Résumé de l'IA
Vous cherchez à rationaliser votre intégration JavaScript pour les formulaires créés avec l'addon Form Pages? Nous avons la solution ! Découvrez comment tirer parti d'un crochet spécialement conçu pour les pages contenant des formulaires Form Pages. Ce crochet distinct garantit que vos scripts ne sont chargés que sur les pages contenant ces formulaires, évitant ainsi le chargement inutile de scripts sur l'ensemble de votre site et optimisant les performances.
Pour plus d'informations sur ce type de formulaire, veuillez consulter la documentation sur le module complémentaire Form Pages.
Mise en place du formulaire
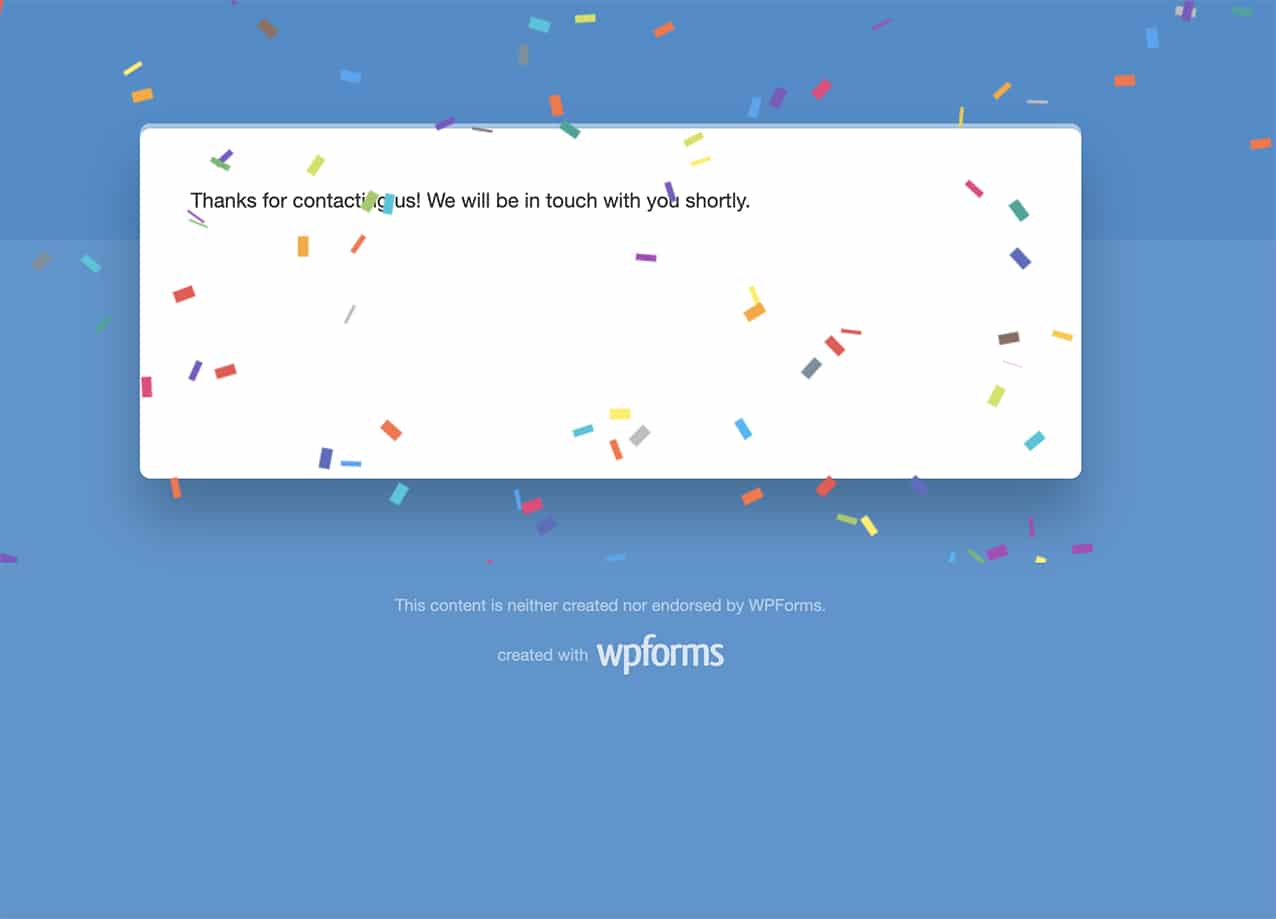
Pour notre tutoriel, nous voulons que nos pages de formulaire affichent une petite animation lorsque le formulaire est soumis. Pour plus d'informations, consultez notre guide sur l'ajout d'une animation aux messages de confirmation.
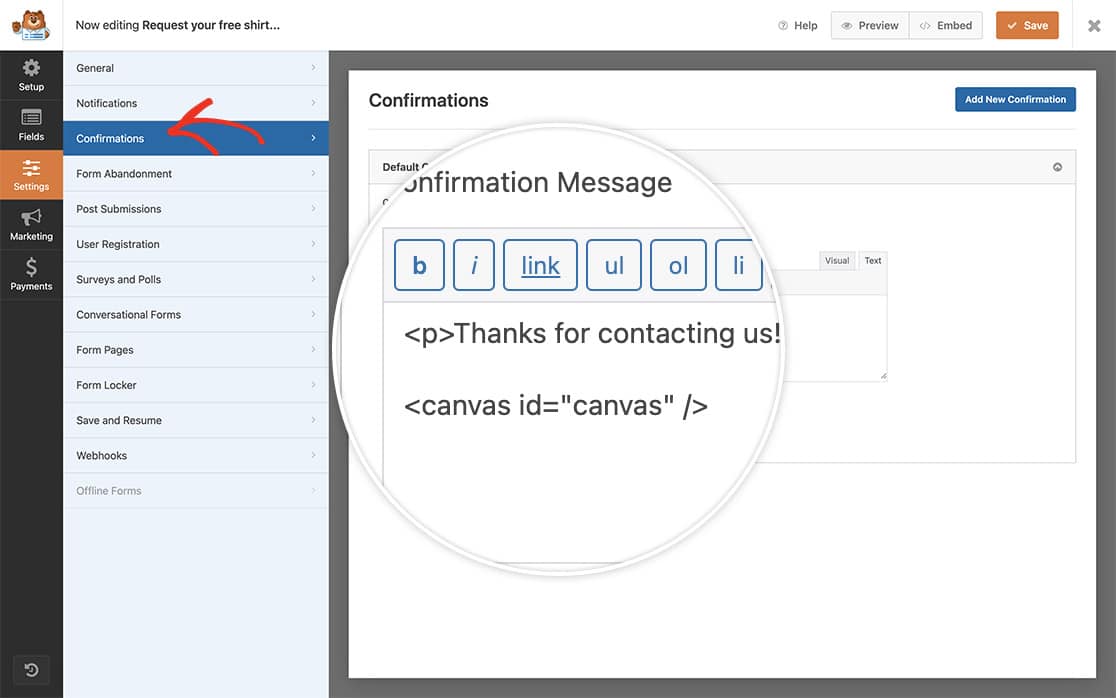
Nous allons donc commencer par créer notre formulaire et ajouter notre élément de canevas au message de confirmation dans l'onglet Texte.

Si vous avez besoin d'aide pour créer votre formulaire, consultez notre guide sur la création de votre premier formulaire.
Ajouter le JavaScript aux pages de formulaire
Il est maintenant temps d'ajouter le snippet qui contient le script que nous voulons enregistrer sur notre formulaire Form Pages.
Si vous avez besoin d'aide pour ajouter des snippets à votre site, veuillez consulter ce tutoriel.

Vous pouvez utiliser l'action wpforms_form_pages_footer pour appeler n'importe quel JavaScript, qu'il s'agisse d'un bouton de défilement vers le haut, d'un service de chat en direct ou même simplement de votre système d'analyse Google.
C'est tout ce dont vous avez besoin ! Ensuite, vous souhaitez compter les entrées de votre formulaire au fur et à mesure qu'elles arrivent ? Jetez un coup d'œil à notre article Comment incrémenter un compte à chaque soumission de formulaire.
