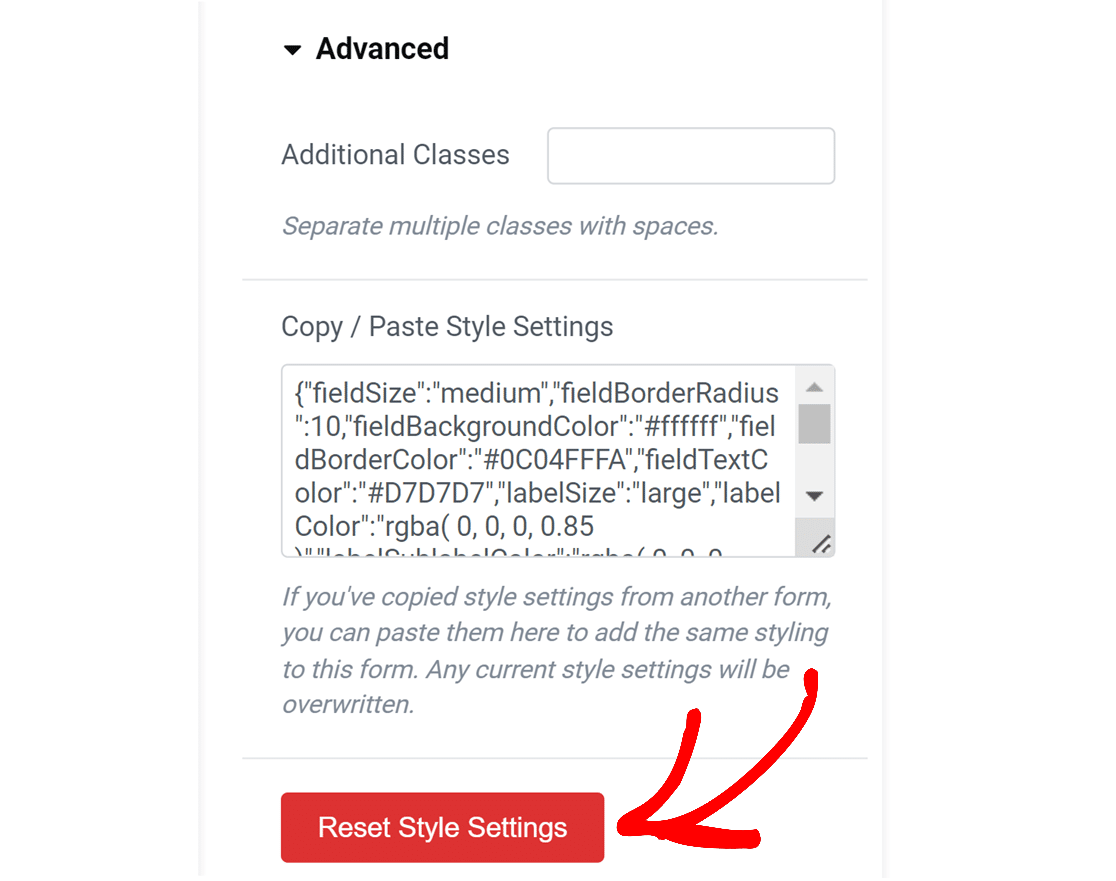
Se si desidera ripristinare qualsiasi personalizzazione aggiunta al modulo, fare clic sul pulsante Ripristina impostazioni di stile . In questo modo si ripristina lo stato originale del modulo, senza alcuna personalizzazione dello stile.

Dopo aver creato il modulo, assicurarsi di salvare le modifiche pubblicando la pagina o salvandola come bozza.
5. Pubblicazione del modulo
Prima di rendere operativo il vostro modulo, è bene testarlo e assicurarsi che funzioni nel modo previsto. La nostra guida su come testare correttamente i moduli WordPress prima del lancio include una lista di controllo completa per aiutarvi in questo processo.
Quando si è pronti a pubblicare il modulo, fare clic sul pulsante Pubblica o Aggiorna in fondo al costruttore di pagine di Elementor.

Ecco fatto! Ora sapete come incorporare WPForms in una pagina usando Elementor.
Poi, volete mostrare o nascondere i campi in base alle scelte o agli input degli utenti nei vostri moduli? Date un'occhiata alla nostra semplice guida all'uso della logica condizionale intelligente per scoprire come implementarla.
