Resumen de la IA
¿Desea convertir un diseño de formulario de varias columnas en uno de una sola columna cuando se visualiza en un dispositivo móvil? Mientras que el uso de varias columnas puede parecer grande en las pantallas más grandes, el cambio a un diseño de formulario de una sola columna en pantallas más pequeñas permitirá que sus formularios se vean profesionales y fáciles de usar.
Este tutorial le mostrará cómo convertir sus diseños de varias columnas en una sola columna sólo para los usuarios que visitan su sitio en un dispositivo móvil.
Nota: Recomendamos utilizar el campo Diseño para un enfoque más simple, de arrastrar y soltar, para crear diseños de formularios avanzados que se ajusten automáticamente al tamaño de la pantalla de los usuarios. Sin embargo, las clases CSS de diseño cubiertas en este tutorial siguen siendo compatibles.
Antes de empezar, primero tendrá que asegurarse de que WPForms está instalado y activado en su sitio de WordPress y que ha verificado su licencia. A continuación, puede crear un nuevo formulario o editar uno existente para acceder al constructor de formularios.
Creación de un diseño de formulario de varias columnas
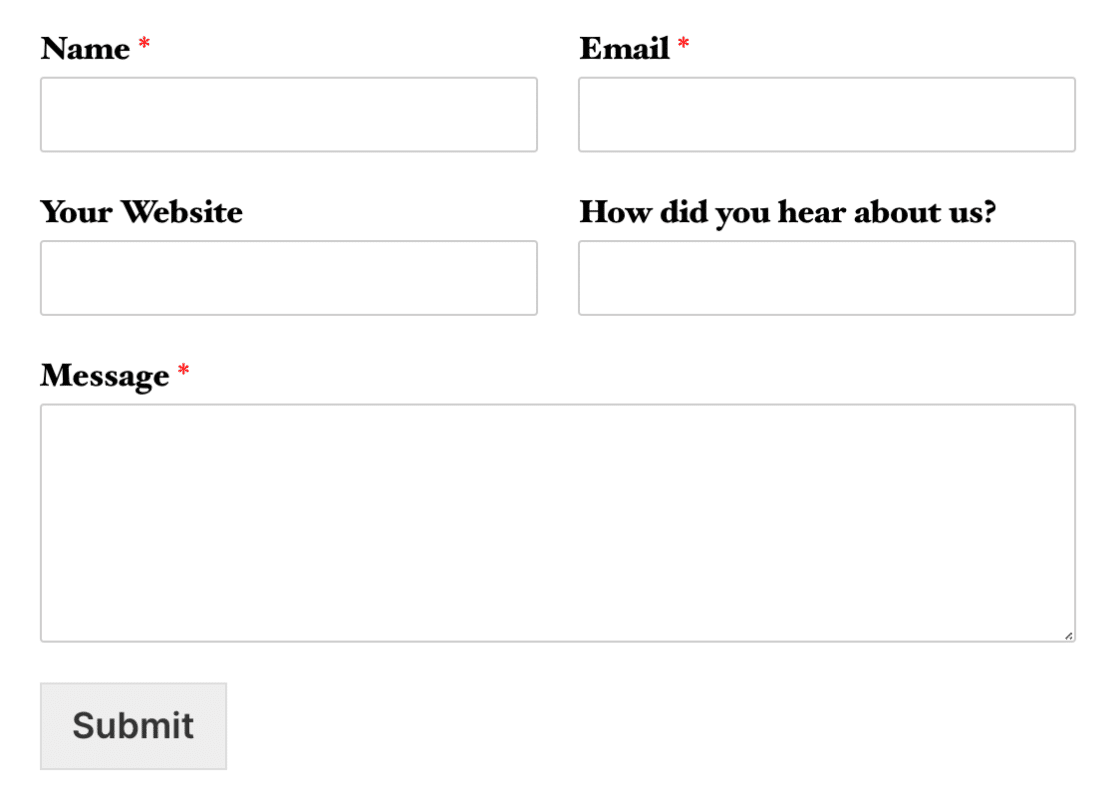
Con WPForms, puede crear formularios con varias columnas. Para este ejemplo, vamos a crear un diseño de dos columnas utilizando la siguiente clase CSS: wpforms-one-half. He aquí un ejemplo de cómo quedará nuestro formulario multicolumna.

Nota: El primer campo de cada fila de la imagen anterior también utiliza la función wpforms-first clase (es decir wpforms-one-half wpforms-first. Esta clase indica al campo que debe iniciar una nueva fila.
Después de crear un diseño de formulario de dos columnas, queremos asegurarnos de que los campos del formulario se muestran en una sola columna sólo para los usuarios que visitan su sitio en un dispositivo móvil.
Visualización de campos en una sola columna en dispositivos móviles
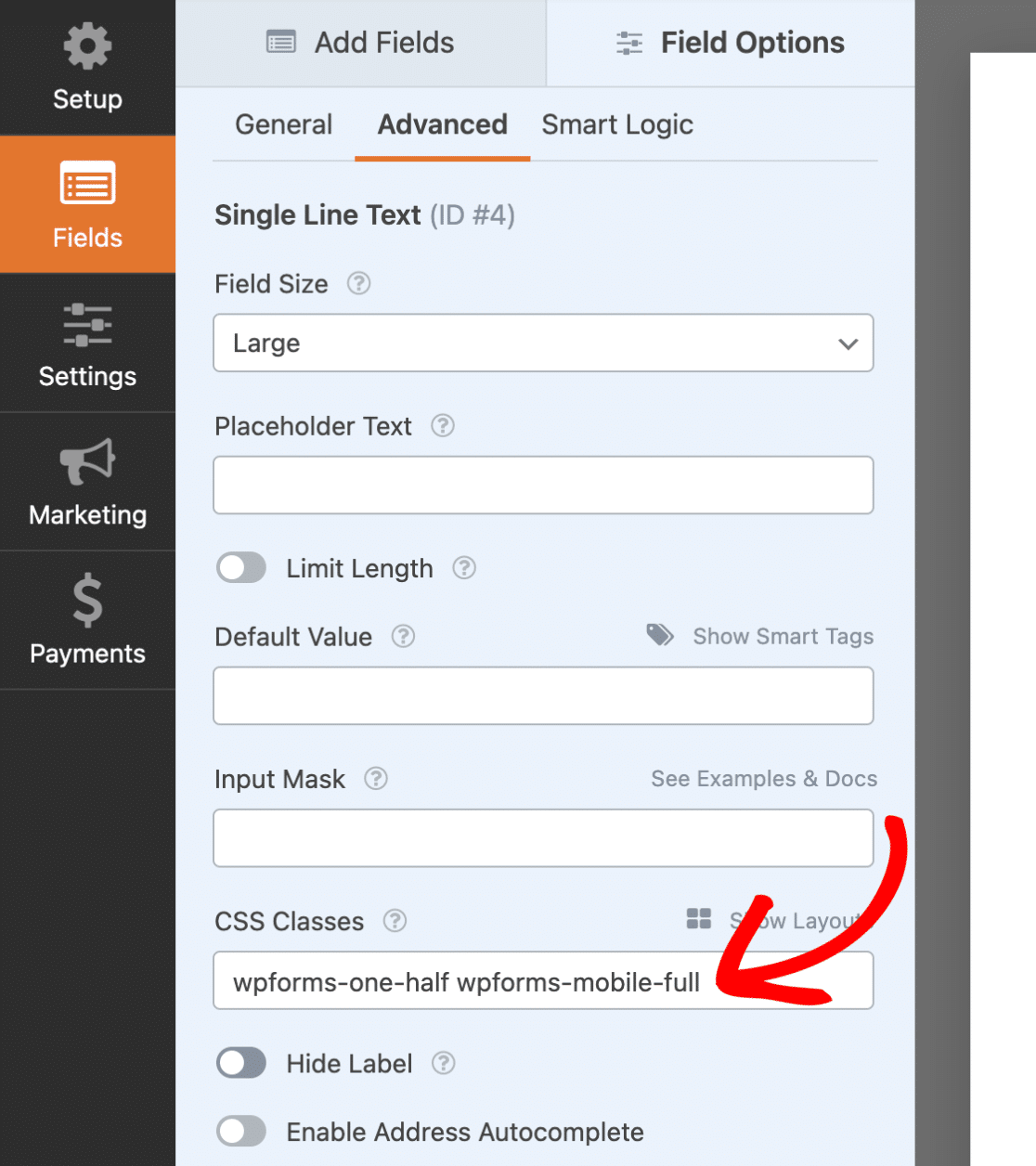
Para mostrar los campos en una sola columna en el móvil, tendremos que utilizar una clase CSS preestablecida. En el constructor de formularios, haz clic en un campo para mostrar la clase Opciones de campo. Entonces, bajo el Avanzado añada el campo wpforms-mobile-full a la clase Clases de CSS campo.

Por último, haga lo mismo con los demás campos del formulario y recuerde hacer clic en el botón Guardar para conservar los cambios.
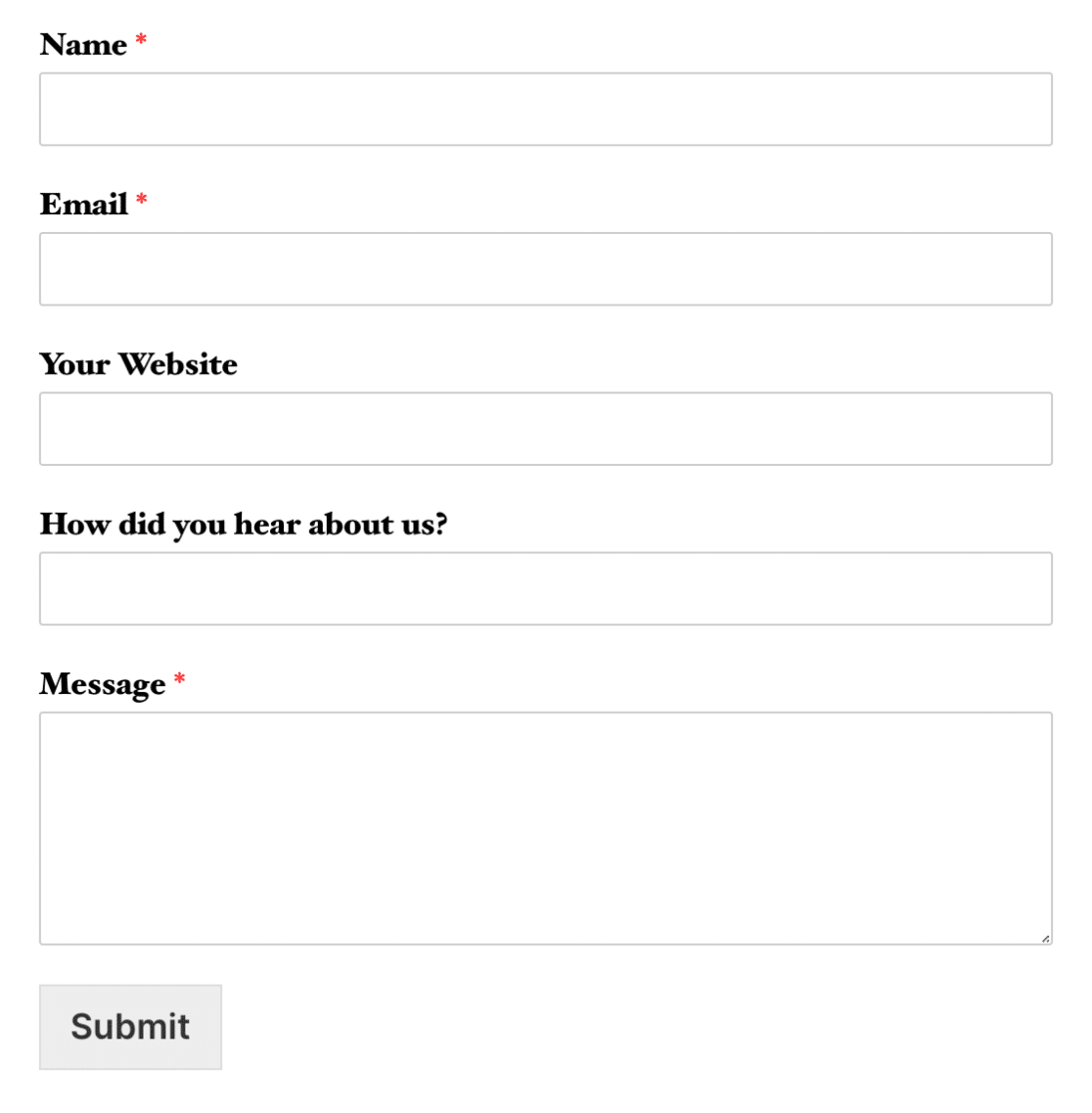
Ahora, para los visitantes móviles, el diseño de su formulario multicolumna se mostrará como una sola columna. Este es un ejemplo de cómo se vería el formulario en un dispositivo móvil:

Ya está. Ahora puede crear formularios que cambian de diseños de varias columnas a una sola columna en dispositivos móviles.
A continuación, ¿quieres personalizar aún más la apariencia de tu formulario? Entonces no dejes de consultar nuestro tutorial sobre cómo añadir CSS personalizado a tu formulario.
