Résumé de l'IA
Vous souhaitez mettre en place un formulaire d'évaluation ? Vous avez probablement déjà rencontré ce type de formulaire sur différents sites web après avoir lu un article. Ils se présentent sous diverses formes, depuis le simple texte "Cet article vous a-t-il été utile ?" jusqu'aux icônes intuitives "pouce en l'air" ou "pouce en bas" qui vous permettent d'exprimer votre avis.
Dans ce tutoriel, nous vous guiderons dans la création d'un formulaire de commentaires qui apparaîtra à la fin de vos articles, vous permettant ainsi de recueillir des informations précieuses sur votre contenu auprès de vos lecteurs.
Création du formulaire
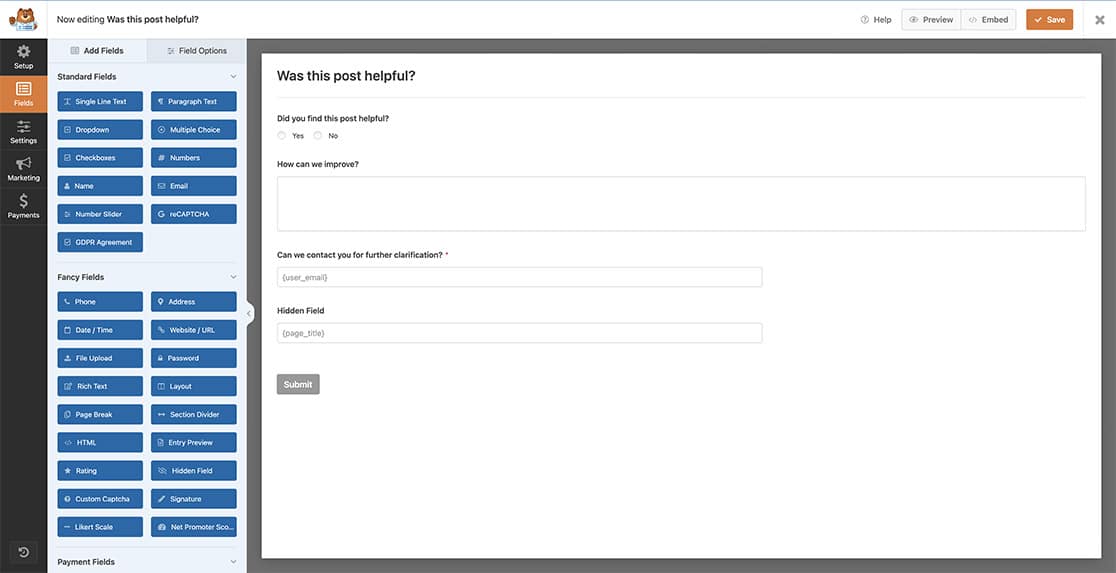
Pour commencer, nous allons créer un nouveau formulaire avec une simple question de type Oui ou Non. Nous ajouterons un champ caché qui capturera le titre de la page de sorte que dans nos entrées, nous saurons quel article ils ont lu lorsqu'ils ont laissé leur avis.

Si vous avez besoin d'aide pour créer votre formulaire, consultez cet article.
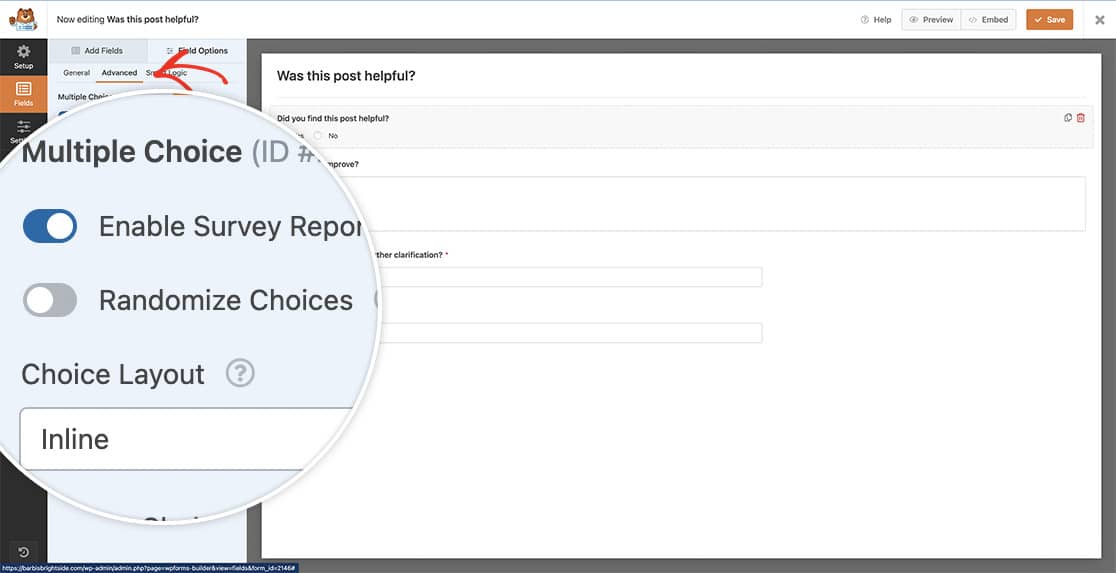
Pour notre question Oui/Non, nous avons également cliqué sur l'option Activer les rapports d'enquête afin qu'il soit plus facile d'accéder au formulaire et de filtrer les résultats, de les afficher par plage de dates, etc.

Définition de la logique conditionnelle pour les champs
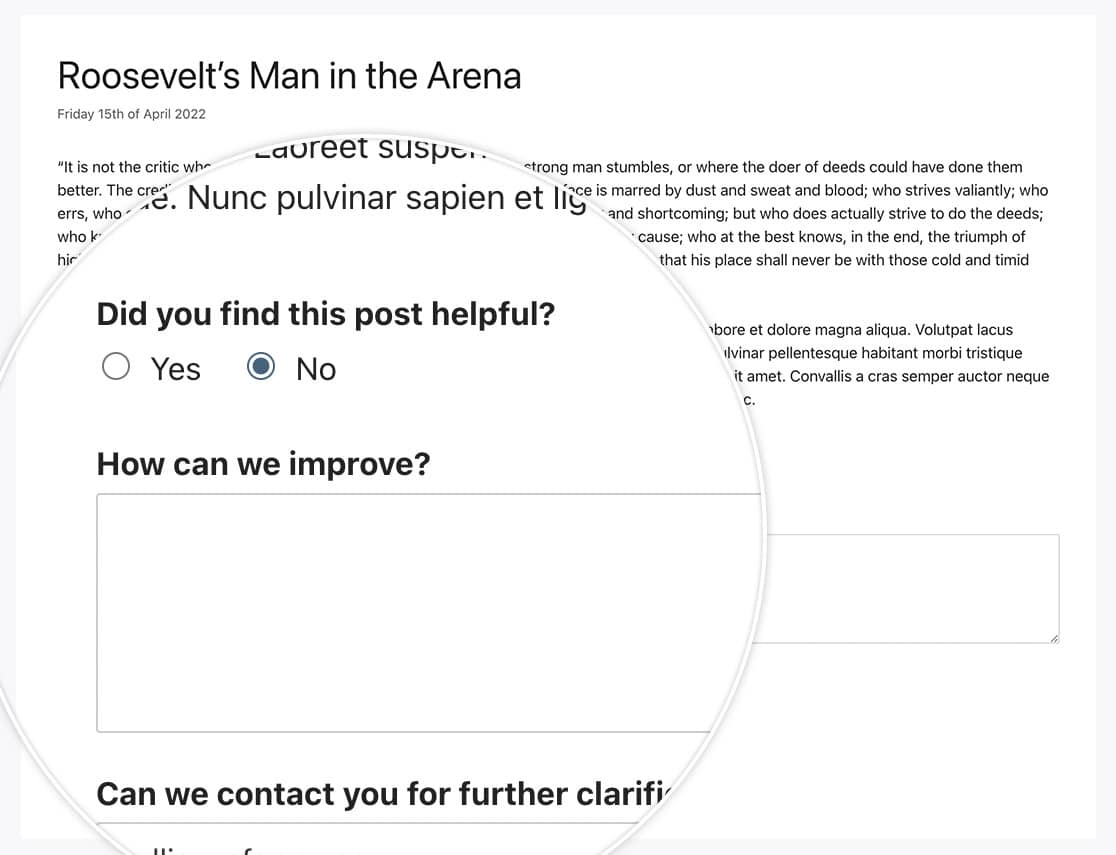
Dans le cadre de la présente documentation, si le lecteur clique sur le "non", nous souhaitons recueillir des informations supplémentaires, par exemple sur la manière dont nous pouvons nous améliorer.
Pour ce faire, nous ferons en sorte que le champ Texte du paragraphe utilise une logique conditionnelle selon laquelle, si l'option Non est sélectionnée, deux champs supplémentaires s'afficheront. Le champ Texte du paragraphe pour recueillir des commentaires supplémentaires ainsi que le champ Email, qui ne sera pas un champ obligatoire mais qui permettra à l'utilisateur de nous laisser son adresse email au cas où nous voudrions le contacter et obtenir plus d'informations sur la manière dont nous pouvons améliorer son expérience.
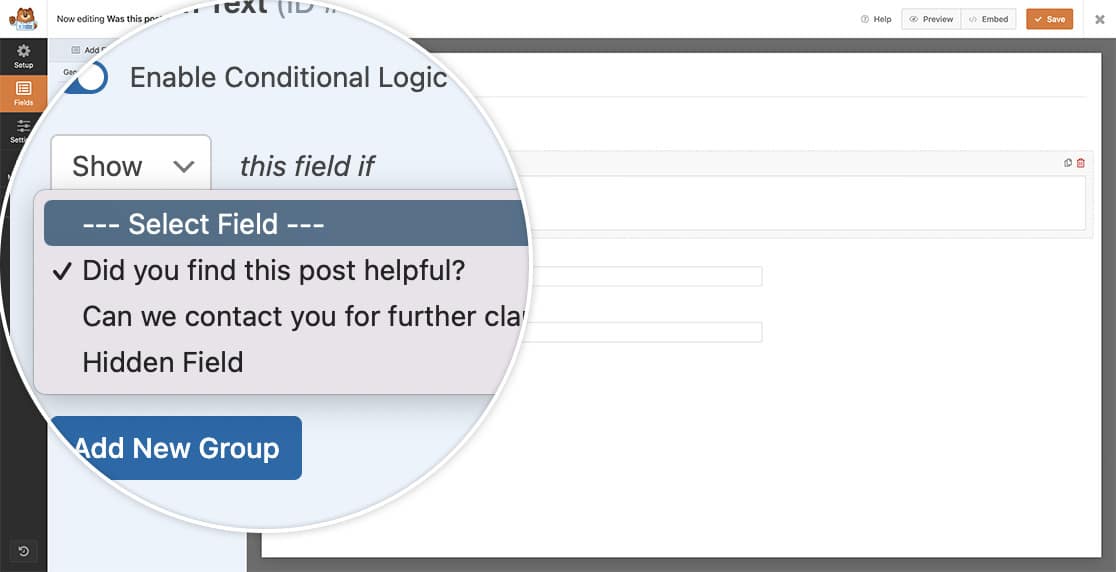
Pour définir la logique conditionnelle, cliquez sur le champ Texte du paragraphe et sur l'onglet Avancé. Ensuite, activez l'option Activer la logique conditionnelle.
Une fois cette option activée, vous souhaitez afficher le champ Texte du paragraphe si le lecteur a sélectionné Non lorsqu'il a répondu à la question Avez-vous trouvé cet article utile ?

Ajout d'une logique conditionnelle aux notifications
Cette étape est entièrement facultative lors de la configuration de votre formulaire d'évaluation. Vous pouvez choisir d'envoyer une notification par courrier électronique uniquement lorsque les commentaires sont négatifs. Par exemple, vous pouvez préférer recevoir des notifications uniquement lorsque les lecteurs ne trouvent pas votre article utile.
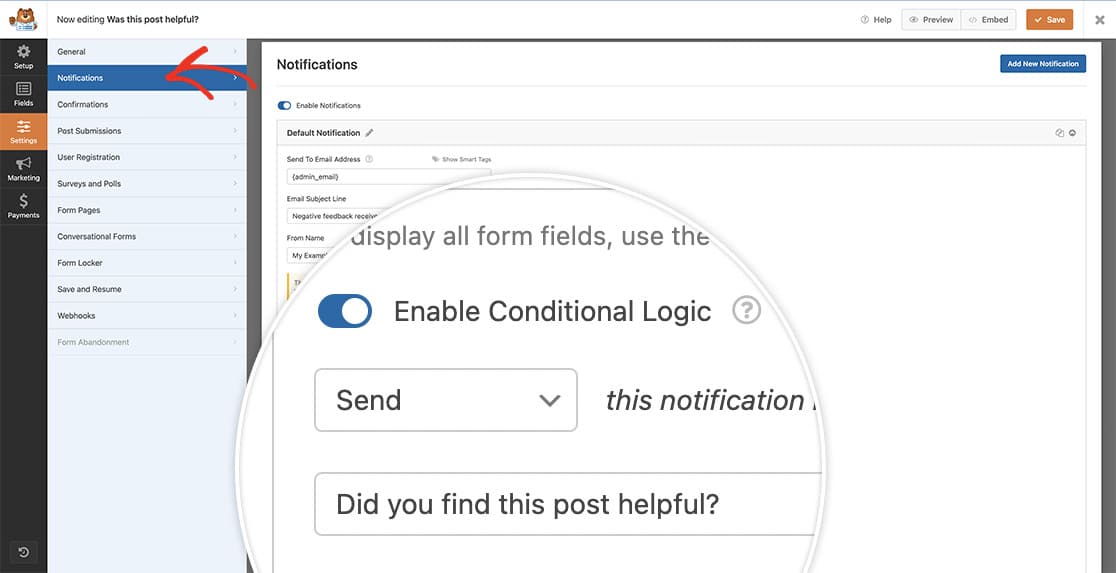
Si vous souhaitez ajouter cette étape, cliquez sur Paramètres dans le générateur de formulaires. Ensuite, accédez à l'onglet Notifications. En bas de la notification, activez l'option Activer la logique conditionnelle et définissez votre condition pour n'envoyer la notification que si le destinataire a sélectionné Non.

Ajouter le formulaire à vos pages
Il y a plusieurs façons d'afficher votre formulaire sur votre site. Pour notre démo, nous avons simplement ajouté notre formulaire au bas de chaque article de notre site en utilisant le bloc WPForms.
Désormais, lorsqu'un lecteur terminera un article sur notre site, il verra notre formulaire et pourra fournir un retour d'information utile.

Note : Pour plus de détails sur la façon d'ajouter un formulaire à une page, veuillez consulter notre tutoriel sur l'affichage des formulaires dans WordPress.
Questions fréquemment posées
Ci-dessous, nous avons répondu à quelques-unes des questions les plus fréquemment posées sur l'ajout d'un formulaire de retour d'information à vos articles/pages WordPress.
Q : Comment puis-je utiliser les pouces vers le haut et vers le bas pour mon formulaire ?
R : Vous pouvez facilement remplacer le texte par des icônes en utilisant des choix d'images ou d'icônes pour votre formulaire à la place du texte. Par exemple, une coche ou une croix pour le oui/non, un pouce levé ou baissé, ou même un visage heureux ou triste à l'aide d'une police de caractères pour les emojis. Il existe de nombreuses façons de personnaliser ces types de formulaires.
Pour plus d'informations, veuillez consulter nos tutoriels sur l'utilisation des choix d'icônes et des choix d'images.
Voilà, c'est fait ! Vous savez maintenant comment créer un formulaire d'évaluation en utilisant WPForms.
Ensuite, vous souhaitez ajouter une animation à votre formulaire lorsqu'il est soumis ? Consultez notre tutoriel sur l 'ajout d'une animation de neige tombante aux messages de confirmation.
