Resumen de la IA
¿Quieres enviar geolocalización a través de webhooks? Los datos de geolocalización pueden ser una valiosa adición a la carga útil de tu webhook, proporcionando información específica de la ubicación sobre los envíos de tus formularios.
En este tutorial, le guiaremos a través del proceso de incluir datos de geolocalización en sus webhooks utilizando un fragmento de PHP.
Antes de empezar, asegúrese de que WPForms está instalado y activado en su sitio web WordPress y que ha verificado su licencia.
Creación del formulario
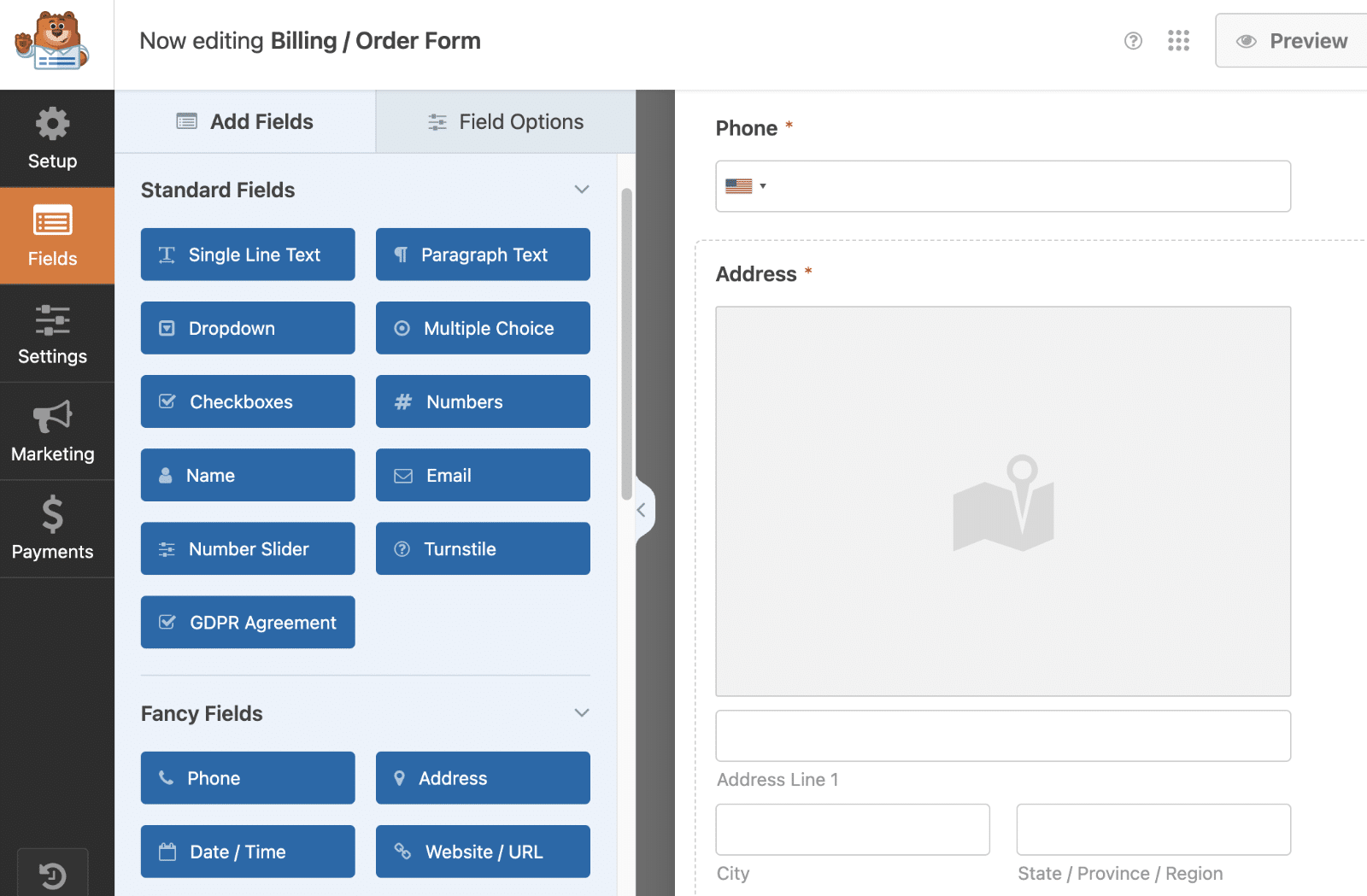
En primer lugar, tendrás que crear un formulario o editar uno existente para acceder al generador de formularios. En el generador de formularios, añada un campo Dirección y active la geolocalización. Si necesitas ayuda para crear un formulario con la geolocalización activada, consulta esta documentación.

Configuración del Webhook
Después de configurar el addon Geolocation y utilizarlo en su formulario, tendrá que configurar webhooks para el formulario.
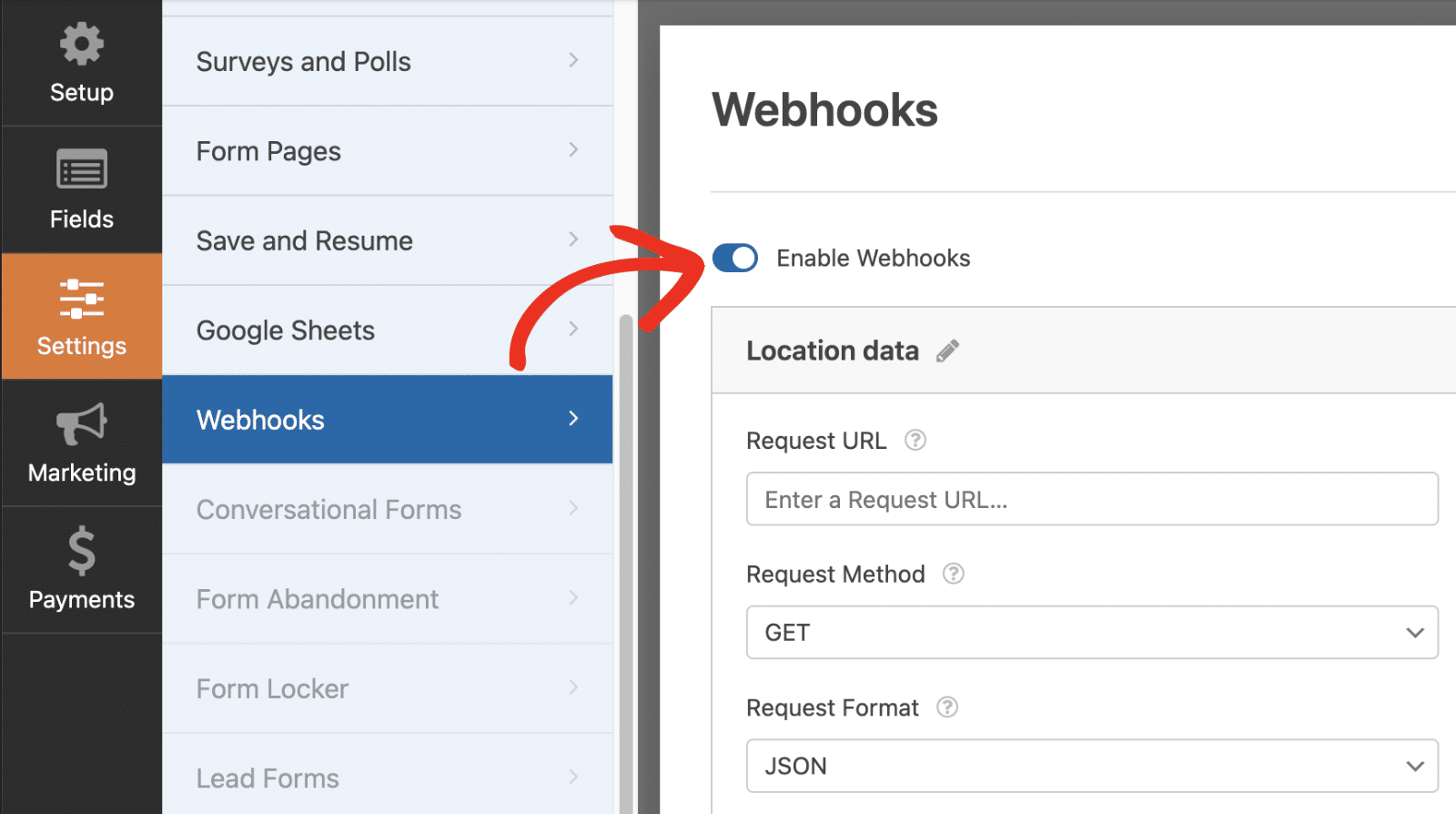
En el generador de formularios, vaya a Configuración " Webhooks. Una vez aquí, activa la opción Activar Webhooks.

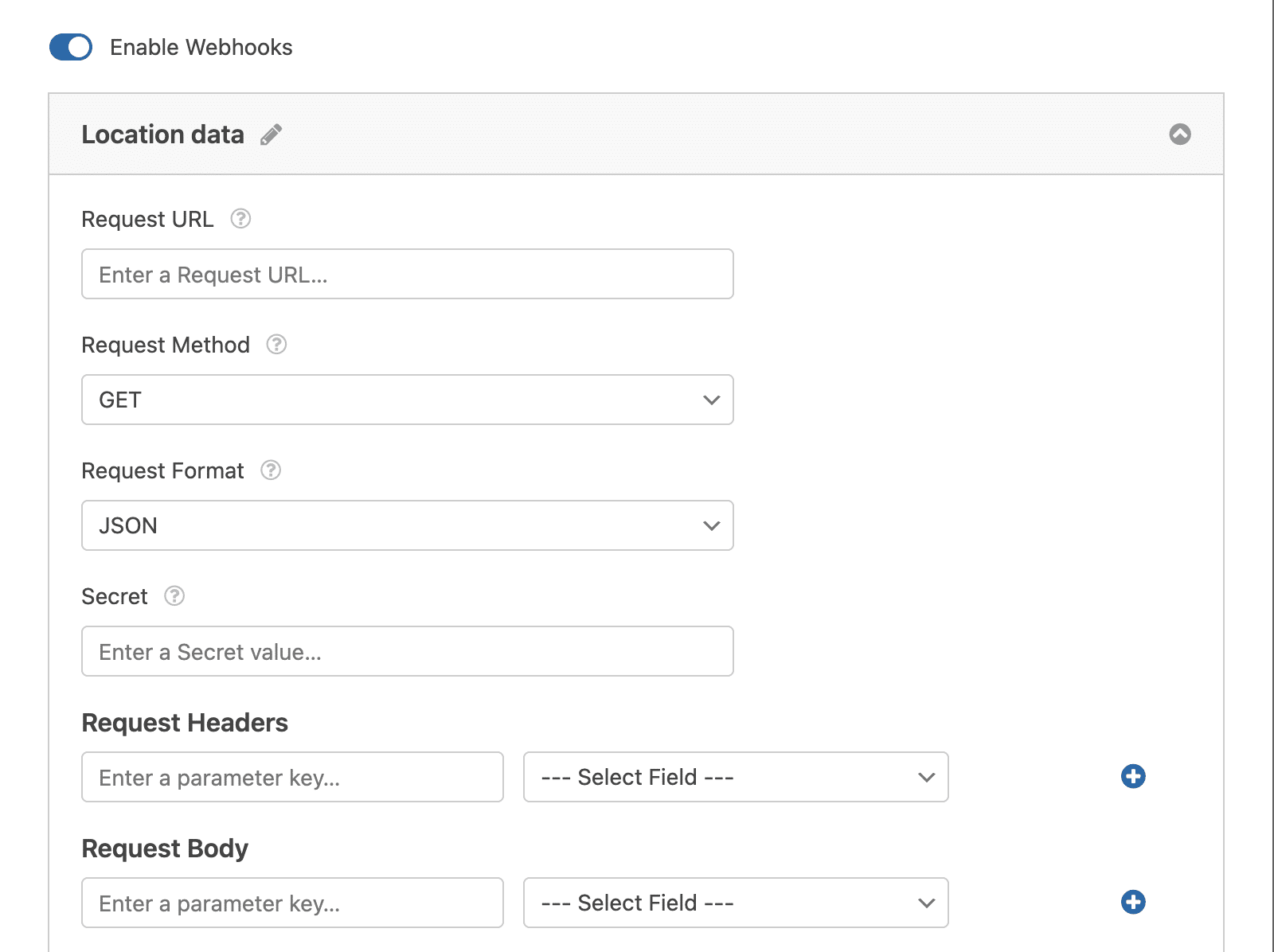
A continuación, puedes introducir la URL de tu webhook en el campo URL de solicitud. En la sección Request Body, tendrás que definir la información que quieres enviar a través del webhook, incluyendo la asignación de los campos relevantes de tu formulario.

Nota: Para más detalles sobre la configuración y el uso del Complemento Webhooks en WPForms, asegúrese de revisar nuestro tutorial Complemento Webhooks.
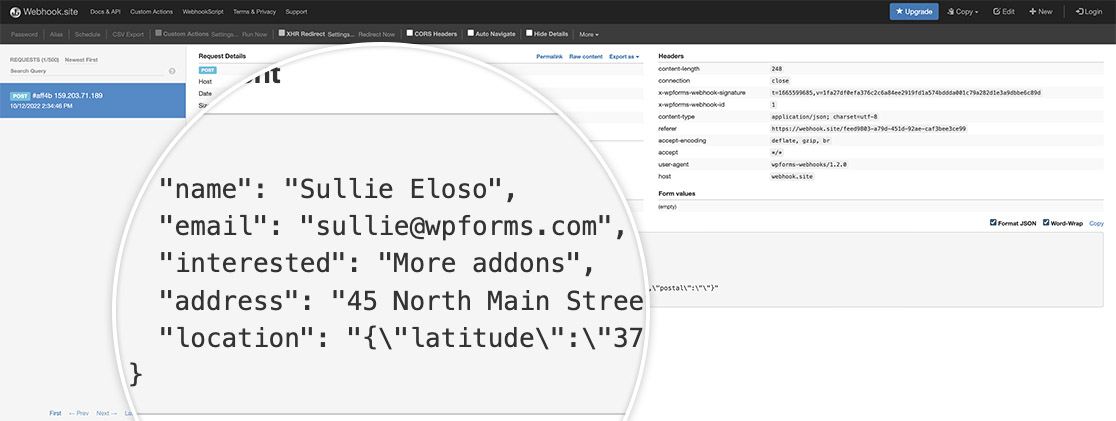
Para el propósito de este tutorial, estamos usando el Webhook.site para probar que nuestra información está siendo enviada a través de nuestro webhook. Cuando estés configurando tu webhook, deberías usar la URL del webhook para la fuente externa a la que estás enviando y asignar tus variables.
Es importante recordar que cada fuente externa que acepta webhooks entrantes puede tener diferentes formas de configurar las variables para enviar la información. Tendrás que investigar esta fuente externa para asegurarte de que no necesitas crear manualmente tus variables dentro de esa fuente para asegurarte de que los nombres de las variables coinciden con lo que estás asignando en el constructor de formularios.
Añadir el fragmento
Ahora es el momento de añadir el snippet. Para cualquier ayuda sobre cómo y dónde añadir snippets a su sitio, por favor consulte este tutorial.
Con este snippet, vamos a agregar una variable adicional al webhook llamada entry_id y asignar este número ID que es creado desde WPForms cuando el formulario es enviado pero solo para el formulario ID 1899, necesitarás actualizar este número ID del formulario para que coincida con tu propio ID. Si no está seguro donde encontrar su número de ID de formulario, por favor revise este tutorial.
Ahora, cuando veas la información enviada desde el webhook, notarás que no sólo están los nombres de tus campos mapeados, sino también la ubicación.

Eso es todo lo que necesitas para enviar el valor de ubicación utilizando un webhook.
A continuación, ¿le gustaría también enviar a través de valores de campo de una Casilla de verificación, Desplegable o Selección múltiple? Vea nuestro tutorial para aprender a enviar valores de campo con webhooks.
