Résumé de l'IA
Vous souhaitez modifier l'emplacement par défaut qui s'affiche sur la carte lorsque vous utilisez le module complémentaire de géolocalisation ? Ou peut-être souhaitez-vous modifier le zoom ? Grâce à un extrait PHP personnalisé, vous pouvez personnaliser l'affichage du module complémentaire de géolocalisation sur vos formulaires.
Dans ce tutoriel, nous allons vous expliquer comment définir l'emplacement par défaut de la carte au chargement du formulaire et le niveau de zoom.
Création du formulaire
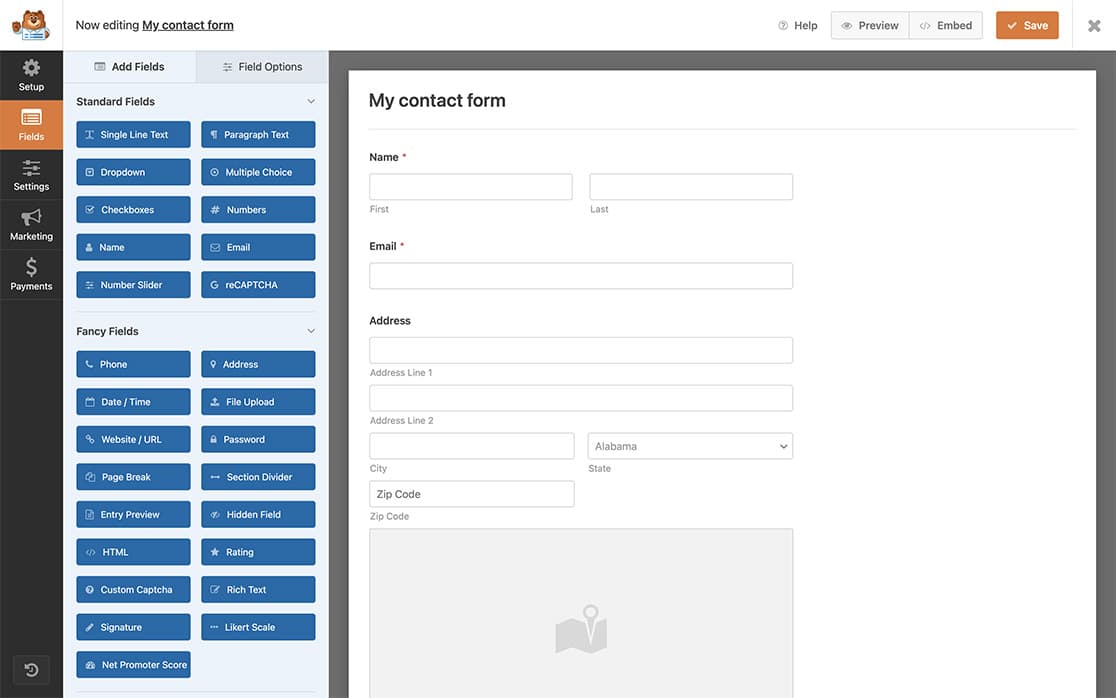
Pour commencer, créez un nouveau formulaire ou modifiez un formulaire existant pour accéder au générateur de formulaires. Dans le générateur de formulaires, ajoutez vos champs. Veillez à inclure au moins un champ de formulaire Adresse.

Si vous avez besoin d'aide pour créer votre formulaire, veuillez consulter cette documentation.
Activation de la carte
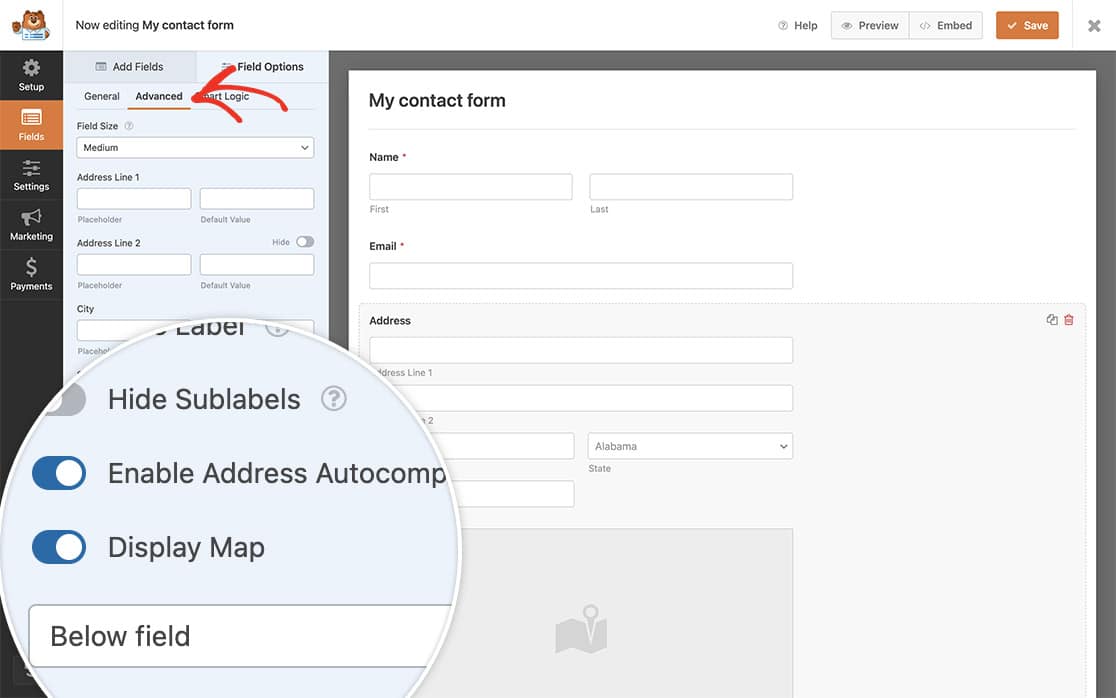
Après avoir ajouté le champ Adresse, cliquez dessus pour ouvrir le panneau Options du champ, puis sélectionnez l'onglet Avancé.
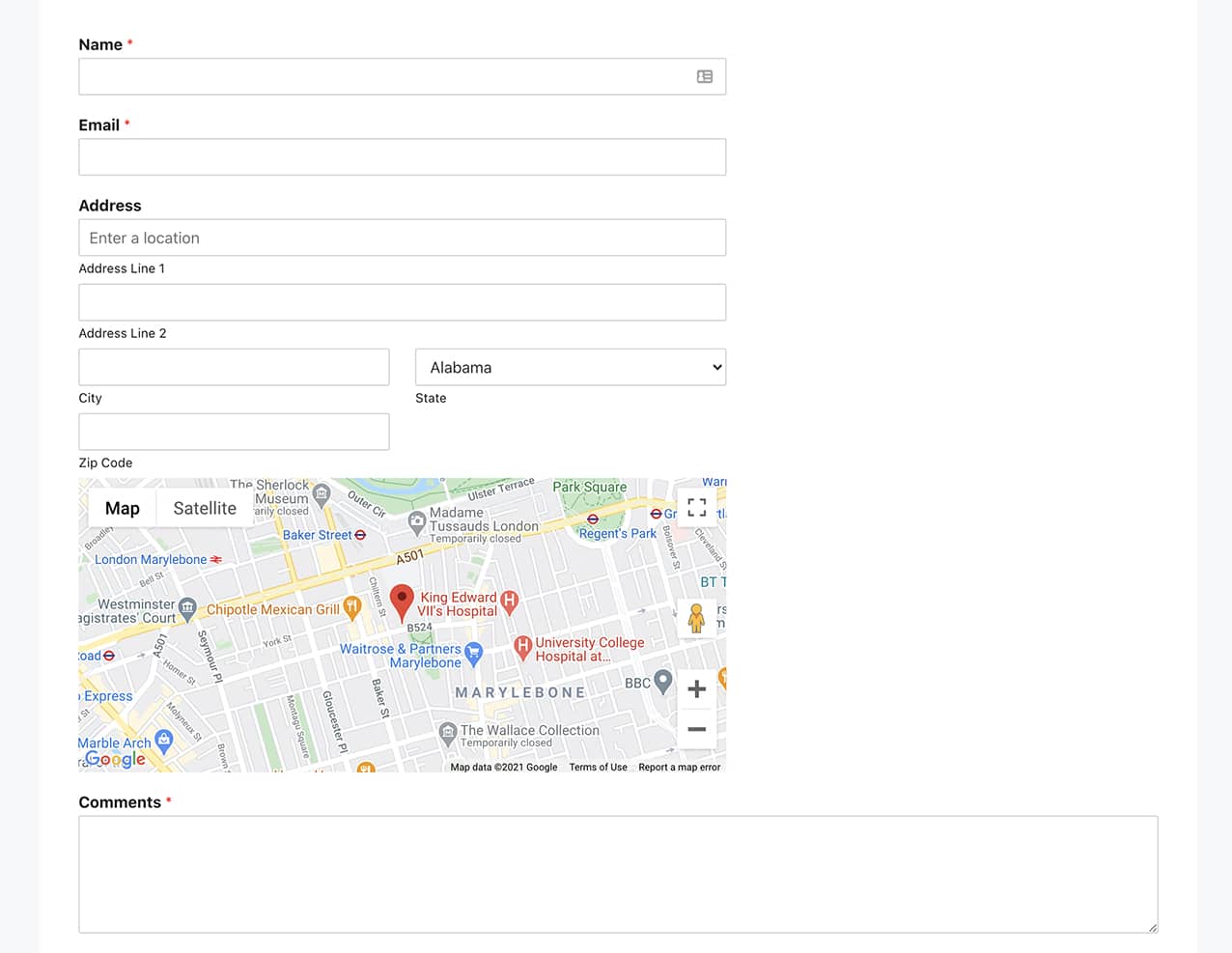
Faites défiler vers le bas jusqu'aux options et cliquez pour activer le paramètre Activer l'autocomplétion d'adresse, ce qui vous permettra également de cliquer pour activer le paramètre Afficher la carte. Ensuite, nous allons sélectionner l'option Afficher la carte au-dessous du champ.

Si vous avez besoin d'aide pour configurer les paramètres de votre module complémentaire de géolocalisation ou pour ajouter la carte à votre formulaire, veuillez consulter cette documentation.
Modifier l'emplacement par défaut
Pour modifier l'emplacement par défaut, vous devez ajouter cet extrait de code à votre site. Si vous avez besoin d'aide pour ajouter des extraits de code à votre site, veuillez consulter ce tutoriel.
/**
* Change default location on Geolocation addon.
*
* @link https://wpforms.com/developers/how-to-change-default-location-for-geolocation-addon/
*/
function wpf_wpforms_geolocation_map_default_location() {
return [
'lat' => 51.5207,
'lng' => -0.1550,
];
}
add_filter( 'wpforms_geolocation_map_default_location', 'wpf_wpforms_geolocation_map_default_location', 10 );
Dans notre extrait, nous définissons la latitude et la longitude de l'endroit où l'épingle s'affichera sur la carte lors du chargement de la page. Si vous n'êtes pas sûr de la valeur de ces chiffres, vous pouvez consulter la page de Google pour trouver ces coordonnées.
Modifier le niveau de zoom sur votre carte
Pour modifier le niveau de zoom, ajoutez simplement l'extrait ci-dessous de la même manière que vous avez ajouté l'extrait précédent. Vous pouvez utiliser les deux extraits pour modifier à la fois l'emplacement par défaut et le niveau de zoom.
/**
* Change zoom level for the Geolocation addon map.
*
* @link https://wpforms.com/developers/how-to-change-default-location-for-geolocation-addon/
*/
function wpf_wpforms_geolocation_map_zoom( $zoom, $context ) {
// This will change the zoom level while viewing the entry.
if ( 'entry' === $context ) {
return 10;
}
// This will change the zoom level on the map that displays on the form above/under the Address field.
if ( 'field' === $context ) {
return 15;
}
return $zoom;
}
add_filter( 'wpforms_geolocation_map_zoom', 'wpf_wpforms_geolocation_map_zoom', 10, 2 );
Dans cet extrait, vous pouvez voir deux niveaux de zoom différents dans les commentaires. L'un concerne la page des entrées et l'autre la carte de votre formulaire. Vous pouvez soit commenter les lignes dont vous ne voulez pas ou dont vous n'avez pas besoin, soit les supprimer complètement.

Voilà, c'est fait ! Vous savez maintenant comment modifier l'emplacement par défaut dans la carte affichée lorsque vous utilisez le module complémentaire de géolocalisation.
Ensuite, vous souhaitez également savoir comment créer votre schéma d'adresse pour vos formulaires ? Consultez notre tutoriel sur la création de schémas supplémentaires pour le champ Adresse.
En rapport
Références du filtre :
