Resumen de la IA
¿Le gustaría condensar sus formularios mostrando los campos en varias columnas? WPForms facilita la división de formularios en mitades, tercios o incluso diseños más complejos.
Este tutorial le mostrará cómo utilizar nuestra configuración de diseño de varias columnas para que sus formularios tengan el mejor aspecto posible.
Nota: Recomendamos utilizar el campo Diseño para un enfoque más simple, arrastrar y soltar para construir diseños de formularios avanzados. Sin embargo, las clases CSS de diseño cubiertas en este tutorial siguen siendo compatibles.
Antes de empezar, primero tendrá que asegurarse de que WPForms está instalado y activado en su sitio de WordPress y que ha verificado su licencia. A continuación, puede crear un nuevo formulario o editar uno existente para acceder al constructor de formularios.
Creación de formularios de varias columnas con diseños visuales
WPForms incluye una herramienta de diseño visual que le permite crear varias columnas sin código.
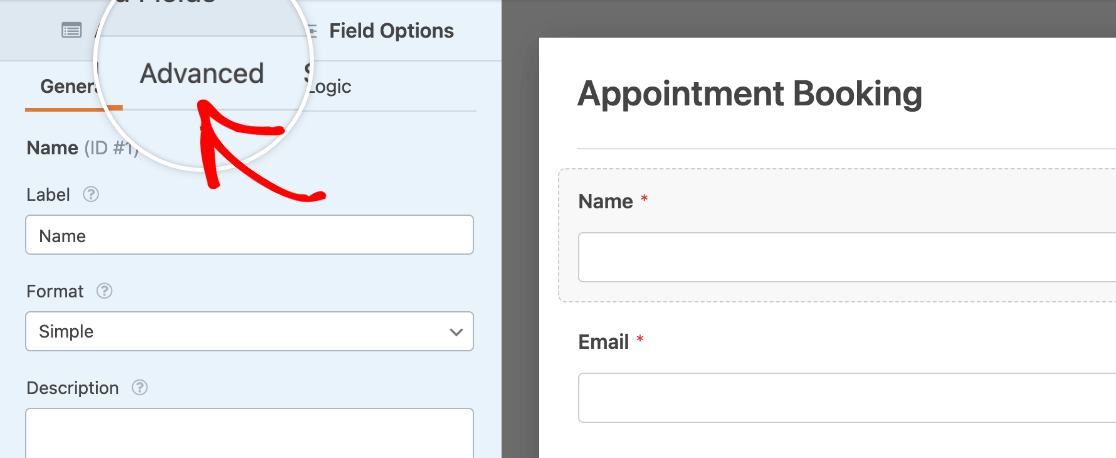
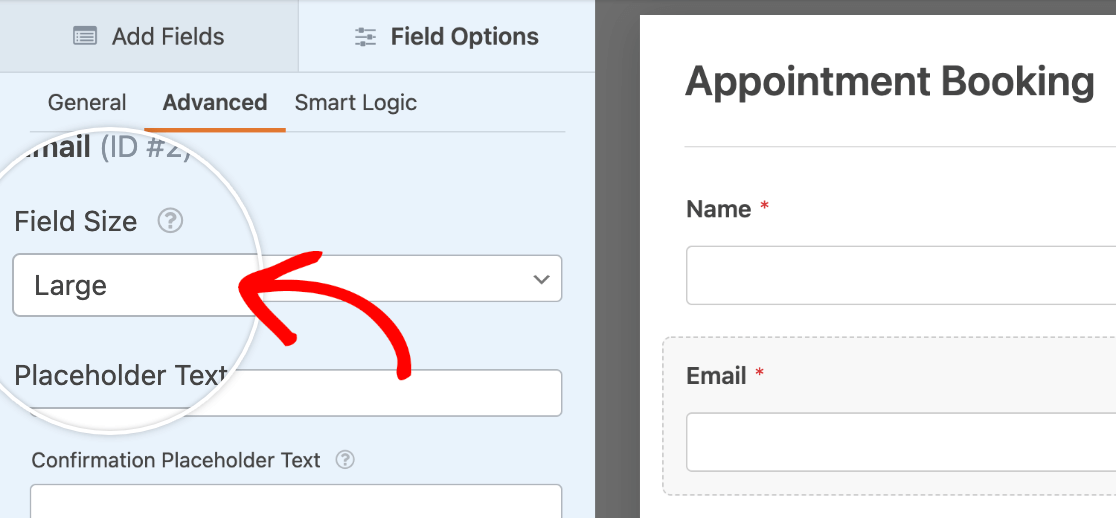
Para acceder a esta herramienta, haga clic en cualquier campo del constructor para abrir su panel Opciones de campo. A continuación, haz clic en la pestaña Avanzadas .

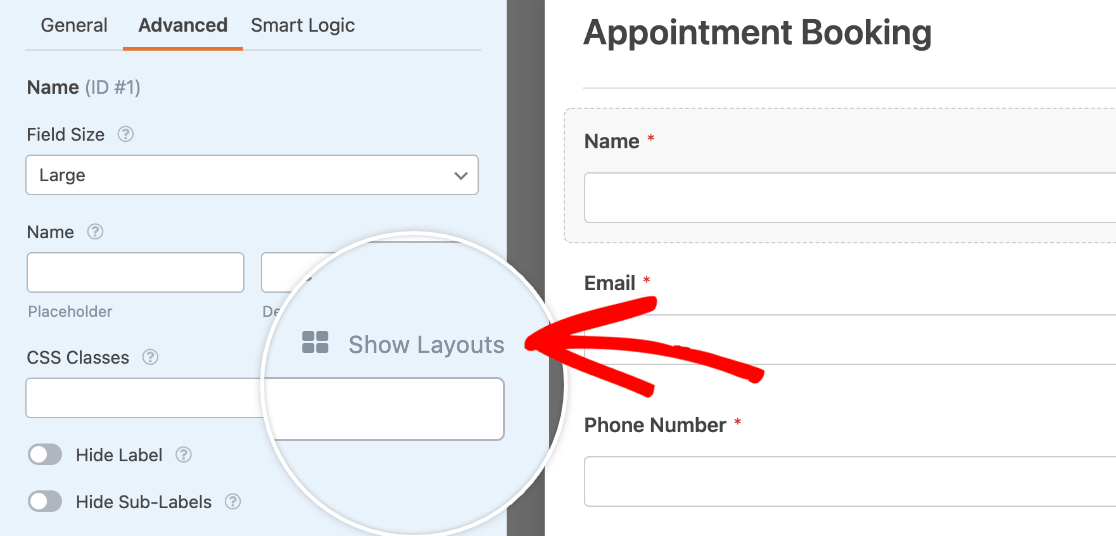
Abra la herramienta de diseños visuales haciendo clic en Mostrar diseños junto a la opción Clases CSS.

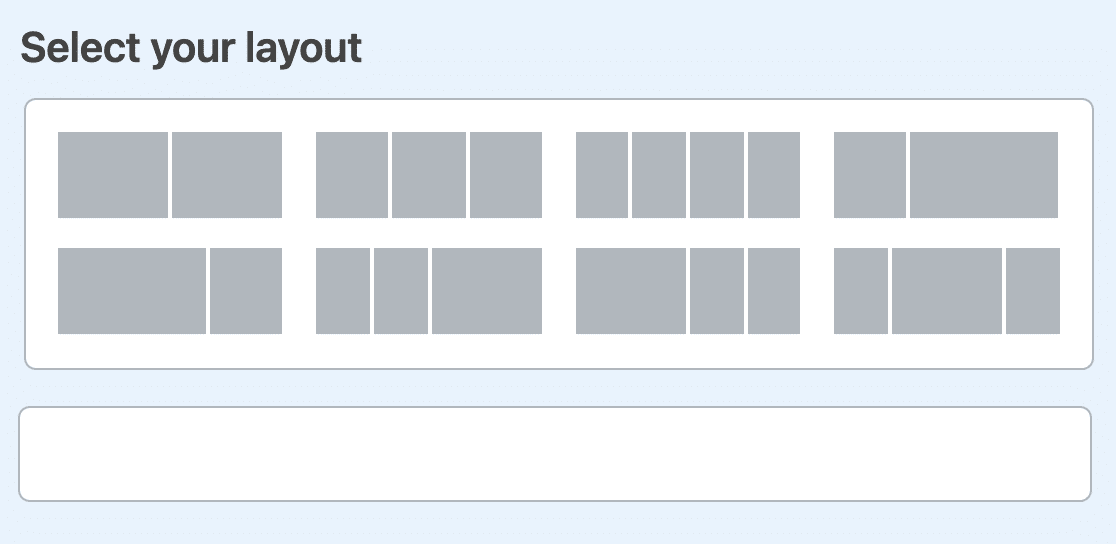
Aparecerán varias opciones de diseño preestablecidas que puede utilizar en su formulario.

Nota: La opción Mostrar diseños sólo está disponible para usuarios de WPForms Lite. Si utiliza el plugin WPForms Pro, deberá utilizar el campo Diseño para crear campos de formulario de varias columnas.
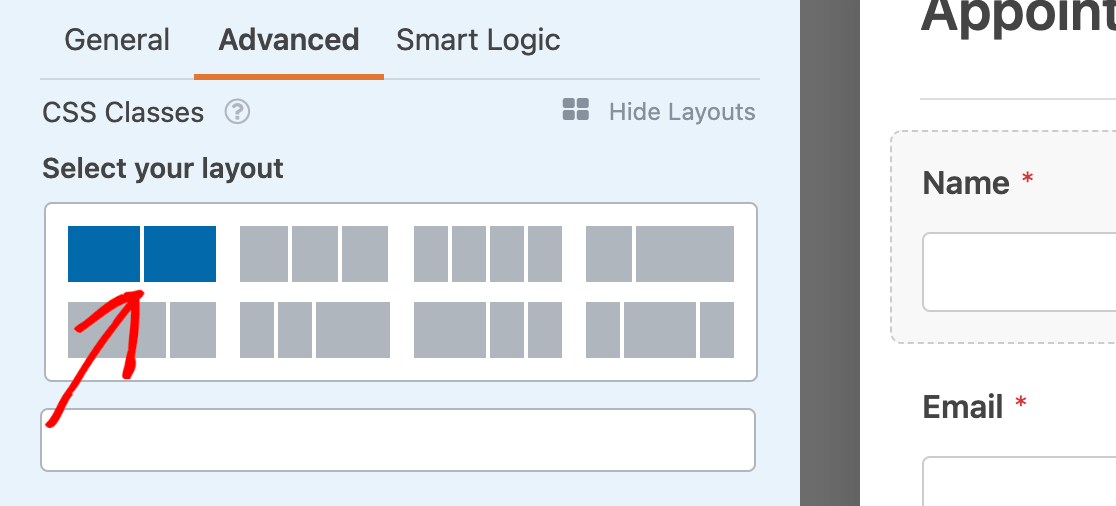
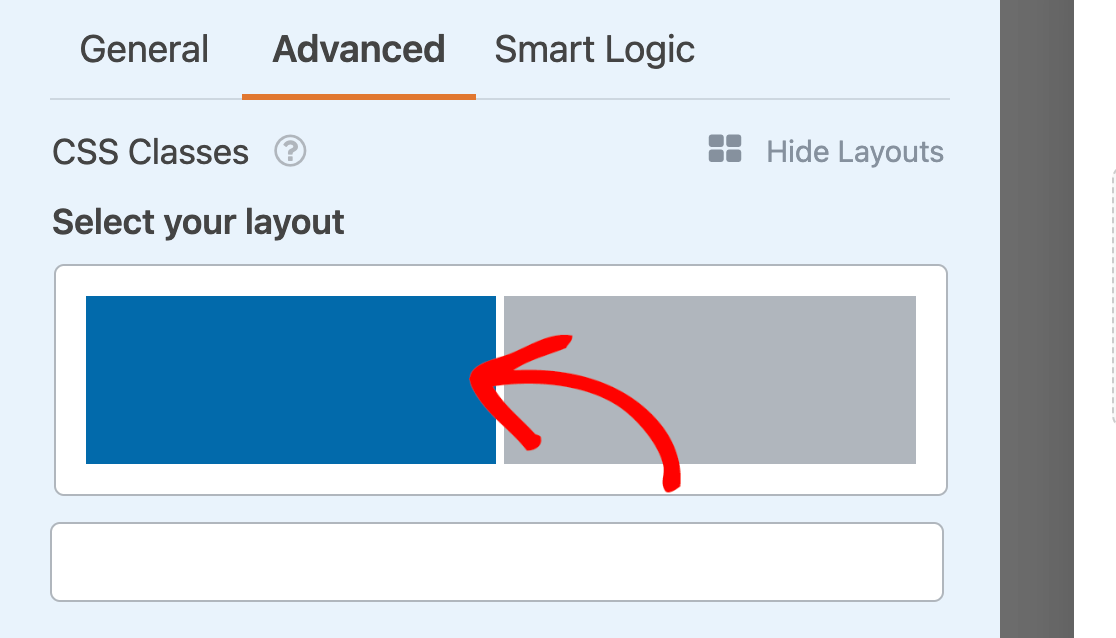
En nuestro ejemplo, queremos que los campos Nombre y Correo electrónico aparezcan uno al lado del otro y que cada uno ocupe la mitad del ancho del formulario. Para crear este diseño, seleccionaremos la opción que muestra dos cuadros de tamaño uniforme.

Una vez que seleccionamos este diseño, tenemos que elegir en qué columna queremos que aparezca este campo en particular. Como nuestro campo Nombre es el primero de nuestro formulario, queremos que aparezca en la columna de la izquierda.

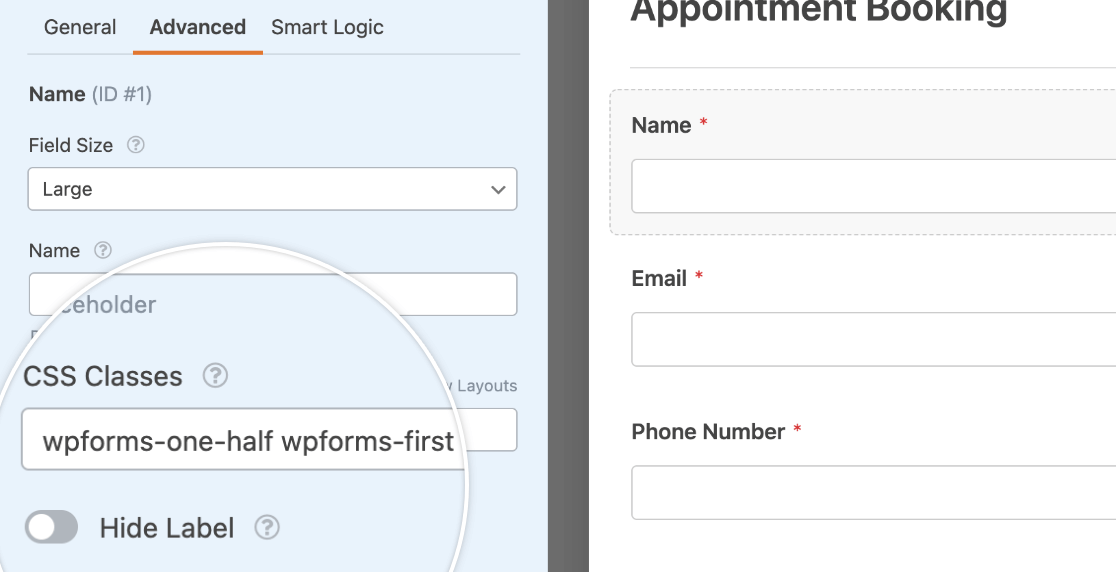
Al hacer clic en una columna en la herramienta de diseños visuales, las clases correspondientes se añaden automáticamente a la configuración de Clases CSS del campo. La página wpforms-one-half indica al campo que ocupe la mitad del ancho disponible, mientras que la clase wpforms-first indica al campo que debe iniciar una nueva fila.

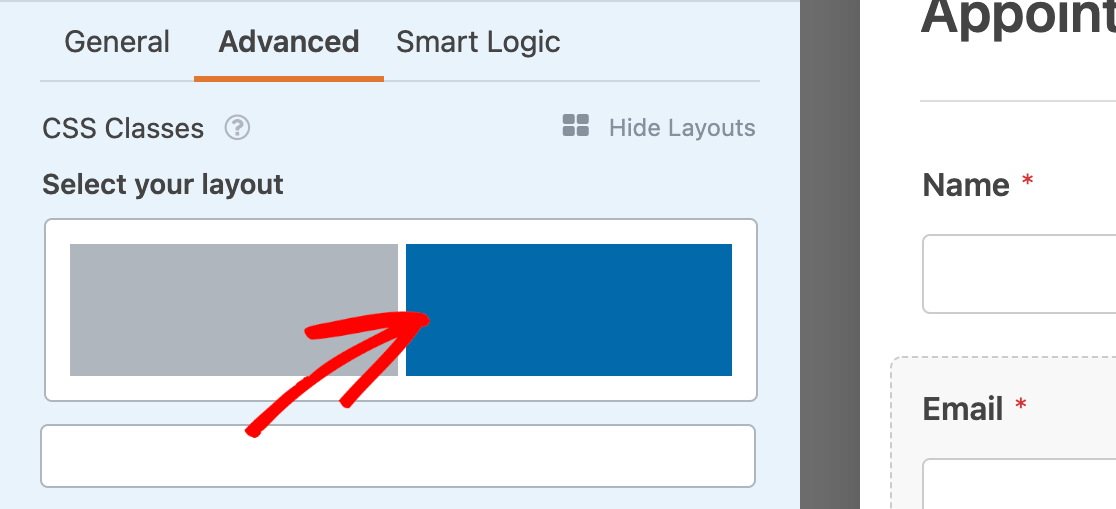
A continuación, tenemos que realizar el mismo proceso para nuestro campo Email. Sin embargo, lo pondremos en la columna de la derecha.

Cuando haya terminado de añadir los campos a su diseño, asegúrese de guardar los cambios en el generador de formularios.
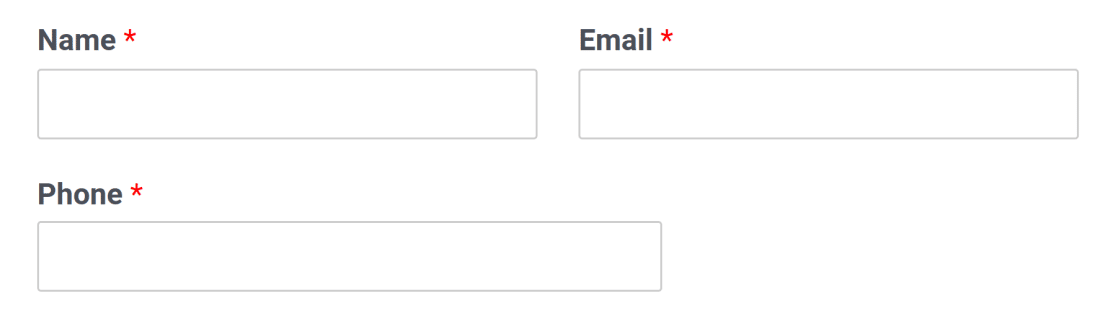
Este es el aspecto de nuestro ejemplo de diseño multicolumna en el frontend de nuestro sitio:

Añadir manualmente clases CSS para varias columnas
Si prefiere no utilizar la herramienta de diseño visual, puede introducir manualmente las clases CSS en el campo correspondiente de la pestaña Avanzado del panel Opciones de campo.
Estas son todas las clases CSS disponibles para diseños de varias columnas:
- wpforms-one-half
- wpforms-one-third
- wpforms-uno-cuarto
- wpforms-uno-quinto
- wpforms-uno-sexto
- wpforms-two-thirds
- wpforms-dos-cuatro
- wpforms-dos-quintos
- wpforms-dos-seisavos
- wpforms-tres-cuartos
- wpforms-tres-quintos
- wpforms-tres-seisavos
- wpforms-cuatro-quintos
- wpforms-cuatro-seisavos
- wpforms-cinco-seisavos
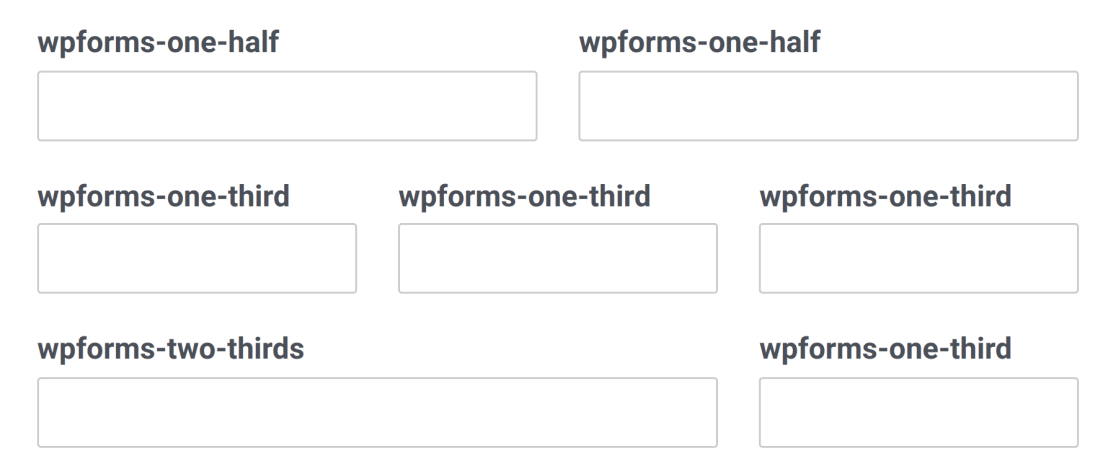
La siguiente imagen muestra 3 diseños comunes de columnas múltiples. Las etiquetas indican qué clases CSS se utilizaron de la lista anterior.

Nota: El primer campo de cada fila de la imagen anterior también utiliza la función wpforms-first clase.
Nota: El primer campo de cada fila de la imagen anterior también utiliza la función wpforms-first clase.
Notas adicionales sobre el uso de diseños de varias columnas
Al utilizar clases de columnas, hay que tener en cuenta algunas cosas importantes:
- Las columnas no se aplican en el constructor de formularios. Sólo son visibles cuando se visualiza el formulario en el frontend de su sitio. Prueba siempre tus formularios antes de publicarlos para asegurarte de que estás satisfecho con su diseño.
- El primer campo de cada fila debe tener el
wpforms-firstademás de su clase de columna. Esto le dice al plugin que es el primer elemento y restablece cualquier columna anterior en el formulario. - En la mayoría de los casos, cuando se utilizan clases de columnas se debe establecer el Tamaño del campo (también en la pestaña Avanzado del panel Opciones de campo) en Grande. Esto permite que el campo llene todo el espacio disponible en su columna y mantiene el espaciado derecho e izquierdo uniforme con respecto a los campos vecinos.

- Si utiliza un diseño de varias columnas con campos condicionalescualquier campo que se muestre condicionalmente se alineará a la izquierda. Para mantener estos campos alineados según su diseño preferido, puede utilizar este fragmento CSS:
Nota: Si no está familiarizado con el uso de CSS en WPForms, por favor consulte nuestra guía de CSS para principiantes y nuestro documento sobre el uso de clases personalizadas con WPForms.
Preguntas frecuentes
Estas son las respuestas a algunas de las preguntas más frecuentes sobre la creación de diseños de formularios de varias columnas.
¿Por qué no funciona el diseño de varias columnas cuando previsualizo mi formulario?
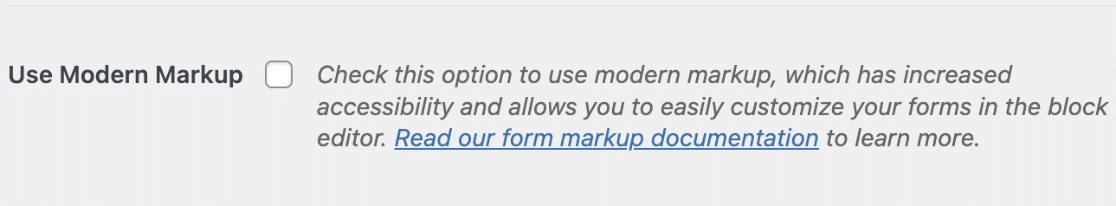
Si Modern Markup está habilitado en la configuración de WPForms, las clases CSS multicolumna no funcionarán cuando vea su formulario en el frontend. Para solucionar este problema, tendrá que desactivar Modern Markup.
Nota: Si desactiva Modern Markup no podrá aplicar estilos a los formularios en el editor de bloques. Le recomendamos que utilice el campo Diseño para crear campos de formulario de varias columnas si aún desea aplicar estilo al formulario en el editor de bloques.
Para ello, vaya a WPForms " Configuración y seleccione la pestaña General.

A continuación, desplácese hacia abajo y desactive la opción Utilizar marcado moderno.

Asegúrate de guardar los cambios cuando hayas terminado.
Nota: Si no puede encontrar la configuración de Modern Markup, necesitará agregar un filtro para forzar a WPForms a mostrar esta opción. Por favor vea nuestra guía de estilo de formularios para más detalles.
Ya está. Ahora puede optimizar sus formularios con diseños de varias columnas.
Además, ¿quieres que tus formularios se vean bien en los dispositivos móviles? Puedes configurar tu formulario para que tenga un diseño de varias columnas que cambie para mostrar los campos en una sola columna en dispositivos móviles, de modo que sea fácil de usar en todos los dispositivos.

