Riepilogo AI
Volete aumentare il coinvolgimento dei clienti con notifiche e-mail personalizzate per il vostro sito WordPress? Con pochi passaggi, potete creare notifiche e-mail personalizzate che lascino un'impressione duratura sul vostro pubblico.
Questo tutorial vi mostrerà come personalizzare le e-mail di notifica di WPForms.
In questo articolo
Prima di iniziare, è necessario creare un nuovo modulo o modificarne uno esistente per accedere al costruttore di moduli. Quindi, assicurarsi di completare la configurazione di base della notifica del modulo.
Accesso alle impostazioni di personalizzazione della posta elettronica
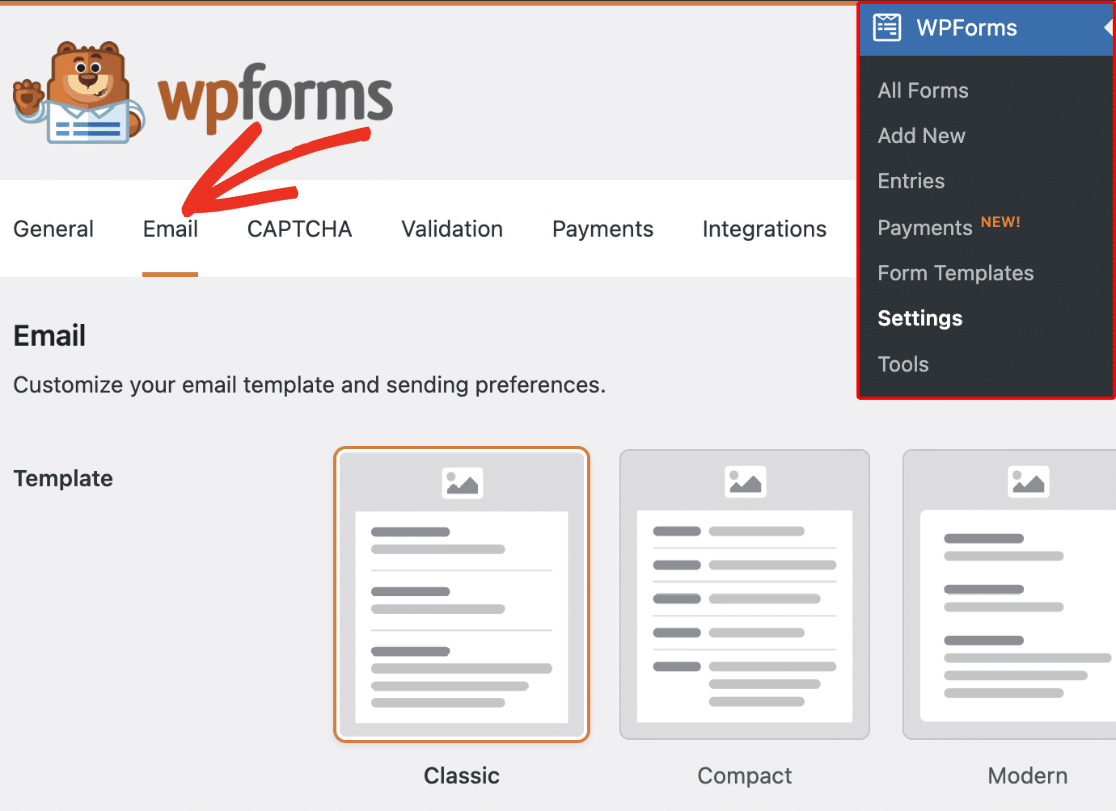
Per personalizzare le notifiche via e-mail, occorre innanzitutto andare su WPForms " Impostazioni e cliccare sulla scheda E-mail.

Personalizzazione delle notifiche via e-mail
Facendo clic sulla scheda Email, si trovano tutte le impostazioni che consentono di personalizzare le notifiche email inviate tramite WPForms. Le opzioni di personalizzazione sono descritte nelle sezioni seguenti.
Nota: Le impostazioni delle sezioni seguenti si applicano a tutte le e-mail di notifica di WPForms per il sito, non solo a quelle per un singolo modulo.
Scegliere un modello di e-mail
WPForms fornisce molti modelli che si possono usare per personalizzare l'aspetto delle e-mail di notifica.
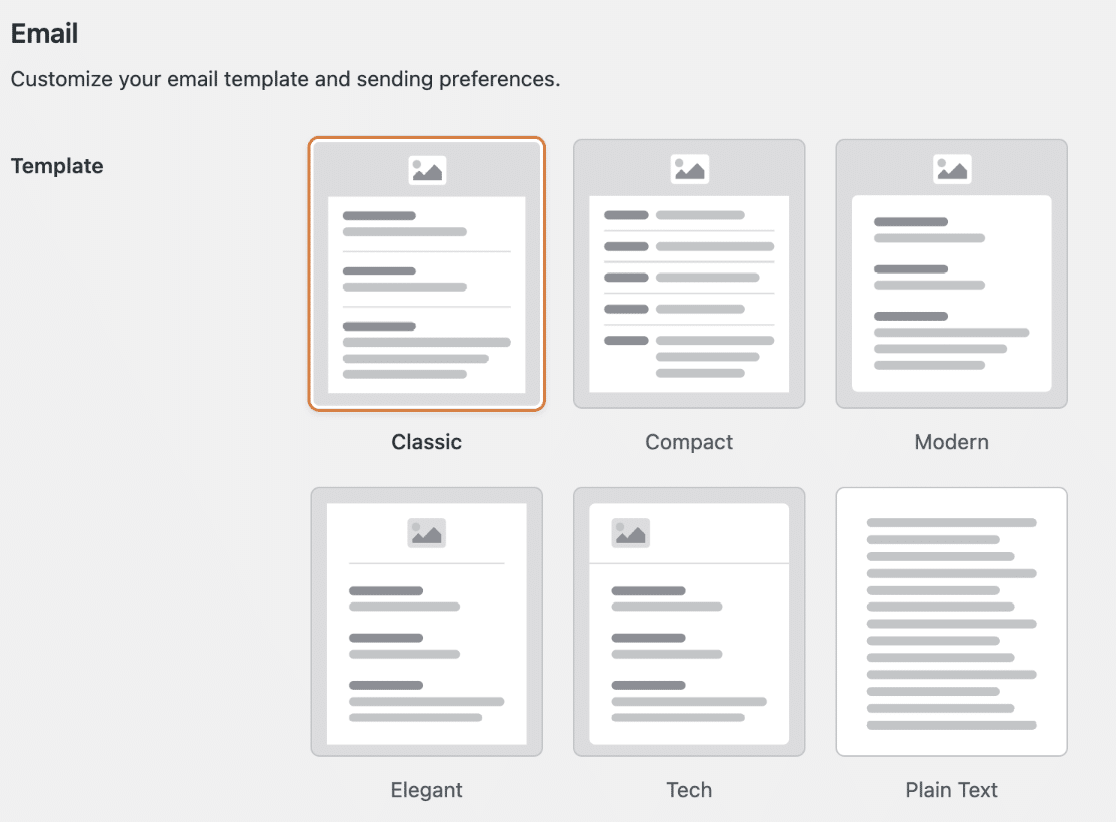
Nella sezione Modelli, troverete tutti i modelli disponibili che WPForms supporta. Ciascuno dei modelli di e-mail ha uno stile e delle caratteristiche uniche. Di seguito, abbiamo illustrato i modelli disponibili.
- Classico
- Compatto
- Moderno
- Elegante
- Tecnologia
- Testo normale

Nota: per utilizzare i modelli Modern, Elegant e Tech è necessaria una licenza WPForms valida.
Per impostazione predefinita, tutte le e-mail utilizzano il formato classico. Ma è possibile aggiornare il modello e la combinazione di colori per adattarli allo stile del proprio marchio.
Nota: se si è configurato il modello HTML prima di aggiornare WPForms alla versione 1.8.5 o superiore, si vedrà il modello Legacy selezionato per impostazione predefinita. Questo modello non supporta alcune delle moderne opzioni di stile, come l'impostazione di uno schema di colori o la modifica della famiglia di caratteri. Per maggiori dettagli, consultare la sezione FAQ.
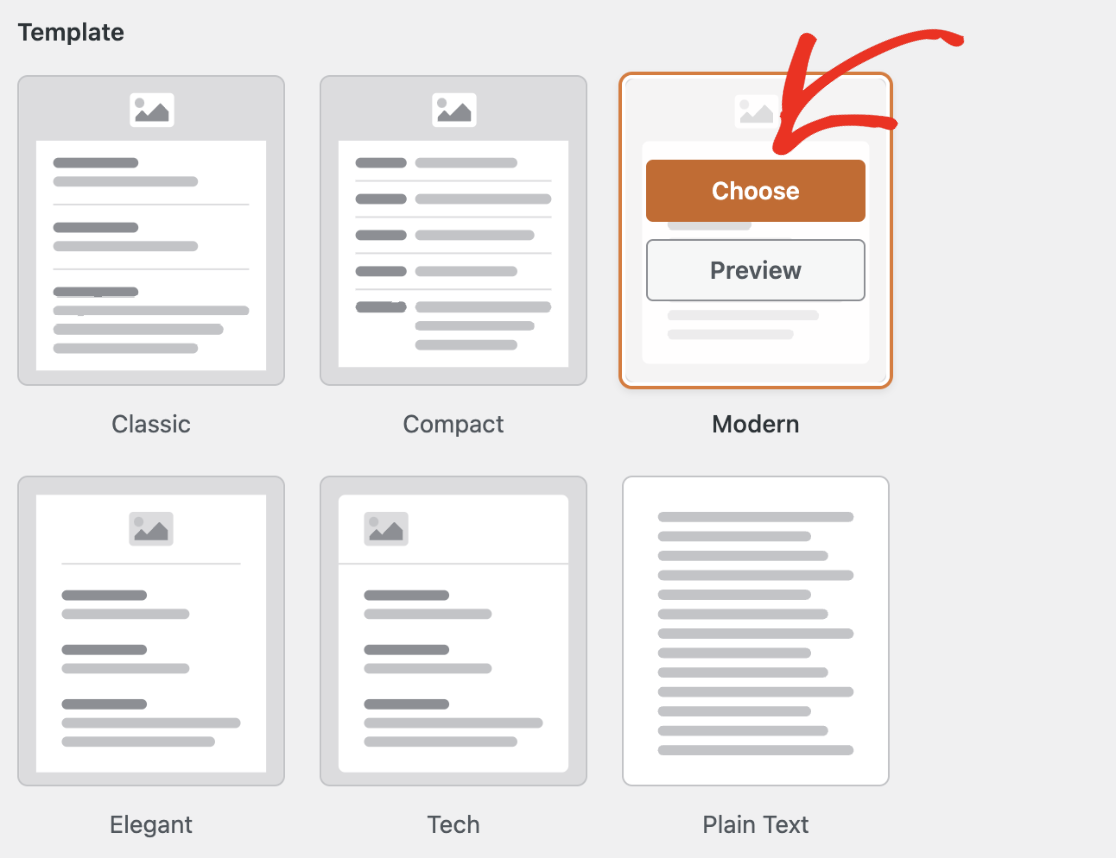
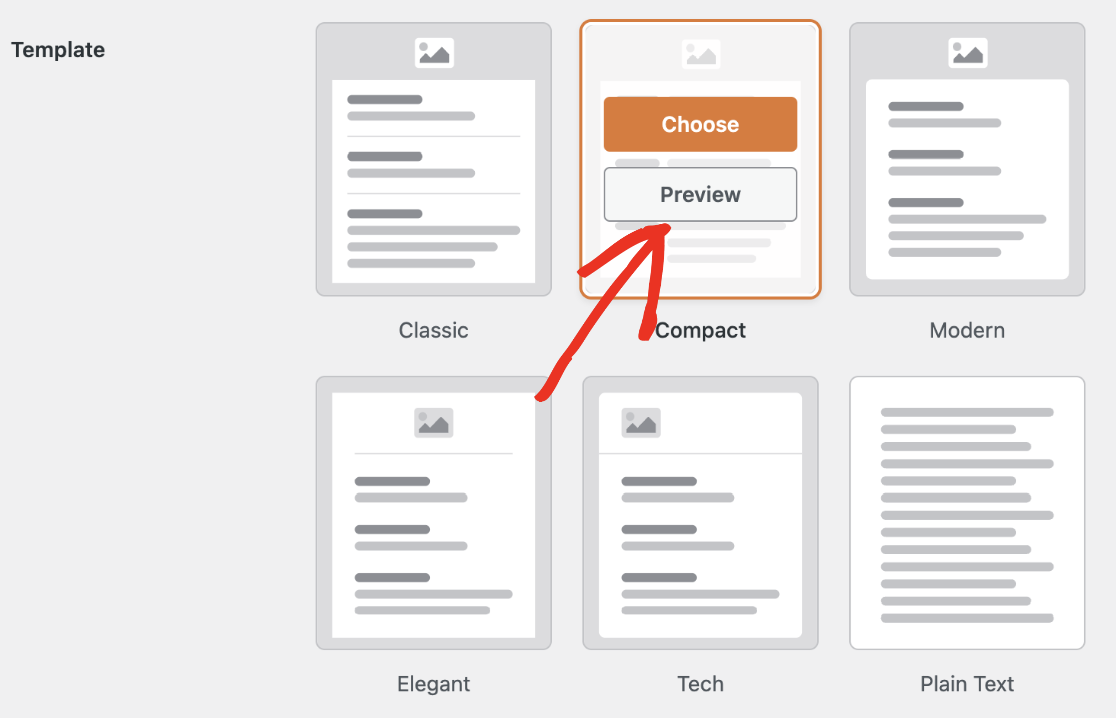
Per selezionare un modello, è sufficiente passare il mouse sul modello che si desidera utilizzare e fare clic sul pulsante Scegli. Per questo esempio, sceglieremo il modello Modern, ma potete scegliere quello che preferite.

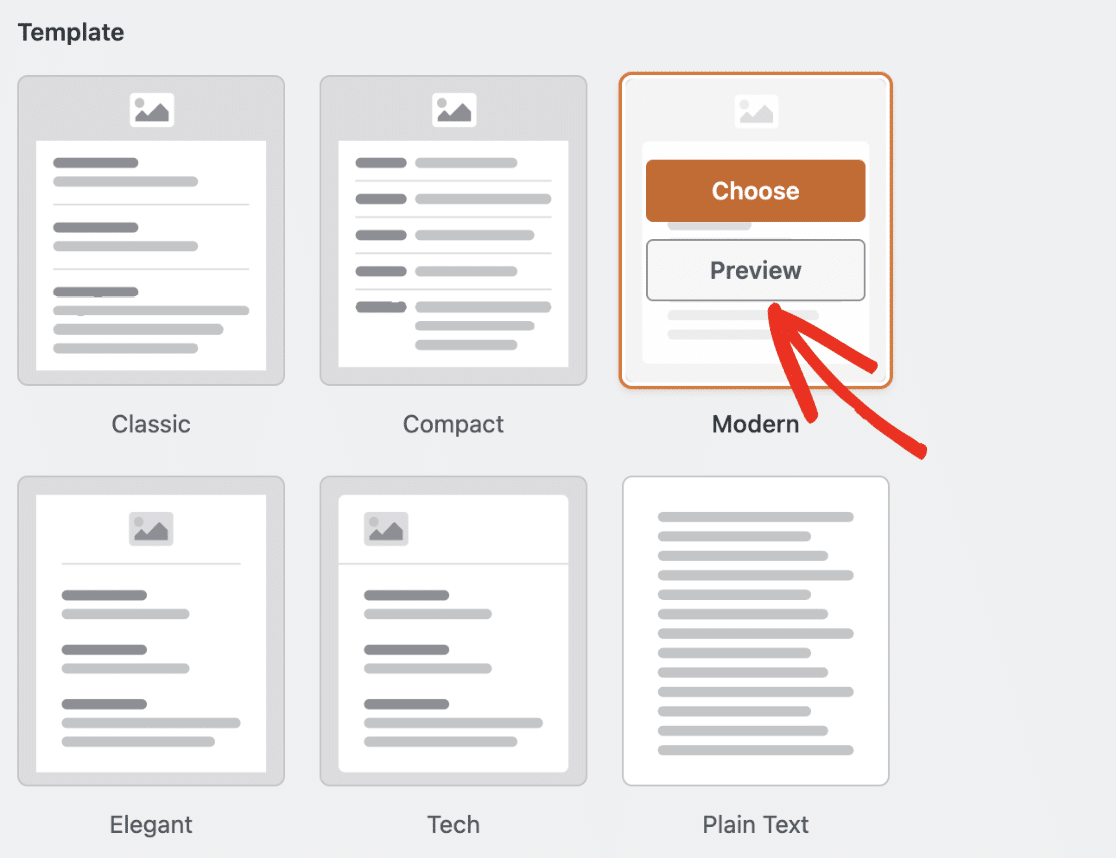
In qualsiasi momento, è possibile fare clic sul pulsante Anteprima per vedere come ciascuno dei modelli apparirebbe nella casella di posta dell'utente.

Ecco un esempio di come appare il modello di e-mail Modern.

Se si preferisce passare alle notifiche compatte, selezionare Compatto dalla sezione Modello . Quindi premere Anteprima per vedere come appare.

Ecco un esempio di come potrebbe apparire un'e-mail compattata.

L'opzione Testo normale rimuove tutti gli stili dall'e-mail di notifica. Ecco come appare l'anteprima del modello.

Regolazione dell'impostazione dell'aspetto
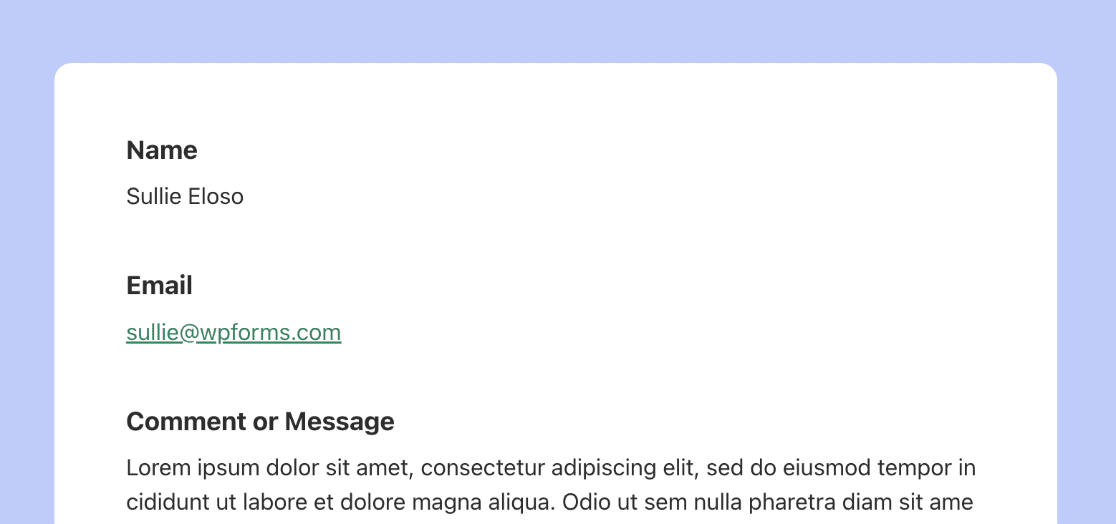
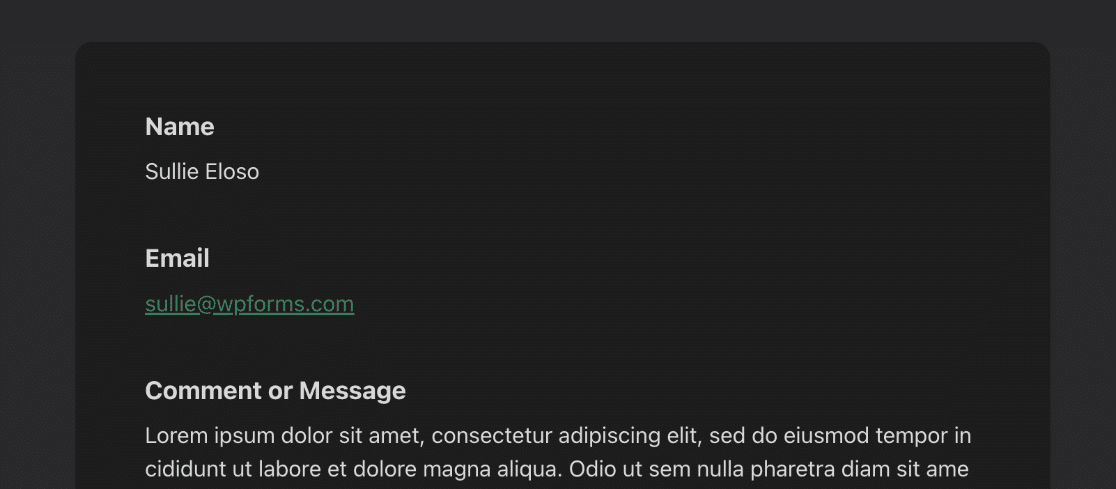
WPForms consente di personalizzare le notifiche via e-mail con un tema chiaro o scuro per adattarsi allo stile del vostro marchio. Per cambiare il tema visivo delle vostre e-mail, basta selezionare l'opzione Light o Dark dalla sezione Aspetto. In questo modo le vostre e-mail avranno un aspetto gradevole e rimarranno coerenti con il vostro marchio nelle caselle di posta dei vostri utenti.

Una volta scelta la modalità di aspetto preferita, è possibile impostare l'immagine dell'intestazione, la combinazione di colori e la tipografia per quella modalità, assicurando un aspetto coeso e accattivante per le e-mail in entrambi i temi Light e Dark.
Nota: l 'aspetto dell'e-mail può variare in base all'impostazione della modalità scura del dispositivo. Per un'anteprima accurata, assicurarsi che le impostazioni del dispositivo corrispondano all'opzione di aspetto scelta.
Impostazione dell'immagine di intestazione di un'e-mail
Se si desidera aggiungere un'immagine di intestazione o un logo alle e-mail di notifica, scorrere fino alla sezione Immagine di intestazione. Fare clic su Carica immagine per selezionare il file dell'immagine di intestazione.

Per una migliore visualizzazione su tutti i formati di schermo, si consiglia di utilizzare un'immagine di 300 pixel di larghezza e 100 pixel di altezza.
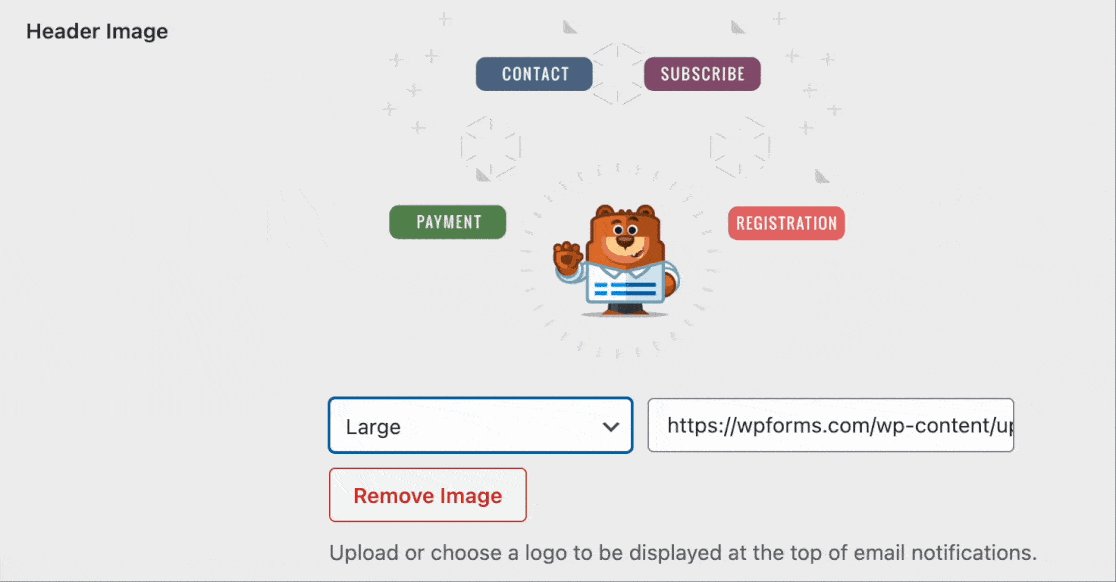
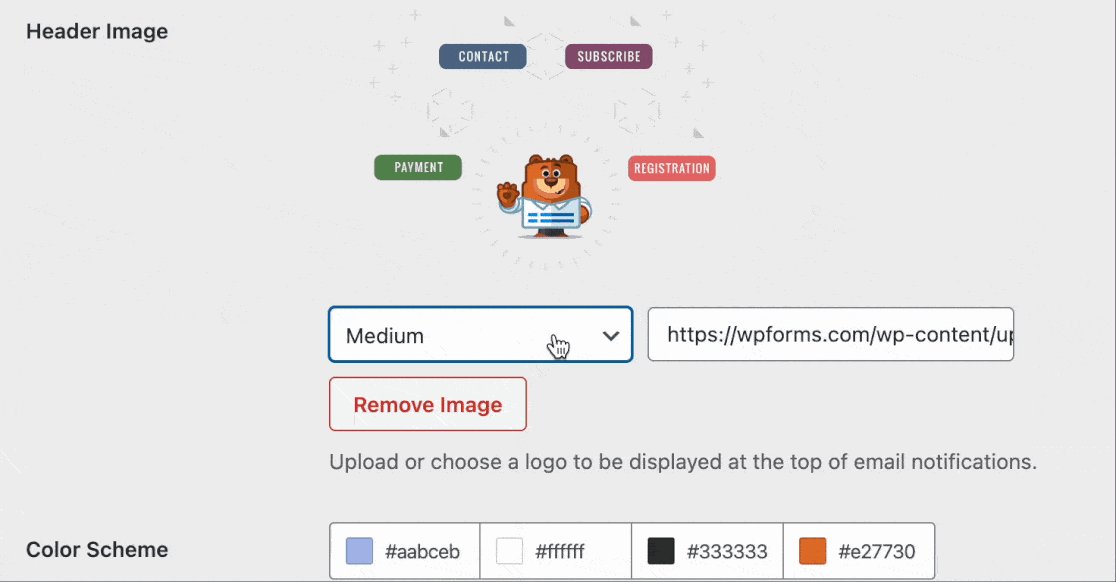
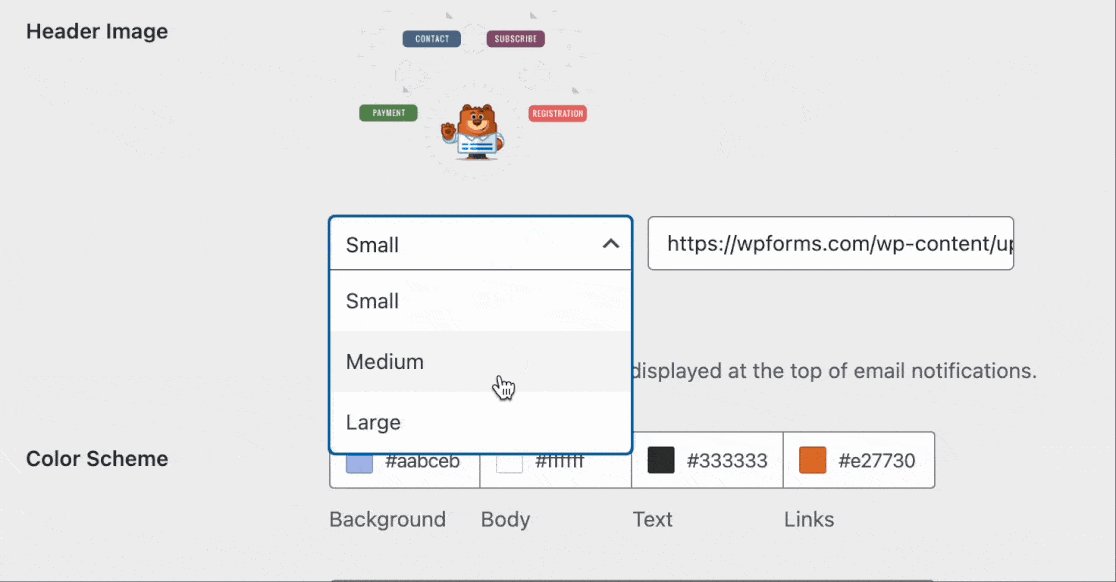
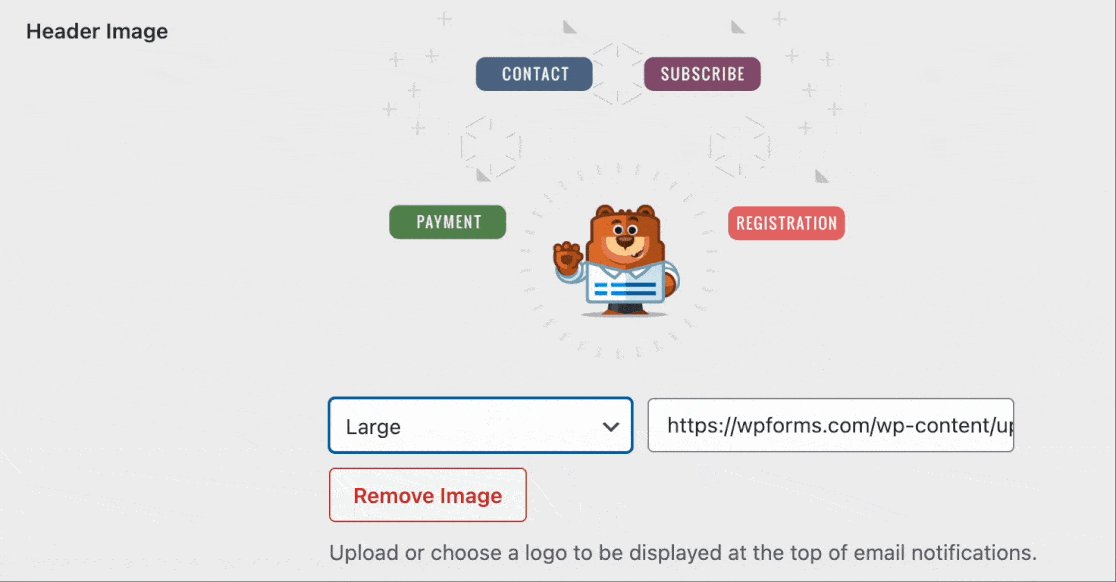
Dopo aver caricato l'immagine, verrà visualizzato un menu a tendina per selezionare le dimensioni dell'immagine da utilizzare per le notifiche via e-mail. I formati disponibili sono Piccolo, Medio e Grande. Selezionando una di queste dimensioni, la risoluzione dell'immagine verrà adattata alle dimensioni scelte.

L'immagine si adatta anche allo schermo dell'utente. Ciò significa che se si visualizza l'e-mail di notifica da un dispositivo mobile, l'immagine si adatta alle dimensioni dello schermo.
Per maggiori dettagli, consultate il nostro tutorial sull'aggiunta di un'immagine di intestazione alle e-mail di notifica.
Modifica della combinazione di colori
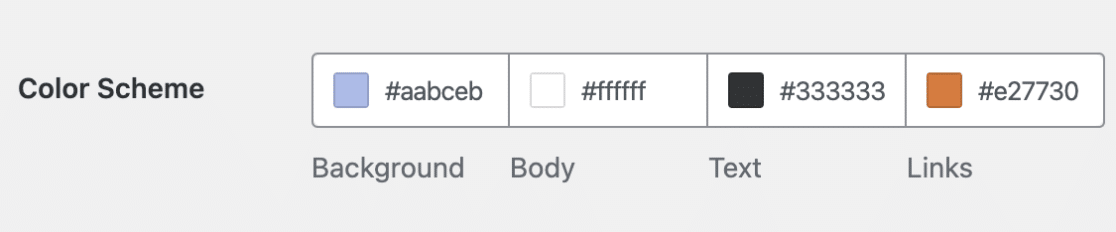
WPForms offre una sezione Schema di colore che consente di personalizzare i colori degli elementi dell'e-mail di notifica. Di seguito sono illustrati tutti gli schemi di colore disponibili:

Sfondo
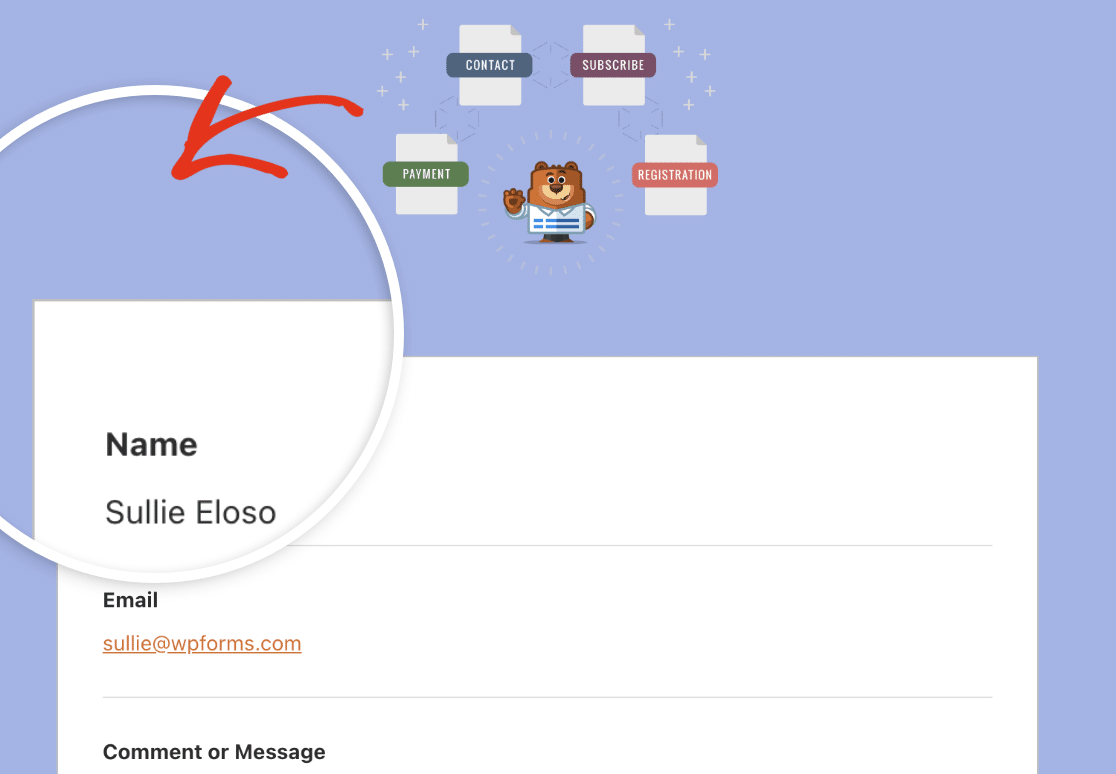
Questo colore controlla l'aspetto esterno del modello di e-mail. Di seguito è riportato un esempio con un colore di sfondo azzurro.

Corpo
Il colore del corpo controlla l'aspetto del contenitore del modello di e-mail. Questa è l'area in cui risiede l'email di notifica vera e propria. Ecco un esempio di immagine con uno schema di colori bianco per il contenitore del corpo.

Testo
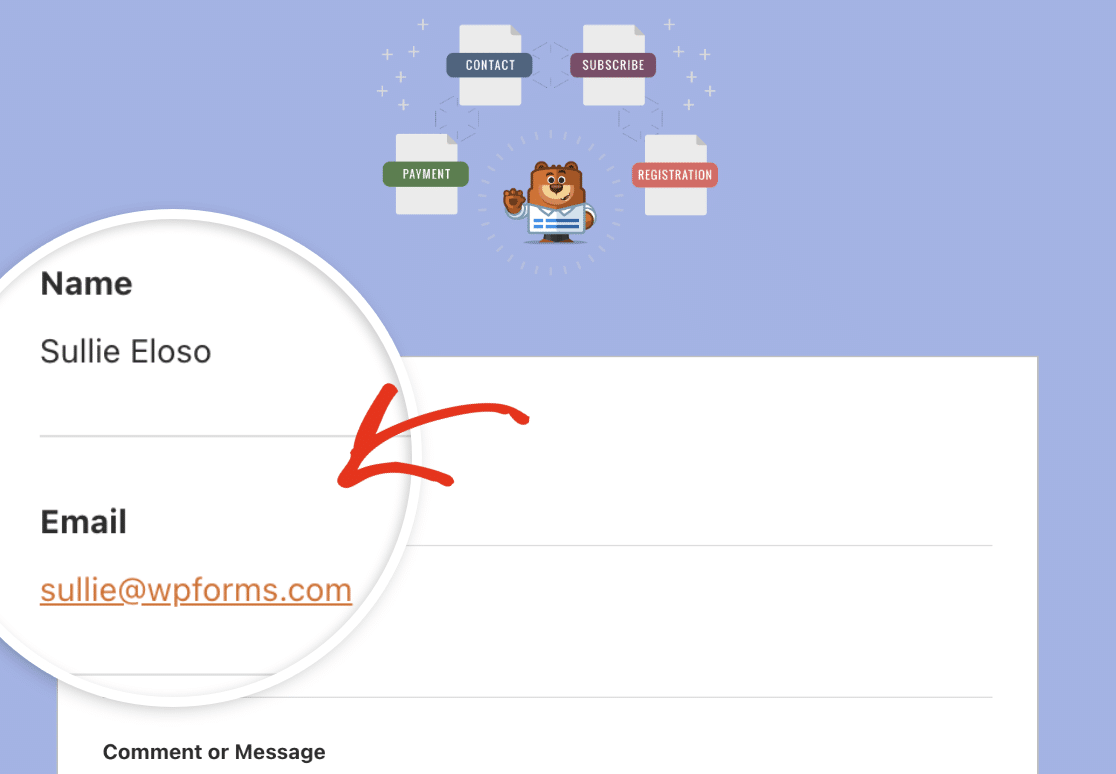
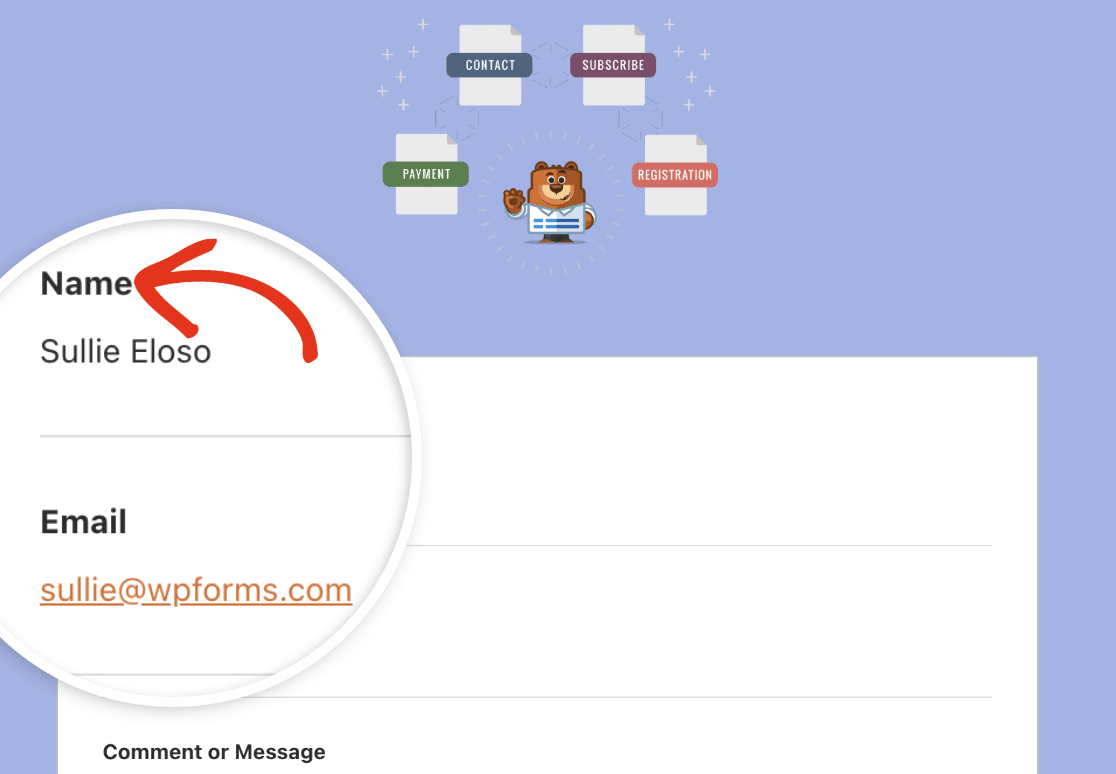
Questo è il colore che verrà utilizzato per tutti i testi dell'e-mail di notifica. Lo schema di colori predefinito è un colore di testo scuro, come si vede nell'immagine sottostante.

Collegamenti
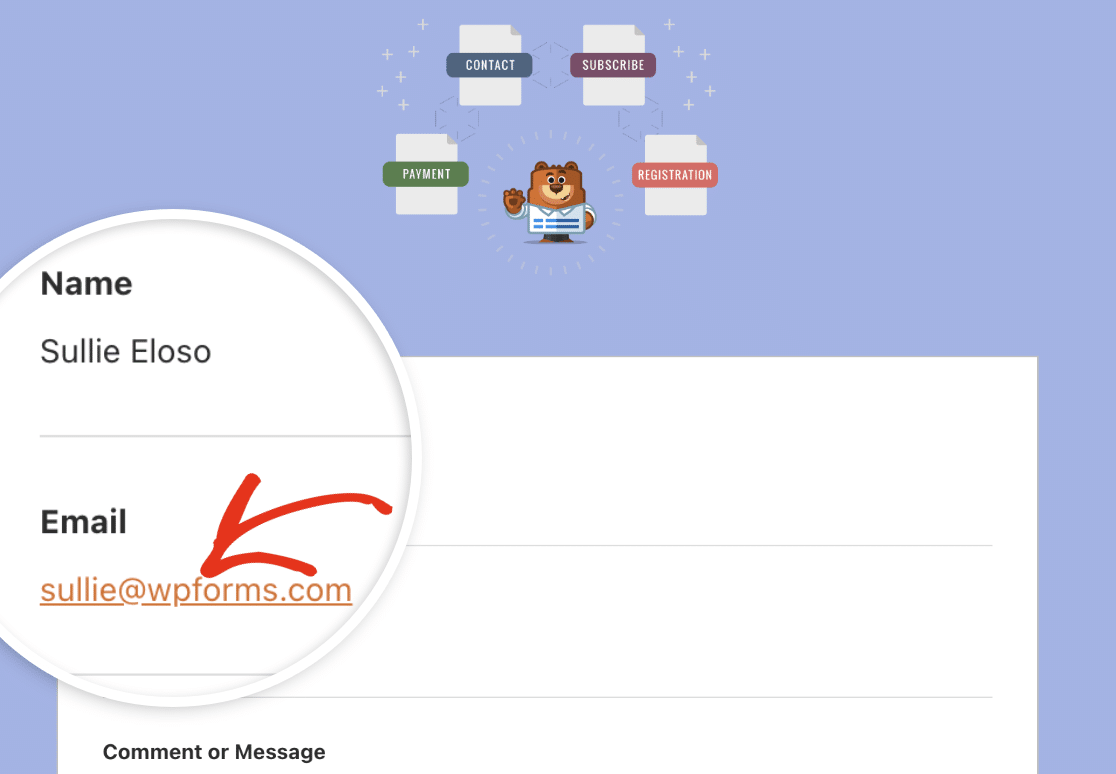
Questo è lo schema di colori per tutti i link dell'e-mail di notifica. Nell'immagine sottostante, l'indirizzo e-mail è un link che utilizza il colore arancione predefinito per i link.

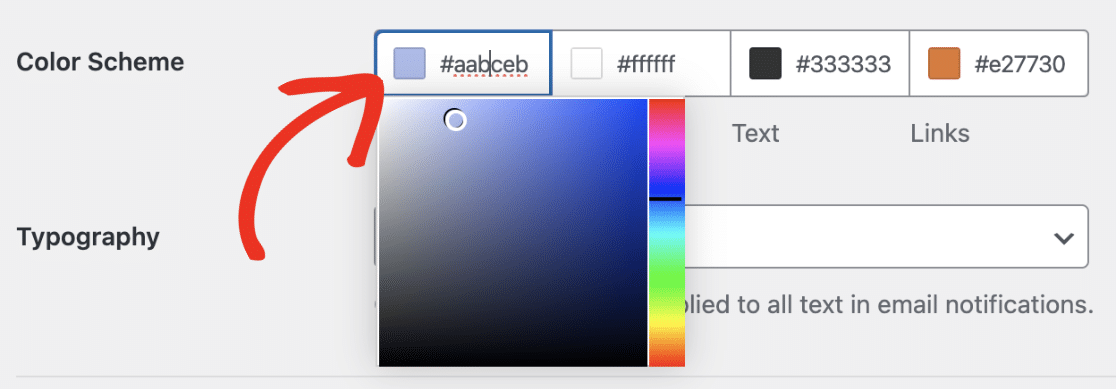
Per aggiornare uno qualsiasi dei colori, è possibile inserire il valore HEX nel campo del colore o fare clic su di esso per aprire il selezionatore di colori.

Con il selezionatore di colori, è possibile regolare il colore in base ai propri gusti.
Aggiornamento della tipografia delle e-mail
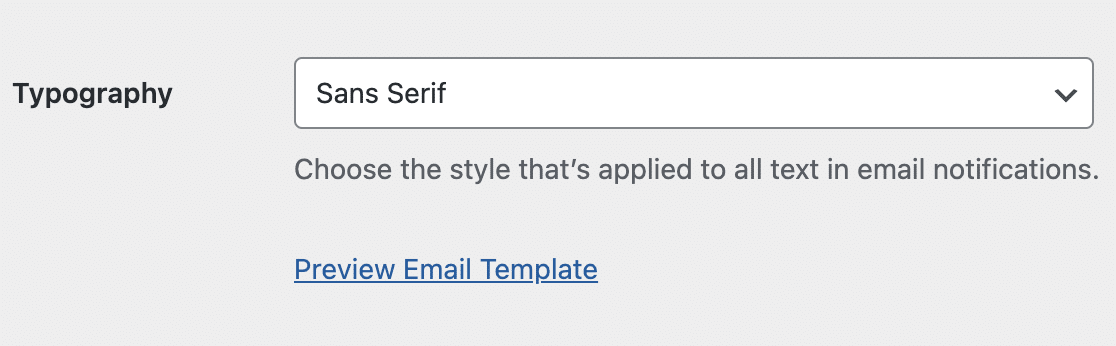
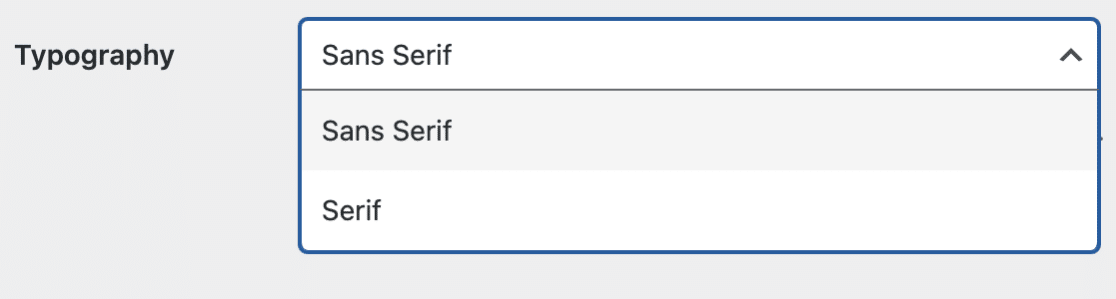
Typography controlla la famiglia di caratteri da utilizzare per le e-mail di notifica dal vostro sito. WPForms attualmente supporta i font Sans Serif e Serif.

Per aggiornare la famiglia di caratteri del vostro modello di e-mail, fate clic sul menu a tendina Tipografia e selezionate il carattere che desiderate utilizzare.

Una volta terminata la personalizzazione del modello di e-mail, scorrere verso il basso e fare clic sul pulsante Salva impostazioni per salvare le modifiche.

Anteprima del modello di e-mail
Dopo aver salvato le modifiche, è possibile visualizzare un'anteprima per vedere come apparirà nella casella di posta degli utenti. Per farlo, fate clic sul link Anteprima del modello di e-mail sotto il menu a tendina Tipografia.

In questo modo si aprirà un'anteprima del modello di e-mail di notifica in una nuova scheda del browser. L'anteprima applicherà tutte le personalizzazioni appena configurate.

Se il dispositivo dell'utente è configurato per utilizzare la modalità scura, l'e-mail di notifica si adatta automaticamente all'aspetto del dispositivo dell'utente.

Personalizzazione delle notifiche per i singoli moduli
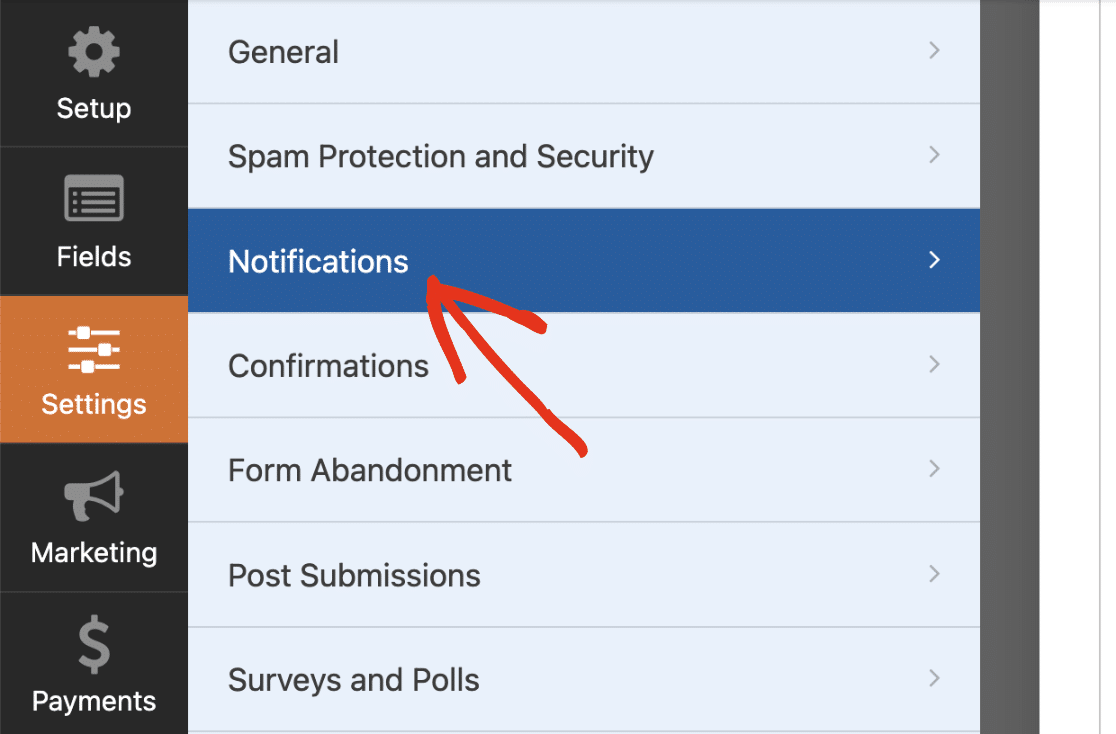
Se lo si desidera, è possibile personalizzare il modello di e-mail per un modulo specifico nel costruttore di moduli. Per farlo, aprire il modulo desiderato e andare su Impostazioni " Notifiche.

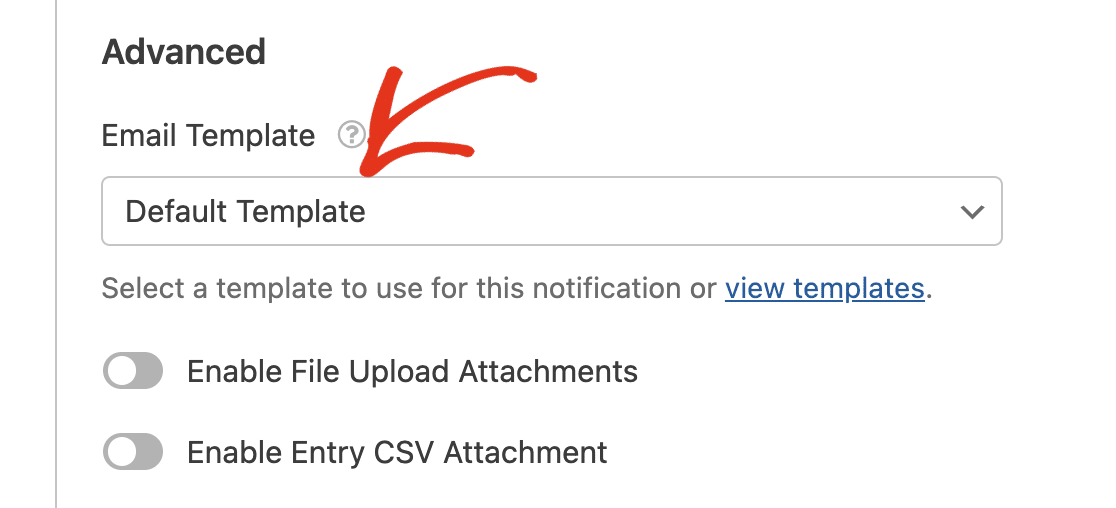
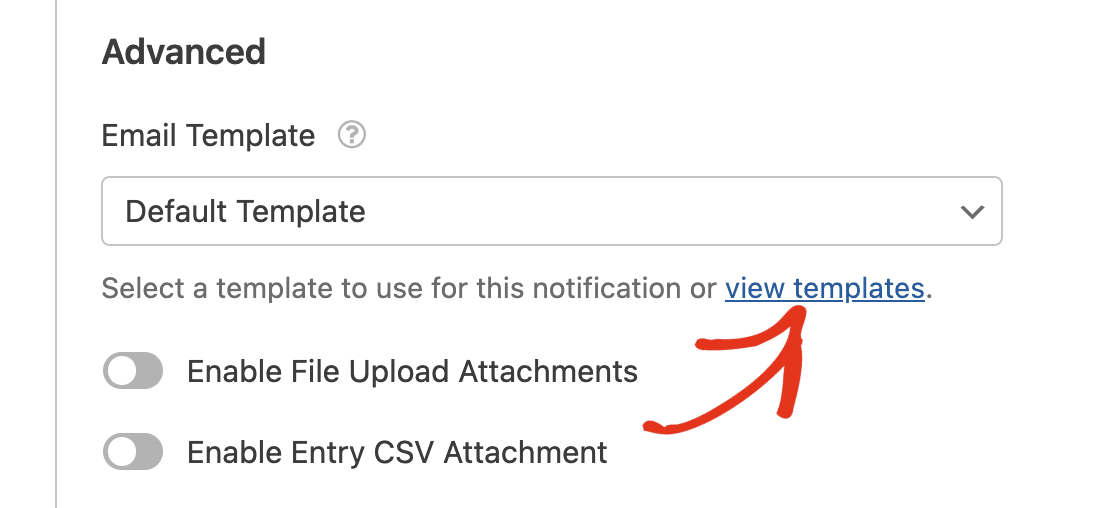
Quindi, scorrere verso il basso e fare clic su Avanzate per accedere alle impostazioni avanzate. Dovrebbe essere presente un menu a tendina Modello di e-mail.

Per impostazione predefinita, questa opzione è impostata su Modello predefinito per tutti i moduli del sito. Ciò significa che i moduli utilizzeranno le impostazioni globali configurate nella pagina delle impostazioni.
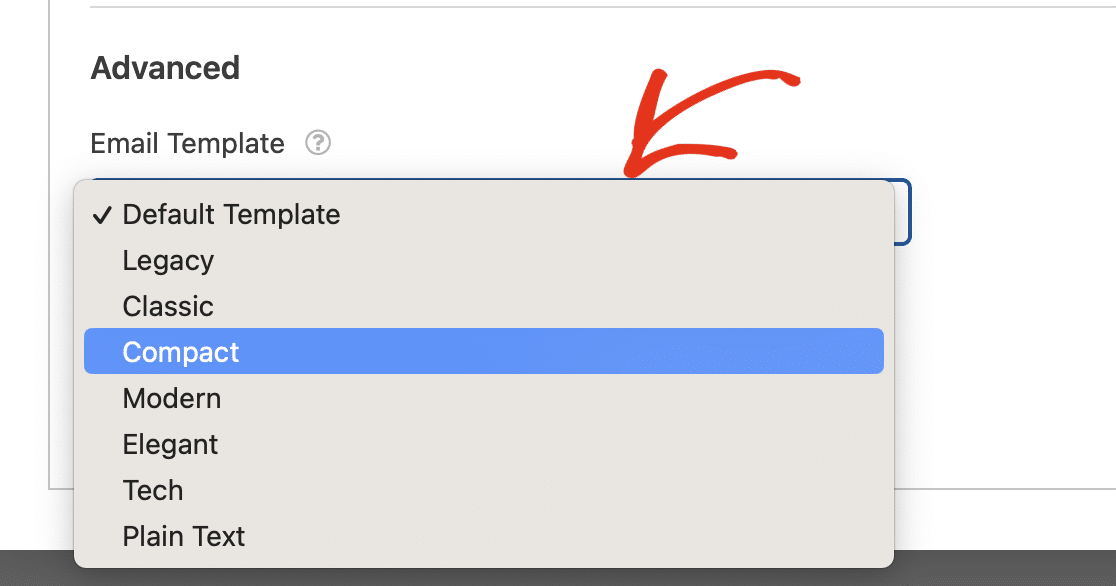
Per sostituire il modello predefinito, fare clic sul menu a tendina Modello e-mail e selezionare il modello che si desidera utilizzare.

In alternativa, è possibile fare clic sul link Visualizza modelli per visualizzare tutti i modelli disponibili.

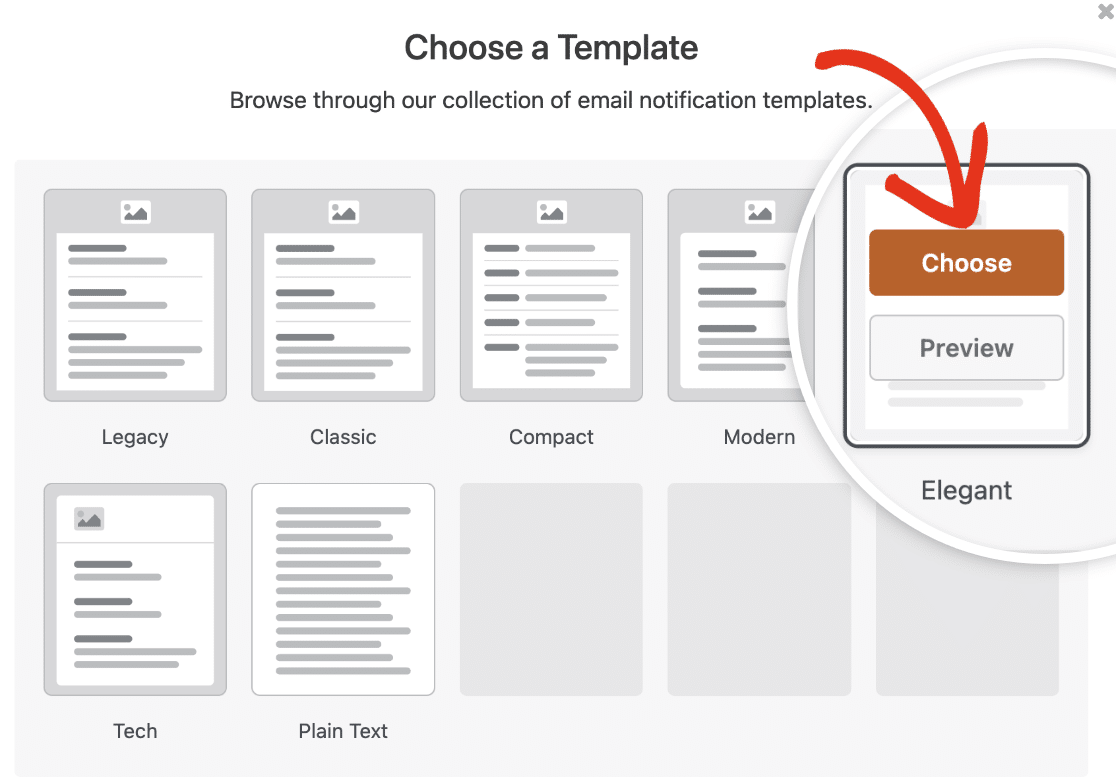
Nell'overlay che appare, selezionare quello che si desidera utilizzare per il modulo specifico.

Una volta fatto, assicurarsi di salvare il modulo per aggiornare il modello.
Nota: scegliendo un modello dal costruttore di moduli, si applicheranno gli stili predefiniti del modello. Non sarà possibile personalizzare i colori e la tipografia del modello dal costruttore di moduli.
Domande frequenti
Ecco le risposte ad alcune delle principali domande sulla personalizzazione dei modelli di e-mail di notifica.
Non vedo il modello HTML. Come posso includerlo nella libreria dei modelli di e-mail?
Se si utilizzava il modello HTML prima dell'aggiornamento alla versione 1.8.5 o superiore di WPForms, è probabile che il modello HTML sia ancora disponibile nella pagina delle impostazioni della posta elettronica. Questo modello è denominato Legacy nella sezione Template.
Se non si vede il modello Legacy, è possibile mostrarlo aggiungendo un filtro personalizzato al file function.php del tema. Di seguito è riportato il frammento di codice da aggiungere al sito.
/** * Questo frammento di codice obbliga a utilizzare il modello di e-mail Legacy, chiamato "HTML" nella versione 1.8.4 e successive. */ $settings = (array) get_option( 'wpforms_settings', [] ); $settings['email-template'] = 'default'; update_option( 'wpforms_settings', $settings );
Nota: se avete bisogno di ulteriori indicazioni, consultate la nostra guida sull'aggiunta di codice PHP personalizzato per WPForms.
Se si utilizza il plugin WPCode, è possibile importare facilmente il codice di cui sopra nel proprio sito. Per maggiori dettagli, consultate il nostro tutorial sull 'integrazione degli snippet di codice.
Poiché il modello HTML non è supportato di default in WPForms versione 1.8.5 o superiore, non sarà possibile applicare alcune delle opzioni di stile più recenti.
È ancora possibile aggiornare il colore di sfondo del modello. Tuttavia, l'utilizzo dello schema di colori e delle impostazioni tipografiche non è supportato dal modello Legacy.
Ecco fatto! Ora sapete come personalizzare le e-mail di notifica dei moduli.
Non dimenticate di esplorare le altre esercitazioni sulle notifiche dei moduli per scoprire come sfruttarle al meglio.
