Résumé de l'IA
Vous souhaitez empêcher les utilisateurs de saisir des données dans un champ de formulaire spécifique ? La désactivation d'un champ ou sa mise en lecture seule peut s'avérer pratique si vous souhaitez que les utilisateurs visualisent la valeur du champ sans avoir la possibilité de la modifier. Dans ce tutoriel, nous vous expliquons comment désactiver un champ de formulaire, afin d'empêcher toute saisie de la part de l'utilisateur.
Cette approche peut également s'avérer utile lorsque vous souhaitez inclure cette valeur dans la balise intelligente {all_fields} pour les courriels de notification ou dans une exportation CSV.
Création du formulaire
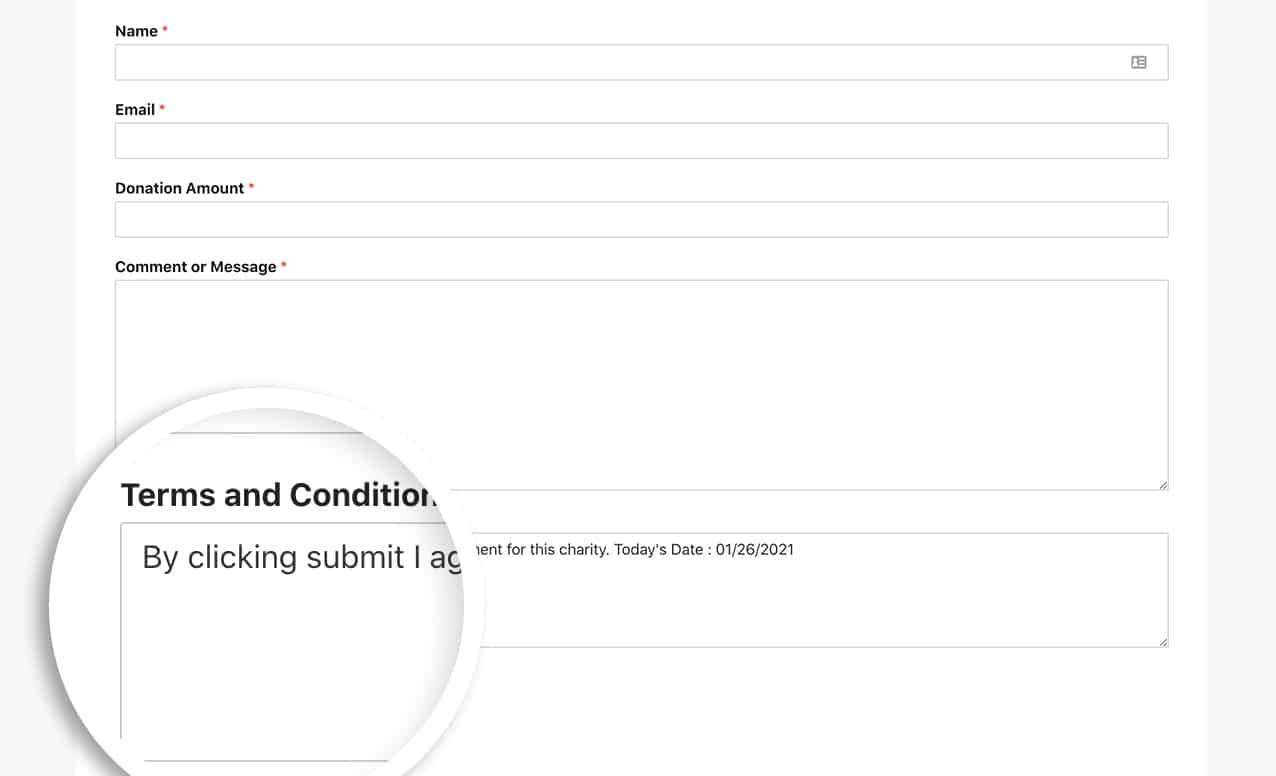
Pour commencer, il faut créer un nouveau formulaire. Dans ce tutoriel, nous allons démontrer l'utilisation d'un champ Texte paragraphe qui inclura un message comportant une balise intelligente représentant la date du jour comme horodatage de la soumission du formulaire.
Si vous avez besoin d'aide pour créer un formulaire, veuillez consulter ce tutoriel qui vous guidera pas à pas.
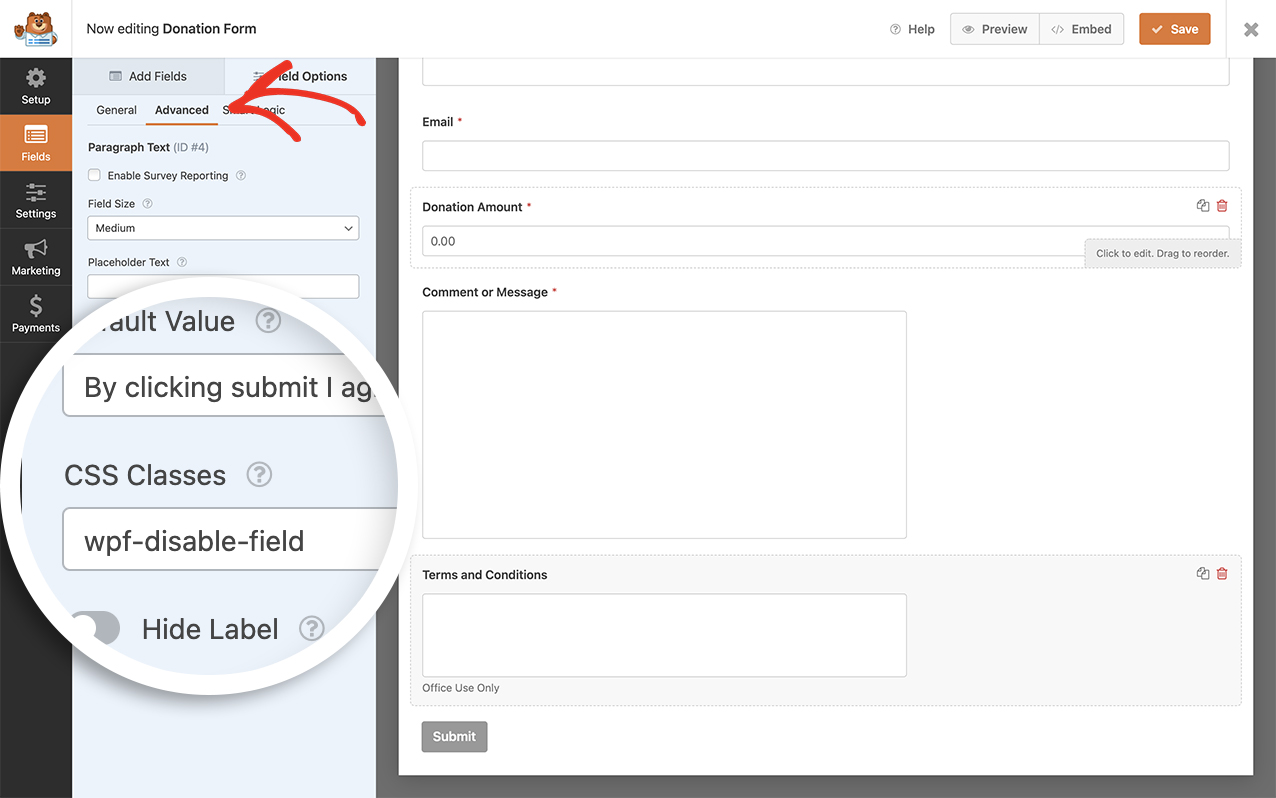
Après avoir créé votre formulaire, insérez un Texte du paragraphe dans le champ. Dans le champ Avancé inclure wpf-disable-field en tant que Nom de la classe CSS pour activer la fonctionnalité de désactivation du champ.

Si vous utilisez plus d'une classe CSS pour un champ de formulaire, veillez à insérer un espace entre chaque nom de classe.
Désactivation du champ de formulaire
Il est maintenant temps d'ajouter l'extrait de code qui permettra de réaliser l'ensemble.
Si vous avez besoin d'aide pour ajouter du code à votre site, veuillez consulter ce tutoriel.
/**
* Make standard form fields to make read-only
* To apply, add CSS class 'wpf-disable-field' (no quotes) to field in form builder
*
* @link https://wpforms.com/developers/disable-a-form-field-to-prevent-user-input/
*/
function wpf_dev_disable_field() {
<script type="text/javascript">
jQuery(function($) {
$( '.wpf-disable-field input, .wpf-disable-field textarea' ).attr({
readonly: "readonly",
tabindex: "-1"
});
});
</script>
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_disable_field', 30 );
Le code ci-dessus ne désactive pas seulement les champs de formulaire de n'importe quel formulaire ayant la classe CSS wpf-disable-field, mais il les ignore également lorsque l'utilisateur parcourt chaque champ à l'aide de la tabulation.

La meilleure façon d'empêcher la saisie dans d'autres champs, tels que les champs déroulants, les cases à cocher ou les champs à choix multiples, est de ne proposer qu'une seule option à l'utilisateur.
C'est tout ce dont vous avez besoin pour configurer vos champs de formulaire en lecture seule. Vous souhaitez modifier les sous-étiquettes du champ Nom? Notre article intitulé Comment modifier les sous-étiquettes du champ Nom vous guidera à travers les étapes à suivre pour y parvenir.
Référence Action
FAQ
Q : Puis-je l'utiliser également pour d'autres domaines ?
A : Absolument ! Tant que vous placez le wpf-disable-field aux champs, il couvrira chacun d'entre eux.
À titre d'exemple, cet extrait désactivera un champ de formulaire de type " Dropdown".
/**
* Make standard form fields read-only
* To apply, add CSS class 'wpf-disable-field' (no quotes) to the field in the form builder
*
* @link https://wpforms.com/developers/disable-a-form-field-to-prevent-user-input/
*/
function wpf_dev_disable_field() {
<script type="text/javascript">
jQuery(function($) {
$('.wpf-disable-field input, .wpf-disable-field textarea, .wpf-disable-field select').attr({
disabled: true,
tabindex: '-1'
});
$('.wpforms-form').on('wpformsBeforeFormSubmit', function(){
$('.wpf-disable-field input, .wpf-disable-field textarea, .wpf-disable-field select')
.removeAttr('disabled');
});
});
</script>
}
add_action('wpforms_wp_footer_end', 'wpf_dev_disable_field', 30);
