Riepilogo AI
Si desidera elaborare gli Smart Tag nelle opzioni del campo Casella di controllo? Per impostazione predefinita, gli Smart Tag non vengono elaborati se inseriti nelle singole scelte del campo Checkbox. Tuttavia, utilizzando un piccolo snippet di codice PHP, è possibile consentirlo facilmente.
In questa esercitazione vi spiegheremo come elaborare gli Smart Tag nelle opzioni del campo Checkbox.
Gli Smart Tag sono un ottimo modo per estrarre e visualizzare i dati in modo dinamico all'interno del modulo. WPForms consente anche di creare Smart Tag personalizzati che possono essere utilizzati per estendere ulteriormente questa funzionalità.
Creazione del modulo
In questa esercitazione, aggiungeremo al nostro modulo di iscrizione alcuni campi che confermeranno il nome completo o il nome visualizzato della persona che compila il modulo. Questo sarà estratto dal profilo di WordPress e un campo del modulo per Come hai saputo di questa offerta? che sarà anch'esso estratto da un tag Smart.
Se avete bisogno di aiuto per creare un modulo, consultate questa utile guida.
Utilizzo degli smart tag nelle scelte del campo Checkbox
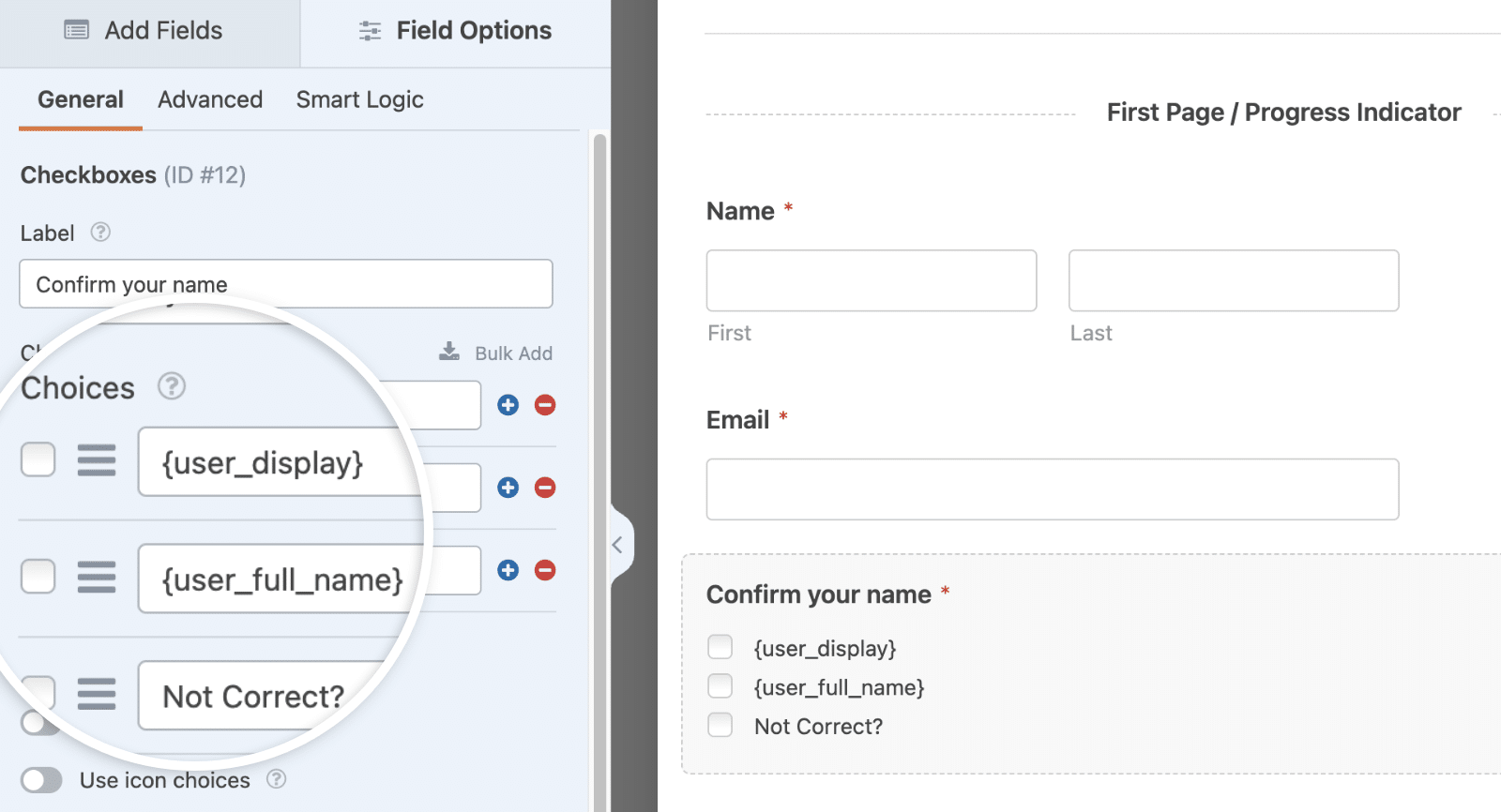
Possiamo usare gli Smart Tag, quindi inseriamo {user_full_name} nell'etichetta della prima opzione e {user_display} per la seconda opzione.

Aggiungeremo anche una terza opzione che, se selezionata, mostrerà in modo condizionato un campo del modulo a riga di testo singola per consentire al visitatore di inserire il nome corretto se i record del profilo non sono corretti.
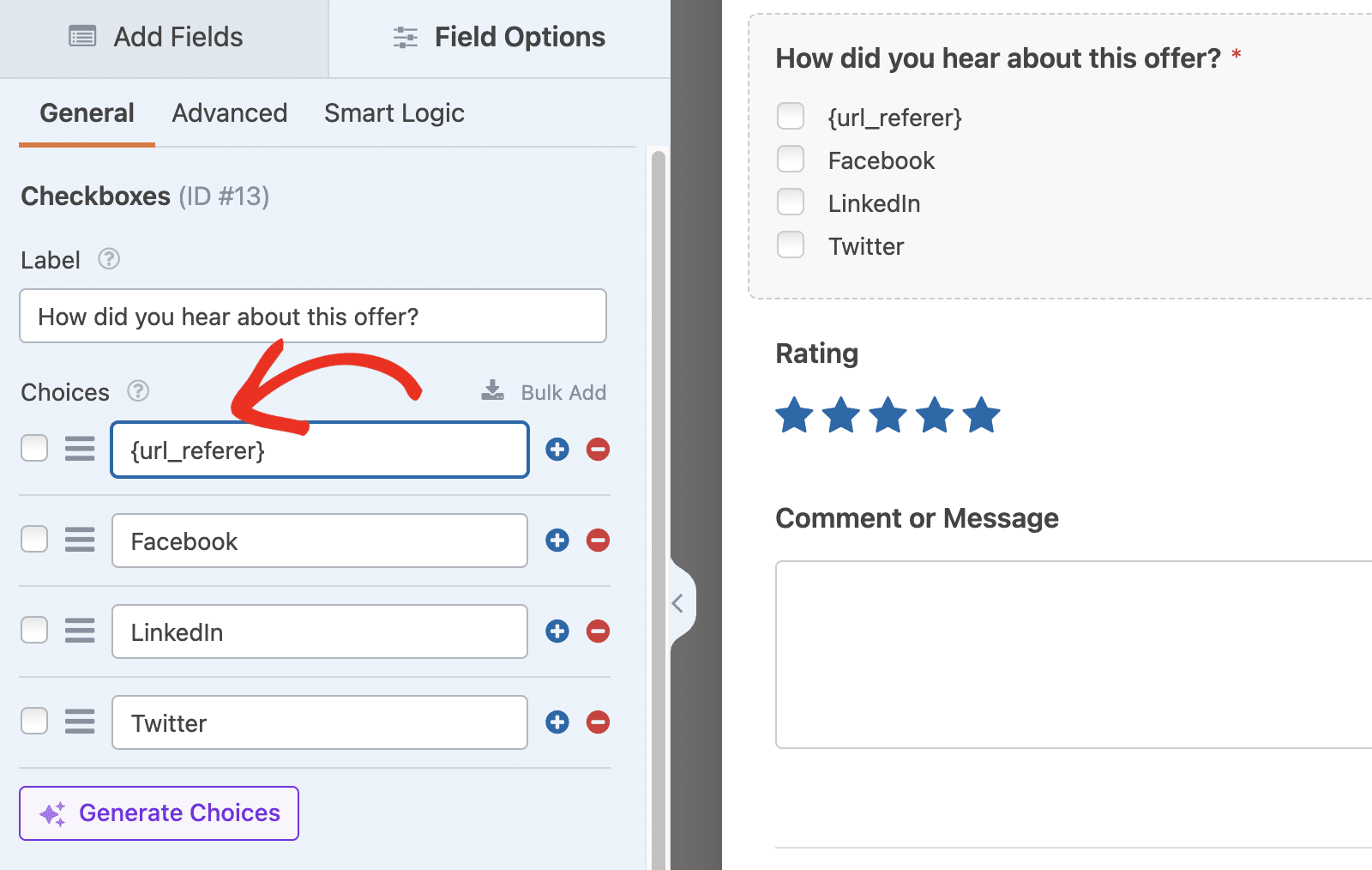
Successivamente, si aggiungerà un altro campo Checkbox per chiedere al visitatore di completare l'operazione Come siete venuti a conoscenza di questa offerta? che includerà il {url_referer} Smart Tag per cercare di estrarre l'URL da cui il visitatore è stato appena indirizzato.

Aggiunta dello snippet di codice
Per elaborare gli Smart Tag inclusi per le scelte del campo Checkbox, è necessario copiare questo frammento di codice nel sito.
Se avete bisogno di aiuto per aggiungere snippet di codice, consultate questo tutorial.
Nota: questo snippet non estrarrà i valori inseriti dall'utente (ad esempio, {field_id="3"}) per popolare altri campi del modulo.
/**
* Using Smart Tags in Checkboxes.
*
* @link https://wpforms.com/developers/process-smart-tags-in-checkbox-labels/
*/
function wpf_dev_checkbox_choices_process_smarttags( $field, $deprecated, $form_data ) {
foreach ( $field[ 'choices' ] as $key => $choice ) {
if ( ! empty( $choice[ 'label' ] ) ) {
$field[ 'choices' ][ $key ][ 'label' ] = apply_filters( 'wpforms_process_smart_tags', $choice[ 'label' ], $form_data );
}
}
return $field;
}
add_filter( 'wpforms_checkbox_field_display', 'wpf_dev_checkbox_choices_process_smarttags', 10, 3 );
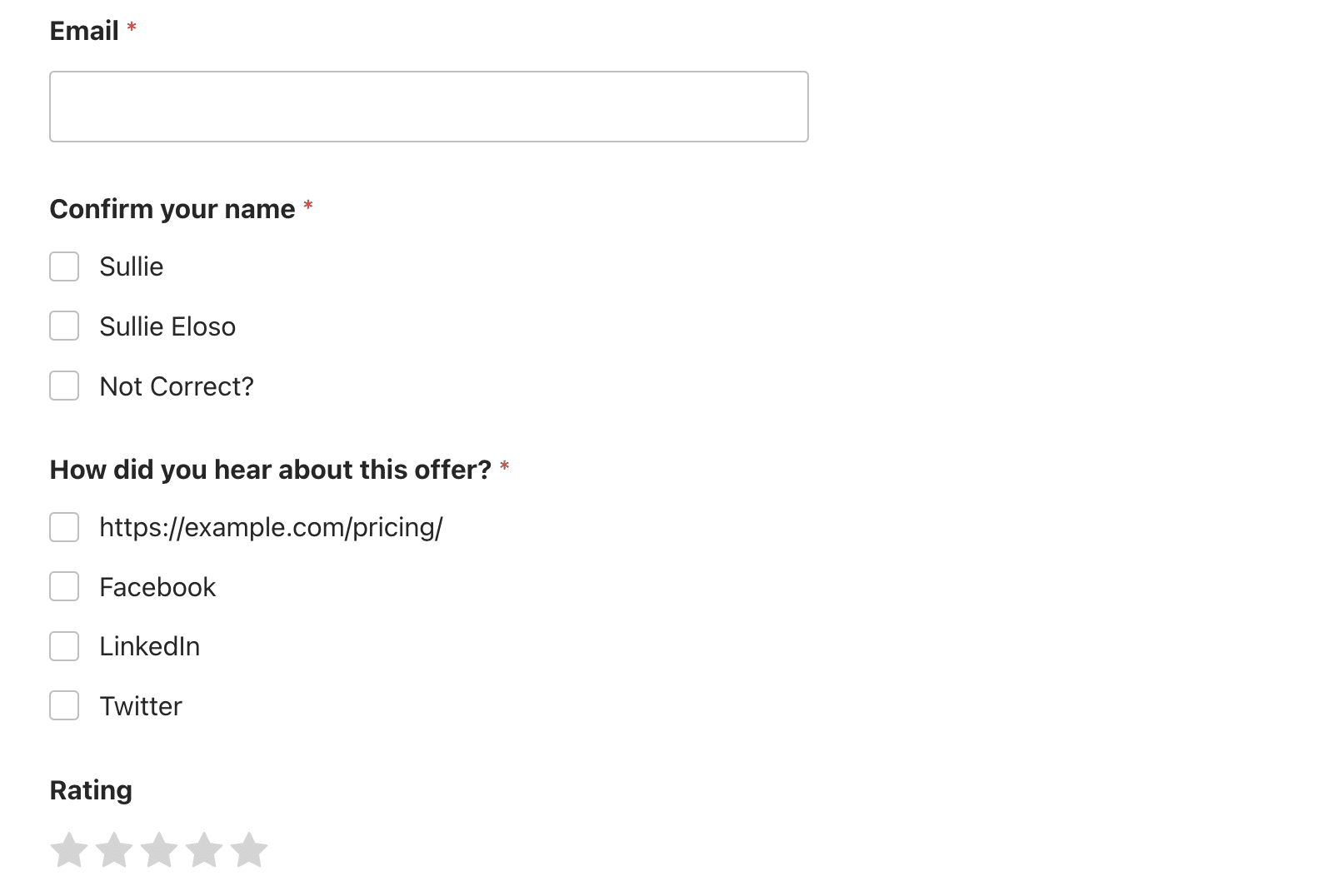
Il codice precedente indica alle opzioni delle caselle di controllo di elaborare il filtro per gli Smart Tag con apply_filters( 'wpforms_process_smart_tags',. Ciò consente di utilizzare gli Smart Tag come etichette nel campo delle caselle di controllo.

Domande frequenti
Queste sono le risposte ad alcune delle domande più frequenti su come rendere utilizzabili gli Smart Tag nelle etichette dei campi Checkbox.
D: Posso utilizzarlo anche per i campi a discesa e a scelta multipla?
R: Assolutamente sì! Utilizzate questo snippet per elaborare gli Smart Tag all'interno delle etichette dei campi dei moduli a discesa e a scelta multipla.
/**
* Using Smart Tags in Multiple Choice and Dropdown choices.
*
* @link https://wpforms.com/developers/process-smart-tags-in-checkbox-labels/
*/
function wpf_dev_select_radio_choices_process_smarttags( $field, $deprecated, $form_data ) {
foreach ( $field[ 'choices' ] as $key => $choice ) {
if ( ! empty( $choice[ 'label' ] ) ) {
$label = apply_filters( 'wpforms_process_smart_tags', $choice[ 'label' ], $form_data );
if ( ! empty( $label ) ) {
$field['choices'][ $key ][ 'label' ] = $label;
} else {
// Remove empty option.
unset( $field['choices'][ $key ] );
}
}
}
return $field;
}
add_filter( 'wpforms_radio_field_display', 'wpf_dev_select_radio_choices_process_smarttags', 10, 3 );
add_filter( 'wpforms_select_field_display', 'wpf_dev_select_radio_choices_process_smarttags', 10, 3 );
Ecco fatto! Ora sapete come utilizzare gli Smart Tag nelle etichette dei campi Checkbox.
Poi, volete utilizzare gli Smart Tag anche nel campo HTML/Codice del modulo? Date un'occhiata al nostro tutorial sull'elaborazione degli Smart Tag nei campi HTML.
Correlato
Riferimenti ai filtri:
