Resumen de la IA
¿Listo para mejorar el diseño general de sus formularios sin escribir CSS personalizado? La función de temas de formulario en WPForms proporciona diseños ya hechos que puede aplicar fácilmente a su formulario.
Este tutorial cubre cómo usar la característica de temas de formularios en WPForms.
Antes de empezar, asegúrese de que WPForms está instalado y activado en su sitio WordPress.
Acceso a los temas de los formularios
Para acceder a la función de temas de formularios en WPForms, primero tendrá que crear un nuevo formulario o editar uno existente para acceder al constructor de formularios.
También puede utilizar una de nuestras plantillas de formularios para empezar fácilmente. Después de seleccionar una plantilla, podrás añadir nuevos campos o editar los existentes en la plantilla seleccionada.
Una vez que hayas terminado de personalizar las opciones y la configuración de los campos de tu formulario, asegúrate de guardar los cambios e incrustar el formulario en una página o una entrada de tu sitio.
Personalización de los temas de los formularios
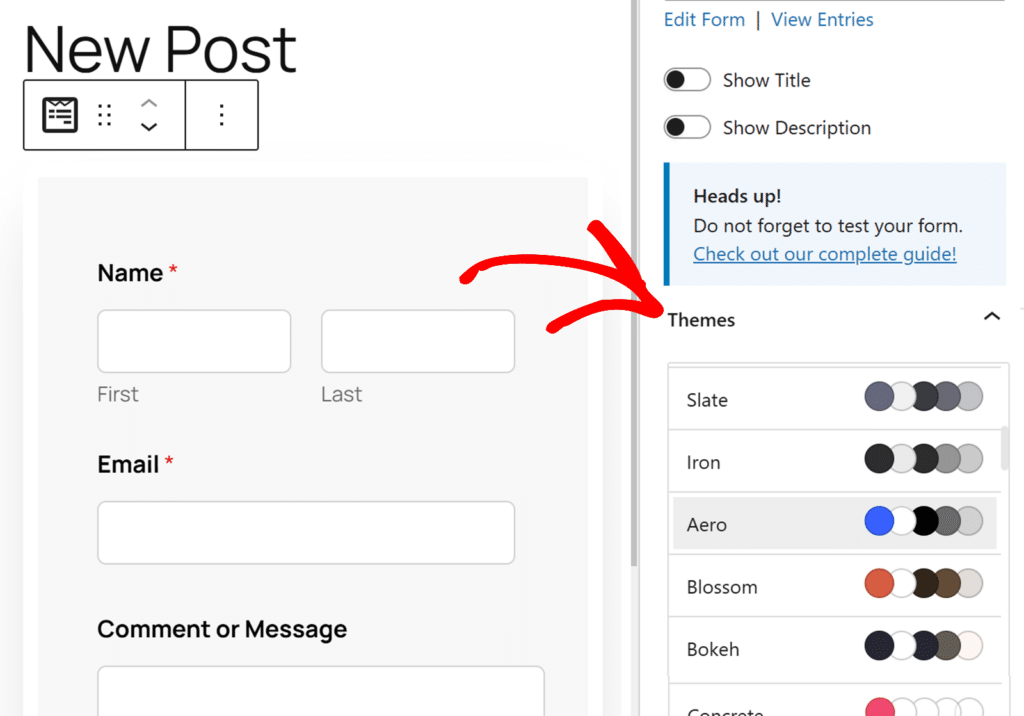
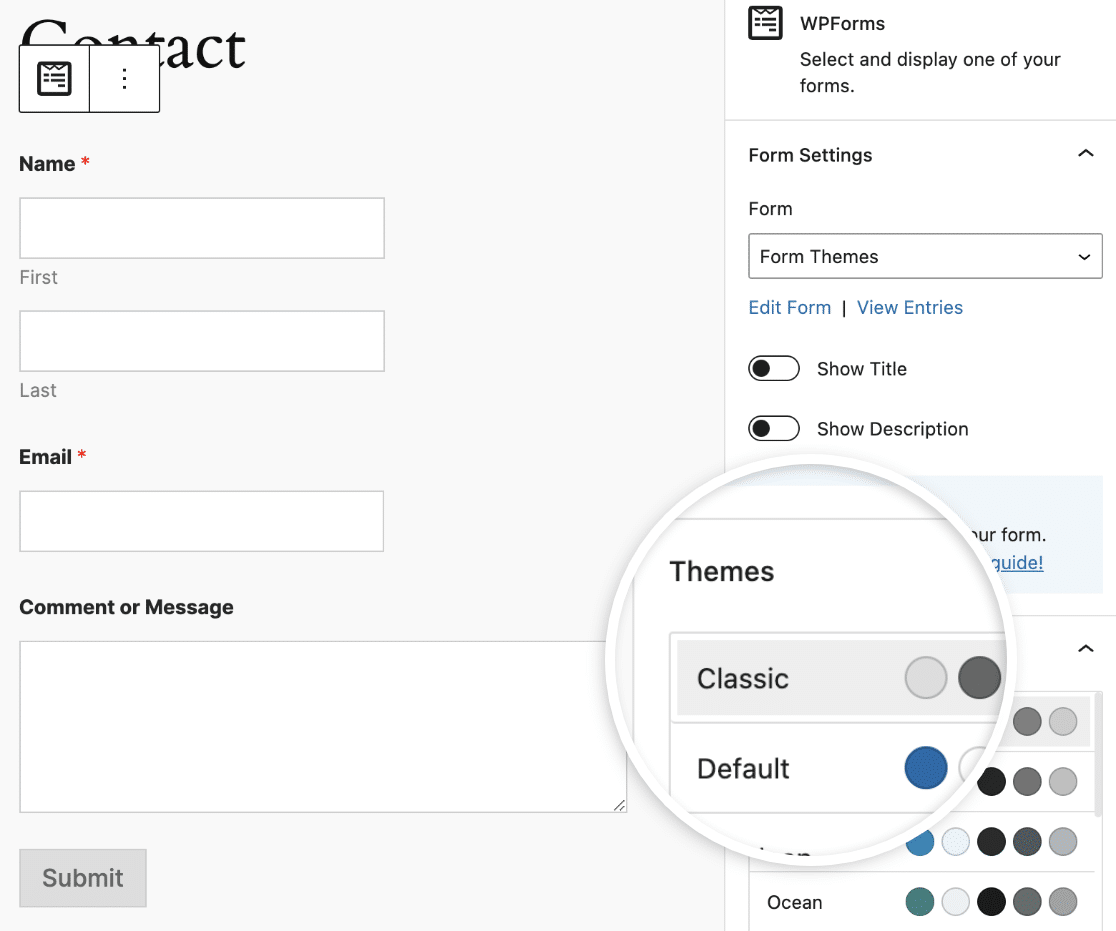
En el editor de bloques, verá opciones para estilizar y personalizar sus formularios WordPress. La sección Temas incluye todos los estilos de temas disponibles que ofrece WPForms.

En las siguientes secciones, mostraremos algunos de los temas de formularios que WPForms provee. Esto le dará una visión general de cómo se verán cuando se aplican en su sitio.
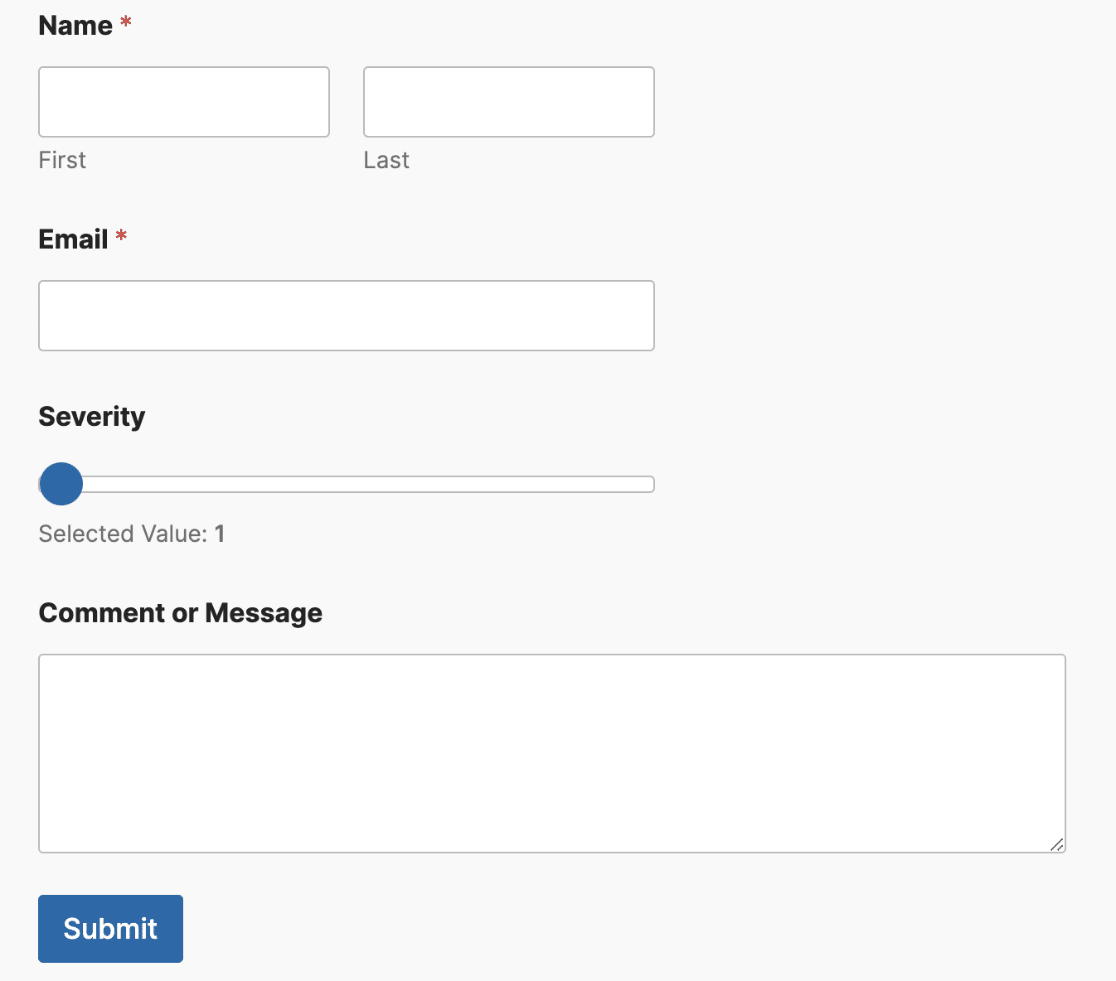
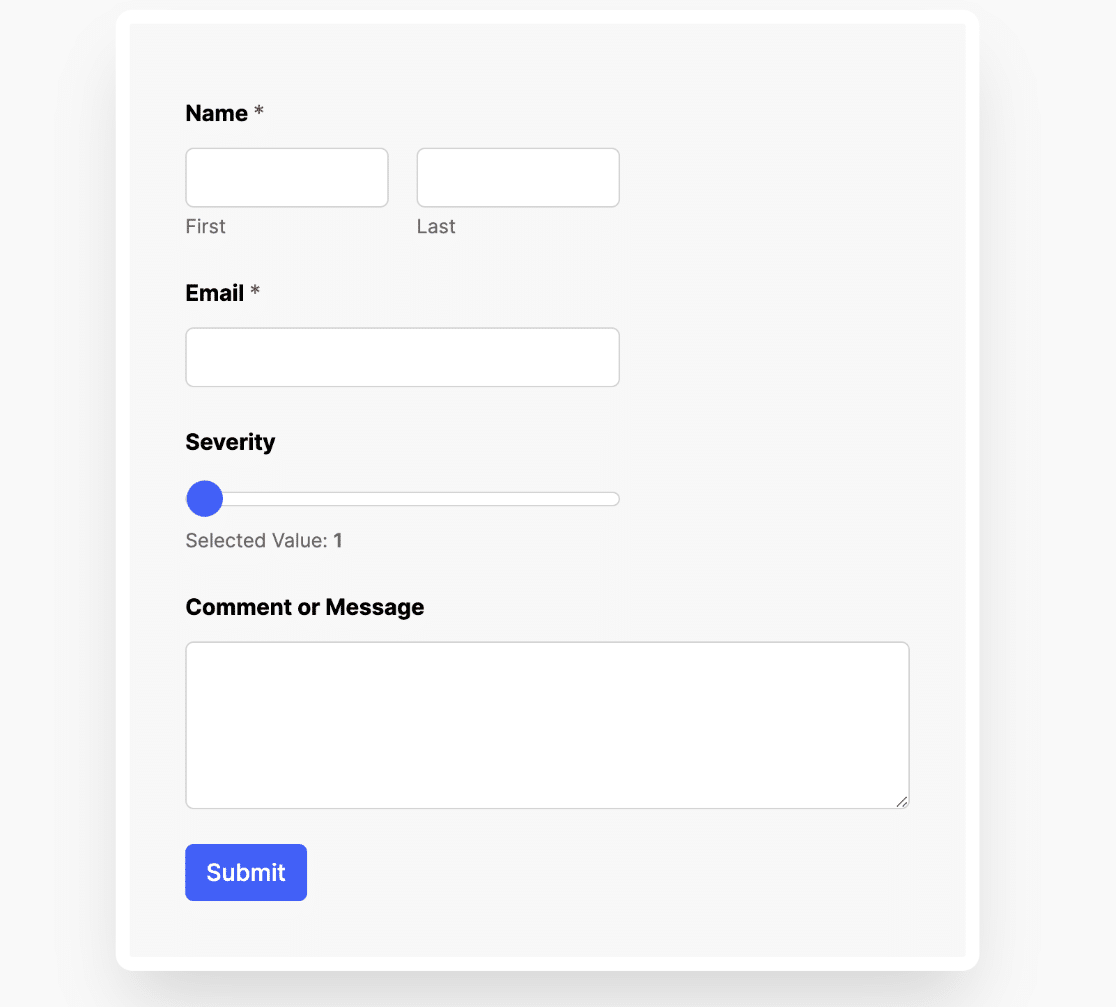
Moderno (por defecto)
Este es el tema que se aplica por defecto a todos los formularios de su sitio. Utiliza un color de acento azul para elementos como el botón de envío y la barra de progreso.

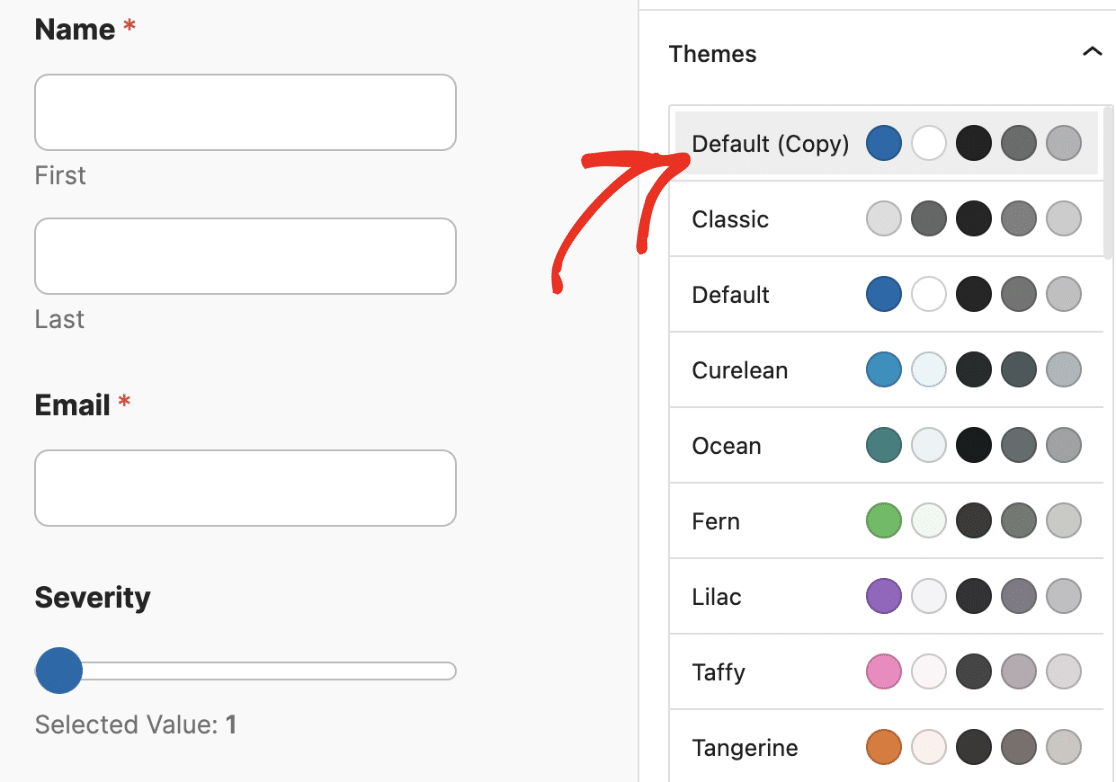
Después de seleccionar un tema, puedes actualizar los estilos del tema de forma similar a como lo harías al dar estilo a tu formulario en el editor de bloques.
Una vez que actualizas cualquiera de los temas, se crea una copia del tema original con los nuevos estilos que has añadido. Este nuevo tema tendrá (Copia) anexado al nombre del tema. En nuestro ejemplo, el nombre es Predeterminado (Copia).

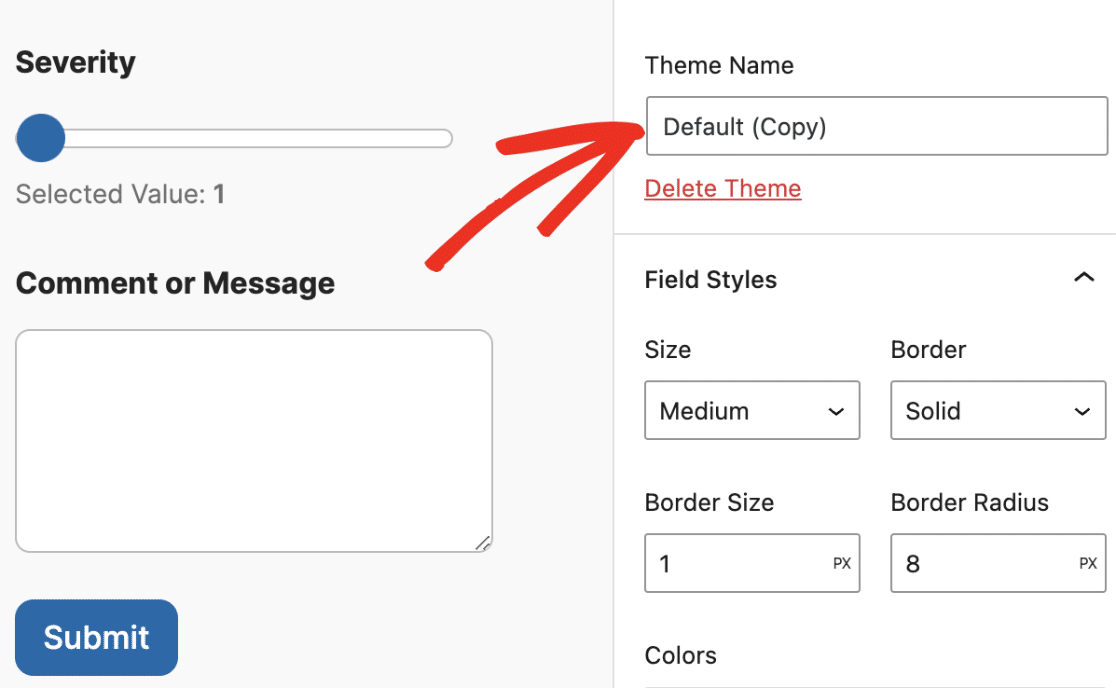
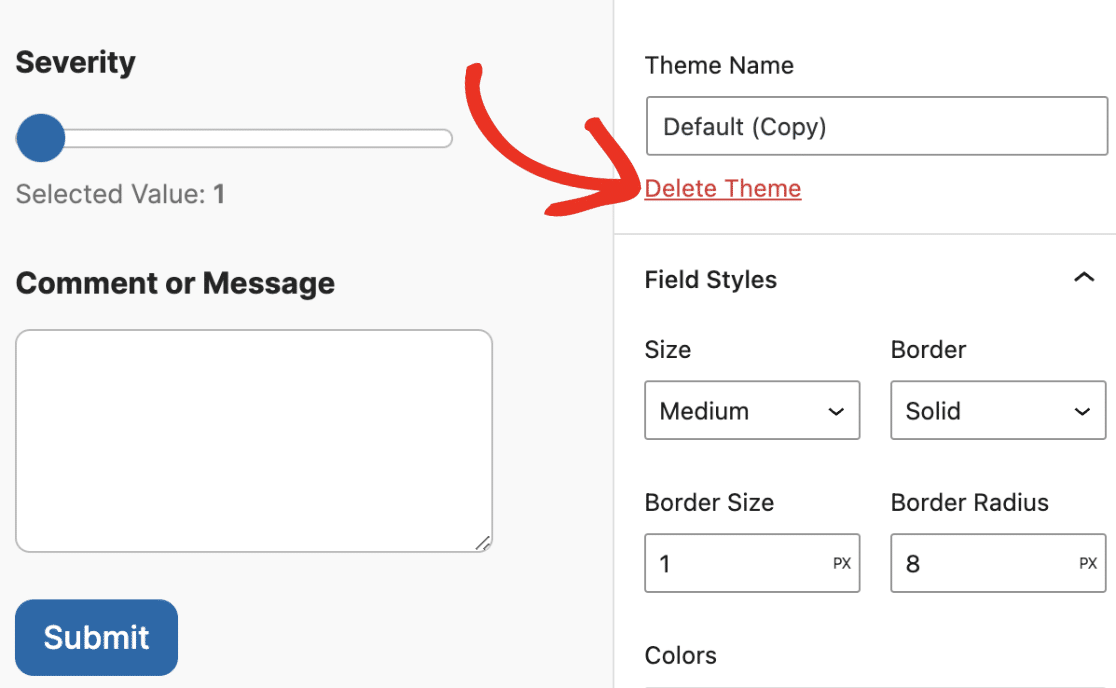
Puede cambiar el nombre del tema personalizado actualizando el texto del campo Nombre del tema.

Debajo del campo Nombre del tema, encontrará el enlace Eliminar tema. Este enlace es útil si desea eliminar temas de formularios personalizados en su sitio.

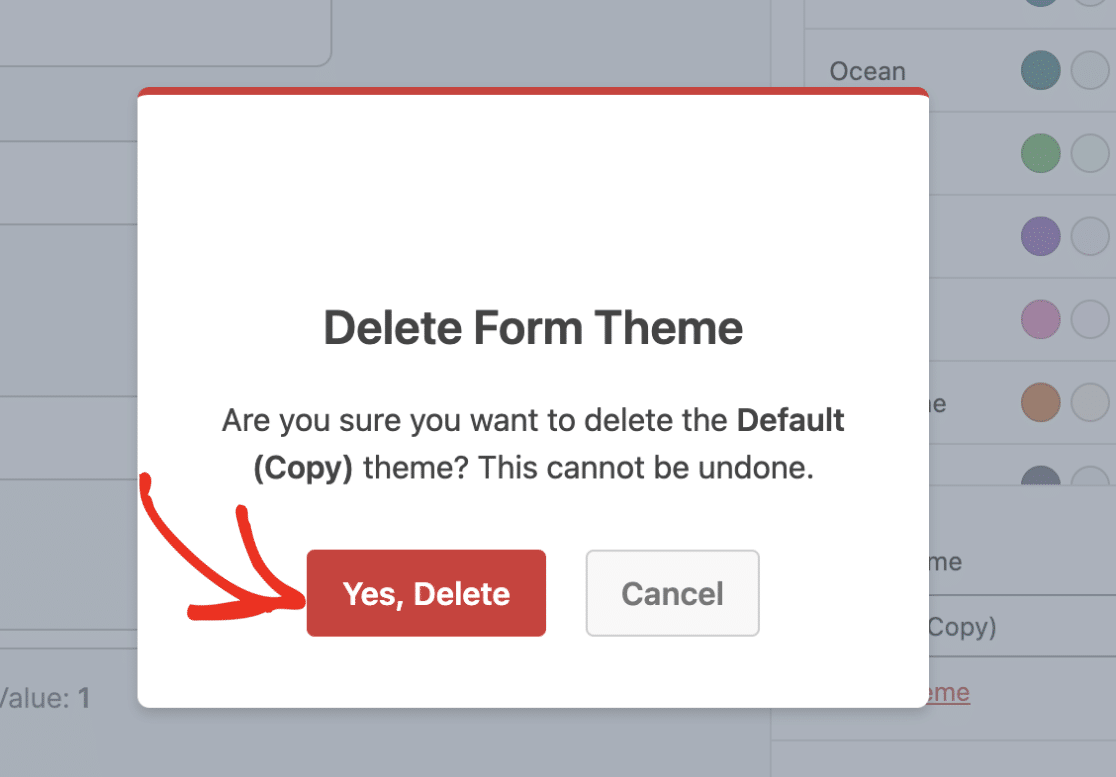
Cuando haga clic en él, aparecerá una ventana que le pedirá que confirme si desea proceder con la acción de borrado. Simplemente haz clic en el botón Sí, eliminar para continuar.

Clásico
El estilo clásico del tema utiliza un CSS mínimo con un color de acento gris para el botón de envío.

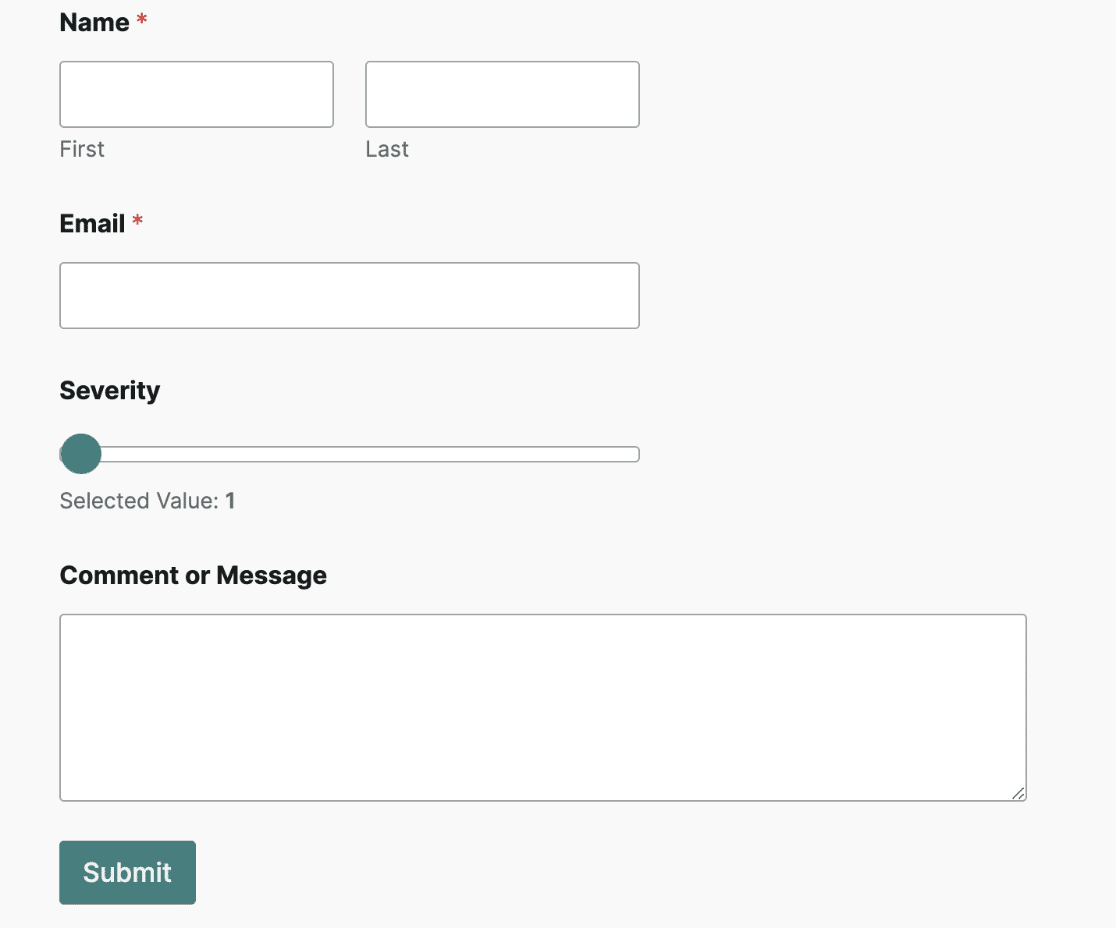
Océano
El tema del formulario oceánico es similar al estilo Moderno con un acento de color verde azulado oscuro para los elementos del formulario, como los botones y los deslizadores numéricos.

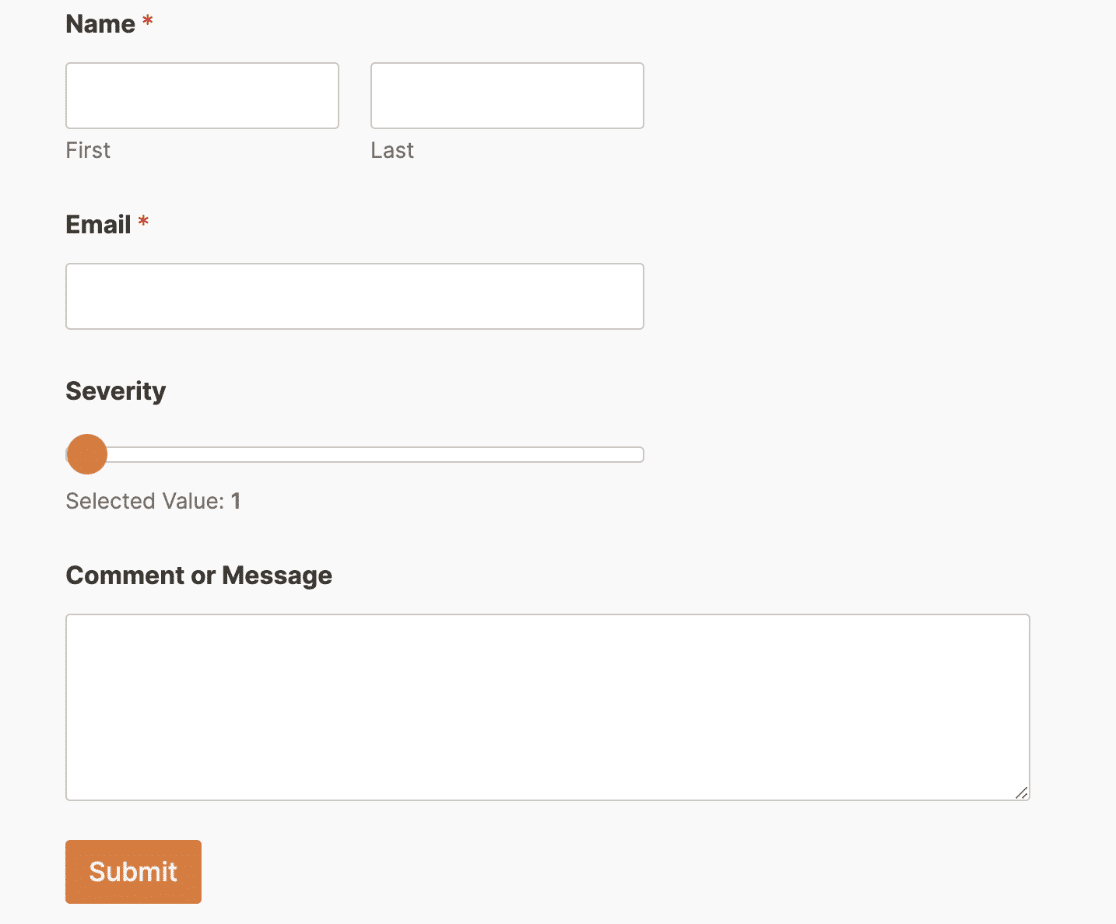
Mandarina
El estilo Mandarina utiliza opciones de estilo similares para los campos. Sin embargo, aplica un color de acento naranja a elementos del formulario como botones, barras de progreso, deslizadores numéricos, etc.

Aero
El diseño Aero aplica un color de fondo gris claro al contenedor del formulario con un color de acento azul. También tiene una sombra de caja aplicada al contenedor. Esto da al formulario un aspecto moderno y elevado.

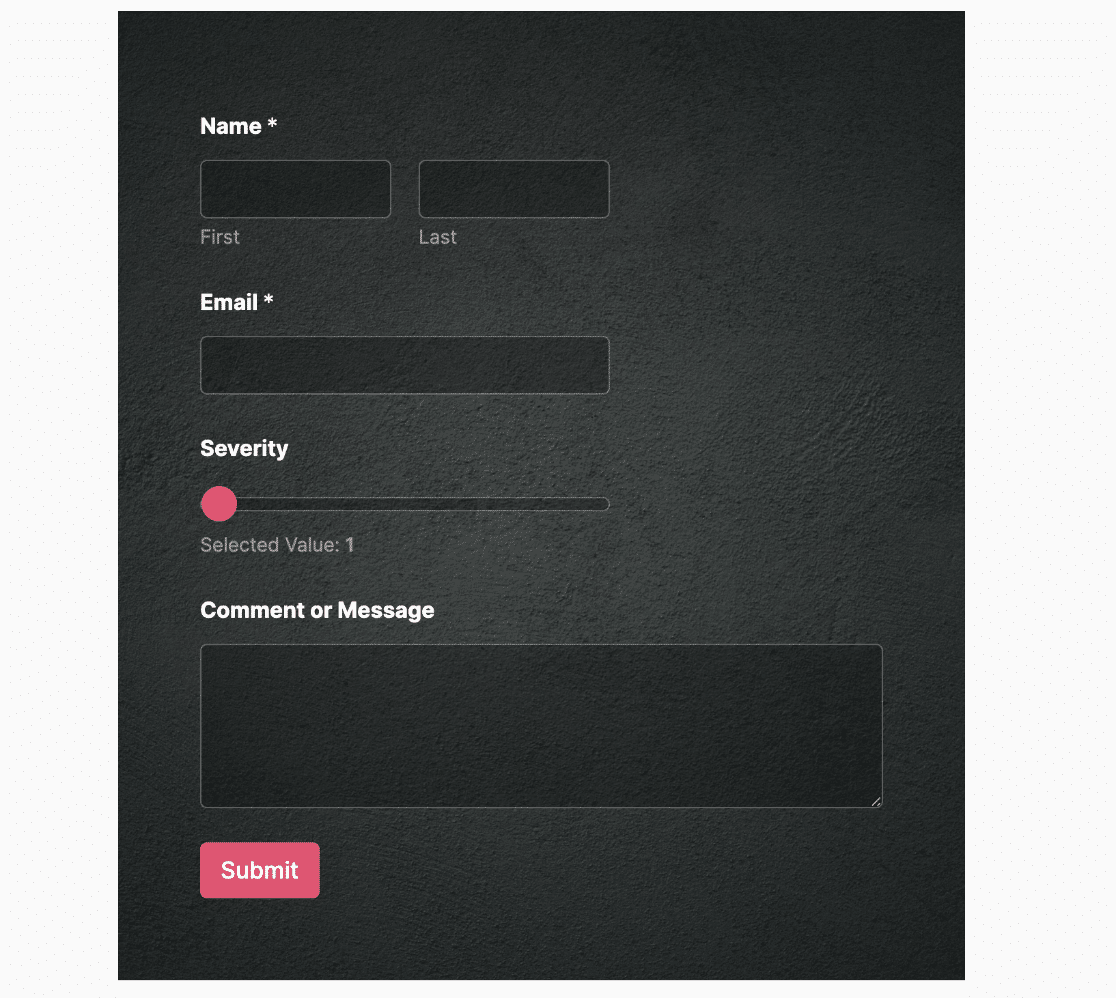
Hormigón
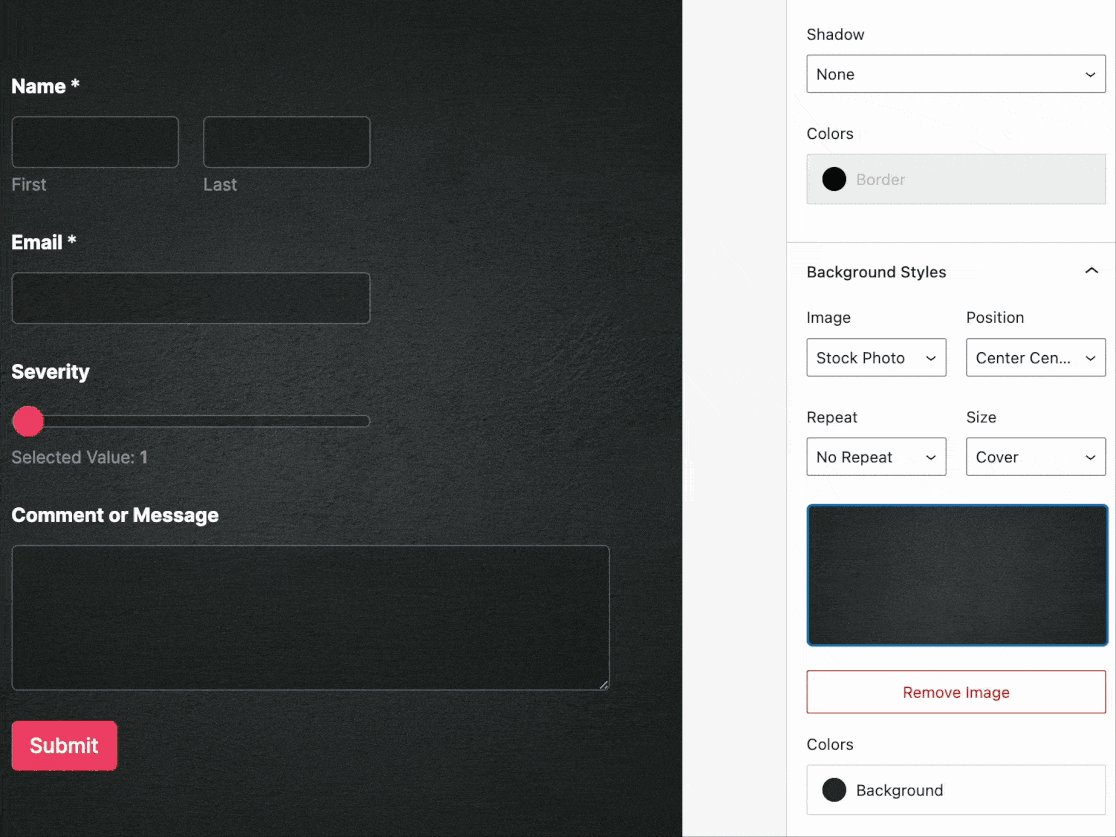
El estilo Concreto utiliza un color de acento rosa para elementos del formulario como botones, paginación y deslizadores numéricos. También añade una imagen de fondo de hormigón oscuro al contenedor del formulario.

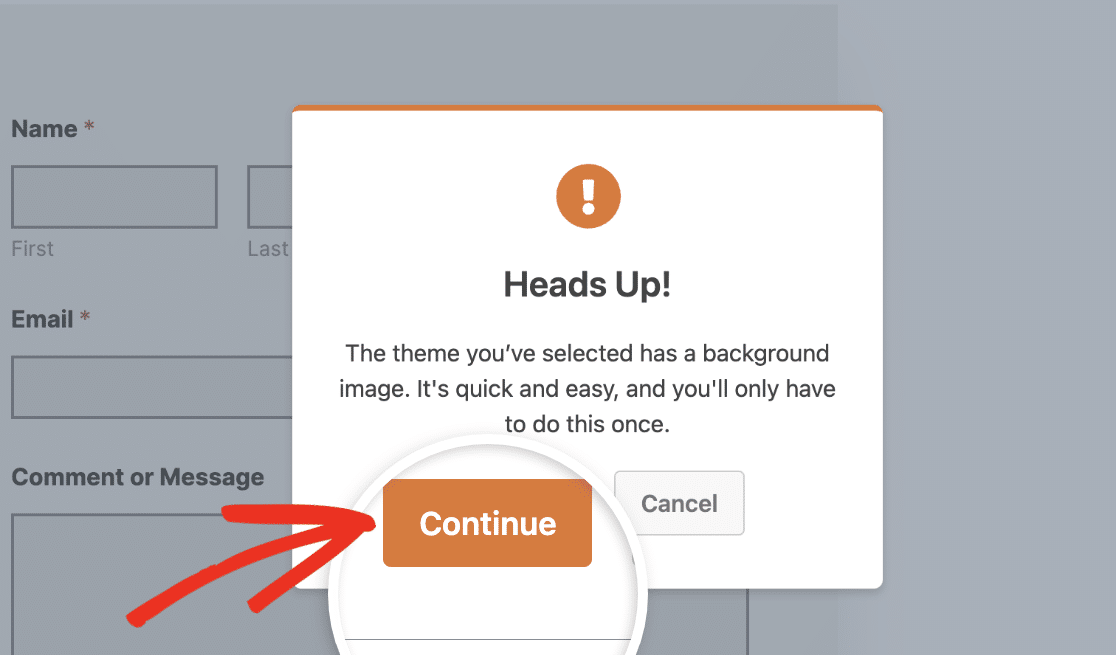
La primera vez que seleccione un tema que requiera una imagen de fondo, deberá descargar la imagen antes de que se apliquen los estilos. Aparecerá una sobreimpresión pidiéndote que descargues la imagen. Haz clic en Continuar para descargarla e importarla.

Nota: Al descargar la imagen de fondo de un tema también se descargarán todas las imágenes de archivo que requiera el otro tema. Así que no tendrás que repetir el proceso si seleccionas un tema con una imagen de fondo diferente.
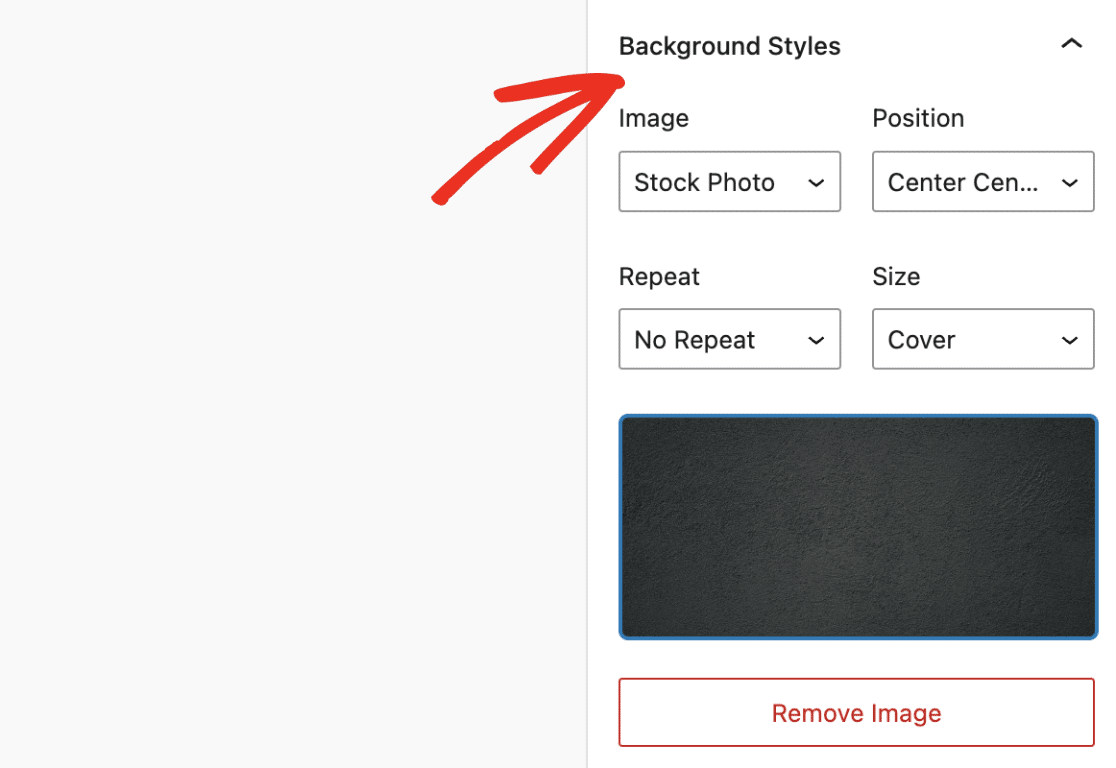
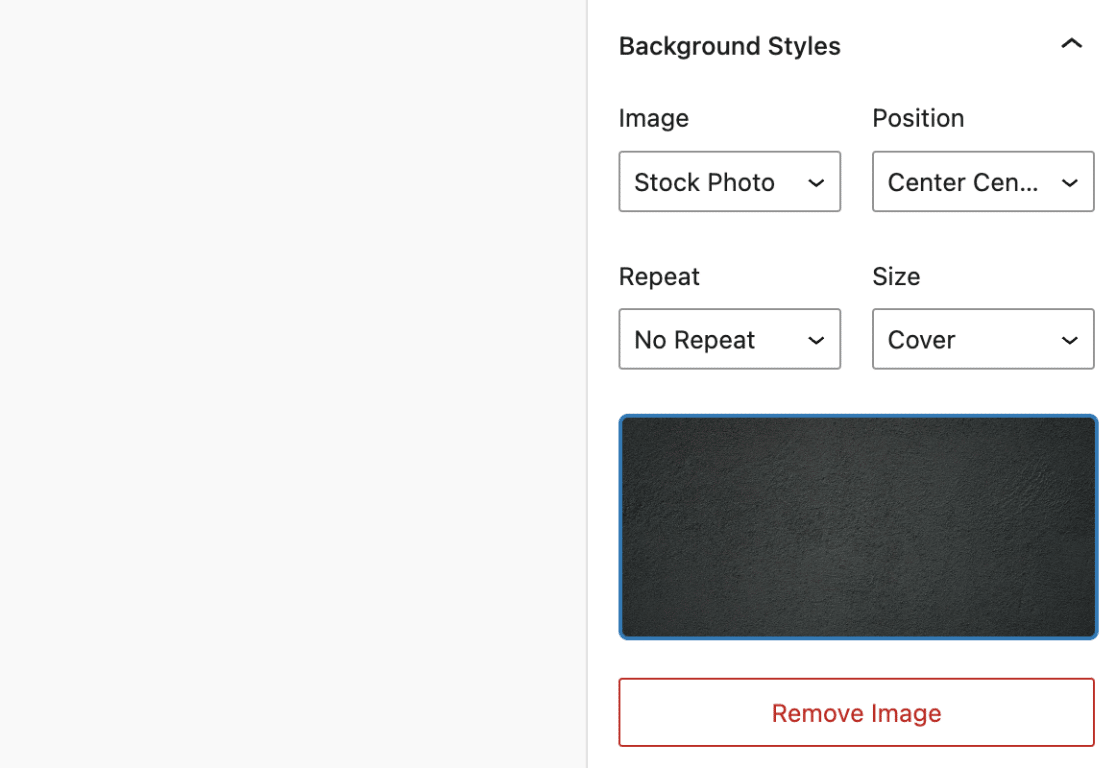
Si lo desea, puede actualizar la imagen de fondo desde la sección Estilos de fondo.

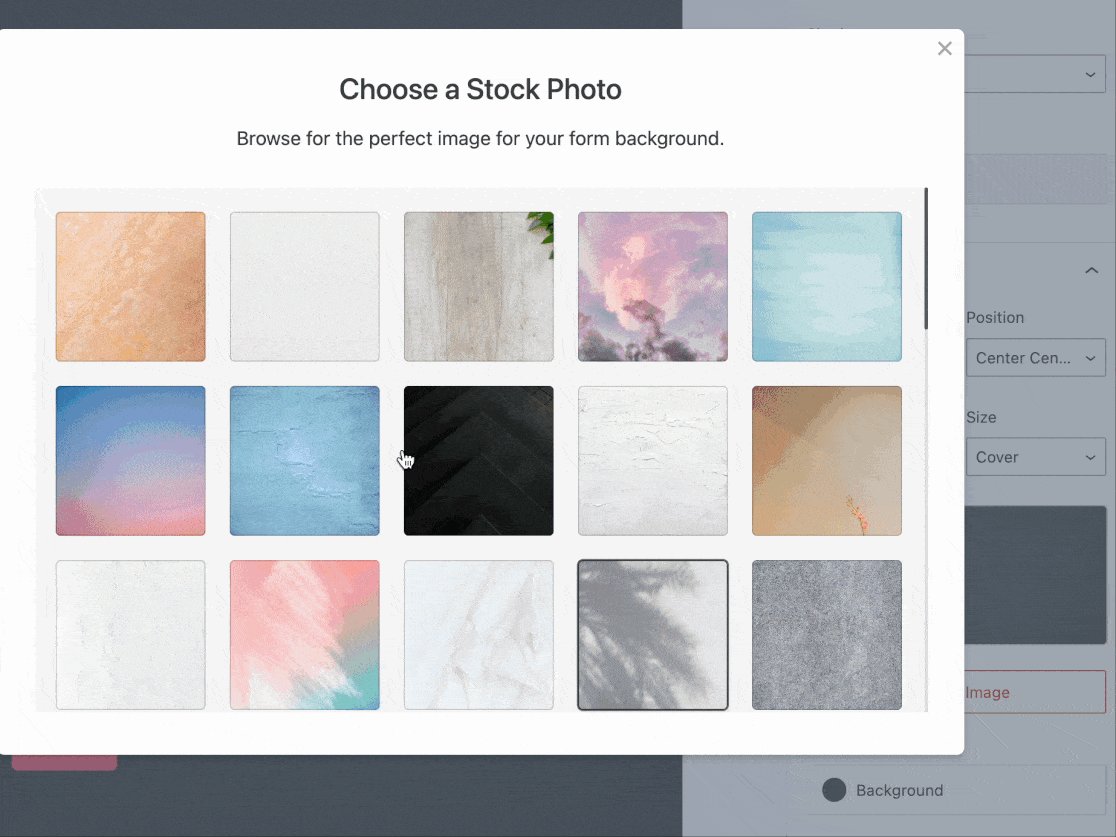
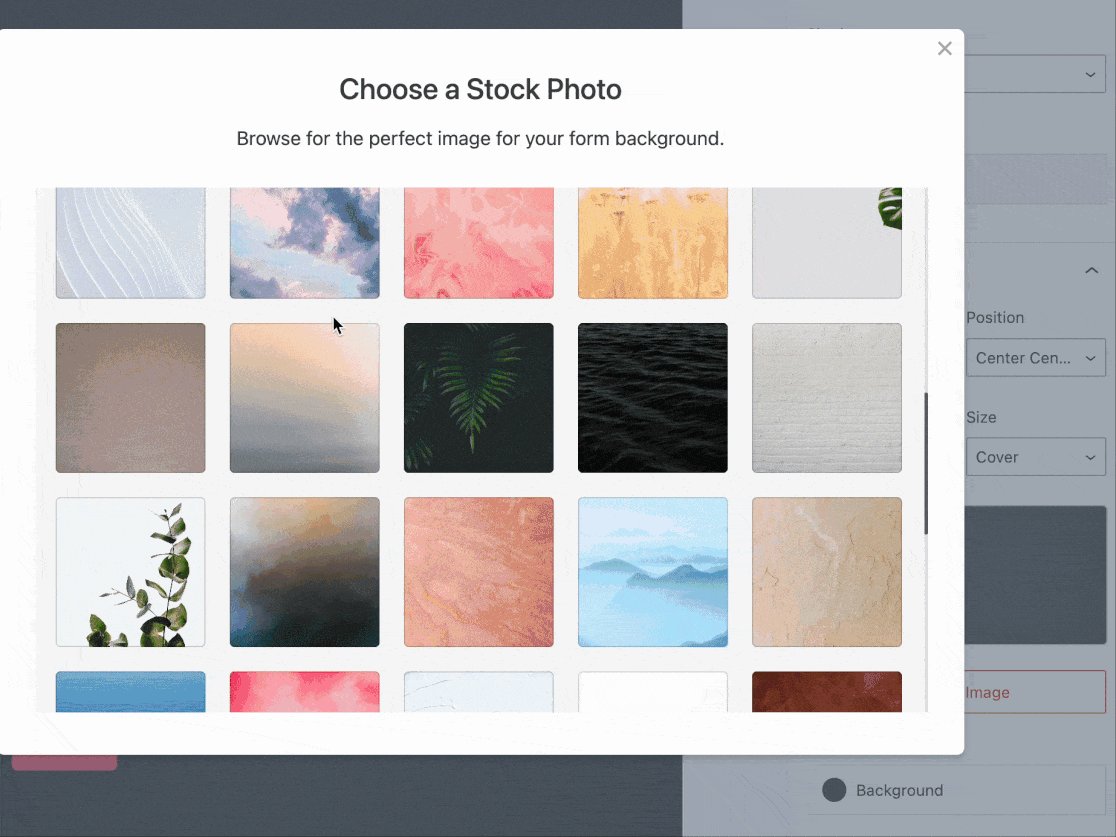
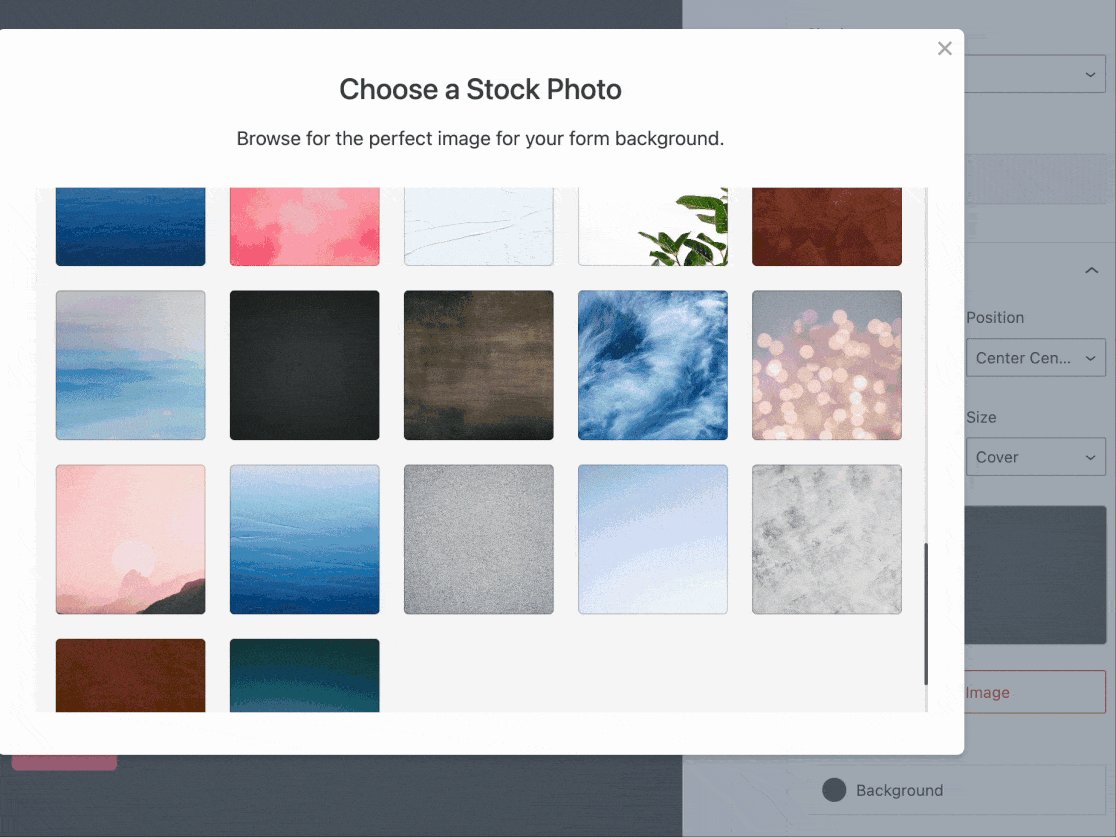
Puede elegir entre la biblioteca multimedia de su sitio o fotos de stock como fuente de imagen. Si seleccionas la opción de fotos de stock, podrás elegir entre las imágenes de stock disponibles haciendo clic en la imagen existente.

La sección Estilos de fondo también contiene opciones para personalizar el tamaño, la posición y la repetición de la imagen.

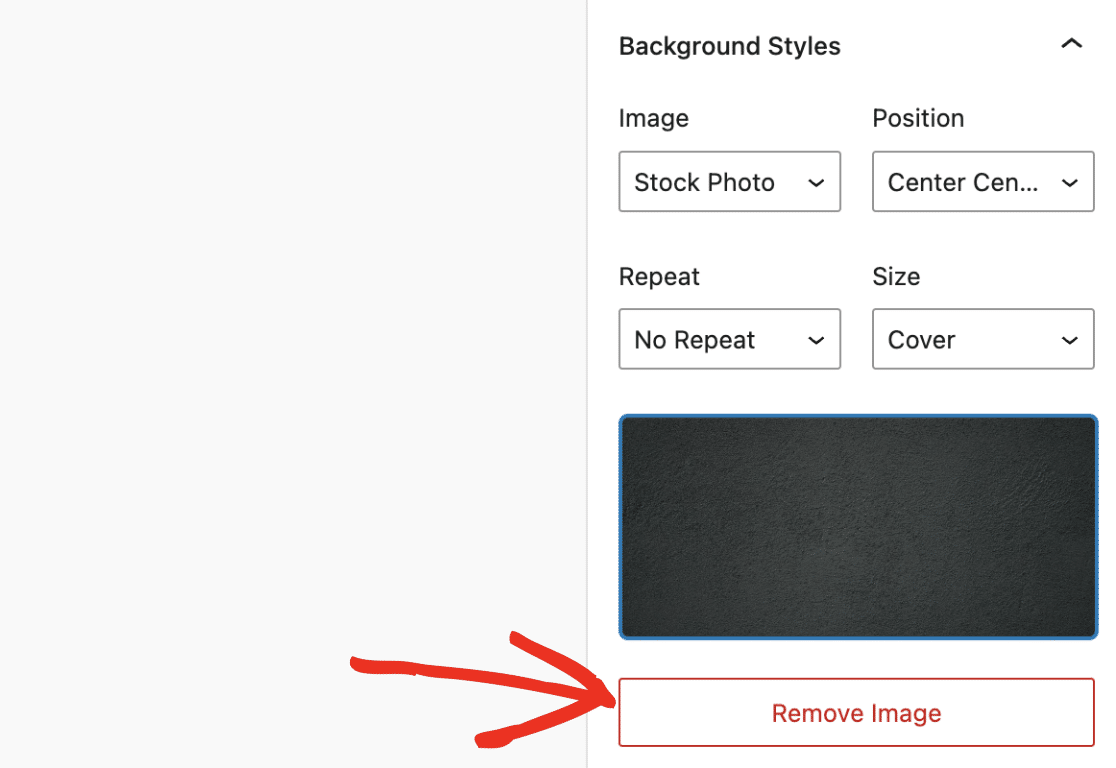
Si desea eliminar la imagen de fondo, haga clic en el botón Eliminar imagen.

Elegancia
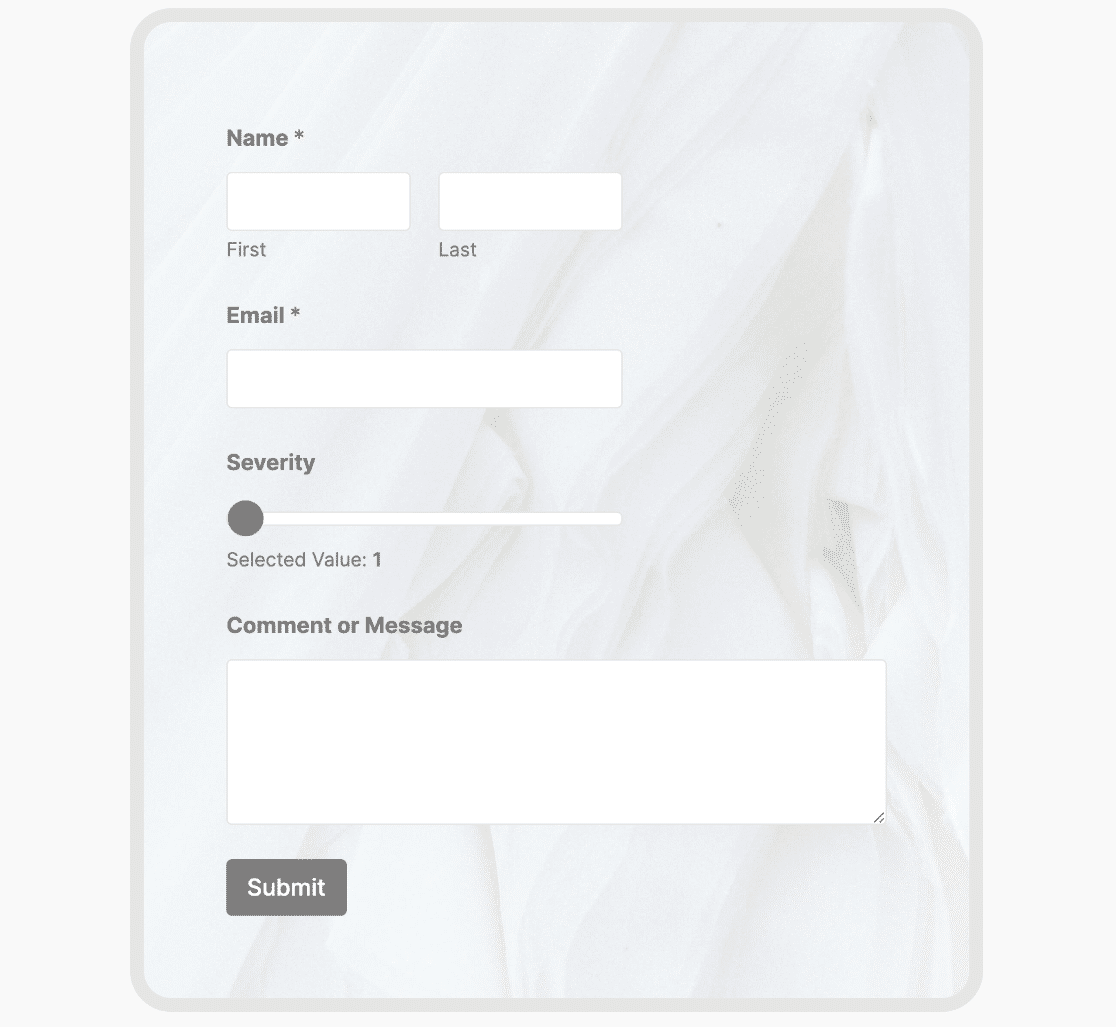
El estilo Elegance aplica un radio de borde alrededor del contenedor del formulario. También utiliza una imagen de fondo para el widget contenedor del formulario. Dándole un aspecto atractivo y moderno.

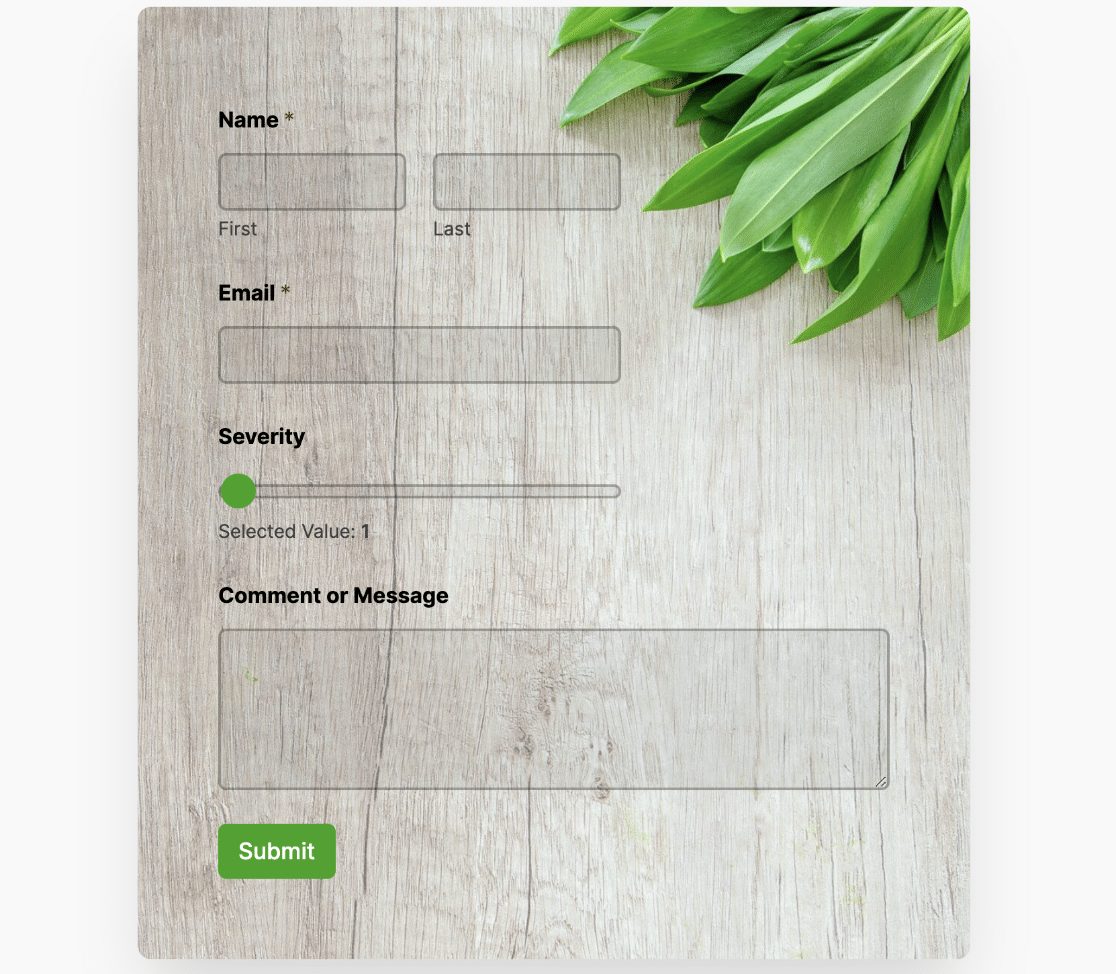
Fresco
El estilo de tema Fresh añade una imagen de fondo con hojas verdes frescas. También utiliza el verde como color de acento para elementos de formulario como los botones.

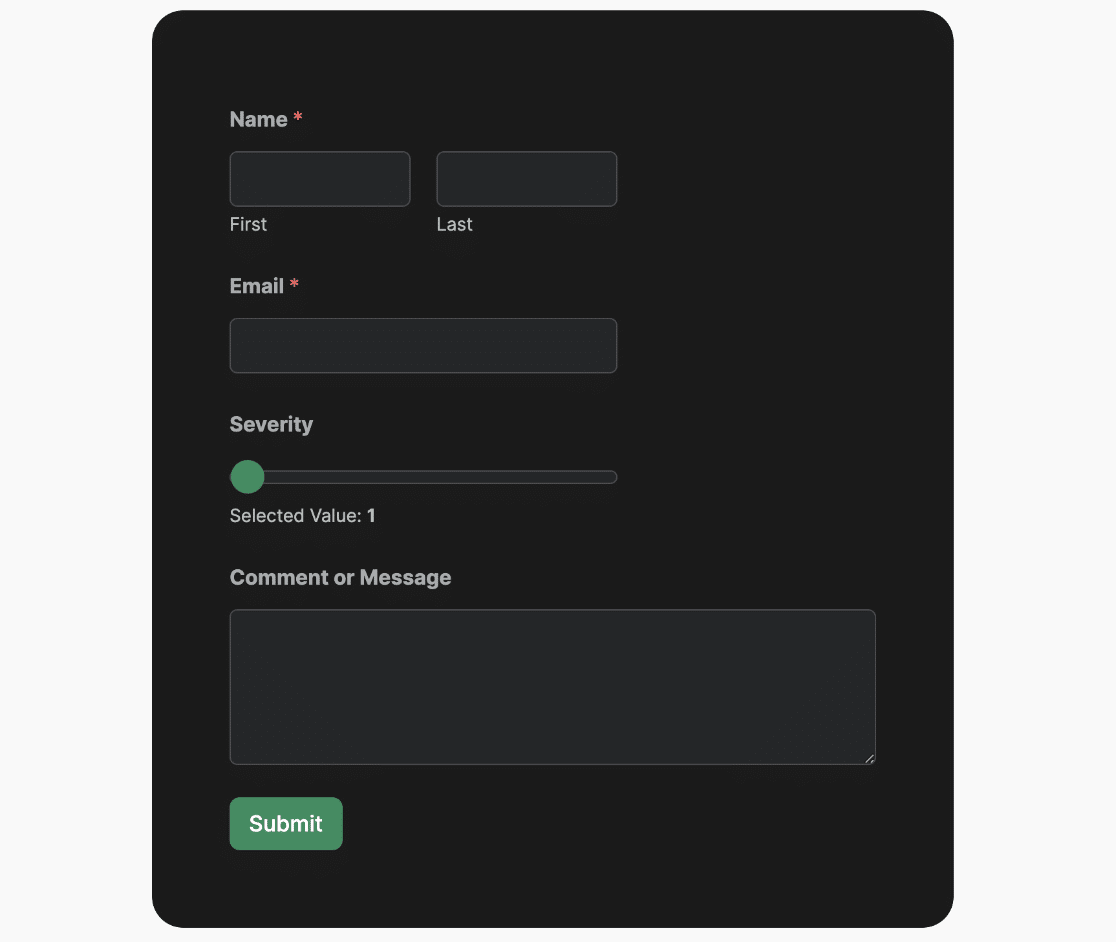
Gloom
Este estilo de tema de formulario actúa como un tema de modo oscuro con un fondo oscuro alrededor del contenedor del formulario. Utiliza un color de acento verde para elementos del formulario como botones y campos deslizantes numéricos.

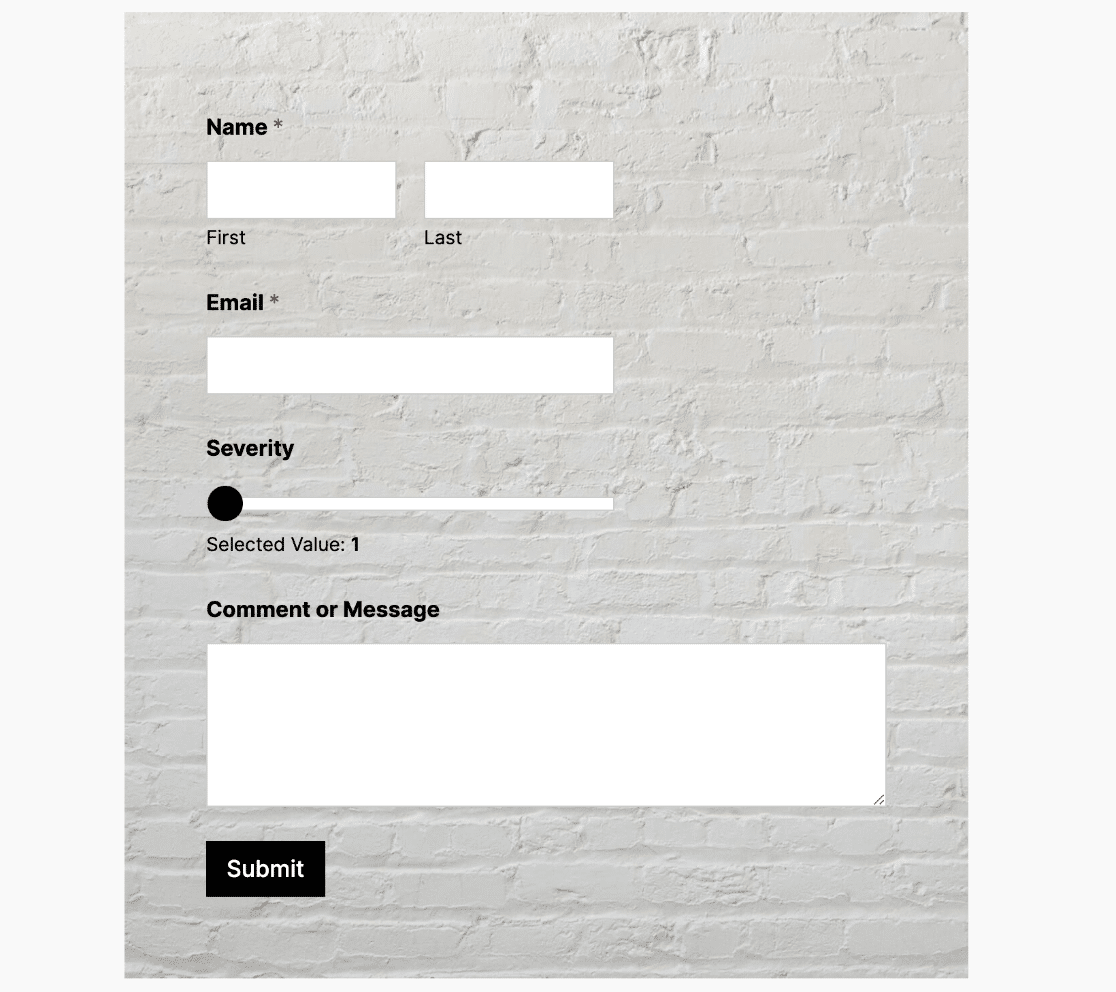
Pasillo
El tema Hallway utiliza un color de acento oscuro para los elementos del formulario como botones, deslizadores numéricos, etc. También aplica una imagen de fondo al contenedor del formulario.

Exuberante
Este tema de formulario aplica sombras de caja y esquinas redondeadas al contenedor del formulario. También utiliza una imagen de archivo como fondo del widget contenedor.

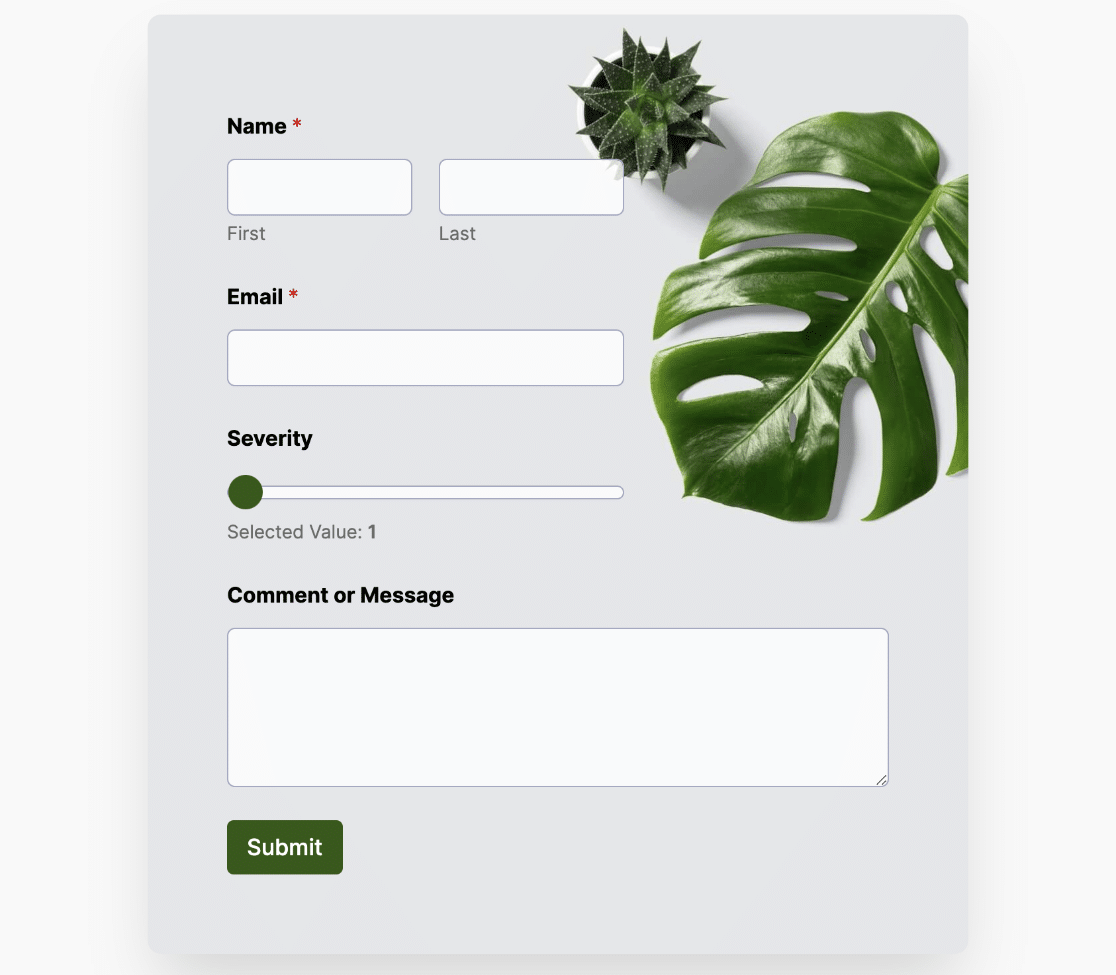
Monstera
El tema Monstera utiliza un diseño moderno con un acento de color verde y esquinas redondeadas para el contenedor del formulario. También aplica una bonita imagen de archivo como fondo del contenedor del formulario.

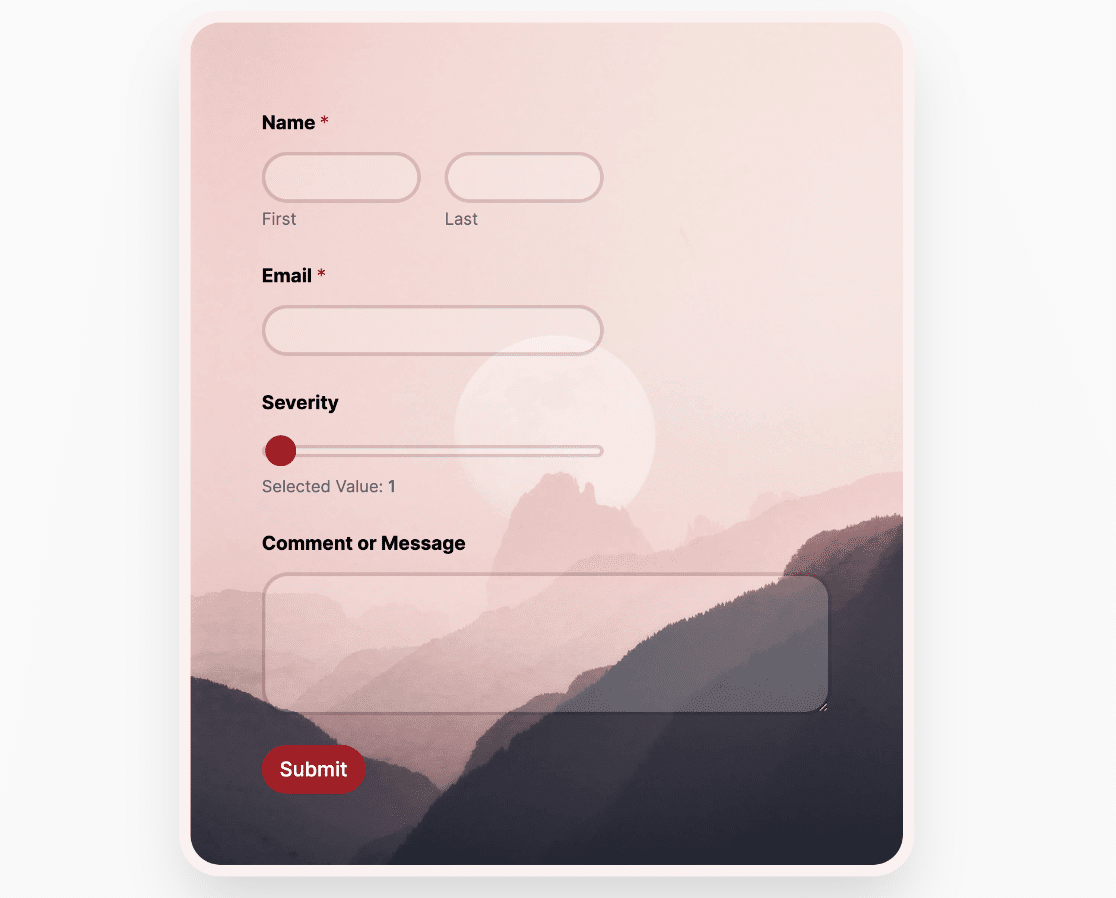
Gama
Este tema de formulario utiliza un diseño moderno con una imagen de una puesta de sol como fondo. También aplica estilos como bordes, radio de borde y sombras de caja al contenedor del formulario.

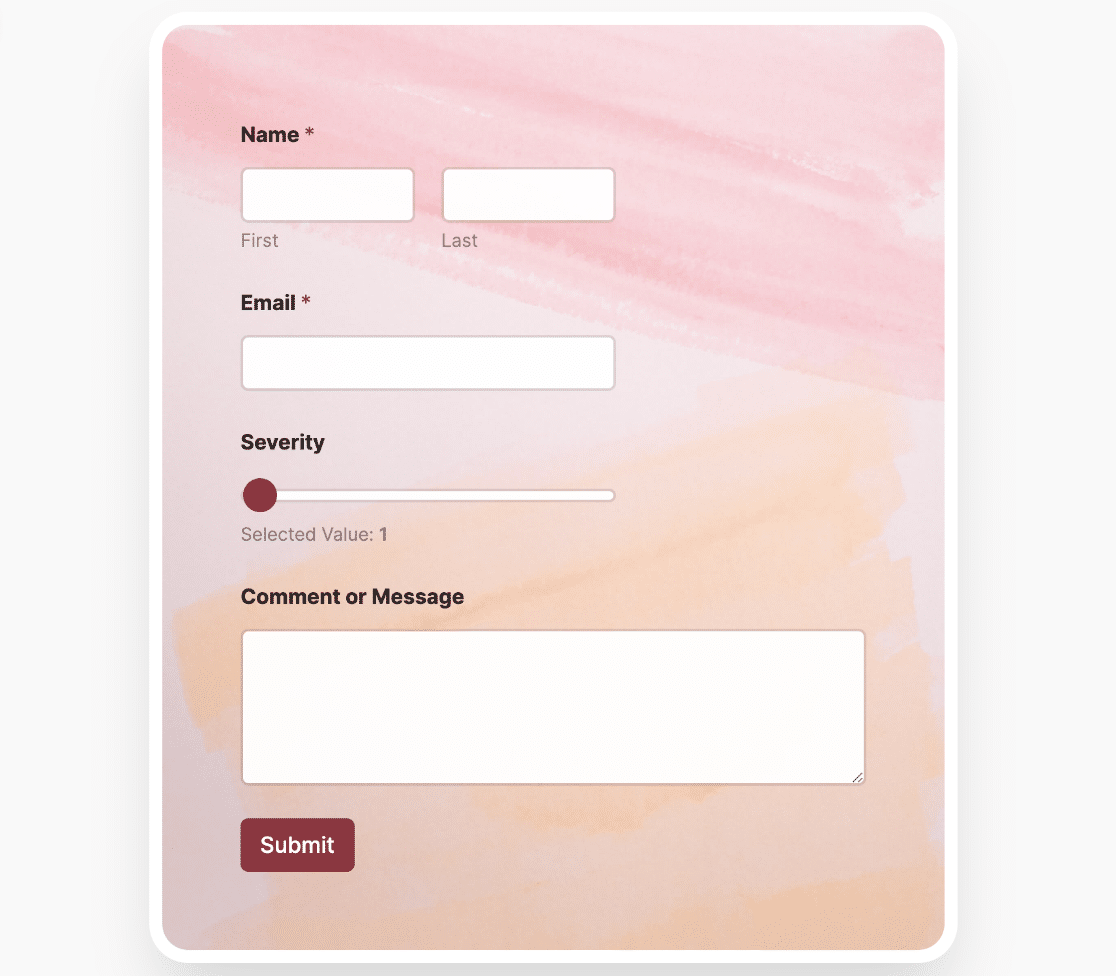
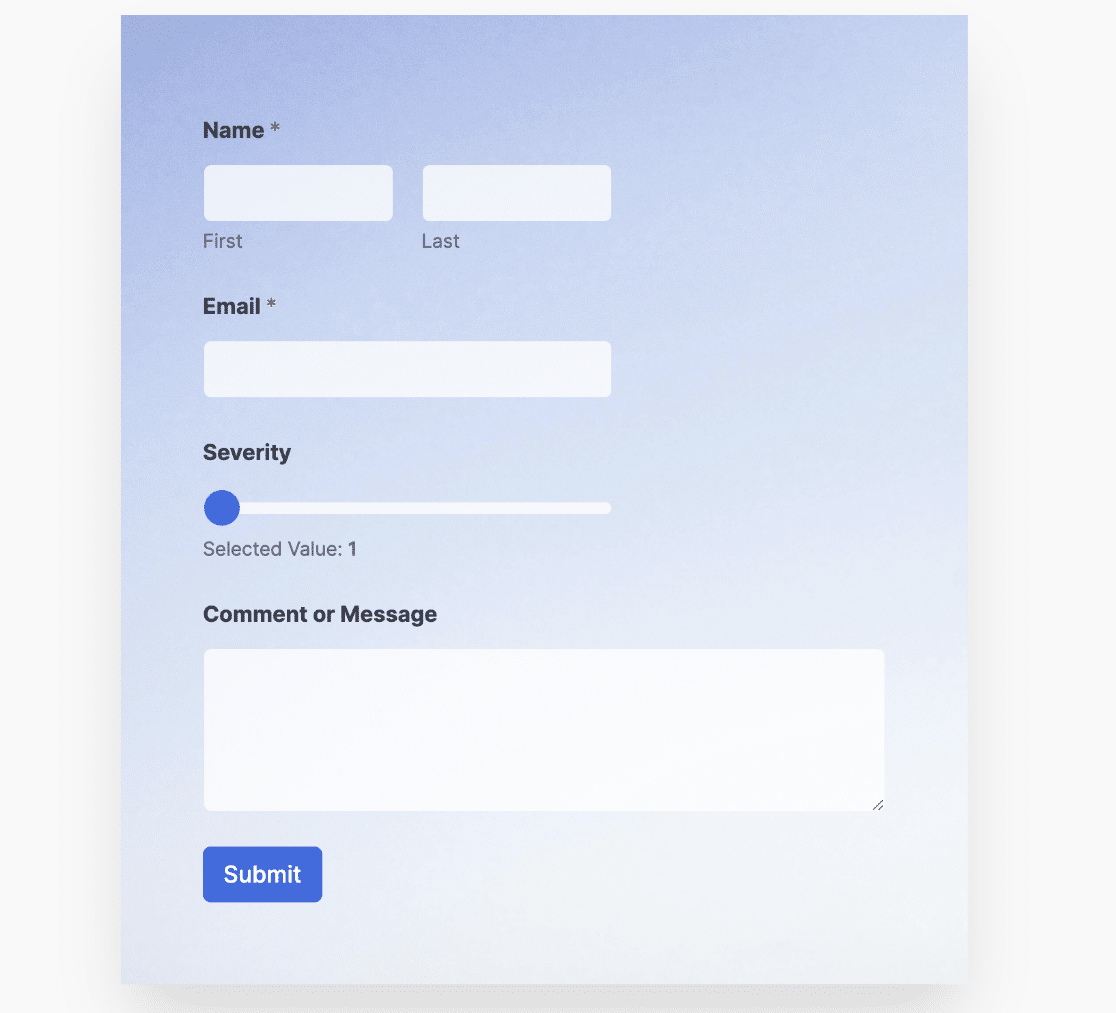
Primavera
El tema de formulario Spring añade una sombra de caja al contenedor del formulario y utiliza una imagen de archivo con degradado como fondo. También utiliza un color de acento azul para los elementos del formulario, como el botón de envío.

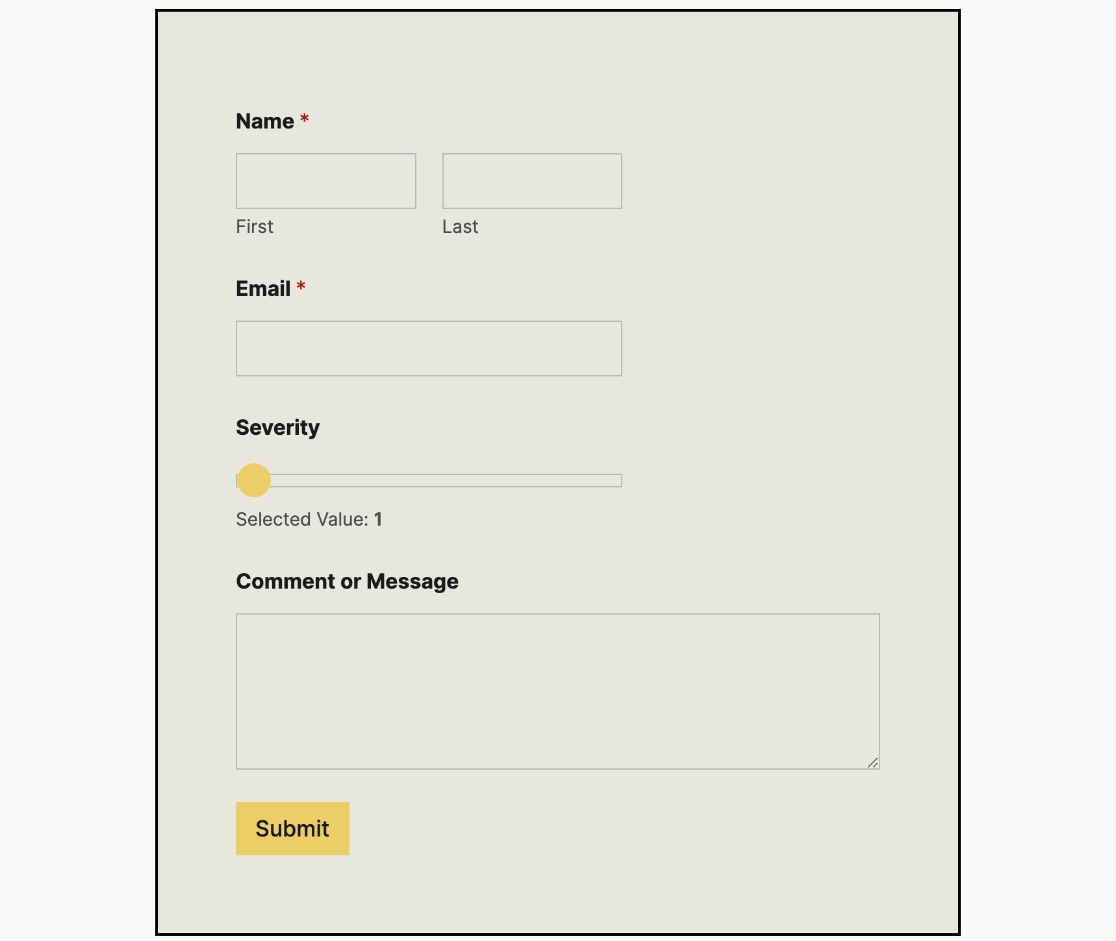
Vintage
Este tema de formulario tiene un aspecto vintage. Utiliza un color de fondo personalizado para el contenedor del formulario y un color de acento amarillo para los elementos del formulario.

Después de elegir un tema para tu formulario, tendrás que publicar la página o guardarla como borrador para guardar los cambios.

Una vez hecho esto, puedes incrustar el formulario en cualquier parte de tu sitio y conservará los estilos que hayas configurado en la sección Temas.
Preguntas frecuentes
Estas son las respuestas a algunas de las preguntas más frecuentes sobre el uso de temas de formularios en WPForms.
¿Puedo aplicar estilos de tema de formulario a las plantillas de formulario?
Por supuesto. Una vez que hayas seleccionado la plantilla de formulario que deseas utilizar, procede a incrustarla en una página con el editor de bloques activado. En el editor de bloques, podrás elegir entre los estilos de tema disponibles para diseñar tu plantilla de formulario. Consulta la sección de personalización de temas de formularios para más detalles.
Ya está. Ahora ha aprendido como acceder y usar temas de formularios en WPForms.
A continuación, ¿quieres aprender a aceptar pagos a través de tus formularios de WordPress? Nuestro tutorial sobre la creación de un formulario de pago cubre todos los pasos en detalle.
