Résumé de l'IA
Vous souhaitez personnaliser les sous-étiquettes associées à vos champs Mot de passe? Avec seulement quelques lignes de code PHP, vous pouvez sans effort adapter ces étiquettes à vos besoins.
Les champs de mots de passe comportent souvent des sous-étiquettes, en particulier lorsque l'option Activer la confirmation du mot de passe est activée. Cette fonction permet de s'assurer que les utilisateurs confirment leur mot de passe en le saisissant deux fois. Toutefois, les sous-étiquettes par défaut ne correspondent pas toujours parfaitement au message ou à l'image de marque que vous souhaitez véhiculer.

Dans ce tutoriel, nous allons vous montrer comment utiliser PHP pour modifier le texte de ces sous-étiquettes.
Création du formulaire
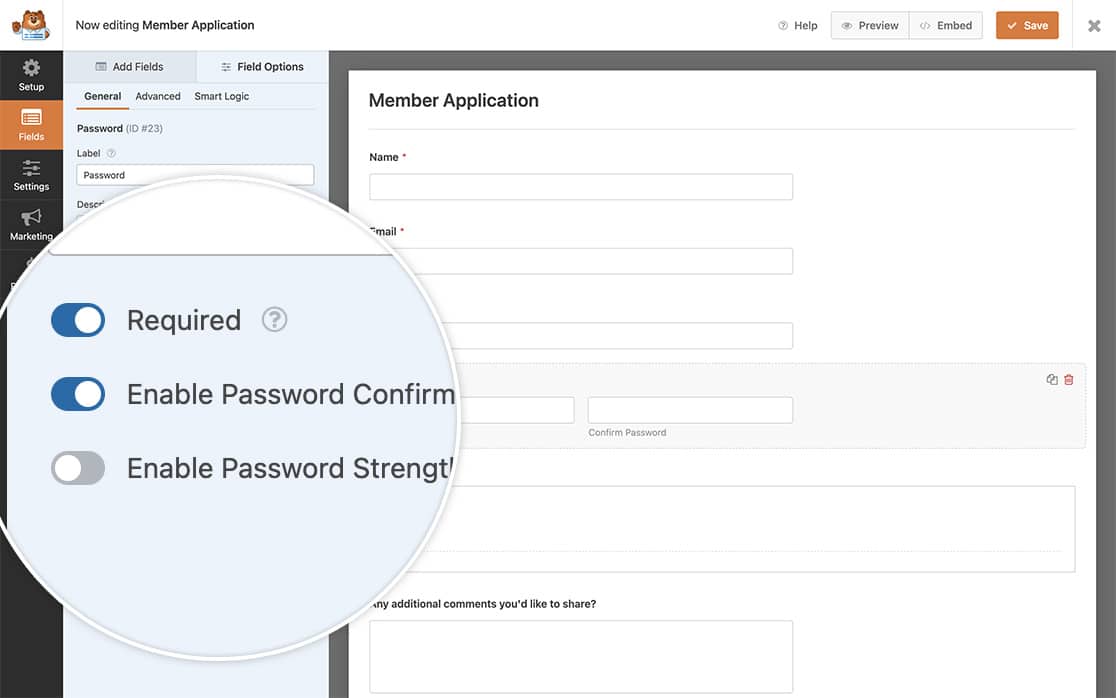
Tout d'abord, nous allons commencer par créer notre formulaire et ajouter nos champs de formulaire. Nous ajouterons également le champ de formulaire Mot de passe et activerons l'option Activer la confirmation du mot de passe.

Si vous avez besoin d'aide pour créer votre formulaire, veuillez consulter cette documentation.
Modification des sous-étiquettes du mot de passe
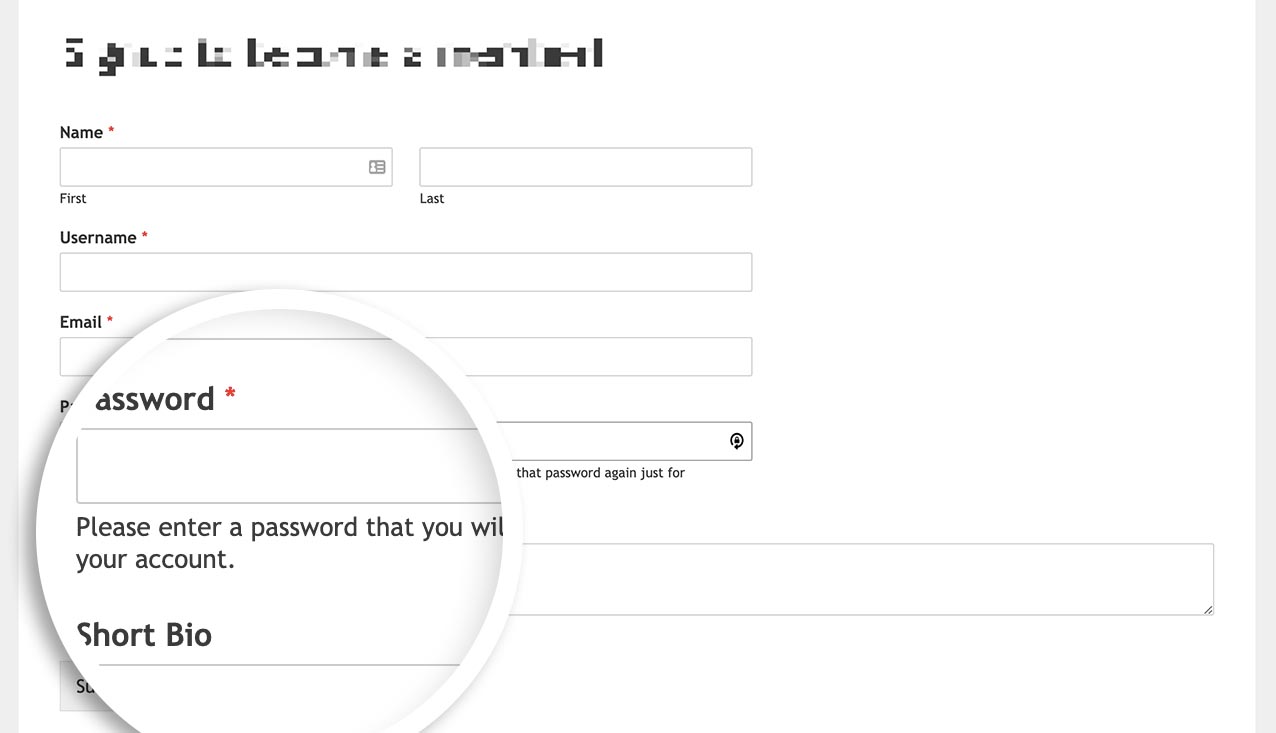
Pour modifier le texte qui apparaît sous le champ du formulaire Mot de passe, nous devons ajouter cet extrait à notre site.
Si vous avez besoin d'aide pour ajouter des snippets à votre site, consultez ce tutoriel.
/**
* Change the sublabels for the Password field.
*
* @link https://wpforms.com/developers/how-to-change-the-password-field-sublabels/
*/
function wpf_dev_password_field_properties( $properties, $field, $form_data ) {
// Change sublabel values on the primary password field
$properties[ 'inputs' ][ 'primary' ][ 'sublabel' ][ 'value' ] = __( 'Please enter a password that you will use to sign on to your account.', 'your-text-domain' );
// Change the sublabel values on the secondary password field
$properties[ 'inputs' ][ 'secondary' ][ 'sublabel' ][ 'value' ] = __( 'Please re-enter that password again just for confirmation.', 'your-text-domain' );
return $properties;
}
add_filter( 'wpforms_field_properties_password' , 'wpf_dev_password_field_properties', 10, 3 );

C'est tout ce dont vous avez besoin pour modifier les sous-étiquettes. Vous souhaitez connecter automatiquement les utilisateurs une fois qu'ils ont terminé le processus d'inscription ? Jetez un coup d'œil à notre tutoriel sur la connexion automatique des utilisateurs après leur inscription.
Filtre de référence
FAQ
Q : Puis-je les modifier pour un seul formulaire ?
R : Absolument, si vous ne souhaitez modifier ces sous-étiquettes que pour un formulaire particulier, utilisez plutôt cet extrait et n'oubliez pas de mettre à jour l'ID de formulaire 123 pour qu'il corresponde à votre propre ID de formulaire. Si vous avez besoin d'aide pour trouver l'identifiant de votre formulaire, consultez ce guide utile.
/**
* Change the sublabels for the Password field.
*
* @link https://wpforms.com/developers/how-to-change-the-password-field-sublabels/
*/
function wpf_dev_password_field_properties( $properties, $field, $form_data ) {
// Only process this snippet on the form ID 123
if ( absint( $form_data[ 'id' ] ) !== 123 ) {
return $properties;
}
// Change sublabel values on the primary password field
$properties[ 'inputs' ][ 'primary' ][ 'sublabel' ][ 'value' ] = __( 'Please enter a password that you will use to sign on to your account.', 'your-text-domain' );
// Change the sublabel values on the secondary password field
$properties[ 'inputs' ][ 'secondary' ][ 'sublabel' ][ 'value' ] = __( 'Please re-enter that password again just for confirmation.', 'your-text-domain' );
return $properties;
}
add_filter( 'wpforms_field_properties_password' , 'wpf_dev_password_field_properties', 10, 3 );
Comme vous pouvez le voir dans l'extrait, tout ce que nous avons à faire est d'ajouter la vérification de l'ID du formulaire avec if ( absint( $form_data[ 'id' ] ) !== 123 ) { return $properties; } Le reste de l'extrait reste exactement le même que l'exemple avec tous les formulaires.
