Riepilogo AI
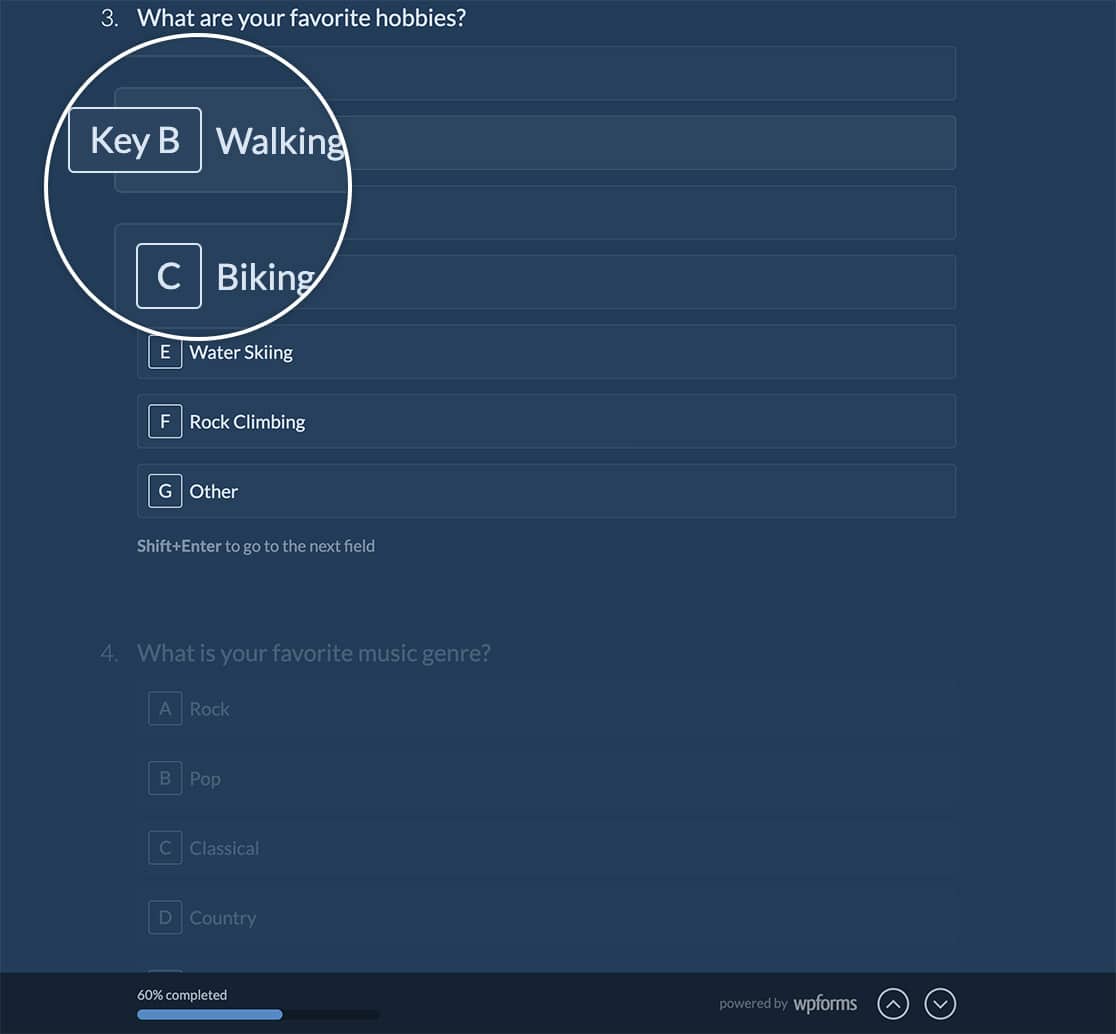
Si utilizza l'addon Conversational Forms e si desidera modificare il testo della chiave visualizzato nei campi di input selezionati? Per impostazione predefinita, l'addon aggiunge le chiavi A, B, C, ecc. per i campi di input a scelta multipla quando si visualizza il modulo in modalità conversazionale. Tuttavia, è possibile modificare questo testo con un CSS personalizzato.

In questo tutorial, condivideremo lo snippet CSS che cambierà il testo della chiave in qualcosa di diverso.
Creazione del modulo
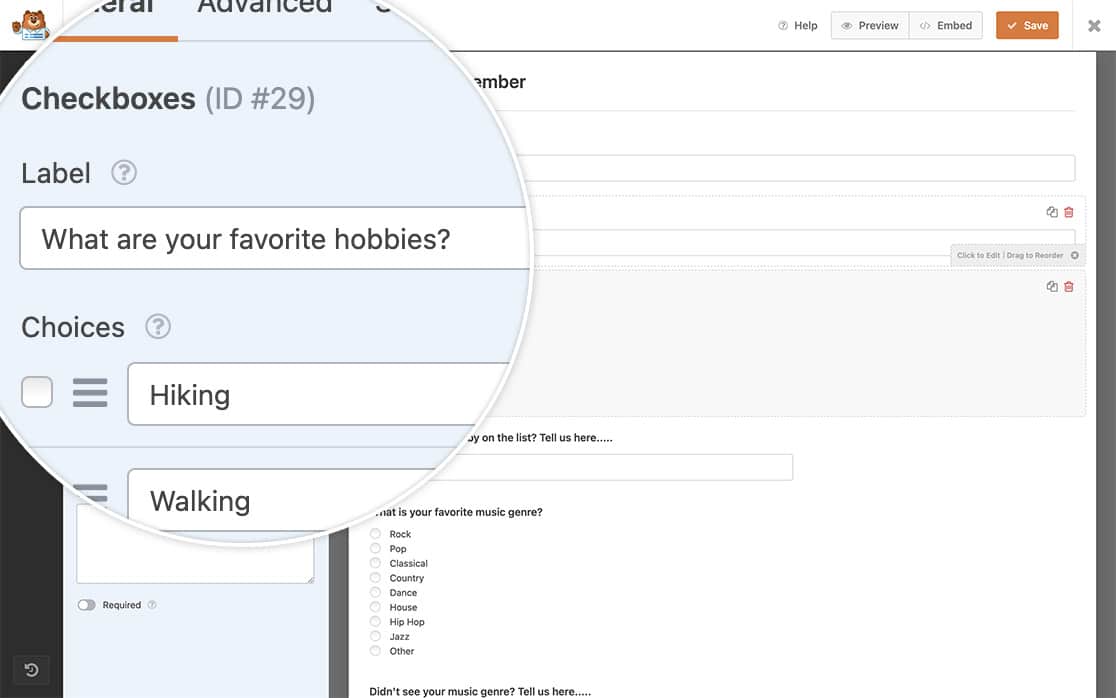
Per iniziare, creeremo un nuovo modulo conversazionale e vi aggiungeremo i nostri campi. Questo includerà almeno un campo Checkbox e un campo a scelta multipla (radio).

Aggiunta del CSS per modificare il testo della chiave
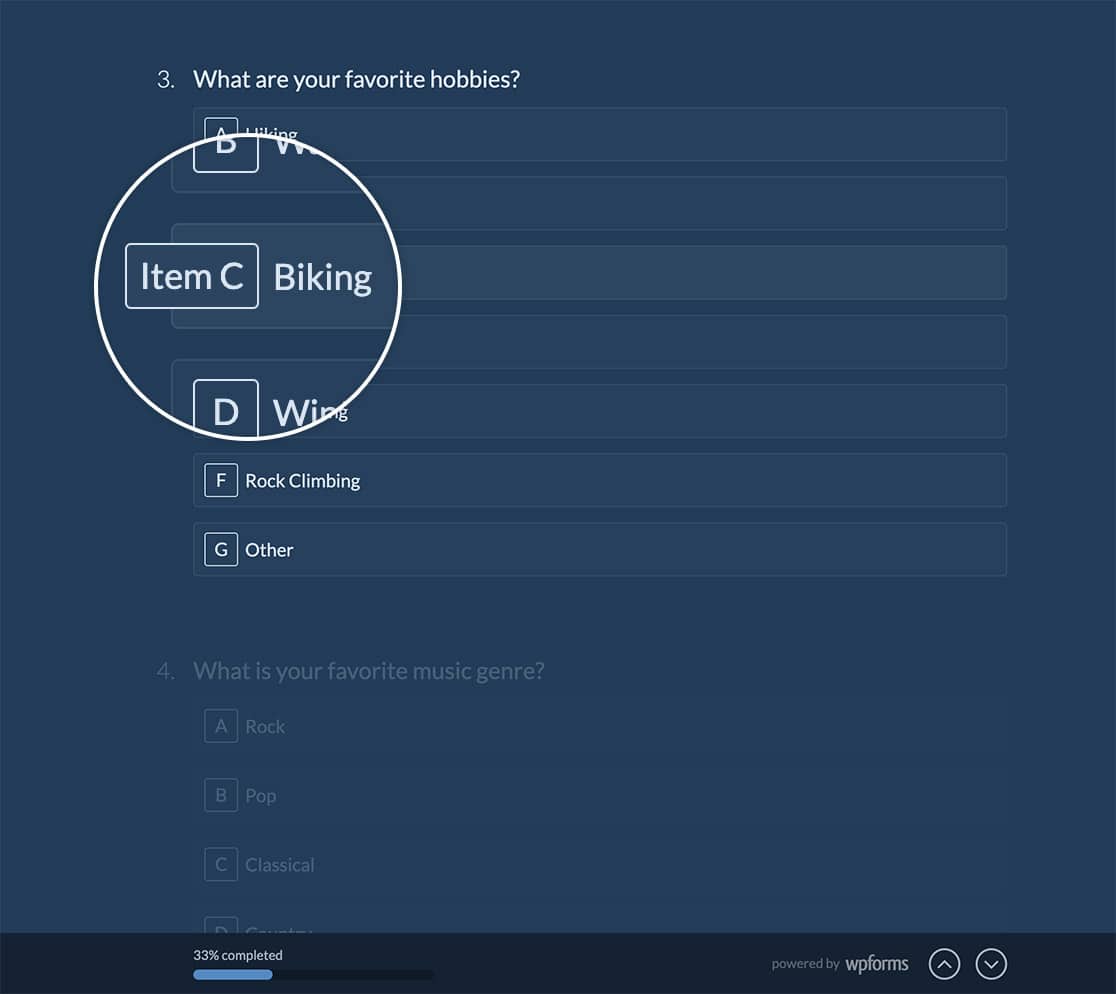
Per questa esercitazione, non vogliamo mostrare la parola 'Chiave' nel nostro modulo. Vogliamo cambiare il testo in 'Item'.
Posizioneremo il nostro CSS all'interno di una cosiddetta media query. Questo è solo un modo per far sapere al CSS che non dovrebbe essere applicato a meno che la larghezza minima del dispositivo non sia quella specificata nel nostro CSS. Per saperne di più sulle media query, consultate la guida per gli sviluppatori di Mozilla su cosa sono e come si usano le media query.
Ora è il momento di aggiungere il CSS al sito per poter modificare il testo. È sufficiente copiare e incollare il CSS qui sotto nel vostro sito. Se avete bisogno di aiuto per aggiungere i CSS al vostro sito, consultate questo tutorial.
#wpforms-conversational-form-page .wpforms-field-radio li:not(.wpforms-image-choices-item) label:before,
#wpforms-conversational-form-page .wpforms-field-payment-multiple li:not(.wpforms-image-choices-item) label:before,
#wpforms-conversational-form-page .wpforms-field-payment-checkbox li:not(.wpforms-image-choices-item) label:before,
#wpforms-conversational-form-page .wpforms-field-gdpr-checkbox li:not(.wpforms-image-choices-item) label:before,
#wpforms-conversational-form-page .wpforms-field-checkbox li:not(.wpforms-image-choices-item) label:before {
counter-increment: wpforms-radio;
content: counter(wpforms-radio, upper-alpha);
left: 10px;
}
#wpforms-conversational-form-page .wpforms-field-radio li:not(.wpforms-image-choices-item):not(.wpforms-selected) label.wpforms-field-item-hover:before,
#wpforms-conversational-form-page .wpforms-field-radio li:not(.wpforms-image-choices-item):not(.wpforms-selected) label:hover:before,
#wpforms-conversational-form-page .wpforms-field-radio li:not(.wpforms-image-choices-item):not(.wpforms-selected) label.wpforms-field-item-hover:before,
#wpforms-conversational-form-page .wpforms-field-payment-multiple li:not(.wpforms-image-choices-item):not(.wpforms-selected) label:hover:before,
#wpforms-conversational-form-page .wpforms-field-payment-multiple li:not(.wpforms-image-choices-item):not(.wpforms-selected) label.wpforms-field-item-hover:before,
#wpforms-conversational-form-page .wpforms-field-payment-checkbox li:not(.wpforms-image-choices-item):not(.wpforms-selected) label:hover:before,
#wpforms-conversational-form-page .wpforms-field-payment-checkbox li:not(.wpforms-image-choices-item):not(.wpforms-selected) label.wpforms-field-item-hover:before,
#wpforms-conversational-form-page .wpforms-field-gdpr-checkbox li:not(.wpforms-image-choices-item):not(.wpforms-selected) label:hover:before,
#wpforms-conversational-form-page .wpforms-field-gdpr-checkbox li:not(.wpforms-image-choices-item):not(.wpforms-selected) label.wpforms-field-item-hover:before,
#wpforms-conversational-form-page .wpforms-field-checkbox li:not(.wpforms-image-choices-item):not(.wpforms-selected) label:hover:before,
#wpforms-conversational-form-page .wpforms-field-checkbox li:not(.wpforms-image-choices-item):not(.wpforms-selected) label.wpforms-field-item-hover:before {
content: counter(wpforms-radio, upper-alpha);
content: "Item " counter(wpforms-radio, upper-alpha);
}
Il CSS cambierà la parola Key in Item in tutti i campi dei moduli Checkbox e Multiple Choice, compresi i campi di pagamento come Checkbox Items e Multiple Items. È sufficiente sostituire la parola Item con quella che si desidera visualizzare sui moduli.
Nota: quando si utilizza questo CSS, il testo non sarà traducibile poiché aggiunto tramite CSS. Se si dispone di un sito multilingue, questa esercitazione non è consigliata.

Domande frequenti
Queste sono le risposte ad alcune delle domande più frequenti sulla personalizzazione dell'anteprima dell'addon Conversational Forms.
Come posso rimuovere completamente il testo?
Per rimuovere completamente il testo, aggiungere questo CSS al sito. Per assistenza nell'aggiunta di CSS al sito, consultare questo tutorial.
#wpforms-conversational-form-page div[class^='wpforms-field-'] li:not(.wpforms-image-choices-item) label:before,
#wpforms-conversational-form-page div[class*=' wpforms-field-'] li:not(.wpforms-image-choices-item) label:before,
#wpforms-conversational-form-page div[class^='wpforms-field-'] li:not(.wpforms-image-choices-item):not(.wpforms-selected) label:hover:before,
#wpforms-conversational-form-page div[class*=' wpforms-field-'] li:not(.wpforms-image-choices-item):not(.wpforms-selected) label:hover:before,
#wpforms-conversational-form-page div[class^='wpforms-field-'] li:not(.wpforms-image-choices-item):not(.wpforms-selected) label.wpforms-field-item-hover:before,
#wpforms-conversational-form-page div[class*=' wpforms-field-'] li:not(.wpforms-image-choices-item):not(.wpforms-selected) label.wpforms-field-item-hover:before,
#wpforms-conversational-form-page div[class^='wpforms-field-'] li:not(.wpforms-image-choices-item).wpforms-selected label:before,
#wpforms-conversational-form-page div[class*=' wpforms-field-'] li:not(.wpforms-image-choices-item).wpforms-selected label:before {
content:none;
}
#wpforms-conversational-form-page div[class^='wpforms-field-'] li:not(.wpforms-image-choices-item) label,
#wpforms-conversational-form-page div[class*=' wpforms-field-'] li:not(.wpforms-image-choices-item) label {
padding: 9px 9px 9px 9px;
}
Ecco fatto! Siete riusciti a modificare il testo chiave di Conversational Forms.
Poi, volete includere il vostro foglio di stile dedicato a Conversational Forms? Date un'occhiata al nostro tutorial su come inserire un foglio di stile per Conversational Forms.
