Resumen de la IA
¿Está preparado para mejorar sus análisis de formularios? Con la desaparición de las propiedades estándar de Universal Analytics el 1 de julio de 2023, ha llegado el momento de adoptar Google Analytics 4 (GA4), la solución de medición de próxima generación de Google. En esta guía completa, le guiaremos a través del proceso de configuración de GA4 y del uso de Google Tag Manager (GTM) para realizar un seguimiento eficaz de los envíos de formularios.
Si estás interesado en obtener tus analíticas sin tener que complicarte con código o snippets y te gustaría ver tus informes fácilmente en tu panel de WordPress, te recomendamos encarecidamente que leas este artículo para conocer una forma más sencilla de obtener tus analíticas.
Configuración de Google Analytics 4
A efectos de nuestra documentación, esta será la primera vez que configuremos Google Analytics. Por este motivo, seguiremos la documentación de Google sobre la configuración y el uso de Google Analytics 4.

Sin embargo, si está realizando el cambio desde Universal Analytics, el Asistente de configuración de GA4 es su mejor aliado. Esta práctica herramienta automatiza el proceso de creación de su ID de medición y flujo de datos, garantizando una transición perfecta a la nueva plataforma.
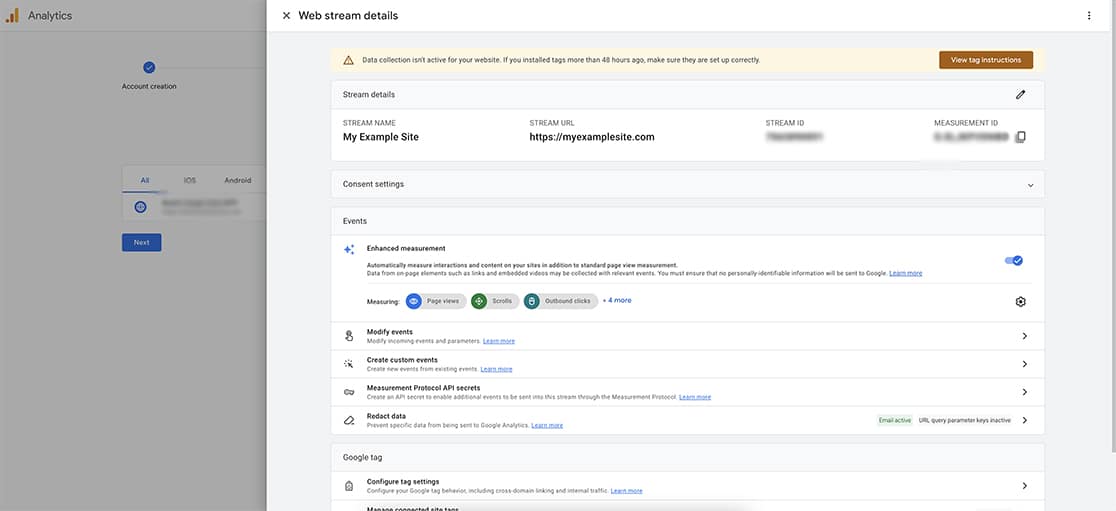
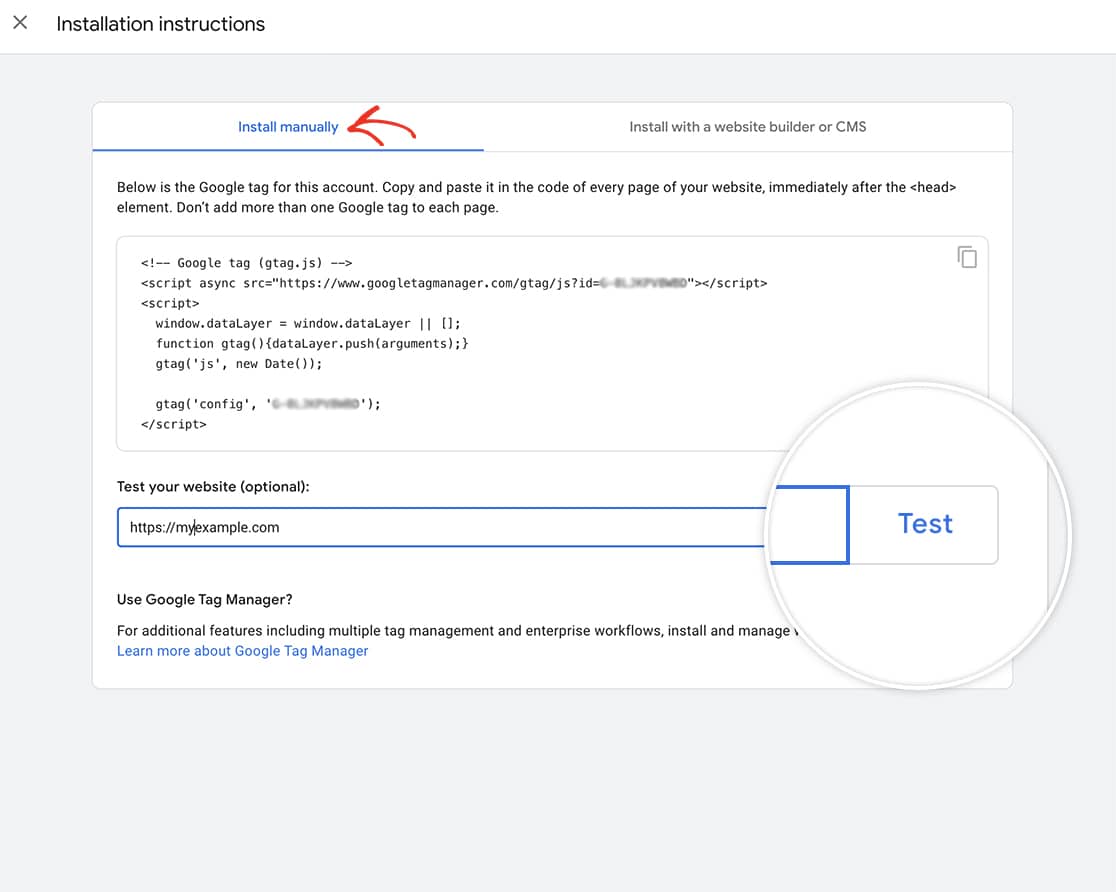
Después de seguir las instrucciones de configuración de Google, se nos pedirá que copiemos y peguemos algunos códigos en las páginas de nuestro sitio para que pueda comenzar el seguimiento.
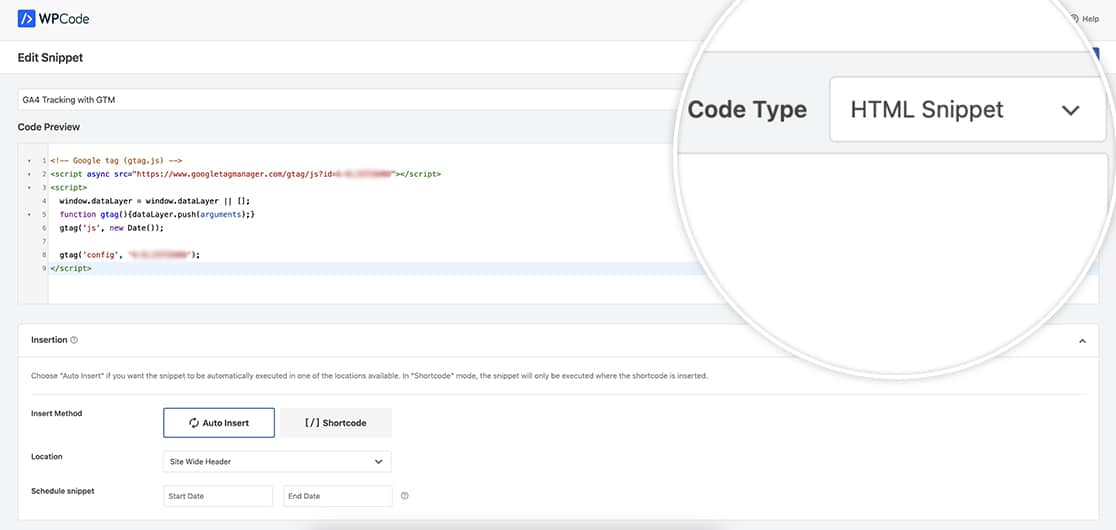
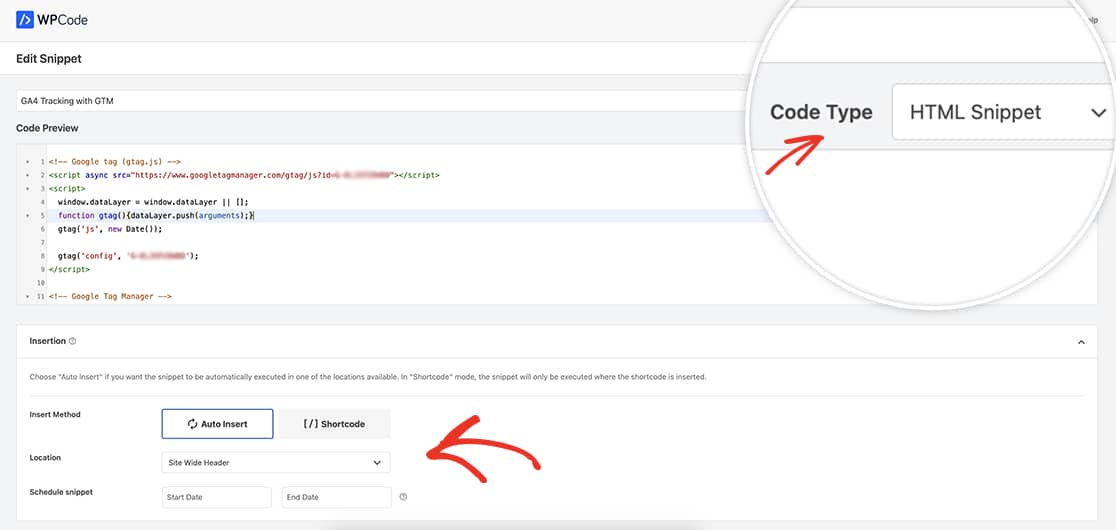
Para añadir este código a nuestro sitio, vamos a utilizar el plugin WPCode - Insert Headers and Footers. Una vez que hayas instalado y activado el plugin, sólo tienes que seguir las instrucciones en pantalla para añadir un Add Your Custom Code (New Snippet) a tu sitio. El tipo de código será HTML Snippet y la ubicación deberá ser Site Wide Header.

Una vez que haya copiado este fragmento, puede probarlo a través de Google para asegurarse de que recibe la información. Sin embargo, recuerda que cuando configures el análisis por primera vez, pueden pasar entre 24 y 48 horas antes de que empieces a ver los datos enviados a Google.

Ahora podemos parar aquí y empezaremos a recibir datos en 24-48 horas. Sin embargo, para nuestro tutorial, queremos utilizar GTM para poder dirigirnos a envíos de formularios específicos en nuestro sitio web.
Tome nota del número G que ve en el script que Google le ha proporcionado. Este es su número de identificación de la medida y será necesario en un paso posterior.
Uso de Google Tag Manager
A continuación, vamos a sumergirnos en el mundo de Google Tag Manager (GTM) y dar rienda suelta a su poder para realizar un seguimiento de los envíos de formularios como un profesional.
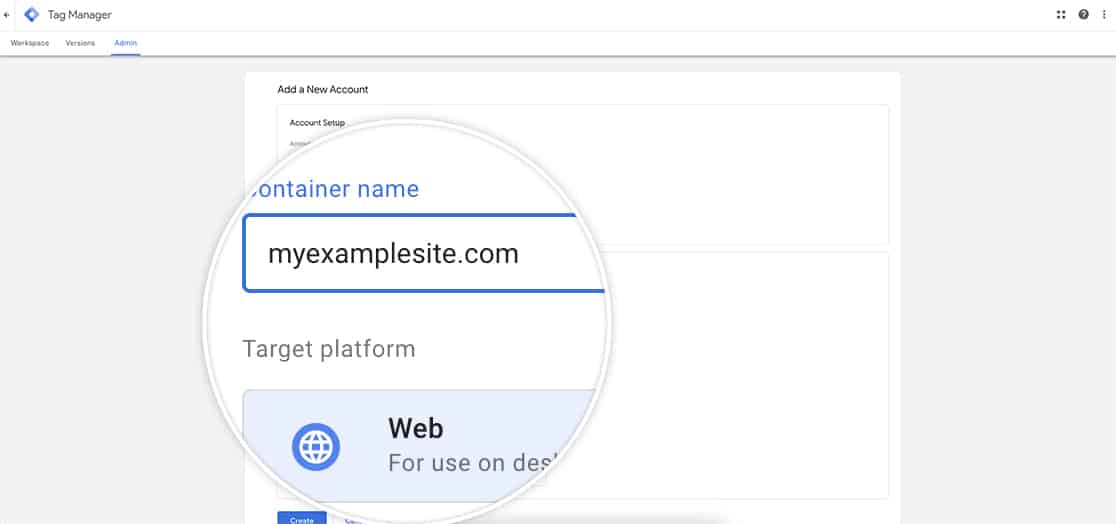
Dentro de Google Tag Manager, como es la primera vez que lo configuramos, tendremos que empezar por crear una cuenta en GTM.

Para más información sobre la configuración de GTM, consulte este tutorial.
Una vez que haya configurado su cuenta para GTM, se le pedirá que copie dos fragmentos en su sitio. Una vez más, vamos a utilizar el plugin WPCode para añadir nuestros scripts al sitio.
Uno de los scripts se añadirá a la cabecera de su sitio.

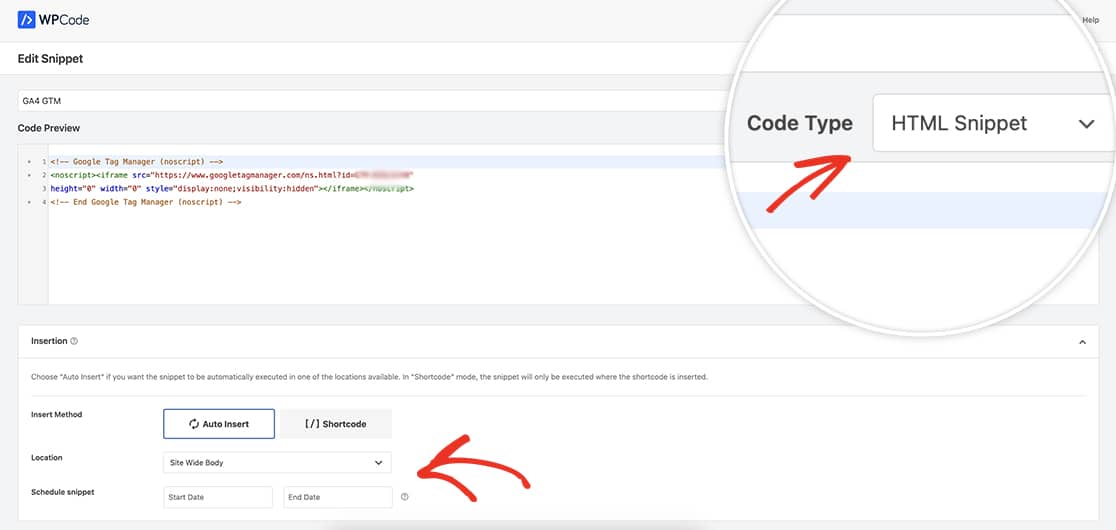
El segundo script deberá añadirse justo después de la etiqueta body de apertura.

Una vez que hayas copiado estos fragmentos, podrás hacer clic en el botón Probar para asegurarte de que Google puede leer la información.
Creación del activador
El primer paso consiste en crear un disparador que se activará cuando aparezca el mensaje de confirmación tras un envío correcto del formulario.
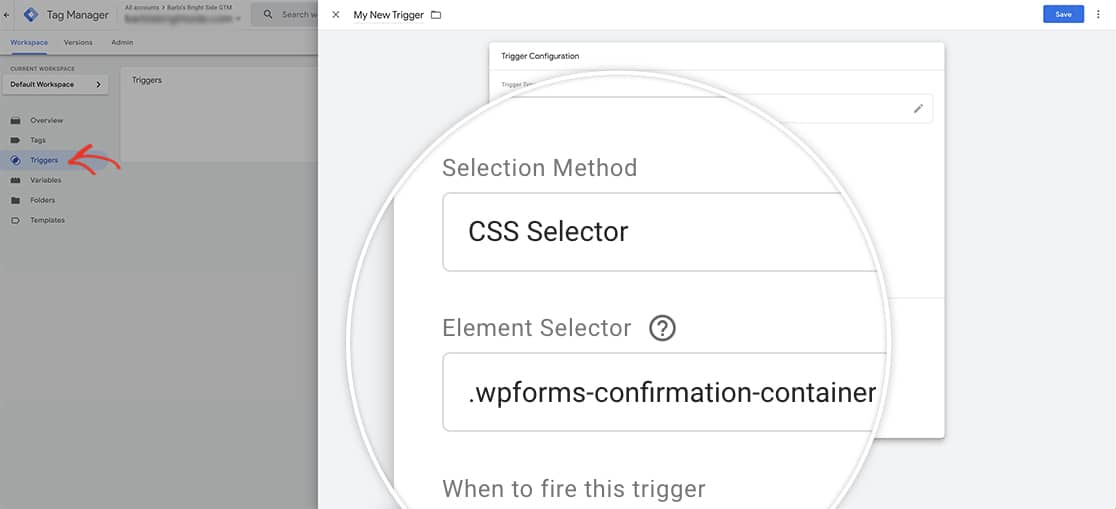
Para ello, en el panel de control de GTM, haga clic en Activadores y Nuevo.
Se le pedirá que asigne un nombre al disparador y que elija el tipo de disparador. Como queremos capturar los envíos de un formulario en particular, vamos a utilizar la Visibilidad del Elemento de Participación del Usuario. De esta forma, cuando el contenedor del mensaje de confirmación se muestre en la página, se activará este disparador.
Una vez seleccionado esto, aparecerá un menú desplegable en el que podrá seleccionar un ID para la Método de selección o un Selector CSS. Vamos a seleccionar CSS y, a continuación, introduzca .wpforms-confirmation-container-full.

Recomendamos configurar el activador para que se active cuando se detecte el nombre de la clase CSS en la página. Esto garantiza la compatibilidad con formularios que utilizan AJAX para el envío. Si configura el activador con una visibilidad del 1% y activa "Observar cambios en el DOM", garantizará que el activador se dispare de forma fiable en cualquier circunstancia.
Para obtener más información sobre cómo crear un activador, consulta el artículo de Google al respecto para obtener más información paso a paso.
Añadir la etiqueta
Con el disparador en su lugar, es el momento de crear la etiqueta de evento utilizando su ID de medición.
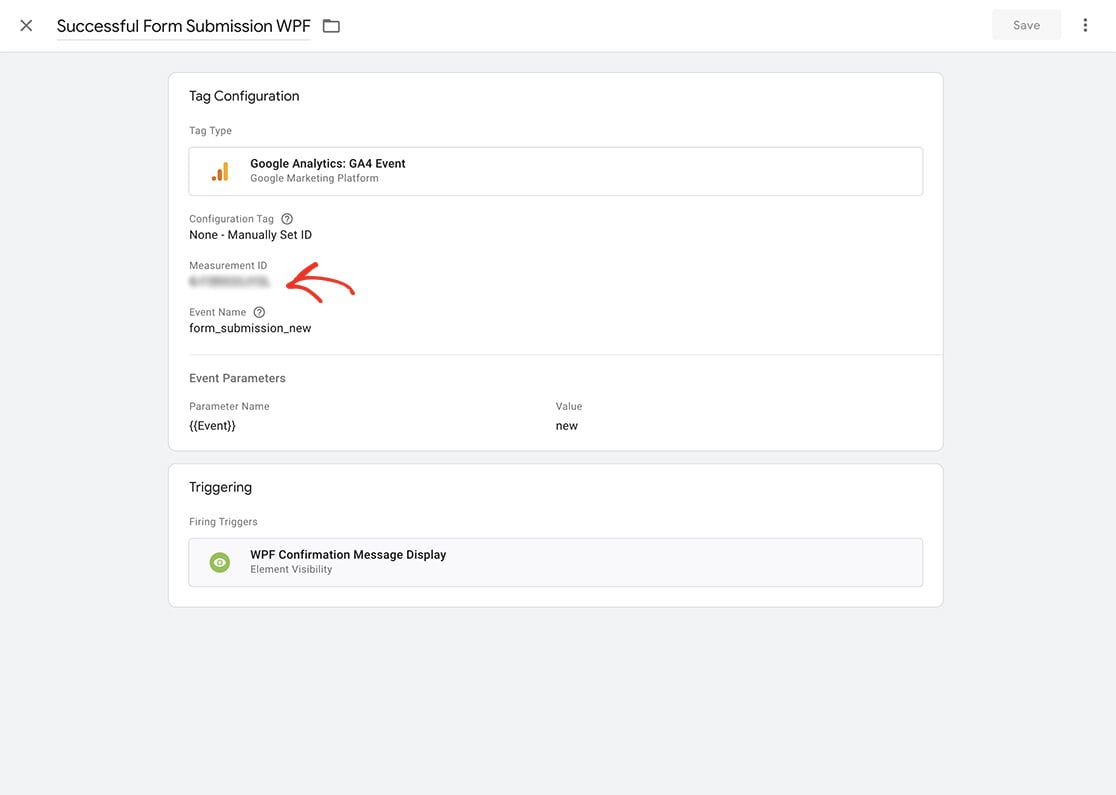
Para ello, en el panel de Tag Manager, seleccione Tag y, a continuación, haga clic en Nuevo. Al igual que antes, tendrás que dar a tu etiqueta un nombre que tenga sentido para ti y, a continuación, hacer clic en la casilla Configuración de la etiqueta.
Para el tipo de etiqueta, seleccionará Google Analytics y, a continuación, Google Analytics: GA4 Evento.
El número de ID de MEDICIÓN es necesario para completar esta conexión. Tendrás que copiar y pegar este número que te dieron cuando configuraste tu analítica inicial.
El número de ID de MEDIDA empieza por G y sustituye al número de UA que utilizaba anteriormente en Google Universal Analytics. Si necesita ayuda para localizar el número de ID de MEDIDA, consulte esta documentación.
Una vez que haya introducido el número de identificación, tendrá que dar a su evento un nombre que utilizará para hacer un seguimiento de sus envíos.

Google ha recomendado nombres de eventos que ya están preprogramados para aceptar ciertos parámetros. Para obtener una lista completa de las recomendaciones de eventos de Gooogle, puedes consultar este artículo.
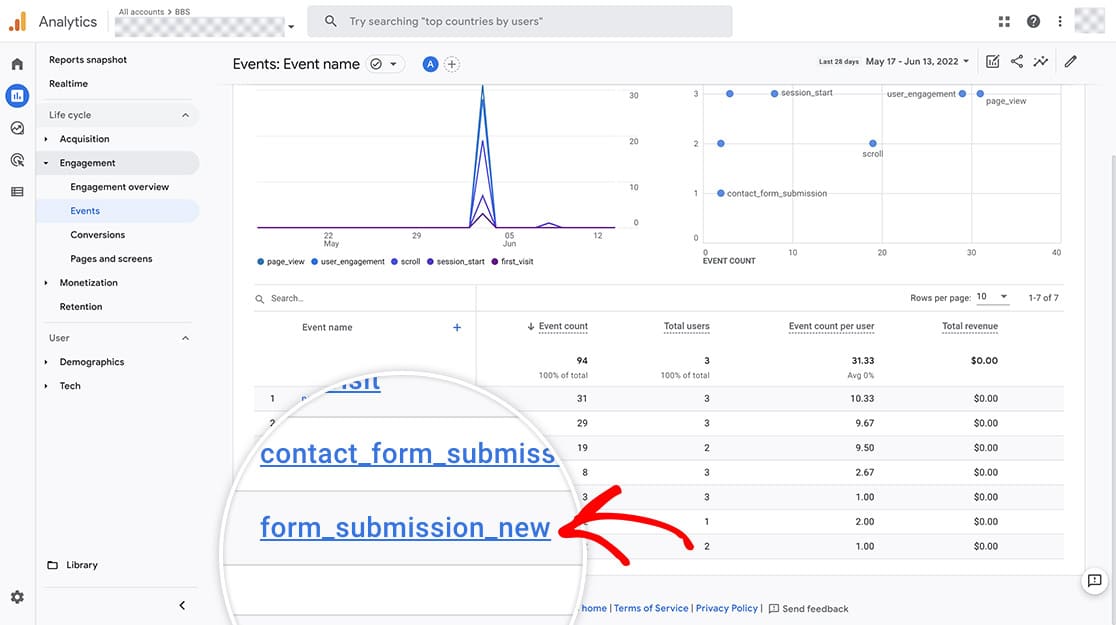
Una vez que todas las piezas estén en su lugar, los informes de tus eventos comenzarán a capturar todos los envíos de formularios que muestren el mensaje de confirmación después del envío. Ten en cuenta que pueden pasar entre 24 y 48 horas antes de que empieces a ver cómo se captura y registra la información de tu evento.

PREGUNTAS FRECUENTES
P: ¿Registrará esto todos los envíos de WPForms?
R: Si muestra el mensaje de confirmación al enviar el formulario, sí. Este tutorial registrará todos los envíos de formularios.
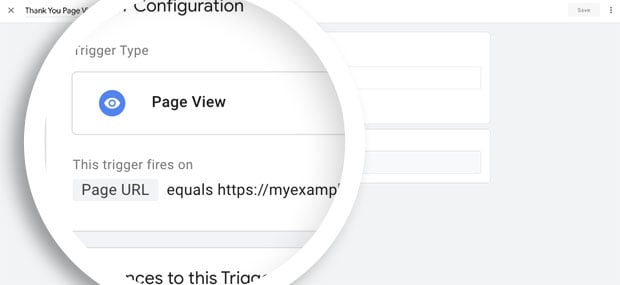
P: ¿Cómo puedo saber si tengo una página de agradecimiento?
R: Si está utilizando la redirección de WPForms en su pestaña de confirmaciones, puede configurar su activador para utilizar la vista de página en lugar del selector CSS. Allí puede introducir la URL de su página de agradecimiento.